
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.


Este Instructable compartilha algumas idéias sobre a construção de um medidor de luz incidente simples, pequeno e barato.
Como o Instructables não me deixa inserir meus próprios vídeos, tente este link:
www.youtube.com/embed/avQD10fd52s
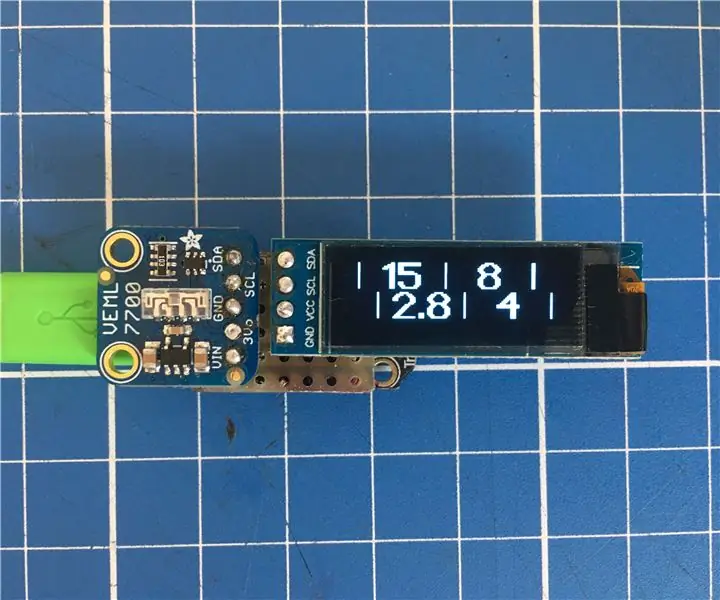
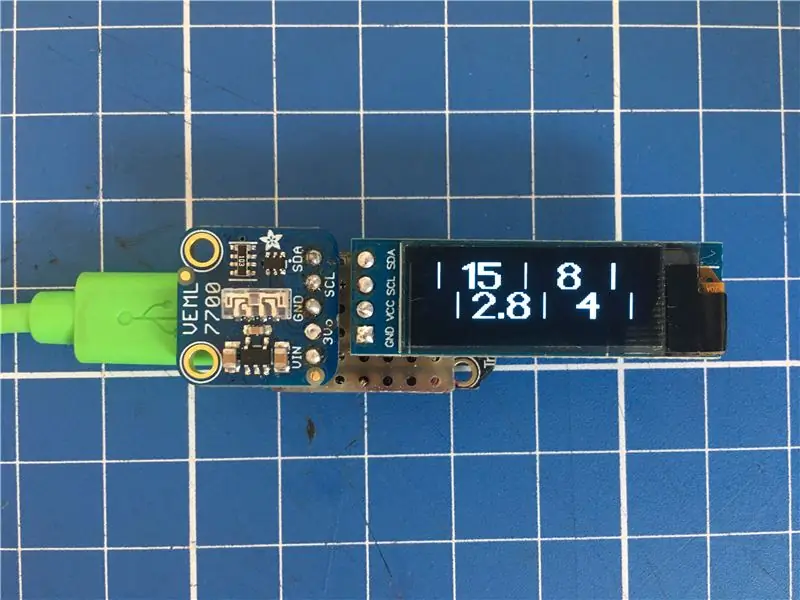
O objetivo para mim era um fotômetro para acompanhar minha câmera de filme médio formato Bronica ETRSi.
Coisas que eu queria apresentar:
- único ASA (100) porque quase só uso o filme ASA 100
- tão pequeno quanto possível
- dê-me apenas combinações que meu Bronica possa reproduzir, o que significa f2.8-f22 e 1 seg a 1/500 seg.
- sem recursos absurdos, exceto tempos simples e valores de abertura
Coisas que eu usei:
- Adafruit (Vishay) Luxímetro digital VEML 7700 (cerca de 5 $)
- Microcontrolador Adafruit Trinket M0 (cerca de US $ 9)
- Tela OLED de 128x32 (cerca de US $ 10)
- um botão para ligá-lo temporariamente (alguns centavos)
- um pedaço minúsculo de strip-board, porque tento não usar cabos, mas você certamente pode usar cabos também
Etapa 1: Cálculos básicos | Lux para EV


O sensor que comprei usa dois recursos que me permitem decidir sobre ele:
- emite valores de lux de 16 bits em vez de valores de luz "sem dimensão"
- emite os valores via I2C
Um medidor de luz fotográfica usa valores de exposição (EV), o sensor que comprei usa valores de Lux, que é uma escala completamente diferente. Portanto, o primeiro passo é obter EVs a partir dos valores Lux fornecidos pelo sensor.
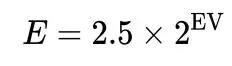
Uma rápida olhada na Wikipedia e você pode encontrar uma fórmula para medição de incidentes e converter EV para Lux:
E = 2,5 * 2 ^ EV
onde E é medido em Lux.
Como já obtivemos o valor Lux do sensor e queremos o valor EV, temos que reformar a fórmula, o que nos leva a:
EV = log2 (E / 2,5)
Portanto, esse é o primeiro cálculo que deve ser feito para obter os valores fotográficos do medidor de luz.
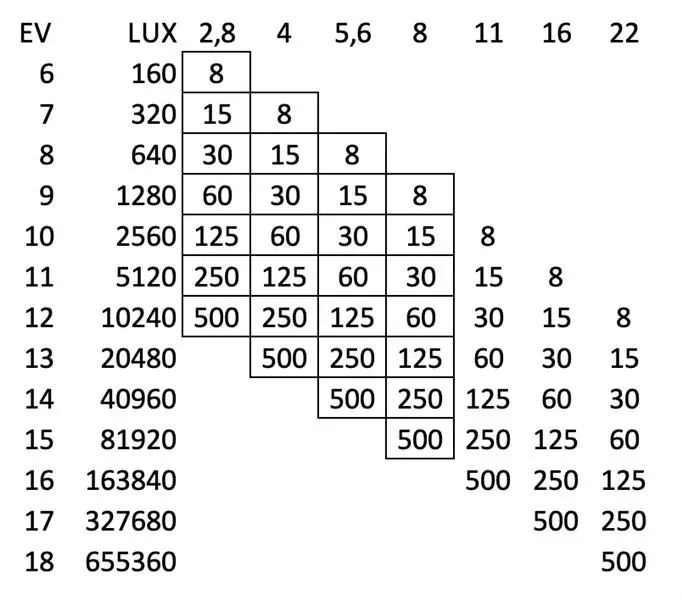
Na tabela de pesquisa anexa você pode ver todos os valores que serão usados neste medidor de luz, junto com os valores de Lux e EV de acordo.
Etapa 2: Apresentar os valores no visor | Biblioteca Adafruit GFX



Primeiro tentei apresentar os valores em etapas inteiras, porque é isso que posso definir para minha Bronica, mas isso me levou a um problema:
Vamos supor que o sensor Lux produza um valor de exatamente 20480, o que significaria exatamente EV 13, então eu poderia, por exemplo, definir minha câmera em f4 e 1/500 de segundo e estaria pronto para começar
Em seguida, vamos supor que o sensor Lux produziria 20479 Lux, 1 Lux sob EV13, que geraria um valor EV de 12, mas é apenas um Lux longe do EV13
Então, eu colocaria minha câmera em f2.8 e 1/500 de segundo, o que superexporia 1 stop sem que eu soubesse o quão perto estava de EV13.
Conclusão: precisamos de algum tipo de exibição analógica dos valores para, pelo menos, ver quão próximo ou distante o medidor está da etapa EV seguinte ou anterior.
Depois de tentar usar as letras e fontes integradas da biblioteca GFX, decidi usar dois gráficos personalizados que se moverão pela tela OLED.
Um para os valores de abertura, um para os tempos.
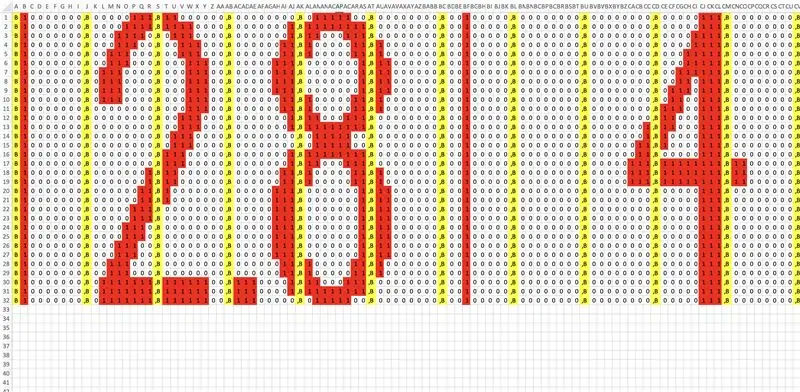
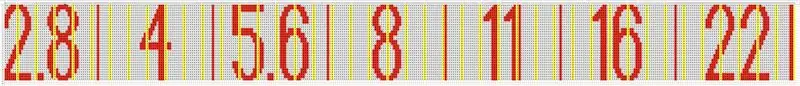
A biblioteca GFX usa valores de 8 bits para apresentar gráficos, então fiz uma folha xls (veja a imagem acima).
- cada valor tem exatamente a mesma quantidade de pixels por valor
- tempos e aberturas têm exatamente a mesma quantidade de valores por linha
- Eu adicionei o "B" necessário no início de cada byte e o "," no final
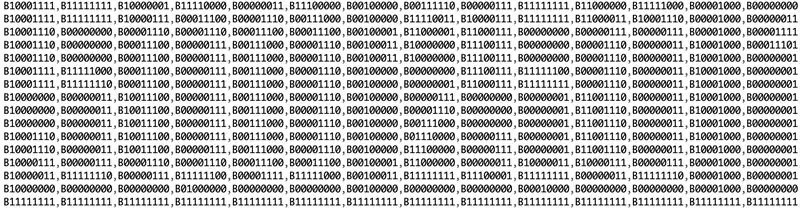
- Em seguida, exportei-o para um texto simples e voila: tenho o terceiro gráfico anexado
Os valores de tempo começam em 1/8 por segundo e os valores de abertura começam em f2.8
Usando a tabela de pesquisa da etapa anterior, sabemos que isso representa 160 Lux ou EV6.
Os valores mais escuros seriam então f22 e 1/500 de segundo
Novamente através da tabela de pesquisa, podemos ver que significa 655360 Lux ou EV18
Até agora tudo bem.
Portanto, no EV6, o gráfico de abertura deve estar na extrema esquerda, os tempos na extrema direita e vice-versa na EV18
Etapa 3: Leitura e compensação dos valores Lux | VEML7700


Ao percorrer a folha de dados do Vishay VEML7700 Adafruit usa para sua placa, encontrei um aviso bastante perturbador:
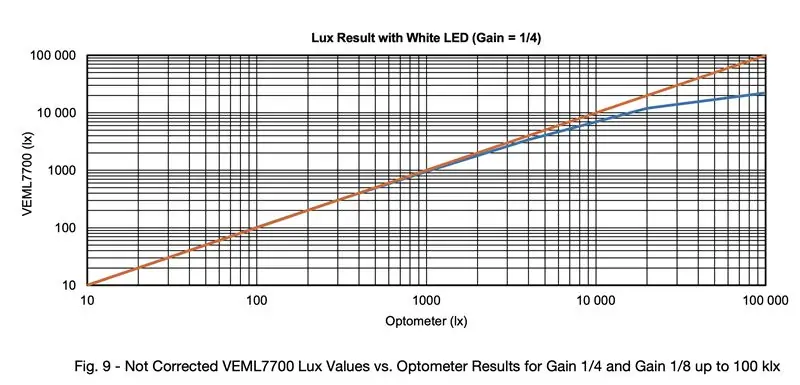
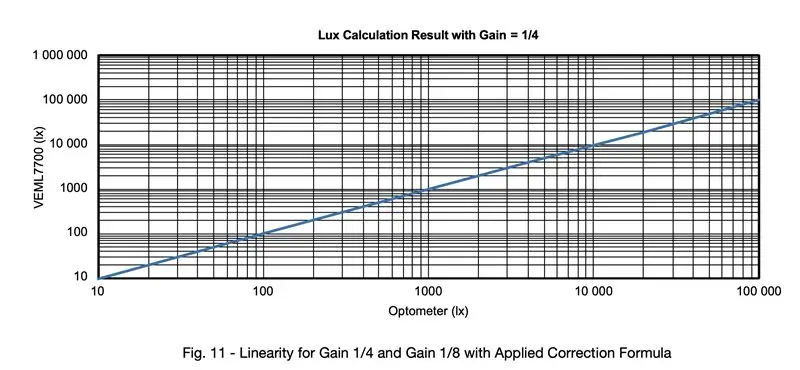
O sensor só funciona linearmente entre 0 e 1000Lux (!)
veja a captura de tela com a linha laranja (linear) e a linha azul (saída real do sensor)
A luz solar (EV15) está em torno de 80.000 Lux, o que significa que sem a compensação da parte não linear do sensor ele seria totalmente inútil como medidor de luz.
Vishay sabe disso, então eles forneceram a seus clientes outro pdf chamado Projetando o VEML7700 em um aplicativo.
Neste pdf você pode encontrar uma fórmula para compensar a não linearidade dos sensores:
LUX_CORR = 6,0135e-13 * pow (LUX, 4) -9,3924e-9 * pow (LUX, 3) + 8,1488e-5 * pow (LUX, 2) + 1,0023 * LUX
Onde LUX_CORR é o valor Lux corrigido e LUX é o valor de saída do sensor.
Essas são as variáveis que usei, as diferentes usadas em sua planilha.
O que me incomoda um pouco é que Adafruit não menciona isso com uma única palavra em sua página, sua documentação, sua biblioteca ou em outro lugar.
Então, nos primeiros dias, eu estava me perguntando por que meu medidor de luz produz apenas 20000 Lux no máximo, mesmo sob luz solar direta.
Se você olhar o gráfico com as linhas vermelha e azul, verá o porquê: porque ele não pode subir sem a fórmula de compensação.
Mas há outra dica escondida na documentação do sensor:
Esta fórmula de compensação só funciona se você definir o sensor para 25ms e uma taxa de ganho de 1/8.
Isso é feito facilmente com a biblioteca Adafruits, adicionando:
veml.setGain (VEML7700_GAIN_1_8); veml.setIntegrationTime (VEML7700_IT_25MS);
em sua configuração vazia ()
Então, depois de definir para 1/8 e 25ms e adicionar a fórmula de compensação, você pode medir até 120000 lux, o suficiente para cobrir a luz do sol a 80-100k Lux
Etapa 4: Arduino / código C
Como depende do monitor usado e do controlador preferido, não entrarei em muitos detalhes, apenas algumas idéias e dicas para adicionar, especialmente ao usar as bibliotecas Adafruit e o OLED de 128x32 px:
na configuração vazia:
eu defini a parte da biblioteca VEML para:
veml.setGain (VEML7700_GAIN_1_8);
veml.setIntegrationTime (VEML7700_IT_25MS);
veml.setLowThreshold (10000);
veml.setHighThreshold (20000);
veml.interruptEnable (true);
no laço vazio:
certifique-se de adicionar a compensação:
int LUX_CORR = 6,0135e-13 * pow (LUX, 4) -9,3924e-9 * pow (LUX, 3) + 8,1488e-5 * pow (LUX, 2) + 1,0023 * LUX;
para obter EVs da Lux use esta linha:
float EV = log2 ((LUX_CORR / 2,5));
movendo os bitmaps
para garantir que os bitmaps só se movam quando os valores estão entre 160Lux e 655360Lux, conforme indicado na etapa anterior, envolva-o em uma cláusula if como esta:
if (LUX_CORR> 159 && LUX_CORR <655361)
Em seguida, precisamos mapear os valores EV para as coordenadas, já que o intervalo dos EVs são dois dígitos e queremos movê-los para fora da tela por mais de 128px em toda a tela, precisamos de valores maiores.
Como já temos um número flutuante, nós apenas multiplicamos por 100 e usamos esse inteiro para mapear as coordenadas
int EV_DSPL = EV * 100;
e:
TIME = mapa (EV_DSPL, 600, 1900, -260, 39); APERTURE = mapa (EV_DSPL, 600, 1900, 39, -260);
Como você pode ver no meu caso, a posição mínima do bitmap seria -260px e a máxima seria 39px
O que também pode ser visto aqui é que eu mudei as coordenadas para que os dois bitmaps se movam na direção oposta
Em seguida, precisamos mover os bitmaps de acordo com as coordenadas por:
display.drawBitmap ((TIME), (0), TIMES_bmp, 352, 16, 1); display.drawBitmap ((APERTURE), (15), APERTURES_bmp, 352, 16, 1);
E isso é tudo o que precisa ser feito
Como um bônus, eu exibo valores EV e Lux diretos quando o sensor gera valores abaixo de 160Lux, só porque eu queria ver as coisas ao testá-lo.
Etapa 5: juntando tudo


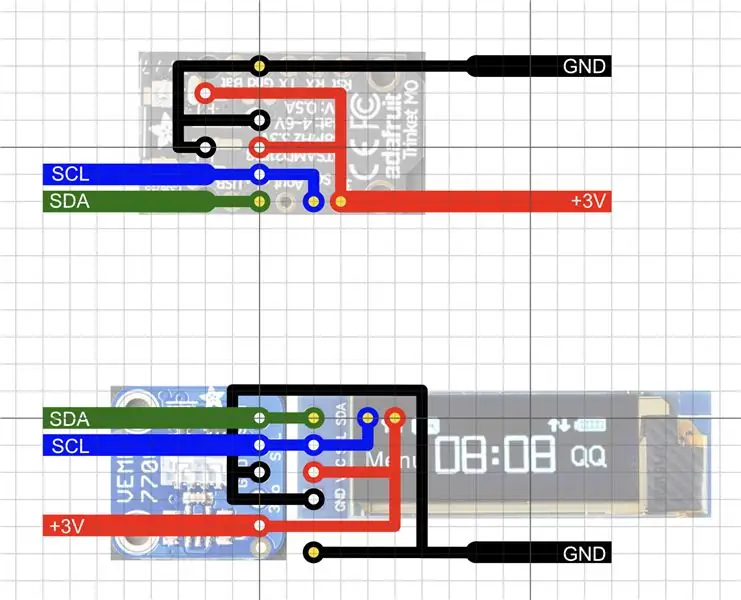
Como ambos, o display e o sensor estão usando I2C para se comunicar, construir o hardware real é o mais simples possível.
Basta conectar as linhas de dados, relógio e 3V com o Arduino e pronto.
Eu adicionei um gráfico de como fiz isso com um stripboard, mas como foi dito anteriormente você pode usar cabos ou até mesmo construir uma asa para isso, tudo depende de qual controlador e monitor você usa.
No meu gráfico, os pontos brancos devem ser conectados ao visor e ao sensor e os pontos amarelos ao Trinket.
A única exceção seria o pino de dados da linha I2C que se conecta ao display, esse pino também se conecta ao pino de dados dos Trinkets.
Optei por não usar um botão liga / desliga, mas em vez disso, usei um botão e duas células-botão de 3V para ligá-lo temporariamente, contanto que eu pressione o botão. Ele liga em menos de 1/10 de segundo, de modo que é rápido o suficiente para eu dispensar um botão e torná-lo menor.
Recomendado:
Medidor de oxigênio no sangue faça você mesmo: 5 etapas (com fotos)

Medidor de oxigênio no sangue DIY: Em 2020, o mundo enfrentou um monstro invisível chamado Corona Virus. Este vírus deixou as pessoas muito doentes & fraco. Muitas pessoas perderam seus bons. Houve um grande problema inicialmente, o problema era a indisponibilidade de equipamentos médicos adequados como o
Lente macro faça você mesmo com AF (diferente de todas as outras lentes macro faça você mesmo): 4 etapas (com fotos)

Lente macro faça você mesmo com AF (diferente de todas as outras lentes macro faça você mesmo): Já vi muitas pessoas fazendo lentes macro com um kit de lentes padrão (geralmente de 18-55 mm). A maioria deles são lentes fixadas na câmera ao contrário ou com o elemento frontal removido. Existem desvantagens para ambas as opções. Para montar a lente
Medidor de frequência Arduino simples faça você mesmo até 6,5 MHz: 3 etapas

DIY Simple Arduino Frequency Meter Até 6,5 MHz: Hoje irei mostrar como construir um contador de frequência simples capaz de medir frequências de sinais retangulares, seno ou triangulares de até 6,5 MHz
Construir um Mini Sistema Hidropônico Faça Você Mesmo e Jardim de Ervas Hidropônico Faça Você Mesmo com Alertas de WiFi: 18 etapas

Construa um Mini Sistemas Hidropônicos DIY e Jardim de Ervas Hidropônico DIY com Alertas de WiFi: Neste tutorial, mostraremos como construir um sistema #DIY #hidropônico. Este sistema hidropônico DIY regará em um ciclo de irrigação hidropônico personalizado com 2 minutos ligado e 4 minutos desligado. Ele também monitorará o nível de água do reservatório. Este sistema
Atualize a panela de autorregulação faça você mesmo com Wi-Fi em um alarme de sentinela de detecção de movimento faça-você-mesmo plantador: 17 etapas

Atualize a panela self-watering DIY com Wi-Fi em um alarme Sentry de detecção de movimento DIY Plantador: neste artigo, mostraremos como atualizar sua panela self-watering DIY com WiFi para uma panela self-watering DIY com Wi-Fi e alarme Sentry de detecção de movimento. Se você não leu o artigo sobre como construir uma panela autônoma do tipo faça-você-mesmo com Wi-Fi, pode encontrar
