
Índice:
- Suprimentos
- Etapa 1: corte de tiras de LED no comprimento
- Etapa 2: Organizando e conectando as tiras de LED
- Etapa 3: Conectando ao ESP32
- Etapa 4: Instalando o Arduino IDE
- Etapa 5: Configurando o IDE do Arduino
- Etapa 6: Programação do ESP32 para o Word Clock Project
- Etapa 7: etapas finais …
- Etapa 8: Conectando-se ao Wi-Fi
- Etapa 9: Alterar a cor dos LEDs
- Etapa 10: Ajustando o tempo
- Etapa 11: Montagem final
- Etapa 12: Notas Finais
- Autor John Day [email protected].
- Public 2024-01-30 11:34.
- Última modificação 2025-01-23 15:03.


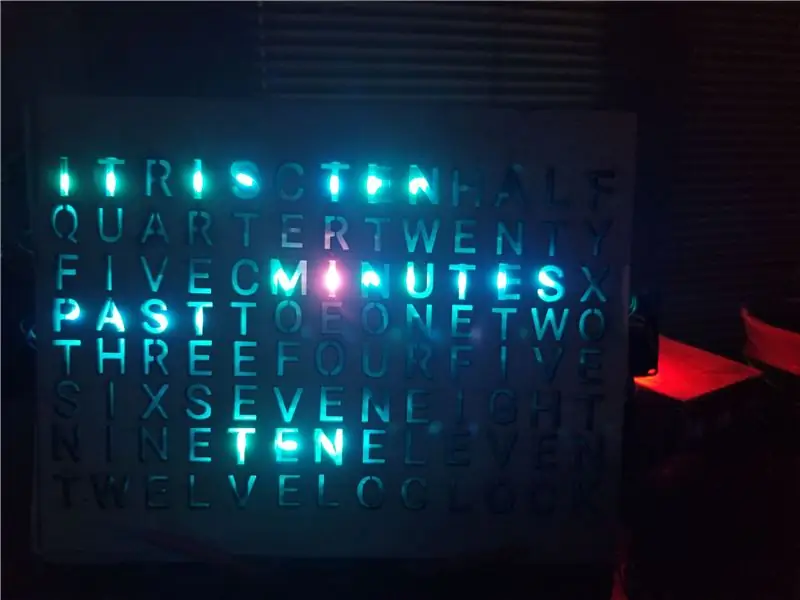
Este é um projeto para o clube IEEE da UNO, é uma forma única de representar que horas são. O Word Clock mostra a hora e com a faixa RGB você pode ter o relógio em qualquer cor de sua escolha. Usando os recursos WiFi do ESP32, o relógio se conecta a uma rede WiFi especificada e obtém a hora atual da Internet. Se você não tiver uma rede WiFi para se conectar, não se preocupe, o código pode ser facilmente modificado para ser executado no relógio interno do ESP32, mas isso fará com que o Word Clock não seja tão preciso.
Projeto e código inspirados em:
www.instructables.com/id/THE-WORD-CLOCK/
randomnerdtutorials.com/esp32-ntp-client-d…
Suprimentos
- Microcontrolador ESP32
-WS2812b RGB Faixa de LED individualmente endereçável (60 led por metro)
O suficiente para 8 tiras de 13 LEDs, ~ 2 metros
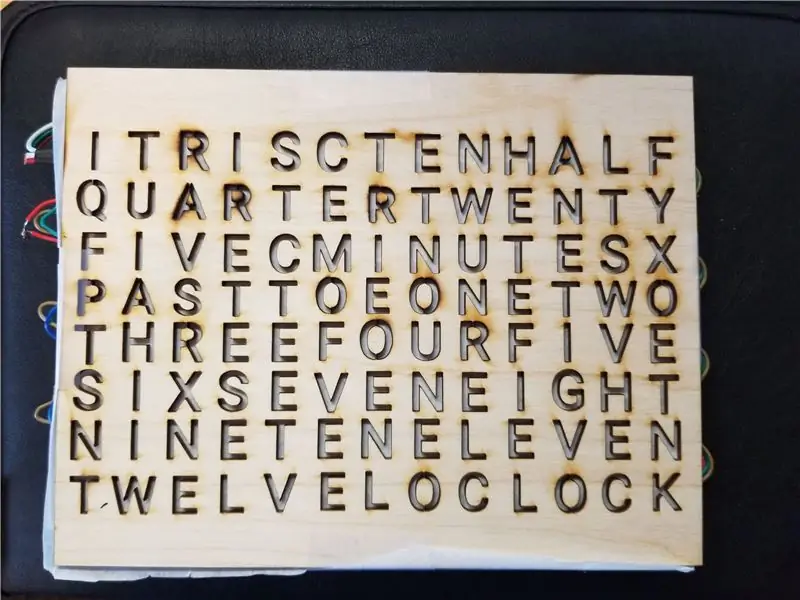
-Painel frontal
- Este painel frontal pode ser cortado a laser de qualquer material opaco
- Neste Instructable, o painel frontal foi cortado a laser de painéis de madeira de 1/8 de polegada com as dimensões de 9x7
- Descarte de material
Pode ser qualquer coisa, desde tecido de difusão real a papel para impressora
-Fita
-5V wallwort
-USB para cabo micro-USB
- Computador com acesso à internet
-Arduino IDE
- Código fornecido
-Rede wi-fi
Etapa 1: corte de tiras de LED no comprimento

A faixa de LED individualmente endereçável é um dos componentes mais importantes deste projeto. Se você não obtiver o tipo certo de faixa de LED, o código pode não funcionar. O espaçamento dos LEDs na tira é importante para, certifique-se de ter as tiras com 60 LEDs por metro. Para este projeto, ~ 2 metros de tiras de LED serão suficientes.
Para o projeto, você precisará cortar toda a faixa de LED em faixas menores para que elas possam caber na placa. Você precisará de 8 tiras com 13 LEDs de comprimento. Começando do início da tira (finalize com o conector fêmea) conte 13 leds e depois corte a tira para obter uma tira menor com 13 LEDs. Repita até que você tenha 8 faixas completas, isto terá 2 faixas de LED de um metro de comprimento. Você obterá 4 tiras de tamanho adequado de cada tira métrica de LEDs. Guarde os LEDs extras para peças de reposição ou outros projetos.
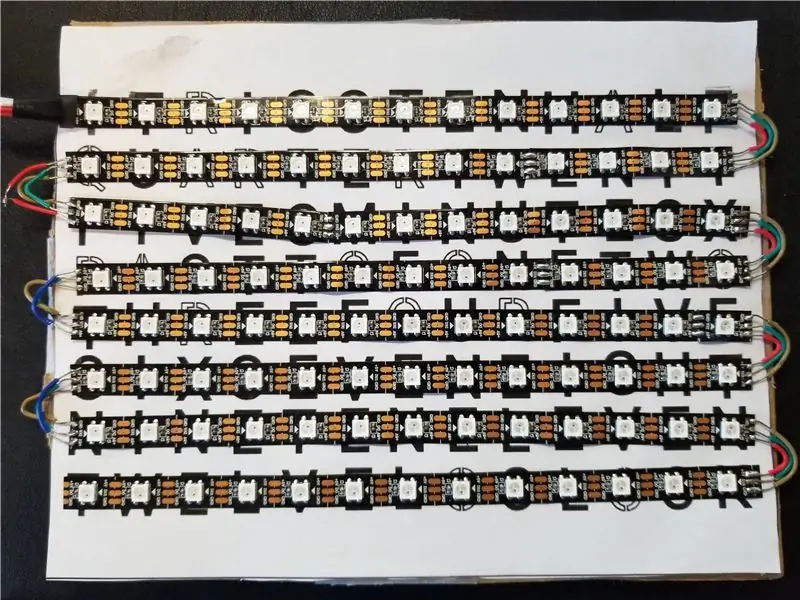
Etapa 2: Organizando e conectando as tiras de LED


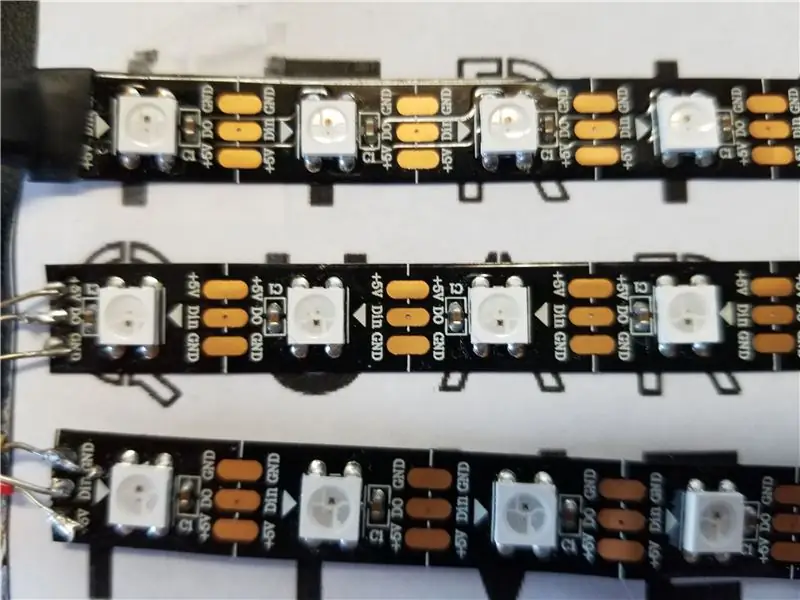
Agora que você tem as 8 faixas de LEDs, é hora de organizá-las no modelo fornecido (Front Panel.svg). Ao imprimir o arquivo.svg, certifique-se de dimensioná-lo corretamente para 9 pol. Por 7 pol. Preste muita atenção à direção da linha de dados. Se você olhar atentamente para a faixa, verá Din com uma seta apontando para o módulo de LED. A direção da seta será usada para organizar corretamente as faixas de LED. Coloque as faixas de LED no modelo antes de remover o protetor adesivo. Começando pela linha superior, na linha "IT R IS C TEN HALF", coloque a primeira faixa com a seta Din apontando para a direita. Coloque a próxima faixa de LED na próxima linha para baixo, mas desta vez certifique-se de que a seta Din esteja apontada para a esquerda. Continue colocando todas as tiras de LED alternando a direção para a qual a seta está apontando. A última linha deve estar apontando para a esquerda.
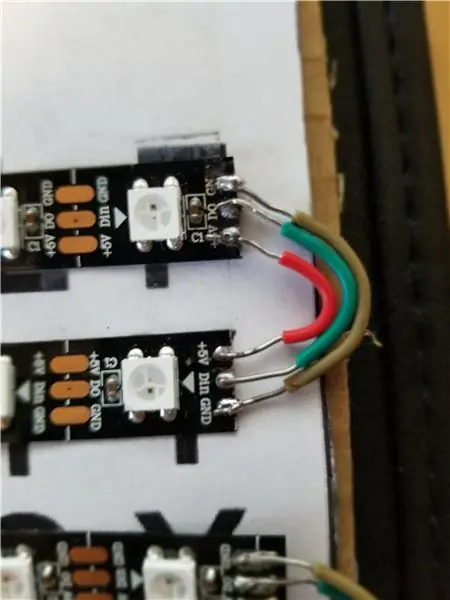
Depois de ter todas as faixas de LED corretamente dispostas no modelo, faixa por faixa, remova a faixa protetora adesiva da parte de trás da faixa de LED e aplique-a no modelo o mais reto possível. Depois que todas as tiras de LED estiverem coladas à folha de gabarito, solde os fios com cuidado para conectar as conexões de + 5V, GND e de dados.
Etapa 3: Conectando ao ESP32

Assim que todas as tiras forem soldadas, é hora de conectar a tira de LED ao controlador ESP32. Você pode inserir fios no conector fêmea ou pode remover cuidadosamente o termorretrátil dos fios e dessoldar da faixa de LED. Quando você soldar esses fios ao ESP32, certifique-se de ter fio suficiente para posicionar o mirco-USB em algum lugar apontando onde você pode conectar um cabo mirco-USB. Solde o fio que está conectado a + 5V ou + 3,3V a Vin, GND a GND e Din a D13.
Etapa 4: Instalando o Arduino IDE

Se você não tem o Arduino IDE instalado, baixe-o no seguinte link
www.arduino.cc/en/Main/Software
Escolha a versão correta para o seu sistema operacional
Etapa 5: Configurando o IDE do Arduino
Depois de abrir o IDE do Arduino, vá para o link correspondente para instalar os drivers da placa ESP32
Instalando a placa ESP32 no Arduino IDE (instruções para Windows)
Instalando a placa ESP32 no Arduino IDE (instruções para Mac e Linux)
A seguir, baixe a biblioteca do cliente NTP de Taranais no seguinte link:
Clique aqui para baixar a biblioteca do cliente NTP
Além disso, você precisará baixar a Biblioteca Adafruit Neopixel
github.com/adafruit/Adafruit_NeoPixel
Descompacte o arquivo.zip e copie a pasta dentro para a pasta de bibliotecas do Arduino IDE.
Etapa 6: Programação do ESP32 para o Word Clock Project
Abra um novo esboço do Arduino e baixe o código acima. Copie e cole este código em seu novo esboço do Arduino e compile o código também, certifique-se de que todos os drivers adequados estejam instalados.
Etapa 7: etapas finais …
Existem algumas configurações no código que você precisará modificar.
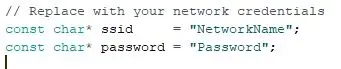
Etapa 8: Conectando-se ao Wi-Fi

Essas duas variáveis no código precisarão ser alteradas para o nome e a senha de sua rede wi-fi.
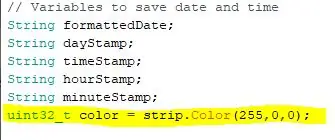
Etapa 9: Alterar a cor dos LEDs

Esta variável controla a cor dos LEDs, o layout desta linha pode ser visto assim:
uint32_t color = strip. Color (Green, Red, Blue);
Alterando os valores de cada valor de cor (0-255), você pode alterar a cor dos LEDs. O código é predefinido para que os LEDs sejam verdes brilhantes.
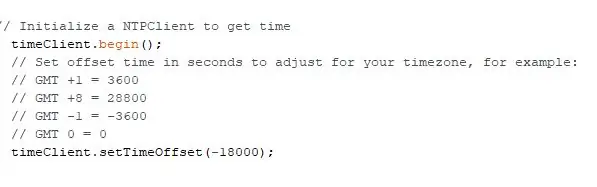
Etapa 10: Ajustando o tempo

Este é o bloco de código responsável por ajustar a mudança de horário devido aos fusos horários. Ele está definido como CDT, observe que este código não muda automaticamente com o salvamento da luz do dia. Você terá que alterar o valor de deslocamento para -21600 quando a economia da luz do dia "cair para trás".
Etapa 11: Montagem final

Assim que o ESP32 estiver se conectando ao WiFi e suas luzes LED acenderem, é hora de montar o projeto.
Cole seu material de difusão na parte de trás do painel frontal de forma que todas as letras cortadas fiquem cobertas. Em seguida, alinhe os LEDs com os recortes das letras. Quando eles estiverem alinhados, prenda as bordas dos painéis frontal e traseiro.
Etapa 12: Notas Finais
Este projeto poderia ser alimentado por uma bateria, mas devido ao grande número de LEDs que estão sendo alimentados, as baterias podem não ser capazes de fornecer corrente suficiente.
Alguns dos LEDs acenderão aleatoriamente, o que pode ser corrigido reiniciando o ESP32 pressionando o botão EN. Alterar o pino Vin para 3,3 V de 5 V também pode corrigir esse problema.
Recomendado:
Como desativar a correção automática para apenas uma palavra (iOS): 3 etapas

Como desativar a correção automática para apenas uma palavra (iOS): às vezes, a correção automática pode corrigir algo que você não deseja que seja corrigido, por exemplo, abreviações de texto começam a se tornar todas em maiúsculas (imo corrigindo para IMO, por exemplo). Veja como forçá-lo a parar de corrigir uma palavra ou frase, sem desativar o aut
Como fazer relógio analógico e relógio digital com faixa LED usando o Arduino: 3 etapas

Como fazer relógio analógico e relógio digital com faixa de LED usando o Arduino: Hoje faremos um relógio analógico e relógio digital com faixa de LED. Relógio digital com Led Strip e módulo MAX7219 Dot com Arduino. Corrigirá a hora com o fuso horário local. O relógio analógico pode usar uma faixa de LED mais longa, então pode ser pendurado na parede para se tornar uma arte
Relógio Vortex: um relógio de pulso com espelho infinito: 10 etapas (com fotos)

Relógio Vortex: um relógio de pulso com espelho infinito: O objetivo deste projeto era criar uma versão vestível de um relógio com espelho infinito. Ele usa seus LEDs RGB para indicar o tempo, atribuindo horas, minutos e segundos às luzes vermelha, verde e azul, respectivamente, e sobrepondo esses tons t
Exibição da palavra do dia com IoT: 7 etapas

Exibição da palavra do dia com IoT: neste Instrutível, mostrarei como você pode criar uma " Exibição da palavra do dia " usando o módulo NodeMCU Wi-Fi e um Dot Matrix Display. Em vez da palavra do dia, você pode exibir o que quiser (texto) de toda a internet, depois de
Construa um relógio de sino real para seu PC e um relógio de extintor de incêndio: 3 etapas (com fotos)

Construa um relógio de sino real para seu PC e um relógio de extintor de incêndio .: Um sino de latão, um pequeno relé, mais algumas coisas e um sino de verdade podem marcar as horas em sua área de trabalho. Embora este projeto seja executado no Windows e Mac No OS X também, decidi instalar o Ubuntu Linux em um PC que encontrei na lixeira e trabalhar nisso: eu nunca tinha
