
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.

O principal objetivo deste projeto é criar um switch WiFi funcional que nos ajude a operar através do aplicativo "Blynk" da loja de aplicativos móveis.
Este Instructable foi testado com sucesso com conhecimentos básicos de Eletrônica e gostaria de receber sugestões de profissionais da área para comentar as mudanças apropriadas.
Suprimentos
Os seguintes componentes são necessários para concluir o projeto com sucesso
- NodeMCU
- LEDs brancos - 10 n °
- Multímetro
- Ferro de solda
- Chumbo de solda
- Fluxo de solda
Etapa 1: Switch LED WiFi usando NodeMCU & Blynk



O primeiro passo é verificar e alinhar os LEDs de acordo com sua polaridade (ânodo e cátodo alinhados para fácil identificação)
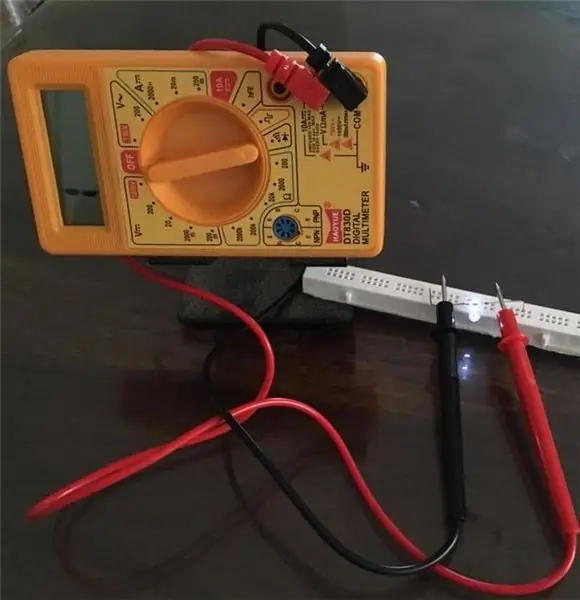
Pode haver alguns LEDs que podem não estar funcionando, por isso é sempre sugerido verificar cada um dos LEDs usando o multímetro.
Etapa 2: Identificação e soldagem de LEDs de trabalho



A verificação de continuidade usando o multímetro nos ajudará a identificar os LEDs funcionais e os defeituosos.
É sempre melhor colar os LEDs WRT com sua polaridade e deixá-los prontos para serem soldados.
Após a conclusão da soldagem de todos os 10 LEDs, é mais uma vez sugerido verificar a continuidade usando um multímetro.
O LED só funciona se o fio positivo do multímetro, quando conectado ao ânodo, e o fio negativo do multímetro ao cátodo, ajudar o LED a brilhar levemente.
Após a conclusão da soldagem de todos os LEDs, podemos verificar principalmente se todos os LEDs estão brilhando com a ajuda de uma bateria de 9V (conexões devem ser feitas tendo em mente a polaridade)
Nota: Se houver um LED de falha, você pode ver algo semelhante a uma das imagens carregadas onde o multímetro exibe um valor de 1607.
Etapa 3: Conectando o NodeMCU e fazendo o upload do código via Arduino IDE




Empacotar o protótipo é importante e eu achei uma bandeja de empacotamento "Solid State Drive (SSD)" a mais apropriada para empacotar os LEDs soldados e o NodeMCU.
As conexões são muito simples e são as seguintes:
1. Conecte o pino "D1" do NodeMCU ao ânodo dos LEDs soldados e
2. Conecte o pino "GND" do NodeMCU ao cátodo dos LEDs soldados.
Nota: Por favor, consulte a imagem em anexo para o código completo. Parece que alguma parte do código está faltando, especialmente com as instruções "incluir" ao colocar o texto subsequente entre os símbolos menor que e maior.
Faça upload do seguinte código para NodeMCU:
#define BLYNK_PRINT Serial
#include ESP8266WiFi.h
#include BlynkSimpleEsp8266.h
char auth = "********************************************* ****** ";
// Suas credenciais de WiFi.
// Defina a senha para "" para redes abertas.
char ssid = "************";
char pass = "******************************";
void setup () {
// console de depuração
Serial.begin (9600);
Blynk.begin (auth, ssid, pass); // Você também pode especificar o servidor:
// Blynk.begin (auth, ssid, pass, "blynk-cloud.com", 80);
// Blynk.begin (auth, ssid, pass, IPAddress (192, 168, 1, 100), 8080);
}
void loop () {
Blynk.run ();
}
Etapa 4: Blynk - Configuração e teste



Finalmente, é hora de configurar e testar a funcionalidade do protótipo usando o aplicativo móvel "Blynk".
Obtenha a ajuda necessária das capturas de tela anexadas para concluir e executar o protótipo com êxito.
As seguintes instruções passo a passo ajudarão o leitor deste artigo:
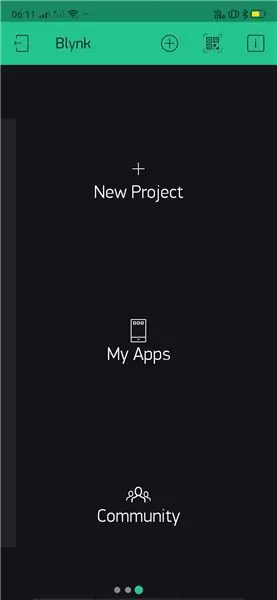
- Instale e abra o aplicativo Blynk no celular.
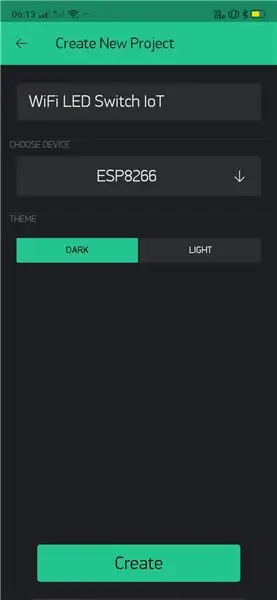
- Dê um nome ao projeto: "WiFi LED Switch IoT" neste caso. Você pode escolher sua própria terminologia para nomeá-lo.
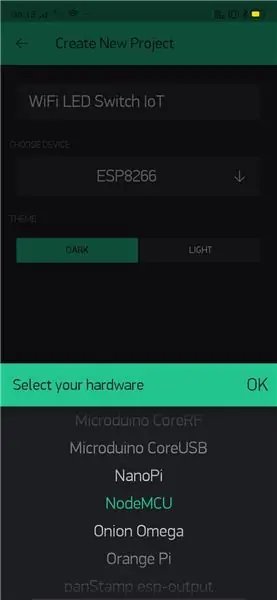
- Na lista suspensa, escolha o dispositivo com o qual o experimento é concluído.
- Ao selecionar "Criar", um "Token de autorização" é compartilhado com o ID de e-mail registrado / configurado.
- Agora é hora de adicionar componentes ao projeto. Precisaremos de apenas um "Botão" neste caso.
- Além disso, a configuração do botão "Saída" precisa ser alterada para indicar o pino digital no qual o LED em série está conectado (D1 neste caso).
- Continue a configurar o modo para "Alternar" para concluir a configuração.
- Escolha um local conveniente para o "Botão" ser colocado no painel e selecione o botão "Jogar" no canto superior direito da interface para começar a interagir com o painel.
- Agora você deve ser capaz de controlar seus LEDs em série de qualquer lugar e a qualquer hora.
Caso precise de mais ajuda, você pode me WhatsApp pelo telefone +91 9398472594.
Recomendado:
Switch Adapte um brinquedo: WolVol Train tornou o switch acessível !: 7 etapas

Switch Adapt a Toy: WolVol Train Tornado Switch Accessible !: A adaptação de brinquedos abre novos caminhos e soluções personalizadas para permitir que crianças com habilidades motoras limitadas ou deficiências de desenvolvimento interajam com brinquedos de forma independente. Em muitos casos, as crianças que precisam dos brinquedos adaptados não conseguem entender
WAVE SWITCH -- TOUCH LESS SWITCH USANDO 555: 4 etapas

WAVE SWITCH || TOUCH LESS SWITCH USANDO 555: Olá a todos Bem-vindos Hoje estou construindo um switch touch less simples, ele é ativado apenas acenando com a mão com a ajuda do sensor infravermelho e 555 timer IC, então vamos construí-lo … Sua operação é simples como o 555 funcionando como flip-flop, sua loja
IoT Home Switch DIY (Interruptor Hogareño WiFi): 7 etapas

IoT Home Switch DIY (Interruptor Hogareño WiFi): A ideia de este projeto fue criar um dispositivo paracomandar um interruptor ou llave de luz hogareña da internet usando nuestra wi-fi vermelho. Hay productos en el mercado pero son complicados de instalar ya que hay que ser electricista and incluso pued
Slap Switch: Simples, sem solda Touch Switch: 7 etapas

Slap Switch: Simples, sem solda Touch Switch: O Slap Switch é um switch de toque de resistência simples, projetado para o meu projeto Explode the Controller para incorporar o jogo físico em jogos de computador com o Makey Makey e Scratch. O projeto precisava de um interruptor de toque que fosse: resistente, para ser batido har
Wifi Light Switch Servidor da Web Raspberry Pi: 8 etapas (com imagens)

Wifi Interruptor de luz Raspberry Pi Web Server: Eu queria controlar o interruptor de luz do meu quarto sem ter que sair da cama, então queria poder controlá-lo do meu telefone. Eu tinha algumas restrições extras, queria ser capaz de controlar facilmente a partir de qualquer dispositivo, queria ser capaz de
