
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.




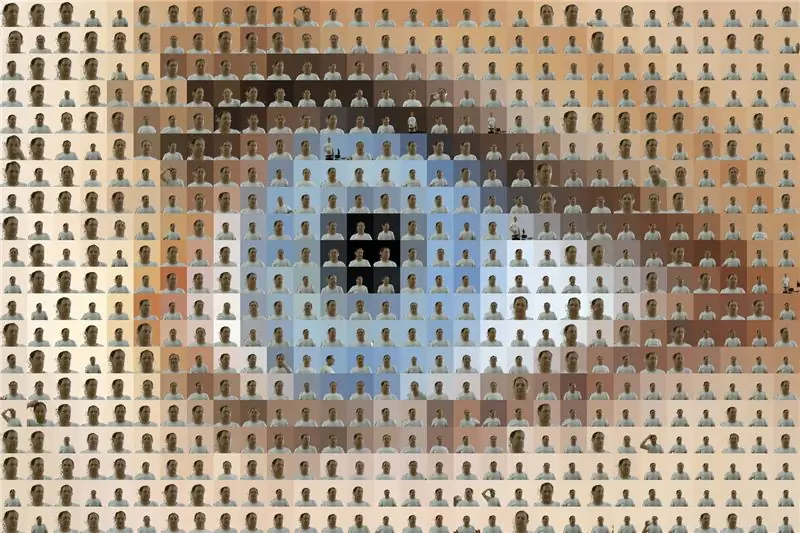
RoboPhoto é um gerador fotomosaico em tempo real
RoboPhoto cria uma foto fotomosaica de seus usuários - enquanto você espera.
Ao usar técnicas digitais modernas, como processamento de imagem, reconhecimento facial e inteligência artificial, RoboPhoto é capaz de criar um fotomosaico de todos os visitantes que passam e pressionam seu botão - em tempo real.
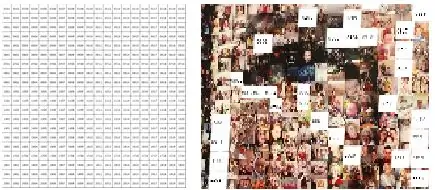
Cada vez que o botão é pressionado, uma foto da pessoa em questão é tirada. Instantaneamente, cada foto é digitalizada e interpretada pelo RoboPhoto. O software RoboPhoto irá então alterar todas as imagens individuais - de modo que se tornará parte de uma imagem maior e, em seguida, imprimirá essa imagem alterada em um adesivo rotulado com um conjunto de coordenadas que indicam a localização de cada foto dentro da imagem maior. Cada visitante é então solicitado a colocar seu próprio adesivo de foto em uma tela maior contendo apenas uma grade correspondente.
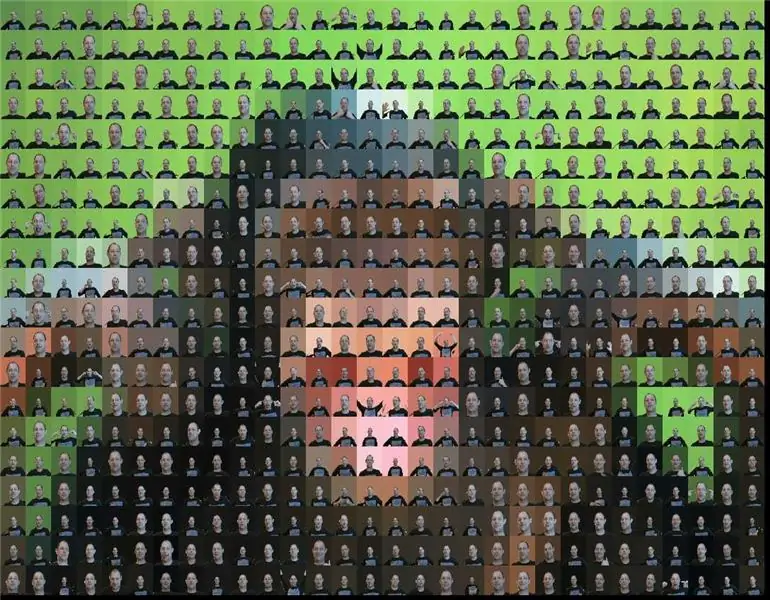
Durante a operação do RoboPhoto, uma nova imagem será criada. Um fotomosaico composto por essas fotografias individuais que irá imitar uma 'imagem-alvo' predefinida.
RoboPhoto também opera no modo de usuário único. Quando configurado desta forma, RoboPhoto cria um mosaico completo de um único usuário.
Suprimentos
- Um PC Windows 10 com Visual Studio e pacotes IoT instalados
- Um Raspberry Pi 3B + com Microsoft Windows 10 IoT instalado
- Uma impressora de etiquetas coloridas (Brother VC-500W)
- Um grande botão vermelho montado em um pedestal para entrada do usuário
- Uma tela HDMI para feedback do usuário
- Uma câmera Microsoft Xbox Kinect v2 - roubada do meu filho - para tirar fotos
- Uma rede (Wifi, LAN)
- Uma grade de destino. Uma folha de papel com uma grade impressa - preenchida com coordenadas. Esta grade de papel é usada como tela onde os visitantes podem colar sua fotografia nas coordenadas designadas. E então, eventualmente, eles formarão o resultado final: um belo novo fotomosaico.
Uma câmera icrosoft Kinect 2.0 foi usada porque pode tirar imagens de profundidade. Este recurso é usado para criar uma tela verde virtual em cada fotografia individual. Desta forma, o RoboPhoto pode repintar o fundo de cada fotografia individual para combinar com a cor de uma peça-alvo dentro do futuro mosaico.
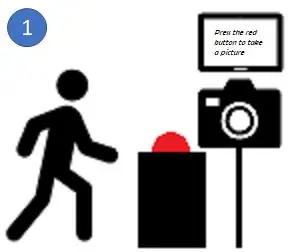
Etapa 1: como funciona




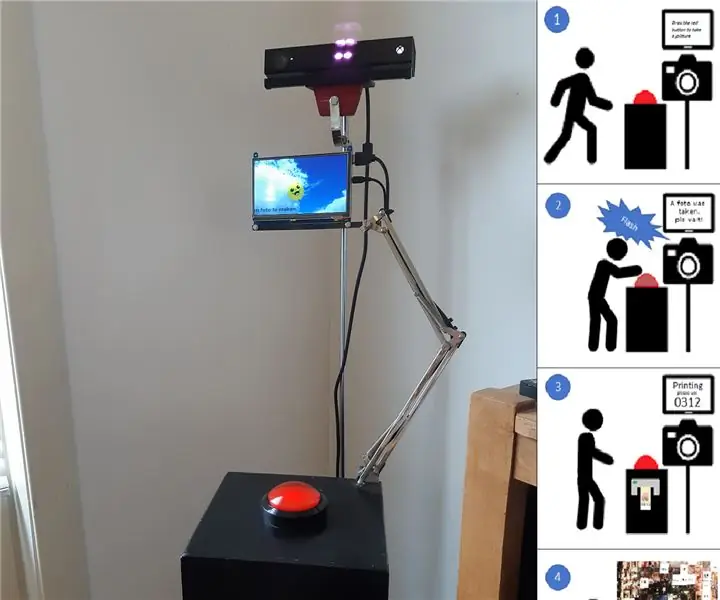
RoboPhoto é uma instalação que contém um pedestal com um grande botão vermelho, um computador com uma impressora de etiquetas conectada e um pequeno dispositivo IoT que manipula a interface do usuário (tela e botão). No meu caso: um RaspBerry 3B +.
- O RoboPhoto opera em um local acessível ao público e (após ligá-lo) é autônomo. Ao correr, os visitantes que passam são incentivados pelo RoboPhoto a pressionar seu grande botão vermelho.
- Sempre que aquele grande botão vermelho é pressionado, o RoboPhoto tira uma foto do visitante que acabou de pressionar o botão com a câmera Kinect.
-
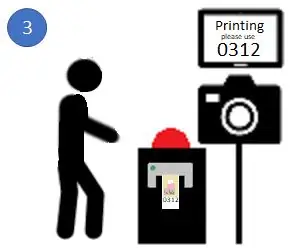
Então, o RoboPhoto usará seu IA avançado. e habilidades de processamento de imagem para alterar cada foto para corresponder a uma peça dentro do mosaico a ser. Para conseguir isso, o RoboPhoto redesenha o fundo de cada foto para combinar com a cor de uma peça-alvo dentro de uma imagem pré-carregada. Após a edição, o RoboPhoto imprime a foto editada em um adesivo junto com um conjunto de coordenadas que indicam a localização desse adesivo dentro do mosaico.
- Em seguida, o usuário é solicitado a colocar o adesivo na folha de destino do mosaico.
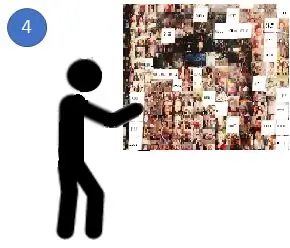
- E assim - após a visita de muitas pessoas - uma nova obra de arte surgirá. Para criar um mosaico, você precisará de muitas peças individuais. Obtive resultados decentes executando 600 peças
O RoboPhoto também pode operar no modo de usuário único.
Nesta configuração, o RoboPhoto cria um mosaico completo de fotografias editadas ou editadas de um único usuário. Após pressionar o botão, o RoboPhoto tirará cerca de> 600 fotografias diferentes do usuário e, em seguida, as editará e organizará para formar um único novo mosaico, criado após uma imagem-alvo pré-selecionada.
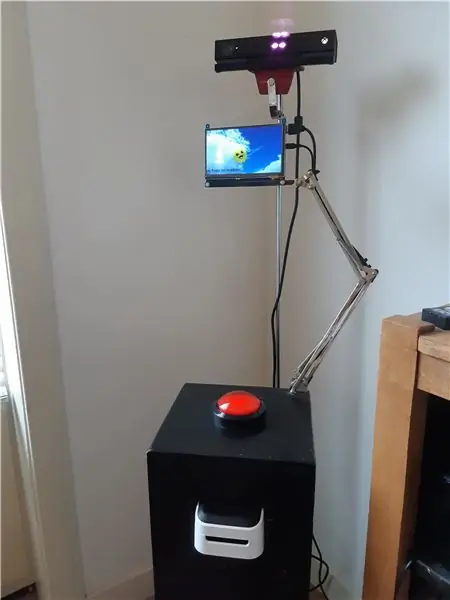
Etapa 2: montagem do hardware


Conforme mostrado na imagem acima, o PC Win 10 está conectado à câmera Kinect. O Kinect deve ser conectado por USB 3.0. Na época, criei o RoboPhoto - nenhum Raspberry Pi com USB 3.0 estava disponível. *
O PC também é usado para imprimir na impressora de etiquetas anexada. No meu caso, um Brother VC-500W. Uma impressora de etiquetas colorida doméstica bastante barata. No entanto, é muito lento. É melhor usar um profissional, se puder.
O Big Red Button está conectado a um Raspberry Pi 3B +. Apenas 4 fios estão conectados ao GPIO. Esta é a única soldagem necessária feita neste Instructable. O Pi também fornece feedback ao nosso visitante por meio de uma tela TFT de 7 '' sobre HDMI.
Para arrumar, construí um pedestal de madeira que contém todos esses componentes.
Junto ao pedestal, encostado à parede, é colocada uma folha de papel contendo a grelha de destino e as coordenadas (A1 / A2). Porque a impressora de etiquetas que usei atinge no máximo a largura da etiqueta = 2, 5 cm, todos os quadrados nesta grade medem 2, 5 cm x 2, 5 cm.
* Hoje, o Raspberry Pi4 oferece USB3.0. Alse W10 pode ser executado no dispositivo. Portanto, teoricamente, deveria ser possível criar um RoboPhoto v2.0 sem o uso de um PC. Talvez a Covid '19 me dê tempo suficiente por conta própria para publicar tal Instructable em breve.
Etapa 3: escrever o código


Código
RoboPhoto foi criado com VisualStudio como uma solução com dois projetos:
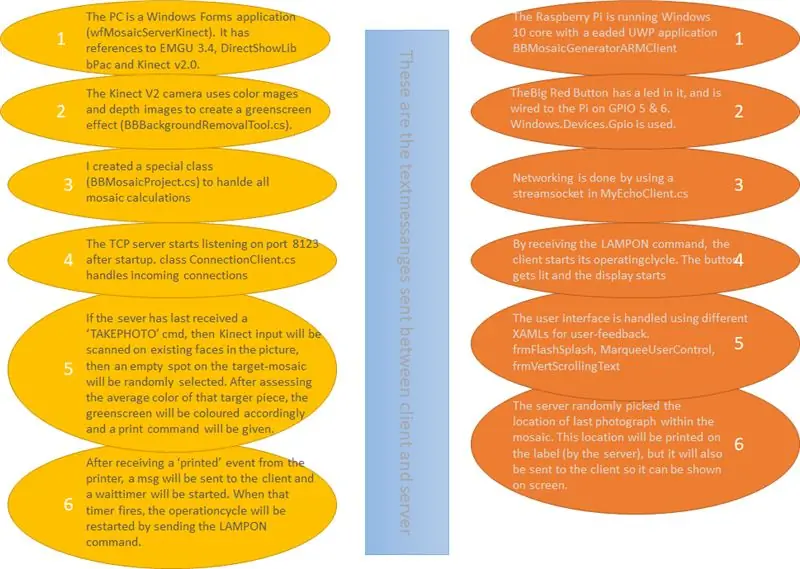
- Um aplicativo Windows Forms no PC está hospedando um servidor TCP e gerenciando a entrada do Kinect
- Um Raspberry Pi 3B + hospedando um cliente TCP em um aplicativo com cabeçalho UWP (definido como aplicativo de inicialização) para manipular eventos de pressionamento de botão e fornecer feedback ao usuário por meio de sua tela TFT de 7 ''.
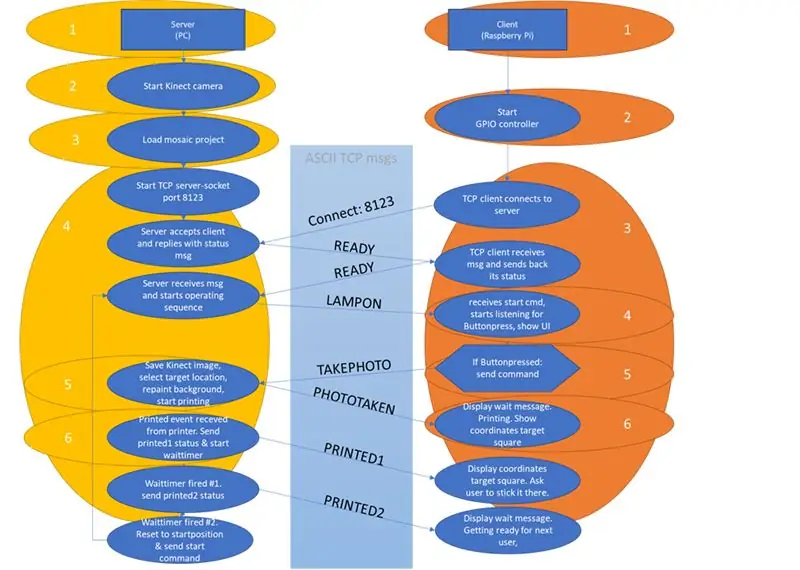
No diagrama acima, tentei dar uma ideia do que meu soft está fazendo. O Visual Studio que escrevi para criar esta solução RoboPhoto (absolutamente 100% funcional) é fornecido com este Instructable. No entanto, devo alertar a todos que estão fazendo downlod deste arquivo: o código que escrevi está longe de ser bonito e muitas vezes vinculado ao meu dev-PC. Portanto, incentivo a todos a criar uma solução melhor, mais agradável e mais estável.
1drv.ms/u/s!Aq7eBym1bHDKkKcigYzt8az9WEYOOg…
Rede
No código de exemplo, o código do Pi é implantado por meio do Visual Studio em um endereço IP em minha rede. Você provavelmente deve alterar isso para se ajustar ao seu. Para fazer isso, clique com o botão direito do mouse no projeto do cliente ARM após abrir a solução no Visual Studio, escolha as propriedades e cange o valor Remote machine para o IPAddress de seu próprio Pi. Além disso, você precisa permitir o tráfego do cliente para o servidor na porta 8123 dentro do Firewall do Windows no servidor (PC). Se você executar a solução a partir do Visual Studio, ele deverá solicitar que você faça isso para U.
Durante a codificação, tive muitos problemas para fazer o W32 e o UWP se comunicarem corretamente. Eu fiz isso funcionar usando duas classes separadas em cliente e servidor: resp MyEchoClient.cs (no cliente ARM) e ConnectionClient.cs (gerenciando conexões de cliente no servidor).
Arquivos de mosaico - classe personalizada
RoboPhoto cria mosaicos para imitar uma imagem-alvo. Esta imagem-alvo e todas as fotografias individuais que juntas formam o futuro mosaico, bem como algumas outras propriedades de cada RoboPhoto, são armazenadas em arquivos em um sistema de arquivos. Meu código acompanhado usa um conjunto de arquivos e pastas no diretório c: / tmp / MosaicBuilder. Dentro desta pasta, o código irá ler todas as subpastas com um nome de pasta que começa com [prj_] como pastas de projetos de mosaico. Dentro de todas essas pastas [prj_], ele tentará abrir um arquivo de projeto chamado [_projectdata.txt] que contém todas as informações necessárias para cada projeto.
Esse arquivo de projeto consiste em:
- o caminho completo e o nome do arquivo da imagem-alvo deste projeto
- o caminho completo onde as fotografias individuais (peças) deste projeto são armazenadas
- Número de colunas que o mosaico conterá
- Número de linhas que o mosaico conterá
Projetos de exemplo são fornecidos no arquivo zip: / slnBBMosaic2 / wfMosaicServerKinect / bin / x86 / Debug / prj_xxx
No código do servidor C #, todo o manuseio do mosaico é feito por meio de uma classe personalizada: BBMosaicProject.cs
Microsoft Kinect v2.0 - Tela verde
Para tirar fotos, qualquer câmera serve. Mas eu usei o Microsoft Kinect v2.0 para combinar imagens coloridas e imagens de profundidade. Desta forma, um efeito de tela verde pode ser criado. O plano de fundo em todas as imagens coloridas recebidas do Kinect será substituído por uma superfície verde uniforme (BBBackgroundRemovalTool.cs).
Uma referência a Microsoft. Kinect foi adicionada ao serverproject.
EMGU
Como precisamos ter certeza de que a pessoa está na fotografia que foi tirada quando o botão foi pressionado, recursos de reconhecimento facial foram adicionados ao RoboPhoto.
www.nuget.org/packages/Emgu. CV/3.4.3.3016
Somente quando uma pessoa está dentro da imagem, a tela verde nesta imagem será substituída por uma superfície colorida uniforme, com códigos de cores iguais à cor média da peça-alvo no futuro mosaico em que esta imagem se tornará.
Etapa 4: Obrigado

Obrigado por ler meu Instructable. Este foi o meu primeiro. Espero que tenha gostado.
Recomendado:
Como perceber rapidamente o design do mosaico no AD / Protel: 3 etapas

Como realizar rapidamente o design de mosaico no AD / Protel: No design de PCB, costumamos usar a montagem, como obter uma montagem rápida? Os seguintes métodos são apresentados; Clique aqui para fazer sua própria placa PCB: http://www.starivergroup.com/A forma de montagem em Altium / ProtelA chamada montagem é na verdade
Gerador - Gerador DC usando chave Reed: 3 etapas

Gerador - Gerador DC usando interruptor Reed: Gerador DC simples Um gerador de corrente contínua (DC) é uma máquina elétrica que converte energia mecânica em eletricidade de corrente contínua. Importante: Um gerador de corrente contínua (DC) pode ser usado como um motor DC sem qualquer tipo de construção alterar
Cabine de história oral em um telefone público antigo: 11 etapas (com fotos)

Cabine de história oral em um telefone público antigo: É engraçado como um projeto incrível leva a outro. Depois de exibir meu Baú de Memória de Áudio no Boston Makers (minha cidade natal), um dos artistas residentes de 2018 da cidade me perguntou se eu estaria interessado em construir um " telefone de história oral
Faça uma imagem de mosaico no Photoshop: 5 etapas

Faça uma imagem lado a lado no Photoshop: Aprenda como fazer uma imagem que pode se repetir em todas as direções no Photoshop 7.0 ou posterior. Imagens lado a lado são ótimas para desktops
Telefone público em casa: 6 etapas (com fotos)

Telefone público em casa: Este projeto provavelmente começou devido à minha estranha obsessão com moedas e aparelhos operados por moedas. Acho que as lendas dos dias dourados do hacking e do phreaking também ajudaram. Somado ao fato de que meus telefones sem fio nunca foram encontrados
