
Índice:
- Etapa 1: Requisitos
- Etapa 2: construir e atualizar o firmware do sensor
- Etapa 3: Configurando a nuvem
- Etapa 4: configurar o AWS Lambda
- Etapa 5: configurar o fluxo de dados do AWS Kinesis Firehose
- Etapa 6: Configurar a função IAM para Kinesis
- Etapa 7: Configurar AWS EC2
- Etapa 8: Configurar função de segurança IAM para EC2
- Etapa 9: Acesse sua instância EC2
- Etapa 10: Recupere a API do Google Maps
- Etapa 11: iniciar o servidor
- Etapa 12: Realizar integração HTTP na rede Things
- Etapa 13: Processamento de Dados
- Etapa 14: Visualização
- Etapa 15: Créditos e links externos
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.

Hoje vamos mostrar como montamos um sistema de monitoramento de anomalias rodoviárias com base em acelerômetros, LoRaWAN, Amazon Web Services e API do Google Cloud.
Etapa 1: Requisitos
- Placa DISCO-L072CZ-LRWAN1
- Módulo de expansão X-NUCLEO-IKS01A2 (para o acelerômetro)
- X-NUCLEO-GNSS1A1 (para localização)
- Uma conta AWS
- Uma conta do Google Cloud Platform
Etapa 2: construir e atualizar o firmware do sensor
Conecte o IKS01A2 e GNSS1A1 na parte superior da placa por meio dos pinos GPIO. Baixe o código do firmware no GitHub. Crie (se ainda não tiver uma) uma conta no ARM Mbed e importe o código do repositório no compilador online. Defina a plataforma de destino como DISCO-L072CZ-LRWAN1 e salve o projeto. Agora vá para The Things Network e crie uma conta, se ainda não tiver feito. Crie um aplicativo, crie um novo dispositivo dentro do aplicativo e defina o modo de conexão para OTAA. Pegue os parâmetros apropriados para preencher os seguintes campos no arquivo mbed_app.json: "lora.appskey", "lora.nwkskey", "lora.device-address".
O sensor gravará periodicamente os dados do acelerômetro e GNSS e os enviará por meio da conexão LoRa para o gateway mais próximo, que os encaminhará para nosso aplicativo na The Things Network. A próxima etapa é configurar um servidor em nuvem e uma integração HTTP no TTN.
Etapa 3: Configurando a nuvem

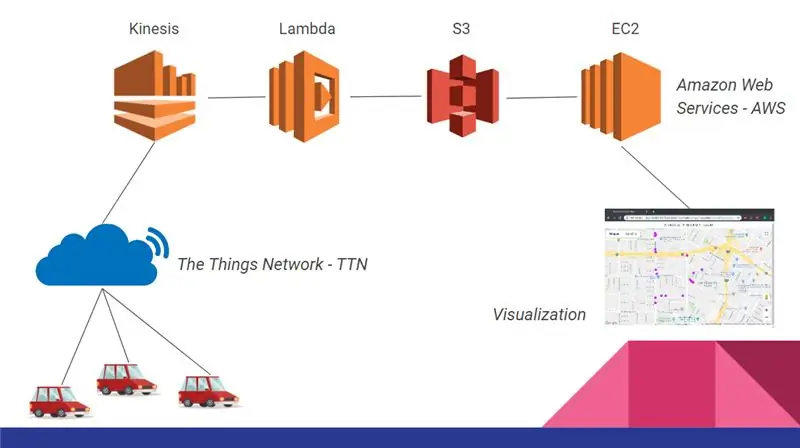
Agora estamos prontos para configurar a infraestrutura em nuvem que irá coletar e agregar os dados de todas as placas implantadas. Essa infraestrutura é mostrada na figura abaixo e é composta por:
- Kinesis, para lidar com o fluxo de dados de entrada;
- Lambda, para filtrar e pré-processar os dados antes de armazená-los;
- S3, para armazenar todos os dados;
- EC2, para analisar dados e hospedar nosso front-end.
Etapa 4: configurar o AWS Lambda

Vamos ilustrar as etapas necessárias para configurar essa infraestrutura, começando com Lambda.
- Faça login com sua conta AWS e, na página principal do console, vá para Lambda
- Clique em Criar Função
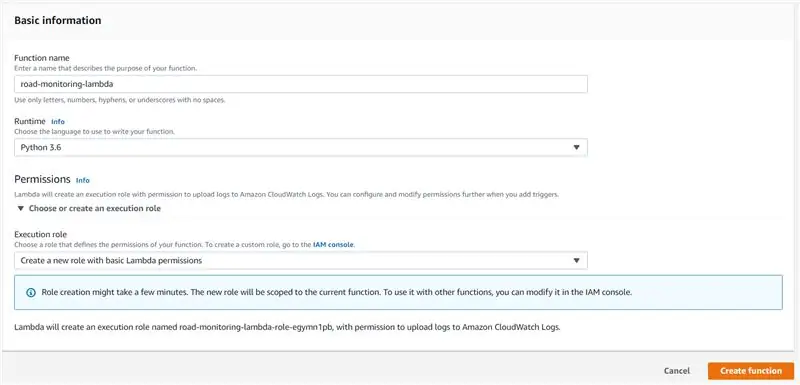
- Na parte superior da página deve ser selecionado Autor do zero. Em seguida, preencha os outros campos como na imagem e clique em Criar Função
- Agora que você criou uma função AWS Lambda, acesse https://github.com/roadteam/data-server e copie o conteúdo do arquivo aws_lambda.py no editor que você encontra na segunda metade da página. Sua função Lambda está pronta agora:)
Etapa 5: configurar o fluxo de dados do AWS Kinesis Firehose

- Volte agora para a página principal do console da AWS e, em Serviços, vá para Kinesis
- Agora você está na página principal do Kinesis. À direita da página, em ‘Kinesis Firehose delivery streams’, selecione ‘Create new delivery stream’
- Em ‘Delivery stream name’ escreva ‘road-monitoring-stream’. Deixe os outros campos como o padrão e clique em próximo
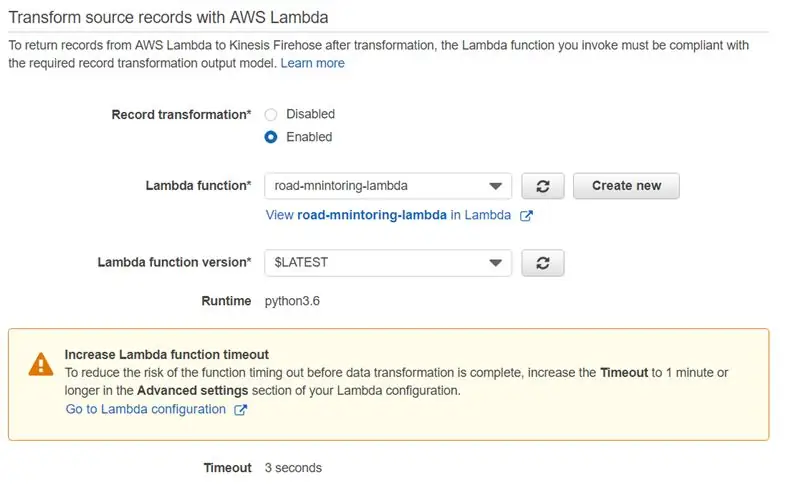
- Agora, em ‘Transform source records with AWS Lambda’, selecione Enabled e, como função Lambda, clique no recém-criado ‘road-monitoring-lambda’. Não se preocupe se surgir um aviso sobre o tempo limite da função, uma vez que a operação que estamos fazendo não é computacionalmente cara. Deixe os outros campos como o padrão e clique em próximo
- Como destino, selecione Amazon S3 e, como destino S3, selecione Criar novo. Como nome do intervalo, digite ‘road-monitoring-bucket’ e vá. Agora deixe os outros campos como o padrão e clique em Avançar
- Você pode querer definir o tamanho do Buffer para 1 MB e o intervalo do Buffer para 60 segundos. O buffer será liberado para S3 sempre que uma das duas condições for satisfeita. Não saia da página, veja a próxima etapa
Etapa 6: Configurar a função IAM para Kinesis

Agora configuramos as permissões de segurança para o Kinesis, já que ele deve chamar a função Lambda para pré-processamento e então escreverá no S3
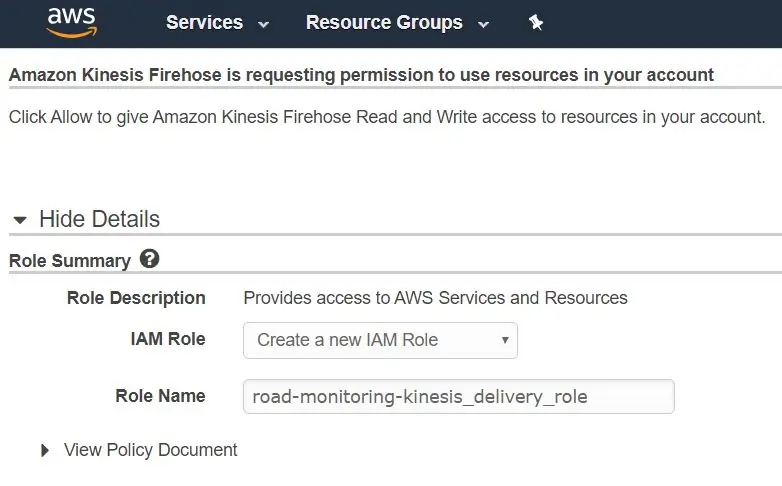
- Na parte inferior da página em que você está em ‘função IAM’ selecione ‘Criar novo de escolha’, crie uma nova função IAM como na imagem e clique em Permitir
- Agora você está de volta à página anterior, clique em Avançar. Agora você pode querer verificar novamente todos os parâmetros. Quando terminar, clique em ‘Criar fluxo de entrega’
O pipeline Kinesis-Lambda-S3 está instalado e funcionando!
Etapa 7: Configurar AWS EC2

Agora vamos configurar uma instância EC2 com algumas APIs que nos permitirão enviar e receber dados da nuvem AWS e também do servidor onde hospedar nosso front-end de aplicativo. No ambiente de produção, você pode querer publicar a API usando o AWS API Gateway mais escalonável.
- Na página principal do console AWS, vá para o serviço EC2
- Clique em Iniciar instância
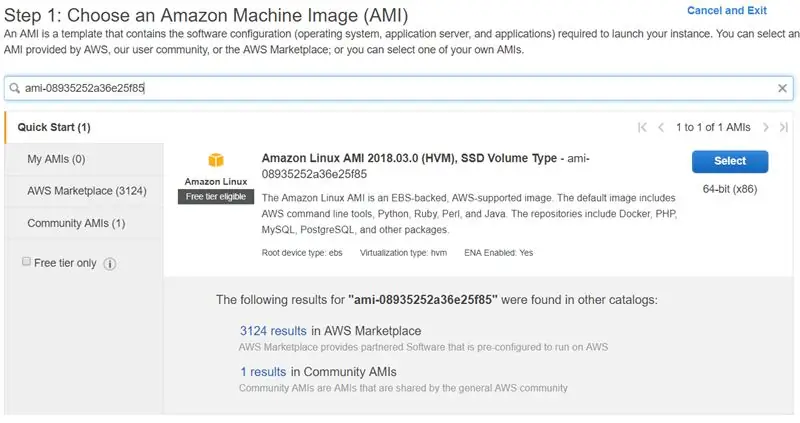
- Na barra de pesquisa superior, cole este código: ‘ami-08935252a36e25f85’, que é o código de identificação da máquina virtual pré-configurada a ser usada. Clique em Selecionar à direita
- Selecione t2.micro na coluna ‘Tipo’ e clique em ‘Revisar e lançar’. Não inicie a instância ainda, vá para a próxima etapa
Etapa 8: Configurar função de segurança IAM para EC2

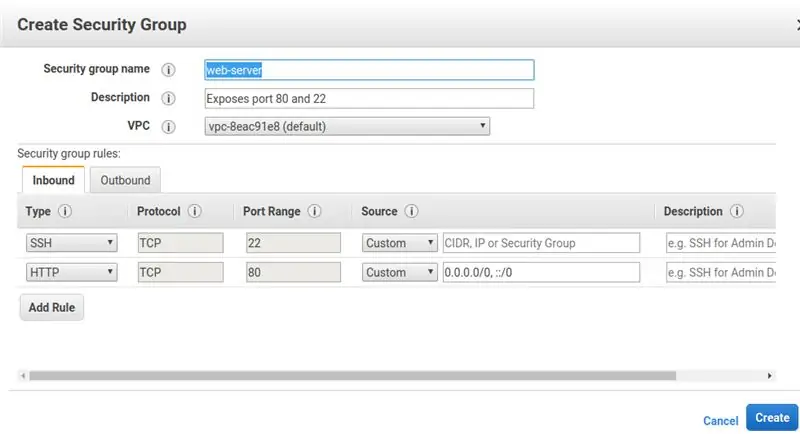
- Antes de lançar, queremos modificar o grupo de segurança de nossa instância. Para fazer isso, na extremidade direita da seção "Grupos de segurança", clique em "Editar grupos de segurança". Configure um novo grupo de segurança da seguinte maneira. Isso basicamente configura o firewall da sua instância, expondo a porta 22 para conexão SSH e a porta 80 para serviços
- Clique novamente em ‘Rever e lançar’. Agora verifique se todos os parâmetros estão configurados. Quando terminar, clique em Iniciar
- Ao clicar, uma nova janela aparecerá para configurar um par de chaves para conexão ssh com a instância. Selecione ‘Criar novo par de chaves’ e, como nome, digite ‘ec2-road-monitoring’. Clique em Baixar par de chaves. É extremamente importante que este arquivo se perca ou (pior) esteja armazenado de forma insegura: você não poderá baixar a chave novamente. Depois de fazer o download da chave.pem, a instância está pronta para ser iniciada
Etapa 9: Acesse sua instância EC2

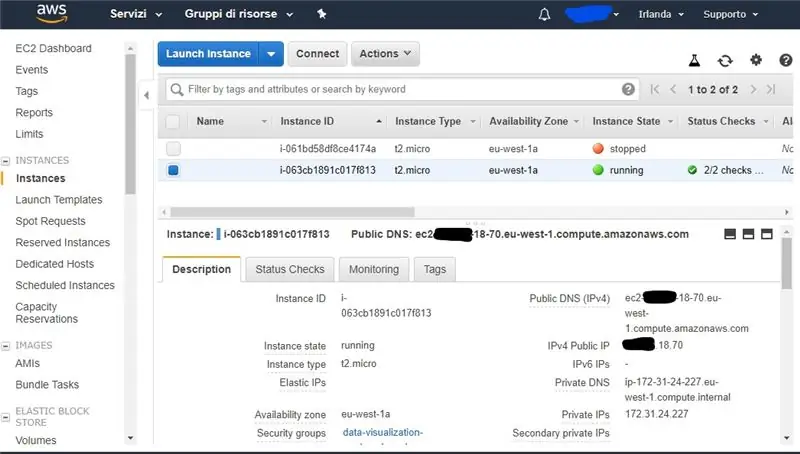
Sua nova instância EC2 está ativa na nuvem AWS. Você pode se conectar a ele com o arquivo de chave baixado antes (para este tutorial, presumimos que você conheça os fundamentos do ssh). Você pode recuperar o IP da instância selecionando-o no painel na seção 'Descrição' da seguinte forma: Você pode usar o seu IP público ou DNS público, é o mesmo. Com um cliente ssh agora digite o comando:
ssh -i ec2-road-monitoring.pem ec2-user @ YOUR-IP-ADDR-OR-DNS
onde ec2-road-monitoring.pem é sua chave gerada anteriormente.
Agora prossiga para puxar o código do lado do servidor por meio
git clone --recursive
Etapa 10: Recupere a API do Google Maps

Estamos quase terminando. Agora temos que configurar a API do google maps em nossa página html para exibir o mapa com os waypoints para o usuário:
- Faça login em sua conta do Google e vá para
- Clique para ‘Começar’ à esquerda da página
- Selecione ‘Mapas’ no menu e clique em continuar
- Como nome do projeto, insira ‘monitoramento de estradas’ e clique em Avançar
- Insira seus detalhes de faturamento e clique em Continuar
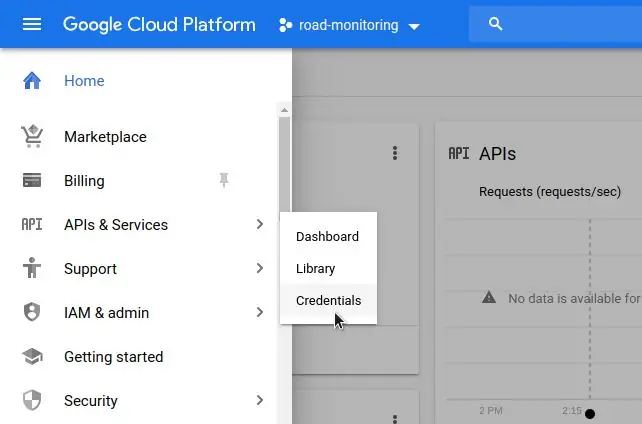
- Agora seu projeto está pronto e vamos obter a chave de API clicando em APIs e serviços -> Credenciais
Etapa 11: iniciar o servidor

E aí está sua chave de API. A última coisa que você precisa fazer é ir para data_visualization / anomalies_map.html e copiar sua chave para o final do arquivo, substituindo ‘YOUR-KEY-HERE’
Agora tudo está configurado e pronto para começar! Para fazê-lo iniciar a execução na instância EC2: ‘cd data-server’ ‘python flask_app.py’
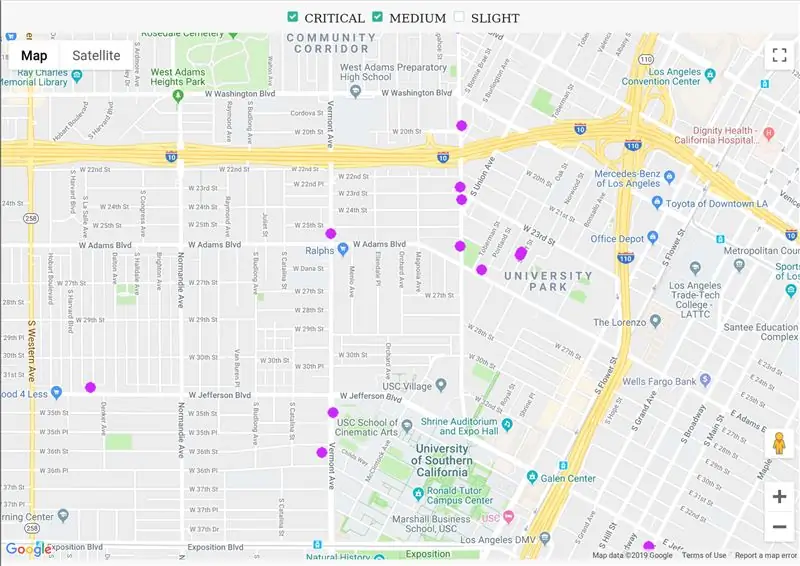
Digite em seu navegador o endereço ip ou dns de sua instância EC2, você deve ver o mapa de anomalias com alguns dados fictícios
Etapa 12: Realizar integração HTTP na rede Things

Agora que temos toda a infraestrutura de back-end instalada e em execução, podemos processar para realizar a integração
- Crie um novo aplicativo e registre seu dispositivo. Assumimos conhecimento básico de TTN, caso contrário, consulte o guia de início rápido
- No menu do seu aplicativo, selecione ‘Integrações’ e, em seguida, ‘adicionar integração’
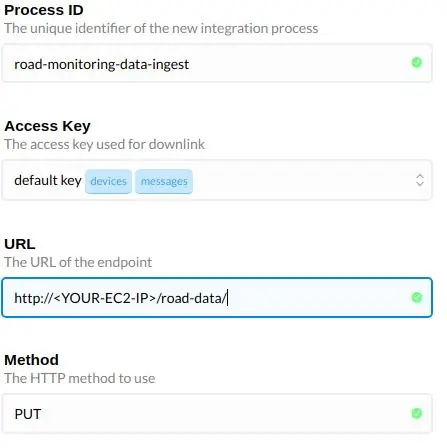
- Selecione integração
- Insira os campos após a imagem e substitua pelo seu EC2 ip ou DNS público
Etapa 13: Processamento de Dados
Para cada tupla de dados T coletados do sensor, você deve executar as seguintes etapas:
- Obtenha o conjunto de tuplas que têm coordenadas de GPS caindo na área local de T. A área local são todas as tuplas que estão 100 metros ao redor de T.
- Para cada tupla N mais próxima, calcule a média quadrada do eixo Z do acelerômetro em N. No pseudocódigo: média = soma ([x. Z_accel ** 2 para x em próximo]) / tamanho próximo
- Calcule o desvio padrão ao quadrado. Em pseudocódigo: std = sum ([(x. Z_accel ** 2 - média) ** 2 para x próximo])
- Saída neste formato: lat, long, Z_accel ** 2, mean, std
Para calcular a área local, use a distância GPS em metros. Em C ++:
# define D2R (M_PI / 180.0)
#define EARTH_RAY 6371 distância dupla (duplo lat1, duplo long1, duplo lat2, duplo long2) {double dlong = (long2 - long1) * D2R; dlat duplo = (lat2 - lat1) * D2R; duplo a = pow (sin (dlat / 2,0), 2) + cos (lat1 * D2R) * cos (lat2 * D2R) * pow (sin (dlong / 2,0), 2); double c = 2 * atan2 (sqrt (a), sqrt (1-a));
Agora, usando os dados intermediários gerados na etapa anterior, detecte as anomalias e faça uma classificação ingênua usando este recorte aplicado a cada linha:
line = map (float, line.split (","))
v = linha [2] média = linha [3] padrão = linha [4] se v (média + padrão * 3): se v (média + padrão * 2): se v (média + padrão): o.append ([1, linha [0], linha [1]) else: o.append ([2, linha [0], linha [1]) else: o.append ([3, linha [0], linha [1])
As anomalias são classificadas usando a regra 68-95-99,7
Agora você tem uma coleção com este formato [type, lat, long].
O significado do tipo é o seguinte:
- Ligeira anomalia, provavelmente irrelevante
- Anomalia média
- Anomalia crítica
Etapa 14: Visualização

Para entender e talvez alterar a parte de visualização, devemos aprender como usar marcadores personalizados, um recurso da API do Google Maps
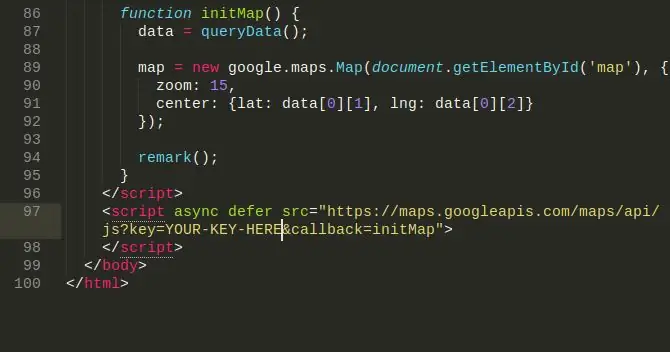
Em primeiro lugar, o mapa deve ser inicializado em um retorno de chamada:
function initMap () {
data = queryData (); map = new google.maps. Map (document.getElementById ('map'), {zoom: 15, centro: {lat: data [0] [1], lng: data [0] [2]}}); observação(); }
Especifique o nome deste retorno de chamada no url (inserimos aqui antes de nossa chave de API) em uma tag HTML:
script assíncrono adiar src = "https://maps.googleapis.com/maps/api/js?key=[KEY]&callback=initMap"
Um marcador pode ser inserido no mapa quando o objeto é criado:
novo google.maps. Marker ({position: {lat: LATITUDE, lng: LONGITUDE}, map: map, icon: “/path/to/icon.png”})
Você pode ver no código que para cada dado no conjunto de dados das anomalias um marcador é inserido (veja a função observação ()) e o ícone é baseado na classe da anomalia. Ao executar isso no navegador, podemos explorar um mapa no qual as anomalias podem ser filtradas usando caixas de seleção, como pode ser visto na imagem.
Etapa 15: Créditos e links externos
Este projeto foi realizado por Giovanni De Luca, Andrea Fioraldi e Pietro Spadaccino, alunos do primeiro ano do Mestrado em Engenharia em Ciência da Computação na Universidade Sapienza de Roma.
-
Slides que os autores usaram para apresentar esta prova de conceito:
www.slideshare.net/PietroSpadaccino/road-m…
-
Repositórios GitHub com todo o código:
github.com/roadteam
Recomendado:
MONITORAMENTO DA UMIDADE DO SOLO DE UMA HORTA UTILIZANDO ARDUINO E ANDROID: 15 etapas

MONITORAMENTO DA UMIDADE DO SOLO DE UMA HORTA UTILIZANDO ARDUINO E ANDROID: A ideia do nosso projeto é monitorar a umidade do solo de uma horta e apresentar na tela do celular para acompanhamento real
MONITORAMENTO DA VIBRAÇÃO DE COMPRESSORES: 29 etapas

MONITORAMENTO DA VIBRAÇÃO DE COMPRESSORES: Nosso projeto consiste no desenvolvimento de uma solução IoT para o monitoramento da vibração de compressores. A ideia do projeto veio de um dos nossos integrantes do grupo que notou em sua unidade de trabalho uma aplicação direta de IoT. Em sua uni
Ubidots + ESP32- Monitoramento preditivo de máquina: 10 etapas

Ubidots + ESP32- Monitoramento preditivo da máquina: análise preditiva da vibração e da temperatura da máquina criando eventos de correio e um registro de vibração na planilha do google usando Ubidots
Sistema de monitoramento visual baseado em LoRa para agricultura Iot - Projetando um aplicativo fronteado usando Firebase e Angular: 10 etapas

Sistema de monitoramento visual baseado em LoRa para agricultura Iot | Projetando um aplicativo fronteado usando Firebase e Angular: No capítulo anterior, falamos sobre como os sensores estão trabalhando com o módulo loRa para preencher o banco de dados Firebase Realtime e vimos o diagrama de alto nível como todo o nosso projeto está funcionando. Neste capítulo, vamos falar sobre como podemos
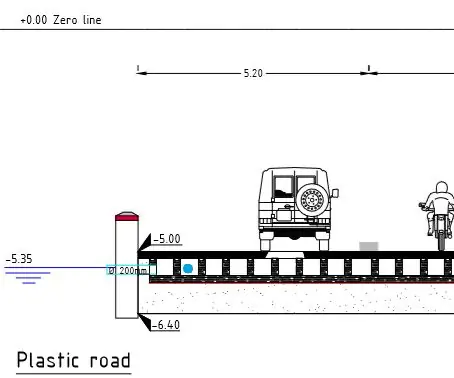
Construções leves de estradas Semarang: 8 etapas

Construções leves de estradas Semarang: Projeto escolar Como um projeto escolar para a Universidade de Ciências Aplicadas de Rotterdam, tivemos que encontrar uma solução tanto para o aumento do nível da água quanto para o afundamento da terra em Semarang, Indonésia. Os seguintes produtos são feitos durante este p
