
Índice:
- Etapa 1: início
- Etapa 2: Adicionando LEDs
- Etapa 3: Alfinetes digitais
- Etapa 4: botões de pressão
- Etapa 5: pinos digitais e analógicos
- Etapa 6: fotoresistores
- Etapa 7: Definindo Variáveis
- Etapa 8: Declarando Variáveis
- Etapa 9: Carregando
- Etapa 10: LED ligado / desligado
- Etapa 11: Botão Desligar
- Etapa 12: Divirta-se jogando
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.

Projetos Tinkercad »
Hoje faremos um jogo Tic Tac Toe no TinkerCad usando o Arduino. Usaremos muitos componentes simples e usaremos o código para ligá-los todos. A parte principal desse circuito que reúne tudo isso é o código. Este programa tem muitas possibilidades e pode ser alterado da forma que o usuário achar melhor. Este jogo também tem a opção de usar luzes RGB, mas se alguém quiser avançar neste projeto precisará conectar 2 arduinos um ao outro.
Suprimentos
- Arduino
- Placa de ensaio (grande)
- Fios
- Botão de apertar
- LEDs
- Resistores (10k e 150)
- Fotorresistores
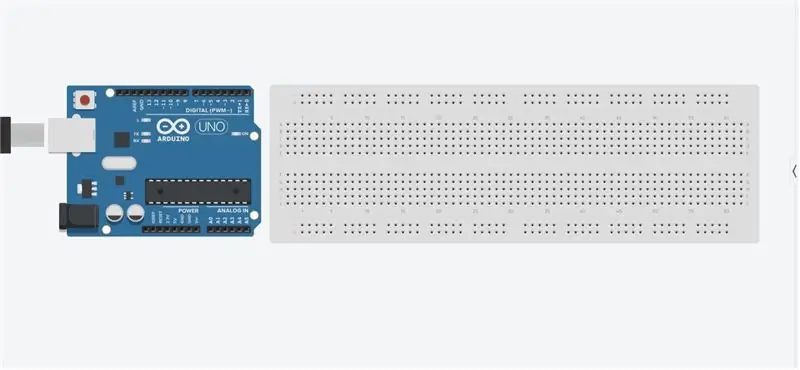
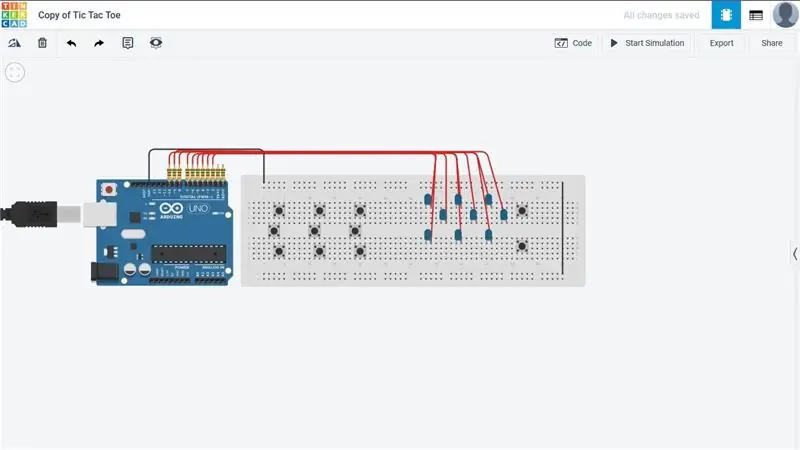
Etapa 1: início

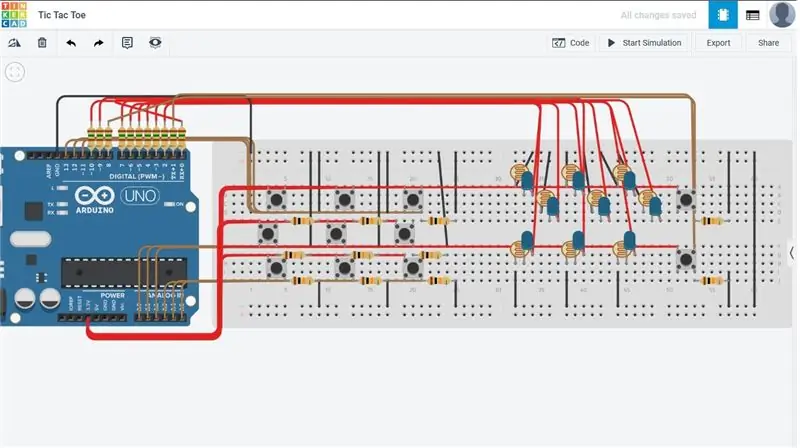
Então, vamos começar com uma placa de ensaio grande e um microcontrolador Arduino.
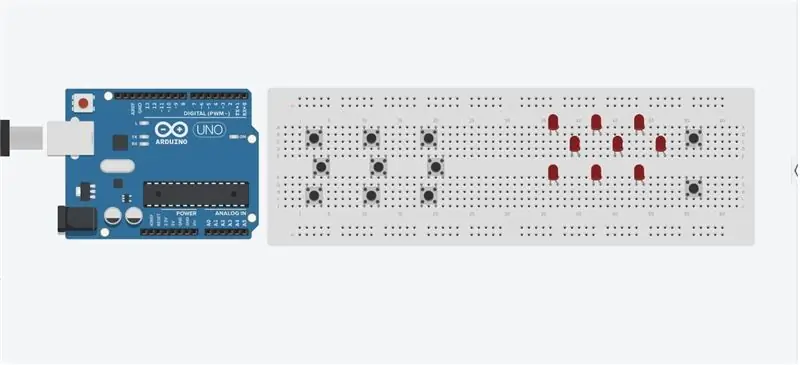
Etapa 2: Adicionando LEDs

A próxima etapa é adicionar LEDs e botões de pressão ao breadboard. Não estamos conectando ainda, mas apenas colocando-os na placa de forma que nenhum dos fios interfira com os outros botões. Há muitos componentes, então precisamos espaçá-los assim para que não se mexam. Um grande breadboard é recomendado para este projeto.
Etapa 3: Alfinetes digitais

Portanto, antes de adicionarmos qualquer coisa, vamos primeiro conectar os pinos digitais aos LEDs. Neste projeto, vamos usar todos os pinos analógicos e digitais que o Arduino possui.
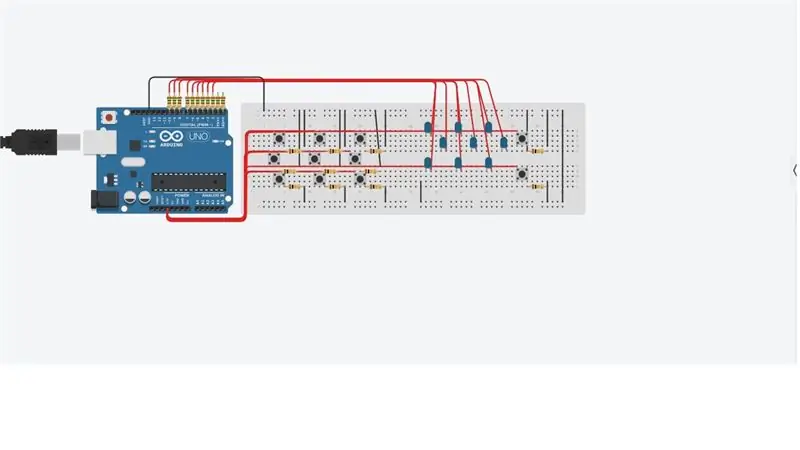
Etapa 4: botões de pressão

Para esta etapa, conectaremos a alimentação e o aterramento ao botão pulsador. Nesta etapa, vamos usar resistores de 10k para limitar a quantidade de energia. Os 2 botões à direita não são usados para ligar ou desligar o LED, mas são usados para iniciar um novo jogo e, para outra coisa, veremos quando iniciarmos o código.
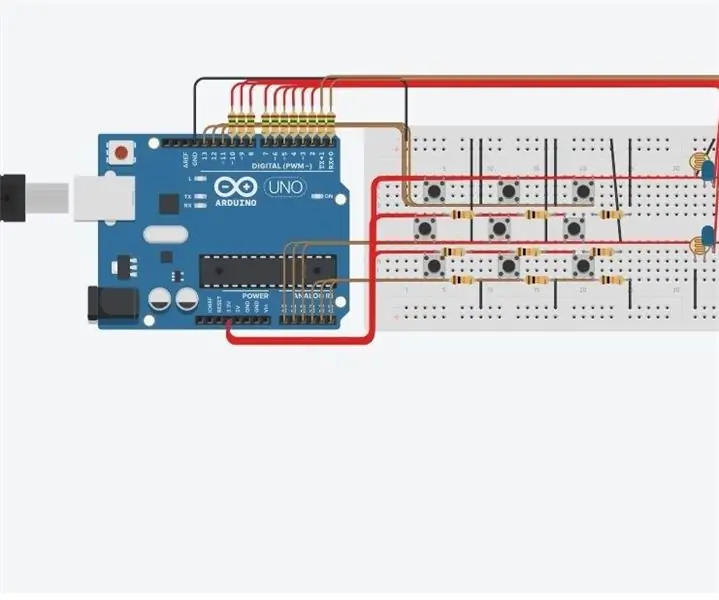
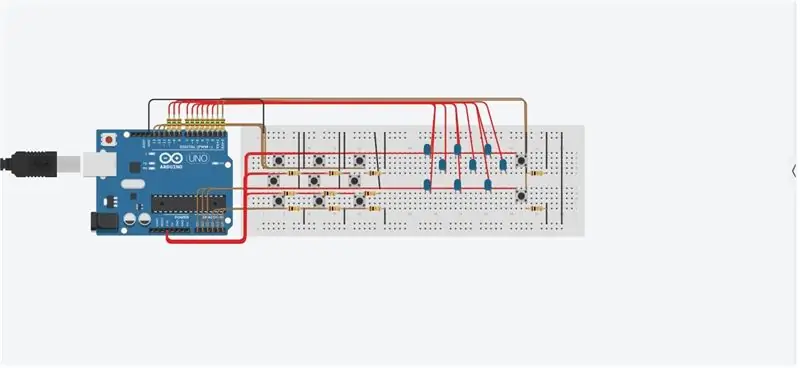
Etapa 5: pinos digitais e analógicos

Nesta etapa, conectaremos os botões aos pinos digital e analógico. Os pinos analógicos podem ser usados neste caso porque eles podem ser usados da mesma forma que os pinos digitais são usados.
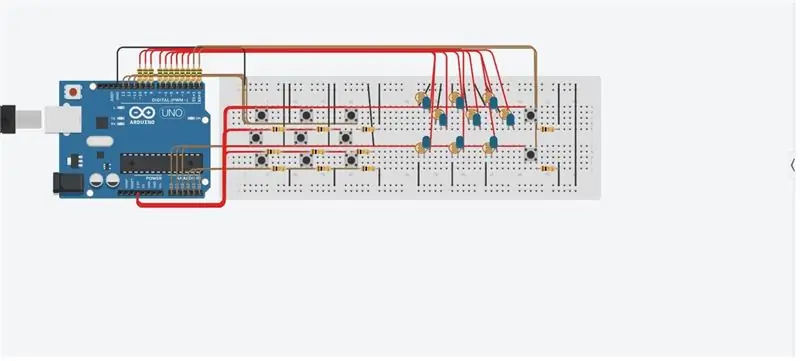
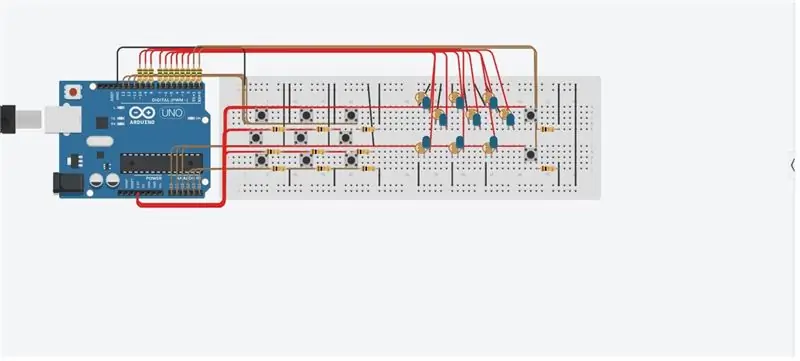
Etapa 6: fotoresistores

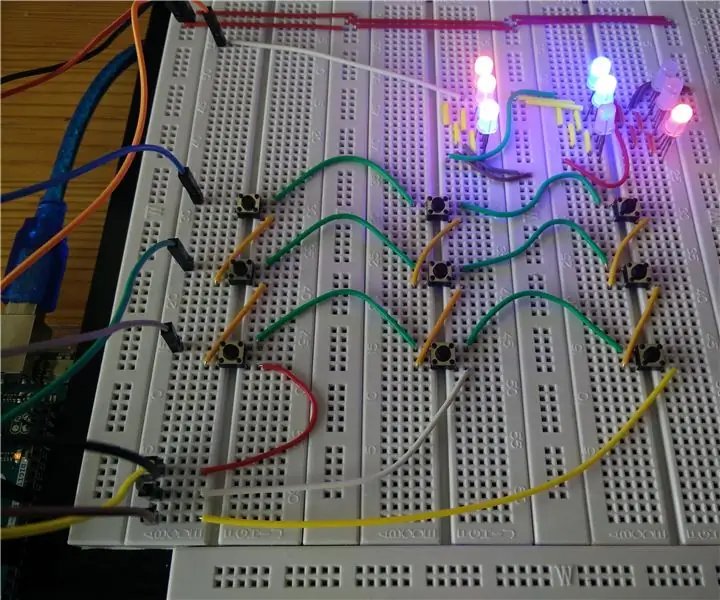
Nesta etapa, conectaremos os fotorresistores aos LEDs. O objetivo disso é permitir que diferentes jogadores obtenham diferentes níveis de brilho e isso permite que os jogadores se diferenciem. Nesta etapa, você verá por que o espaçamento entre as etapas foi necessário.
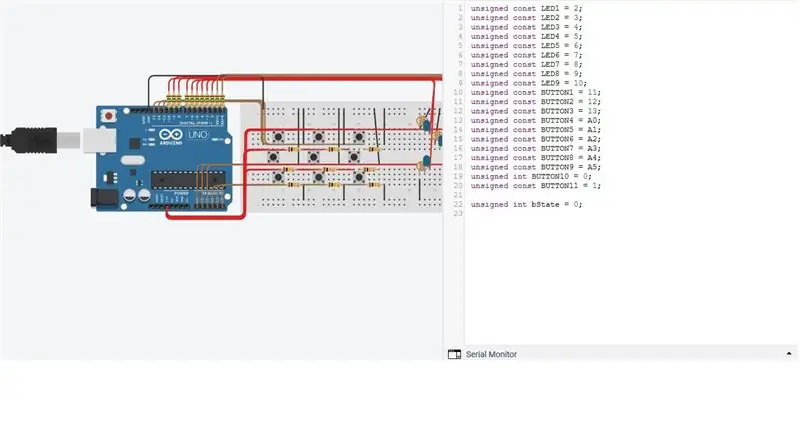
Etapa 7: Definindo Variáveis

Nesta etapa, vamos iniciar o código. A primeira parte vai definir os diferentes botões e LEDs, mas também outra variável que é igual a 0. Esta variável nos ajudará a ligar e desligar os LEDs com o pressionar de um botão.
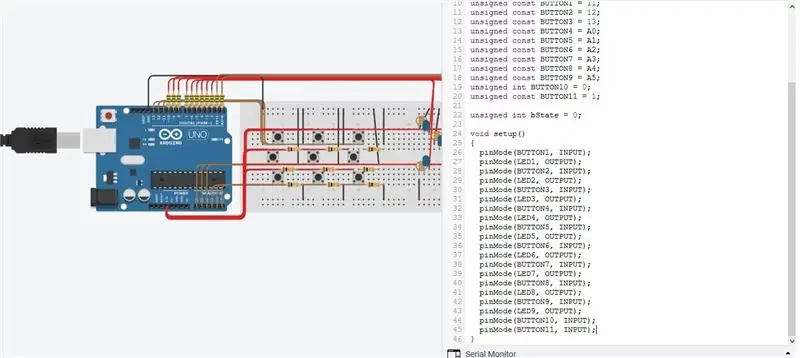
Etapa 8: Declarando Variáveis

Nesta etapa, estaremos finalizando a declaração dessas variáveis e configurando os botões como entrada e os LEDs como saídas.
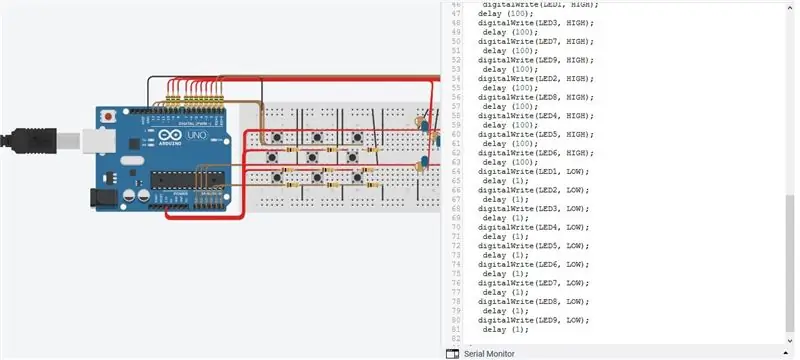
Etapa 9: Carregando

Esta parte do código pode ser vista como uma "tela de carregamento". A maioria dos jogos geralmente tem algumas sequências de inicialização no início, mas esta parte é opcional e é feita apenas para o show. É para isso que o outro botão que estava à direita poderia ser usado. Ele poderia exibir a sequência de inicialização até que um "botão iniciar" fosse pressionado.
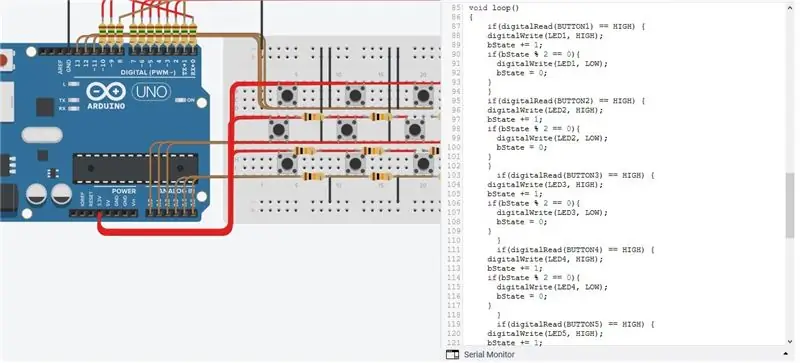
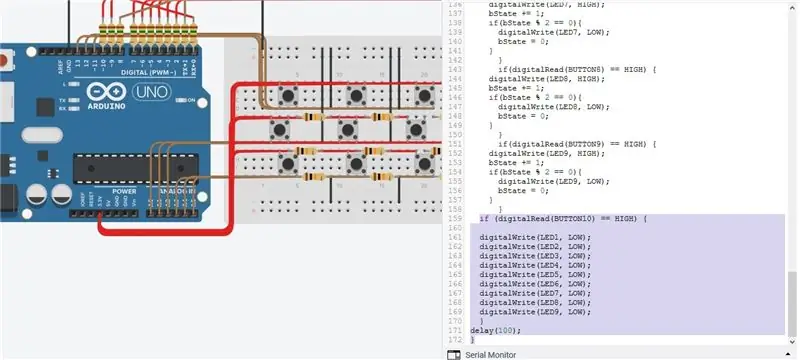
Etapa 10: LED ligado / desligado

Esta etapa concentra-se no código principal de como ligar e desligar o LED com os botões. Neste código, usaremos a variável igual a 0 que configuramos originalmente ao definir nossas variáveis. De acordo com este código, o LED acenderá quando o botão for pressionado, mas apagará quando for pressionado novamente.
Etapa 11: Botão Desligar

Esta etapa codifica o botão de desligar ou o botão de novo jogo. Isso é usado quando um jogador venceu ou terminou o jogo, e o jogo será reiniciado e poderá ser reiniciado. Este botão é basicamente um botão de reset que reinicia o loop para que o jogo possa ser reproduzido indefinidamente.
Etapa 12: Divirta-se jogando

Esse foi o final deste tutorial e espero que você se divirta brincando com este circuito e código e faça mais e mais alterações neste circuito porque as possibilidades são infinitas porque este é um programa muito aberto.
Recomendado:
Jogo eletrônico do jogo da velha em uma caixa de madeira: 5 etapas

Jogo eletrônico do jogo da velha em uma caixa de madeira: Olá, eu apresento o jogo engraçado do jogo da velha em uma nova edição. Pesquisei na web por projetos semelhantes, mas a ideia aqui é única. ESPERO:) Então, vamos começar agora
Jogo da velha (3 em linha): 10 etapas (com imagens)

Tic Tac Toe (3 em uma linha): Este projeto é uma recriação eletrônica do clássico Tic-Tac-Toe & jogo de papel para 2 jogadores. O coração do circuito é o microcontrolador PIC 16F627A da Microchip & Agudos. Incluí um link de download para um PDF de placa de PC e também o código HEX f
Jogo da velha 3D em um cubo conduzido: 11 etapas

3D Tic-Tac-Toe em um Led Cube: Você já quis jogar Tic Tac Toe em 3 dimensões em casa? Se a resposta for sim, este Instructable fornece todas as informações necessárias para construir um. O jogo pode ser jogado em um Cubo de led 3x3x3. Cada ponto é um led monocromático, cada LE
Jogo da velha no Arduino com IA (algoritmo Minimax): 3 etapas

Jogo da velha no Arduino com IA (algoritmo Minimax): Neste Instructable, irei mostrar a você como construir um jogo da velha com uma IA usando um Arduino. Você pode jogar contra o Arduino ou assistir o Arduino jogar contra si mesmo. Estou usando um algoritmo chamado " algoritmo minimax "
Jogo da velha no Visual Basic: 3 etapas (com imagens)

Tic Tac Toe no Visual Basic: Tic Tac Toe é um dos jogos de passagem de tempo mais populares. Especialmente em salas de aula;). Neste instrutível, vamos projetar este jogo em nosso PC usando uma plataforma de programação GUI popular, visual básico
