
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.


Aprenda a fazer uma imagem que pode se repetir em todas as direções no Photoshop 7.0 ou posterior. Imagens lado a lado são ótimas para desktops.
Etapa 1: obtenha uma boa imagem

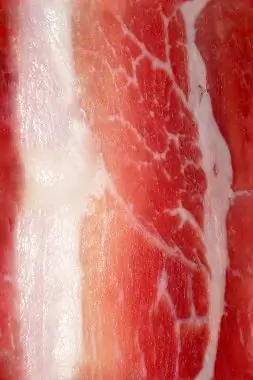
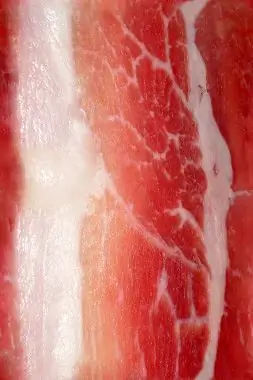
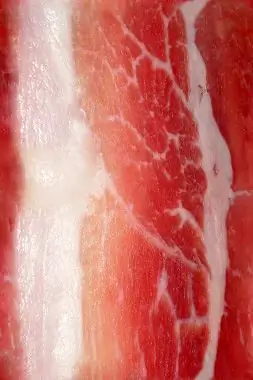
A imagem que você usa deve fazer sentido quando ladrilhada (por exemplo, ladrilhos). Um bom exemplo de uma imagem de lado a lado ruim é o de uma placa de rua, já que você só precisa de uma. Usei uma bela foto do Bacon. Você pode encontrar uma boa foto no Google ou pode apenas usar o meu bacon.
Etapa 2: Abra a imagem

Abra a imagem no Photoshop ou GIMP. Usarei o Photoshop 7.0. Se for usar a imagem do bacon, para se inspirar, vá fazer bacon. Depois de fazer o bacon, olhe para ele por um tempo e coma antes que esfrie.
Etapa 3: compensando a imagem

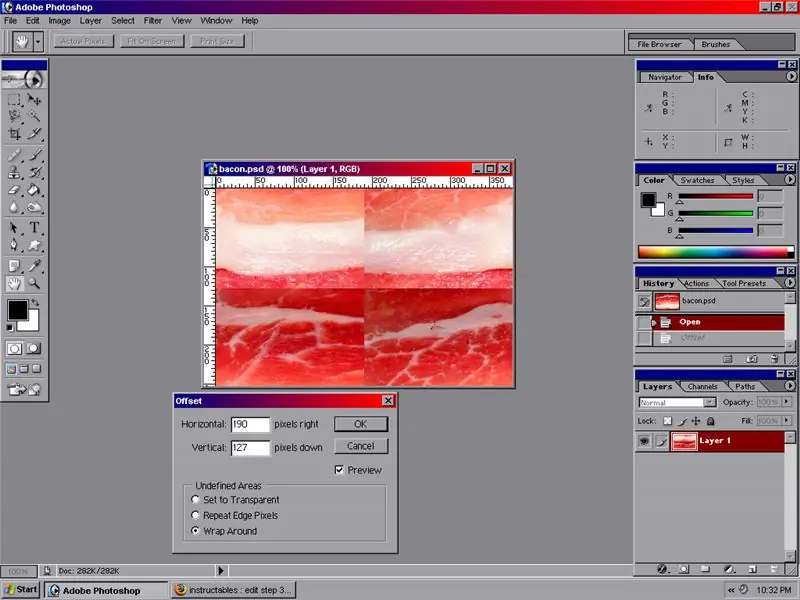
Como o filtro de deslocamento não tem um botão "deslocamento de meia imagem", temos que descobrir o que são metade dos pixels da imagem. Existem duas maneiras.
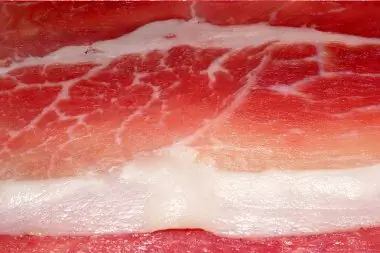
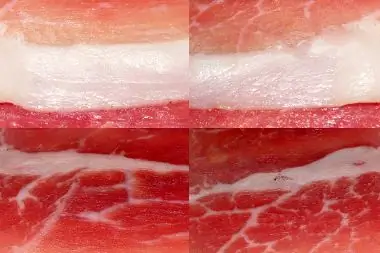
1. Vá para o menu suspenso "Imagem" e clique em "Tamanho da tela". A partir daí, faça com que ambos os menus suspensos mostrem "porcentagem" e, em seguida, altere a porcentagem para 50. Em seguida, altere os menus suspensos de volta para "pixels" e lembre-se dos números. 2. Vá para o menu suspenso "Imagem" e clique em "Tamanho da tela". Calcule a metade dos tamanhos da tela e lembre-se dos números. Nossa imagem de bacon deve ter um deslocamento de 190 x 127 pixels. Para compensar, vá para "Filtro", "Outro", "Compensação …" Certifique-se de selecionar "Wrap Around" P. S. Às vezes, se você já trabalhou na imagem antes, certifique-se de cortar a imagem e selecione para excluir a parte cortada. Isso elimina qualquer compensação indesejada.
Etapa 4: corrigir bordas

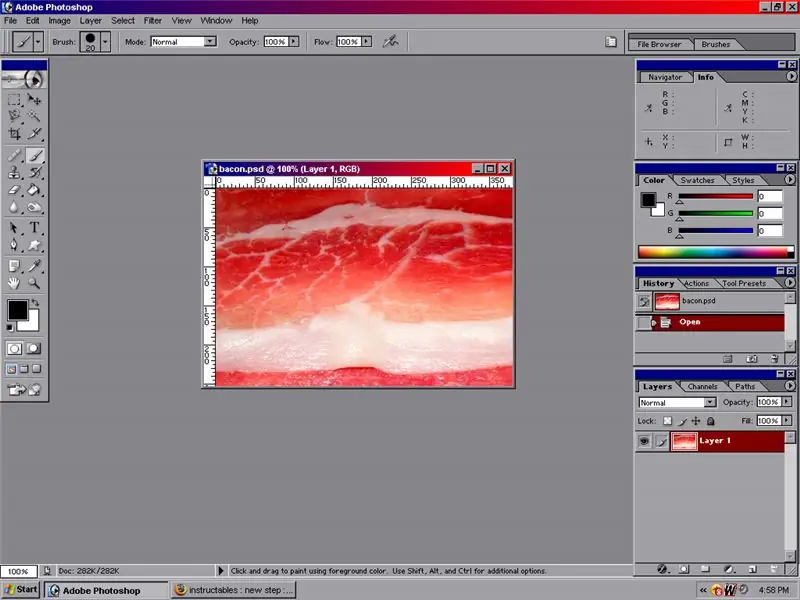
Agora que a imagem está deslocada, quando digo "bordas", quero dizer o meio da imagem, onde não parece certo. Existem muitas maneiras de corrigir as bordas, mas usar todas as técnicas terá o efeito desejado. -Use a ferramenta Clone Stamp (S) A ferramenta Clone Stamp será usada para copiar as partes da imagem que são totalmente diferentes. Na imagem do bacon, usei para fazer a parte branca fina ser conectada pela borda.-Use a ferramenta Healing Brush (J) A ferramenta Healing Brush ajudará a corrigir todas as leves descolorações entre as "bordas" da imagem. Na foto do bacon, usei para fazer as cores das partes vermelhas parecerem perfeitas.
Etapa 5: depois


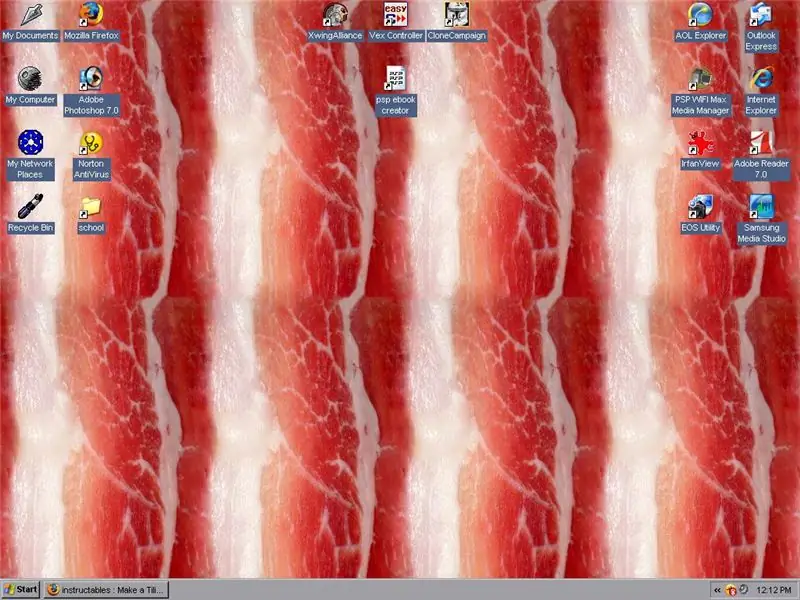
Em seguida, girei-o em 90 graus, para que ficasse melhor no meu monitor. Salve seu arquivo Clique com o botão direito do mouse na área de trabalho, selecione "Propriedades", vá para exibir e, em seguida, "Navegar". Selecione o arquivo e, em seguida, selecione "Bloco". Claro, então "Aplicar"
Recomendado:
Como criar uma imagem de perfil incrível para seu Chromebook: 9 etapas

Como criar uma imagem de perfil incrível para o seu Chromebook: Olá a todos! Este é o Gamer Bro Cinema, e hoje vamos ensinar a você como fazer uma foto de perfil incrível para o seu canal do YouTube! Este tipo de foto de perfil só pode ser feito em um Chromebook. Vamos começar
Processamento de imagem com o Raspberry Pi: Instalando OpenCV e separação de cores de imagem: 4 etapas

Processamento de imagem com o Raspberry Pi: Instalando o OpenCV e a separação de cores da imagem: Esta postagem é o primeiro de vários tutoriais de processamento de imagem que estão por vir. Damos uma olhada mais de perto nos pixels que compõem uma imagem, aprendemos como instalar o OpenCV no Raspberry Pi e também escrevemos scripts de teste para capturar uma imagem e também c
Transforme uma imagem 2D em um modelo 3D: 7 etapas (com imagens)

Transforme uma imagem 2D em um modelo 3D: Você já quis pegar uma imagem 2D e transformá-la em um modelo 3D? Este instrutível mostrará como com um script gratuito e Fusion 360. O que você precisa do Fusion 360 (Mac / Windows) O que você fará Baixe e instale o Fusion 360. Clique aqui para se inscrever gratuitamente a
Transforme uma imagem em uma escultura de haste de cavilha: 7 etapas (com fotos)

Transforme uma imagem em uma escultura de haste de pino: Neste projeto, eu converti a imagem de um balão de ar quente em uma escultura de haste de pino. A estrutura final é uma transformação da informação digital armazenada em uma foto em um objeto 3D físico. Construí a escultura para ajudar a visualizar como imag
Faça uma faca quente usando um ferro de soldar: 4 etapas (com fotos)

Faça uma faca quente usando um ferro de soldar: Você está tendo problemas para cortar plásticos com uma faca comum? Então aqui está um mod de ferramenta simples que você pode fazer, transformar um velho ferro de soldar e uma lâmina x-acto em uma faca quente! Esta ideia de faca quente não é realmente minha, achei essa ideia feita por alguém
