
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.

Se você gosta de jogar capture a bandeira e quer saber como digitalizar um pouco o jogo este é o lugar para estar. Neste instrutível você automatizará a pontuação e verá quem morreu no jogo.
Suprimentos
Ferramentas:
- Furar
- pistola de cola
- esp
- adaptador uart
- ferro de solda
- Suprimentos:
- Druksensor x4
- LDR x4
- LED x2
- Exibir x1
- esp x4
- framboesa pi x1
- baú de madeira x1
- placa de ensaio x3
- tubo de pvc x1
- cabos jumper x80
- fonte de alimentação para pi x1
- prancha de madeira x2
- vara x2
- resistor 10kohm x6
- resistor 475ohm x2
- potenciômetro x1
- fita de isolamento x5
Etapa 1: Banco de dados


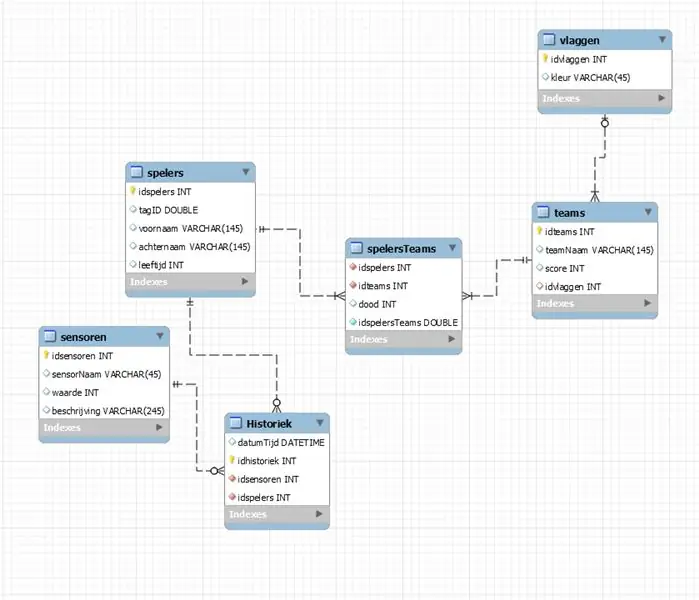
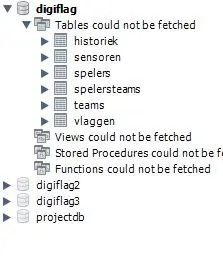
O banco de dados do projeto existe em 6 colunas. Cada coluna tem seu próprio id. A maioria dos elementos são INTs ou VARCHAR, mas para os elementos que conterão a tag, precisamos usar um DOUBLE. Quando o esquema for concluído, faça a engenharia do banco de dados para que possamos implementar os dados.
Etapa 2: Circuito


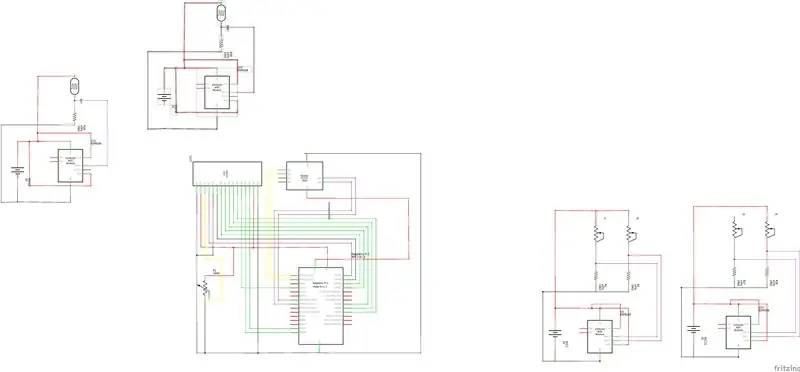
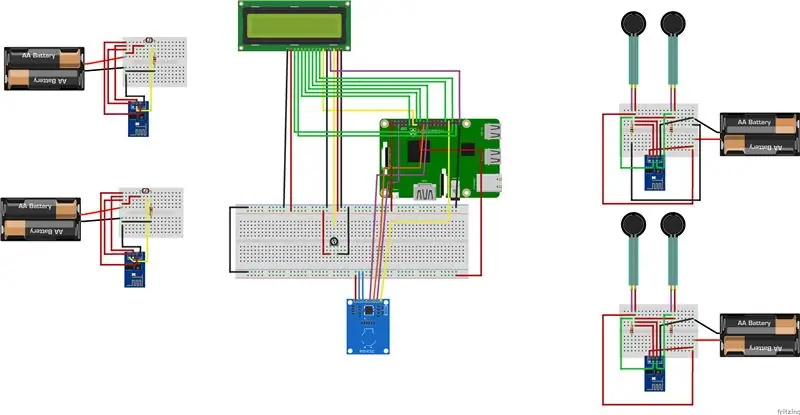
Para o circuito, você precisará de muitos componentes listados. Siga o esquema, não solde nada ainda para que, quando houver uma falha no circuito, você possa facilmente trocar ou religar o componente com defeito. Conecte o suprimento de energia do pi e veja se o LCD acende, o brilho do texto do LCD pode ser ajustado pelo potenciômetro.
Etapa 3: Pycharm


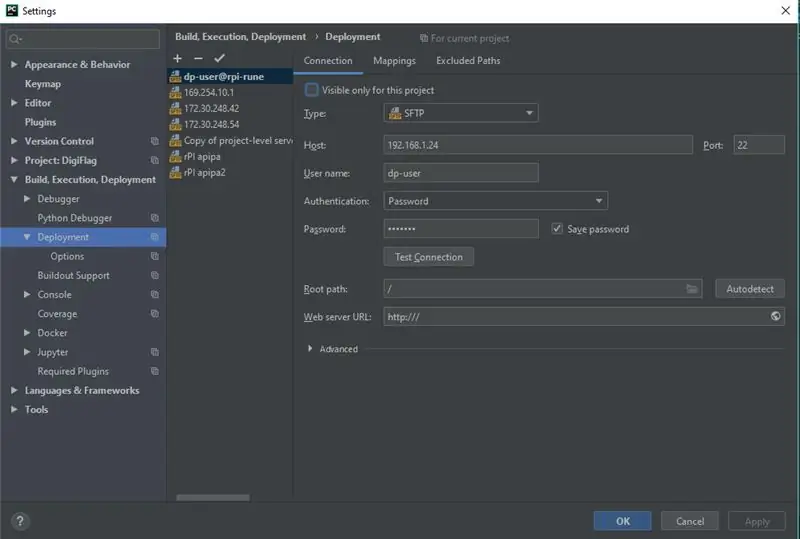
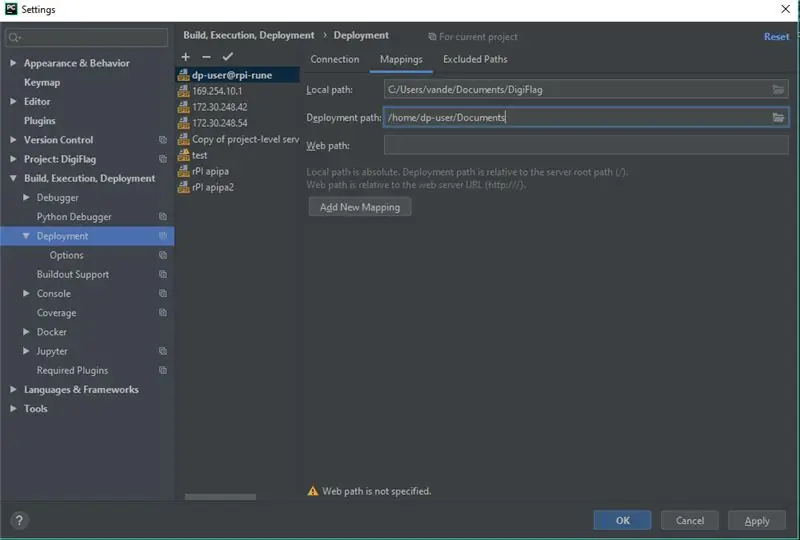
Para esta etapa, você precisará do programa pycharm, uma vez instalado, podemos começar a definir a configuração. Pressione no arquivo no canto superior esquerdo e selecione preferências ou configurações, selecione implantação. Nesta tela, você precisa clicar no ícone de adição e selecionar uma configuração SFTP. Nomeie a configuração e preencha os campos, o host representa o endereço ip do seu pi, o nome de usuário e a senha do. Vá para mapeamentos e escolha o diretório que deseja usar. Volte para a tela anterior e clique na conexão de teste. Quando obtiver uma resposta bem-sucedida, clique em ok.
Etapa 4: Backend
Aqui você escreverá o código para o back-end. Comece escrevendo a configuração aqui, reconfigure o LCD para que nenhuma mensagem mais antiga seja exibida. Em seguida, escreva as rotas para o esp de modo que você receba uma mensagem json do esp e atualize a pontuação ou morte no banco de dados. em seguida, o write tem os websockets que são usados para se comunicar com o frontend. por fim, escreva a função rfid () que definirá o elemento death nos dados em 0 quando a tag for escaneada. Você pode encontrar todos os códigos para este projeto na pasta adicional.
Etapa 5: ESP8266



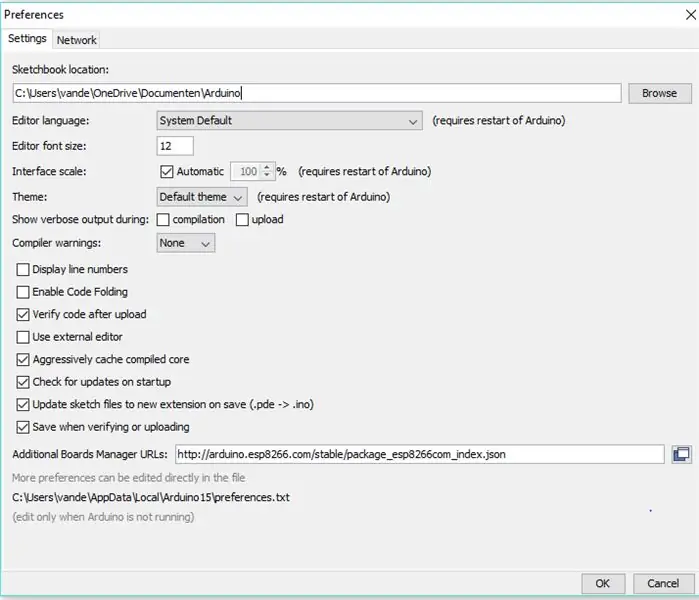
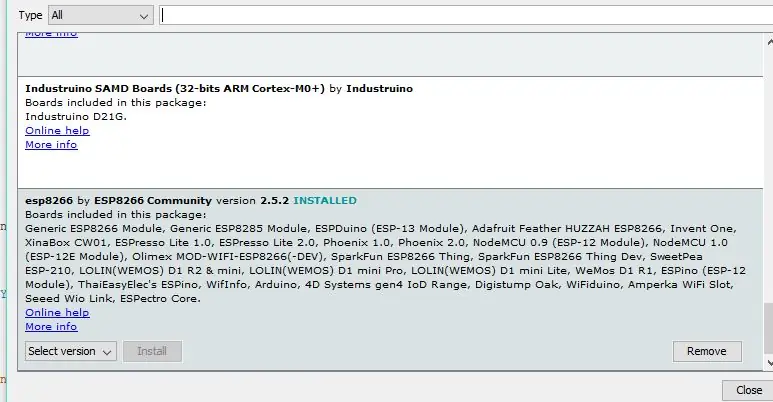
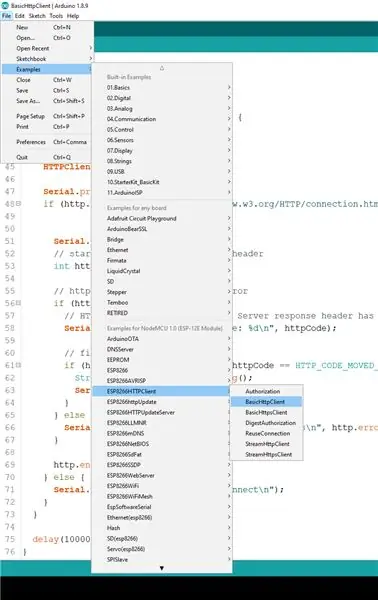
O módulo ESP é codificado em arduino, portanto, certifique-se de instalar o ide arduino. Depois de instalado, vá para o arquivo, preferências e digite o link mostrado na imagem na caixa de texto "URLs adicionais do gerenciador de placas:". Clique em ok e abra as ferramentas na parte superior da tela, vá para placas, gerenciador de placas e role para baixo e instale esp8266. Feito isso, vá para exemplos de arquivo e selecione o basicHttpClient, preencha a configuração wi-fi e. Agora edite o arquivo como fiz na última foto. Pegue o adaptador uart e solde um botão entre o gpio0 e o solo. Conecte o esp ao adaptador e conecte-o a uma porta USB enquanto mantém pressionado o botão. Agora vá para ferramentas e selecione o componente recém-aparecido, selecione dos fóruns o esp8266 genérico e inicie o upload. Depois de ver um aparecimento de procentage, solte o botão. Para os outros esp's, u terá que alterar o caminho da API para aquele correspondente no backend. Para os 2 últimos u terá que alterar os pinos 0 e 2 para digitalRead e alterar if para if (s1 && s2 = = ALTO).
Etapa 6: Frontend

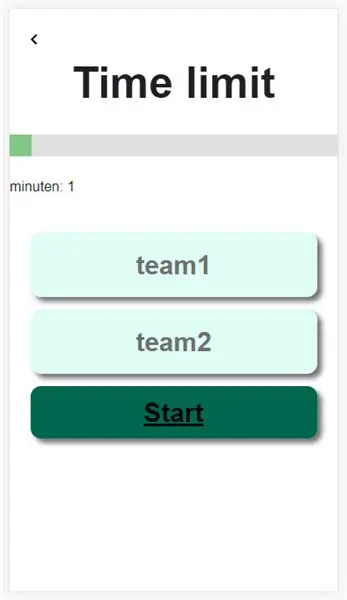
Construa o front-end replicando o design inserindo tekst no arquivo html e adicionando classes. Ao atribuir links href a botões, podemos alternar entre as páginas. Ao editar um css com as classes feitas no html você pode alterar a estrutura da página. Ao implementar o JavaScript, você pode enviar o valor do controle deslizante para o backend e informar ao jogo quando iniciar o jogo.
Etapa 7: Behuizing



Comece dividindo as pranchas em 8 retângulos iguais, certifique-se de que você tenha o suficiente para cortar todos os lados 4 vezes. Quando terminar, cole 3 dos retângulos e cole os 2 lados do retângulo esquerdo. Passe um prego em cada canto do retângulo inferior. Em seguida, faça 2 furos grandes o suficiente para o tubo de pvc através dos 3 retângulos que são colados. Coloque uma tábua de pão com o cercuit de pressão dentro da parte inferior com as laterais. Alinhe cuidadosamente os sensores de pressão para que fiquem sob os tubos e empurre os retângulos colados sobre os tubos. Repita este processo para o segundo acampamento. Em seguida, pegue um pouco da madeira que sobrou, faça 2 furos pequenos e um recorte que encaixe nos pinos esp. Perfure a camisa com o LDR e coloque as pernas através dos 2 furos de solda do circuito diretamente sem uma placa de ensaio. Perfure a frente da camisa com um LED e conecte com o esp costure o circuito na camisa. Repita este processo 2 vezes. Para a etapa final, pegue o baú e faça um orifício para que o LCD encaixe e depois faça dois orifícios menores no baú para que você possa passar os fios do RFID. Coloque seu circuito no peito e pronto.
Recomendado:
Como fazer uma antena dupla BiQuade 4G LTE Etapas fáceis: 3 etapas

Como Fazer Antena Dupla BiQuade 4G LTE Etapas fáceis: Na maioria das vezes que enfrentei, não tenho uma boa intensidade de sinal para meus trabalhos do dia-a-dia. Então. Procuro e tento diferentes tipos de antena, mas não funciona. Depois de perder tempo, encontrei uma antena que espero fazer e testar, porque não é um princípio de construção
Design de jogo no Flick em 5 etapas: 5 etapas

Design de jogos no Flick em 5 etapas: o Flick é uma maneira realmente simples de fazer um jogo, especialmente algo como um quebra-cabeça, romance visual ou jogo de aventura
Detecção de rosto no Raspberry Pi 4B em 3 etapas: 3 etapas

Detecção de rosto no Raspberry Pi 4B em 3 etapas: Neste Instructable, vamos realizar a detecção de rosto no Raspberry Pi 4 com Shunya O / S usando a Biblioteca Shunyaface. Shunyaface é uma biblioteca de reconhecimento / detecção de rosto. O projeto visa alcançar a detecção mais rápida e velocidade de reconhecimento com
Espelho de cortesia DIY em etapas fáceis (usando luzes de tira LED): 4 etapas

Espelho de toucador DIY em etapas fáceis (usando tiras de LED): Neste post, fiz um espelho de toucador DIY com a ajuda de tiras de LED. É muito legal e você deve experimentá-los também
Arduino Halloween Edition - Tela pop-out de zumbis (etapas com imagens): 6 etapas

Arduino Halloween Edition - Tela pop-out de zumbis (etapas com imagens): Quer assustar seus amigos e fazer barulho no Halloween? Ou apenas quer fazer uma boa pegadinha? Esta tela pop-out de zumbis pode fazer isso! Neste Instructable, vou ensiná-lo a criar facilmente zumbis usando o Arduino. O HC-SR0
