
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.

Olá, hier möchte ich Euch zeigen wie Ihr das mit auf der Hauptplatine verbaute OLED Display benutzen / ansteuern könnt. Um es möglichst einfach zu halten, benutze ich die ARDUINO GUI zum schreiben des CODEs und zum hochladen der Firmware.
Etapa 1: Einstellen / Einrichten Der ARDUINO GUI




Als erstes muss das ESP8266 Board in der ARDUINO GUI verfügbar gemacht werden.
Dazu gehen wir in die Einstellungen (Datei Einstellungen / Bild 1) der GUI und tragen unter
"Zusätzliche Boardverwalter-URLs:"
ein (Bild 2). Damit bekommen wir den benötigten Zugang zu dem passenden Boardtreiber.
Jetzt können wir den Passenden Boardtreiber installieren
(Werkzeuge Board: Boardverwaltung / Bild 3)
- Dort im Suchfeld "esp8266" eintragen
- Dann "esp8266 por ESP8266 Community" auswählen und die aktuellste Version installieren (Bild 4)
- Die ARDUINO GUI neu starten
- Danach das passende Board auswählen (z. B.: WeMos D1 R2 e mini)
Etapa 2: I2C Schnittstelle Scannen


Um zu sehen an welche PINs das OLED-Display angeschlossen wurde, scannen wir zuerst die I2C-Schnittstelle. So können wir auch sehen ob noch weitere I2C-Parts angeschlossen sind.
Den Sketch (Bild 1) auf den ESP Hochladen, den "Seriellen-Monitor" öffnen und auf die Ausgabe warten. Dort könnt Ihr dann sehen, Welches Device wo gefunden wurde. (Bild 2 - Digitalização DigitalPIN)
Das Ergebnis merken.
No final do outono: SDA = D1: SCL = D2 bei Adresse 0x3c
Etapa 3: Demo-Sketch Anpassen Und Auf Den ESP Hochladen
Das ist der Code für das OLED-Display DEMO
Im 5. Abschnitt findet Ihr die Stelle an der der Código ggf. modifiziert werden muss.
Também o Konfiguration für die I2C-Schnittstelle.
Aus diesem Code könnt Ihr euch auch viele Informações über die Benutzung eines OLEDs ableiten.
/ ** * The MIT License (MIT) * * Copyright (c) 2016 by Daniel Eichhorn * * A permissão é concedida gratuitamente a qualquer pessoa que obtenha uma cópia * deste software e dos arquivos de documentação associados (o "Software"), para negociar * no Software sem restrição, incluindo, sem limitação, os direitos * de usar, copiar, modificar, mesclar, publicar, distribuir, sublicenciar e / ou vender * cópias do Software e permitir que pessoas a quem o Software é * fornecido para isso, sujeito às seguintes condições: * * O aviso de copyright acima e este aviso de permissão devem ser incluídos em todas * as cópias ou partes substanciais do Software. * * O SOFTWARE É FORNECIDO "COMO ESTÁ", SEM QUALQUER TIPO DE GARANTIA, EXPRESSA OU * IMPLÍCITA, INCLUINDO, MAS NÃO SE LIMITANDO ÀS GARANTIAS DE COMERCIALIZAÇÃO, * ADEQUAÇÃO A UM DETERMINADO FIM E NÃO VIOLAÇÃO. EM NENHUMA HIPÓTESE OS * AUTORES OU TITULARES DE DIREITOS AUTORAIS SERÃO RESPONSÁVEIS POR QUALQUER RECLAMAÇÃO, DANOS OU OUTRA * RESPONSABILIDADE, SEJA EM AÇÃO DE CONTRATO, DELITO OU DE OUTRA FORMA, DECORRENTE DE, * FORA DE OU EM CONEXÃO COM O SOFTWARE OU USO OU OUTRO NEGOCIAÇÕES NO * SOFTWARE. * *
/ Incluir a biblioteca de exibição correta
// Para uma conexão via I2C usando Wire inclua #include // para I2C Wire #include "SSD1306.h" // alias para `#include" SSD1306Wire.h "`
// Incluir imagens personalizadas
#include "images.h"
// Inicializa o display OLED usando brzo_i2c
// D3 -> SDA // D5 -> SCL // SSD1306 display (0x3c, D1, D2); ou tela SSD1306 (0x3c, 5, 4); ou tela SSD1306 (0x3c, GPIO5, GPIO4);
**************************************************************************************************
An der folgenden Stelle werden dann die PINs für die I2C Schnittstelle konfiguriert
// Inicializa o display OLED usando a biblioteca Wire
Display SSD1306 (0x3c, D1, D2);
***************************************************************************************************
# define DEMO_DURATION 3000
typedef void (* Demo) (void);
int demoMode = 0;
contador interno = 1;
void setup () {
Serial.begin (9600); Serial.println ("OLED_DEMO"); Serial.println ("Iniciar o DEMO");
// Inicializar a IU irá inicializar a tela também.
display.init ();
display.flipScreenVertically ();
display.setFont (ArialMT_Plain_10);
}
void drawFontFaceDemo () {
// Font Demo1 Serial.println ("Font DEMO 1"); // crie mais fontes em https://oleddisplay.squix.ch/ display.setTextAlignment (TEXT_ALIGN_LEFT); display.setFont (ArialMT_Plain_10); display.drawString (0, 0, "ProMoScout"); display.setFont (ArialMT_Plain_16); display.drawString (0, 10, "ProMoScout"); display.setFont (ArialMT_Plain_24); display.drawString (0, 26, "ProMoScout"); }
void drawTextFlowDemo () {
Serial.println ("drawTextFlowDemo"); display.setFont (ArialMT_Plain_10); display.setTextAlignment (TEXT_ALIGN_LEFT); display.drawStringMaxWidth (0, 0, 128, "Os robôs são / n o Futuro, e o Futuro é agora. Mas não se esqueça da Natureza"); }
void drawTextAlignmentDemo () {
Serial.println ("drawTextAlignmentDemo"); // Demonstração do alinhamento do texto display.setFont (ArialMT_Plain_10); // Schriftart und -größe einstellen
// As coordenadas definem o ponto inicial esquerdo do texto
display.setTextAlignment (TEXT_ALIGN_LEFT); // Text_Ausrichtung einstellen display.drawString (0, 10, "Alinhado à esquerda (0, 10)");
// As coordenadas definem o centro do texto
display.setTextAlignment (TEXT_ALIGN_CENTER); display.drawString (64, 22, "Alinhado ao centro (64, 22)");
// As coordenadas definem a extremidade direita do texto
display.setTextAlignment (TEXT_ALIGN_RIGHT); display.drawString (128, 33, "Alinhado à direita (128, 33)"); }
void drawRectDemo () {
Serial.println ("drawRectDemo"); // Desenhe um pixel na posição dada para (int i = 0; i <10; i ++) {display.setPixel (i, i); display.setPixel (10 - i, i); } display.drawRect (12, 12, 20, 20);
// Preencha o retângulo
display.fillRect (14, 14, 17, 17);
// Desenhe uma linha horizontalmente
display.drawHorizontalLine (0, 40, 20);
// Desenhe uma linha horizontalmente
display.drawVerticalLine (40, 0, 20); }
void drawCircleDemo () {
Serial.println ("drawCircleDemo"); para (int i = 1; i <8; i ++) {display.setColor (WHITE); display.drawCircle (32, 32, i * 3); if (i% 2 == 0) {display.setColor (BLACK); } display.fillCircle (96, 32, 32 - i * 3); }}
void drawProgressBarDemo () {
Serial.println ("drawProgressBarDemo"); progresso interno = (contador / 5)% 100; // desenha a barra de progresso display.drawProgressBar (0, 32, 120, 10, progress);
// desenhe a porcentagem como String
display.setTextAlignment (TEXT_ALIGN_CENTER); display.drawString (64, 15, String (progresso) + "%"); }
Der folgende Link im Kommentar kann helfen ein Bild oder Logo so umzuwandeln, das es auf dem Mostrar angezeigt werden kann…
void drawImageDemo () {
Serial.println ("drawImageDemo"); // consulte https://blog.squix.org/2015/05/esp8266-nodemcu-how… // sobre como criar arquivos xbm display.drawXbm (34, 0, Logo_width, Logo_height, Logo_bits); }
Demonstrações de demonstração = {drawFontFaceDemo, drawTextFlowDemo, drawTextAlignmentDemo, drawRectDemo, drawCircleDemo, drawProgressBarDemo, drawImageDemo};
int demoLength = (sizeof (demos) / sizeof (Demo)); long timeSinceLastModeSwitch = 0;
void loop () {
// limpa o display display.clear (); // desenha o método de demonstração atual demos [demoMode] ();
display.setTextAlignment (TEXT_ALIGN_RIGHT);
display.drawString (10, 128, String (millis ())); // escreve o buffer no display display.display ();
if (millis () - timeSinceLastModeSwitch> DEMO_DURATION) {
demoMode = (demoMode + 1)% demoLength; timeSinceLastModeSwitch = millis (); } contador ++; atraso (10); }
Etapa 4: Ferramentas, links e Herkunft / Literaturhinweis
Ich möchte mich bei allen bedanken die an dem ein oder anderen Código mit gewirkt haben.
Die Grundlagen für diese Anleitung habe ich gefunden unter:
www.instructables.com/id/ESP8266-I2C-PORT-…
github.com/ThingPulse/esp8266-oled-ssd1306…
Viele Grüße
McUtty
Recomendado:
Escrevendo em um display OLED via Bluetooth: 6 etapas

Escrevendo em um display OLED via Bluetooth: Este projeto é inspirado e um remix do Arduino LCD Display Control via BluetoothIntroduction: Neste projeto, estaremos fazendo um " Bluetooth OLED. &Quot; O que estamos fazendo neste projeto é conectar um Arduino a um OLED e um modu Bluetooth
ESP8266 - Irrigação de jardim com cronômetro e controle remoto via Internet / ESP8266: 7 etapas (com fotos)

ESP8266 - Irrigação de Jardim com Cronômetro e Controle Remoto Via Internet / ESP8266: ESP8266 - Irrigação de Jardim Remoto e com temporização para hortas, jardins floridos e gramados. Utiliza circuito ESP-8266 e válvula hidráulica / elétrica para alimentação do irrigador. Vantagens: Baixo custo (~ US $ 30,00) Acesso rápido Comandos de
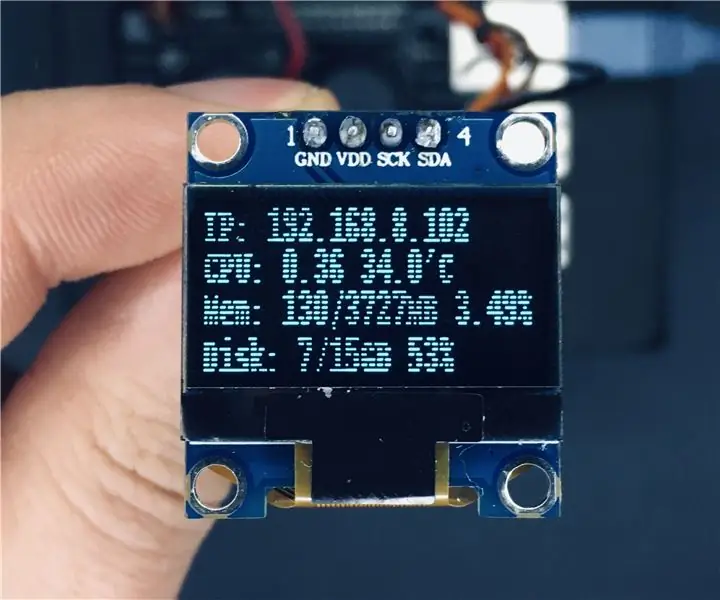
Sistema de monitoramento Raspberry Pi via módulo de display OLED: 5 etapas

Sistema de monitoramento Raspberry Pi via módulo de exibição OLED: neste tutorial, explicarei como configurar o módulo de exibição OLED de 0,96 polegadas para mostrar informações do sistema do Raspberry Pi 4 Modelo B usando sua interface I2C
Controle Wifi Neopixel via NodeMCU: 3 etapas

Neopixel Wifi Control Via NodeMCU: Longe vão os tempos em que você queria controlar LEDs RGB e você tinha que lidar com uma infinidade de fios, desembaraçá-los repetidamente pode ser irritante. Com Neopixel, você tem a opção de alimentar o led com dois fios e apenas um fio, que é o Dat
ESP8266-NODEMCU $ 3 Módulo WiFi nº 1 - Primeiros passos com o WiFi: 6 etapas

ESP8266-NODEMCU $ 3 Módulo WiFi # 1 - Primeiros passos com o WiFi: Um novo mundo desses micro computadores chegou e essa coisa é o ESP8266 NODEMCU. Esta é a primeira parte que mostra como você pode instalar o ambiente do esp8266 em seu IDE arduino por meio do vídeo de introdução e como as partes inc
