
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.



Inspire-me! é um sistema que inventei para controlar uma faixa de LED RGB em tempo real, mantendo o custo baixo e o alto desempenho.
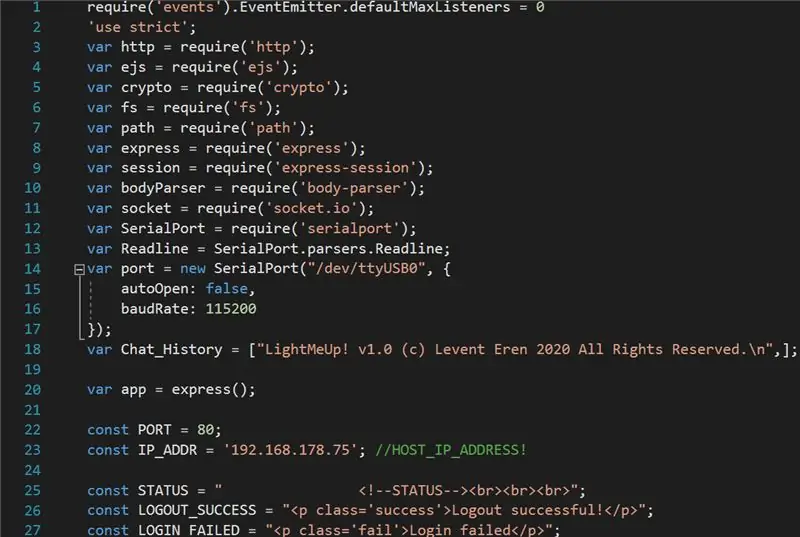
O servidor é escrito em Node.js e, portanto, é compatível com plataforma cruzada.
No meu exemplo, eu uso um Raspberry Pi 3B para uso a longo prazo, mas meu PC com Windows para fins de demonstração e depuração.
A faixa de 4 pinos é controlada por uma placa do tipo Arduino Nano, que executa comandos dados em série para enviar sinais PWM para três transistores comutando o + 12VDC para o pino de cor correspondente da faixa.
O LightMeUp! o sistema também verifica sua própria temperatura, uma vez que está acima de 60 ° C (140 ° F) ele liga duas ventoinhas de computador 12VDC embutidas na caixa, a fim de resfriar-se e melhorar a vida útil do circuito.
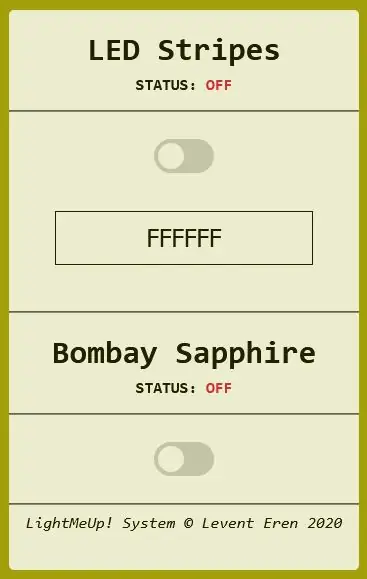
Outro recurso do LightMeUp! é iluminar uma garrafa de Gin Bombay-Sapphire, mas esse não é o foco deste Instructable.
Gostar de ler:)
Suprimentos
- Arduino Nano (ou qualquer outro microcontrolador baseado em ATmega328 / superior)
- Raspberry Pi 3 Modelo B com Node.js instalado (ou qualquer outro computador)
- Tira LED 12V RGB de 4 pinos
- Fonte de alimentação 12V 3A
- Cabos jumper (macho-macho se você usar uma placa de ensaio, é claro)
- Placa de ensaio (opcional)
- 2 ventiladores de computador 12 V DC (opcional)
- 3x TIP120 Transistor Darlington c / dissipador de calor (4 se você quiser incluir ventiladores de resfriamento)
- 2 LEDs de status vermelho e verde (opcional)
- 6, resistor baseado em temperatura 7K NTC + 6, resistor 7K (opcional)
- Cabo de dados USB-Mini para USB 2.0 (para o Raspberry Pi se comunicar com o Arduino)
- Hub USB com alimentação externa (opcional, apenas para Raspberry Pi)
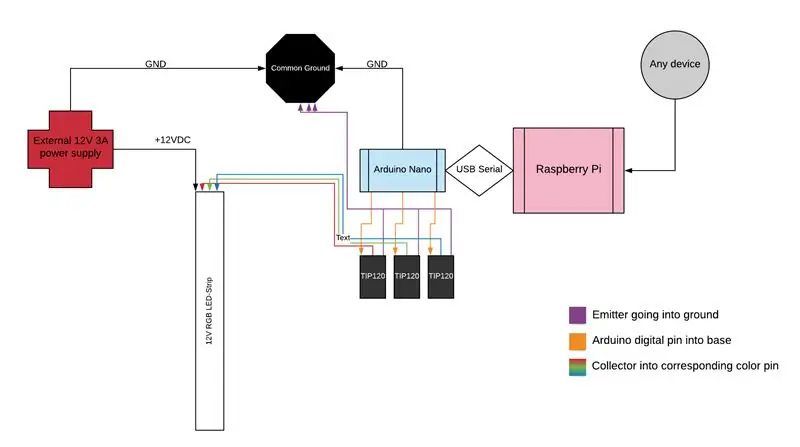
Etapa 1: compreender o sistema

Inspire-me! é baseado em um circuito eletrônico muito simples.
Temos algum tipo de computador (neste caso, um Raspberry Pi) que se comunica serialmente com nossa placa do microcontrolador. Esta placa então executa comandos seriais específicos como "RGB (255, 255, 255)" que tornaria nossa faixa de LED branca.
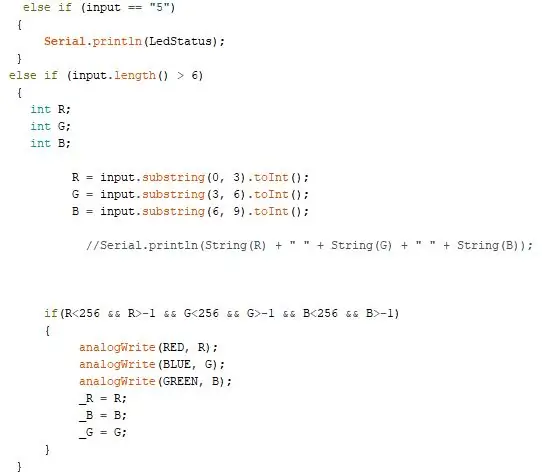
Uma vez que obtivemos nossos três valores para VERMELHO, VERDE e AZUL necessários para nosso LED-Strip de 4 pinos, executamos analogWrite (pino, valor) para fornecer ao nosso transistor TIP120 um sinal PWM.
Este sinal PWM permite que o transistor alterne o pino da cor correspondente ao qual o coletor está conectado ao aterramento, em um grau específico ou completamente ligado / desligado. Sim, muitos "para" s:)
Ao misturar as saídas dos três transistores aos pinos coloridos das tiras de LED, podemos criar basicamente qualquer cor que quisermos!
Agora, com esse entendimento, podemos atacar o maior desafio deste projeto, o websocketserver e sua conexão serial com nosso Arduino.
Etapa 2: Escrevendo o WebSocketServer

Agora, temos que criar um tipo específico de servidor web, que nos permite transferir dados para frente e para trás sem atualizar uma vez, a fim de obter um controle de faixa de LED em tempo real.
Observe que a comunicação em tempo real é obviamente impossível, sempre haverá pelo menos alguns milissegundos de atraso envolvidos, mas para o olho humano é considerável como em tempo real.
Isso pode ser feito facilmente usando a biblioteca socket.io se você usar Node.js como eu fiz. No entanto, você sempre pode manter sua linguagem de programação favorita, é claro.
Estaremos lidando com uma conexão de websocket que nos permite transferir dados de entrada como a cor que você deseja definir para a faixa de LED, ou dados de status como "LED ON" bidirecionalmente sem atualizar.
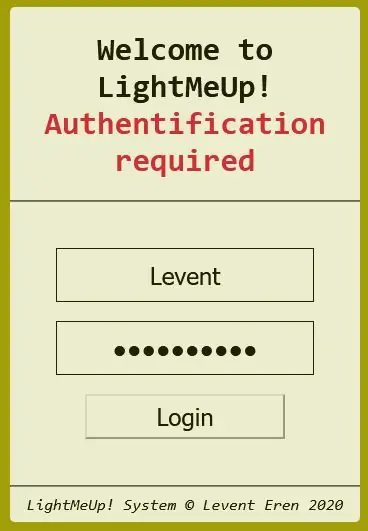
Outro recurso muito importante que o servidor deve ter, mas não precisa, é um login simples. Eu baseei meu login em um campo simples de nome de usuário e senha. Essas informações são postadas na rota / login do servidor, que então compara o nome de usuário a uma lista de usuários (arquivo.txt) e sua senha correspondente em seu formato SHA256 criptografado. Você não quer que seus vizinhos mexam em sua faixa de LED enquanto você desfruta de sua bebida favorita em seu assento mais confortável, certo?
Agora vem o coração do servidor, a comunicação serial.
Seu servidor deve ser capaz de se comunicar em série - no Node.js, isso pode ser feito abrindo uma porta usando a biblioteca "serialport". Mas primeiro determine o nome da porta do arduino no computador que hospeda o servidor. Dependendo do seu sistema operacional, as portas terão nomes diferentes, a.e. no Windows, essas portas são chamadas de portas "COMx", enquanto no Linux são chamadas de "/ dev / ttyUSBx", onde x é o número da porta USB.
Etapa 3: Estabelecer um Protocolo de Comandos Seriais

Na imagem acima, você vê o código IDE do Arduino real responsável pelo controle RGB. O objetivo desta etapa é fazer com que seu servidor autoescrito e a placa Arduino conversem entre si com êxito.
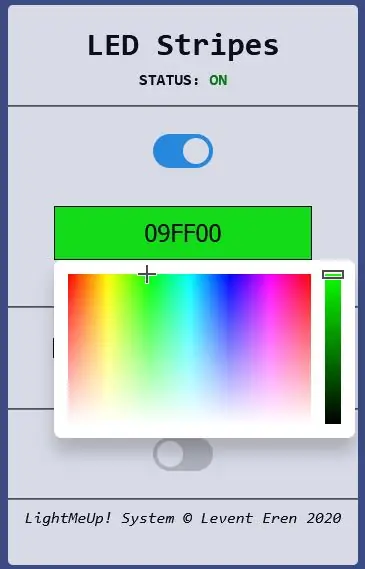
Depois de abrir sua porta serial com sucesso, você precisa ser capaz de enviar comandos para a placa que atenderá aos seus desejos. Por exemplo, se desenharmos um dedo acima do seletor de cores na página HTML, o código RGB deve ser enviado ao servidor, que o envia ao Arduino para que processe os valores definidos.
Eu usei jscolor, eles têm uma ótima implementação de um elemento de seleção de cores de alta qualidade, que possui um evento chamado "onFineChange" que permite que seus dados de processo do seletor de cores assim que seus valores mudem.
Recomendado:
Um medidor de nível de água de poço em tempo real: 6 etapas (com imagens)

Um medidor de nível de água de poço em tempo real: Estas instruções descrevem como construir um medidor de nível de água em tempo real e de baixo custo para uso em poços cavados. O medidor de nível de água é projetado para pendurar dentro de um poço cavado, medir o nível de água uma vez por dia e enviar os dados por Wi-Fi ou conexão de celular
Faixa LED DIY: Como cortar, conectar, soldar e alimentar a faixa LED: 3 etapas (com fotos)

Faixa de LED DIY: Como cortar, conectar, soldar e alimentar Faixa de LED: Guia para iniciantes para fazer seus próprios projetos de luz usando faixa de LED. Flexíveis, confiáveis e fáceis de usar, as faixas de LED são a melhor escolha para uma variedade de aplicações. o básico sobre a instalação de uma faixa interna simples de LED de 60 LEDs / m, mas
ESP8266 RGB LED STRIP WIFI Control - NODEMCU como um controle remoto IR para faixa de LED controlada por wi-fi - Controle de smartphone RGB LED STRIP: 4 etapas

ESP8266 RGB LED STRIP WIFI Control | NODEMCU como um controle remoto infravermelho para faixa de LED controlada por wi-fi | RGB LED STRIP Smartphone Control: Olá pessoal, neste tutorial vamos aprender como usar o nodemcu ou esp8266 como um controle remoto IR para controlar uma faixa RGB LED e o Nodemcu será controlado pelo smartphone através de wi-fi. Então, basicamente você pode controlar o RGB LED STRIP com seu smartphone
Light Jewel ✽ Controle sua faixa de LED sem Arduino e código: 5 etapas (com imagens)

Light Jewel ✽ Controle sua faixa de LED sem Arduino e código: Esta é uma lâmpada inteligente que muda o brilho dobrando a peça superior. Conceito: Esta é uma lâmpada totalmente amigável para quem gosta de ler em um ambiente relaxante. Tente imaginar pessoas sentadas em uma mesa perto de uma janela com alguma beleza legal
Controle deslizante de controle de movimento para trilho de lapso de tempo: 10 etapas (com imagens)

Controle deslizante de controle de movimento para trilho de lapso de tempo: Este instrutível explica como motorizar um trilho de lapso de tempo usando um motor de passo acionado por um Arduino. Vamos nos concentrar principalmente no Controlador de movimento que aciona o motor de passo, presumindo que você já tenha um trilho que deseja motorizar. Por exemplo, quando dis
