
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.

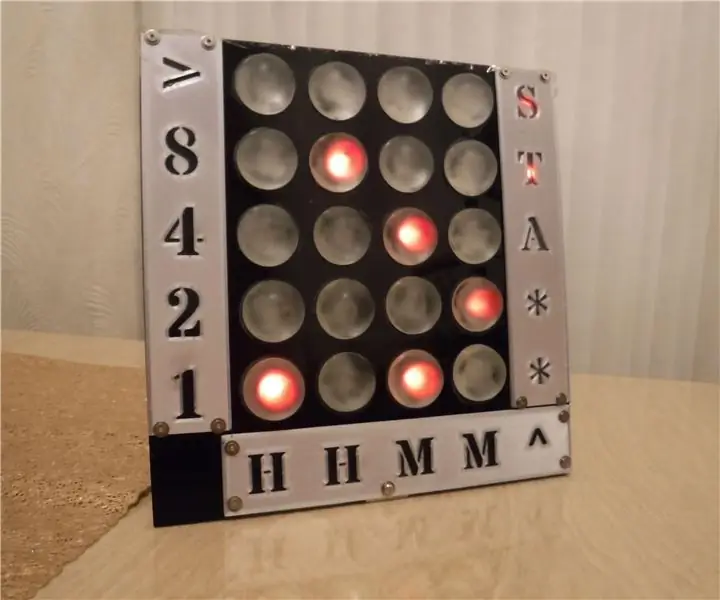
Neste Instructable, vou mostrar como você pode construir um "Word of the Day Display" usando o módulo NodeMCU Wi-Fi e um Dot Matrix Display. Em vez da palavra do dia, você pode exibir o que quiser (texto) de toda a internet, após passar por este tutorial. Se esta é sua primeira vez usando um módulo Wi-Fi, então este tutorial também irá ajudá-lo, como eu abordei do início ao fim.
Vamos entrar nisso.
Etapa 1: assista ao vídeo


No vídeo, cobri todas as etapas necessárias para construir este projeto. Também cobri uma explicação detalhada do código usado no projeto, que também é útil para um iniciante e, de outra forma, não é possível explicar por escrito.
Portanto, certifique-se de assistir isso antes de prosseguir.
Etapa 2: preparar o IDE do Arduino para funcionar com o módulo Wi-Fi NodeMCU
A primeira vez que trabalhar em um módulo Wi-Fi nem sempre é fácil para a maioria dos usuários (eu também). Portanto, é recomendável começar passo a passo com ele.
Vou sugerir esta classe Instructables para todos os iniciantes. O autor bekathwia fez um ótimo trabalho ao explicar como começar com este módulo. Eu mesmo usei a mesma fonte para me familiarizar com o módulo.
Portanto, se você for um iniciante, passe por essa classe, só você poderá trabalhar o seu caminho nas próximas etapas.
Etapa 3: Teste a exibição de matriz de pontos



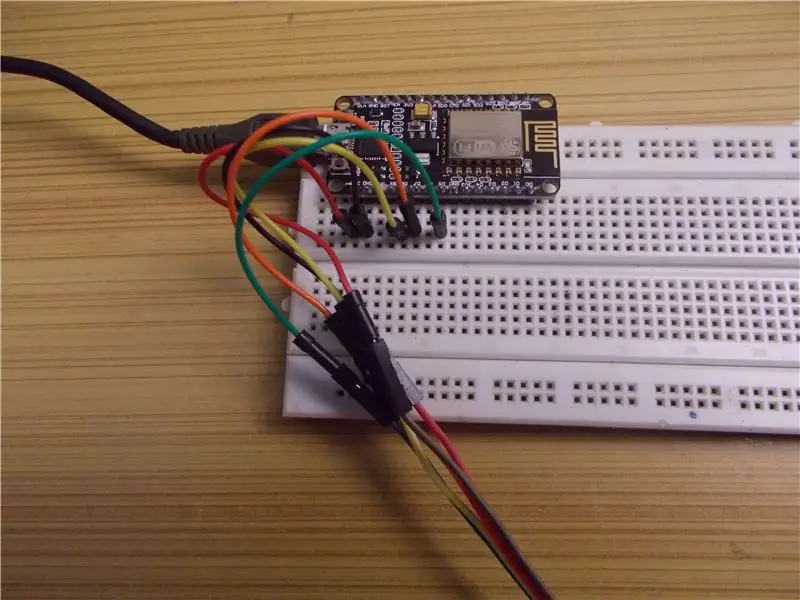
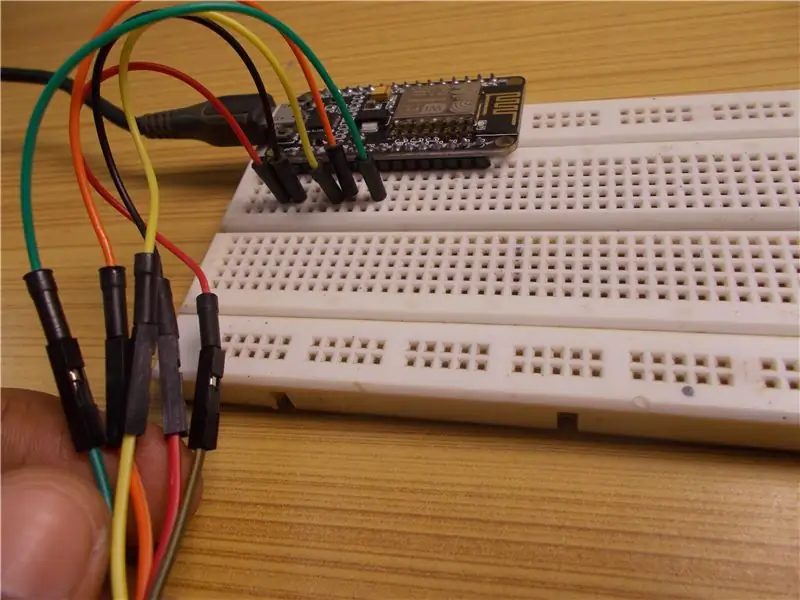
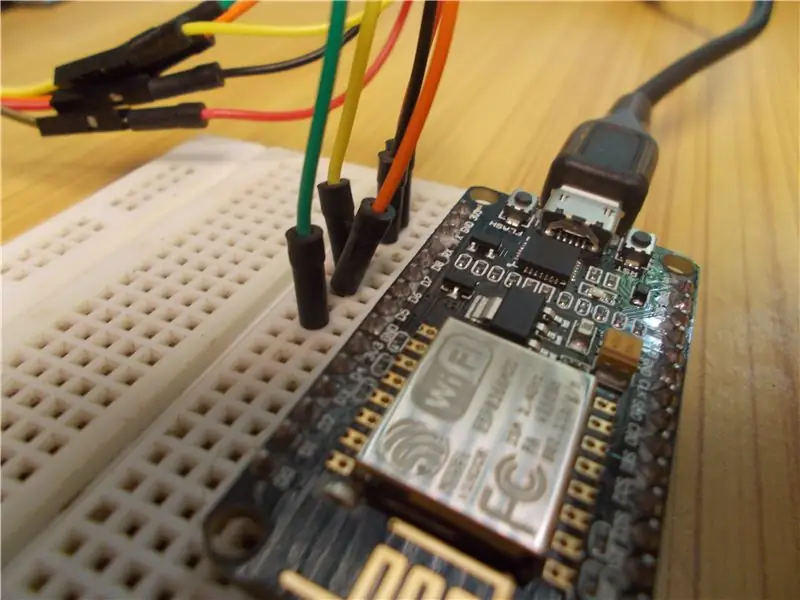
Conecte o Dot Matrix ao módulo Wi-Fi da seguinte maneira:
DMD - NodeMCU
Vcc - 3,3 V
Gnd - Gnd
Clk - D5
Din - D7
CS - D8
Agora, para verificar a exibição de matriz de pontos, adicione as bibliotecas MD Parola e MD_MAX72XX à biblioteca do Arduino.
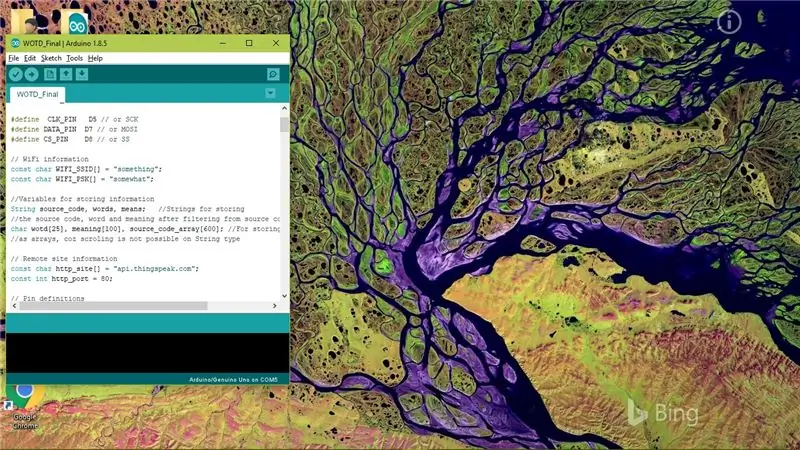
Mas antes de usá-lo, vá para a pasta de bibliotecas do Arduino, abra a pasta de biblioteca MD_MAX_72XX, vá para docs e abra qualquer arquivo HMTL, então determine o tipo de Dot Matrix Display que você tem (clique aqui para saber mais). O meu é FC_16. Depois disso, vá para a pasta “src” e abra o arquivo MD_MAX72XX.h. Modifique o arquivo de cabeçalho de acordo com o módulo que você possui e salve-o. Agora você pode verificar seu esboço de teste do móduloAbrir e carregá-lo. A matriz de pontos deve exibir alguns padrões seguidos de seus títulos, que também podem ser vistos no Monitor Serial.
Etapa 4: Prepare ThingHTTP



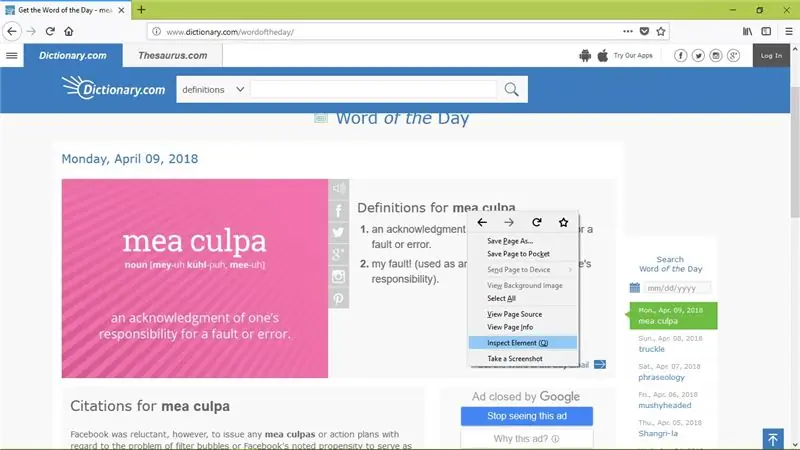
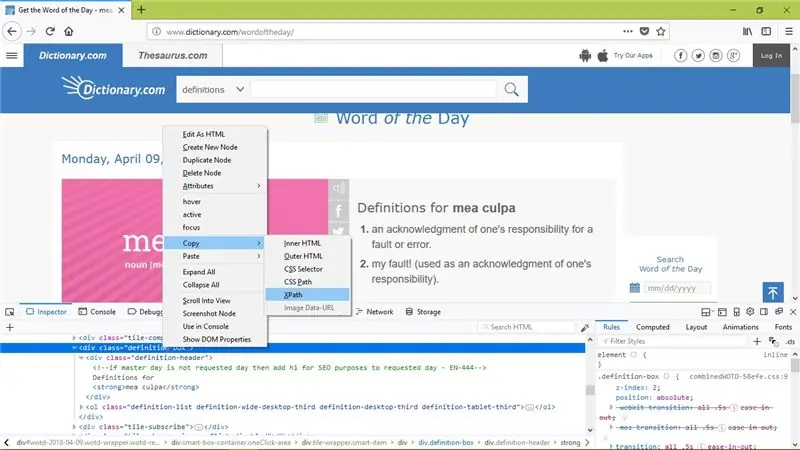
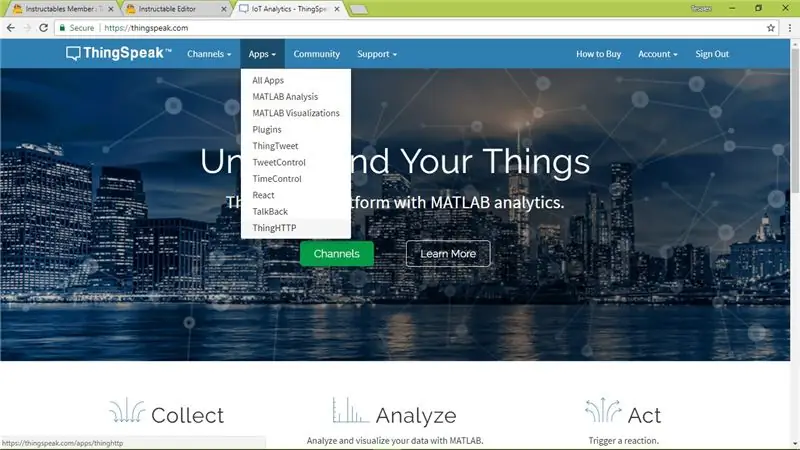
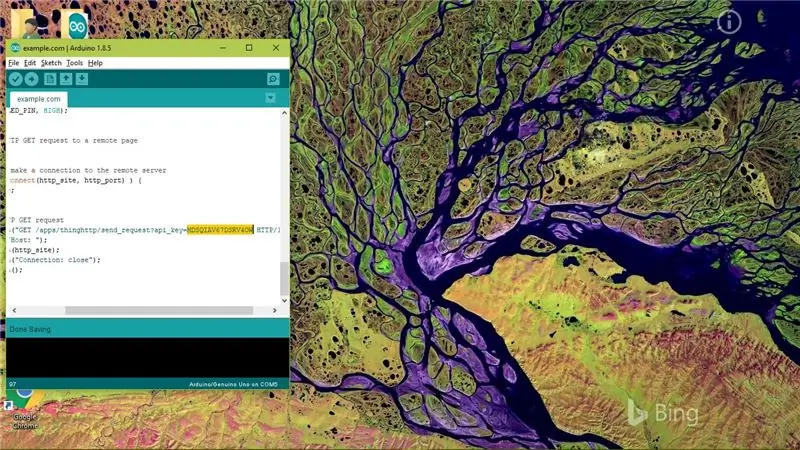
1. Abra o Mozilla Firefox (o Chrome não funcionou para mim).2. Escolha o seu site (eu usei o Dictionary.com).3. Clique com o botão direito na palavra de seu interesse e selecione inspecionar elemento.4. Copie XPath do código realçado.5. Acesse Thingspeak.com6. Vá para aplicativos e selecione ThingHTTP.7. Crie um novo ThingHTTP, dê um nome a ele, forneça a URL da página de onde copiou o XPath, cole o XPath copiado anteriormente para analisar a string, salve o ThingHTTP.
Anote a API gerada.
Assista ao vídeo para compreensão adequada e a necessidade de fazer isso.
Etapa 5: teste o módulo



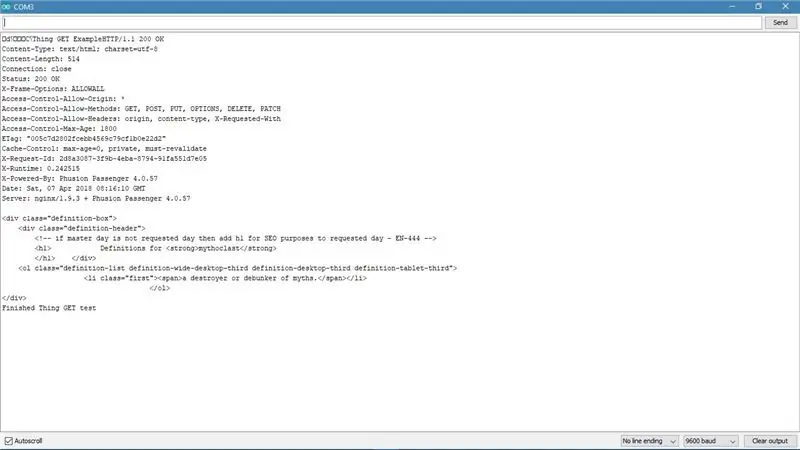
Abra o esboço anexado nesta etapa e edite o SSID do Wi-Fi, a chave de acesso e a chave de API e faça o upload. Após o upload, abra o monitor serial. Se a saída for parecida com a que anexei nesta etapa, o módulo está funcionando bem e você pode seguir para a etapa final.
Você também pode usar qualquer site diferente se quiser, verifique isto.
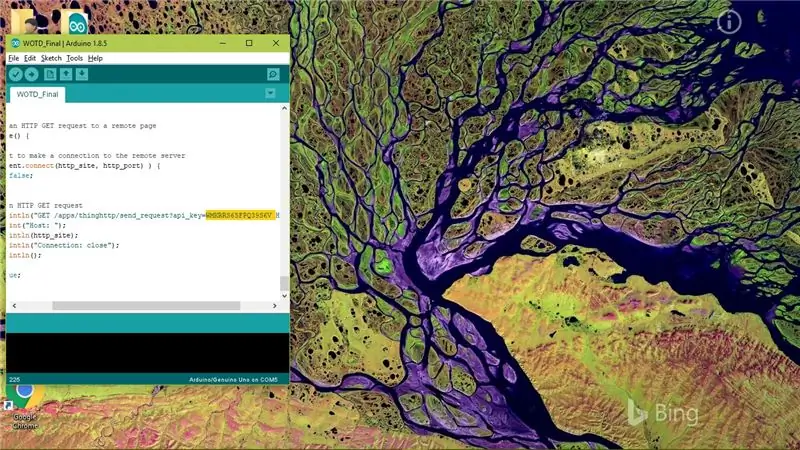
Etapa 6: esboço final


Faça as mesmas conexões da etapa 3. O código final está anexado nesta etapa.
Edite o SSID do Wi-Fi, a chave de acesso (deixe em branco entre aspas se o Wi-Fi estiver aberto) e a API e faça upload para o módulo.
Depois de se conectar ao Wi-Fi e buscar os dados, ele se desconectará e exibirá a palavra e o significado no DMD (observe o LED integrado para determinar o status, piscando - tentando se conectar ao Wi-Fi, azul sólido - conectado, desligado - desconectado). Desconectar do Wi-Fi economiza energia, mas também tem uma desvantagem: você precisará reiniciar o módulo para buscar novos dados.
Mas para aplicativos como esses, não acho realmente uma boa ideia manter-se conectado ao Wi-Fi, no entanto, você pode fazer isso facilmente após alguns ajustes no programa. Está tudo nas tuas mãos.
Etapa 7: Pronto
É isso!
Sinta-se à vontade para comentar qualquer dica ou dúvida, terei o maior prazer em atendê-lo.
Obrigado pela leitura, considere se inscrever, e se você gostou deste projeto, dê uma olhada no nosso canal no YouTube, temos muitos deles:)
Até o próximo Instructable.
Recomendado:
Exibição de matriz 8x8 com BT: 5 etapas (com imagens)

Display de matriz 8x8 com BT: comprei uma matriz 8x8 de 4 painéis no Ebay (China) há alguns meses. Fiquei um pouco desapontado quando percebi que estava conectado lado a lado, não de cima para baixo, para o qual a maioria dos exemplos em a rede está escrita! Veja a etapa 2. Acho que poderia ter mais
Exibição de CO2: 9 etapas (com imagens)

Display de CO2: Como o próprio nome sugere, o projeto do Display de CO2 é um pequeno sensor de gás CO2 a ser conectado a USB para rastrear facilmente a poluição interna e externa. O nível de CO2 é exibido ao vivo, mas é possível com o pequeno aplicativo fornecido na documentação
Como desativar a correção automática para apenas uma palavra (iOS): 3 etapas

Como desativar a correção automática para apenas uma palavra (iOS): às vezes, a correção automática pode corrigir algo que você não deseja que seja corrigido, por exemplo, abreviações de texto começam a se tornar todas em maiúsculas (imo corrigindo para IMO, por exemplo). Veja como forçá-lo a parar de corrigir uma palavra ou frase, sem desativar o aut
PROJETO DE RELÓGIO DE PALAVRA IEEE: 12 etapas (com fotos)

PROJETO IEEE WORD CLOCK: Este é um projeto para o clube IEEE da UNO, é uma forma única de representar que horas são. O Word Clock mostra a hora e com a faixa RGB você pode ter o relógio em qualquer cor de sua escolha. Usando os recursos WiFi do ESP32, o clo
Temperatura de exibição no módulo de exibição de LED P10 usando Arduino: 3 etapas (com imagens)

Exibir temperatura no módulo P10 LED Display usando Arduino: No tutorial anterior foi dito como exibir texto no módulo Dot Matrix LED Display P10 usando Arduino e conector DMD, que você pode verificar aqui. Neste tutorial, daremos um tutorial de projeto simples, utilizando o módulo P10 como meio de exibição
