
Índice:
- Etapa 1: configure o Angular em seu computador
- Etapa 2: configure sua estrutura de projeto
- Etapa 3: Instalando o Bootstrap 4
- Etapa 4: Definindo Rotas
- Etapa 5: Firebase
- Etapa 6: Instale o Firebase no Angular
- Etapa 7: conectando nosso projeto angular ao Firebase
- Etapa 8: Instalando a Biblioteca NgxCharts em seu projeto Angular
- Etapa 9: criar uma classe de serviço e um banco de dados em tempo real
- Etapa 10: compilar seu projeto
- Autor John Day [email protected].
- Public 2024-01-30 11:34.
- Última modificação 2025-01-23 15:03.

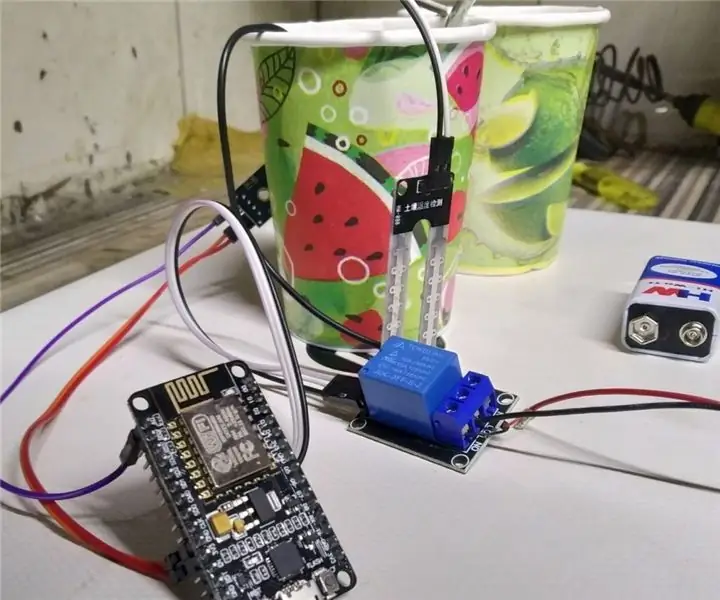
No capítulo anterior, falamos sobre como os sensores estão trabalhando com o módulo loRa para preencher o banco de dados Firebase Realtime, e vimos o diagrama de alto nível como todo o nosso projeto está funcionando. Neste capítulo, falaremos sobre como podemos preencher esses dados em um aplicativo da web.
Etapa 1: configure o Angular em seu computador
Angular é um dos frameworks baseados em javascript (que na verdade é typescript) mais populares usados principalmente na indústria de software, já que usamos o firebase como nosso back-end (back-end como servidor), a única coisa de que precisamos é de um front-end para manipular esse back-end. Então vamos ver como instalar tudo isso do zero.
considere que todo este tutorial é baseado no ambiente Windows 10 e espera que você tenha conhecimento básico sobre angular e firebase.
Instale node.js e NPM no Windows
Em primeiro lugar, vá para o site oficial do Node.js, node.js, e baixe a versão mais recente do node.js, o node é um ambiente de execução para executar todos os códigos javascript. NPM significa gerenciador de pacotes de nó que ajuda você a instalar todos os outros softwares necessários através da ferramenta de linha de comando, que é a ideia básica sobre o nó e NPM se você quiser ir mais fundo, existem toneladas de sites e vídeos que você pode obter mais conhecimento sobre o nó. (Certifique-se de instalar o node.js globalmente em seu computador).
por favor, verifique se você instalou o node com sucesso antes de prosseguir.
Instale o Angular
Abra sua ferramenta de linha de comando e execute o comando abaixo, npm install -g @ angular / cli
agora certifique-se de instalar o angular com sucesso, você pode aprender mais sobre o angular neste tutorial no site oficial do angular.
Etapa 2: configure sua estrutura de projeto


Vá para onde deseja criar seu projeto, para o meu usei D: / Angular-Projects neste local. Abra o prompt da linha de comando nesse local. Digite o comando abaixo.
ng novo sistema de monitoramento de agricultura
então o angular criará todas as coisas necessárias que desejamos ter em nosso front-end. antes de conectarmos o front-end e o back-end. vamos aprender um pouco sobre angular e firebase.
Angular
Vamos falar sobre como a arquitetura da web típica se parece, há front-end ou backend do lado do cliente ou lado do servidor, lado do cliente significa que é onde todo o HTML, CSS contém, mas no angular não temos que criar páginas da web separadas para o nosso conteúdo como, home.html, about.hml, index.html… etc. existe apenas uma única página para a aplicação inteira é index.html quando o usuário passa por outras páginas ou outro contém index.html vai renderizar com o conteúdo dessas páginas que significam visualização em html e css de determinada página. portanto, todo o nosso aplicativo contém apenas uma única página.html. Isso é o que chamamos de SPA. Então, vamos criar nosso aplicativo. abra o CMD no mesmo tipo de diretório abaixo do comando.
ng gerar o componente inicial.
isso irá gerar o conteúdo de sua página inicial, então você verá um arquivo home.ts e um arquivo home.html e home.css no arquivo home.html onde você vai definir a estrutura de sua página inicial e na página inicial. css onde você adicionará seus estilos para a página inicial e, por último, o arquivo home.ts onde você irá codificar seu texto digitado ou código javascript para trabalhar com nosso back-end.
Etapa 3: Instalando o Bootstrap 4
Como discutimos na etapa anterior, agora avançamos nosso projeto e agora temos uma ideia clara sobre como o angular funciona. agora, para fins de estilização, usaremos o bootstrap 4, para instalar o bootstrap em nosso projeto digite abaixo do comando no caminho do projeto.
npm install bootstrap @ 3
agora você não precisa se preocupar em como podemos estruturar nossas páginas da web, o bootstrap fará isso.
Etapa 4: Definindo Rotas

Em nosso projeto IOT iremos coletar cabeçalho, rodapé, temperatura, umidade, porcentagem de CO2, umidade do solo. então vamos criar 4 páginas web que significam que em angular iremos criar 4 componentes para cada um desses índices.
importe o módulo de roteador angular no componente AppModule.
definir as rotas em arquivo separado.
rotas const: Routes = [{path: 'first-component', component: HomeComponent}, {caminho: 'segundo componente', componente: HumiComponent},];
adicione essas linhas de código dentro da tag de importação no AppMoodule.
@NgModule ({importações: [RouterModule.forRoot (rotas)], exportações: [RouterModule]})
Vamos adicionar o código de barras de navegação bootstrap dentro de nosso arquivo header.html e vincular nossos componentes,
Etapa 5: Firebase


O Firebase é um dos serviços mais legais que o Google oferece aos seus usuários. Portanto, um dos recursos que usamos neste projeto é o banco de dados em tempo real do Firebase e hospedagem. vamos criar uma conta firebase e conectar nosso projeto ao banco de dados firebase realtime.
passo 01: Faça login em sua conta gamil
etapa 02: digite firebase console na barra de pesquisa
passo 03: agora você está pronto.
Etapa 6: Instale o Firebase no Angular
Para trabalhar com o firebase, instalamos ou incluímos essa biblioteca de ajuda para conectar o firebase e o angular. vá para o caminho do projeto e abra o CMD e digite o código abaixo.
npm install firebase @ angular / fire --save
Etapa 7: conectando nosso projeto angular ao Firebase




agora temos que adicionar nosso projeto ao firebase. pressione add project icon em sua conta do firebase e dê um nome de projeto que você goste e continue outros dois também até ver aquele lindo painel azul da sua conta do firebase, você pode ver que na coluna do lado esquerdo podemos ver a lista completa do firebase serviços, para que possamos usar cada um desses serviços. agora tudo está pronto para ir. no console, adicione um aplicativo para começar e clique no ícone. para obter todos os detalhes de configuração para conectar nosso aplicativo angular à conta do firebase. Esses detalhes são exclusivos do nosso projeto. agora copie esses detalhes e vá para o seu projeto angular, encontre o environment.ts adicione o código abaixo e cole esses detalhes lá.
export const environment = {
produção: verdadeiro, firebase: {
seus detalhes de configuração aqui …
}
};
e também adicione os códigos abaixo dentro do app.module.ts
importações: [AngularFireModule.initializeApp (environment.firebase),….],
Etapa 8: Instalando a Biblioteca NgxCharts em seu projeto Angular
Vá para o caminho do projeto como fizemos nas etapas anteriores, digite o código abaixo em seu CMD.
npm i @ swimlane / ngx-charts --save
Site oficial do NgxChart acesse este site e pegue o gráfico que você deseja. Eu preferia com gráfico de linha. vá para este url, pegue o código e adicione-o aos componentes correspondentes.
Etapa 9: criar uma classe de serviço e um banco de dados em tempo real


Vá para a pasta do projeto e abra o CMD e digite um caminho válido e um nome de classe preferencial para o serviço junto com o comando ng generate. Antes de entrarmos no código, gostaria de dar uma pequena ideia sobre o banco de dados em tempo real firebase. Não é como qualquer outro banco de dados de modelo relacional. Não podemos ver uma estrutura de tabela nesta Varidade de bancos de dados. Isso é chamado de banco de dados NOSQL, podemos ver uma base de texto ou estrutura de dados de base de documentos. Que é chamado de JSON, então se quisermos armazenar dados dentro desse tipo de banco de dados, temos que passá-los como objetos JSON. Na imagem acima você pode ver, Em nosso banco de dados há um nó ou borda chamado dispositivos, e sob esse nó há um outro nó chamado DeviceA e sob esse nó, você pode ver acima de cada índice como umidade, temperatura … etc.. sob o nó Hum, você pode ver os dados senor que foram coletados periodicamente.
async getData () {
this.items = ;
retornar nova promessa ((resolver) => {
this.database. list (`/ devices / $ {this.sessionService.get (" DeviceA ")} / $ {" Hum "}`).snapshotChanges (). subscribe (snapshot => {
snapshot.forEach (element => {
if (! element.key.startsWith ('current_hum')) {
this.items.push ({
nome: momento (element.payload.val () ['data'], 'AAAA-M-DD hh: mm: ss'). formato ('AAAA-MM-DD hh: mm'), valor: element.payload.val () ['valor']
});
}
});
resolver (this.items);
});
});
}
este é o código da classe de serviço para acessar os dados armazenados no nó hum no banco de dados, tudo o que você precisa fazer é chamar esta função getData () da classe onde deseja preencher o gráfico.
async ngOnInit () {this.items = await this.humService.getData ();
this.multi = [{
nome: '%', series: this.items
}];
}
Aqui, dentro de nossa classe de componente do método ngOnInit, chamamos nosso serviço e preenchemos o array multi, o qual devemos passar os valores para o gráfico.
Etapa 10: compilar seu projeto


Vá para a pasta do projeto e abra o CMD e digite o servidor. Então, todo o código do Typescript será convertido em javascript. e digite a url que o CMD irá solicitar, para o projeto acima https:// localhost: 4200 / home e pronto.
Recomendado:
Sistema de monitoramento inteligente de clima e velocidade do vento baseado em IOT: 8 etapas

Sistema de monitoramento inteligente de clima e velocidade do vento baseado em IOT: desenvolvido por - Nikhil Chudasma, Dhanashri Mudliar e Ashita RajIntroduçãoA importância do monitoramento do clima existe de várias maneiras. Os parâmetros climáticos devem ser monitorados para sustentar o desenvolvimento na agricultura, casa de vegetação
Sistema de monitoramento e controle de umidade do solo baseado em IoT usando NodeMCU: 6 etapas

Sistema de monitoramento e controle de umidade do solo baseado em IoT usando NodeMCU: neste tutorial, vamos implementar um sistema de monitoramento e controle de umidade do solo baseado em IoT usando o módulo WiFi ESP8266, ou seja, NodeMCU. Componentes necessários para este projeto: Módulo WiFi ESP8266 - Amazon (334 / - INR) Módulo de Relé - Amazon (130 / - INR
Sistema de monitoramento de clima doméstico IoT com suporte para aplicativo Android (Mercury Droid): 11 etapas

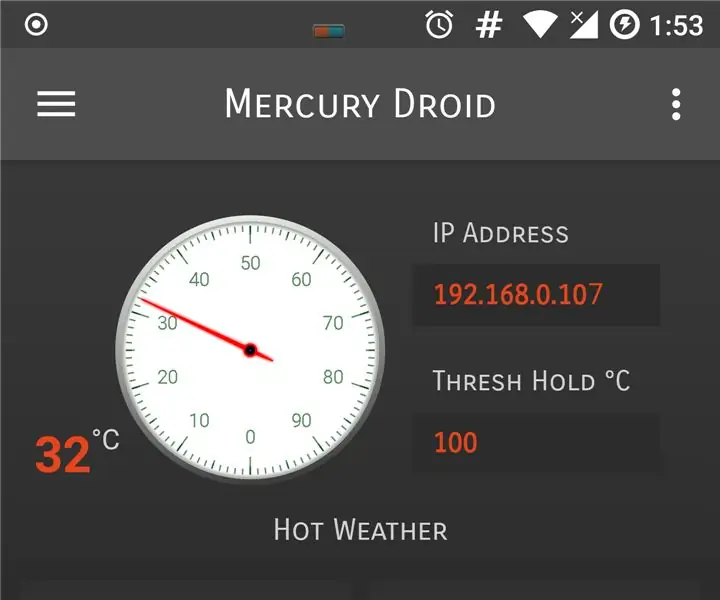
Sistema de monitoramento de clima doméstico IoT com suporte para aplicativo Android (Mercury Droid): IntroduçãoMercury Droid é um tipo de sistema integrado IoT (Internet das coisas) baseado no aplicativo móvel Android Mercury Droid. Que é capaz de medir & monitorar a atividade do clima em casa. é um sistema de monitoramento de clima doméstico muito barato
Sistema de monitoramento de saúde baseado em IOT: 3 etapas

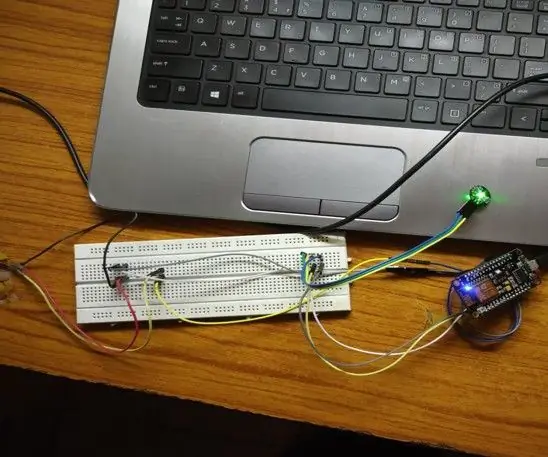
Sistema de monitoramento de saúde baseado em IOT: Um dispositivo baseado em microcontrolador com sensores biomédicos apropriados será conectado ao paciente para fornecer monitoramento constante baseado em nuvem. Os sinais vitais, ou seja, temperatura e pulsação do corpo humano, que são pistas importantes para detectar qualquer problema de saúde
Sistema de monitoramento ambiental baseado no módulo OBLOQ-IoT: 4 etapas

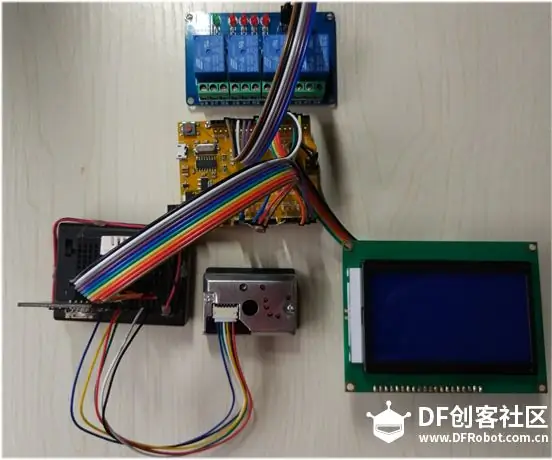
Sistema de monitoramento ambiental baseado no módulo OBLOQ-IoT: Este produto é aplicado principalmente em laboratórios eletrônicos para monitorar e controlar indicadores como temperatura, umidade, luz e poeira, e carregá-los em tempo hábil para o espaço de dados da nuvem para obter monitoramento remoto e controle do desumidificador , purificação de ar
