
Índice:
- Etapa 1: Preparando sua área de trabalho
- Etapa 2: Remover Cortana
- Etapa 3: ocultar ferramentas adicionais da barra de tarefas
- Etapa 4: desbloquear a barra de tarefas
- Etapa 5: criar links
- Etapa 6: selecionar links
- Etapa 7: mover links
- Etapa 8: ocultar links
- Etapa 9: Atalhos de centralização
- Etapa 10: Escolha um novo plano de fundo
- Etapa 11: Baixe o Rainmeter
- Etapa 12: Descarregue Widgets de Estoque
- Etapa 13: Pele translúcida da barra de tarefas
- Etapa 14: Instale a barra de tarefas translúcida
- Etapa 15: Instale o Elegance 2
- Etapa 16: Abra o Rainmeter
- Etapa 17: Localize as capas instaladas
- Etapa 18: Encontre a barra de tarefas translúcida
- Etapa 19: Encontre Elegance2
- Etapa 20: ative os widgets Elegance2
- Etapa 21: Configurando Skins / Widgets
- Etapa 22: verifique se o widget está na área de trabalho
- Etapa 23: Escolha um monitor
- Etapa 24: Certifique-se de que o widget seja móvel
- Etapa 25: Escolha a localização do widget
- Etapa 26: Bloqueie os widgets no lugar
- Etapa 27: Transparência para widgets
- Etapa 28: Instalando outros widgets
- Etapa 29: Escolha a cor da pele
- Etapa 30: Área de Trabalho Mínima Completa - Opções Adicionais de Widget
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.

Obrigado por olhar para este instrutível! Este guia o ajudará a criar uma configuração mínima de área de trabalho com alguns widgets úteis, ajudando a limpar a desordem de sua área de trabalho. Lembre-se de que este guia foi criado para o Windows 10!
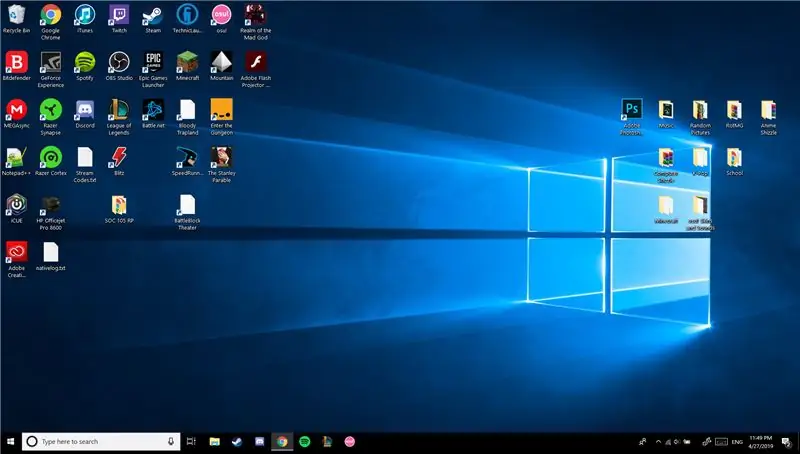
Etapa 1: Preparando sua área de trabalho


Limpe a área de trabalho de todos os ícones (crie uma pasta se necessário). Liberte programas desnecessários da barra de tarefas, pois o foco está no minimalismo.
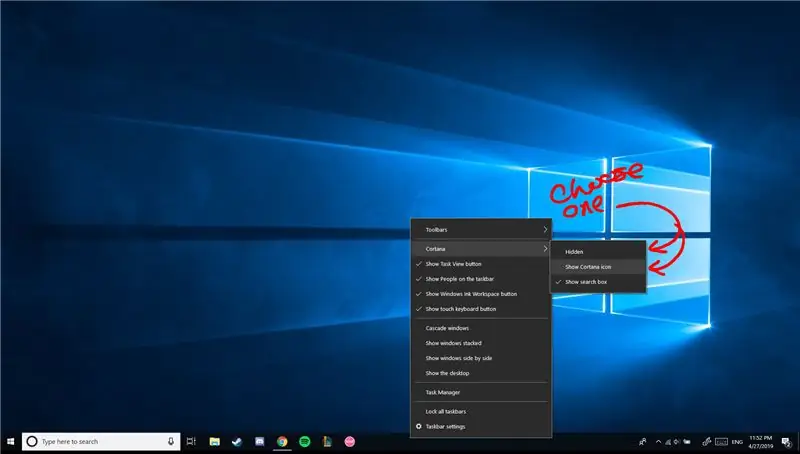
Etapa 2: Remover Cortana

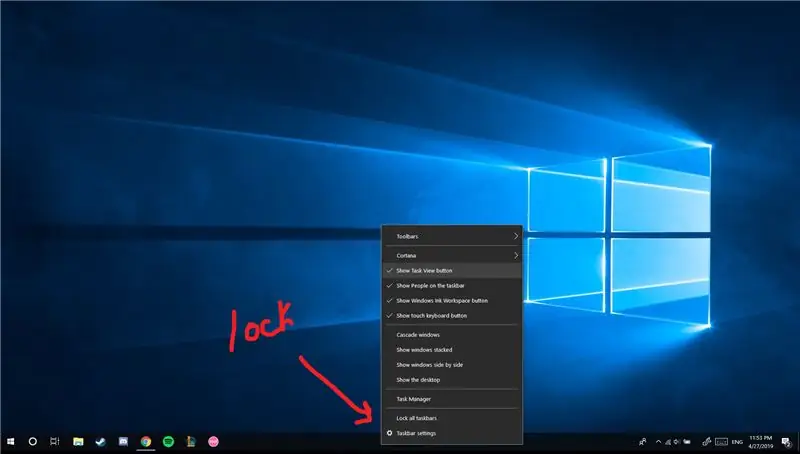
Clique com o botão direito na barra de tarefas e passe o mouse sobre “Cortana”. Marque “Oculto” ou “Mostrar ícone da Cortana”.
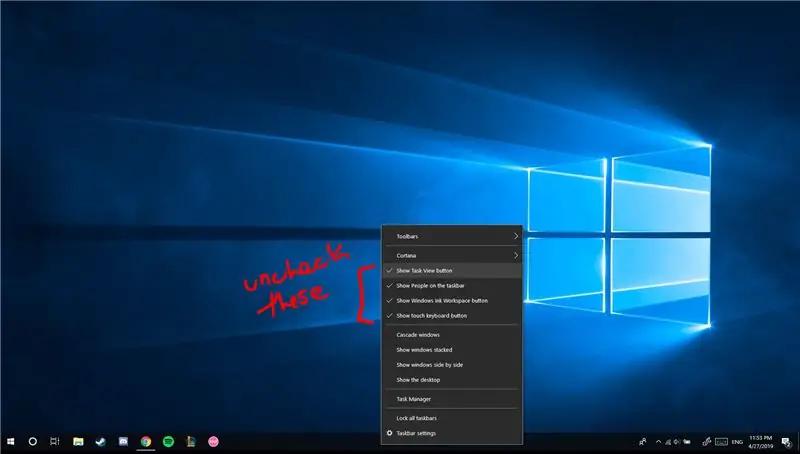
Etapa 3: ocultar ferramentas adicionais da barra de tarefas

Clique com o botão direito na barra de tarefas e, desta vez, desmarque “Mostrar botão Visualização de tarefas”, “Mostrar pessoas na barra de tarefas”, “Mostrar botão Windows Ink Workspace” e “Mostrar botão Touch Keyboard” se houver.
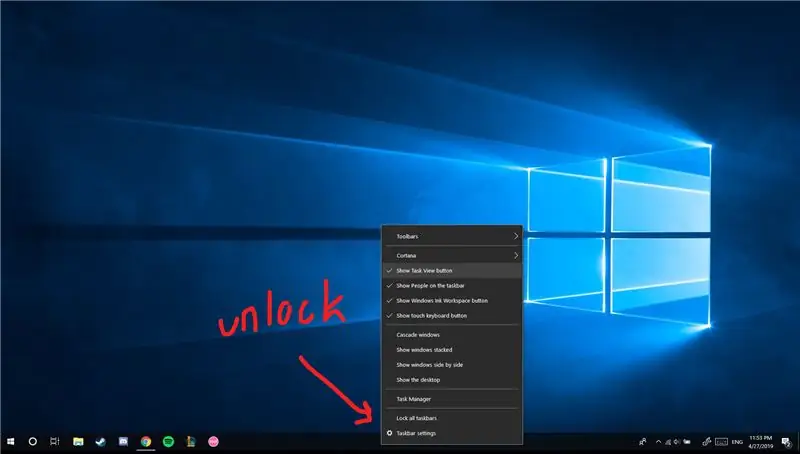
Etapa 4: desbloquear a barra de tarefas

Clique com o botão direito na barra de tarefas novamente, desta vez desbloqueando-a. Isso é feito clicando em “Bloquear todas as barras de tarefas”, removendo a marca de seleção ao lado da opção.
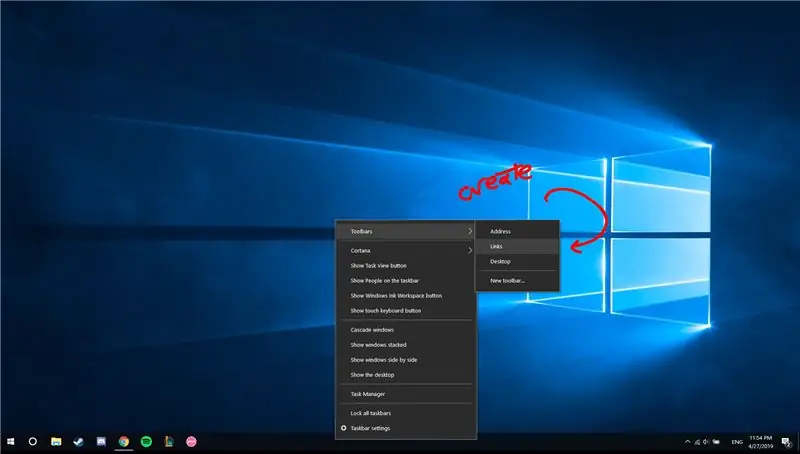
Etapa 5: criar links

Clique com o botão direito mais uma vez e passe o mouse sobre “Barras de ferramentas”. Marque “Links”, e um novo texto móvel (“Links”) deve aparecer na barra de tarefas.
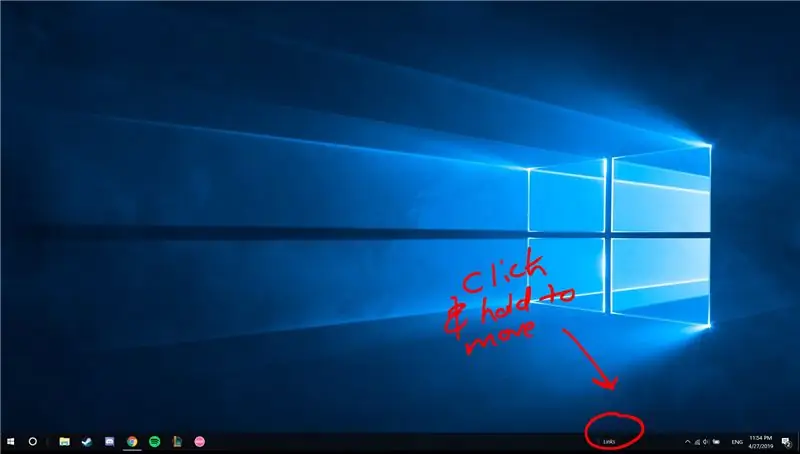
Etapa 6: selecionar links

Clique e segure no “||” que aparece ao lado de “Links”. Isso deve permitir que você mova o texto para a esquerda / direita.
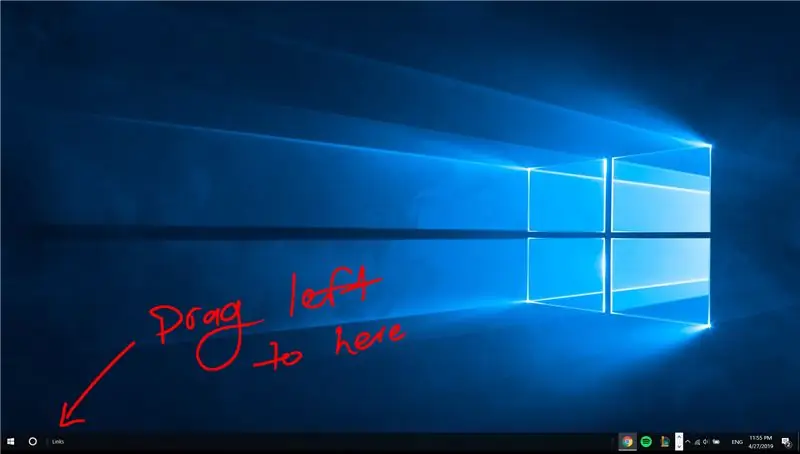
Etapa 7: mover links

“Links” deve estar no lado direito dos ícones da barra de tarefas. Arraste “Links” totalmente para a esquerda, segurando até que arraste / salte no lado esquerdo dos ícones da barra de tarefas.
Etapa 8: ocultar links

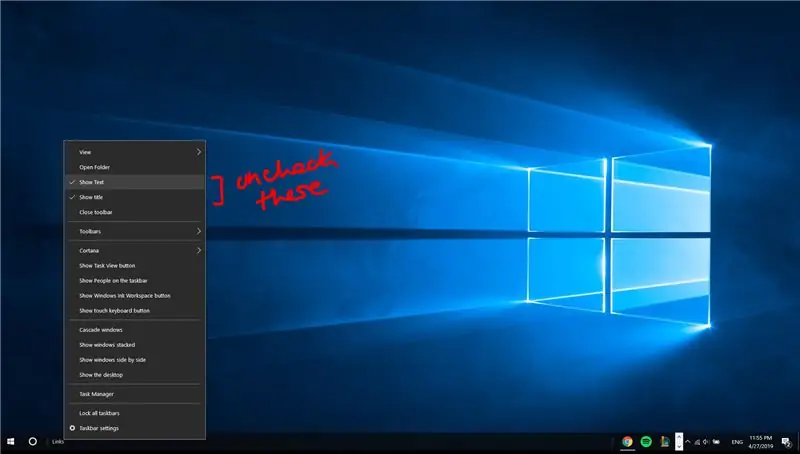
Clique com o botão direito em “Links” e desmarque as opções “Mostrar texto” e “Mostrar título”.
Etapa 9: Atalhos de centralização

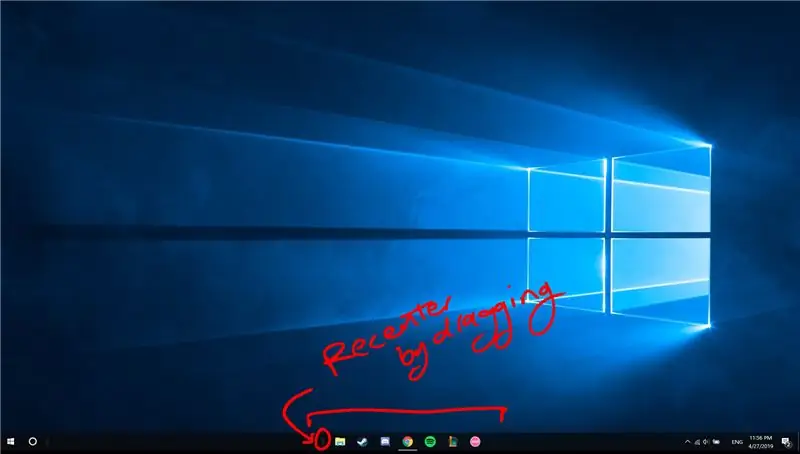
Agora é uma boa hora para escolher quais ícones de atalho você deseja na barra de tarefas. Depois de escolher isso, centralize esses ícones arrastando o “||” à esquerda deles.
Observe que o “||” os objetos ocupam espaço e, quando a barra de tarefas está bloqueada, os objetos ficam ocultos e seu espaço é “excluído”, deslocando seus ícones para a esquerda.
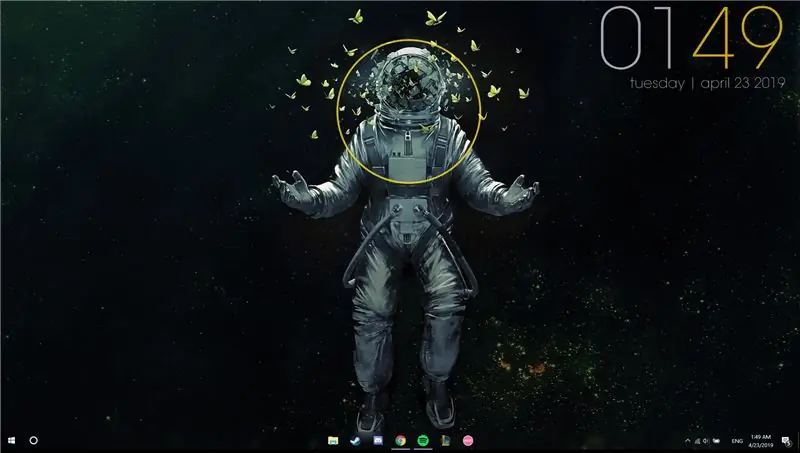
Etapa 10: Escolha um novo plano de fundo


Bloqueie sua barra de tarefas quando terminar.
Procure o fundo da área de trabalho desejado. Observe que os melhores fundos para este tema são simples e de cor escura. Isso ocorre para que os widgets instalados possam contrastar e ficar facilmente visíveis.
Depois de baixar o novo plano de fundo da área de trabalho e configurá-lo, podemos começar a instalação de widgets.
Etapa 11: Baixe o Rainmeter

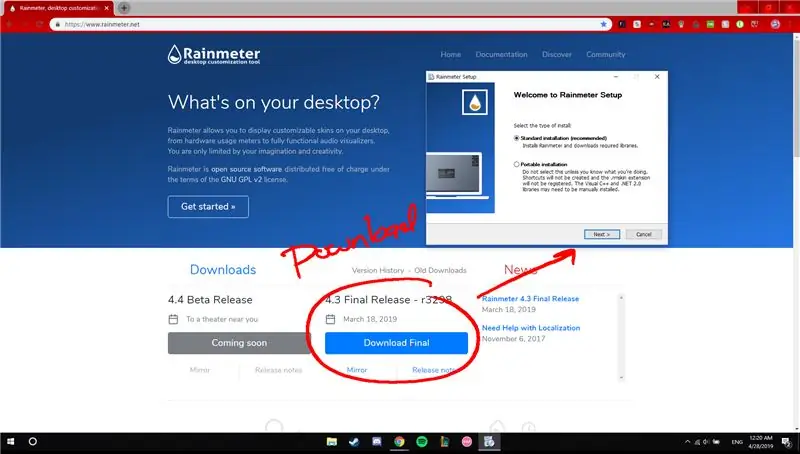
Acesse [www.rainmeter.net] e baixe a versão mais recente. Este será o principal programa para criar uma área de trabalho mínima. Execute o executável e instale o modo padrão.
Etapa 12: Descarregue Widgets de Estoque

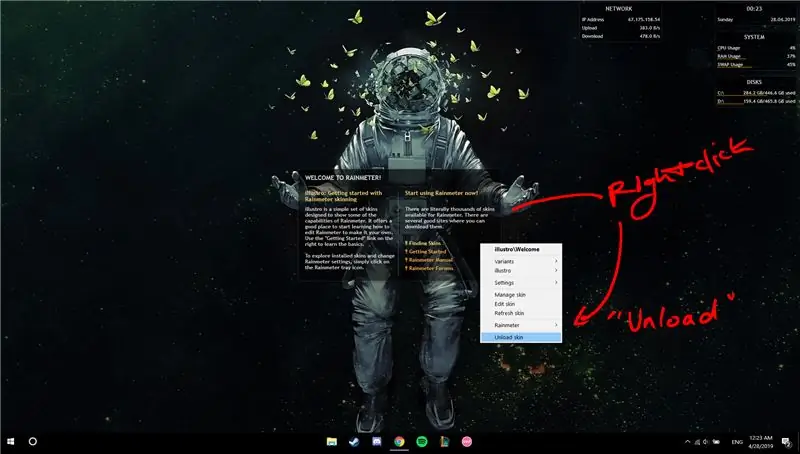
Após a instalação, os widgets de estoque devem ter aparecido na área de trabalho. Desative-os clicando com o botão direito e clicando em “descarregar skin”.
Etapa 13: Pele translúcida da barra de tarefas

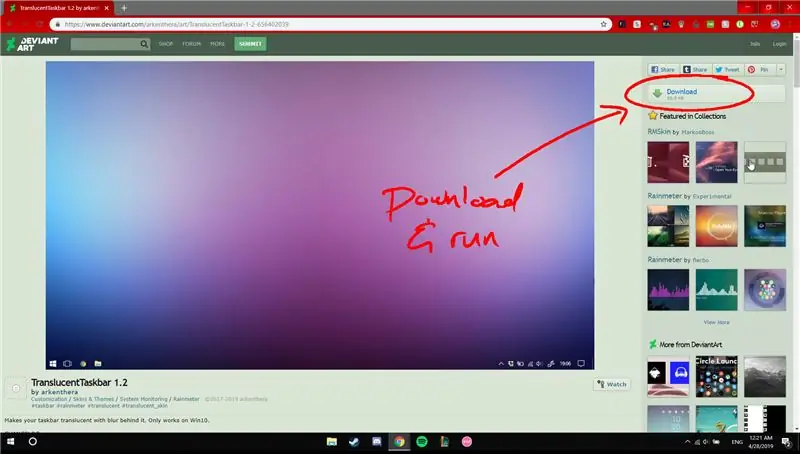
Vá para [https://www.deviantart.com/arkenthera/art/TranslucentTaskbar-1-2-656402039]. Deve haver uma caixa com o rótulo “Download” com uma seta verde à direita. Clique nisso.
Etapa 14: Instale a barra de tarefas translúcida
Depois de fazer o download, clique e execute o arquivo para instalar via medidor de chuva. Este tema tornará a barra de tarefas translúcida, permitindo que o fundo se misture.
Observe que o medidor de chuva deve ter sido aberto pelo menos uma vez (como nas etapas anteriores) para instalar corretamente.
Etapa 15: Instale o Elegance 2
Rainmeter oferece uma variedade de skins diferentes para escolher, mas nosso foco será no skin “Elegance 2”, pois apresenta fontes limpas e negrito. Acesse [https://www.deviantart.com/lilshizzy/art/Rainmeter-Elegance-2-244373054] e baixe o arquivo. Instale executando o executável.
Etapa 16: Abra o Rainmeter

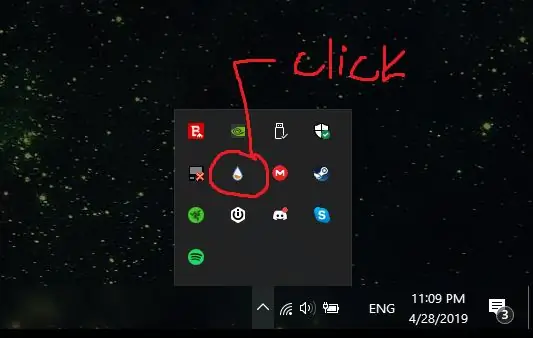
Vá para o canto inferior direito da barra de tarefas e expanda a caixa de atalhos ("^"). Nele deve haver um ícone de gota de chuva desenhado. Isso é “Rainmeter”, clique para abri-lo.
Etapa 17: Localize as capas instaladas

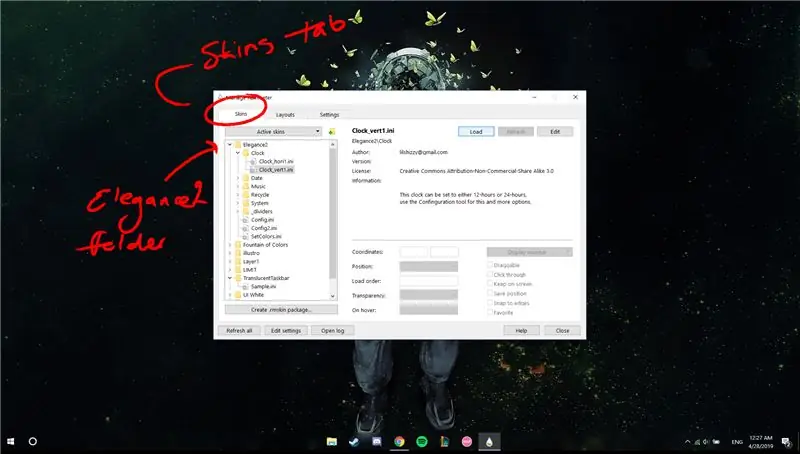
Depois de aberto, vá para a guia “Skins”. Abaixo dele estão onde as skins instaladas aparecerão.
Etapa 18: Encontre a barra de tarefas translúcida

Encontre e expanda a pasta “Translucent Taskbar”. Clique no arquivo.ini e selecione "Carregar" para ativar o skin.
Etapa 19: Encontre Elegance2
Encontre e expanda a pasta “Elegance2”. Estaremos usando os widgets “Relógio” e “Data”.
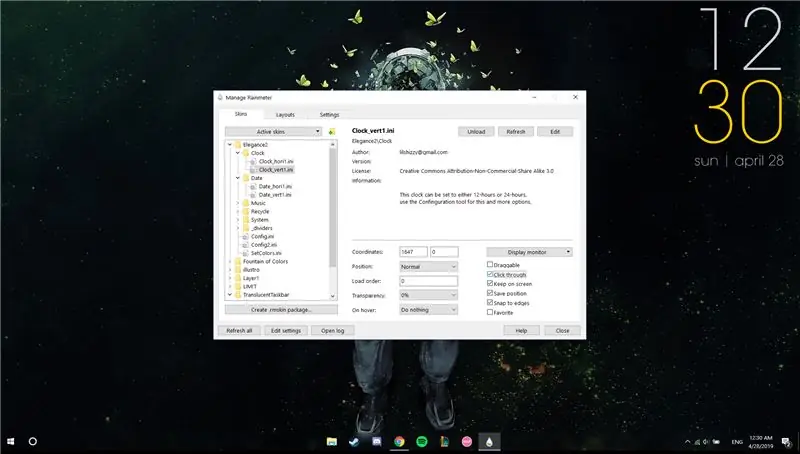
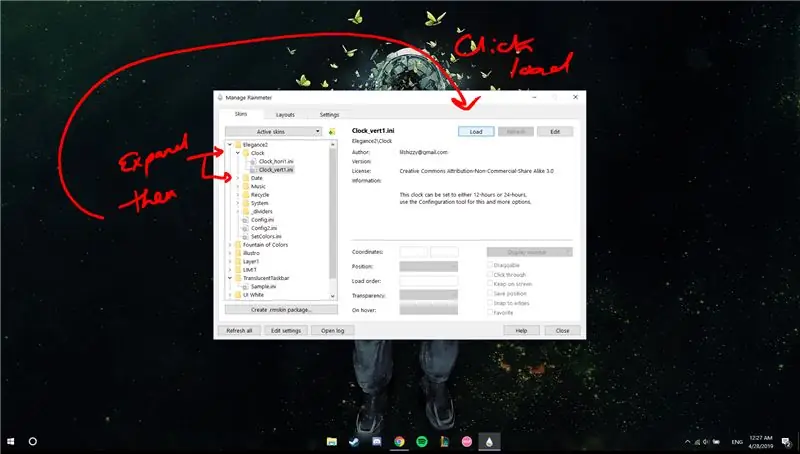
Etapa 20: ative os widgets Elegance2

Expanda as pastas “Relógio” e “Data”. Existem duas opções disponíveis, “x_hori1.ini” e “x_vert1.ini”, com “hori” sendo um layout horizontal e “vert” sendo um layout vertical. Clique e escolha o.ini desejado e carregue no widget.
Etapa 21: Configurando Skins / Widgets
As etapas 21 a 26 são padrão na instalação de quaisquer widgets futuros e devem funcionar com a maioria dos skins. A etapa 22 será opcional.
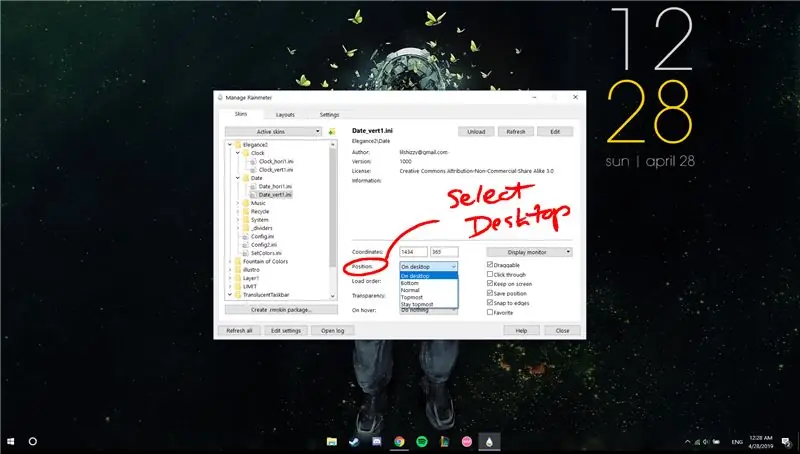
Etapa 22: verifique se o widget está na área de trabalho

Ao clicar no arquivo.ini, deve haver muitos dados modificáveis. Vá até “Posição” e escolha em qual camada você deseja que seu widget apareça (para nossos propósitos, selecione “Na Área de Trabalho”).
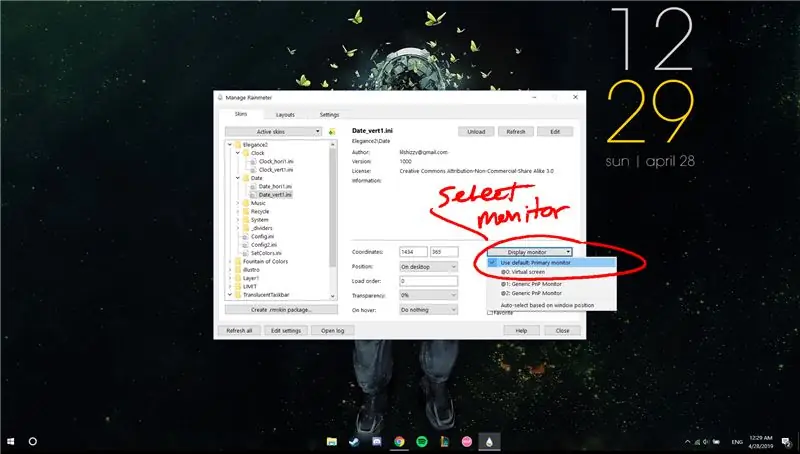
Etapa 23: Escolha um monitor

À direita, há uma caixa expansível que permite selecionar em qual monitor deseja que seu widget apareça. Como padrão, certifique-se de que “Usar padrão: monitor primário” esteja selecionado.
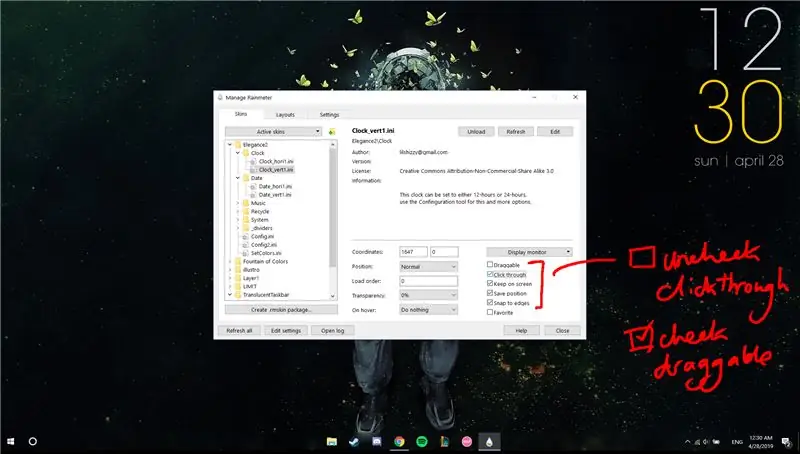
Etapa 24: Certifique-se de que o widget seja móvel

Abaixo da caixa, existem várias caixas marcáveis. Certifique-se de que “Arrastável”, “Manter na tela” e “Salvar posição” estão marcados e que “Clicar” está desmarcado.
Etapa 25: Escolha a localização do widget
Com isso, vá para sua área de trabalho e seus widgets deverão ser movidos. Clique e arraste para os locais desejados. Uma forma alternativa é digitar as coordenadas desejadas na caixa “Coordenadas” do medidor de chuva.
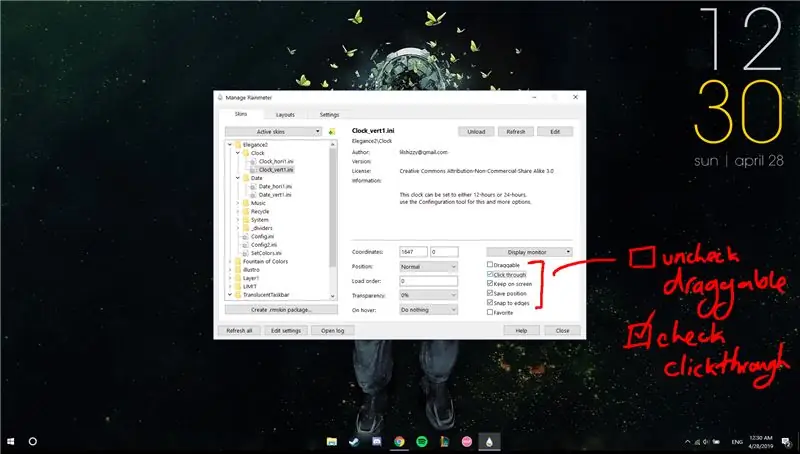
Etapa 26: Bloqueie os widgets no lugar

Depois de escolher um local, desmarque “Arrastável” e marque “Clicar”.
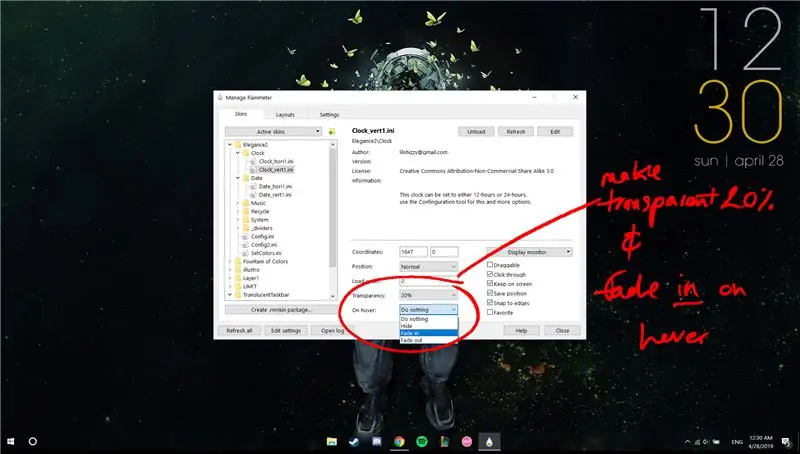
Etapa 27: Transparência para widgets

Vá até “Transparência” e selecione “20%”, clique em “On hover” e escolha “Fade In”. Isso fará com que seus widgets não apareçam o tempo todo e se distraiam da área de trabalho quando desnecessários.
Etapa 28: Instalando outros widgets
Repita as etapas 21 a 26 para os widgets desejados.
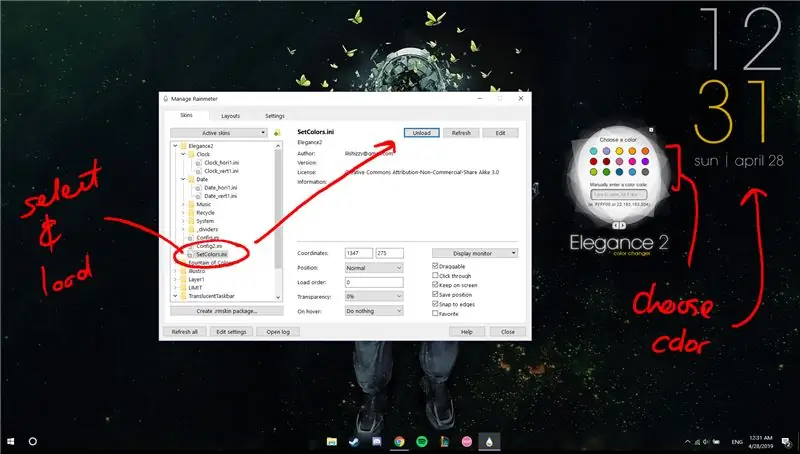
Etapa 29: Escolha a cor da pele

Escolha as cores de widget desejadas carregando “SetColors.ini” em "Elegance2" e selecionando a partir daí.
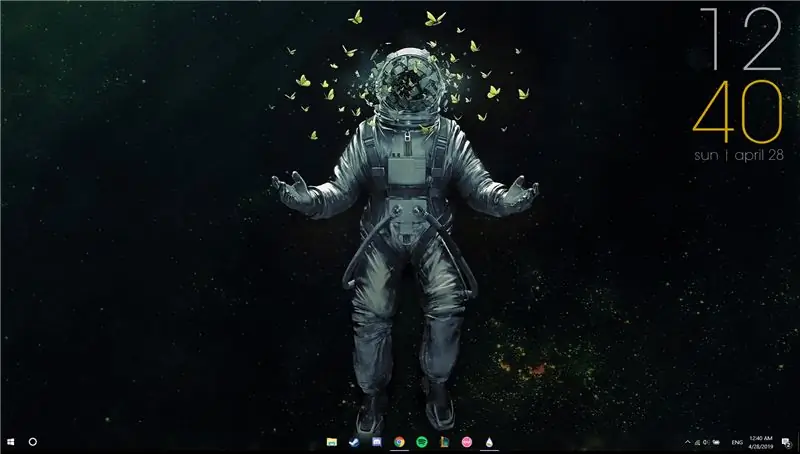
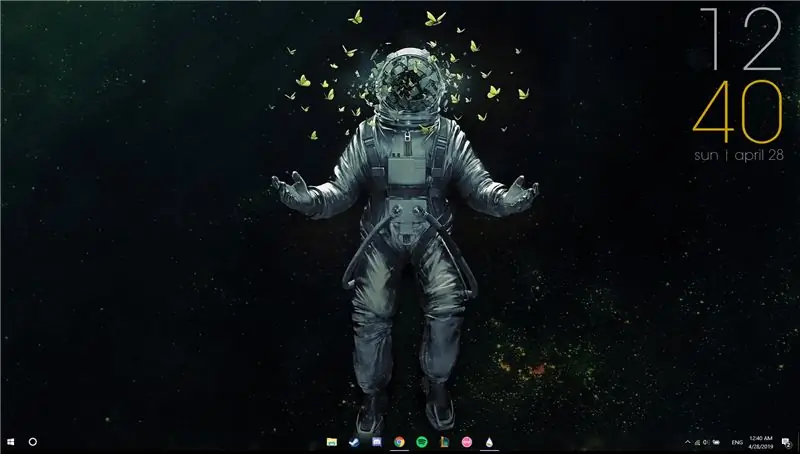
Etapa 30: Área de Trabalho Mínima Completa - Opções Adicionais de Widget

Com isso, sua área de trabalho está concluída. Com isso como base, navegar em sua área de trabalho deve ser muito mais fácil com notificações rápidas para o tempo e outros widgets, se desejado.
Aqui estão alguns widgets opcionais e alternativas, se desejado:
Capas executáveis:
1) “unFold” * [https://www.deviantart.com/devilrev/art/unFold-A-Launcher-618503449]. * alguns arquivos.ini podem não funcionar e exigirão a edição do arquivo.ini e a correção da localização dos arquivos
Visualizadores de áudio:
1) “Fonte das Cores” [https://www.deviantart.com/alatsombath/art/Fountain-of-Colors-desktop-music-visualizer-518894563]
2) “VisBubble” [https://www.deviantart.com/undefinist/art/VisBubble-Round-Visualizer-for-Rainmeter-488601501]
Para se divertir:
1) Sharkle ** [https://www.reddit.com/r/NightInTheWoods/comments/5wdaca/sharkle_for_rainmeter/] *
* Para isso, certifique-se de que a opção “Click through” esteja desmarcada.
Recomendado:
Trocando o ventilador em sua área de trabalho: 10 etapas

Trocando o ventilador em sua área de trabalho: isso foi feito para tentar ajudar alguém que é novo no trabalho em uma área de trabalho. Seu ventilador está muito alto? Computador ficando muito quente? Essas podem ser algumas razões pelas quais você deve mudar seu fã
Estação de Trabalho Eletrônica para Hobbyist - Estação De Trabalho Para Entusiastas Em Eletrônica: 10 etapas

Estação de Trabalho Eletrônica para Hobbyist - Estação De Trabalho Para Entusiastas Em Eletrônica: Atenciosamente Leitor e Hobbyist Eletrônica Nestas instruções apresento a construção de uma estação de trabalho para amadores eletrônicos, A estação contém as ferramentas e suportes comuns para trabalhar com circuitos eletrônicos: suporte giratório para ci impresso
Relógio da área de trabalho do disco rígido: 5 etapas

Hard Drive Desktop Clock: IntroHá algum relógio de disco rígido no Pinterest para venda. Sempre quero fazer um deles para minha mesa. A quarentena COVID-19 me dá a chance de fazer um. Por causa do vírus, devo fazer de tudo o que tenho em casa, então este é meu primeiro Instru
O dispositivo de área de trabalho - um assistente de área de trabalho personalizável: 7 etapas (com imagens)

O dispositivo de área de trabalho - um assistente de área de trabalho personalizável: O dispositivo de área de trabalho é um pequeno assistente de área de trabalho pessoal que pode exibir várias informações baixadas da Internet. Este dispositivo foi projetado e construído por mim para a classe CRT 420 - Tópicos Especiais no Berry College, que é ministrado pelo Instrutor
Luz reativa para música -- Como tornar uma luz reativa para música super simples para tornar a área de trabalho incrível: 5 etapas (com imagens)

Música reativa luz || Como fazer música super simples luz reativa para tornar a área de trabalho incrível .: Ei, e aí galera, hoje vamos construir um projeto muito interessante. Hoje vamos construir uma luz reativa musical. O led mudará seu brilho de acordo com o baixo, que na verdade é um sinal de áudio de baixa frequência. É muito simples de construir. Vamos
