
Índice:
- Etapa 1: Materiais necessários
- Etapa 2: Desenvolvimento do circuito
- Etapa 3: faça uma caixa quadrada de 3 polegadas com placas de preenchimento
- Etapa 4: consertar o switch
- Etapa 5: pegue os slots nas placas de preenchimento para o circuito
- Etapa 6: termine os dados básicos
- Etapa 7: verifique o ângulo dos dados
- Etapa 8: Programa Arduino
- Etapa 9: Comece a criar um aplicativo no MIT App Inventor
- Etapa 10: Noções básicas do MIT App Inventor
- Etapa 11: Primeira tela Wall-E e EVE
- Etapa 12: Tela do jogo
- Etapa 13: blocos de início do jogo
- Etapa 14: Conexão do dente azul
- Etapa 15: Condições da Etapa e Movimento
- Etapa 16: Mudança de cor e mudança de imagem de dados
- Etapa 17: Fim do jogo
- Etapa 18: Criar aplicativo
- Etapa 19: Jogue no Android
- Etapa 20: Camada de esponja de dados
- Etapa 21: cubra com um pano de veludo e cole pontos
- Etapa 22: Divirta-se com o Play
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.




O jogo de dados tem um método diferente
1) Jogo tradicional com dados de madeira ou latão.
2) Jogue no celular ou pc com o valor do dado aleatório criado pelo celular ou pc.
neste método diferente jogue os dados fisicamente e mova a moeda no celular ou PC. Podemos encontrar dados de bluetooth minúsculos na loja online. Mas aqui usamos este brinquedo para múltiplas finalidades usado como um brinquedo macio para crianças e usado como dados Bluetooth para os mais jovens.
Desenvolva também um suporte para jogos android para dados bluetooth. Eu uso o MIT App inventor para desenvolver pequenos aplicativos para instructables. Aqui, eu explico em detalhes as etapas de como desenvolvo um nome de jogo "Buraco Negro e Nave Espacial" (como Cobra e Escada) e o nome do jogador como Wall-E e EVE, portanto, é "WALL-E e EVE em Buraco Negro e Nave Espacial" mesmo sem dados bluetooth você pode jogar este jogo. Apenas para desenvolvimento de jogos, vá para a Etapa 9 diretamente.
Etapa 1: Materiais necessários




Materiais requisitados
1) Arduino Nano - 1 No.
2) MPU6050 - Módulo Gyro Acelerômetro de eixo triplo - 1No
3) Módulo Bluetooth HC05 - 1Não.
4) Pressione o botão LIGA / DESLIGA - 1Não.
5) Bateria de 9V - 1No.
6) Conector de bateria de 9 V - 1 No.
7) PCB simples.
8) Pinos do coletor macho e fêmea.
9) Cartão Ondulado.
10) Esponja.
11) Tecido de veludo.
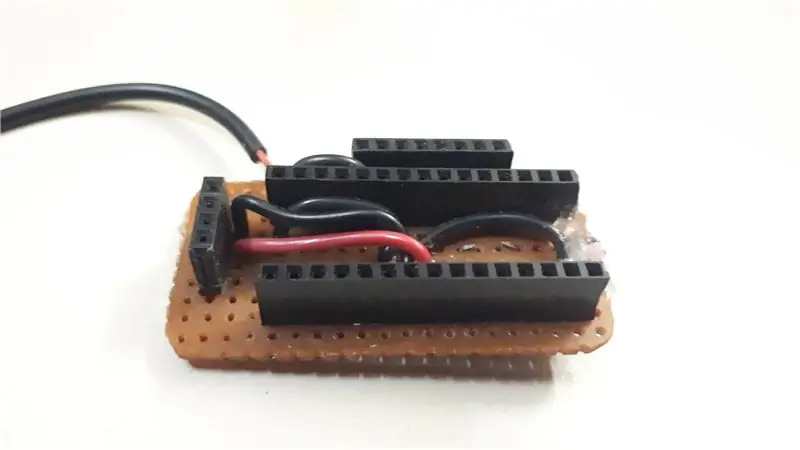
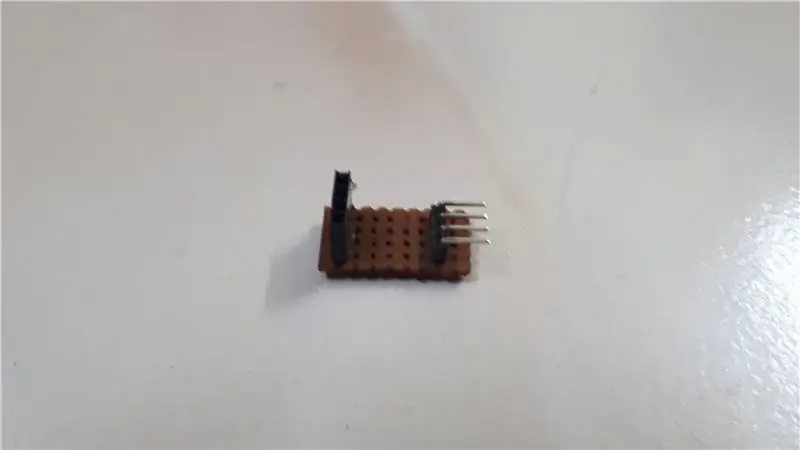
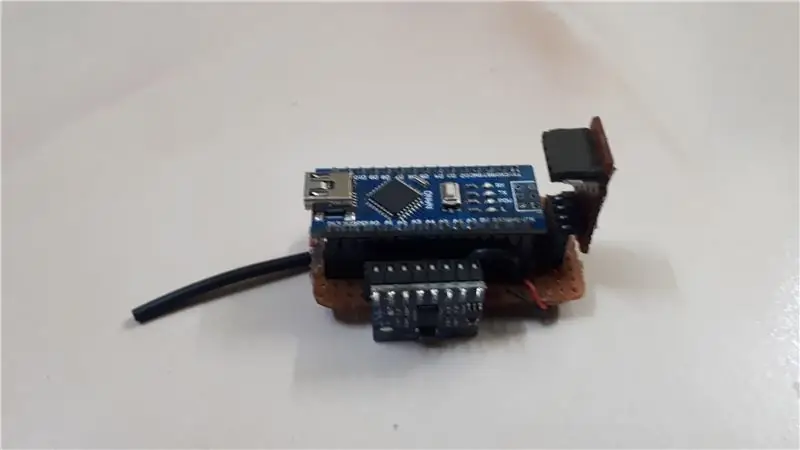
Etapa 2: Desenvolvimento do circuito




Para projetos do Arduino, desenvolver circuito é sempre muito interessante para mim. Aqui está uma conexão muito simples.
A fonte de alimentação do Vin é fornecida pela bateria de 9 V através de um botão liga / desliga puch.
Sempre ligo o HC05 ao Arduino Tx, Rx mas aqui neste projeto ele está conectado ao D4, D3 e uso como software serial para conectar. A razão para a mudança é que após compactar o circuito nos dados e alterar o código, não é possível remover HC05 do circuito; se hc05 estiver presente, não é possível fazer o upload do código. então mude para os pinos 4, 5.
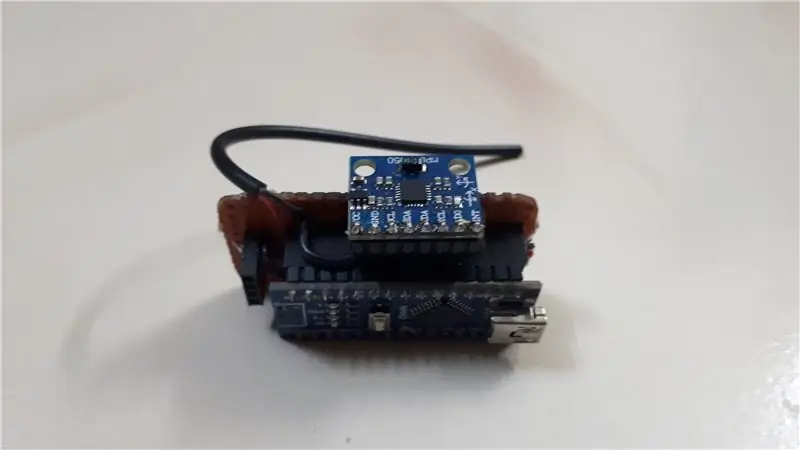
MPU6050 Vcc e GND conectado a Nano 5V e GND. Conecte o SDA de MPU6050 a A4 e SCL a A5.
Faça um escudo pequeno possível. Mantenha o MPU6050 em posição reta em qualquer direção. Agora o circuito está pronto. Verifique com o programa de amostra e calcule o ângulo.
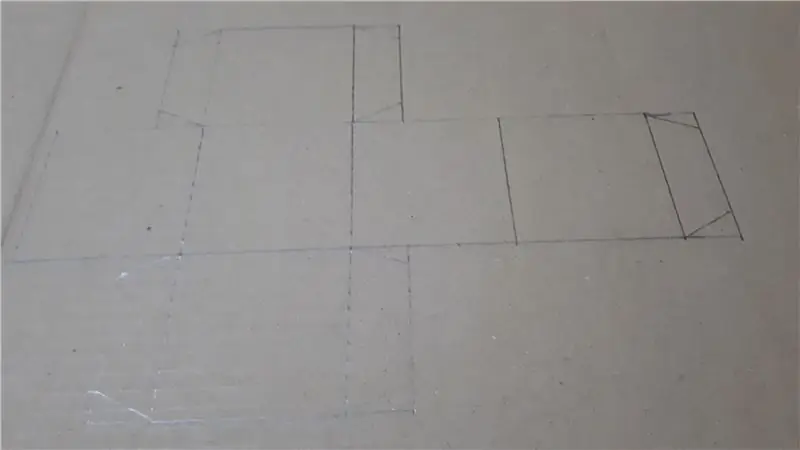
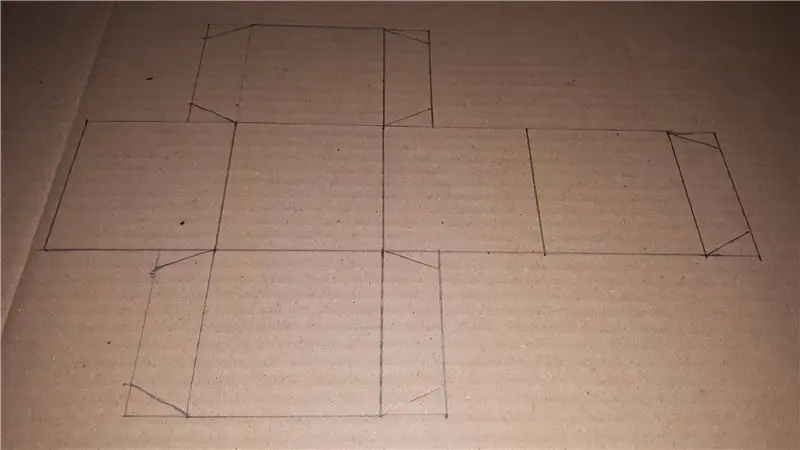
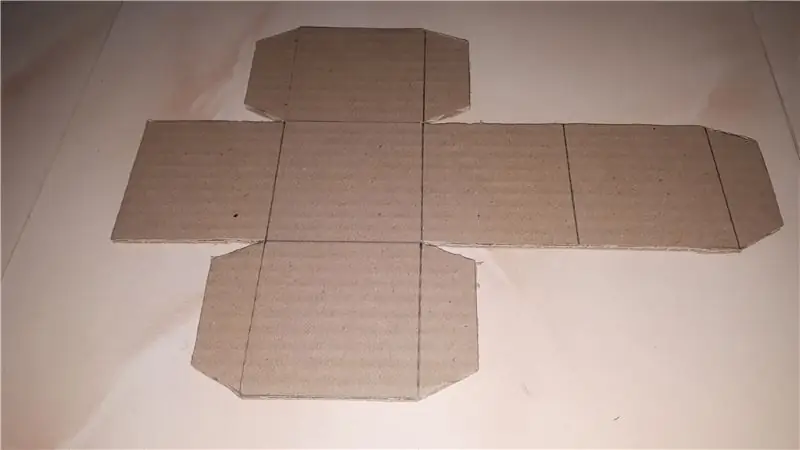
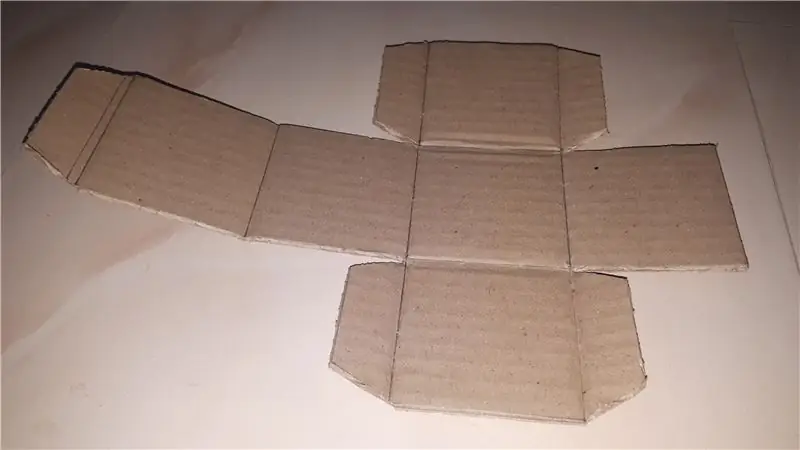
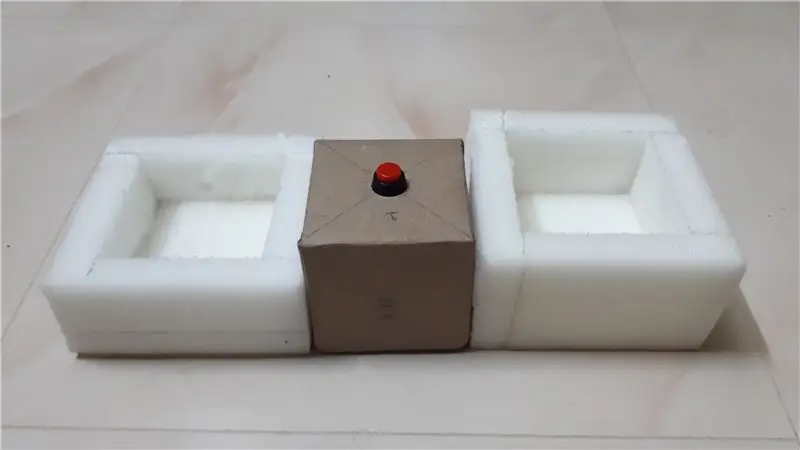
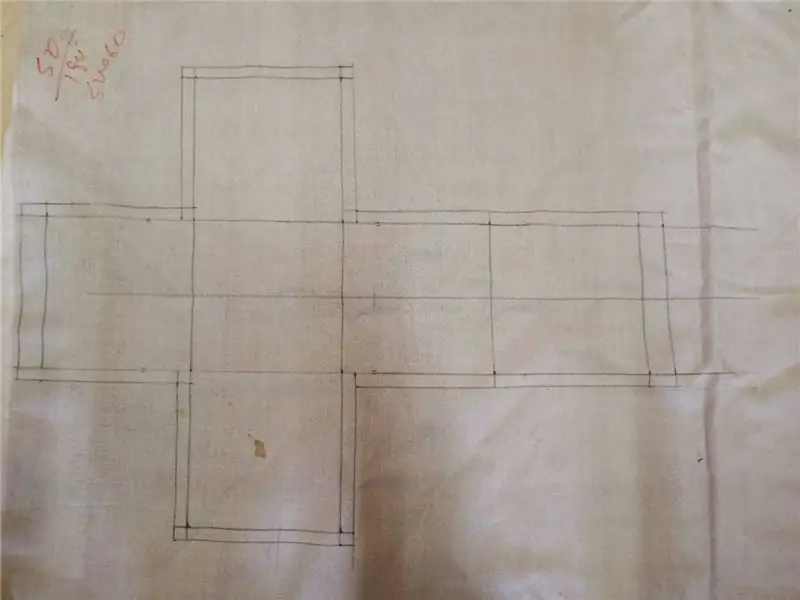
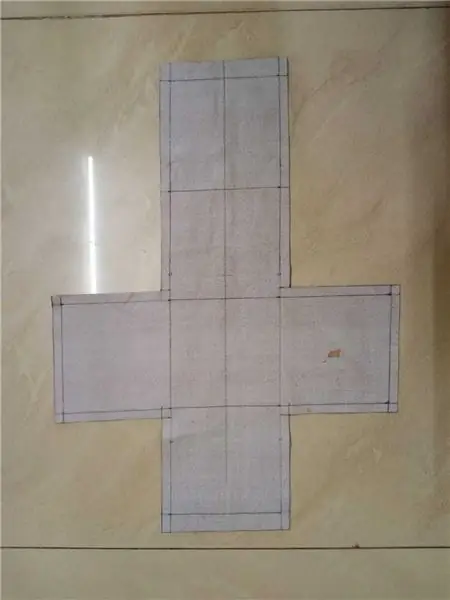
Etapa 3: faça uma caixa quadrada de 3 polegadas com placas de preenchimento




Faça uma caixa de 3 polegadas X 3 polegadas X 3 polegadas usando papelão ondulado de camada única. É muito fácil fazer uma caixa, de várias maneiras. Eu uso a folha única para criar o padrão e colo com fevicol (goma). Mantenha um lado aberto. Corte pedaços de 3 polegadas X 3 polegadas para preencher a caixa, para mim são necessários 17 pedaços para preencher. Essas peças de preenchimento mantêm o circuito na mesma posição.
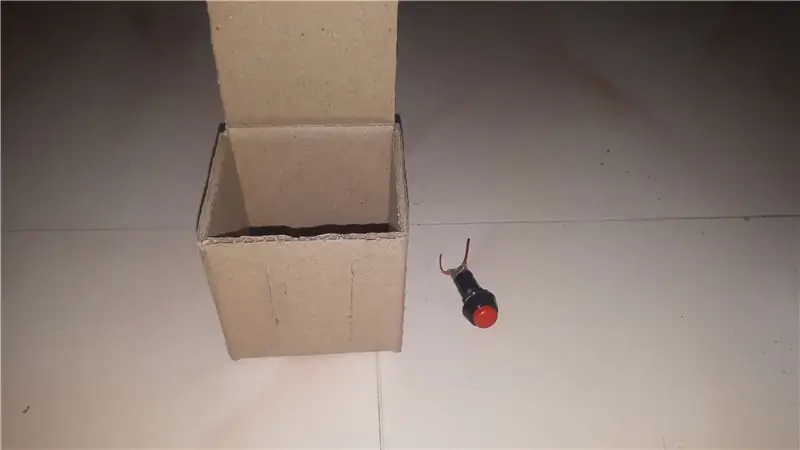
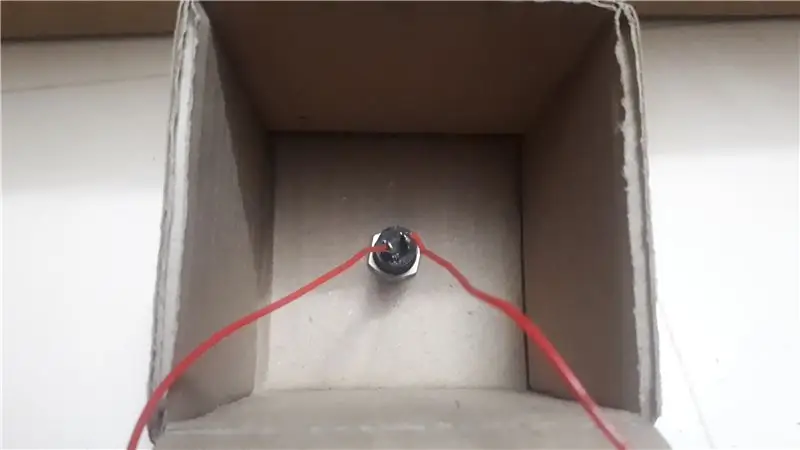
Etapa 4: consertar o switch



Fixe o interruptor na caixa de papelão ondulado. Marque o centro da caixa no lado oposto da abertura e desenhe um círculo. Use o pino de corte no orifício para segurar a chave. Agora insira as peças corrugadas de preenchimento na caixa e com um marcador marque o local do furo nas peças de preenchimento. Remova as peças de preenchimento e faça uma ranhura nas peças com marcas de marcador. e verifique se a parte traseira do interruptor está ajustada.
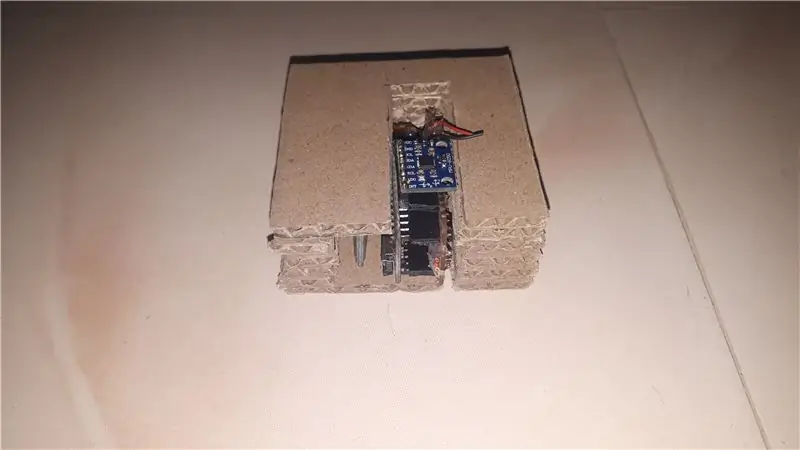
Etapa 5: pegue os slots nas placas de preenchimento para o circuito



Deixe o centro, encaixe as peças retiradas e pegue as peças restantes do lado esquerdo e direito e pegue a ranhura para o circuito e a bateria. O Slot deve segurar o circuito e a bateria firmemente, mas ser capaz de removê-lo facilmente. Mantenha o conector USB do arduino do lado de fora para que possamos alterar o programa apenas abrindo os dados. O principal é manter o MPU6050 direto para qualquer posição. Retire o circuito e cole (eu uso fevicol) todas as folhas e deixe secar. Agora a parte que contém o circuito está pronta.
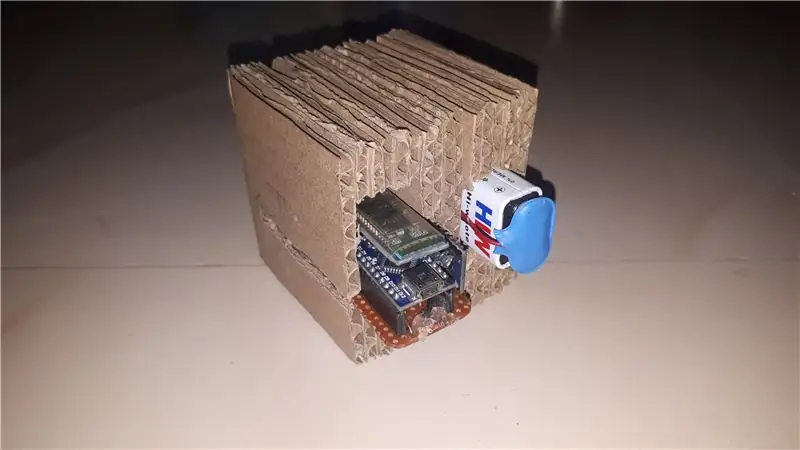
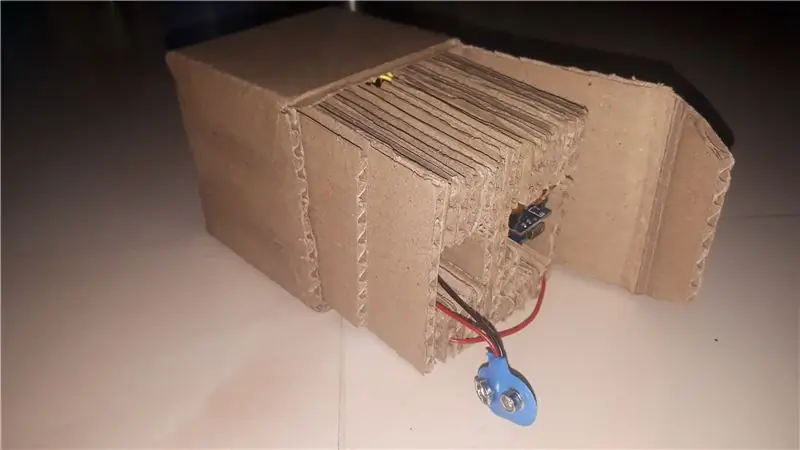
Etapa 6: termine os dados básicos




Mude a fiação da fonte de alimentação com fio longo. Pegue dois fios do interruptor. Insira o fio pelo slot e conecte uma extremidade ao positivo do suporte da bateria e a outra ao Vin do Arduino uno. Do negativo-ve da bateria direto para o gnd do arduino. Conecte a bateria e mantenha-a dentro, agora que a estrutura básica dos dados está pronta.
Marque os números a lápis nas laterais. O lado Butten é 1 e seu lado oposto é 6. Consulte a Wikipedia para os lados básicos dos dados e marque-os nos dados.
Observação
Atualmente Dice em 1 lado não plano no chão enquanto adiciona a esponja neste lado é corrigido.
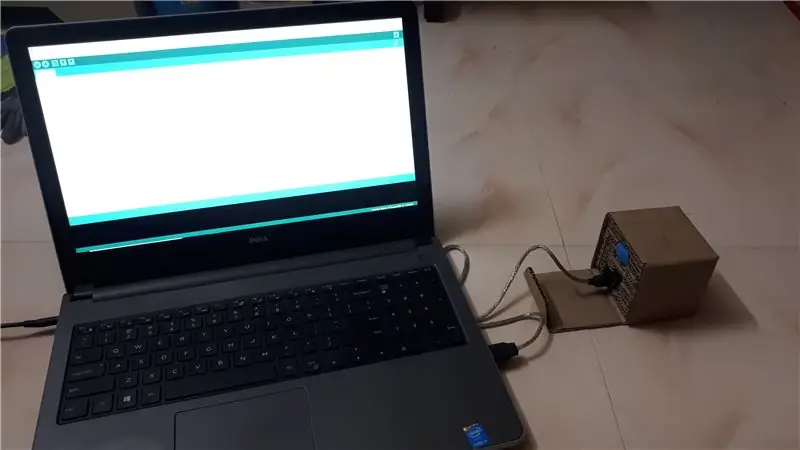
Etapa 7: verifique o ângulo dos dados

Abra os dados do cartão e conecte o fio ao arduino. Usando o código de amostra, encontre o Ângulo de XYZ de MPU6050. Faça uma planilha e marque o ângulo mostrado em cada lado. Faça a leitura e crie um intervalo de XYZ em cada direção. Use esse intervalo para determinar os lados dos dados.
Etapa 8: Programa Arduino
Baixe o programa para Arduino do Google Drive clicando aqui
No programa, use a biblioteca Wire para se conectar ao MPU6050, use a biblioteca serial do software para se conectar ao HC05. Da biblioteca Wire Request response obtenha a leitura do MPU6050 e com o cálculo encontre o ângulo de XYZ (cálculos retirados da web). De acordo com a etapa inicial com o ângulo, calcule o lado dos dados. Do android, ao receber OK, primeiro os dados aguardam 2 ciclos e, em seguida, verifique a posição atual 3 vezes; se a posição for a mesma por 3 vezes, ele enviará o lado atual para o android. Portanto, sem girar, o lado dos dados não é enviado para o Android.
Etapa 9: Comece a criar um aplicativo no MIT App Inventor




MIT APP INVENTOR 2
Venha e sente-se na frente da folha porque é hora de desenvolver um jogo de dados android. Eu escolho o jogo de cobra e escada com dois jogadores.
O MIT APP INVENTOR é um desenvolvedor de aplicativos Android online com interface de programação visual. É muito fácil desenvolver um aplicativo. Muitos recursos de ajuda encontrados na rede. Aqui, vemos algumas etapas básicas antes de ir para o desenvolvimento do jogo.
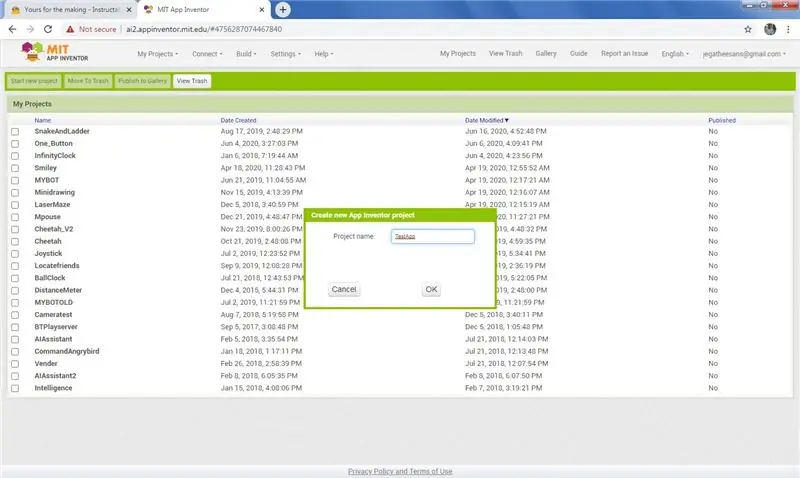
Abra o link fornecido acima e vá para a página da web do inventor do aplicativo. Clique em criar aplicativo no lado esquerdo e vá para fazer login com o google. Forneça o nome de usuário e a senha da sua conta do Google e faça login. Vá para a sua lista de projetos. Eu fiz muitos pequenos aplicativos para instructables. Clique no botão criar novo projeto e na caixa de entrada forneça o nome do projeto e clique em ok para direcioná-lo para a página de desenvolvimento.
Etapa 10: Noções básicas do MIT App Inventor



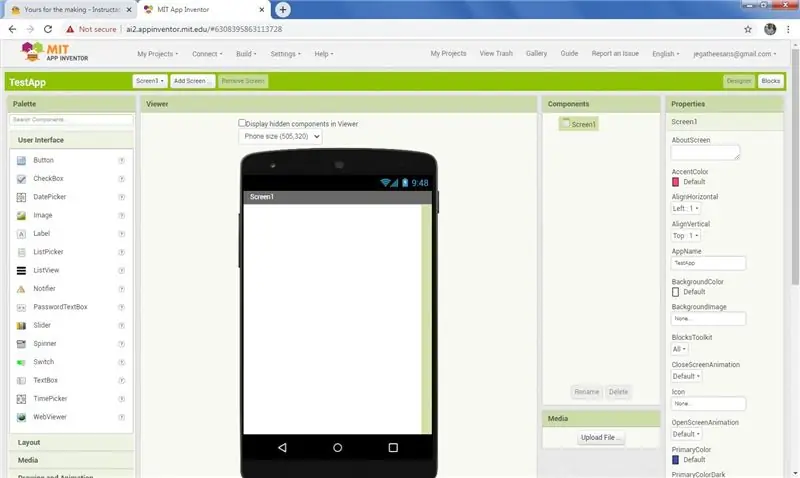
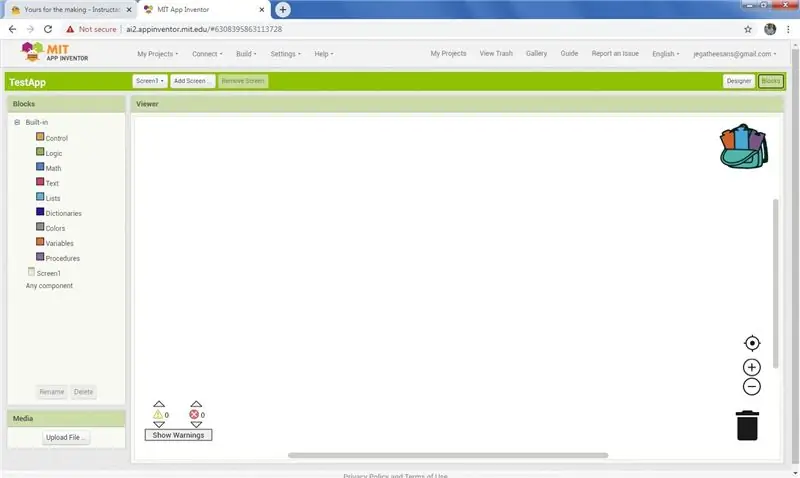
Tela Designer
Na página de Desenvolvimento, temos dois lados, um é o lado do designer e o lado dos Blocos. Ao clicar no botão, mudamos os lados. Na visualização do designer, um lado é a paleta e o outro lado são as propriedades, Componentes e Mídia. Na paleta, você arrasta e solta os componentes no formulário ativo. Se um componente for selecionado no formulário a propriedade do componente é listada nas propriedades, você pode alterar as propriedades. Na lista de componentes, relaciona os componentes usados neste projeto. Ao clicar no nome na lista de componentes também selecione o componente, altere também o nome clicando em renomear ou exclua clicando no botão Excluir na parte inferior.
Na parte superior você encontrou um botão adicionar tela, ao clicar no botão em uma caixa de entrada pergunte o novo nome da tela, digite o nome e clique em ok, nova tela criada. A lista de telas do projeto é listada no botão próximo ao botão adicionar tela ao selecionar o movimento de tela para aquela tela no designer. Para remover a tela, clique no botão Remover.
Na Mídia Clique em fazer upload do arquivo e na tela pop-up clique em escolher o arquivo e selecione o arquivo no computador para fazer o upload e clique em ok. Para adicionar sons de imagens ao projeto, use este método.
Bloqueia a tela
Na tela Blocos, no lado esquerdo são listados os componentes adicionados ao projeto. Ao clicar no nome do componente o menu de slides mostra a lista de comandos para os componentes em blocos, basta clicar e arrastar esse comando para a área de desenho e curtir. Comandos embutidos e declaração de variável tem menu Buit separado.
Etapa 11: Primeira tela Wall-E e EVE


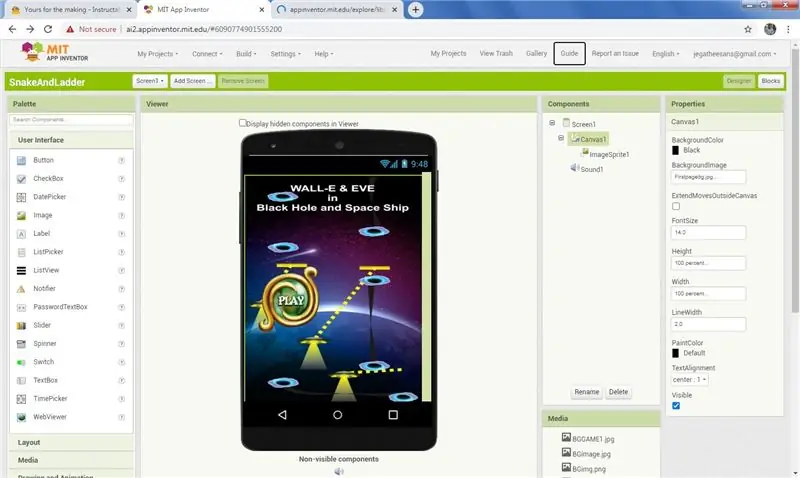
Vamos começar nossa codificação. É uma escada e cobras tradicionais, eu a chamo de Blackhole e Space Shep e incluo os nomes dos jogadores Wall-E e Eve em Blackhole e Space.
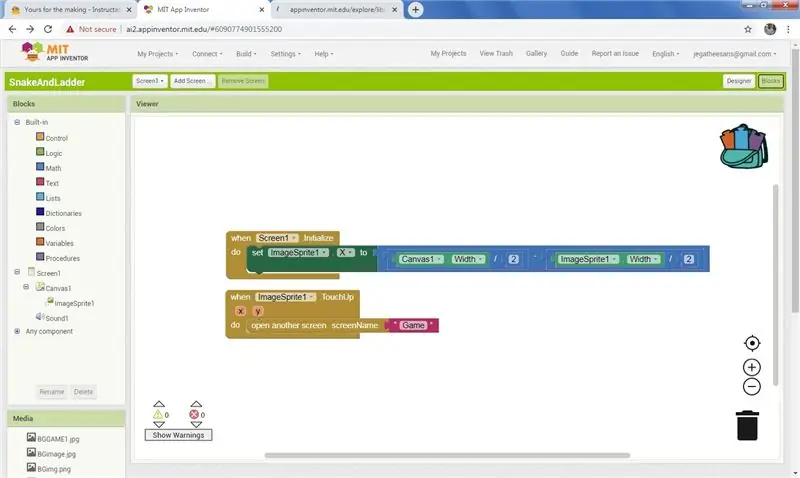
Na tela frontal apenas o título e o botão Play. Ao clicar no botão Play, vá para a tela do jogo.
No lado de Blocos você pode ver o comando em apenas dois conjuntos de blocos.
Etapa 12: Tela do jogo



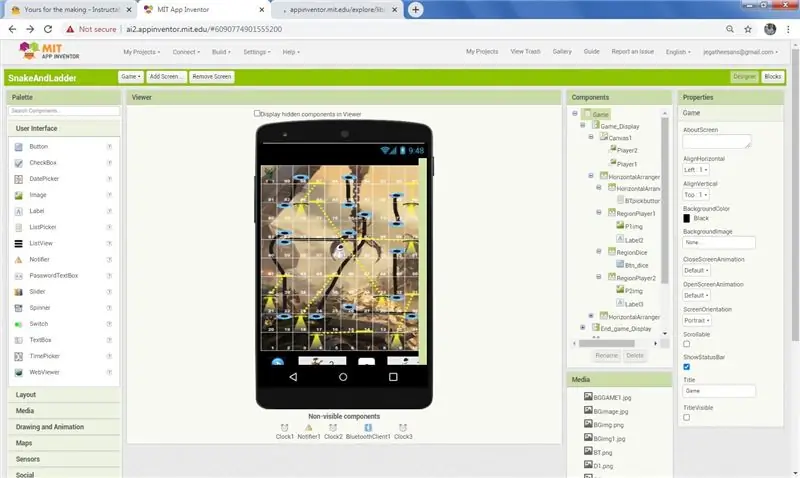
Tela Designer
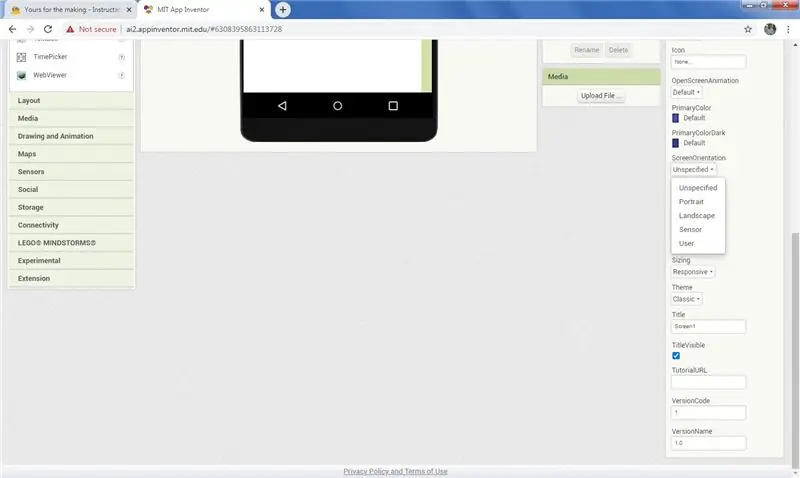
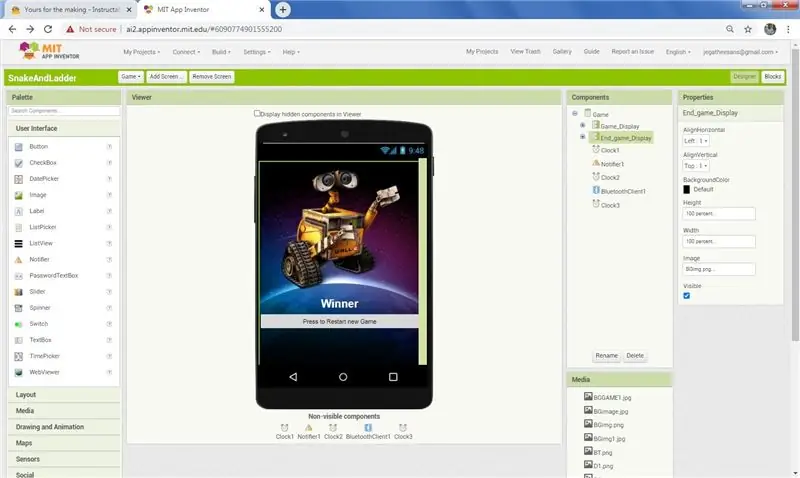
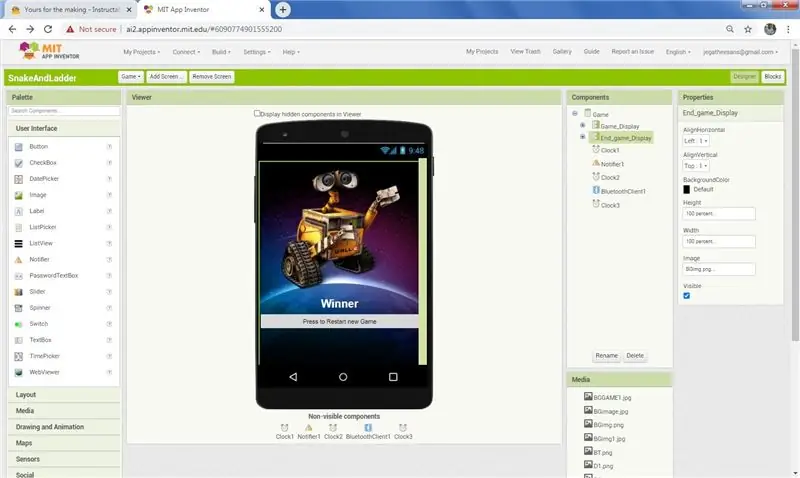
Na tela do designer temos dois layouts, um com os itens do jogo e outro com o final do jogo. No carregamento, oculte o layout do final do jogo. No final é o primeiro layout e visível o layout de final de jogo com a imagem do vencedor (Wall-E ou EVE). Mantenha a orientação da tela como retrato.
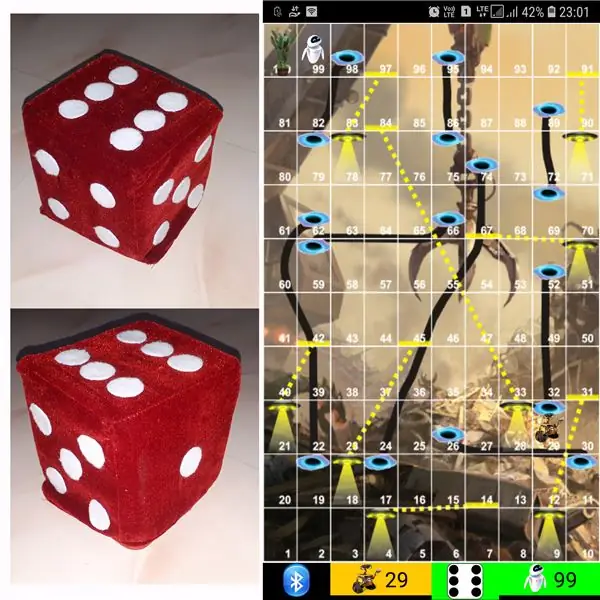
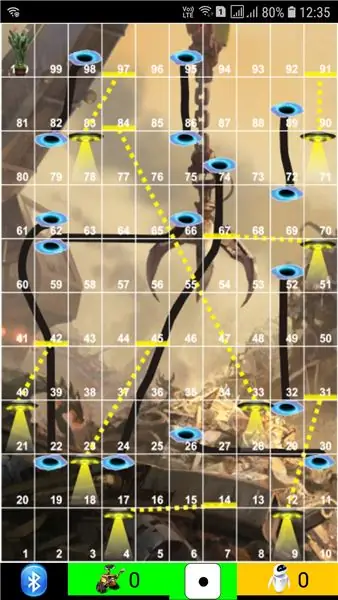
Photoshop Desenhe uma imagem com 10 X 10 blocos no photoshop e numere todos os blocos de 1 a 100 como mostrado na figura (movimento para jogo de cobra e escada). De acordo com o seu gosto, dê a cor e defina o plano de fundo. Planeje os blocos de e para as cobras e escadas. Adicione o buraco negro na imagem na parte inferior do ponto inicial do buraco negro e a imagem final na parte superior do ponto final, conecte entre estes dois em cada ponto do buraco negro. Em Space ship taken point coloque uma imagem de nave espacial no topo e na plataforma de drop point.
Adicione uma tela no layout do jogo e adicione dois espíritos de imagem, um com a imagem Wall-E e outro com a imagem EVE e defina as propriedades visíveis como falsas. Na parte inferior, adicione imagem para Dados, imagem do Jogador 1 com um rótulo para mostrar a posição Atual, uma imagem de Dados, imagem do Jogador 2 com um rótulo para mostrar a posição Atual.
Adicione três Clocks, Notifier e cliente Bluetooth para suporte do programa.
O Layout final contém uma imagem para carregar a imagem do vencedor e um botão para reiniciar o jogo.
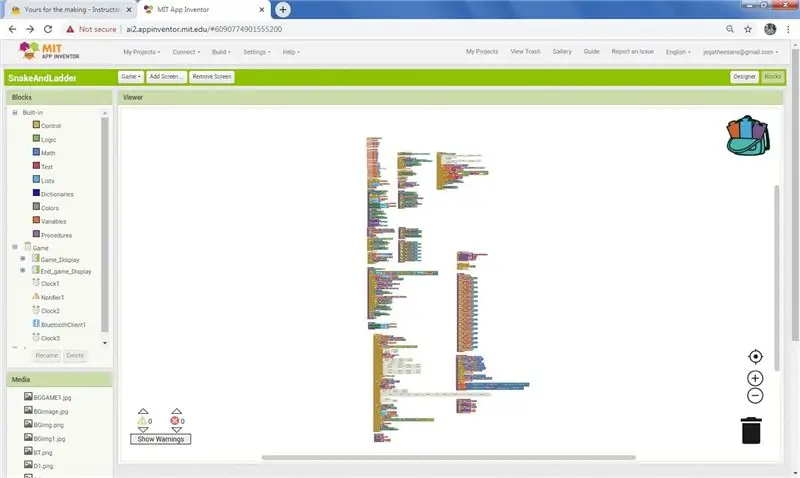
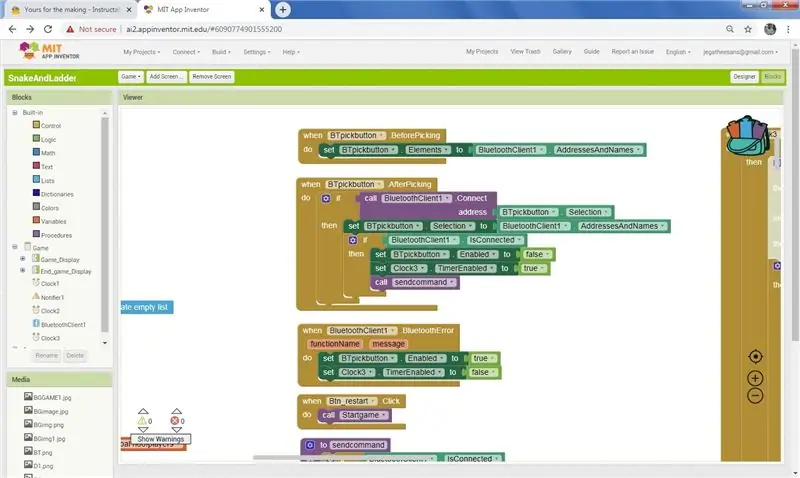
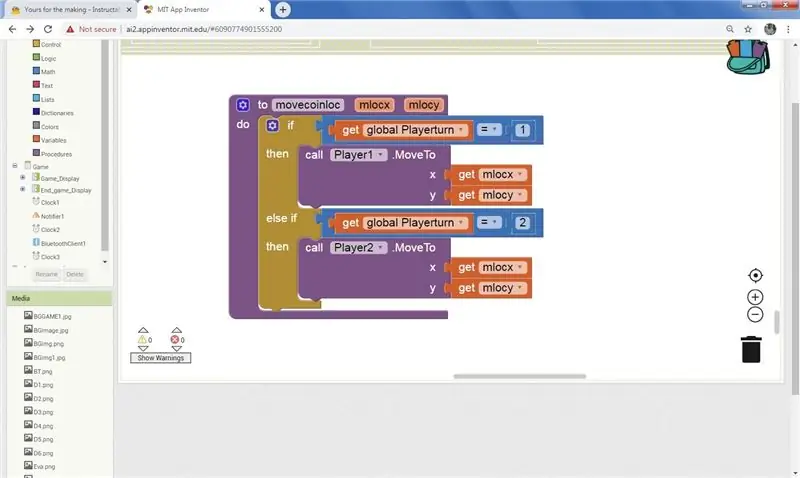
Bloqueia a tela
Nos blocos contém a codificação para a geração aleatória de dados se não estiver conectado ao Bluetooth enquanto clica na imagem do dado, se conectado ao bluetooth, o valor do dado do dente azul tirado. Mova o jogador de acordo com o valor dos dados. Entre no jogo somente após colocar 1 nos dados. Se colocar 1 ou 6 opção de repetição e se a nave espacial for levada para o topo, outra repetição, Se o buraco negro abaixar, nenhuma repetição. Quem chegar primeiro aos 100 é o vencedor. Veja a codificação passo a passo.
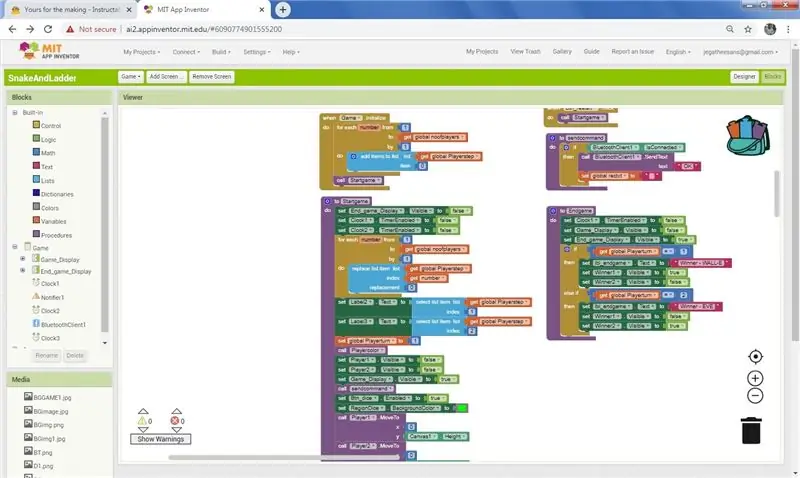
Etapa 13: blocos de início do jogo

No início do jogo, criei um procedimento de início de jogo e chamo o procedimento quando a tela inicializar. No Procedimento, desative o relógio e defina a posição atual dos jogadores para 0. Defina a imagem na tela como false visível e mova-a para o 1º bloco do jogo. Defina qual jogador deve voltar para o primeiro jogador. Chame outro procedimento sendcommand, nesse procedimento se estiver conectado ao bluetooth, envie OK. definir o plano de fundo atual do jogador que vai jogar em verde.
Etapa 14: Conexão do dente azul

Use o cliente Bluetooth para fazer a conexão com o arduino. Função Antes de escolher Blutooth listou os dispositivos bluetooth emparelhados. On Clique no dente azul selecionado Após a seleção executada e se a conexão estiver ok, o botão bluetooth é desativado e o clock3 ativado. Envie um comando OK através do bluetooth. Se houver algum erro no bluetooth durante a execução, ative o botão bluetooth e desative o clock3. O temporizador Clock 3 é usado para observar os dados recebidos do bluetooth após conectado, se receber o valor dos dados, ele vai para o movimento do jogador.
se o Dado for, clique os dados se movem aleatoriamente e param como um ponto e é o valor do dado se não estiver conectado ao bluetooth. Clock 2 usado para rotação de dados e obter um número aleatório de 1 a 6. Se conectado ao bluetooth, então, dados de valor do Arduino.
Relógio 1 usado para mover o jogador passo a passo. Exemplo se você está na pos 10 e coloca 5 então quer aumentar passo a passo 11, 12, 13, 14, 15. Então o relógio 1 controle-o e chame o procedimento mover moeda e verifique a posição.
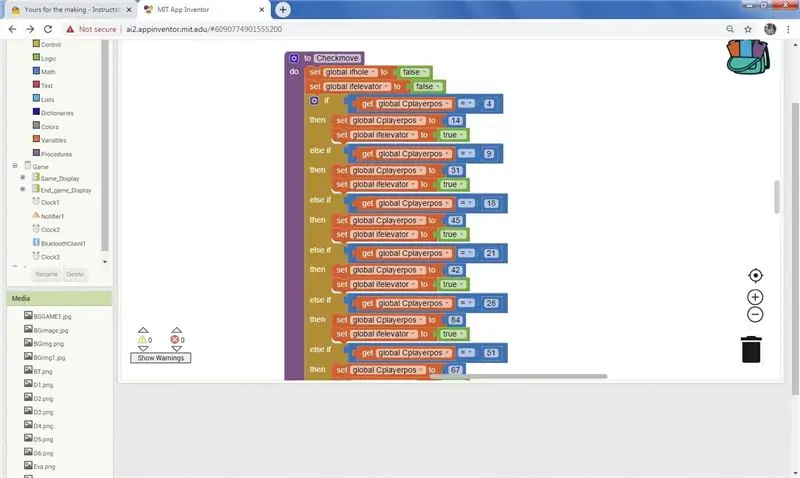
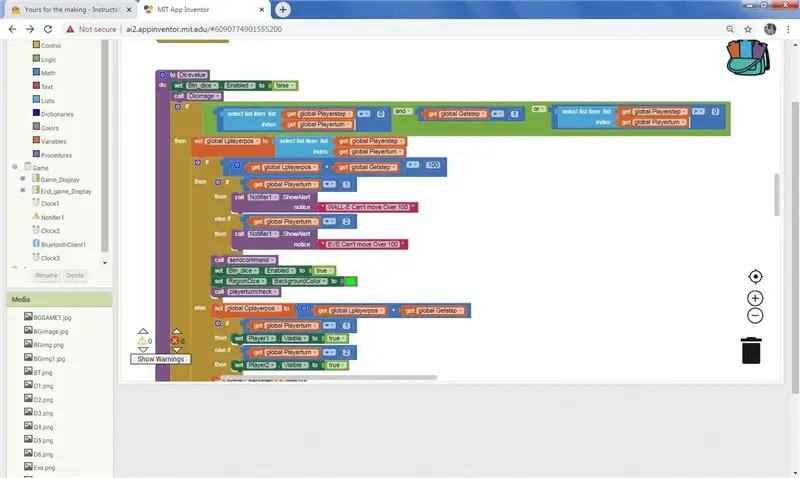
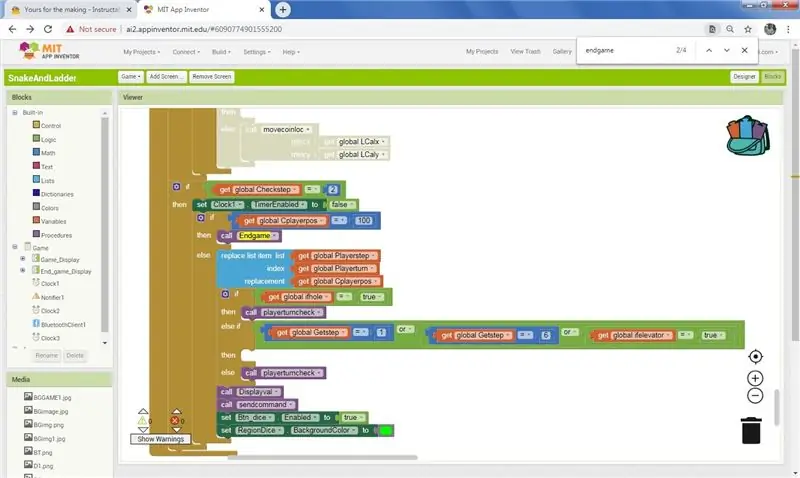
Etapa 15: Condições da Etapa e Movimento




Agora os dados são colocados, o valor é tirado e a moeda é movida. E o jogador está em uma posição na grade. Diga em 18.
Após o procedimento de movecoin, o checkmove foi executado. Ele tem uma lista de condições se, por exemplo (se a moeda estiver em 18, mova a moeda para 45 e deixe o jogador jogar outra vez), como no caso do buraco, mova-a para trás e obtenha o ponto. Em seguida, mova a moeda palyer para essa posição.
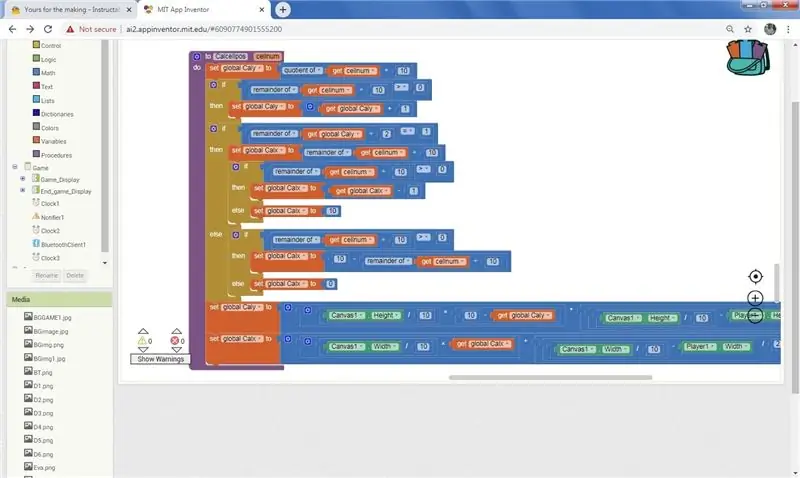
No procedimento Calcelpos, encontre a posição X e Y da célula, dividindo a largura da tela por 10 e multiplicando com a coluna da célula atual. Da mesma forma, para altura, divida a altura por 10 e multiplique o número da linha da célula atual.
Procedimento Movecoinloc, conforme jogador, mova a moeda do jogador para a pos calculada em Calcelpos.
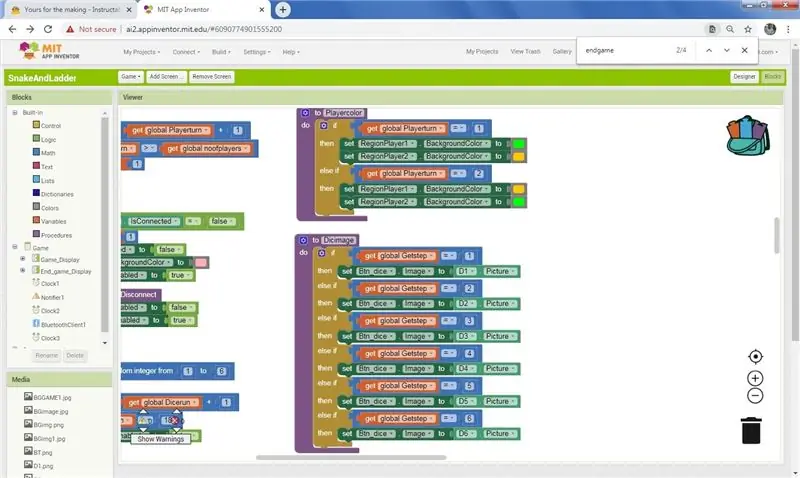
Etapa 16: Mudança de cor e mudança de imagem de dados

Enquanto o clock2 roda de acordo com o número aleatório, gera a mudança da imagem nos dados e quando para, mostra a imagem do valor do dado atual. Mude a cor de fundo do jogador para verde para quem quer jogar e laranja para quem não joga. Crie um procedimento para isso e chame o procedimento a cada jogo de dados.
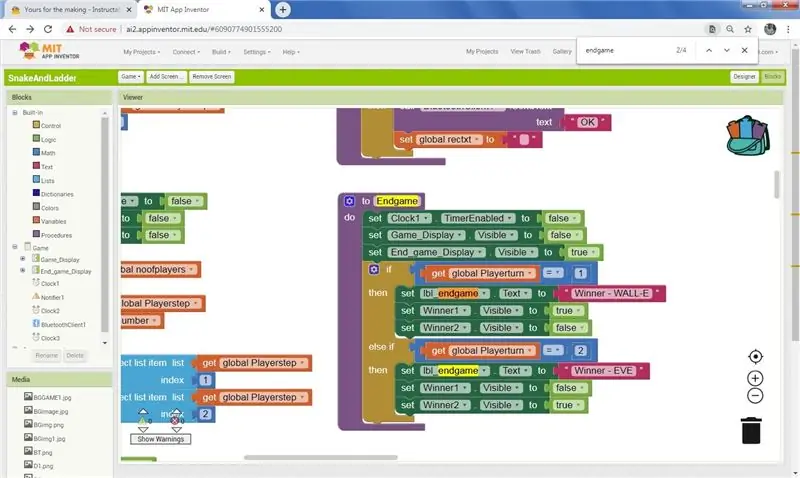
Etapa 17: Fim do jogo



Se o valor atual do jogador for 100, chame o procedimento Finalizar jogo. No procedimento Final do jogo, oculte o layout do jogo e mostre o layout final. Se o jogador 1 vencer, mostre sua imagem e oculte a imagem do jogador 2.
Etapa 18: Criar aplicativo




Baixe o MIT AI COMPANION da Play Store.
Abra o aplicativo no celular.
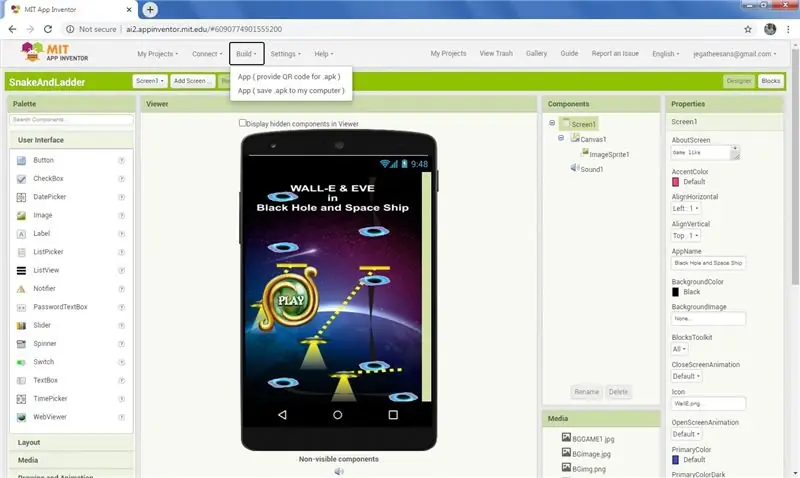
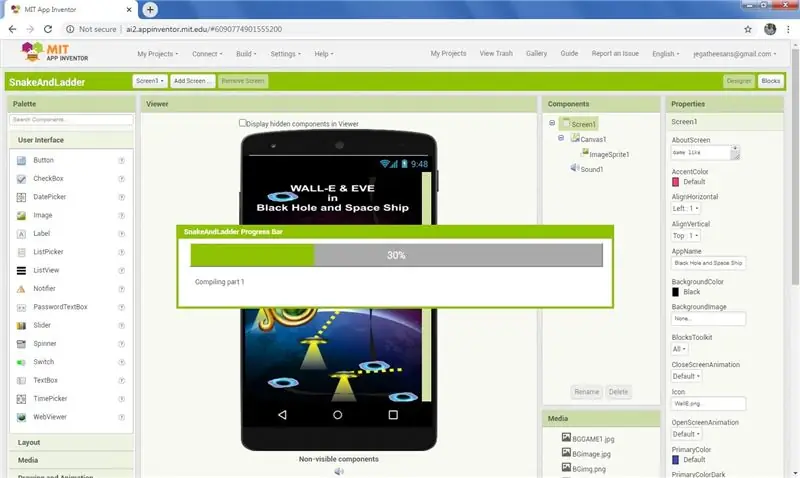
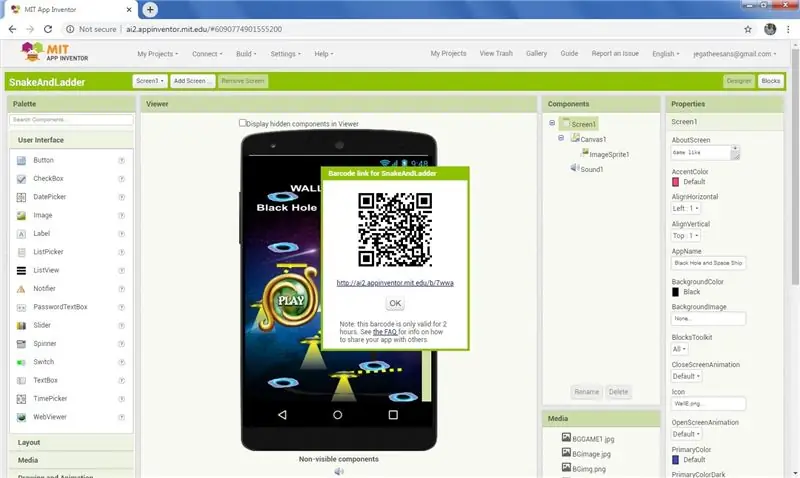
Na página da web do desenvolvedor do MIT, clique no menu de construção e no menu suspenso, clique em APP (forneça o código QR para.apk). Após alguns minutos de processamento mostra o código QR.
No celular, clique em Digitalizar código QR no aplicativo MIT e digitalize o código QR no PC e baixe diretamente o aplicativo e peça permissão para instalar. Dê permissão e instale o aplicativo.
Se você quiser o arquivo apk no computador, clique no menu de compilação e no menu suspenso clique em APP (Salvar.apk no meu computador). Após alguns minutos de processamento concluído e download do arquivo apk no computador.
Etapa 19: Jogue no Android



Baixe o arquivo apk do Google Drive clicando aqui
Baixe o arquivo aia do Google Drive clicando aqui
Para quem não tem interesse em programar basta baixar o arquivo apk do link e instalar no celular.
Ligue o bluetooth no celular. Clique no ícone do buraco negro e da nave espacial no celular. Clique em reproduzir na tela de boas-vindas.
Jogue com os dados do dente azul
Clique no botão bluetooth no canto inferior do jogo e ele listará o dente azul disponível, selecione o dente azul arduino. Agora que a conexão foi feita, role os dados para o jogo de plataforma.
Jogue sem o Dente Azul
Clique na imagem Dados na parte inferior central da tela para gerar aleatoriamente o valor dos dados e o jogo será iniciado.
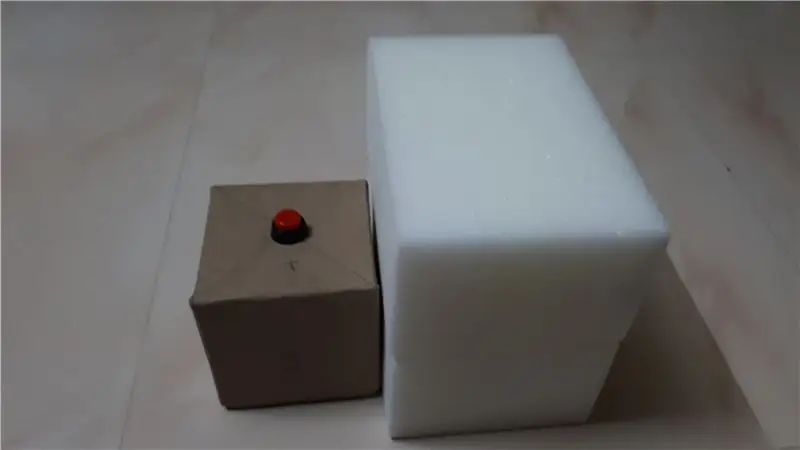
Etapa 20: Camada de esponja de dados



Agora o Dice é em cartão e não pode passar por várias vezes e também apertar o botão de um lado. Portanto, faça uma caixa de esponja que se encaixe nos dados do tabuleiro de papelão. a caixa de papelão tem 3 polegadas x 3 polegadas x 3 polegadas, eu estendo 0,75 polegada em todos os lados. Portanto, a caixa de esponja é Assim a caixa de esponja é 4,5 "X 4,5" X 4,5 ". A caixa Songe está aberta no centro, então podemos trocar a bateria em caso de falha.
Etapa 21: cubra com um pano de veludo e cole pontos



Eu tenho tecido de veludo vermelho. Assim como a caixa de papelão, faça uma tampa de tamanho 4,5 "X 4,5" X 4,5 "e no topo coloque um ZIP para colocar a caixa de esponja. Corte círculos de 21 x 25 mm de diâmetro e use cola de tecido para colar nas laterais conforme a posição observada em cartão. Insira a caixa de esponja na tampa e feche-a. Devido à esponja de todos os lados, podemos ligar e desligar do lado de fora. No lado do Dado número 1, pressione o botão 1 e solte o botão dos dados, pressione-o novamente para desligar os dados. Agora os dados estão prontos e o jogo está pronto. Vamos jogar e nos divertir.
Eu o projetei para um jogo para dois jogadores, se quiser mais jogos, altere o programa android apenas baixando o arquivo aia fornecido na etapa do programa android e abrindo-o no MIT App inventor.
Observação:-
Tenha cuidado ao colar os pontos, verifique uma ou duas vezes. Porque eu colo erroneamente 6 e 4. Somente depois de foto e jogo eu vejo e removo os dois do 6 e colo no 4.
Etapa 22: Divirta-se com o Play

As crianças gostam de brincar com peluches e se você brincar com peluches é mais divertido. Através dos dados de brinquedo macio sobre outros também é divertido. My Kid gosta muito deste jogo antes mesmo de fazer os dados bluetooth ela joga o jogo muitas vezes com a gente. Divirta-se com as crianças com itens divertidos como este.
Eu gosto muito de fazer neste projeto. mesmas palavras de novo, eu aprendo algumas coisas novas com este projeto, eu sinto que você também aprende algumas coisinhas ao ler este projeto. Obrigado a todos por lerem.
Recomendado:
E-dice - Arduino Die / dice 1 a 6 Dice + D4, D5, D8, D10, D12, D20, D24 e D30: 6 etapas (com imagens)

E-dice - Arduino Die / dice 1 a 6 Dice + D4, D5, D8, D10, D12, D20, D24 e D30: Este é um projeto simples de Arduino para fazer um dado eletrônico. É possível escolher de 1 a 6 dados ou 1 de 8 dados especiais. A escolha é feita simplesmente girando um codificador rotativo. Estas são as características: 1 dado: mostrando pontos grandes 2-6 dados: mostrando pontos
Jogo eletrônico do jogo da velha em uma caixa de madeira: 5 etapas

Jogo eletrônico do jogo da velha em uma caixa de madeira: Olá, eu apresento o jogo engraçado do jogo da velha em uma nova edição. Pesquisei na web por projetos semelhantes, mas a ideia aqui é única. ESPERO:) Então, vamos começar agora
Jogo Aruduino LED Jogo de dois jogadores com cliques rápidos: 8 etapas

Aruduino LED Game Jogo de dois jogadores com cliques rápidos: Este projeto é inspirado em @HassonAlkeim. Se você estiver disposto a dar uma olhada profunda, aqui está um link que você pode verificar https://www.instructables.com/id/Arduino-Two-Player-Fast-Button-Clicking-Game/. Este jogo é uma versão melhorada do Alkeim. É um
Desenvolva seu próprio kit Remapper PS4: 4 etapas

Desenvolva seu próprio kit Remapper PS4: Faça seu próprio Kit Remapper PS4 por engenharia reversa do design de layout FPC do kit Remapper. Arquivos Gerber de saída do kit de remapeador PS4. Os arquivos Gerber estão disponíveis para você, apenas na caixa de entrada. O layout também pode ser alterado se necessário
Teste de fótons de partículas do MIT App Inventor: 5 etapas

MIT App Inventor Particle Photon Test: Nós (Team Practical Projects) temos desenvolvido projetos conectados à Internet usando dispositivos Particle Photon e Electron IoT há alguns anos, consulte: https: //github.com/TeamPracticalProjectsNós usamos uma série de serviços para comunique-se com nosso Pa
