
Índice:
- Etapa 1: tutorial em vídeo
- Etapa 2: Baixe o IDE do Arduino
- Etapa 3: Configurando o Instalador do Arduino
- Etapa 4: Instalando o Arduino e os drivers
- Etapa 5: configuração inicial do ESP8266
- Etapa 6: Adicionando placas ESP8266 por meio do gerenciador de placas Arduino
- Etapa 7: conecte sua placa ESP8266 com cabo micro USB
- Etapa 8: configuração do ESP8266
- Etapa 9: Atualizando o ESP8266
- Etapa 10: Concluída
- Autor John Day [email protected].
- Public 2024-01-30 11:34.
- Última modificação 2025-01-23 15:03.


Eu faço dispositivos controlados pelo Twitch; consoles personalizados, controladores e outras noyceventions! As transmissões ao vivo acontecem todas as quartas e sábados às 21h EST em https://www.twitch.tv/noycebru, destaques em TikTok @noycebru e você pode assistir a tutoriais no YouTube em
Este tutorial mostra como configurar o Arduino IDE (1.8.9) pela primeira vez e como configurar seu Arduino IDE para um chip NodeMcu ESP8266.
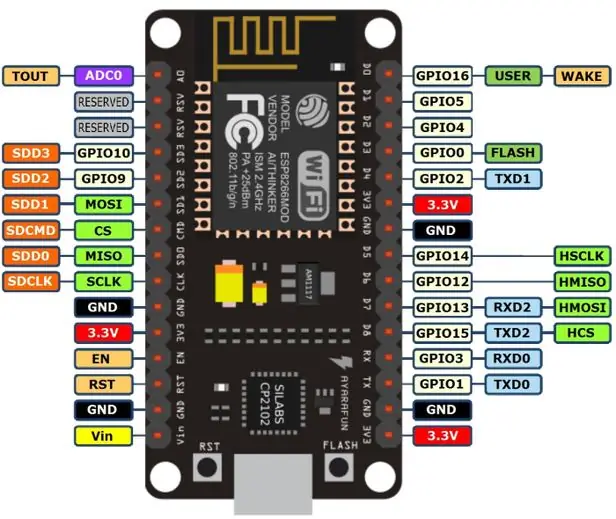
O chip exato está listado aqui: ESP8266 ESP-12E NodeMcu Development Board (adquira aqui:
Se você já tem o Arduino IDE instalado, pule para a etapa 4
Espero que você ache isso útil!
Noycebru
Etapa 1: tutorial em vídeo
Etapa 2: Baixe o IDE do Arduino

Baixe o IDE do Arduino:
Etapa 3: Configurando o Instalador do Arduino

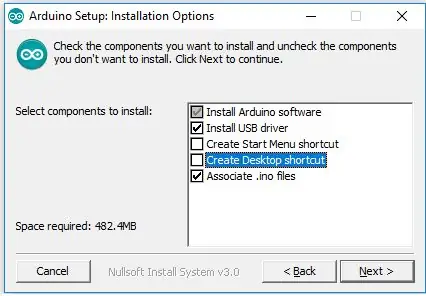
Abra o instalador e certifique-se de que 'instalar driver USB' e 'Associar arquivos.ino' estão selecionados
Etapa 4: Instalando o Arduino e os drivers



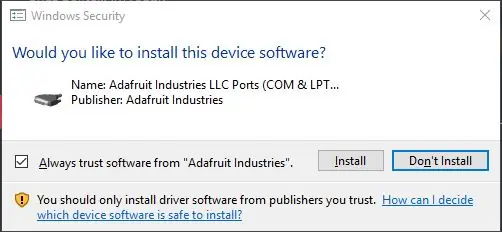
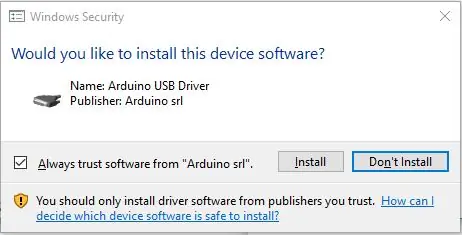
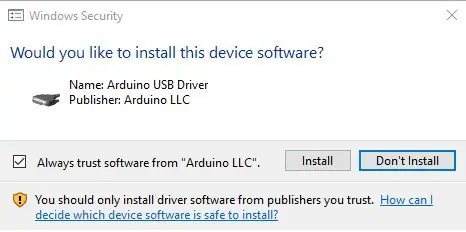
Instale o Arduino e instale os drivers quando solicitado (veja as fotos em anexo). Os drivers podem variar para PCs diferentes.
Conclua a instalação e abra o Arduino após a instalação.
Etapa 5: configuração inicial do ESP8266

As etapas a seguir são como configurar o Arduino IDE para funcionar com um ESP8266
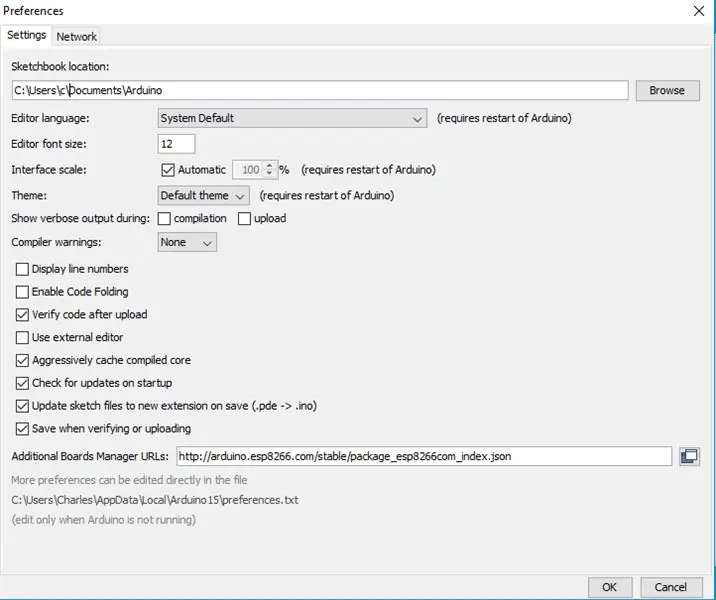
Selecione FilePreferences
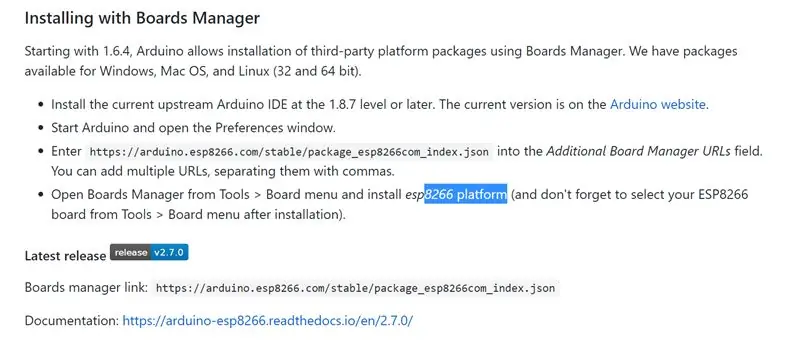
Copie e cole este URL no campo 'URLs adicionais do gerenciador de placas:
arduino.esp8266.com/stable/package_esp8266com_index.json
Selecione Ok
Etapa 6: Adicionando placas ESP8266 por meio do gerenciador de placas Arduino



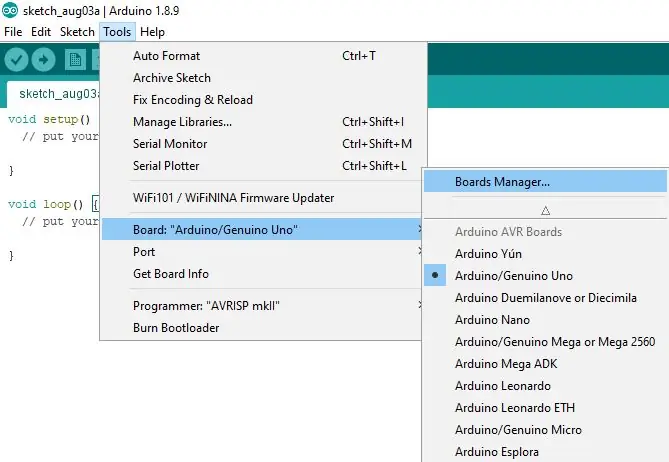
Selecione ToolsBoardBoard Manager
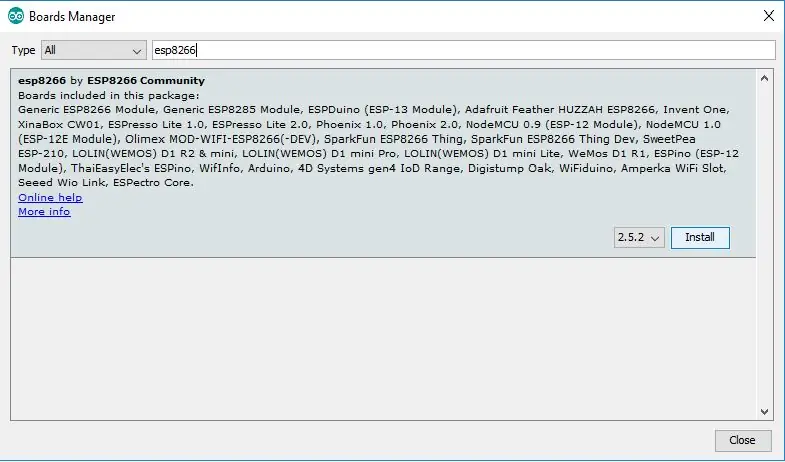
Em seguida, digite ESP8266 e instale ESP8266 pela Comunidade ESP8266 (foto)
direção do github:
Etapa 7: conecte sua placa ESP8266 com cabo micro USB

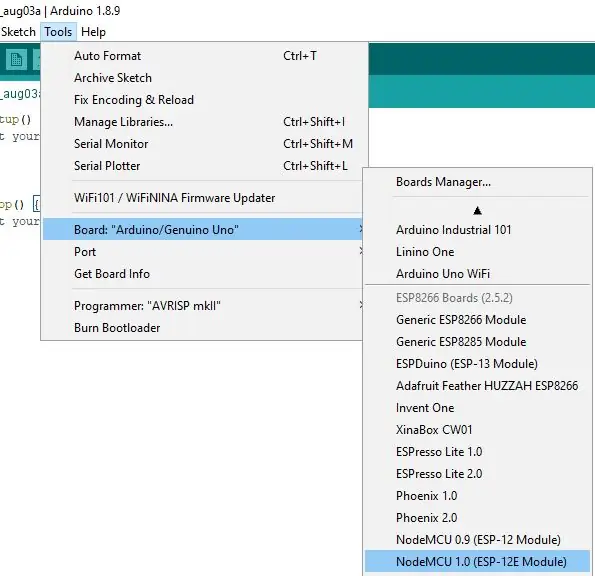
Etapa 8: configuração do ESP8266


Selecione sua placa conforme ilustrado NodeMCU 1.0 (Módulo ESP-12E)
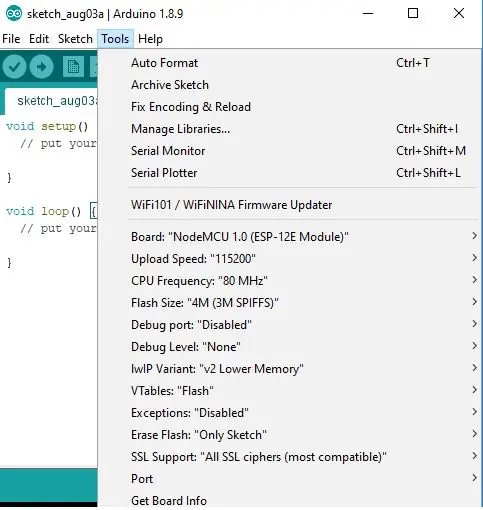
Configure a placa conforme a ilustração:
Tamanho do Flash -> 4M (3M SPIFFS)
Frequência da CPU -> 80 Mhz
Velocidade de upload -> 115200
Porta Com X (X = a qualquer porta associada ao ESP8266. Se não tiver certeza, desconecte o chip, vá para a porta de ferramentas e observe quais portas de comunicação estão conectadas. Reconecte o chip e observe o novo número da porta, que é o com para o seu chip, selecione aquele. Para referência, o meu foi 'Com 6'
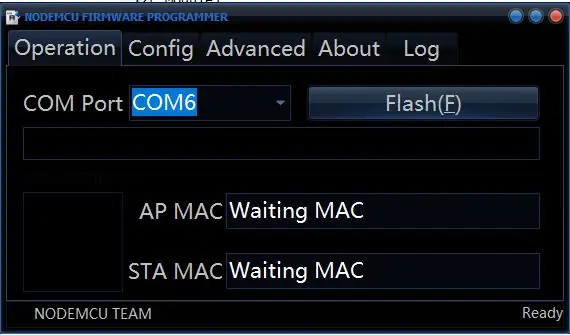
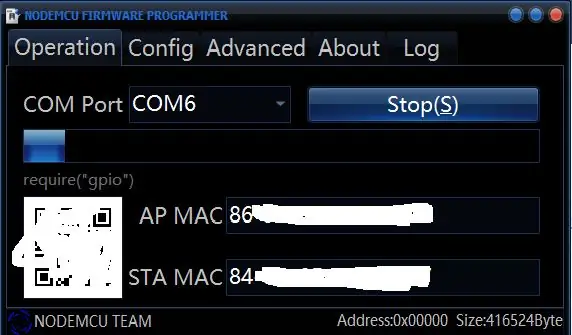
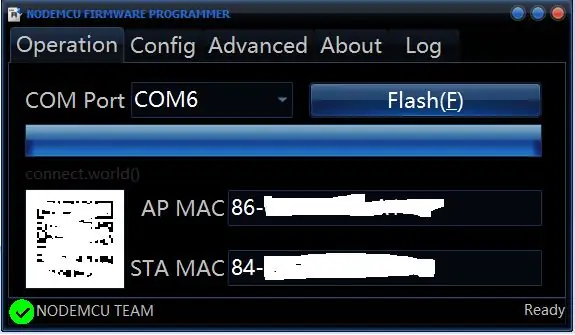
Etapa 9: Atualizando o ESP8266



Isso só precisa ser feito uma vez:
Baixe e execute o pisca-pisca de 32 ou 64 bits *:
32 bits - https://github.com/nodemcu/nodemcu-flasher/blob/m…64 bit-
* Se você não sabe se o seu PC é de 32 ou 64 bits, digite "sobre" na barra de pesquisa da barra de tarefas. Ele será listado no campo: 'tipo de sistema'
Selecione o botão de download no github e abra o arquivo depois de baixado.
Selecione a porta do chip da etapa anterior (Com 6 para mim) e, em seguida, selecione flash (isso deve ser feito apenas uma vez) feche o programa de flash depois de concluído. O processo é concluído quando você obtém a marca de seleção verde no canto inferior esquerdo.
Etapa 10: Concluída
É isso! Seu NodeMCU ESP8266 agora está pronto para receber o código!
Não deixe de conferir https://www.twitch.tv/noycebru para ver os projetos sendo feitos ao vivo ou assista aos tutoriais no YouTube em https://www.twitch.tv/noycebru. Eu posto diariamente no twitter @noycebru
Projetos que fiz on-stream que serão enviados ao YouTube:
Servo controlado do Twitch Chat
Twitch Chat Controlled Digital Relay
Motores de passo controlados pelo Twitch Chat
Motores CC controlados pelo Twitch Chat
Arduino Pro Micro Streamdeck
Joystick para PC Arduino Pro Micro
Recomendado:
Torne-se uma página inicial personalizada e minimalista !: 10 etapas

Torne-se uma página inicial personalizada e minimalista !: Você teve que mudar para o trabalho principalmente remoto desde que o COVID-19 se tornou um negócio? Mesmo! Trabalhar em casa com nossos computadores e pela Internet muitas vezes significa que temos que manter o controle de muitos sites para o trabalho, para a escola ou mesmo … para nos divertir! Marcadores
Pintura com luz inicial (sem Photoshop): 5 etapas (com imagens)

Começando Light Painting (sem Photoshop): Recentemente comprei uma nova câmera e estava investigando alguns de seus recursos quando me deparei com a light painting, ou fotografia de longa exposição, na internet. A maioria de nós já deve ter visto a forma básica de pintura de luz com uma foto em uma cidade com uma estrada
Página inicial do controle remoto: 6 etapas

Casa do Controle Remoto: Sou uma garota de 13 anos de Taiwan. Perdoe-me se eu cometer erros gramaticais ou outros. Este é um dispositivo que lembra você de colocar o controle remoto da TV de volta no lugar depois de assistir TV. eu inventei este dispositivo? É porque muitas vezes me esqueço de onde
Aplicativo Android parte 1: tela inicial usando fragmentos / Kotlin: 5 etapas

Aplicativo Android Parte 1: Tela inicial usando fragmentos / Kotlin: Olá novamente, provavelmente você tem alguns itens " gratuitos " tempo em casa devido ao COVID19 e você pode voltar para verificar os tópicos que queria aprender no passado. O desenvolvimento de aplicativos Android é definitivamente um deles para mim e há algumas semanas decidi dar
(2) Começando a fazer um jogo - Fazendo uma tela inicial no Unity3D: 9 etapas

(2) Começando a fazer um jogo - Fazendo uma tela inicial no Unity3D: Neste Instructable, você aprenderá como fazer uma tela inicial simples no Unity3D. Primeiro, vamos abrir o Unity
