
Índice:
- Suprimentos
- Etapa 1: Instalando o Raspbian
- Etapa 2: Configuração de WiFi
- Etapa 3: Instalação e configuração do software
- Etapa 4: o banco de dados
- Etapa 5: construir a moldura do espelho
- Etapa 6: os eletrônicos
- Etapa 7: encaixando os componentes eletrônicos na estrutura
- Etapa 8: Toques finais
- Etapa 9: Interagindo com o aplicativo da web
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.


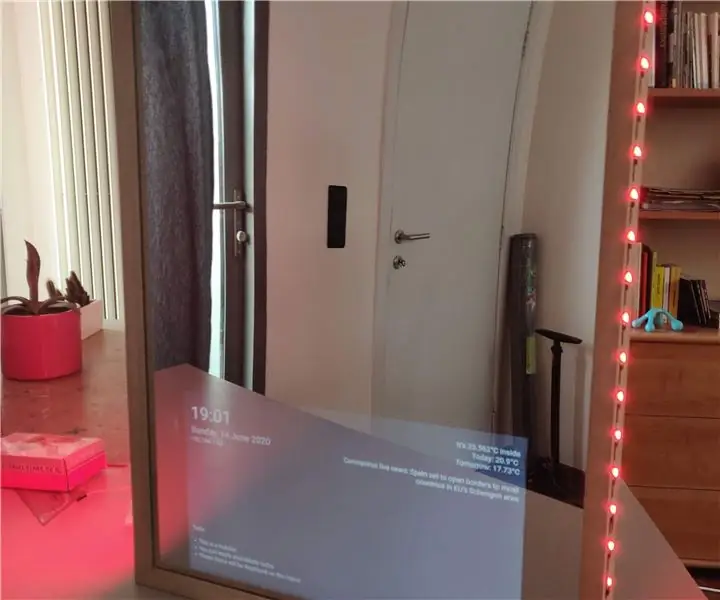
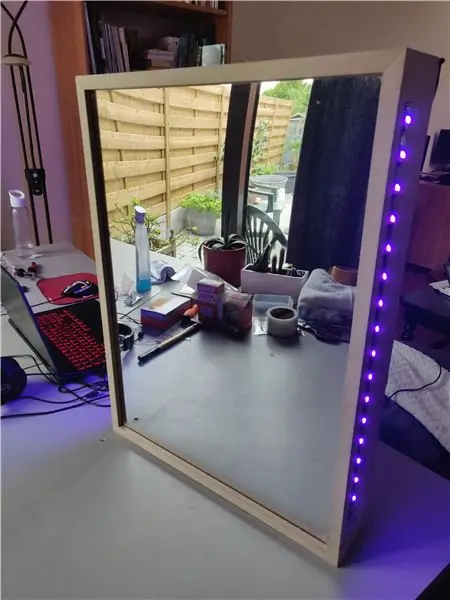
Um espelho mágico é um espelho unidirecional especial com uma tela atrás dele. O display, que está conectado a um Raspberry Pi, mostra informações como clima, temperatura ambiente, hora, data, uma data e muito mais. Você pode até adicionar um microfone e configurar um assistente inteligente. As possibilidades são infinitas.
Este projeto pode ser bastante caro, uma das peças mais caras de que você vai precisar é, obviamente, a tela. É por isso que reciclei uma tela de um laptop antigo. No entanto, recomendo obter uma tela grande, brilhante e de alto contraste para fazer este projeto. Vale a pena.
O espelho que fiz tem estes recursos:
- Notícias de um feed RSS escolhido pelo usuário
- Clima
- Temperatura interna
- Um sistema de alarme
- Um sistema de cronômetro
- Um todolist
- Vários usuários: a cor do ledstrip e a fonte de notícias mudam com base no usuário selecionado.
Suprimentos
Para construir este espelho mágico, você precisará de:
- Um espelho unilateral
- Madeira
- Um Raspberry Pi
- Um cartão Micro SD (8 + GB)
- Uma placa de ensaio
- Dois alto-falantes de 20W
- Amplificador MAX9744 de 20 W para alimentar os alto-falantes
- 1m 30 led WS2801 ledstrip
- DS18B20 sensor de temperatura de 1 fio
- Sensor infravermelho HC-SR501
- Um codificador rotativo
-
Um monitor ou tela de laptop antigo
Se estiver usando uma tela de laptop antiga, você precisará comprar um adaptador de tela de laptop. Você pode obtê-los no AliExpress, Ebay ou Amazon. Basta pesquisar o número de série do seu monitor
Você também precisará dos seguintes pequenos componentes:
- Um diodo
- Um resistor de 4,7 k Ohm
- Um resistor de 470 Ohm
- Fios para conectar sensores ao Raspberry Pi
E essas fontes de alimentação:
- 5V 2A para alimentar o ledstrip
- 12V 2A para alimentar o display
- 12V 2A para alimentar o amplificador
- 5.1 V 3A para alimentar o Raspberry Pi (use uma fonte de alimentação oficial RPi)
Etapa 1: Instalando o Raspbian
A tela e todos os componentes atrás do espelho são alimentados pelo Raspberry Pi. Você precisará instalar o Raspbian, o sistema operacional padrão do Pi, no cartão SD.
- Baixe o Win32 Disk imager. Os usuários de Linux e MacOS podem usar algo como Etcher.
- Baixe a imagem mais recente do Raspbian no site do Raspberry Pi. Escolha a opção 'Raspbian Buster com desktop'
- Abra o Win32 Disk Imager e grave o arquivo de imagem no cartão SD.
O cartão SD está quase pronto. Só precisamos ter certeza de que podemos nos conectar ao Raspberry Pi remotamente:
- Vá para a partição de 'inicialização' do cartão SD usando o explorador de arquivos do seu sistema.
- Adicione um arquivo chamado 'ssh' sem extensão.
- Adicione 'ip = 169.254.10.1' (sem aspas) ao final da primeira linha de 'cmdline.txt'.
Ejete com segurança o cartão SD do seu computador, coloque-o no Raspberry Pi e inicialize-o.
Etapa 2: Configuração de WiFi
Para verificar redes WiFi, execute o seguinte comando:
sudo iw dev wlan0 scan | grep SSID
Você verá a lista de todos os SSIDs aos quais seu Raspberry Pi pode se conectar.
Crie uma entrada de rede com uma senha criptografada executando o seguinte comando e inserindo sua senha de rede:
wpa_passphrase "YOUR_NETWORK_SSID_HERE"
Agora cole a saída do comando acima neste arquivo:
sudo nano /etc/wpa_supplicant/wpa_supplicant.conf
Agora reinicie o Raspberry Pi. Você estará conectado à internet.
Etapa 3: Instalação e configuração do software
Para este projeto, você precisará baixar estes pacotes para o seu Raspberry Pi:
pip3 instalar mysql-connector-python flask-socketio flask-cors gevent gevent-websocket adafruit-circuitpython-ws2801 adafruit-circuitpython-max9744
sudo apt install apache2 servidor mariadb
Adicione esta linha na parte inferior de /boot/config.txt para habilitar o áudio por meio dos pinos GPIO 12 (à esquerda) e 13 (à direita):
dtoverlay = audremap
Use raspi-config para definir a resolução do seu monitor e para habilitar i2c, One-wire e SPI. Defina também o método de inicialização para 'Desktop Autologin'.
Em / etc / xdg / lxsession / LXDE-pi / autostart, adicione o seguinte:
@xset s off @ xset -dpms @ xset s noblank @ chromium-browser --kiosk 127.0.0.1/mirror.html # carregar o chromium após a inicialização e abrir o site em modo de tela inteira
Isso abre o navegador na página correta quando o LXDE (ambiente de área de trabalho do Raspbian) é carregado. Também remova ou comente a linha @xscreensaver para desabilitar o protetor de tela.
Repositório Github
Clone meu repositório GitHub e coloque o conteúdo da pasta Frontend em / var / www / html. Precisaremos da pasta Backend mais tarde.
Etapa 4: o banco de dados

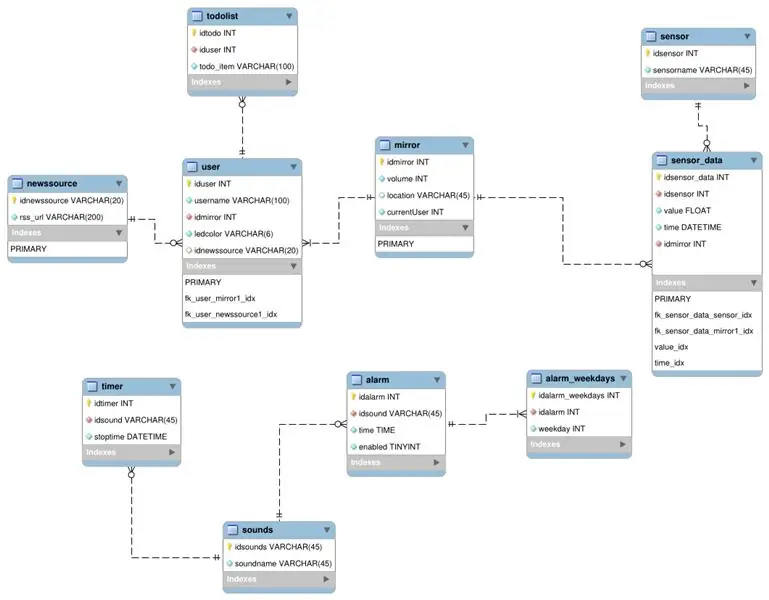
Este é o esquema do banco de dados, otimizado para 3NF. Ele armazena todos os alarmes, fontes de notícias, usuários, dados do sensor, sons e a lista de dados.
- Use o MySQL Workbench para acessar o servidor de banco de dados do seu pi (mariadb)
- Crie um banco de dados usando este esquema e insira seus próprios dados.
- Edite config.py na pasta Backend do meu repositório GitHub: altere o nome do banco de dados, o nome de usuário escolhido e a senha.
- Edite app.py e altere o URL da API OpenWeatherMap para o seu próprio. (Crie o seu aqui)
Etapa 5: construir a moldura do espelho



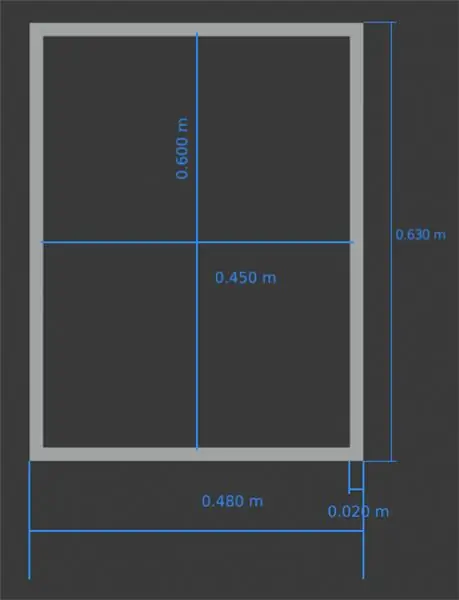
Construí a moldura em torno do espelho usando juntas Mitre com cantos de metal. As tábuas de madeira que usei têm 18 mm de espessura e 10 cm de largura. Nas imagens você pode ver as medidas exatas de um espelho de 45cm x 60cm. Atrás do espelho estão todos os componentes eletrônicos, portanto, certifique-se de que as tábuas sejam largas o suficiente para caber nelas.
Usei ganchos de metal para prender os alto-falantes na estrutura. Dessa forma, eles não descansam no espelho, reduzindo o estresse de vibração no vidro.
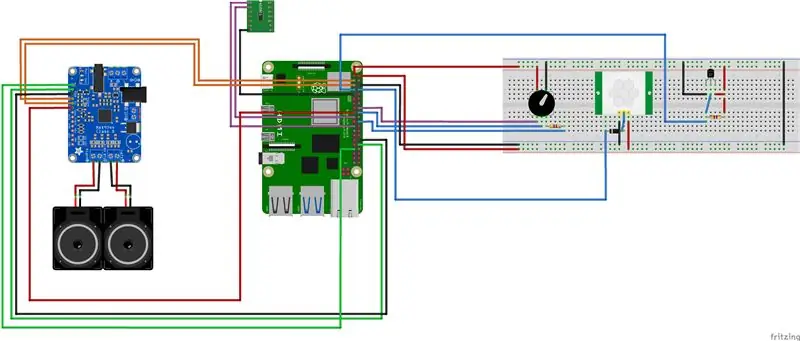
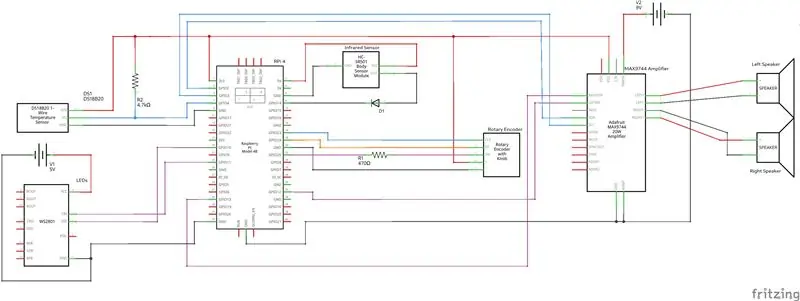
Etapa 6: os eletrônicos


Siga o esquema acima para construir o circuito. Usei fita adesiva para fixar a parte eletrônica no espelho.
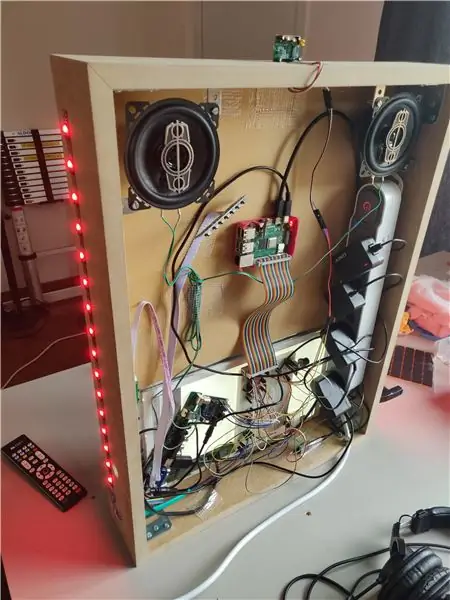
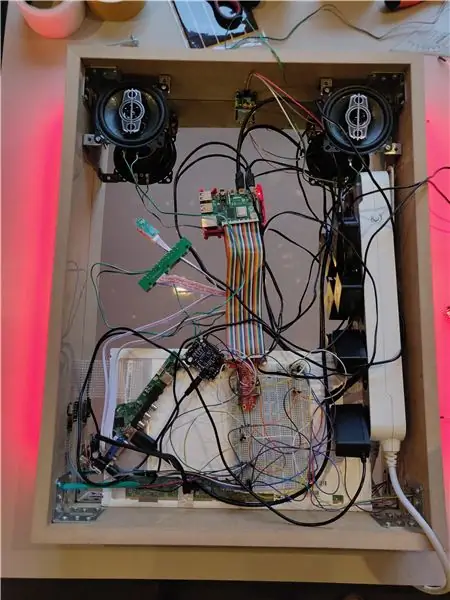
Etapa 7: encaixando os componentes eletrônicos na estrutura


Depois de prender os alto-falantes aos ganchos de metal na parte superior, adicione o restante dos componentes eletrônicos ao espelho. Também coloquei uma prancha de madeira fina entre o espelho e os componentes eletrônicos, então, em vez de prender os componentes eletrônicos no espelho, colei os componentes eletrônicos na prancha de madeira. A tela do laptop é um painel branco na parte inferior do espelho.
Como você pode ver nas imagens, conectei todos os adaptadores de energia em uma tomada com várias tomadas, então há apenas um cabo saindo do porta-retratos. É por isso que precisei de tábuas largas o suficiente (10cm).
Fiz um orifício de 2 cm de largura no lado direito do espelho para o codificador giratório passar. Isso permite que você altere facilmente o volume (gire) ou descarte temporizadores e alarmes (pressione).
Fiz dois orifícios de 8 mm em cada lado do espelho para direcionar os cabos para as tiras de led.
Etapa 8: Toques finais



Eu adicionei um pano preto na parte de trás do espelho para esconder a parte eletrônica. Ele também escurece o interior do gabinete, o que torna muito mais difícil ver os fios através do espelho. Fixei com velcro, facilitando o acesso aos eletrônicos quando necessário.
Copie a pasta Backend do meu repositório Github para um lugar que você se lembre.
Adicione uma unidade systemd para que o script Python seja executado na inicialização:
sudo nano /etc/systemd/system/magicmirror.service
[Unidade]
Descrição = O serviço para o script python magicmirror After = network.target [Service] ExecStart = / usr / bin / python3 -u app.py WorkingDirectory = / home / pi / magicMirror / Backend StandardOutput = herdar StandardError = herdar Reiniciar = sempre Usuário = pi [Instalar] WantedBy = multi-user.target
Altere 'WorkingDirectory' para o diretório Backend e altere User para seu próprio nome de usuário.
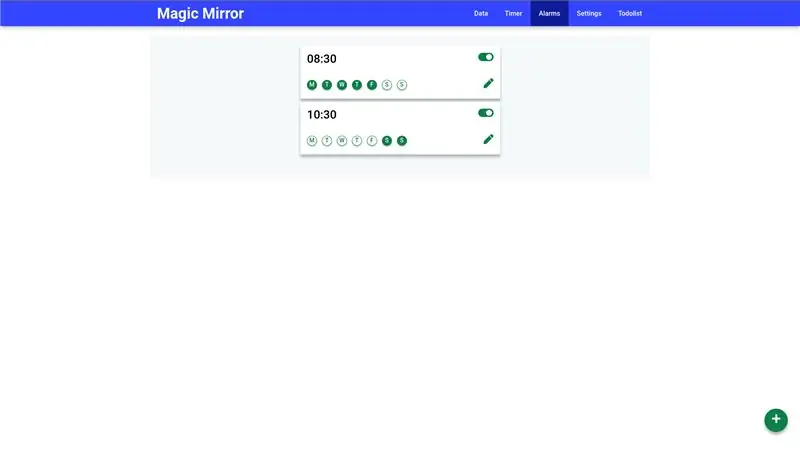
Etapa 9: Interagindo com o aplicativo da web




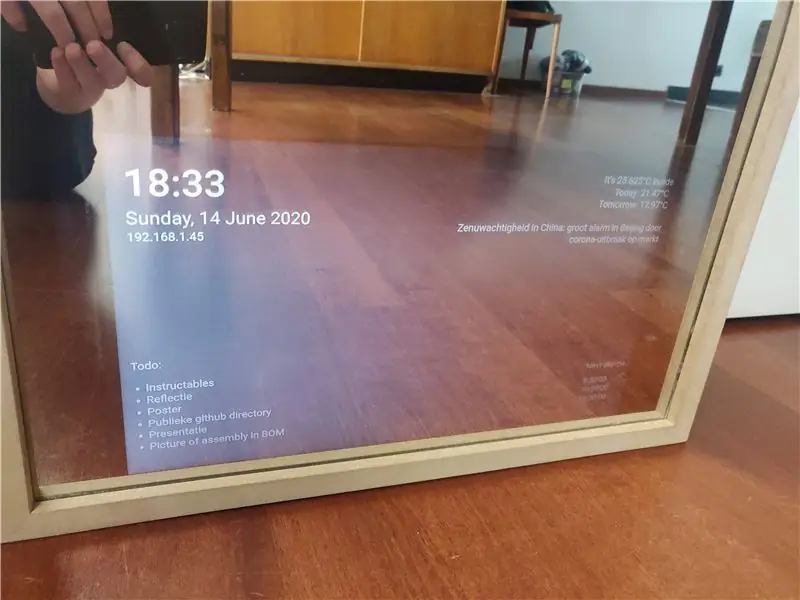
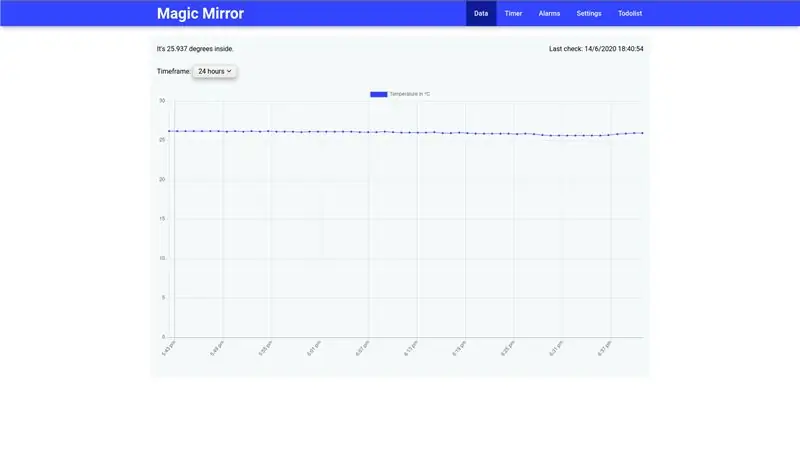
Navegue até o endereço IP (que está no visor). Você verá um site voltado para dispositivos móveis com os seguintes recursos:
- Uma captura de temperatura interativa
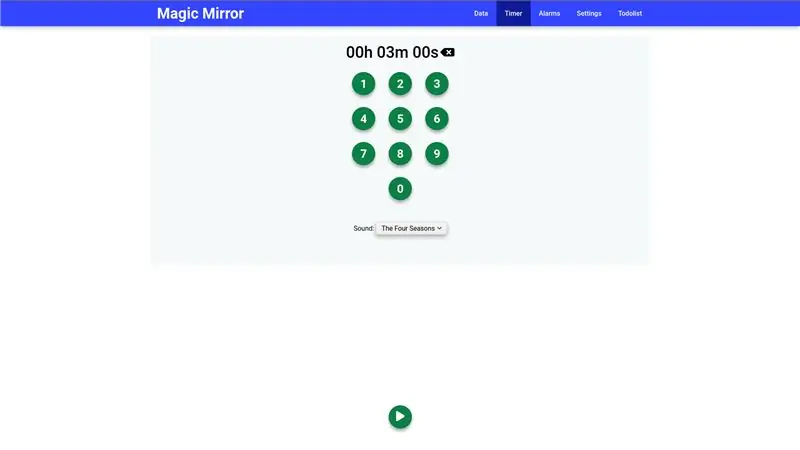
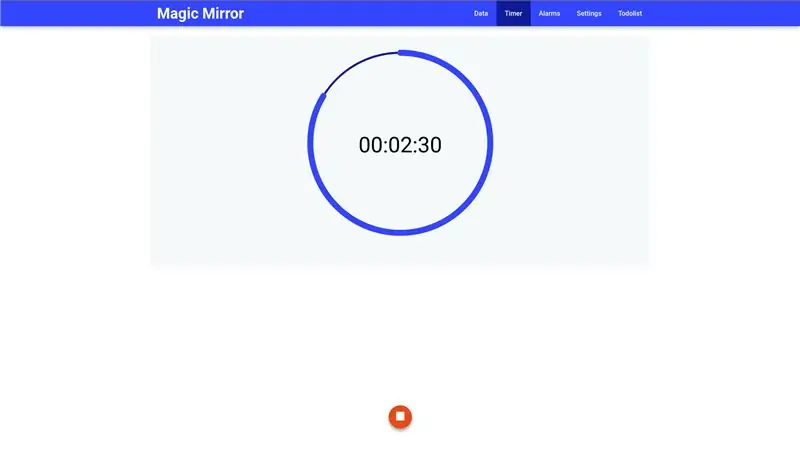
- Um tempo. Quando o cronômetro estiver funcionando, você também verá uma contagem regressiva no próprio espelho.
- Um sistema de alarme
- Uma guia de configurações, onde você pode editar usuários, fontes de notícias e volume do alto-falante.
- Um todolist. Todos os itens serão exibidos no espelho
Mirror.html é a página exibida no Espelho Mágico. Eu adicionei um exemplo nas imagens acima.
Recomendado:
Cronômetro digital tudo em um (relógio, cronômetro, alarme, temperatura): 10 etapas (com imagens)

Cronômetro Digital All in One (Relógio, Cronômetro, Alarme, Temperatura): Estávamos planejando fazer um Cronômetro para alguma outra competição, mas posteriormente também implementamos um relógio (sem RTC). À medida que entramos na programação, nos interessamos em aplicar mais funcionalidades ao dispositivo e acabamos adicionando DS3231 RTC, como
Espelho mágico inteligente flutuante do laptop antigo com reconhecimento de voz Alexa: 6 etapas (com imagens)

Espelho mágico inteligente flutuante de laptop antigo com reconhecimento de voz Alexa: inscreva-se no meu curso 'Eletrônica resumida' aqui: https://www.udemy.com/electronics-in-a-nutshell/?couponCode=TINKERSPARK Confira também meu canal do youtube aqui para mais projetos e tutoriais de eletrônica: https://www.youtube.com/channel/UCelOO
Faça sua própria tela MQTT EInk para tempo, notícias e dados ambientais: 7 etapas

Faça sua própria tela MQTT EInk para hora, notícias e dados ambientais: ‘THE’ é uma mini tela de informação MQTT para hora, notícias e informações ambientais. Usando uma tela eInk de 4,2 polegadas, seu conceito é simples - exibir informações em uma base rotacional, atualizando a cada dois minutos. Os dados podem ser qualquer feed - f
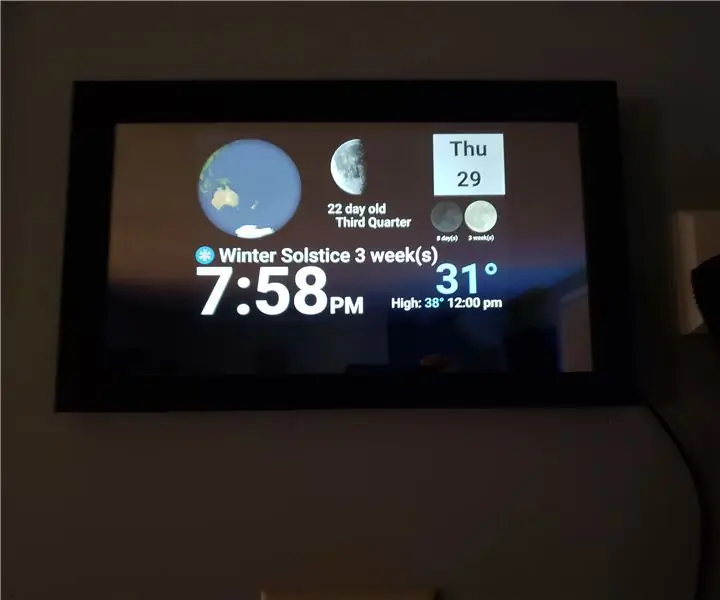
Espelho mágico da Terra e da Lua: 4 etapas

Earth & Moon Magic Mirror: Relógio de Espelho Mágico alimentado por Tablet mostrando a Lua / Terra e as condições externas atuais
Decoração especial de Halloween - Espelho Mágico: 5 Passos (com Imagens)

Decoração Especial de Halloween - Espelho Mágico: Eu fiz um espelho mágico como uma decoração especial de Halloween. É muito interessante. Você pode falar qualquer coisa ao espelho, qualquer pergunta ou qualquer pequeno segredo. Depois de um tempo, a resposta aparecerá no espelho. É uma mágica. hahah ….. Crianças gostam
