
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.




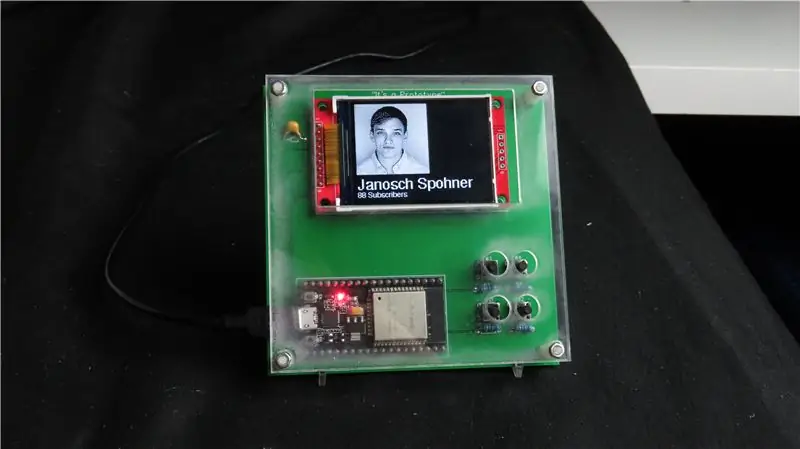
O Desktop Device é um pequeno assistente de área de trabalho pessoal que pode exibir várias informações baixadas da Internet. Este dispositivo foi projetado e construído por mim para a classe CRT 420 - Tópicos Especiais no Berry College, que é ministrada pelo Instrutor Zane Cochran.
Este instrutível irá entrar em detalhes sobre como construir seu próprio dispositivo semelhante a este. No vídeo que vinculei, as etapas mais visualmente atraentes, bem como alguns comentários de grau A meus mostram o processo do dispositivo sendo construído. Sou relativamente novo no YouTube, mas estou tentando fazer algum conteúdo DIY / automotivo interessante, então fique à vontade para dar uma olhada e me dizer o que você acha que eu poderia melhorar! Além disso, se você quiser verificar alguns dos meus outros Instructables, pode fazê-lo clicando em meu perfil.
Abaixo estão os itens e software que são usados para criar o dispositivo desktop (os links da Amazon são links de afiliados que me dão suporte quando você compra itens por meio deles, sem nenhum custo extra para você)
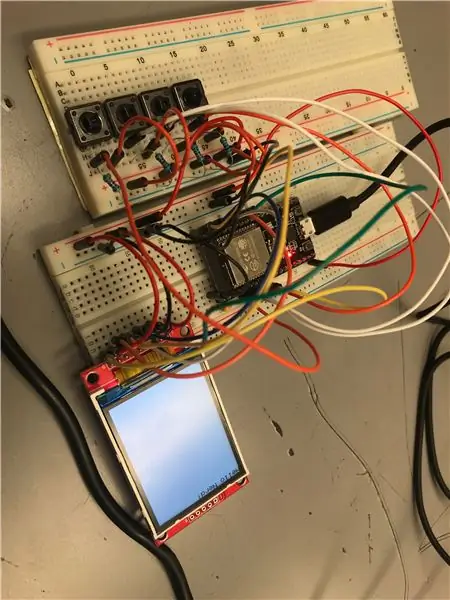
Muito parecido com o SlouchyBoard (https://www.instructables.com/id/SlouchyBoard-an-A…), começamos por fazer o breadboard neste circuito para garantir que tudo funcionasse antes de soldá-lo em uma placa de circuito impresso (PCB). Esses são os componentes do breadboarding que usei para garantir que tudo funcione.
$ 11 ESP32:
$ 7 Micro USB:
Tela de $ 17 (HiLetgo 2.2 Display 240x320):
$ 6,50 Jumper Wires:
(Não é necessário, mas usamos um capacitor de 10microFahrad para fazer a tela funcionar muito melhor)
Kit de capacitor de US $ 15,50:
Resistores de 10k Ohm (se você já comprou um kit Arduino, provavelmente já os tem)
Kit de resistor de $ 9:
Botões (novamente, você provavelmente tem alguns, apenas certifique-se de que seu PCB tenha o botão correto!):
Kit de botão de $ 17 (caso você queira outras opções de botão):
Acrílico de US $ 10 (usei um acrílico de 1/16 para fazer meu estande, no entanto, qualquer coisa poderia ser usada):
Parafusos espaçadores de $ 12 (usados para prender a placa à caixa):
Originalmente, eu queria imprimir um caso em 3D, mas acabei ficando sem tempo. No laboratório, usamos as impressoras XYZ 3D que são uma boa impressora inicial:
Depois de testar todos os componentes e fazer alguns testes básicos de programação, fomos ao EasyEDA (https://easyeda.com/) para fazer a placa PCB personalizada. Feito isso, movemos todos esses componentes para o PCB e os soldamos no lugar. As etapas a seguir entrarão em detalhes para a construção.
O preço total deste projeto depende muito do que você decidir fazer por si mesmo, quais componentes você já possui e / ou optou por usar.
Etapa 1: breadboarding



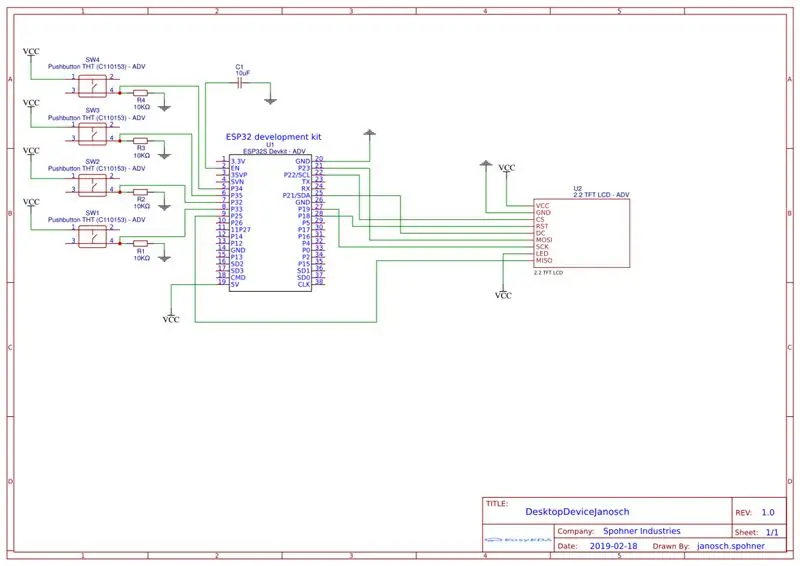
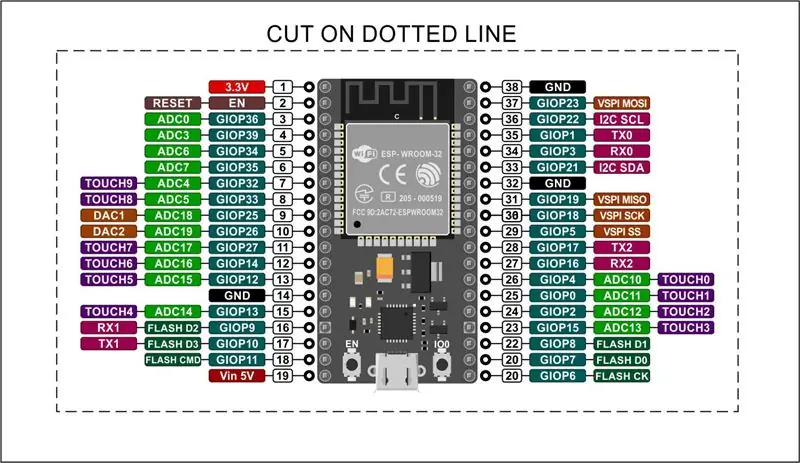
Para começar, você deseja começar conectando todos os seus componentes em uma placa de ensaio de acordo com o esquema do circuito, conforme mostrado. Você deve conectar a tela exatamente como mostrado no esquema, já que esses pinos funcionam com a biblioteca da tela, no entanto, os botões não importam tanto e você pode fazer o que quiser. Você não precisa usar 4 botões ou nenhum botão, você pode usar um joystick se realmente quiser. Abaixo estão os pinos que usei. Observe que esses são os pinos usados na programação e não os pinos físicos. Por exemplo, o pino CS está conectado ao pino 22, que é na verdade o terceiro pino do canto superior direito quando visto do esquema. Existem algumas versões diferentes do ESP-32 por aí, então alguns dos pinos podem não ser exatamente os mesmos que os mostrados neste projeto. Se o seu for diferente, tente encontrar um diagrama de pinagem para sua versão.
Pinos de tela --------- pinos ESP-32
CS -------------------- 22
DC -------------------- 21
MOSI ----------------- 23
CLK ------------------- 19
RST ------------------- 18
MISO ---------------- 25
Certifique-se de ter feito isso corretamente e de conectar os dois pinos VCC e terra na tela
Botão 1 ------------ 35
Botão 2 ------------ 34
Botão 3 ------------ 33
Botão 4 ------------ 32
O capacitor de 10uF é conectado ao pino EN no ESP-32 e vai para o aterramento. A orientação do capacitor não importa.
A última coisa é certificar-se de que o pino 5v do Esp-32 e o pino GND estão conectados ao VCC e GND respectivamente. Em seguida, você deve conseguir conectar o cabo de dados ao ESP-32 e a tela deve ligar e ficar branca.
Etapa 2: testes básicos do programa



Seguirei e anexarei um código inicial que o ajudará a testar seus componentes e extrair dados de uma API. Existem 5 bibliotecas que você precisa para ir em frente e fazer o download dentro do Arduino. Essas bibliotecas são
WiFi.h
HTTPClient.h
SPI.h
Adafruit_GFX.h
Adafruit_ILI9341.h (ILI9341 é esta tela específica, esta é a biblioteca dessa tela)
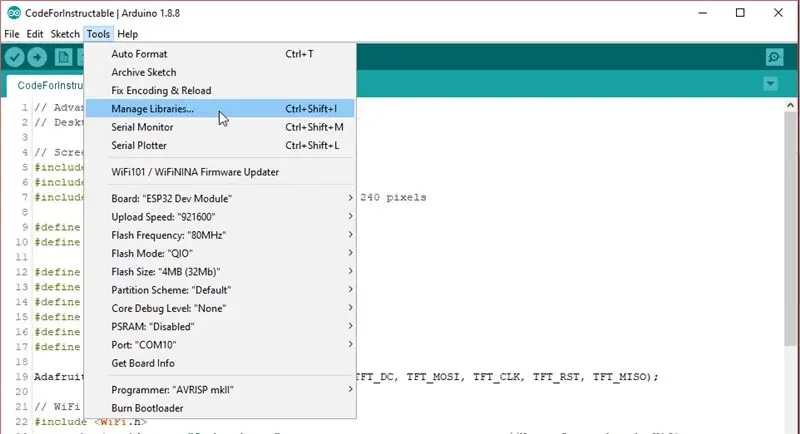
Para adicionar uma biblioteca no Arduino, vá para Ferramentas> Gerenciar bibliotecas e, em seguida, procure as três bibliotecas mencionadas acima.
O código inicial que anexei deve mostrar um pequeno círculo sendo desenhado para cada botão pressionado. E o preço das ações da Nike deve ser desenhado em algum lugar no meio da tela. Quando um botão diferente é pressionado, um novo círculo deve aparecer.
Se tudo isso funcionar, você saberá que seus componentes estão funcionando como deveriam.
Etapa 3: EasyEDA - Esquema



Acesse https://easyeda.com/ para criar uma conta gratuita e fazer toda aquela bobagem.
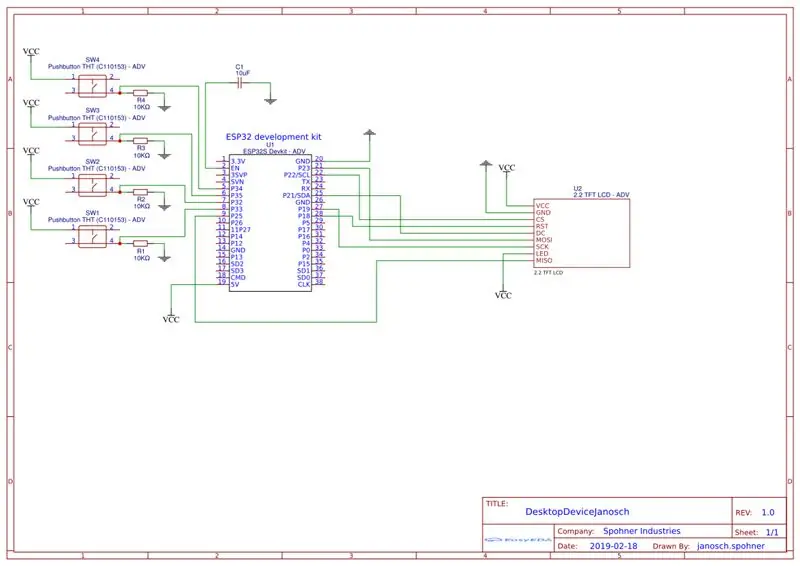
Quando você configurar o EasyEDA, comece criando um novo projeto e faça um novo esquema. Você quer ter certeza de colocar todas as peças e conectá-las como mostrei no esquema, a menos que queira fazer a sua diferente de alguma forma. No lado esquerdo, você pode pesquisar as várias bibliotecas para as peças necessárias e, em seguida, colocá-las no esquema.
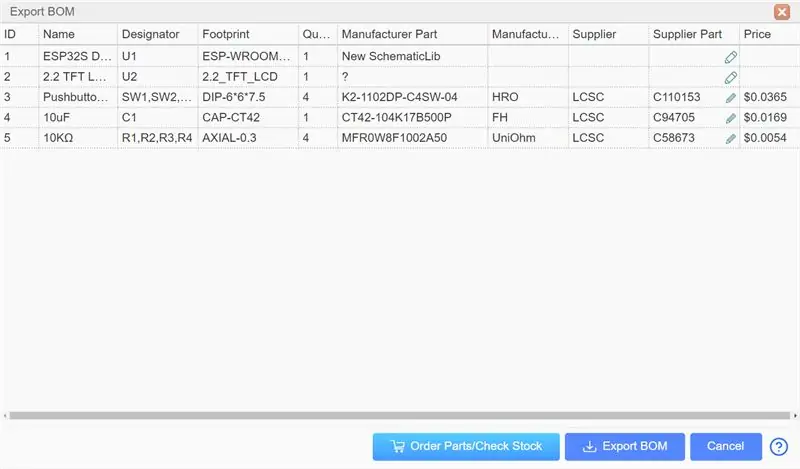
Se você pesquisar os termos a seguir, deverá conseguir encontrar todos os componentes. Esses são todos os itens da imagem da lista de peças, mas vou prosseguir e digitá-los abaixo para que você possa apenas copiá-los e colá-los se quiser.
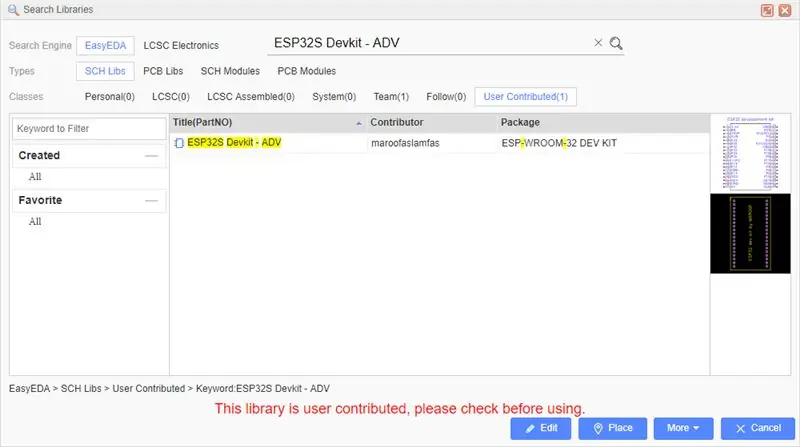
ESP32S Devkit - ADV (vá para as "bibliotecas" à esquerda e pesquise em contribuição do usuário)
2.2 TFT LCD - ADV (vá para "bibliotecas" à esquerda e pesquise em contribuição do usuário)
C110153 (Vá para as "bibliotecas" à esquerda e pesquise em LCSC)
C94705 (Vá para as "bibliotecas" à esquerda e pesquise em LCSC)
C58673 (Vá para as "bibliotecas" à esquerda e pesquise em LCSC)
Depois de colocar todos os componentes, conecte-os aos pinos corretos, bem como às conexões GDN e VCC. Você os conecta usando a ferramenta de fiação e colocando os símbolos GND e VCC. Depois de conectar todos os fios corretamente, você pode clicar no botão converter para PCB.
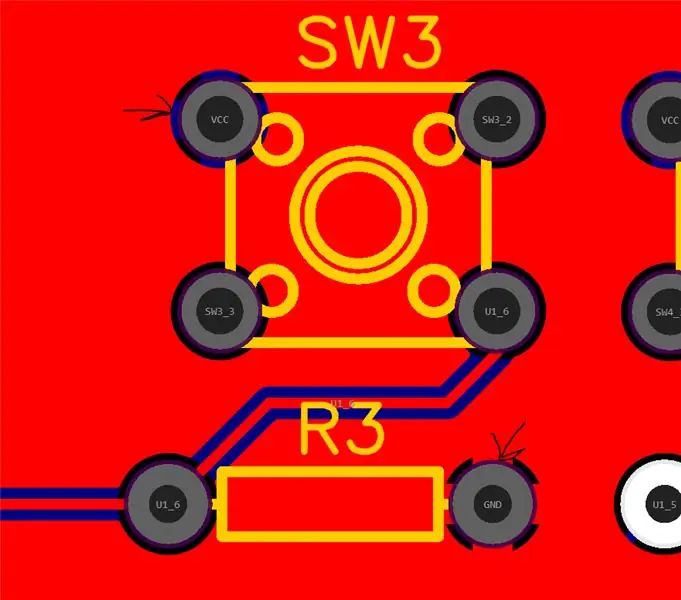
Etapa 4: EasyEDA - Design PCB



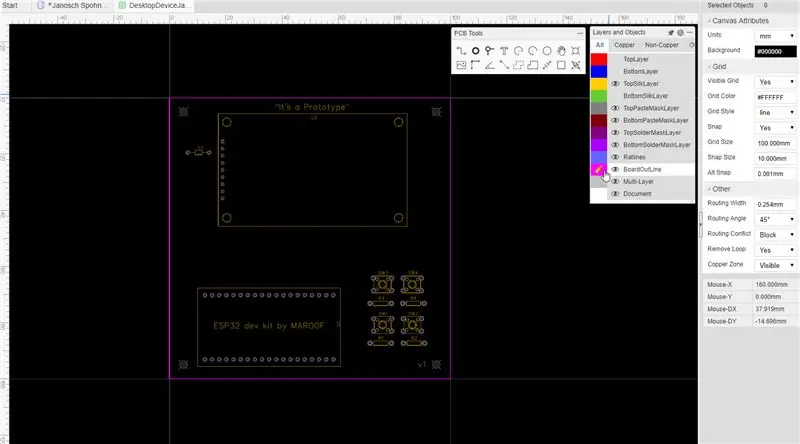
Ao iniciar no ambiente PCB, você verá várias camadas e números à direita. Mude suas unidades para milímetros ou o que você quiser usar e altere o tamanho do snap (o tamanho do snap é basicamente o intervalo em que você pode colocar as coisas na grade) para algo conveniente. Fiz o meu 10mm porque queria o contorno da placa em 100mm x 100mm, mas mudei para 0,01mm assim que comecei a colocar meus componentes.
Comece editando a camada de contorno da placa (clique na cor e um lápis deve aparecer) e depois desenhe o contorno da placa, no meu caso, minha placa tinha 100mmx100mm. Assim que tiver isso, edite sua camada superior e comece a colocar os componentes no quadro como você deseja, arrastando-os para o contorno.
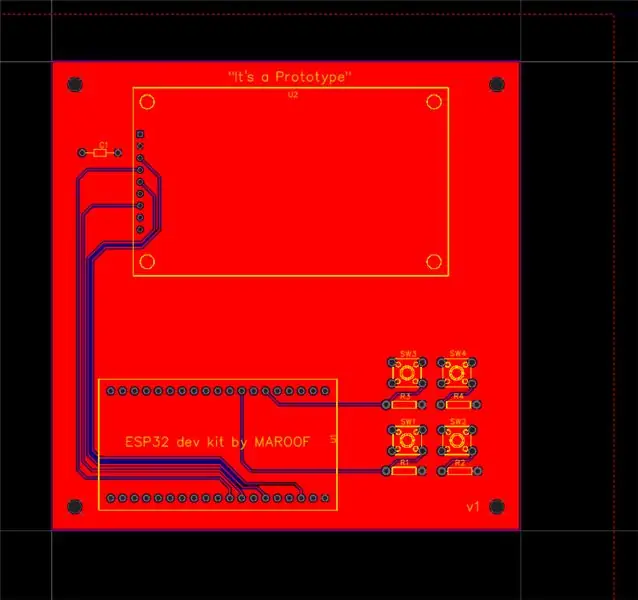
Depois que os componentes forem colocados, conecte todas as linhas azuis com a ferramenta de arame, a menos que estejam conectadas ao GND ou VCC. As conexões GND e VCC se conectam diretamente à placa e não precisam ser isoladas por meio dos fios. Depois que todas as conexões não VCC e GND estiverem conectadas, você pode usar a ferramenta da área de cobre para fazer as últimas conexões. Faça isso uma vez na camada superior e uma vez na camada inferior. Certifique-se de alterar uma das áreas de cobre para VCC na guia de propriedades, eu geralmente faço a camada superior GND e a camada inferior VCC.
Depois de fazer isso, a placa deve parecer completa e você pode ampliar para ver onde o GND se conecta à placa. Neste ponto, você deseja verificar se há erros DRC atualizando os erros DRC na guia Gerenciador de projeto na extremidade esquerda. Se não houver erros, você está pronto para solicitar sua prancha. Para solicitar sua placa, clique no botão na faixa superior com um G e uma seta voltada para a direita para exportar seu arquivo Gerber. Isso o levará diretamente para onde você compra suas placas, existem várias opções de diferentes cores e acabamentos que afetarão o preço da placa, para espessura de placa de circuito impresso, acho que 1,6 é o que costumamos fazer.
Se você quiser verificar se seus componentes se encaixam, você pode exportar uma imagem-p.webp
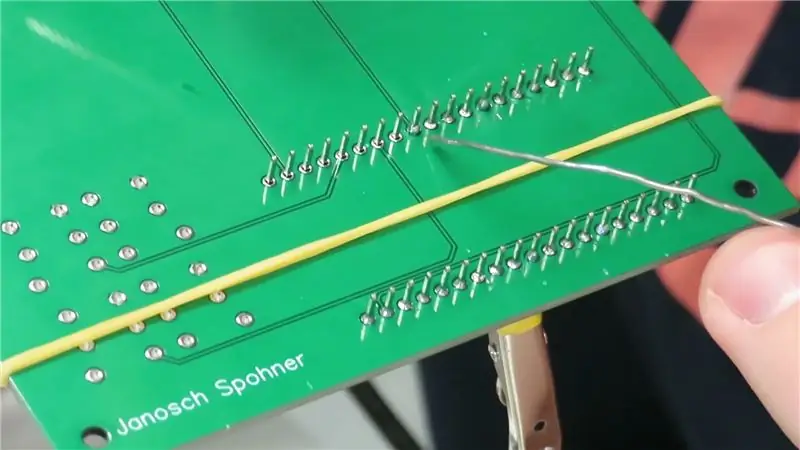
Etapa 5: Solda



Soldar todos os seus componentes na placa é muito satisfatório e recompensador quando tudo se encaixa no lugar. Todo o processo de soldagem pode ser visto no vídeo que fiz.
As estações de soldagem que usamos no laboratório são estas: https://amzn.to/2K5c6EX e estas são a mão amiga que usamos: https://amzn.to/2JC1IpP. Agora que me formei e não terei mais acesso direto a eles, vou comprar alguns para mim assim que conseguir minha própria casa.
Etapa 6: Mais programação

Não me sinto confortável em fornecer todo o meu código como foi feito para um trabalho escolar e você deve tentar ser criativo com seu próprio dispositivo e fazer com que ele faça o que está interessado.
Para ajudar na programação da tela, espero que meu código inicial seja útil, mas este também é um ótimo recurso:
Para mais informações sobre como usar o ESP32, encontrei um ótimo blog que está constantemente postando coisas (é onde descobri como acessar a internet diretamente com o ESP32 em vez de usar um servidor como fazíamos na escola): https:// techtutorialsx.com / categoria / esp32 /
Este é o link para as APIs de preço de ações, para obter diferentes ações, basta substituir "NKE" por outras ações, como "AMZN" ou "AAPL":
Existem muitas outras APIs por aí, no entanto, algumas exigem que você crie contas como a API OpenWeather.
Etapa 7: Inscreva-se em Meu canal no YouTube


Se você achou este instrutível interessante, sinta-se à vontade para conferir o vídeo que fiz sobre o Desktop Assistant e alguns de meus outros vídeos de projeto.
Estou tentando levar meu canal a 1.000 inscritos para que eu possa começar a monetizar meu canal a fim de financiar projetos futuros que são mais ambiciosos e caros. Eu ainda tenho alguns projetos escolares deste semestre que irei compartilhar e então vou começar a entrar em coisas novas. Esses projetos incluem um dispositivo que permite que os soldados controlem o número de balas deixadas em suas revistas, um gamepad estilo Gameboy que funciona completamente a partir de um Teensy e um botão PCB do YouTube que tem muitos LEDs para exibir diferentes efeitos. Se isso parecer interessante, considere inscrever-se no meu canal no YouTube ou aqui no meu perfil instrutível.
Além disso, se você quiser que eu faça um instrutivo dedicado ao EasyEDA, posso fazer isso e fazer um vídeo completo sobre ele. Eu sei que pode ser muito confuso quando você começa com ele, estou tentando ser completo, mas é difícil quando tudo o que tenho são algumas fotos e um texto. Deixe um comentário aqui ou no meu canal no YouTube para que eu saiba!
Link para meu canal:
Obrigado!
Recomendado:
Conjunto eletrônico de oito dados totalmente personalizável por infravermelho: 14 etapas (com imagens)

Conjunto eletrônico totalmente IR personalizável de oito dados: Em colaboração com J. Arturo Espejel Báez. Agora você pode ter até 8 dados de 2 a 999 faces em uma caixa de 42 mm de diâmetro e 16 mm de altura! Jogue seus jogos de tabuleiro favoritos com este conjunto eletrônico de dados configurável de bolso! Este projeto consiste em
Labirinto de laser personalizável com Arduino e aplicativo Android: 13 etapas (com imagens)

Labirinto a laser personalizável com Arduino e aplicativo Android: Veja muitos labirintos, de livros infantis a robôs de resolução automática de labirintos. Aqui eu tento algo diferente onde resolver um labirinto usando reflexão a laser. No início eu acho que é muito fácil, mas fazê-lo barato custa mais tempo para precisão. Se alguém quiser
Arduino Word Clock - personalizável e fácil de construir: 15 etapas (com imagens)

Arduino Word Clock - personalizável e fácil de construir: Meu parceiro viu um relógio em uma loja que informava a hora, iluminando palavras para escrever uma frase completa do que parecia um amontoado de letras aleatórias. Gostamos do relógio, mas não do preço - por isso decidimos fazer um de nossos próprios projetos O rosto de
C4TB0T - Brinquedo de gato personalizável sem fio: 6 etapas (com imagens)

C4TB0T - Brinquedo de gato personalizável sem fio: Este brinquedo não é apenas um brinquedo a laser sem fio que você pode controlar com seu smartphone, não é mais! Você pode montar outros brinquedos neste robô, tornando-o o brinquedo de gato personalizado definitivo. Se seguir as instruções, você também será capaz de
Despertador LED do nascer do sol com alarme de música personalizável: 7 etapas (com imagens)

Despertador LED do nascer do sol com alarme musical personalizável: minha motivação Neste inverno, minha namorada teve muitos problemas para acordar pela manhã e parecia estar sofrendo de SAD (transtorno afetivo sazonal). Eu até noto como é muito mais difícil acordar no inverno porque o sol ainda não apareceu
