
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:34.
- Última modificação 2025-01-23 15:03.

História de fundo
Tenho seis estufas automatizadas espalhadas por Dublin, na Irlanda. Usando um aplicativo de celular customizado, posso monitorar e interagir remotamente com os recursos automatizados de cada estufa. Posso abrir / fechar manualmente as janelas quando a temperatura está muito alta / baixa; Posso iniciar / parar a irrigação quando a umidade do solo estiver muito baixa / alta; e posso ligar / desligar o ventilador quando a umidade do ar estiver muito alta / baixa. Ou posso simplesmente mudar o sistema para o modo Auto, e os vegetais serão cuidados pelo cérebro do Arduino. Mais detalhes sobre este projeto podem ser encontrados aqui -
A conexão remota às placas Arduino nas seis estufas é possível com a ajuda de dongles USB GPRS, um em cada local (comprei o meu aquihttps://www.aliexpress.com/item/Unlocked-New-Huawei-E353 -E353s-2-With-Antenna-3G-USB-Modem-21-6-Mbps-HSPA-Mobile / 32979630201.html? Spm = a2g0s.9042311.0.0.0.44cb4c4dzVUThU). Como é o caso da conexão de dados móveis (pelo menos em Dublin), ela cai aleatoriamente, às vezes por alguns minutos, às vezes pode ser por algumas horas. Se a conexão cair, o Arduino é programado para redefinir o dongle USB a cada 10 minutos, para que ele tente iniciar uma nova conexão. Às vezes, no entanto, devido a (ainda) razões desconhecidas, mesmo se a conexão de dados GPRS for reativada, o Arduino (e o escudo Ethernet conectado) falha em perceber o evento. Este é o momento em que preciso ir até aquele local específico e reinicializar manualmente todo o sistema.
Quando a conexão de dados cair em algum local, eu queria ser notificado por e-mail o mais rápido possível, para ficar de olho naquele local específico. Como a comunicação entre o aplicativo do telefone e o Arduino ocorre por meio de um serviço online fornecido por https://thingspeak.com, até recentemente (e até 31 de março de 2019), isso era possível usando outro serviço fornecido por https:// ifttt.com/discover, e definindo um ThingHTTP e um React em cada canal, monitorando se aquele canal específico não foi atualizado por algum tempo. No entanto, de acordo com um e-mail que recebi do Google, a partir de 31 de março de 2019, devido à não conformidade com seus requisitos de privacidade de dados atualizados (https://cloud.google.com/blog/products/g-suite/elevating-user -trust-in-our-api-ecosystems), o acesso a alguns dados da minha conta do Google não estará mais disponível para o IFTTT e, como no meu caso, o e-mail era o único recurso ao qual o IFTTT tinha acesso, entendi que a notificação serviço descrito acima pararia de funcionar.
Portanto, aqui estamos, implementando uma solução alternativa para que as notificações por e-mail continuem chegando quando a conexão de dados em minhas localidades cair. Isso ainda usa os recursos ThingHTTP e React em meus canais, apenas o link para IFTTT foi re-apontado para o Google Drive. Portanto, além do hardware (Arduino no meu caso) que você pode ter para se comunicar com sua conta do ThingSpeak, você precisará criar uma conta do Google, caso ainda não tenha uma … e vamos começar!
Passo 1:

No Google Drive
Primeiro, no Google Drive (https://drive.google.com), precisamos criar uma planilha e um formulário simples. Abra o seu Google Drive e clique em Novo - Planilhas Google - Planilha em branco.
Passo 2:

Eu mudei o nome do meu "Localização na planilha". Em seguida, vá para Ferramentas - Criar um formulário.
Etapa 3:

Mudei o nome do formulário como "Formulário de localização abaixo" e mudei "Pergunta sem título" para "Status" e o tipo de "Múltipla escolha" para "Resposta curta".
Passo 4:

Em seguida, removi a opção de coleta de endereços de e-mail - clique em "Alterar configurações" e desmarque todas as opções na janela que apareceu. Clique em "Salvar".
Etapa 5:

Feche a guia atual do navegador que contém seu formulário e você deverá voltar à guia principal do Google Drive, onde deverá encontrar o formulário e a planilha que acabou de criar. Abra a planilha e vá em "Arquivo - Compartilhar …". Na nova janela, clique em "Avançado"
Etapa 6:

Em seguida, clique em "Alterar …" ao lado do rótulo "Privado - Somente você pode acessar"
Etapa 7:

e mude para "Ativado - Qualquer pessoa com o link" e também para "Pode editar"
Etapa 8:

Clique em "Salvar" e "Concluído" para voltar à sua planilha. Enquanto estiver lá, clique em "Arquivo - Publicar na web …" e, em seguida, clique em "Publicar" e em "OK" para a janela de diálogo. Feche a janela "Publicar na web".
Ainda na planilha, clique em "Formulário - Ir para o formulário ativo". Clique com o botão direito do mouse (estou usando o navegador Google Chrome) e escolha "Exibir código-fonte da página".
Etapa 9:

Na nova página que se abre, pesquise por "ação de formulário" e localize o link semelhante a https://docs.google.com/forms/d/e/XXXXXXXXXXXXXXXXXXXXXXXXX/formResponse. Selecione esse link e copie e cole em algum documento de texto. Você o usará para formar o link final que precisa ser inserido no ThingHTTP para ThingSpeak.
Etapa 10:

Volte para a visualização do código-fonte do seu formulário e agora pesquise por "entrada". Localize e selecione todo o texto, algo como "entrada. XXXXX". Copie e cole no mesmo documento de texto acima. Agora você pode fechar a visualização da fonte do seu formulário do Google.
Etapa 11:

No novo documento de texto (onde agora você tem o link e a entrada que colamos antes), crie o link final, que deve ser semelhante a
docs.google.com/forms/d/e/XXXXXXXXXXXXXXXXXXXXXXXXXXX/formResponse?entry. XXXXX = LOCALIZAÇÃO + NOME & enviar = Enviar
No meu caso, "LOCATION + NAME" seria substituído pelo nome real de cada local específico que preciso monitorar. O e-mail de notificação que receberei quando a conexão cair conterá este texto, para que eu saiba exatamente qual local está com problemas. Na verdade, esse texto será enviado como o conteúdo de texto curto para o campo "status" no formulário do Google. O "& submit = Submit" enviará silenciosamente o formulário, sem a necessidade de outras ações, quando invocado pelo ThingHTTP e pelo React.
Por fim, precisamos adicionar um script que enviará automaticamente uma notificação por e-mail sempre que uma nova entrada for adicionada à planilha. Abra a planilha e clique em "Ferramentas - Editor de scripts". Na nova janela que se abre, adicione o seguinte código (com as alterações necessárias para refletir suas necessidades):
função newEntryNotification (e)
{
Experimente
{
timestamp var = e.values [0];
var localização = e.values [1];
var message = location + 'location is DOWN / n' + timestamp;
MailApp.sendEmail ("SEU ENDEREÇO DE EMAIL", "Atenção, localização ABAIXO!", Mensagem);
}
pegar (e)
{
MailApp.sendEmail ("SEU ENDEREÇO DE EMAIL", "Erro - Atenção, localização ABAIXO!", E.message);
}
}
Substitua o texto "SEU ENDEREÇO DE E-MAIL" pelo endereço de e-mail para onde a notificação deve ser enviada e a mensagem de notificação real, se desejar.
Etapa 12:

Este script precisa ser acionado quando uma nova entrada for adicionada à planilha. Ainda na mesma janela (com o código do script acima), clique no ícone "cronômetro" da barra de ferramentas - "Gatilhos do projeto atual". Você será solicitado a nomear seu projeto (chamei o meu de "locationDown") e outra guia do navegador será aberta, informando que nenhum resultado (nenhum gatilho) foi encontrado. Clique em "criar um novo gatilho".
Etapa 13:

Na nova janela, escolha "Da planilha" para "Selecionar fonte do evento"; "On form submit" para "Select event type"; "Notifique-me imediatamente" para "Configurações de notificação de falha". Clique em "Salvar". Ser-lhe-á pedido que inicie sessão na sua conta Google e clique em "Permitir" para que este gatilho aceda à sua conta quando necessário.
Etapa 14:

Agora você deve ter um gatilho na lista de gatilhos, que será vinculado ao script que criamos anteriormente. Portanto, ao inserir novos dados na planilha (utilizando o link do formulário automatizado e o método silencioso descrito acima), a trigger irá imediatamente chamar o script, que enviará uma notificação para o endereço de e-mail fornecido, contendo a mensagem escolhida.
Terminamos no lado do Google Drive e agora estamos indo para o ThingSpeak.
Etapa 15:

Em ThingSpeak entre em sua conta (https://thingspeak.com/login), vá para "Apps - ThingHTTP" e clique em "Novo ThingHTTP". Dê a ele um nome (eu escolhi o nome real de cada local; "MyLocationName" para o propósito deste tutorial), e no campo "URL", cole o link do seu arquivo de texto, aquele que se parece com
docs.google.com/forms/d/e/XXXXXXXXXXXXXXXXXXXXXXXXXXX/formResponse?entry. XXXXX = LOCALIZAÇÃO + NOME & enviar = Enviar
Deixe todos os outros campos como estão e clique em "Salvar ThingHTTP".
Etapa 16:

Em seguida, vá em "Apps - React" e clique em "New React". Dê a ela um nome (novamente, eu escolhi o nome do local seguido da palavra "react", mas você pode escolher qualquer nome que desejar); "Sem verificação de dados" para "Tipo de condição"; "A cada 10 minutos" para "Freqüência de teste"; o nome do canal que você deseja monitorar para atualizações, para "If Channel"; o tempo que o canal não foi atualizado (eu escolhi 15 minutos), para "não foi atualizado para"; "ThingHTTP" para "Ação"; "MyLocationName" para "então execute ThingHTTP"; "Executar ação apenas na primeira vez que a condição for atendida", pois desejo receber uma notificação apenas uma vez. Isso será reiniciado quando o canal for atualizado novamente com novos dados de entrada. Clique em "Salvar Reação" e pronto.
A partir de agora, quando seu canal não tiver sido atualizado por 15 minutos (ou outro tempo, dependendo do que você escolheu), o React irá capturar aquela exceção que irá acionar o ThingHTTP, que por sua vez irá criar silenciosamente uma nova entrada em seu planilha. O Trigger e o script no Google Spreadsheet irão partir daí, conforme já explicado acima.
Recomendado:
Corte de bateria de 12 volts! Você não vai acreditar em seus olhos !!!!! (atualizado): 7 etapas

Corte de bateria de 12 volts! Você não vai acreditar em seus olhos !!!!! (atualizado): Inspirado no instrutível de Kipkay, pensei em pegar algumas das minhas próprias baterias de uma marca diferente … E, cara, que surpresa
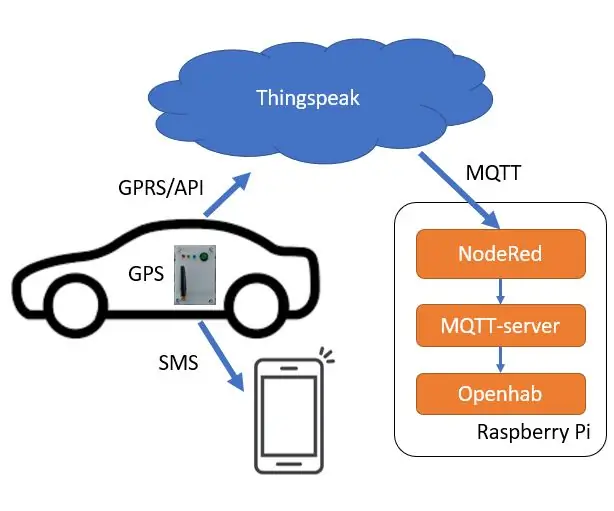
GPS Car Tracker com notificação por SMS e upload de dados Thingspeak, baseado em Arduino, automação residencial: 5 etapas (com imagens)

GPS Car Tracker com SMS Notification e Thingspeak Data Upload, Arduino Based, Home Automation: Fiz este GPS tracker ano passado e como funciona bem eu o publico agora no Instructable. Ele está conectado ao plugue de acessórios no meu porta-malas. O rastreador GPS carrega a posição do carro, velocidade, direção e a temperatura medida por meio de dados móveis
O representante certo: 16 etapas

O representante certo: "Você ao menos levanta o irmão?" Para iniciantes na academia, aprender como levantar pode ser uma tarefa difícil. Os exercícios parecem não naturais e cada repetição parece malsucedida. Para piorar as coisas, aumentando o desconforto estão os espectadores olhando dolorosamente para o seu pobre
Como receber dados do microcontrolador baseado em STM32 para o PC: 5 etapas

Como receber dados do microcontrolador baseado em STM32 para o PC: Aqui neste tutorial, transmitimos dados do microcontrolador para o PC usando um dos UART do STM32l100 mcu
DIA DOS NAMORADOS Love Birds: uma caixa para enviar e receber mensagem de áudio do telegrama: 9 etapas (com fotos)

DIA DOS NAMORADOS Love Birds: Caixa para Enviar e Receber Telegrama Áudio Mensagem: veja o vídeo aquiO que é Love (pássaros)? Oh baby, não me machuque, não me machuque mais É um dispositivo autônomo que recebe mensagens de voz para seu amor, família ou amigo. Abra a caixa, aperte o botão enquanto fala, solte para enviar o
