
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.



Você já teve problemas para virar as páginas enquanto tocava um instrumento? Tenho certeza que muitos de nós temos. Este virador de página automático pode ajudá-lo a resolver o problema. É super fácil de trabalhar. Basta colocar o produto no chão e basta pisar no botão para virar as páginas. Mais importante, isso é muito fácil de fazer! Então, sem mais delongas, vamos começar!
Etapa 1: suprimentos

- Placa Arduino Leonardo
- Tábua de pão
- Jumper fios x8
- Resistor de 470 ohms
- Botão
- Caixa de sapato
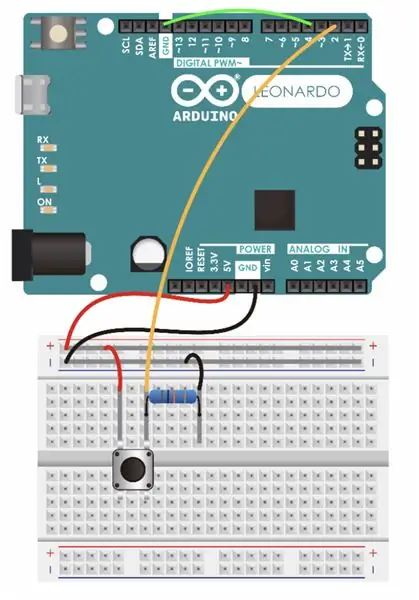
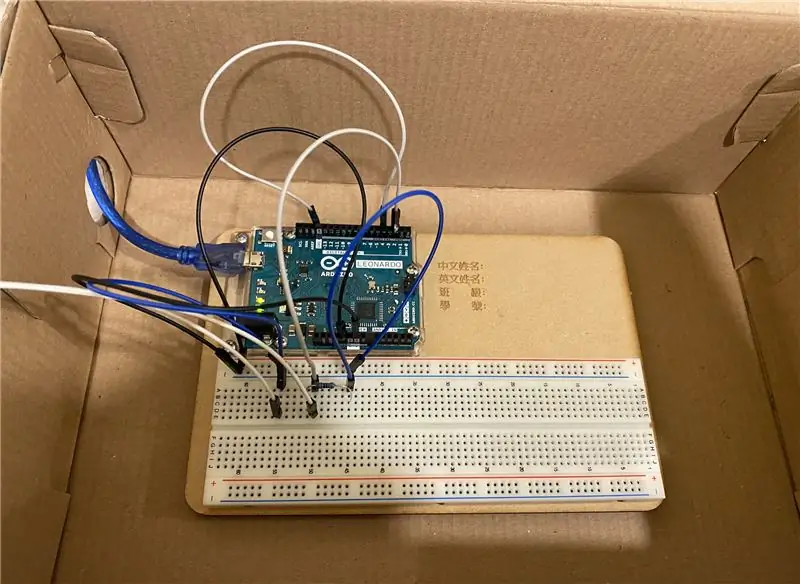
Etapa 2: montar os eletrônicos



- conecte os fios ao botão
- conecte 5v para positivo e GND para negativo
- conecte positivo e negativo à placa de ensaio
- conecte o GND ao pino 4 e o pino 2 à placa de ensaio
- conecte o resistor à placa de ensaio
- conecte o botão à placa de ensaio
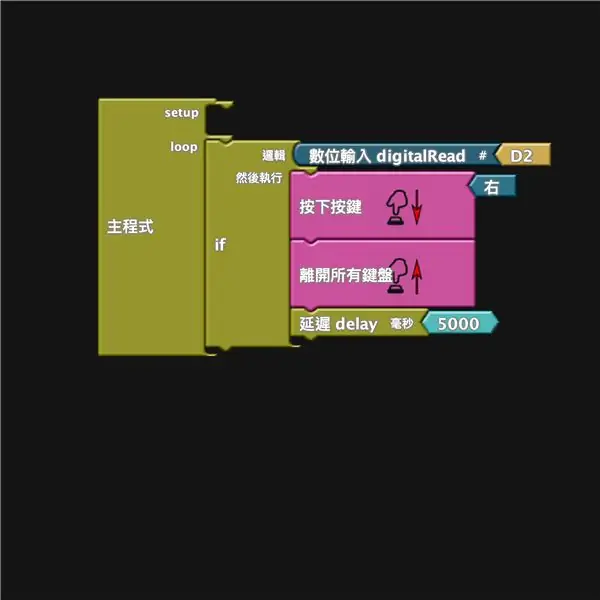
Etapa 3: codificação

A última etapa é a codificação. Você pode escolher usar ArduBlock (imagem fornecida) ou a versão do código.
O link para o código está aqui
#incluir
/ * Essas bibliotecas centrais permitem que as placas baseadas em 32u4 e SAMD (Leonardo, Esplora, Zero, Due e família MKR) apareçam como um mouse e / ou teclado nativos em um computador conectado. * / void setup () {// coloque seu código de configuração aqui, para executar uma vez: pinMode (2, INPUT); // define o pino digital como entrada Keyboard.begin (); // inicializa o controle sobre o teclado Keyboard.releaseAll (); } void loop () {// coloque seu código principal aqui, para executar repetidamente: if (digitalRead (2)) {pinMode (4, INPUT_PULLUP); // torna o pino 4 uma entrada e liga o resistor pullup para que fique alto, a menos que conectado ao aterramento if (digitalRead (4) == LOW) {// não faça nada até que o pino 4 fique baixo Keyboard.press (215); // a tecla a ser pressionada (código ASCII)} Keyboard.releaseAll (); }}
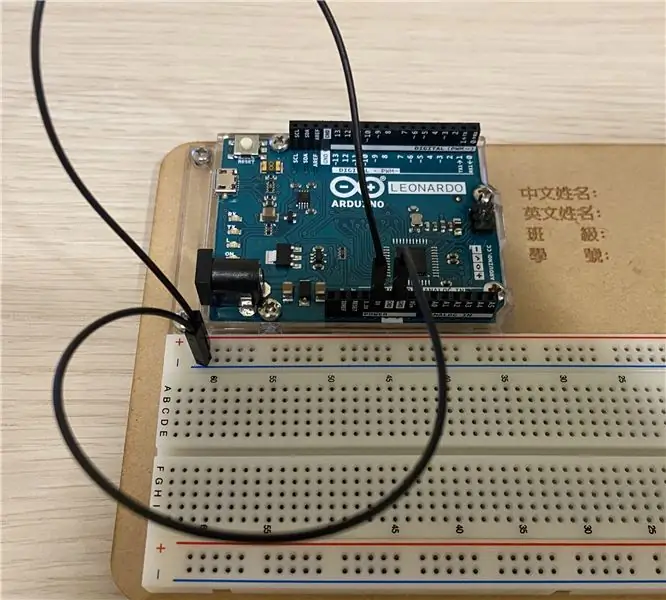
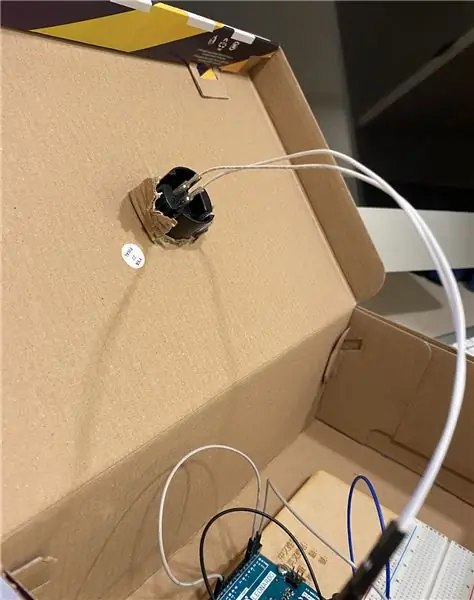
Etapa 4: a caixa


- trace o tamanho do botão na caixa
- corte o buraco
Etapa 5:



- Passe o botão pelo orifício
- Coloque o Arduino na caixa
Etapa 6: Concluir
Recomendado:
Torne-se uma página inicial personalizada e minimalista !: 10 etapas

Torne-se uma página inicial personalizada e minimalista !: Você teve que mudar para o trabalho principalmente remoto desde que o COVID-19 se tornou um negócio? Mesmo! Trabalhar em casa com nossos computadores e pela Internet muitas vezes significa que temos que manter o controle de muitos sites para o trabalho, para a escola ou mesmo … para nos divertir! Marcadores
Controlando o brilho do Led por Raspberry Pi e página da Web personalizada: 5 etapas

Controlando o brilho do LED por Raspberry Pi e página da Web personalizada: usando um servidor apache no meu pi com php, encontrei uma maneira de controlar o brilho do LED usando um controle deslizante com uma página da Web personalizada que pode ser acessada em qualquer dispositivo conectado à mesma rede do seu pi .Há muitas maneiras pelas quais isso pode ser ac
Página inicial do controle remoto: 6 etapas

Casa do Controle Remoto: Sou uma garota de 13 anos de Taiwan. Perdoe-me se eu cometer erros gramaticais ou outros. Este é um dispositivo que lembra você de colocar o controle remoto da TV de volta no lugar depois de assistir TV. eu inventei este dispositivo? É porque muitas vezes me esqueço de onde
Virador de páginas: 5 etapas

Page Turner: Saudações a todos. As coisas se tornaram mais fáceis conforme estamos crescendo dia a dia nesta era da tecnologia. O trabalho do dia a dia tornou-se mais eficiente do que antes. Aqui eu criei o Page Turner, que não permite que o usuário vire as páginas com um clique quando suas mãos
Virador de ovos para incubadora Rotação de 45 graus: 7 etapas (com fotos)

Virador de ovos para incubadora de rotação de 45 graus: Olá. Hoje estou fazendo um virador de ovos para incubadora que irá girar 360 graus em um ângulo de 45 graus, que não só irá girar os ovos como também é um convininet de espaço para uma pequena incubadora caseira, se você quiser ver em detalhes, assista ao vídeo a
