
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.


LEGO #LetsBuildTogether explorar, construir e compartilhar suas criações LEGO.
Suprimentos
Componentes de hardware
- Pontos LEGO x 16
- Pixelblaze V2 x1
- SK9822 LEDs
- Suporte de bateria AAA x 1
- Pilhas AAA x3
- Solda Kester x 1
- 30AWG Fio de núcleo trançado de capa de silicone x 4
Ferramentas de mão
- Ferro de solda
- Ferramenta de solda de terceira mão para mãos que ajudam (opcional, mas útil)
Etapa 1: Etapa 1: Lego nem sempre pertence à mesa

LEGO #LetsBuildTogether explorar, construir e compartilhar suas criações LEGO.
Eu adoro usar as coisas para seus fins não intencionais, e LEGO não é exceção. Eu queria usar a nova linha LEGO Dots e adicionar alguns LEDs para dar mais brilho.
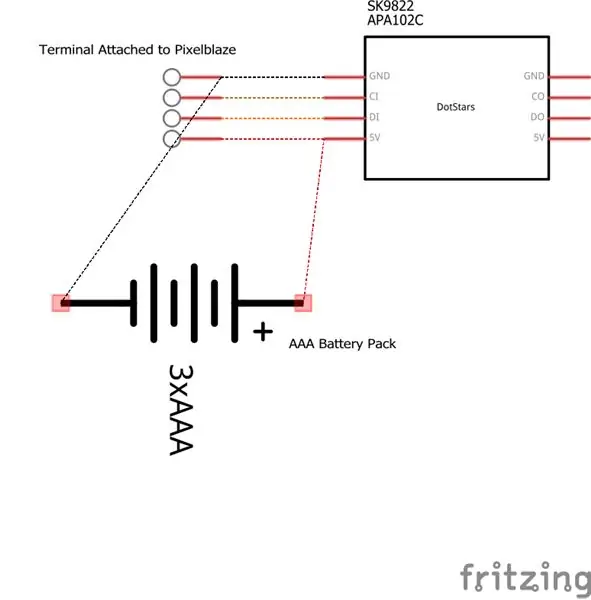
- LEDs: Eu usei LEDs SK9822, você também pode usar LEDs DotStar da Adafruit. Você precisa dos 4 pinos de entrada (não os 3 como a faixa de neopixel típica). 2 dos pinos são para alimentação, 1 para relógio e 1 para dados.
- Controlador: Eu usei o controlador de LED Pixelblazev2 WiFi da ElectroMage para poder atualizar rapidamente os padrões de LED em um modo AP (Ponto de Acesso). É rápido e você pode facilmente escrever novos padrões de LED no editor ao vivo baseado na web.
Etapa 2: Etapa 2: Solder Believer




Você tem algumas opções diferentes para conectar a faixa de LED. Eu escolhi a opção 2 para este projeto.
- Opção 1: soldar os fios diretamente à faixa de LED e, em seguida, ao controlador Pixelblazev2 diretamente
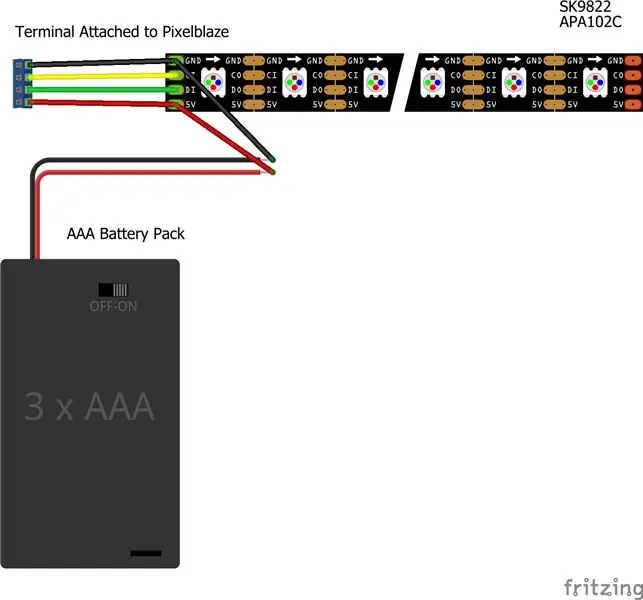
- Opção 2: Solde os fios diretamente à tira de LED e solde um conector de terminal de parafuso de 5 mm ao controlador Pixelblazev2 e conecte os fios de LED ao bloco de terminais.
Etapa 3: Etapa 3: conectar fios de LED ao bloco de terminais no controlador Pixelblazev2

Conecte os fios de LED que você soldou ao bloco de terminais e aperte os parafusos com uma chave de fenda. Certifique-se de que o fio da tira de LEDs esteja conectado ao terminal correto.
- 5V - 5V
- CLK - CO
- DAT - DI
- GND - GND
Etapa 4: Etapa 4: Alimentação
O Pixelblazev2 e a faixa de LED podem ser alimentados por meio do micro USB no controlador Pixelblazev2. A alimentação USB é conectada internamente ao terminal de parafuso de 5 V, e o consumo de corrente total deve ser mantido abaixo de 1,8 A (se você não tiver certeza, olhe para a potência nominal da fonte de alimentação USB que está planejando usar).
Etapa 5: Etapa 5. Controle dos LEDs


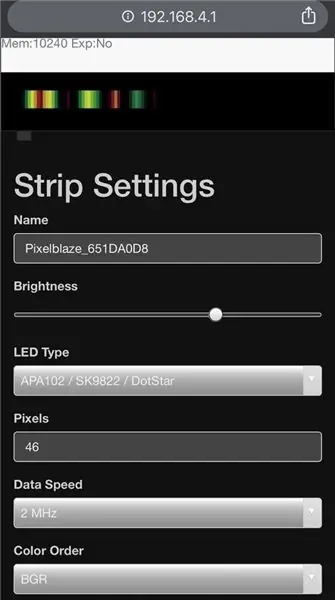
Conecte sua fonte de alimentação ao Pixelblazev2, que definirá o controlador automaticamente para o modo de configuração, o controlador cria uma nova rede WiFi que começa com "pixelblaze_" seguido por um número hexadecimal aleatório. Aqui você pode configurar o controlador para funcionar em qualquer modo AP (Ponto de Acesso) (que é o que fiz para este projeto).
Conecte-se à rede Pixelblazev2 a partir de um computador ou dispositivo móvel e, em seguida, uma tela do Gerenciador de WiFi deve aparecer no seu computador ou dispositivo. Se a tela não abrir automaticamente, você pode abrir um navegador e ir para
Selecione o tipo de LED: APA102 / SK9822 / DotStar.
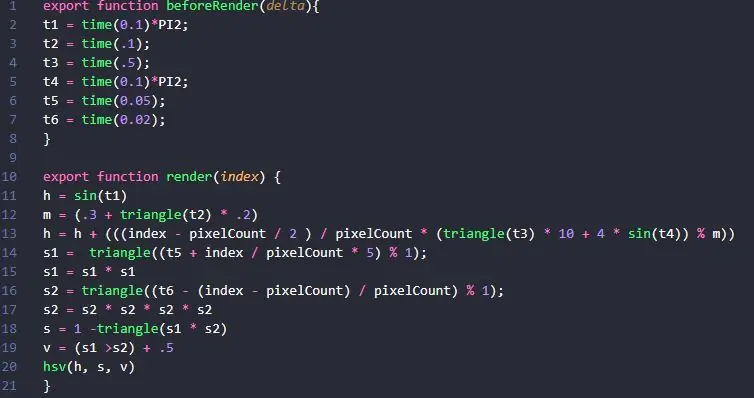
Existem padrões de LED predefinidos ou, se quiser um desafio, pode escrever seus próprios padrões.
Modo avançado: escrever seus próprios padrões. O editor pode usar uma matriz JSON ou várias matrizes de JavaScript. 4 pixels, um em cada canto: superior esquerdo, superior direito, inferior direito e inferior esquerdo
Código JavaScript
Recomendado:
O SLIDER DE CÂMERA MAIS BARATO DA INTERNET, MOTORIZADO, COM CINTO, 48 "DIY: 12 etapas (com fotos)

O SLIDER DE CÂMERA MAIS BARATO DA INTERNET MOTORIZADO, COM CINTO DE 48 "DIY: A impressão paralaxe apresenta uma solução barata para a fotografia de paralaxe motorizada. Nota: Este guia tem vários anos e desde que foi escrito o fabricante de slides Opteka modificou o design a plataforma removendo o cor
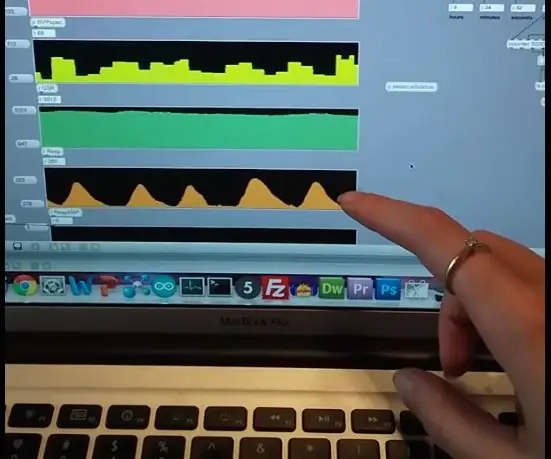
Sensor de respiração de cinto básico: 8 etapas

Sensor de respiração de correia básico: No mundo dos biossensores, existem muitas maneiras de medir a respiração. Pode-se usar um termistor para medir a temperatura ao redor da narina, mas talvez você não queira um instrumento estranho preso ao nariz. Também se pode anexar um accele
Fivela de cinto para mouse profissional: 8 etapas

Fivela de cinto para mouse Pro: Tenho um mouse Apple Pro que parou de funcionar. Pensei em rasgá-lo para ver como funcionava antes de jogá-lo fora, pelo menos eu poderia salvar o LED dele. Quando o segurei em minha mão, percebi que era do tamanho e formato certos para ser
Iluminador de dimerização - para relógios de cabeceira, etc.: 4 etapas (com fotos)

Iluminador de escurecimento - para relógios de cabeceira, etc.: Esta unidade surgiu devido à minha esposa reclamar que ela não conseguia ver o relógio do quarto quando o quarto estava no escuro, e ela não queria acender as luzes para me acordar . Minha esposa não queria uma luz ofuscante no relógio, apenas luz suficiente
Iluminador de pintura LED estilo cobre DIY: 9 etapas (com fotos)

Iluminador de pintura LED DIY estilo cobre: você tem uma pintura ou uma fotografia que deseja iluminar? Por que usar uma lâmpada velha e chata, quando você pode fazer um iluminador com muito mais eficiência energética, isso é uma obra de arte por si só. O cobre é um metal realmente bonito. Raramente você
