
Índice:
- Etapa 1: ENTENDENDO O TRIÂNGULO DE SIERPINSKI
- Passo 2: CORTANDO A MADEIRA E DESENHANDO O TRIÂNGULO
- Etapa 3: DENTES E PERFURAÇÃO DOS FUROS
- Etapa 4: LEDS USADOS (RGBS E LEDS BRANCOS)
- Etapa 5: PLANEJAR PARA FIXAR LEDS
- Etapa 6: FIXANDO OS LEDS
- Etapa 7: FIO DOOMING
- Etapa 8: CONSTRUINDO O APLICATIVO
- Etapa 9: PARTE DE PROGRAMAÇÃO
- Etapa 10: ACALE OS OLHOS E RELAXE O CÉREBRO
- Etapa 11: ASSISTA O VÍDEO INTEIRO
- Autor John Day [email protected].
- Public 2024-01-30 11:34.
- Última modificação 2025-01-23 15:03.

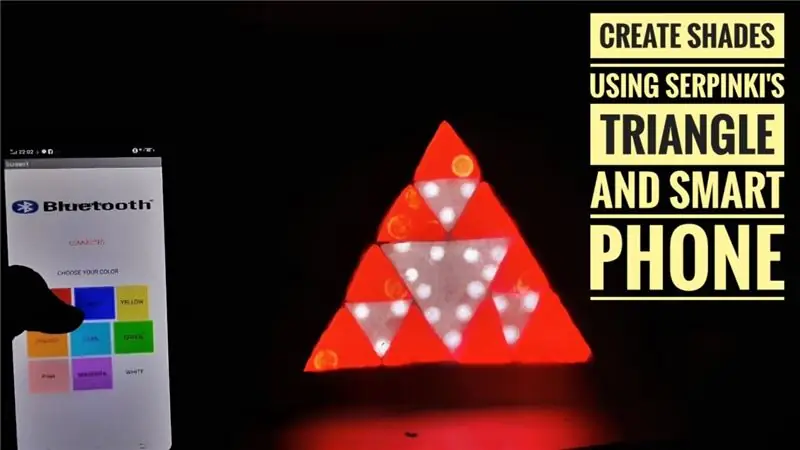
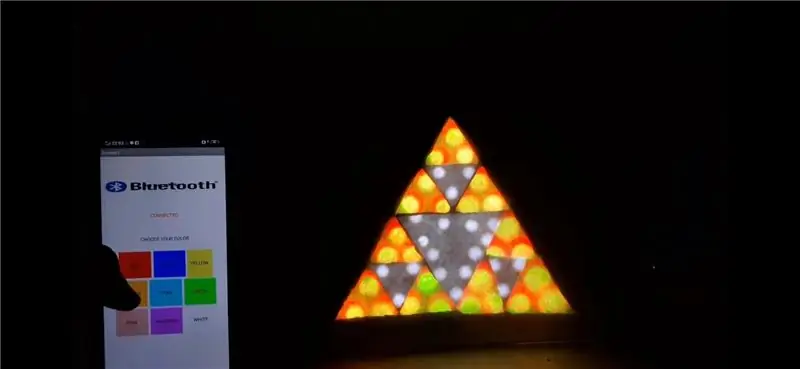
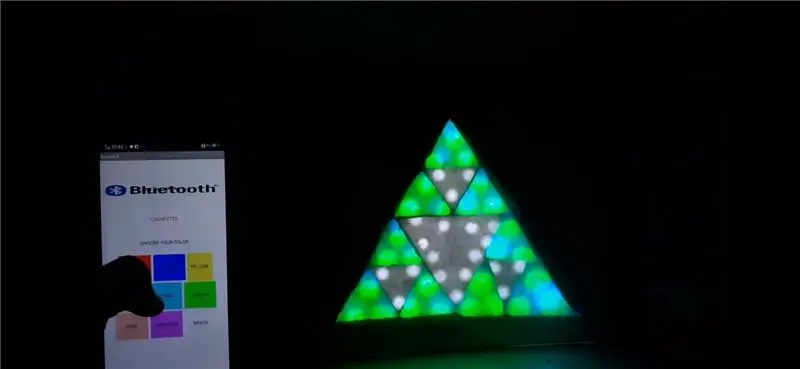
SOMBRAS LED são incríveis de assistir e nos hipnotizam, além de acalmar nossos olhos e relaxar nosso cérebro. Portanto, neste artigo, contarei como criei sombras usando SIERPINSKI'S TRIANGLE e seu SMART PHONE por meio de um aplicativo que você pode construir usando HTML ou CSS ou qualquer outra linguagem de programação.
ENTÃO, VAMOS COMEÇAR COM A CONSTRUÇÃO
VOCÊ TAMBÉM PODE VISITAR MEU CANAL NO YOUTUBE: GO ELECTRONICS
Etapa 1: ENTENDENDO O TRIÂNGULO DE SIERPINSKI


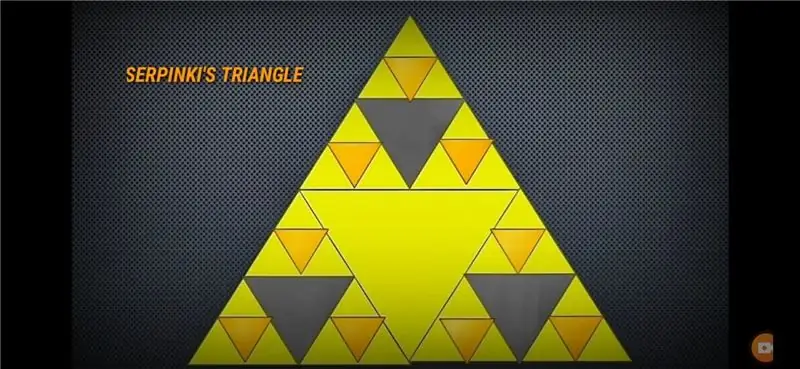
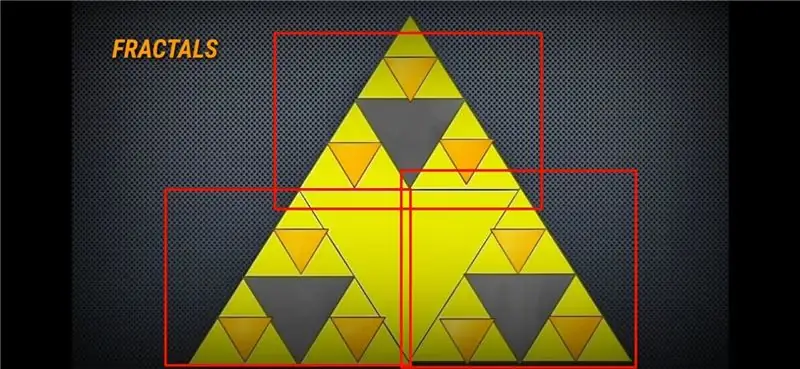
Primeiro, vamos entender o conceito por trás do triângulo de Sierpinski que é baseado em FRACTALS
Fractais são padrões intermináveis que são AUTO-SIMILIARES em diferentes escalas. Eles são criados por repetição
um processo simples repetidamente em um ciclo de feedback contínuo.
É simples dizer que os fractais são padrões infinitos e continuam acontecendo. Como você pode ver na imagem aquele triângulo dentro de um triângulo dentro de um triângulo com um padrão infinito.
Agora estamos saindo do tópico, então vamos começar com a construção.
NOTA; Há animação fornecida no vídeo em meu canal do YouTube.
GO ELECTRONICS
Passo 2: CORTANDO A MADEIRA E DESENHANDO O TRIÂNGULO



Portanto, o primeiro passo para a construção foi pegar um pedaço de madeira onde eu pudesse desenhar o triângulo de Sierpinski. Então peguei minha serra manual e um compensado de 3 mm de espessura e comecei a cortar um pedaço de madeira de 200 mm de comprimento e 180 de largura.
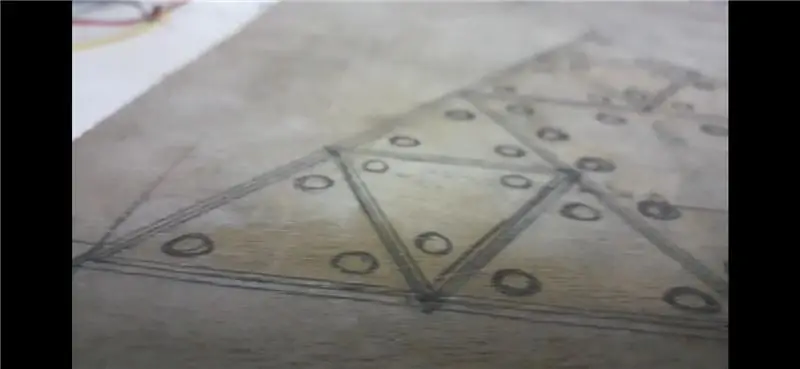
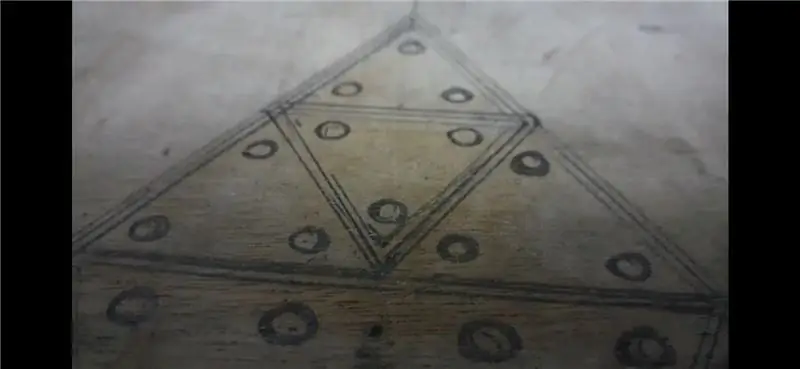
E depois de terminar, planejei o triângulo de Sierpinski em um pedaço de papel e, em seguida, segui as linhas-guia e desenhei no pedaço de madeira que havia cortado recentemente. Em seguida, marquei todos os locais onde poderia consertar os leds.
Etapa 3: DENTES E PERFURAÇÃO DOS FUROS

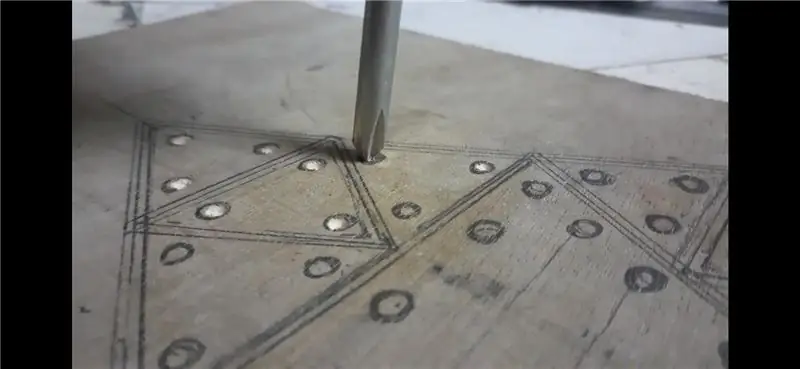
Com minha chave de fenda, amassei todos os lugares onde poderia fazer os furos com facilidade. Depois que cada furo foi amassado, iniciei o processo de perfuração dos furos.
Etapa 4: LEDS USADOS (RGBS E LEDS BRANCOS)



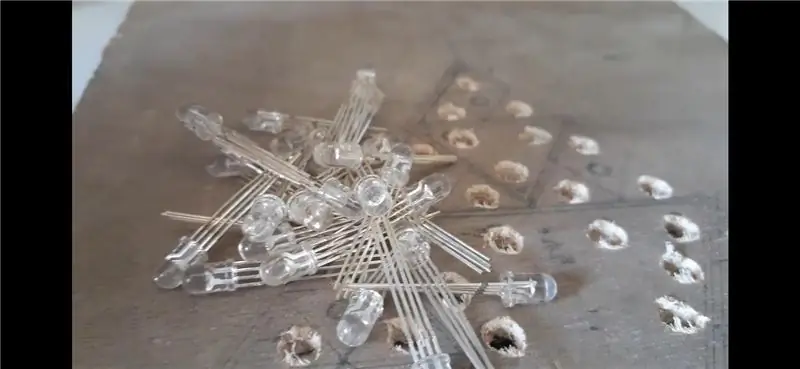
Depois que o processo de perfuração foi concluído, era hora de revelar o componente mais importante os leds RGB.
E precisamos de aproximadamente 30 LEDS RGB.
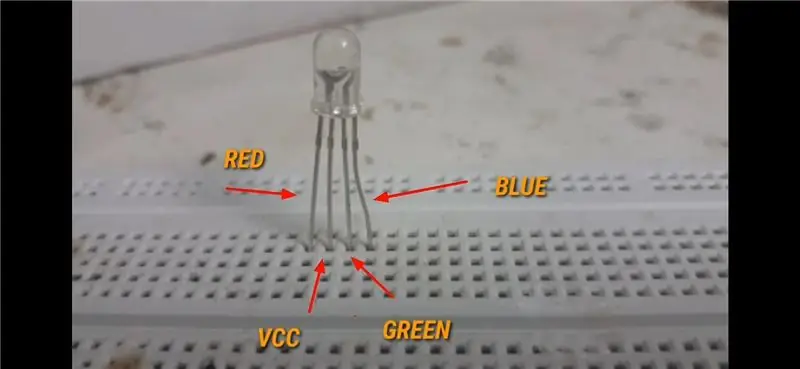
Os leds RGB consistem em 4 pinos. Um para VERMELHO, AZUL, VERDE E (VCC se for ânodo comum ou GND se for cátodo comum)
Aqui, usamos 30 LEDs RGB comuns.
Mas também precisamos de alguns leds brancos para tornar nosso triângulo mais robusto. POR ISSO, tirei cerca de 20 leds brancos.
Etapa 5: PLANEJAR PARA FIXAR LEDS


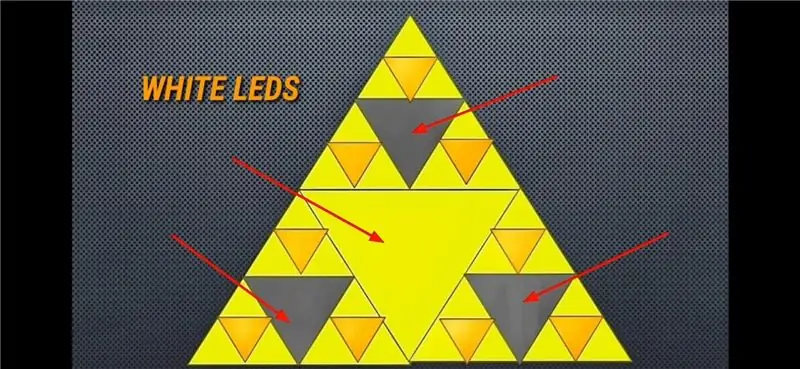
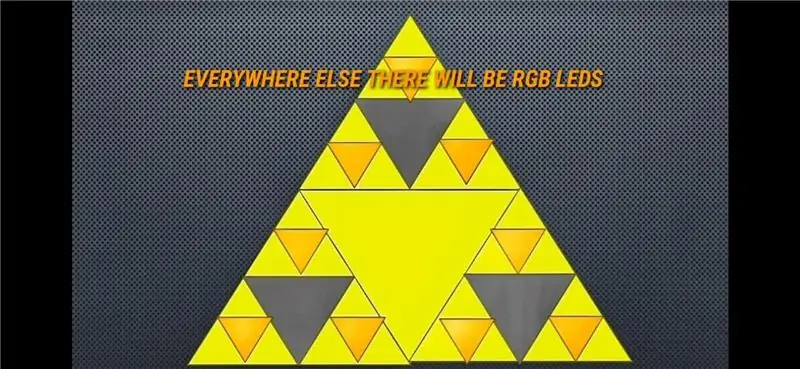
DEPOIS de selecionar todos os tipos de led, era hora de revelar o plano de qual led vai para onde.
Agora, os leds brancos vão para os triângulos inversos, enquanto os leds RGB vão para todos os outros lugares, conforme mostrado no plano.
isso faz com que nosso triângulo pareça mais animado e criativo.
Etapa 6: FIXANDO OS LEDS


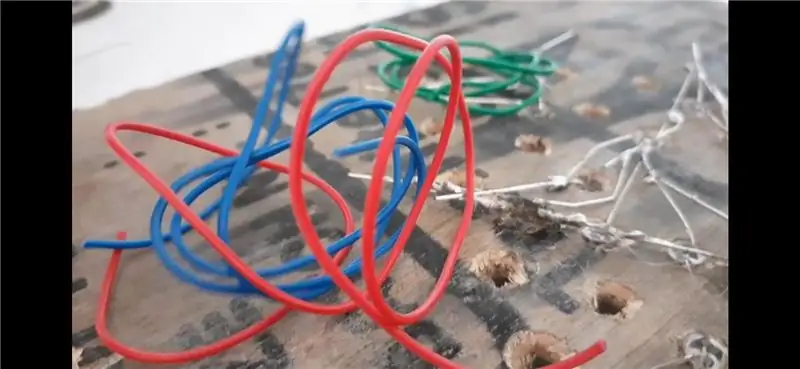
Como o plano estava completo, comecei a colocar todos os leds no lugar e a soldá-los juntos. Para leds brancos, o terminal positivo de todos os leds e o terminal negativo de todos os leds foram conectados. Mas para leds rgb usei fio vermelho para pinos vermelhos, azul para pinos azuis e verdes para pinos verdes. PARA não errarmos no final. E depois de colocar todos os leds RGB, comecei o tedioso e longo processo de soldagem.
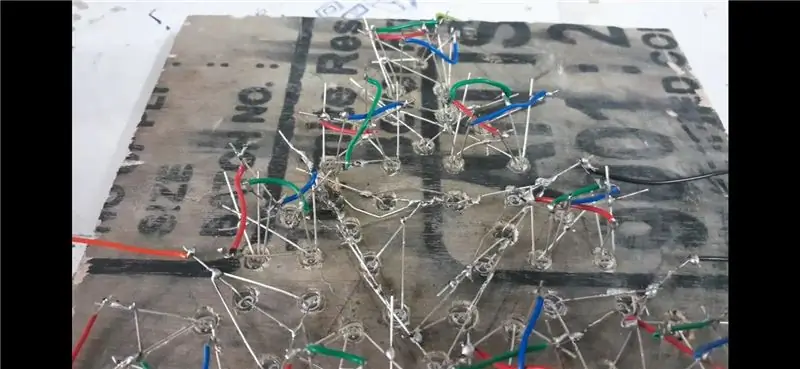
Etapa 7: FIO DOOMING


A fiação após o processo de soldagem parece um pouco assustadora, mas não se assuste, é apenas um esquema de fiação simples, mas é um pouco demorado e leva muito tempo. Levei cerca de 3 horas. soldar e gerenciar o esquema de fiação. agora vamos seguir em direção ao aplicativo.
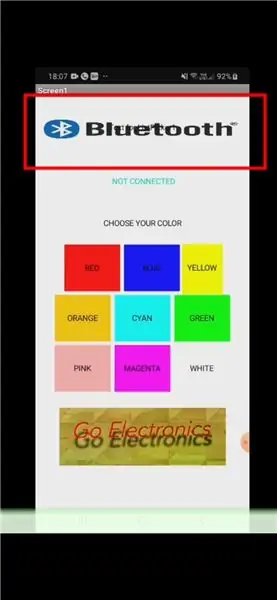
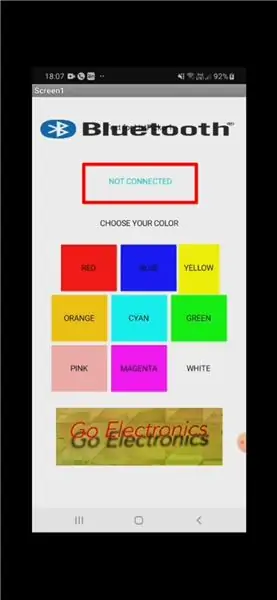
Etapa 8: CONSTRUINDO O APLICATIVO




Você pode construir este aplicativo usando um HTML ou CSS e seu aplicativo básico para construir e trabalhar com
E uma NOTA LATERAL: para baixar o aplicativo vá conferir a descrição do meu vídeo no YouTube
GO ELECTRONICS
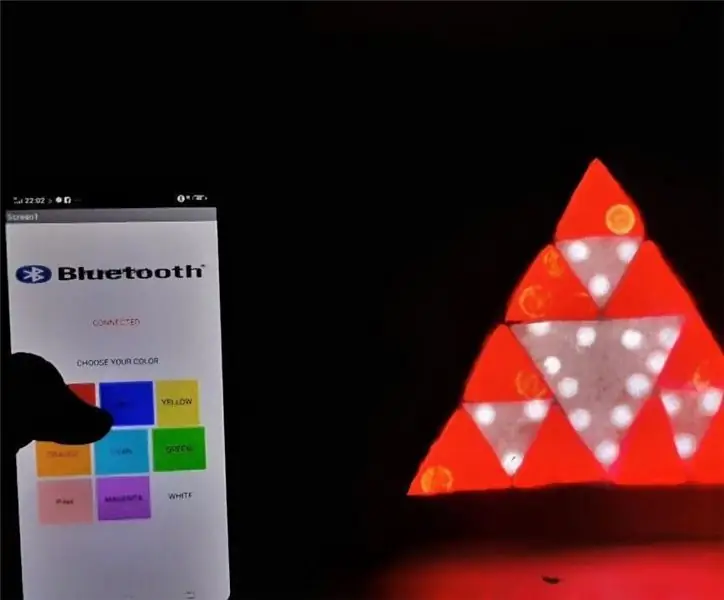
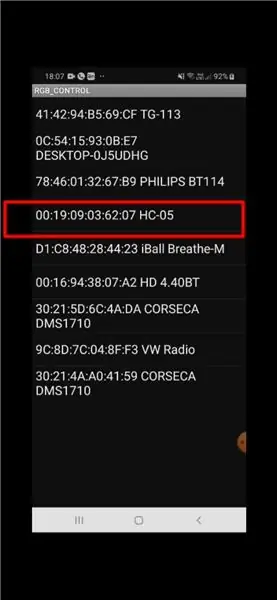
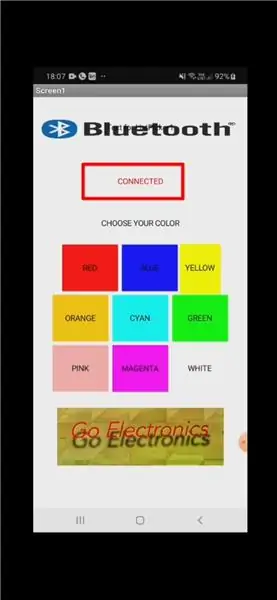
Agora, em primeiro lugar, na parte superior, você pode ver um logotipo do Bluetooth e uma etiqueta chamada não conectado e quando você clica no logotipo do Bluetooth, você pode ver uma trilha de dispositivos Bluetooth próximos. Usamos um MÓDULO BLUETOOTH HC-05, quando clicamos em HC -05 o texto NOT CONNECTED torna-se conectado com a cor vermelha. E agora, quando clicamos em diferentes tons, o triângulo de Sierpinski o exibe.
Etapa 9: PARTE DE PROGRAMAÇÃO
const int redPin = 3;
const int bluePin = 6;
const int greenPin = 5;
cor char = 0;
void setup () {// coloque seu código de configuração aqui, para ser executado uma vez: pinMode (redPin, OUTPUT); pinMode (bluePin, OUTPUT);
pinMode (greenPin, OUTPUT);
Serial.begin (9600);
analogWrite (redPin, 0);
analogWrite (bluePin, 0);
analogWrite (greenPin, 0);
}
void loop () {// coloque seu código principal aqui, para executar repetidamente: if (Serial.available ()> 0) {color = Serial.read (); valor char = char (cor); if (valor! = '0') {Serial.println (valor); }}
if (color == 'Y') {analogWrite (redPin, 0); analogWrite (bluePin, 255); analogWrite (greenPin, 0); }
if (color == 'W') {analogWrite (redPin, 0); analogWrite (bluePin, 0); analogWrite (greenPin, 0); }
if (color == 'R') {analogWrite (redPin, 0); analogWrite (bluePin, 255); analogWrite (greenPin, 255); }
if (color == 'P') {analogWrite (redPin, 0); analogWrite (bluePin, 80); analogWrite (greenPin, 70); }
if (color == 'O') {analogWrite (redPin, 0); analogWrite (bluePin, 255); analogWrite (greenPin, 90); }
if (color == 'M') {analogWrite (redPin, 0); analogWrite (bluePin, 0); analogWrite (greenPin, 255); }
if (color == 'C') {analogWrite (redPin, 255); analogWrite (bluePin, 0); analogWrite (greenPin, 0); }
if (color == 'G') {analogWrite (redPin, 255); analogWrite (bluePin, 255); analogWrite (greenPin, 0); }
if (cor == 'B') {analogWrite (redPin, 255); analogWrite (bluePin, 0); analogWrite (greenPin, 255); }}
Este código é muito fácil de interpretar, primeiramente, declaramos os pinos globalmente. Em seguida, inicialmente escreva cada pino como baixo ou 0, de modo que inicialmente permaneçam fora da condição.
Em seguida, no loop vazio, verificamos se há algum dado de entrada e, se houver dados disponíveis, começamos a executar cores diferentes de acordo com os dados disponíveis. Portanto, analise o código com cuidado.
Etapa 10: ACALE OS OLHOS E RELAXE O CÉREBRO




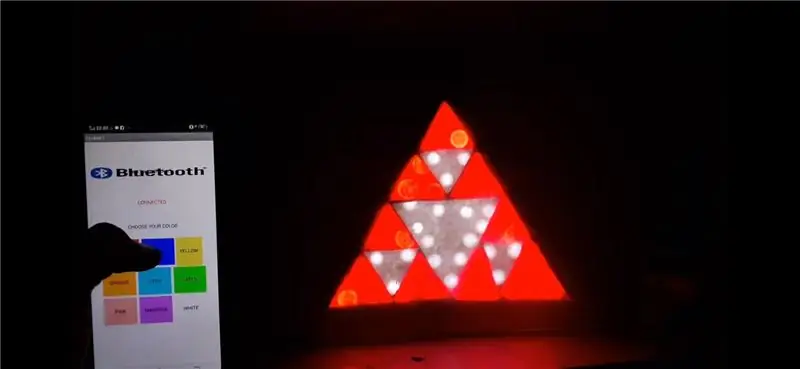
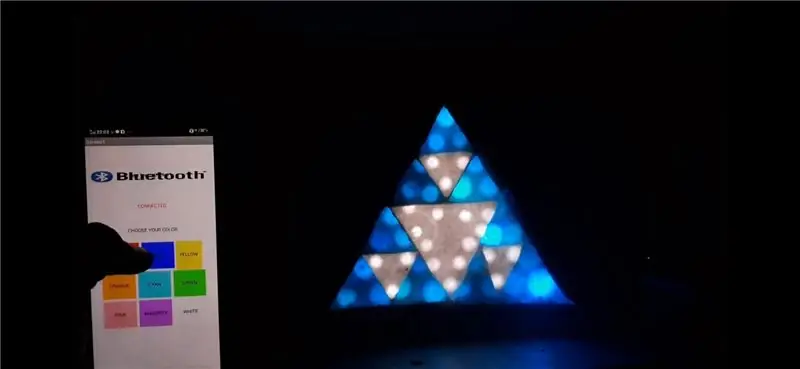
AGORA vamos acalmar nossos olhos e relaxar nossos cérebros observando os tons fascinantes controlados pelo aplicativo de que falamos recentemente
MAS PARA MAIS DETALHES, ACESSE MEU CANAL NO YOUTUBE: GO ELECTRONICS
Etapa 11: ASSISTA O VÍDEO INTEIRO

OBRIGADO POR ASSISTIR
Recomendado:
Robô Arduino de controle de telefone inteligente: 3 etapas

Smart Phone Control Arduino Robot: É um projeto de robô Arduino de controle de smartphone. para este projeto, eu fiz um PCB, então não há problema com conexões de fios malhados. Esta placa tem driver de motor duplo & alguns pinos extras do Arduino, 3V, 5V, GND, então usando este PCB você pode fazer a linha seguir
Faça e voe avião controlado por telefone inteligente barato: 8 etapas

Faça e voe um avião controlado por telefone inteligente barato: Você já sonhou em construir um avião de controle remoto de parque flyer de < 15 $ DIY que controle pelo seu telefone móvel (aplicativo Android via WiFi) e lhe dê uma dose diária de adrenalina de 15 minutos (voando tempo de cerca de 15 minutos)? do que esta instructa
Iphone Peludo! CAIXA DE TELEFONE DIY Life Hacks - Capa de telefone com cola quente: 6 etapas (com fotos)

Iphone Peludo! DIY PHONE CASE Life Hacks - Hot Glue Phone Case: Aposto que você nunca viu um iPhone cabeludo! Bem, neste tutorial de capa de telefone DIY você certamente irá! :)) Como nossos telefones são hoje em dia um pouco como nossa segunda identidade, decidi fazer um " miniaturize-me " … Um pouco assustador, mas muito divertido
Telefone inteligente com aerossensores: 7 etapas (com imagens)

Smart Phone With Aerosensors: Este dispositivo mostra como receber dados de vários sensores do Arduino com seu telefone Android. Neste projeto, o valor do sensor é exibido no smartphone através de Bluetooth. Como o telefone inteligente é amigável. Hoje, o smartphone está disponível em qualquer pessoa
Crie imagens 3D usando seu telefone celular, um pendrive e Gimp: 5 etapas

Crie imagens 3D usando seu telefone celular, um bastão e o Gimp: como fazer imagens 3D anáglifas usando seu telefone celular, um bastão de madeira e o Gimp. Sempre quis tirar fotos 3D com minha câmera digital, mas descobri que a maioria dos métodos são muito complicados e caros. Depois de fazer algumas leituras, descobri que
