
Índice:
- Suprimentos
- Etapa 1: O circuito
- Etapa 2: coloque os contatos do carregador
- Etapa 3: Monte o Arduino e o sensor de vibração
- Etapa 4: Montagem do receptor IR
- Etapa 5: Fiação e montagem do display
- Etapa 6: Conectando o receptor IR
- Etapa 7: conectando o monitor ao Arduino
- Etapa 8: Fiação do interruptor
- Etapa 9: Fiação da bateria
- Etapa 10: Programação
- Etapa 11: como usar
- Etapa 12: Carregador I
- Etapa 13: Carregador II
- Etapa 14: Carregador III
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.



Em colaboração com J. Arturo Espejel Báez.
Agora você pode ter até 8 dados de 2 a 999 faces em uma caixa de 42 mm de diâmetro e 16 mm de altura! Jogue seus jogos de tabuleiro favoritos com este conjunto eletrônico de dados configuráveis de bolso!
Este projeto consiste em um conjunto eletrônico de bolso com até 8 dados. O número de faces de cada um deles pode ser definido de 2 a 999 por um controle remoto IR e armazenado na memória EEPROM interna.
Para este projeto usamos um Arduino pro-mini, uma placa microcontrolada baseada no ATmega328.
A representação dos dados é selecionada automaticamente. Para um dado de 6 lados, o número é representado com pontos como um dado clássico (com faces quadradas). Para o caso de 12 lados, o número é apresentado dentro de um pentágono, e para o caso de 20 lados, o número é apresentado dentro de um triângulo. Para o resto, o número é apresentado dentro de uma caixa. Além disso, os dados de 3 faces podem ser apresentados em duas formas diferentes: como o jogo "papel, pedra, tesoura" e com o número. Além disso, para os dados de duas faces, nós os representamos com um golpe para cima / para baixo.
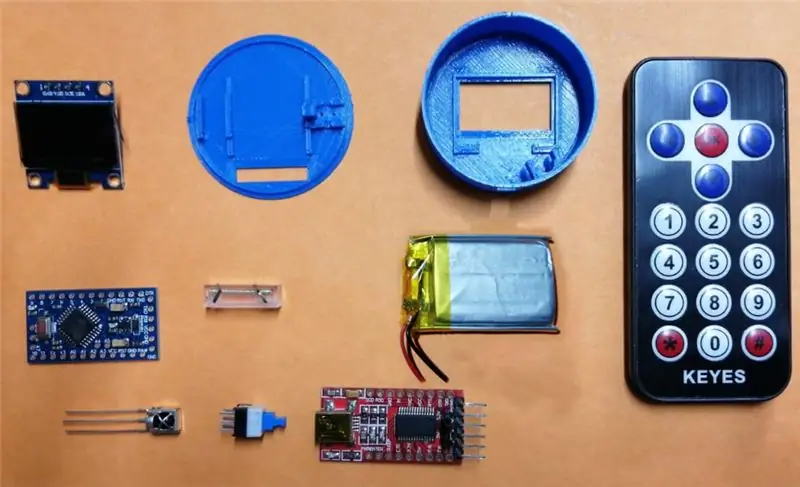
Suprimentos
Para o conjunto de dados:
- Arduino pro-mini
- SparkFun USB para fuga em série - FT232RL
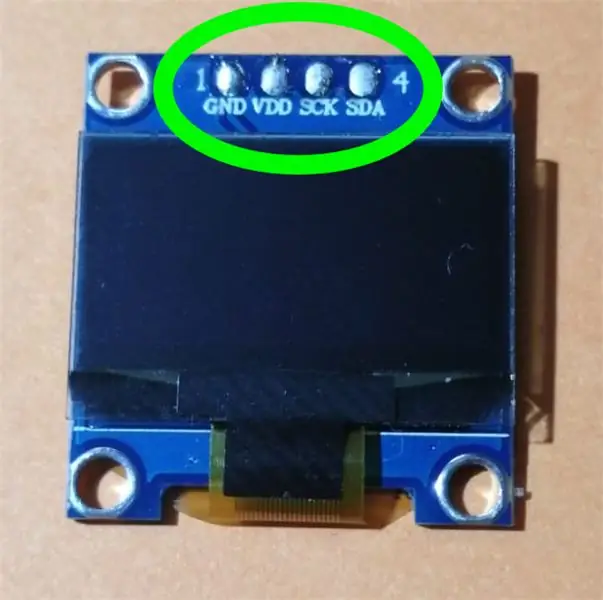
- SSD1306 I2c 0,96 "Tela OLED de 128x64
- Mola do interruptor de batida do módulo sensor de vibração J34
- Bateria Lipo Li-polímero 3,7V 300mAh
- Módulo infravermelho IR 1838B do kit de controle remoto sem fio
- Caixa impressa em 3D (2 partes, por favor, encontre os links STL)
Para o carregador:
- Duas peças de PCB; 17x10mm e 13x18mm
- Caixa impressa em 3D (2 partes, por favor, encontre os links STL)
- Módulo carregador de bateria de lítio Micro USB 5V 1A TP4056
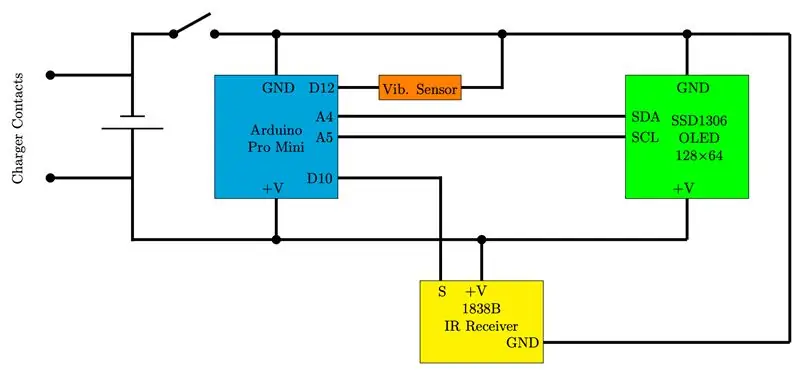
Etapa 1: O circuito
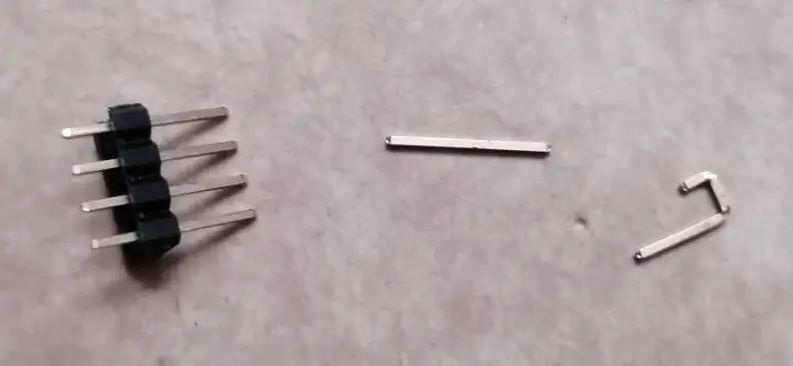
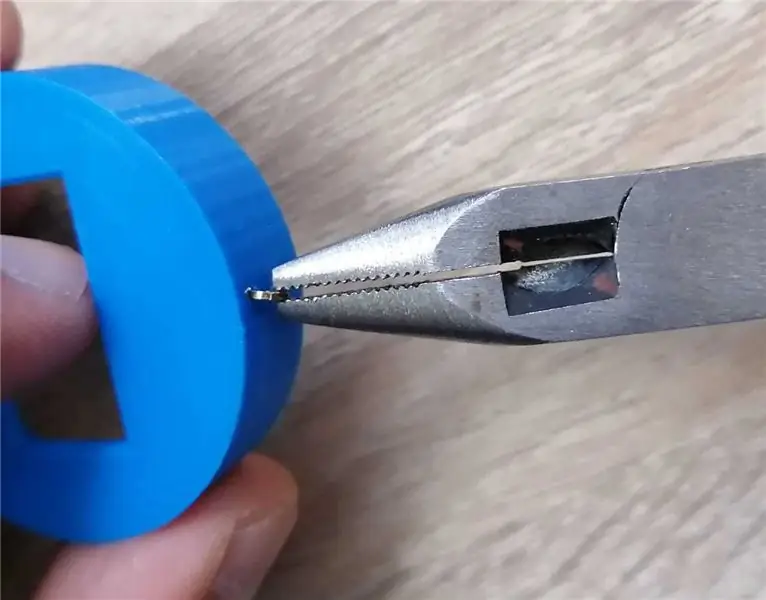
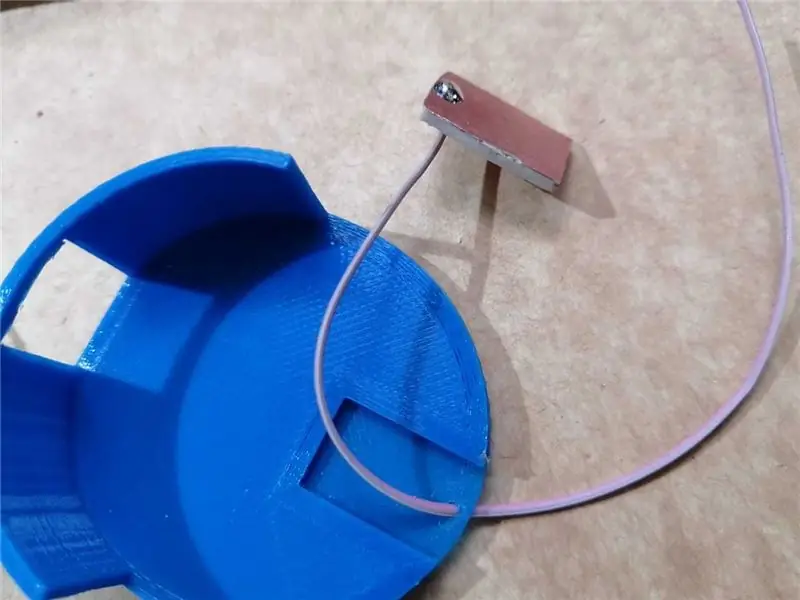
Etapa 2: coloque os contatos do carregador



Pegue dois fios de um conector de pino macho do coletor. Dobre cada uma formando um gancho como na primeira foto. Insira um na lateral da caixa da tela e o outro na tampa inferior, conforme mostrado.
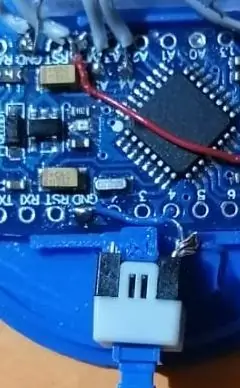
Etapa 3: Monte o Arduino e o sensor de vibração



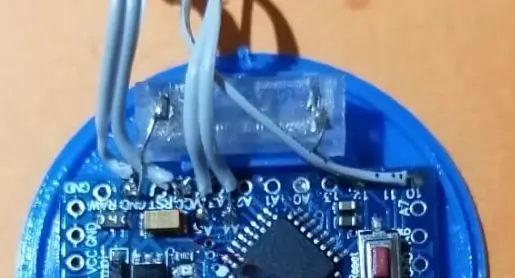
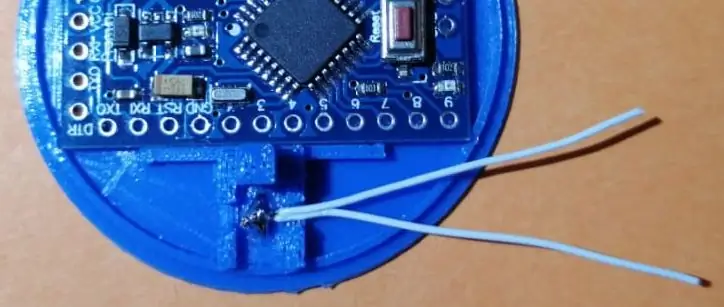
Coloque e cole o Arduino e o Sensor de vibração na tampa inferior (impresso em 3D). Solde um fio de uma conexão do sensor ao GND do Arduino e outro fio da outra conexão do sensor ao PIN D12.
Etapa 4: Montagem do receptor IR


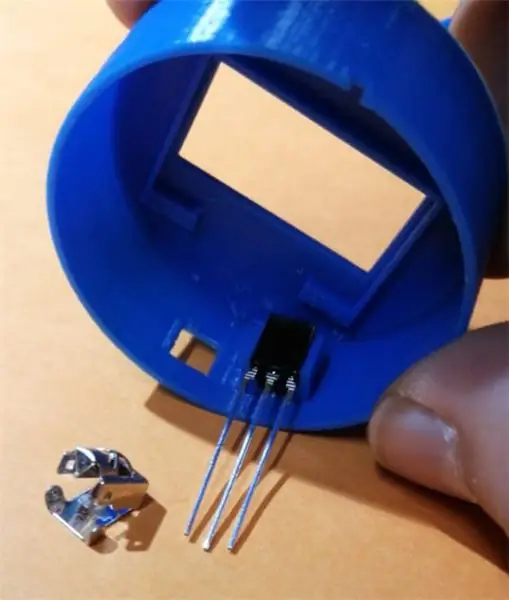
Remova a tampa metálica do sensor IR. Ajuste-o e cole-o no seu lugar na caixa, conforme mostrado.
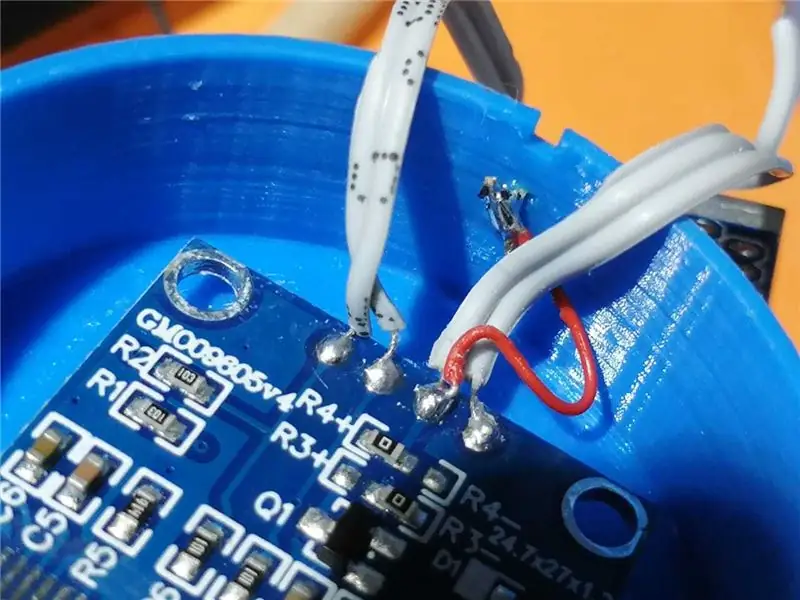
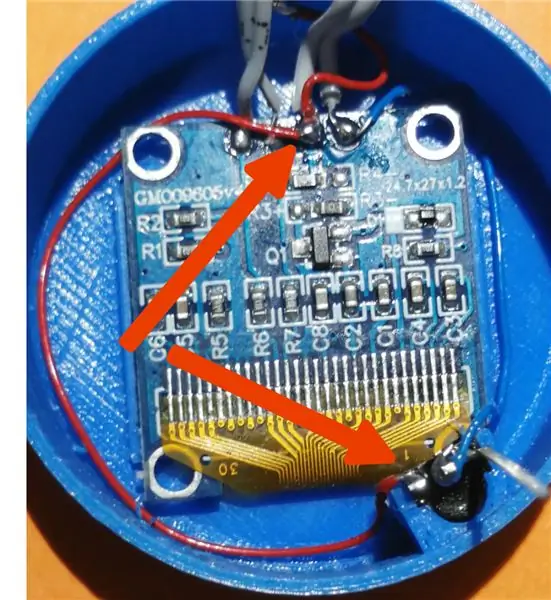
Etapa 5: Fiação e montagem do display


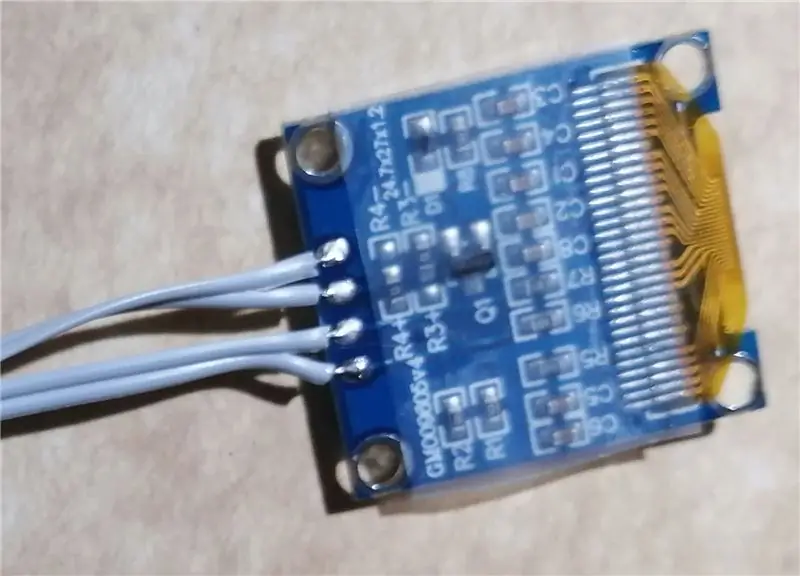
Solde um fio (de cerca de 4 cm) a cada contato do display e cole em seu lugar na caixa (como mostra a primeira foto). Solde outro fio do pino Vcc ao contato do carregador na lateral da caixa (como mostrado na segunda foto).
Etapa 6: Conectando o receptor IR




Corte os pinos IR em 2 mm aproximadamente. Em seguida, solde um fio do pino Vcc do IR ao contato Vcc do monitor e outro do pino GND do IR ao contato GND do monitor. Depois disso, solde um cabo do pino de sinal de IR ao pino D10 do Arduino.
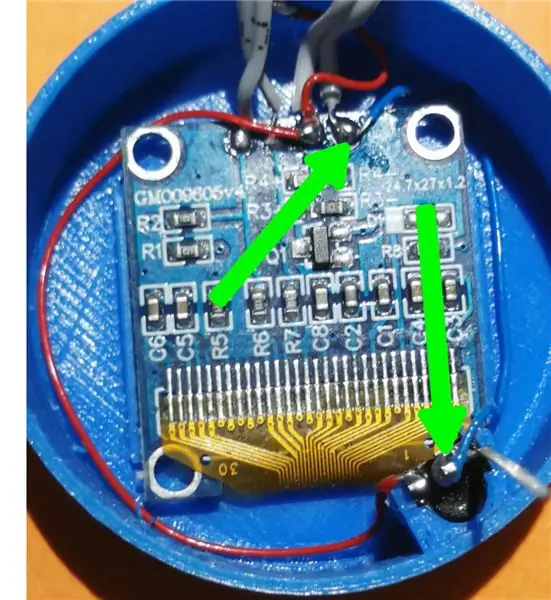
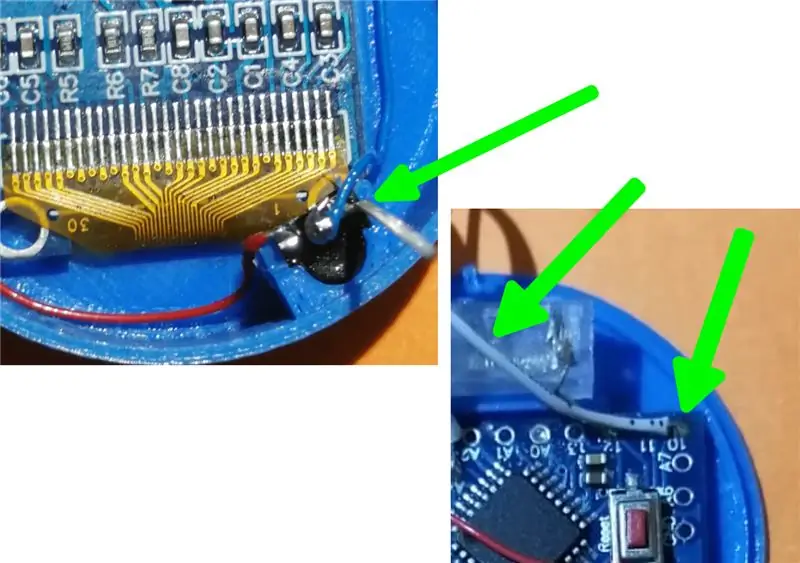
Etapa 7: conectando o monitor ao Arduino


Solde o cabo SDA do monitor ao pino A4 do Arduino e o cabo SCK ao pino A5.
Etapa 8: Fiação do interruptor



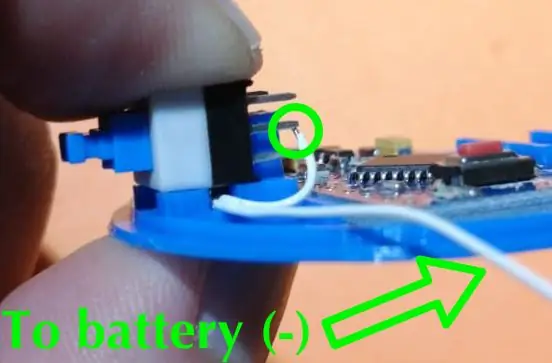
Solde dois fios para o contato do carregador na tampa inferior. Solde um desses fios no pino central da chave e o outro no terminal negativo da bateria. Solde um terceiro fio do pino superior da chave ao pino GND do Arduino.
Etapa 9: Fiação da bateria

Solde o terminal positivo da bateria ao pino Vcc do Arduino. Cubra o Arduino com fita isolante. Feche e cole as peças da caixa.
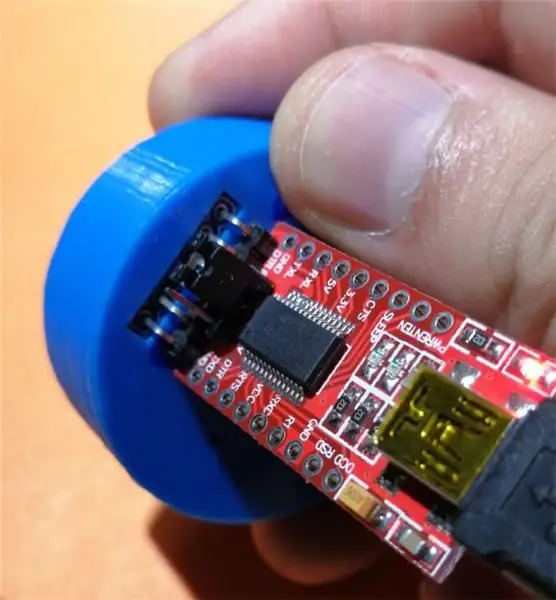
Etapa 10: Programação


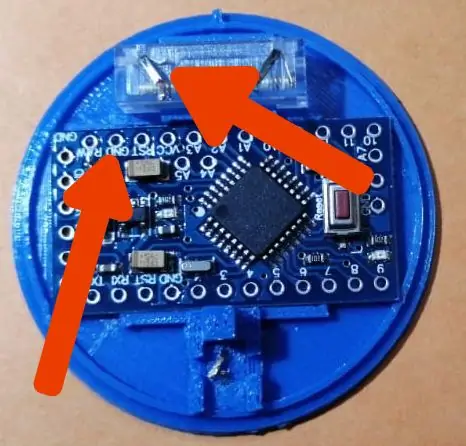
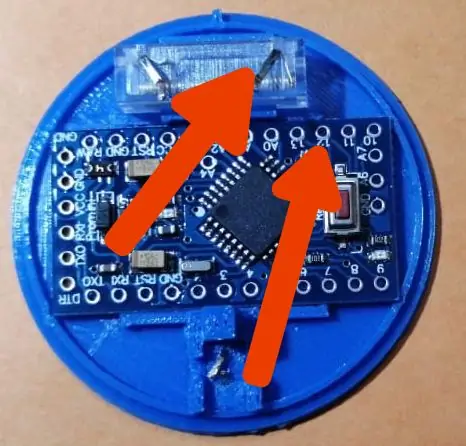
Para fazer o upload dos programas com o Arduino IDE, conecte o programador FT232RL ao computador com um cabo USB. Insira e segure seus pinos nos orifícios do Arduino, conforme mostrado.
Você deve selecionar Arduino pro ou pro mini no Arduino IDE (para mais informações, você pode verificar
Primeiro carregue o esboço DiceEEPROM.ino no Arduino para preparar a memória EPROM com a configuração padrão dos dados (o upload deste esboço aparentemente não tem efeito no display). Em seguida, carregue o esboço DiceIR.ino. Depois disso, um conjunto de dados aparecerá no visor.
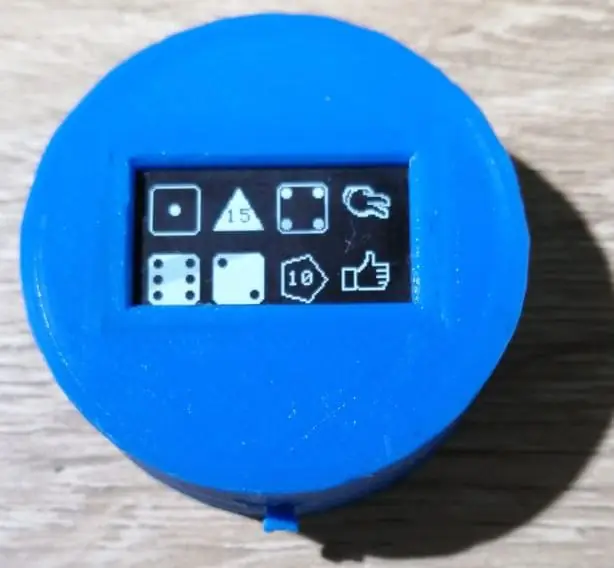
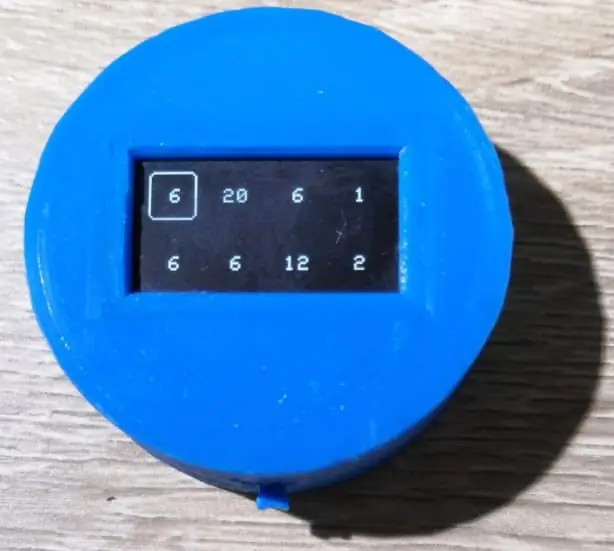
Etapa 11: como usar


Para lançar os dados, basta agitar o dispositivo.
Para alterar a configuração do número de faces, aponte com o controle remoto e pressione o botão "OK" enquanto os dados estão rolando. Uma tela como a da segunda foto aparecerá. Use os botões de seta para a esquerda e para a direita para selecionar os dados a serem configurados. Pressione os botões de seta para cima ou para baixo para alterar o número de faces em 1; use os botões "1" ou "4" para alterar em 10 e os botões "2" ou "5" para alterar em 100. Pressione o botão "OK" novamente para sair do modo de configuração. A configuração será armazenada na memória interna não volátil e pode ser alterada a qualquer momento que desejar.
Notas:
Se você selecionar …
- um dado de zero faces, este dado não aparecerá.
- um dado de uma face, o resultado será representado com o ícone "papel, pedra, tesoura".
- um dado de duas faces, o resultado será representado com o ícone do polegar para cima / para baixo.
- um dado de 6 faces, o número é representado com pontos como um dado clássico (com faces quadradas).
- um dado de 12 faces, o número é apresentado dentro de um pentágono.
- um dado de 20 faces, o número é apresentado dentro de um triângulo.
- qualquer outro número de faces, o resultado será apresentado como um número dentro de uma caixa.
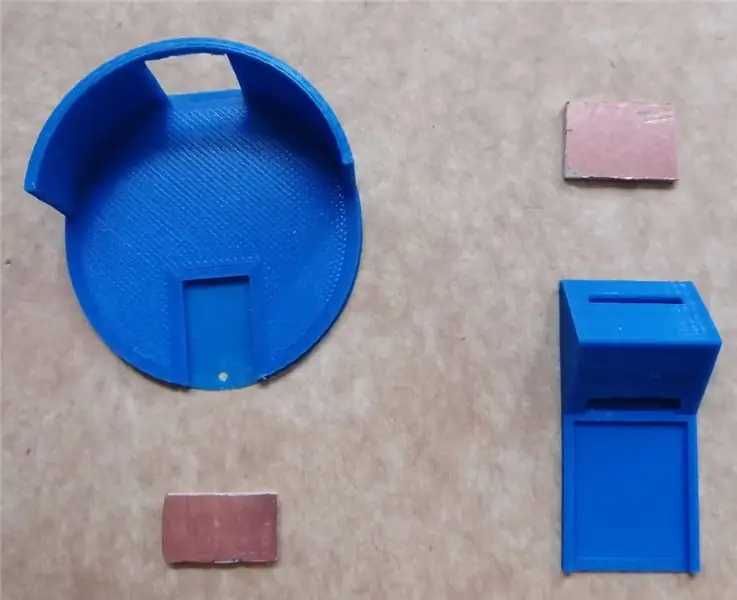
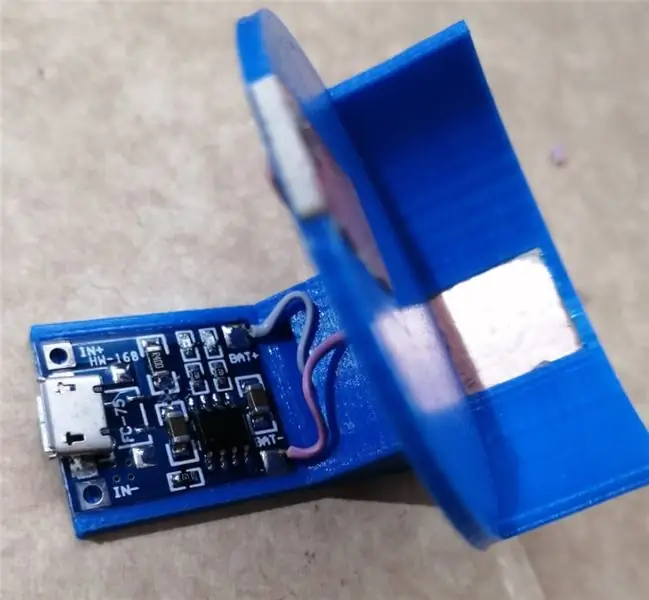
Etapa 12: Carregador I



Corte dois pedaços de PCB de 17 mm x 10 mm e 13 mm x 18 mm. Faça um orifício na pequena peça que corresponda ao orifício na parte redonda impressa em 3D, passe um fio e solde-o. Cole o PCB conforme mostrado na foto.
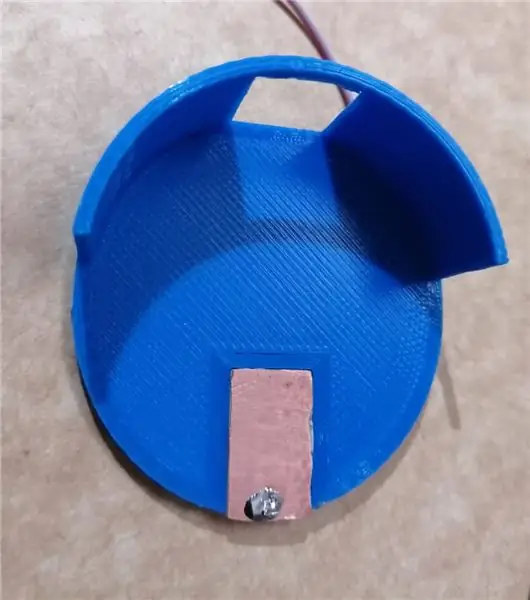
Etapa 13: Carregador II


Solde um fio na peça de placa de circuito impresso 17x10mm e passe-o pelo slot na parte impressa em 3D. Cole como mostrado.
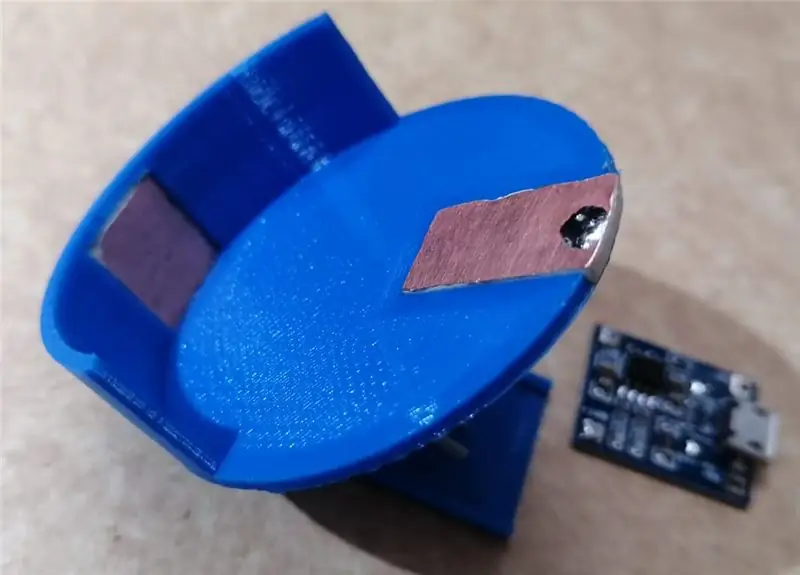
Etapa 14: Carregador III



Encaixe e cole as partes impressas em 3D conforme mostrado e solde os fios ao módulo carregador de bateria. O fio soldado na parte inferior é o negativo. Agora você pode carregar a bateria do dispositivo com um cabo mini USB.


Primeiro prêmio no desafio de velocidade de bolso
Recomendado:
O dispositivo de área de trabalho - um assistente de área de trabalho personalizável: 7 etapas (com imagens)

O dispositivo de área de trabalho - um assistente de área de trabalho personalizável: O dispositivo de área de trabalho é um pequeno assistente de área de trabalho pessoal que pode exibir várias informações baixadas da Internet. Este dispositivo foi projetado e construído por mim para a classe CRT 420 - Tópicos Especiais no Berry College, que é ministrado pelo Instrutor
Labirinto de laser personalizável com Arduino e aplicativo Android: 13 etapas (com imagens)

Labirinto a laser personalizável com Arduino e aplicativo Android: Veja muitos labirintos, de livros infantis a robôs de resolução automática de labirintos. Aqui eu tento algo diferente onde resolver um labirinto usando reflexão a laser. No início eu acho que é muito fácil, mas fazê-lo barato custa mais tempo para precisão. Se alguém quiser
Arduino Word Clock - personalizável e fácil de construir: 15 etapas (com imagens)

Arduino Word Clock - personalizável e fácil de construir: Meu parceiro viu um relógio em uma loja que informava a hora, iluminando palavras para escrever uma frase completa do que parecia um amontoado de letras aleatórias. Gostamos do relógio, mas não do preço - por isso decidimos fazer um de nossos próprios projetos O rosto de
C4TB0T - Brinquedo de gato personalizável sem fio: 6 etapas (com imagens)

C4TB0T - Brinquedo de gato personalizável sem fio: Este brinquedo não é apenas um brinquedo a laser sem fio que você pode controlar com seu smartphone, não é mais! Você pode montar outros brinquedos neste robô, tornando-o o brinquedo de gato personalizado definitivo. Se seguir as instruções, você também será capaz de
Despertador LED do nascer do sol com alarme de música personalizável: 7 etapas (com imagens)

Despertador LED do nascer do sol com alarme musical personalizável: minha motivação Neste inverno, minha namorada teve muitos problemas para acordar pela manhã e parecia estar sofrendo de SAD (transtorno afetivo sazonal). Eu até noto como é muito mais difícil acordar no inverno porque o sol ainda não apareceu
