
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.

Olá, meu nome é Gilian, eu estudo na Howest Kortrijk Belgium e sou um estudante MCT como uma tarefa final que tive que fazer um dispositivo IOT.
Eu tenho um cachorro em casa que é alimentado 2 vezes por dia em um horário específico e também a quantidade de comida é preciosa, então duas vezes por dia pesamos 56 gramas de comida e o alimentamos. Então eu fiz um dispositivo que automatiza esse processo e é chamado PetFeeder. No site você pode adicionar vários horários escolhendo um horário e especificar o peso dos alimentos que deseja despachar. Se você não quiser esperar a próxima alimentação na página inicial, existe um botão que afasta a comida imediatamente.
Etapa 1: Materiais
Dentro da caixa há um sistema de parafuso que empurra o alimento seco para a tigela, eu não projetei isso porque encontrei o que precisava no thingiverse e foi projetado por George Tsianakas. O design e download do que usei, você encontra aqui.
Abaixo está a lista de peças que você ainda precisa para este projeto.
- Raspberry Pi
- cartão micro SD (mínimo 8gb)
- Tela LCD 20x4 com módulo i2c na parte traseira
- botão rotativo + botão
- sensor ultrassônico srf-05
- 1kg célula de carga + amplificador hx711
- Fonte de alimentação 12 / 5v
- motor de passo nema 17 + driver de passo drv8825
- 2 resistores (2 kohm e 1 kohm)
- 40 pinos flatcable + cobler
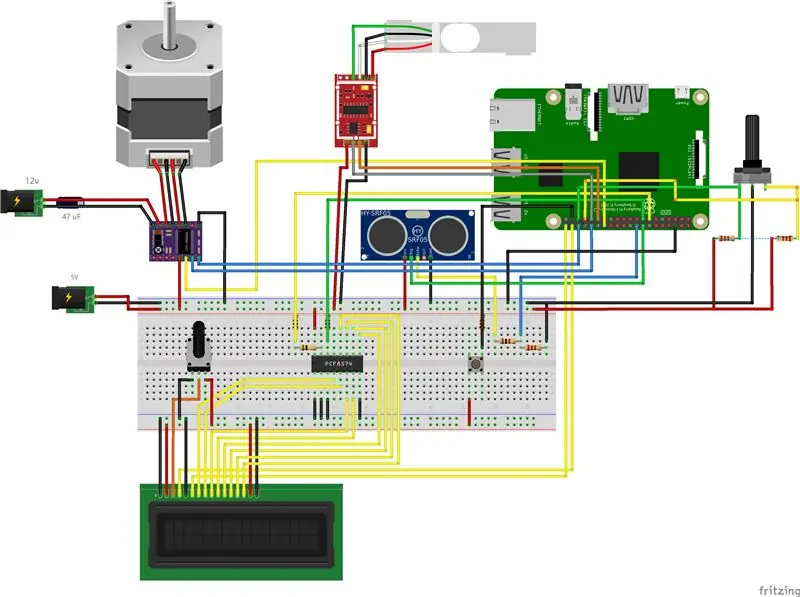
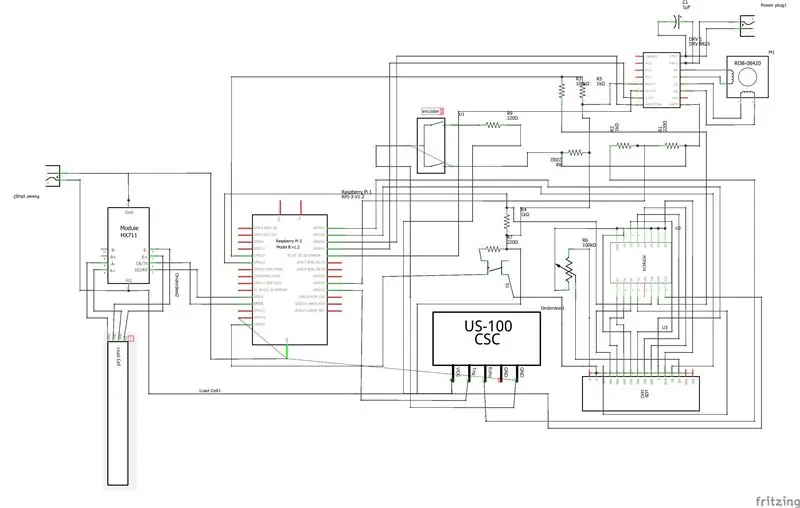
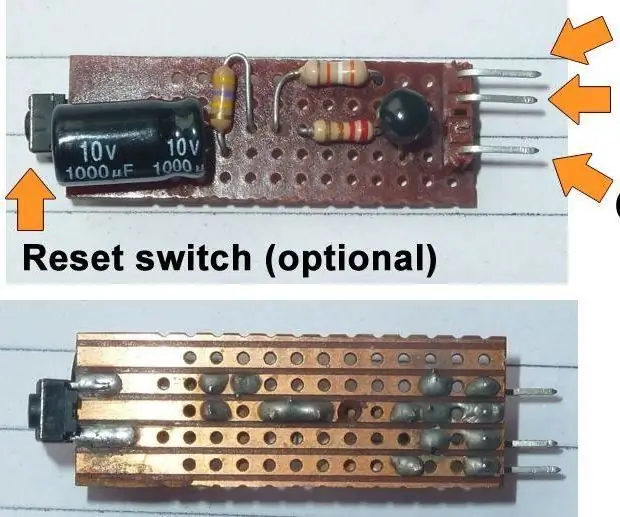
Etapa 2: Fiação




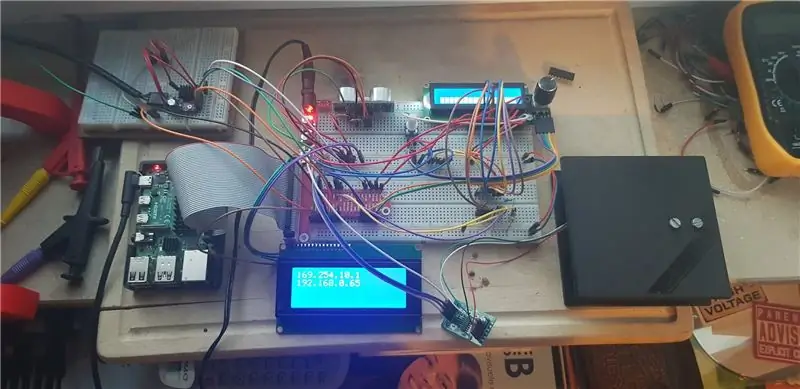
O próximo passo é conectar tudo em uma placa de ensaio e testar se tudo funciona. Você pode deixar assim, mas decidi soldar tudo em um protoboard para fazer tudo parecer melhor e ser menos volumoso e ocupar menos espaço no caso mais tarde.
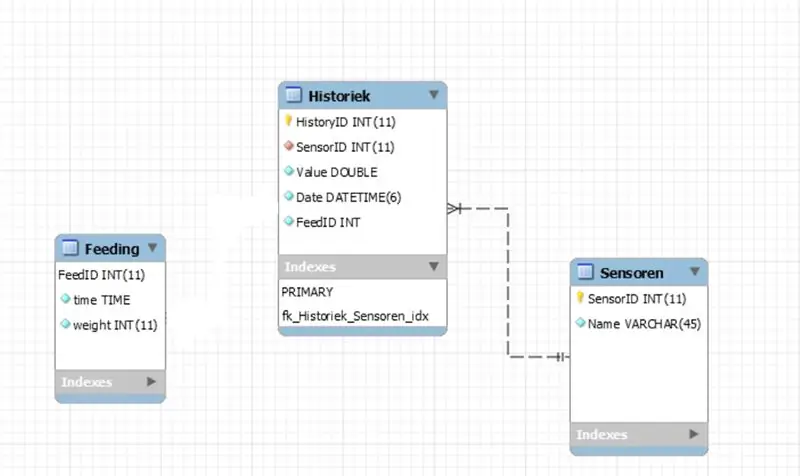
Etapa 3: Banco de dados

Este projeto faz uso de um banco de dados para armazenar dados do sensor e todos os tempos de alimentação e wieghts que o acompanham. Existem 3 tabelas:
- Feeding onde todos os tempos e pesos que você coloca no site são salvos.
- Histórico onde os valores do sensor ultrassônico são armazenados junto com a data de gravação
- Os sensores onde estão todos os sensores que são usados no projeto são salvos junto com um ID para agora qual valor é de qual sensor na tabela de Histórico.
Etapa 4: Código
Primeiro você precisará instalar o apache2 para fazer seu site funcionar, isso você pode fazer com o seguinte comando no terminal do seu pi.
sudo apt install apache2 -y
Você também configurou uma conexão wireless com o seu pi porque depois de colocar tudo dentro do gabinete você não conseguirá conectar um cabo ethernet facilmente.
Você também precisará configurar o banco de dados MariaDB para que possa acessá-lo.
Depois de fazer tudo isso, você pode colocar todos os arquivos de frontend na seguinte pasta: / var / www / html
O código de back-end que você acabou de colocar na pasta de início.
Também é mais fácil fazer um serviço do app.py para que, quando você inicializar o pi, os programas sejam executados automaticamente. Para fazer isso, você só precisa copiar o arquivo de serviço (que está incluído no arquivo zip abaixo) para a pasta certa com o seguinte comando:
sudo cp petfeeder.service / etc / systemd / system / petfeeder.service
Etapa 5: Caso




Para o caso, projetei no Fusion 360 e exportei os esboços para arquivos dxf para lasercut em um local que eu conheço. Eu o projetei com articulações de dedo para que tudo se encaixe perfeitamente. Depois de cortado, colei os painéis, exceto o painel traseiro e o painel intermediário, onde o lcd e o sensor ultrassônico são colocados para ainda ter acesso fácil a tudo, algo deve ser alterado posteriormente. Embora não estejam colados, eles ficam bem fechados por causa das juntas dos dedos.
Espero que tenham gostado deste projeto. - Gilian
Recomendado:
Robô de auto-equilíbrio - Algoritmo de controle PID: 3 etapas

Robô de Auto Balanceamento - Algoritmo de Controle PID: Este projeto foi concebido porque eu estava interessado em aprender mais sobre Algoritmos de Controle e como implementar efetivamente loops PID funcionais. O projeto ainda está em fase de desenvolvimento, pois um módulo Bluetooth ainda não foi adicionado, o que
JOYSTICK USB ZERO DELAY - MODIFICAÇÃO AUTO ANALÓGICA: 5 etapas

ZERO DELAY USB JOYSTICK - MODIFICAÇÃO AUTO ANALÓGICA: Este é um projeto adicional à Modificação de Zero Delay USB Encoder True Analog Joystick. Você precisa ter modificado, testado e calibrado com sucesso o codificador no projeto anterior antes de adicionar este dispositivo. Quando concluído e funcionando
Shop Vac Auto Switch (sem necessidade de Arduino): 7 etapas

Shop Vac Auto Switch (sem necessidade de Arduino): Como muitos marceneiros amadores, tenho um aspirador de oficina acoplado à minha serra de mesa e cada vez que quero fazer um corte, tenho que ligá-lo antes de ligar a serra. Isso pode parecer bobo, mas é uma dor de cabeça ligar e desligar o aspirador da loja tantos
Ikea ENEBY 20 Power Mod (Chega de Auto Sleep): 4 etapas

Ikea ENEBY 20 Power Mod (Chega de Auto Sleep): Os alto-falantes ENEBY da Ikea têm um ótimo som pelo preço. A principal desvantagem é que eles se desligam após cerca de 15-20 minutos de música sem tocar, mesmo se o dispositivo emparelhado ainda estiver conectado. Quando você liga novamente, o volume está de volta no
Auto Page Flipper: 8 etapas

Auto Page Flipper: básico: navy = servoyellow = hingered = PLA ou qualquer outra coisa realmente é um conceito muito básico, você enfia a mão em forma de coração sob a página e, quando terminar de ler a página, pressiona a outra mão (a plana) e ela vai virar a página para
