
Índice:
- Suprimentos
- Etapa 1: História
- Etapa 2: CONFIGURAÇÃO DE HARDWARE
- Etapa 3: CONFIGURAÇÃO DO SOFTWARE
- Etapa 4: Teoria e Metodologia
- Etapa 5: Obtendo a hora local
- Etapa 6: Configurando o Alarme
- Etapa 7: Configurando o Buzzer
- Etapa 8: Configurando os botões
- Etapa 9: Solução de problemas
- Etapa 10: Código Arduino
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.


Este tutorial mostra como fazer um despertador inteligente usando display OLED na placa de desenvolvimento Magicbit sem usar qualquer módulo RTC.
Suprimentos
- Magicbit
- Cabo USB-A para Micro-USB
Etapa 1: História
Neste tutorial, aprenderemos como fazer um despertador inteligente usando Magicbit.
Etapa 2: CONFIGURAÇÃO DE HARDWARE
Conecte seu Magicbit ao computador usando o cabo USB.
Etapa 3: CONFIGURAÇÃO DO SOFTWARE
Abra seu Arduino IDE e configure a placa com o Arduino IDE. O link a seguir mostra como fazer isso. Portanto, recomendamos que você primeiro acesse o link e se familiarize com o Magic bit.
magicbit-arduino.readthedocs.io/en/latest/…
Agora selecione o tipo de placa e porta corretos. Neste caso, o tipo de placa é Magicbit. As bibliotecas já estão instaladas nas bibliotecas do Magicbit.
Etapa 4: Teoria e Metodologia
Se você olhar o primeiro vídeo, verá que a tela tem 2 telas.
- tela do relógio que mostra detalhes de tempo
- tela de alarme que mostra os detalhes do alarme
Para alternar entre essas duas telas, usamos qualquer botão de pressão de dois no Magicbit. Esses botões são conectados aos pinos 35 (botão esquerdo) e 34 (botão direito) do ESP32 no Magicbit. Para mostrar a hora e outros detalhes, usamos um display OLED integrado no magicbit.
Vamos falar sobre como funcionam essas telas gráficas.
A tela do relógio possui texto analógico, relógio digital, data, mês e ano.
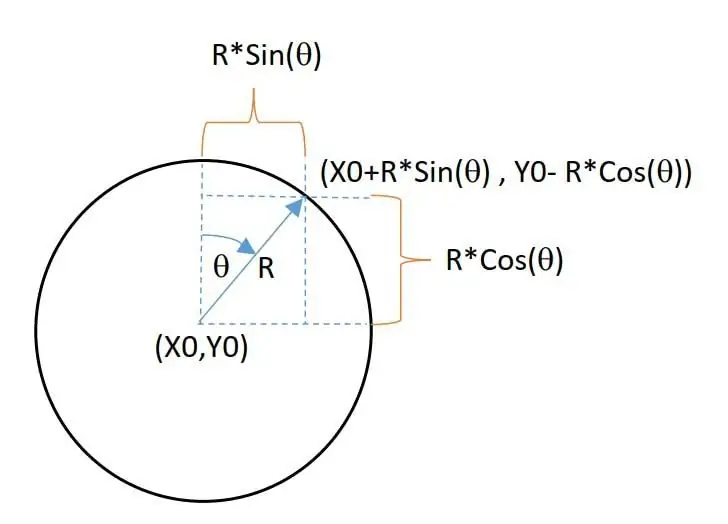
Para a criação de relógio analógico, usamos algumas funções gráficas que estão disponíveis na biblioteca de gráficos chamada Adafriut GFX. Usando a função de círculo e função de linha, criamos um relógio analógico. Funções geométricas simples chamadas sin e cos são usadas para a posição dos ponteiros do relógio. Portanto, apenas inserimos o ângulo que corresponde ao tempo para girar os ponteiros. para isso, primeiro convertemos o tempo para o ângulo da seguinte maneira.
- ângulo do ponteiro dos minutos = minutos * (360/60)
- ângulo do ponteiro das horas = horas * (360/12)
O ângulo medido em relação à linha entre o centro do mostrador do relógio e o número 12 no mostrador do relógio. Usando as funções sin e cos, podemos calcular as coordenadas xey das extremidades das linhas de horas e minutos. A imagem abaixo descreve como está se saindo.
De acordo com as coordenadas, imprimimos o ponteiro das horas e dos minutos desenhando linhas. Também existe a função de impressão de texto na biblioteca Adafruit GFX. Ajuda a imprimir outros detalhes (data, mês e hora mostrados em dígitos) no display. Você pode alterar a posição do relógio analógico e as posições do texto alterando os parâmetros no código.
Assim como na tela do relógio, usamos a função de impressão de texto na biblioteca Adafruit GFX para imprimir números no display OLED em locais apropriados.
Etapa 5: Obtendo a hora local
A parte mais importante do relógio é como obtemos a hora local com precisão. Para esse efeito, você pode usar o módulo de relógio RTC externo ou relógio RC embutido no ESP32 no Magicbit. Neste projeto usamos o segundo método. Neste método usamos o cliente NTP (protocolo de chamada de tempo de rede) para obter a hora local da Internet. Para acesso à Internet, usamos o recurso WIFI embutido no ESP32. Por isso, na primeira fase, usamos WIFI para acessar a Internet, fornecendo SSID e senha. Então devemos configurar o gmtOffset e daylightOffset em variáveis em segundos. Os valores dessas variáveis variam de região para região do mundo. gmtOffset significa o número de segundos em que você difere do GMT. Para a maioria do ares, daylightOffset é 3600. Você pode encontrá-lo na internet. Depois de obter a hora local atual, não usamos mais WIFI. Porque então calculamos a hora local a partir do relógio RC embutido no ESP32. Isso é feito usando a biblioteca time.h. Há um exemplo simples no Arduino (Arduino> Exemplos> ESP32> Time> simpletime) para você aprender mais sobre como isso funciona. Além disso, esses links podem ser usados para obter mais conhecimento sobre o cliente NTP.
- https://dronebotworkshop.com/esp32-intro/
- https://lastminuteengineers.com/esp32-ntp-server-d…
Depois de obter a hora local corretamente, mudamos nosso tempo mostrando textos e ângulos de acordo com a informação de tempo em cada loop.
Etapa 6: Configurando o Alarme
Ao clicar nos botões esquerdo e direito, você pode alterar a seleção da data e hora do alarme. Certifique-se de desligar o alarme ao alterar a data e a hora do alarme. Depois de configurar a data e a hora, ligue o alarme. Porque se o alarme estiver ligado e quando a hora do alarme for igual à sua hora atual enquanto você o configura, a campainha do alarme tocará. No loop principal, sempre verifica se a hora local atual e as informações de alarme são iguais. Se forem iguais, a campainha e o LED verde integrado no Magicbit funcionarão durante um minuto.
Etapa 7: Configurando o Buzzer
Usamos o pulso PWM para criar o som da campainha usando a função analogCwrite () no código. Por causa de todas as funções da biblioteca estão em ESP32 é válido para Magicbit. Você pode alterar o som do bipe da campainha de alterar sua frequência e valor de PWM no código.
techtutorialsx.com/2017/06/15/esp32-arduin…
Esta página descreve como funciona a campainha com ESP32.
Etapa 8: Configurando os botões
Para alterar todos os estados, usamos dois botões integrados no Magicbit. O loop principal sempre verifica o estado de dois botões. Como eles puxaram internamente, o estado normal é de sinal alto. Portanto, você pode ver que a leitura digital desses pinos é 1. No estágio padrão, o visor mostra a interface do relógio. Nesse momento, quando qualquer um dos dois botões é pressionado, ele muda a tela para a tela de alarme. Também contamos o tempo em segundos desde a última vez em que o botão foi pressionado. Se essa contagem for maior do que alguma duração predefinida, o visor mostrará a tela do relógio.
O código é escrito usando funções básicas para iniciantes. Portanto, o código é simples de entender e você pode aprender o método como ele funciona referindo-se ao código.
Etapa 9: Solução de problemas
Algumas vezes o relógio é iniciado um pouco mais tarde ou não exibe os gráficos corretamente. As dicas a seguir ajudam a resolver a situação.
- Certifique-se de que forneceu o SSID e a senha corretos
- Mude o servidor NTP (você pode encontrar muitos servidores da Internet que se relacionam com a sua região).
- Altera a conexão com a Internet (também é possível um ponto de acesso móvel).
Além disso, você pode solucionar tudo usando o monitor serial. Além do display OLED, o monitor serial mostra as informações de tempo.
Etapa 10: Código Arduino
// bibliotecas para display OLED
#incluir
#include #include #define OLED_RESET 4 #include // biblioteca wi-fi para conectar #include "time.h" // biblioteca para usar relógio RC // define nomes de pinos de entrada e saída #define RightButton 34 #define LeftButton 35 #define GreenLED 16 # define Buzzer 25 int preTime = 0; contagens int = 0; int currentTime = 0; struct tm timeinfo; const char * ssid = "SEU SSID"; // detalhes do wi-fi const char * senha = "SUA SENHA"; int alarmDateTime [5] = {1, 1, 2020, 0, 0}; // variáveis de alarme int dateIndex = 0; int timeIndex = 0; int selectIndex = -1; bool buzzerOn = 0; reteto interno [6] [4] = {{5, 0, 118, 16}, {1, 22, 30, 22}, {37, 22, 30, 22}, {73, 22, 55, 22}, {31, 44, 30, 20}, {67, 44, 30, 20}}; // retângulo de seleção const char * ntpServer = "asia.pool.ntp.org"; // detalhes do servidor const long gmtOffset_sec = 19800; const int daylightOffset_sec = 0; Adafruit_SSD1306 display (128, 64); // tamanho do OLED define byte clockCenterY = (display.height () + 16) / 2; // detalhes da face do relógio analógico byte clockCenterX = (display.height () - 16) / 2; byte clockRadius = 23; bool state = 0; // tela ligada ou desligada boolean Alarm = 0; // estado atual do alarme String alarmState = "Alarm ON"; // alarme ligado ou desligado // dados de tempo armazenados de variáveis char dayName [10]; char daynumber [3]; char mês [10]; char ano [5]; horas char [3]; minutos char [3]; char monthnumber [3]; segundos char [3]; // variáveis de botão bool RightState = 1; bool LeftState = 1; // variáveis da campainha int channel = 0; frequência int = 2000; int PWM = 200; resolução interna = 8; void setup () {// define entradas e saídas pinMode (RightButton, INPUT); pinMode (LeftButton, INPUT); pinMode (GreenLED, OUTPUT); pinMode (Buzzer, OUTPUT); display.begin (SSD1306_SWITCHCAPVCC, 0x3C); // inicializar o display display.display (); atraso (3000); display.clearDisplay (); ledcSetup (0, Freqüência, resolução); // configura os parâmetros pwm ledcAttachPin (Buzzer, 0); Serial.begin (115200); // introduzir comunicação serial // conectar ao WiFi Serial.printf ("Conectando a% s", ssid); WiFi.begin (ssid, senha); while (WiFi.status ()! = WL_CONNECTED) {delay (500); Serial.print ("."); } Serial.println ("CONECTADO"); // init e obtém a hora configTime (gmtOffset_sec, daylightOffset_sec, ntpServer); consiga tempo(); // desconecta o WiFi, pois não é mais necessário WiFi.disconnect (true); WiFi.mode (WIFI_OFF); display.clearDisplay (); } void loop () {getTime (); // obtém a hora atual // armazena os estados dos botões direito e esquerdo RightState = digitalRead (RightButton); LeftState = digitalRead (LeftButton); // verifique se os botões são pressionados if (RightState == 0 || LeftState == 0) {ledcWrite (0, 200); // quando o botão é pressionado, a campainha emite um sinal sonoro delay (100); if (state == 0) {// mudar para o estado do frame da tela de alarme = 1; // mudar o estado para o estado do alarme RightState = LeftState = 1; // só precisamos mudar o sceern} counts = 0; // redefinir o contador} se (estado == 1 && (contagens) <5) {// se na tela de alarme e sem tempo limite calculeAlarm (); // calcule valores de tempo de informações de alarme showAlarm (); // mostre valores} else {// se em relógio estado da tela = 0; display.clearDisplay (); clockFace (); // mostrador do relógio analógico printLocalTime (); // imprime a hora no mostrador do relógio e imprime outros detalhes} onAlarm (); // compare o horário do alarme com o horário local e liga o atraso do alarme (100); // atrasa para alarm on and off} void clockFace () {// caalog clock face display.drawCircle (clockCenterX, clockCenterY, clockRadius, WHITE); // imprimir círculo de relógio para (int digit = 0; digit = 5) {// tem apenas 5 selctions.so redefinir para -1 (-1 = alarme ativado ou desativado) selectIndex = -1; } dateAndTimeSelection (selectIndex); // mudar a seleção} void dateAndTimeSelection (int index) {if (index == -1) {// alarme ligado ou desligado if (RightState == 0) {// alternar entre alarme ligado e desligado se (alarmState == "Alarme LIGADO") {alarmState = "Alarme DESLIGADO"; } else {alarmState = "Alarme LIGADO"; }}} else {if (RightState == 0) {// em outras seleções incluir a data ou hora relacionada na matriz alarmDateTime [index] = alarmDateTime [index] + 1; // índice é a seleção}} int compare [4] = {12, 2030, 23, 59}; // limites superiores das datas e anos int comparemonth [12] = {31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31}; // limites superiores dos meses int resetValue [4] = {1, 2020, 0, 0}; // valores iniciais para (int i = 1; i compare [i - 1]) {alarmDateTime = resetValue [i - 1]; }} if (alarmDateTime [0]> comparemonth [alarmDateTime [1] - 1]) {// redefine os valores se os meses forem maiores que seus limites alarmDateTime [0] = 1; }} void showAlarm () {// imprimir detalhes do alarme String alarmDateTime0 = String (alarmDateTime [0]); // converte stings para mostrar String alarmDateTime1 = String (alarmDateTime [1]); String alarmDateTime2 = String (alarmDateTime [2]); String alarmDateTime3 = String (alarmDateTime [3]); String alarmDateTime4 = String (alarmDateTime [4]); // se os valores tiverem 1 dígito, adicione "0" a eles. if (alarmDateTime [0]
Recomendado:
Despertador inteligente - Intel Edison - Iot RoadShow - São Paulo: 4 etapas

Despertador Inteligente - Intel Edison - Iot RoadShow - São Paulo: Uma das grandes virtudes de quem mora ou trabalha em uma cidade grande é o gerenciamento do tempo. Hoje em dia as viagens são constantes e, como o trânsito é um dos principais fatores. Pensando nisso, fiz um pequeno aplicativo que utiliza a integração com Google M
WakeupNow - Despertador inteligente: 8 etapas

WakeupNow - Despertador Inteligente: Como todos sabem, a vida dos alunos é muito difícil, eles têm um dia longo com palestras, muito dever de casa e, em geral, têm uma vida louca. Eles não têm tempo para nada, e se você sugerir que acrescentem algumas horas ao dia, eles ficarão felizes. Unfo
Despertador inteligente: um despertador inteligente feito com Raspberry Pi: 10 etapas (com imagens)

Despertador inteligente: um despertador inteligente feito com Raspberry Pi: Você sempre quis um relógio inteligente? Se sim, esta é a solução para você! Fiz o Smart Alarm Clock, é um relógio que você pode alterar a hora do alarme de acordo com o site. Quando o alarme disparar, haverá um som (campainha) e 2 luzes
Jardinagem inteligente baseada em IoT e agricultura inteligente usando ESP32: 7 etapas

Jardinagem inteligente baseada em IoT e agricultura inteligente usando ESP32: O mundo está mudando com o tempo e a agricultura. Hoje em dia, as pessoas estão integrando a eletrônica em todos os campos e a agricultura não é exceção para isso. Esta fusão da eletrônica na agricultura está ajudando os agricultores e as pessoas que administram jardins
Escala inteligente DIY com despertador (com Wi-Fi, ESP8266, Arduino IDE e Adafruit.io): 10 etapas (com imagens)

Balança inteligente DIY com despertador (com Wi-Fi, ESP8266, Arduino IDE e Adafruit.io): Em meu projeto anterior, desenvolvi uma balança de banheiro inteligente com Wi-Fi. Pode medir o peso do usuário, exibi-lo localmente e enviá-lo para a nuvem. Você pode obter mais detalhes sobre isso no link abaixo: https: //www.instructables.com/id/Wi-Fi-Smart-Scale-wi
