
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:34.
- Última modificação 2025-01-23 15:03.

A princípio, criar uma UML pode parecer um pouco intimidante. Existem muitos estilos de notação complicados e pode parecer que não há bons recursos para formatar uma UML que seja legível e precisa. No entanto, o Microsoft Visio torna a criação de uma UML rápida e simples com seus modelos e interface fácil de usar.
Etapa 1: Pré-escrita
Antes de começar a criar uma UML, é bom ter o seu código completo ou todos os seus pseudocódigos completos. Uma UML é essencialmente um pseudocódigo organizado em um fluxograma, portanto, saber o que seu código incluirá é importante. Isso significa métodos, campos e tipos de segurança para cada uma de suas classes. Talvez esboce uma ideia aproximada de como você deseja que sua UML fique quando terminar. A pré-escrita ajuda a manter o foco e a organização quando você começa a trabalhar na UML real.
Etapa 2: Delineando Dependências


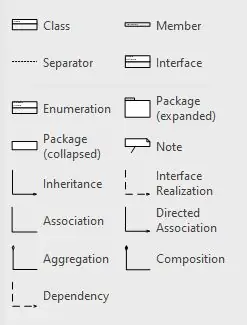
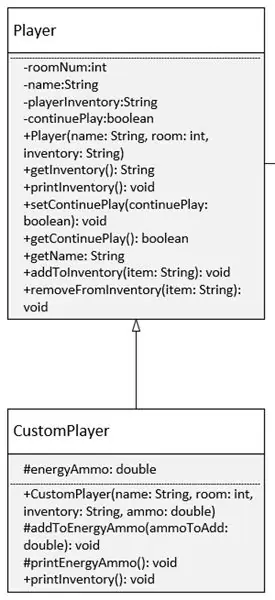
Antes de começar a colocar os pequenos detalhes de suas classes em sua UML, é bom descrever todas as dependências de seu código. No lado esquerdo do Visio, há uma guia dedicada a diferentes tipos de dependências e estruturas de código. Denote a herança com uma seta oca como no exemplo. Você pode visitar https://creately.com/diagram-type/article/simple-guidelines-drawing-uml-class-diagrams para obter mais informações sobre como formatar seu UML.
Etapa 3: preenchendo os detalhes

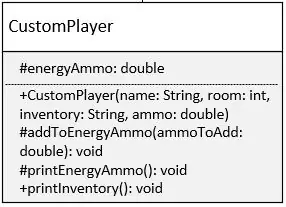
Na foto, você pode ver como esta classe de exemplo é preenchida com campos e métodos. Ao preenchê-lo, certifique-se de denotar seus métodos e campos com um + para público, um - para privado e um # para protegido. O Visio cria automaticamente duas seções separadas para você escrever campos e métodos, para que você não precise se preocupar em projetar uma tabela para ajustar tudo da maneira certa.
Etapa 4: toques finais
Na guia Design na parte superior da interface do Visio, existem muitas opções estéticas e de cores diferentes que você pode usar em sua UML.
Existem todos os tipos de opções de design que você pode fazer para tornar sua UML mais legível ou mais interessante, mas você precisa ter em mente que a utilidade é a primeira e mais importante função de sua UML. Você deseja que outras pessoas possam olhar para o seu esboço e ter uma compreensão básica do que o seu código faz.
Assim que terminar de mudar o visual da UML, parabéns! Você terminou e agora pode criar um UML por conta própria!
Incluí um PDF concluído de um arquivo UML que criei no Visio. Você pode olhar para ele para ter algumas idéias e talvez entender o processo um pouco mais.
Recomendado:
Como criar uma imagem de perfil incrível para seu Chromebook: 9 etapas

Como criar uma imagem de perfil incrível para o seu Chromebook: Olá a todos! Este é o Gamer Bro Cinema, e hoje vamos ensinar a você como fazer uma foto de perfil incrível para o seu canal do YouTube! Este tipo de foto de perfil só pode ser feito em um Chromebook. Vamos começar
Como criar um sistema de monitoramento para pontos de acesso sem fio não autorizados: 34 etapas

Como criar um sistema de monitoramento para pontos de acesso sem fio não autorizados: Saludos lectores. O presente instrutivo é um gu í um de como desarrollar um sistema de monitoramento de pontos de acesso inal á mbricos não autorizados utilizando um Raspberry PI.Este sistema fue desarrollado como parte de um trabalho de inv
Como criar e inserir uma tabela e adicionar colunas e / ou linhas adicionais a essa tabela no Microsoft Office Word 2007: 11 etapas

Como criar e inserir uma tabela e adicionar colunas e / ou linhas adicionais a essa tabela no Microsoft Office Word 2007: Você já teve muitos dados com os quais está trabalhando e pensou consigo mesmo … " como posso fazer todos desses dados parecem melhores e mais fáceis de entender? " Em caso afirmativo, uma tabela no Microsoft Office Word 2007 pode ser sua resposta
Como criar uma unidade de inicialização do Linux (e como usá-la): 10 etapas

Como criar uma unidade de inicialização do Linux (e como usá-la): esta é uma introdução simples sobre como começar a usar o Linux, especificamente o Ubuntu
Como criar uma página da Web simples usando colchetes para iniciantes: 14 etapas

Como criar uma página da web simples usando colchetes para iniciantes: Introdução As instruções a seguir fornecem orientação passo a passo para fazer uma página da web usando colchetes. Brackets é um editor de código-fonte com foco principal no desenvolvimento web. Criado pela Adobe Systems, é um software gratuito e de código aberto licenciado
