
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.


Como professora voltando para a sala de aula em meio ao COVID e à necessidade de usar EPIs, percebi que meus alunos não serão capazes de ver minhas expressões faciais (eu ensino o ensino médio, mas tenho filhos que estão voltando para o ensino fundamental e médio escola). Estava pensando em modificar o escudo facial ou a própria máscara com LEDs e formas, mas imaginei que a limpeza destes seria um pouco problemática, então uma solução que me ocorreu é fazer um wearable leve, que possa exibir emojis e imagens exibindo minhas reações. Aqui estão minhas instruções sobre como eu fiz isso.
Suprimentos
Materiais Físicos Necessários
-
Matriz LED RGB 24bit
https://www.amazon.ca/gp/product/B01DC0IOCK/ref=pp…
- ESP32
- fios
- interruptores / botões (opcionalmente, pode reprogramar o ESP para usar sensores de toque)
- Espuma EVA (ou algum outro tipo de estrutura)
- acrílico (branco, 1/4 "de espessura)
- acrílico (preto, 1/8 "de espessura)
- plástico de tingimento (opcional)
Software necessário:
- Arduino
- Pitão
- editor gráfico (PhotoShop ou GIMP)
Etapa 1: modelo de corte a laser


Aqui está o modelo de corte a laser para fazer caixas em torno de um pouco de acrílico, de modo que proteja os LEDs como parte da moldura. Fiz isso com um pedaço de acrílico preto de 1/8.
Tentei cortar um pedaço mais grosso de acrílico branco (1/4 "), mas descobri que não tinha configurações fortes o suficiente para cortar todo o caminho, o que acabou saindo melhor do que o esperado, pois o branco fez um trabalho melhor de difundir a luz dos LEDs e acabou fazendo um "pixel" melhor (aliás, curiosidade, a palavra "pixel" é uma sigla de Picture Element - desculpe, o professor dentro de mim teve que dizer isso)
Etapa 2: convertendo imagens
A próxima etapa que realizei foi converter algumas imagens para uso no código do Arduino, que é uma modificação do código de LED RGB de amostra encontrado para o ESP32 (na próxima etapa).
Usando o código Python incluído acima, edite a parte de localização do arquivo do código para gerar o código hexadecimal apropriado para uso na matriz de LED RGB (se você for um programador, notará que os LEDs estão ligados em série, e não são coordenadas cartesianas tradicionais, portanto, a identificação adequada das localizações RGB precisa ziguezaguear entre as fileiras de LEDs).
O código da próxima página já possui os dados do cabeçalho atualizados com os nomes associados.
A imagem do Mario acima foi tirada de uma folha de sprite que encontrei na Internet, e o resto foi criado à mão no PhotoShop … só preciso fazer uma tela de 16x16, ampliar totalmente e usar um pincel de 1x1 pixel para fazer as imagens
Etapa 3: Fiação e codificação



O código do Arduino está incluído acima, e bastava conectar os LEDs RGB à fonte de alimentação adequada do ESP32 (5V e GND), bem como ao link de dados (P4)
Usando botões (retirados de outro pedaço de tecnologia de lixo), conecte-os aos pinos P5 e P15 e na outra extremidade do GND. O código faz um PULLUP para HIGH para que a ativação do botão ocorra quando ele reconhece uma alteração de LOW para HIGH (essencialmente, quando o botão é liberado em oposição a um botão para baixo)
Etapa 4: juntando tudo




Ao colocar tudo junto, cobrimos a frente do acrílico branco com algum vinil colorido para janelas, o que lhe dá a aparência de tela preta.
Corte uma moldura usando camadas de espuma EVA (suprimentos que eu tinha para as coisas de cosplay que também crio) e cole-as usando cimento de contato (duas camadas para abrigar os itens).
Uma terceira camada de espuma EVA foi adicionada com recortes para que a parte de trás se encaixasse como uma peça de quebra-cabeça no lugar.
Adicionada uma alça para que facilmente pendurasse no meu pescoço. O peso total de tudo isso é quase imperceptível.
No que diz respeito a ligar a unidade, decidi usar a conexão micro USB integrada que é usada para programar o ESP32, e conectei a uma fonte de alimentação USB que acabei de manter no meu bolso. Para garantir que puxões acidentais no cabo não causem problemas, adicionei o uso de um desses adaptadores de carregador USB conectados magneticamente para o micro USB.
Qual é o próximo? Estou tentando adicionar um microfone ao ESP e, em seguida, fazer uma barra de volume de som animada, muito parecida com o KITT da Knight Rider, para que os alunos vejam uma representação visual da minha voz … fique atento.


Vice-campeão no Concurso da Família "Can't Touch This"
Recomendado:
Arduino Nano - MMA8452Q 3 eixos 12 bits / 8 bits acelerômetro digital Tutorial: 4 etapas

Arduino Nano - MMA8452Q 3 eixos 12 bits / 8 bits Acelerômetro digital Tutorial: O MMA8452Q é um acelerômetro inteligente, de baixo consumo de energia, capacitivo, microusinado e de três eixos com 12 bits de resolução. Opções flexíveis programáveis pelo usuário são fornecidas com o auxílio de funções incorporadas no acelerômetro, configuráveis para duas interrupções
Raspberry Pi MMA8452Q 3 eixos 12 bits / 8 bits acelerômetro digital Python Tutorial: 4 etapas

Raspberry Pi MMA8452Q 3 eixos 12 bits / 8 bits Acelerômetro digital Python Tutorial: O MMA8452Q é um acelerômetro inteligente, de baixo consumo de energia, capacitivo, microusinado e de três eixos com 12 bits de resolução. Opções flexíveis programáveis pelo usuário são fornecidas com o auxílio de funções incorporadas no acelerômetro, configuráveis para duas interrupções
Raspberry Pi MMA8452Q 3 eixos 12 bits / 8 bits acelerômetro digital Java Tutorial: 4 etapas

Raspberry Pi MMA8452Q Acelerômetro digital de 3 eixos, 12 bits / 8 bits, Java Tutorial: O MMA8452Q é um acelerômetro inteligente, de baixo consumo de energia, capacitivo, microusinado e de três eixos com 12 bits de resolução. Opções flexíveis programáveis pelo usuário são fornecidas com o auxílio de funções incorporadas no acelerômetro, configuráveis para duas interrupções
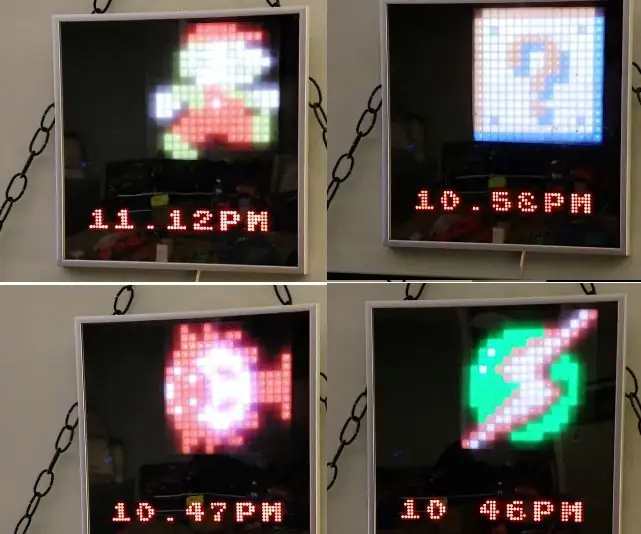
Relógio Sprite de 8 bits: 10 etapas

Relógio Sprite de 8 bits: Sala de jogos Hora Nintendo com Sprites amigáveis para cumprimentá-lo
Lâmpada Arduino RGB LED + Display LCD de 4 bits: 4 etapas

Lâmpada LED Arduino RGB + Display LCD de 4 bits: Este é o meu primeiro instrutível !!! yay .. Antes de continuar. Não entro em detalhes de como cortar a madeira, ou juntar tudo. Eu criei um freestyle em todo o processo de construção, o que quer que venha à mente é o que eu reproduzi. O ponto desta instruçãoab
