
Índice:
- Etapa 1: Componentes
- Etapa 2: Conecte o DHT11 ao Módulo NodeMCU ESP8266
- Etapa 3: inicie o Visuino e selecione o tipo de placa ESP8266
- Etapa 4: No Visuino: defina um nome de host e ponto de acesso
- Etapa 5: No Visuino: adicione um soquete de servidor TCP / IP para a comunicação
- Etapa 6: No Visuino: adicione DTH11 e componente de texto formatado com 2 canais analógicos
- Etapa 7: No Visuino: defina o texto formatado para a resposta do servidor
- Etapa 8: No Visuino: Conecte o componente DHT11
- Etapa 9: No Visuino: Adicionar e conectar o componente de detecção de borda
- Etapa 10: No Visuino: conecte o componente de texto formatado e adicione e conecte o componente de atraso
- Etapa 11: gerar, compilar e fazer upload do código do Arduino
- Etapa 12: e jogar …
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.


Módulos ESP8266 são ótimos controladores autônomos de baixo custo com Wi-Fi integrado, e eu já fiz uma série de instruções sobre eles.
DTH11 / DTH21 / DTH22 e AM2301 são sensores Arduino combinados de temperatura e umidade muito populares, e fiz uma série de instrutíveis com eles também, incluindo um termômetro remoto instrutível e sensor de umidade com 2 ESP8266 conectados em sua própria rede Wi-Fi privada.
Neste Instrutível, mostrarei como você pode fazer um Servidor Web de Temperatura e Umidade com ESP8266 e DHT11 e se conectar a ele em sua rede Wi-Fi existente a partir de vários dispositivos com um navegador da web.
Etapa 1: Componentes

- Placa OneNodeMCU ESP8266 (usei a versão NodeMCU 0.9, mas qualquer outra, ou mesmo ESP-12 autônomo ou ESP-01 funcionará)
- Um módulo de sensor DHT11 que obtive deste conjunto barato de 37 sensores
- 3 fios de ligação fêmea-fêmea
Etapa 2: Conecte o DHT11 ao Módulo NodeMCU ESP8266



- Conecte a energia (fio vermelho), terra (fio preto) e dados (fio cinza) ao módulo DHT11 (a figura 1 mostra 2 tipos diferentes de módulos de sensor DHT11. Como você pode ver, os pinos podem ser diferentes, então conecte com cuidado!)
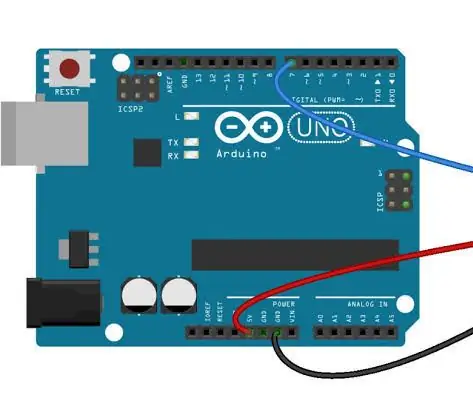
- Conecte a outra extremidade do fio terra (fio preto) ao pino terra do módulo ESP8266 (Figura 2)
- Conecte a outra extremidade do fio de alimentação (fio vermelho) ao pino de alimentação de 3,3 V do módulo ESP8266 (Figura 2)
- Conecte a outra extremidade do fio de dados (fio cinza) ao pino digital 2 do módulo ESP8266 (Figura 3)
- A Figura 4 mostra onde estão o aterramento, alimentação de 3,3 V e 2 pinos digitais do NodeMCU 0.9
Etapa 3: inicie o Visuino e selecione o tipo de placa ESP8266


Para iniciar a programação do Arduino, você precisará ter o IDE do Arduino instalado aqui:
Esteja ciente de que existem alguns bugs críticos no Arduino IDE 1.6.6
Certifique-se de instalar 1.6.7 ou superior, caso contrário, este Instructable não funcionará!
Se você não tiver feito, siga as etapas neste Instructable para configurar o IDE do Arduino para programar ESP 8266
O Visuino: https://www.visuino.com também precisa ser instalado.
- Inicie o Visuinoas mostrado na primeira imagem
- Clique no botão "Ferramentas" no componente Arduino (Figura 1) no Visuino
- Quando a caixa de diálogo aparecer, selecione "NodeMCU ESP-12" como mostrado na Figura 2
Etapa 4: No Visuino: defina um nome de host e ponto de acesso




Primeiro, precisamos configurar o módulo para se conectar ao Ponto de Acesso existente e atribuir HostName a ele para que possamos descobri-lo na rede.
- No Inspetor de objetos, expanda a propriedade "Módulos" e, em seguida, a subpropriedade "WiFi"
- No Object Inspector, defina o valor da propriedade "HostName" para "dht11server" (Figura 1)
- No Object Inspector, expanda a subpropriedade “AccessPoints” do “WiFi” e clique no botão “…” ao lado do seu valor (Figura 2)
- No editor "AccessPoins", selecione "Ponto de acesso WiFi" na visualização à direita e clique no botão "+" à esquerda para adicionar o ponto de acesso (Figura 2)
- No Object Inspector, defina o valor da propriedade "SSID" para o SSID do seu ponto de acesso Wi-Fi (ponto de acesso) (Figura 4)
- Caso o seu Hotspot Wi-Fi (Ponto de Acesso) exija senha, no Object Inspector, defina a senha no valor da propriedade "Senha" (Figura 4)
- Feche a caixa de diálogo "Pontos de acesso"
Etapa 5: No Visuino: adicione um soquete de servidor TCP / IP para a comunicação



Em seguida, precisamos adicionar um soquete de servidor TCP / IP para a comunicação.
- No Object Inspector, clique no botão "…" ao lado do valor da subpropriedade "Sockets" do WiFi (Figura 1)
- No editor de Sockets selecione “Servidor TCP / IP” e clique no botão "+" (Figura 2) para adicionar um (Figura 3)
- Feche a janela "Sockets"
Etapa 6: No Visuino: adicione DTH11 e componente de texto formatado com 2 canais analógicos



Para controlar e ler a Temperatura e Umidade do DHT11, precisamos adicionar um componente para ele no Visuino.
Também precisamos gerar a página da web a partir dos dados. A página é apenas um documento de texto HTML, portanto, podemos usar o componente Texto formatado para gerá-la.
- Digite "dht" na caixa de filtro da caixa de ferramentas do componente e selecione o componente "Umidade e termômetro DHT11 / 21/22 / AM2301" (Figura 1) e solte-o na área de design
- Digite "formulário" na caixa Filtro da caixa de ferramentas do componente e selecione o componente "Texto formatado" (Figura 2) e solte-o na área de design
- Clique no botão "Ferramentas" do componente FormattedText1 (Figura 3)
- No editor de Elementos, selecione o Elemento Analógico à direita, e clique 2 vezes no botão "+" à esquerda (Figura 4), para adicionar 2 deles (Figura 5)
- Feche o editor de "Elementos"
Etapa 7: No Visuino: defina o texto formatado para a resposta do servidor


Precisamos especificar o texto HTML que será gerado quando um cliente da web se conectar ao servidor.
Especificaremos a conexão a ser fechada após os dados enviados e também instruiremos o navegador a se reconectar (Atualizar) após 5 segundos, adicionando "Atualizar: 5" ao documento. Dessa forma, a página da web será atualizada a cada 5 segundos.
- Na Área de Design, selecione o componente FormattedText1 (Figura 1)
- No Inspetor de Objetos selecione a propriedade "Texto" e clique no botão "…" ao lado do seu valor (Figura 1)
- No editor de "Texto" digite: "HTTP / 1.1 200 OK" "Tipo de conteúdo: texto / html" "Conexão: fechar" "Atualizar: 5" "" """"""" Temperatura:% 0 "" Umidade:% 1 "" "" "(Figura 2) O% 0 será substituído pelo valor de AnalogElement1, e% 1 será substituído pelo valor de AnalogElement2
- Clique no botão OK para fechar a caixa de diálogo
Etapa 8: No Visuino: Conecte o componente DHT11



- Conecte o pino de saída "Temperatura" do componente HumidityThermometer1 ao pino "In" do AnalogElement1 do componente FormattedText1 (Figura 1)
- Conecte o pino de saída "Umidade" do componente HumidityThermometer1 ao pino "In" do AnalogElement2 do componente FormattedText1 (Figura 2)
- Conecte o pino "Sensor" do componente HumidityThermometer1 ao pino de entrada "Digital" do canal "Digital [2]" do componente Arduino (Figura 3)
Etapa 9: No Visuino: Adicionar e conectar o componente de detecção de borda




Precisamos enviar o texto HTML sempre que houver uma nova conexão. Antes de enviar, precisamos esperar um pouco, pois os navegadores da web precisam enviar uma solicitação antes de ver o resultado. Para isso, usaremos o componente Delay conectado ao pino "Conectado" do Soquete do Servidor TCP / IP.
- Digite "atraso" na caixa Filtro da caixa de ferramentas do componente e selecione o componente "Atraso" (Figura 1) e solte-o na área de design
- Em Propriedades defina o valor da propriedade "Intervalo (uS)" para 200000 (Figura 2)
- Conecte o pino “Connected” do “Modules. WiFi. Sockets. TCPServer1” do componente “NodeMCU ESP-12”, ao pino “In” do componente Delay1 (Figura 3)
- Conecte o pino "Out" do componente Delay1 ao pino de entrada "Clock" do componente FormattedText1 (Figura 4)
Etapa 10: No Visuino: conecte o componente de texto formatado e adicione e conecte o componente de atraso




- Conecte o pino “Out” do componente FormattedText1 ao pino “In” de “Modules. WiFi. Sockets. TCPServer1” do componente “NodeMCU ESP-12” (Figura 1)
- Digite "atraso" na caixa Filtro da caixa de ferramentas do componente e selecione o componente "Atraso" (Figura 2) e solte-o na área de design
- Conecte o pino “Out” do componente FormattedText1 ao pino “In” do componente Delay2 (Figura 3)
- Conecte o pino “Out” do componente Delay2 ao pino de entrada “Disconnect” de “Modules. WiFi. Sockets. TCPServer1” do componente “NodeMCU ESP-12” (Figura 4)
O componente Delay desconectará o soquete logo após o envio do texto.
Etapa 11: gerar, compilar e fazer upload do código do Arduino


- No Visuino, pressione F9 ou clique no botão mostrado na Figura 1 para gerar o código do Arduino e abra o IDE do Arduino
- Conecte o módulo NodeMCU com cabo USB ao computador
- Selecione o tipo de placa e a porta serial conforme mostrei neste Instructable
- No IDE do Arduino, clique no botão Upload, para compilar e fazer upload do código (Figura 2)
Etapa 12: e jogar …



Parabéns! Você criou um servidor da web de temperatura e umidade Wi-Fi.
Na Figura 1 e no Vídeo você pode ver o projeto conectado e ligado. Usei um pequeno banco de energia USB para alimentar o módulo.
No projeto da Etapa 4, certifique-se de que inseriu o SSID e a senha corretos para o ponto de acesso Wi-Fi
Se você abrir um navegador da web em seu computador ou dispositivo móvel e digitar:
dht11server./
E pressione Enter, você verá a temperatura e a umidade medidas pelo módulo. A leitura será atualizada a cada 5 segundos, conforme especificado na Etapa 7.
Certifique-se de adicionar o ponto no final do nome, caso contrário, o Windows não será capaz de resolver o nome do domínio
Na Figura 2 você pode ver o diagrama completo do Visuino.
Também está em anexo o projeto Visuino, que criei para este Instructable. Você pode fazer o download e abri-lo em Visuino:
Recomendado:
Monitoramento de temperatura do Nodemcu ESP8266 usando DHT11 em um servidor da Web local - Obtenha a temperatura e umidade da sala no seu navegador: 6 etapas

Monitoramento de temperatura Nodemcu ESP8266 usando DHT11 em um servidor da Web local | Obtenha a temperatura e umidade da sala no seu navegador: Olá, pessoal, hoje vamos fazer um teste de umidade & sistema de monitoramento de temperatura usando ESP 8266 NODEMCU & Sensor de temperatura DHT11. A temperatura e a umidade serão obtidas no DHT11 Sensor & pode ser visto em um navegador cuja página da web será gerenciada
Ponto de acesso (AP) NodeMCU ESP8266 para servidor Web com sensor de temperatura DT11 e impressão de temperatura e umidade no navegador: 5 etapas

ESP8266 NodeMCU Access Point (AP) para servidor Web com sensor de temperatura DT11 e impressão de temperatura e umidade no navegador: Olá pessoal, na maioria dos projetos usamos ESP8266 e na maioria dos projetos usamos ESP8266 como servidor web para que os dados possam ser acessados em qualquer dispositivo por wi-fi acessando o servidor da Web hospedado por ESP8266, mas o único problema é que precisamos de um roteador funcionando para
Monitor de clima M5Stack M5stick C baseado em ESP32 com DHT11 - Monitorar temperatura, umidade e índice de calor no M5stick-C com DHT11: 6 etapas

Monitor de clima M5Stack M5stick C baseado em ESP32 com DHT11 | Monitorar temperatura, umidade e índice de calor no M5stick-C com DHT11: Olá pessoal, nestes instructables aprenderemos como fazer a interface do sensor de temperatura DHT11 com o m5stick-C (uma placa de desenvolvimento da m5stack) e exibi-lo no visor do m5stick-C. Portanto, neste tutorial, vamos ler a temperatura, umidade e amp; aquecer eu
Como usar o sensor de temperatura DHT11 com Arduino e impressão de temperatura e umidade: 5 etapas

Como usar o sensor de temperatura DHT11 com Arduino e impressão de temperatura e umidade: O sensor DHT11 é usado para medir temperatura e umidade. Eles são amadores de eletrônicos muito populares. O sensor de umidade e temperatura DHT11 torna realmente fácil adicionar dados de umidade e temperatura aos seus projetos eletrônicos DIY. É por
Esp32 Servidor Web de Temperatura e Umidade usando PYTHON & Zerynth IDE: 3 etapas

Esp32 Servidor Web de Temperatura e Umidade usando PYTHON & Zerynth IDE: Esp32 é um microcontrolador magnífico, é poderoso como um Arduino, mas ainda melhor! Tem conectividade Wifi, permitindo que você desenvolva projetos IOT de maneira fácil e barata. Mas trabalhando com Esp dispositivos é frustrante, primeiro não é estável, Secon
