
Índice:
- Etapa 1: cliente e servidor
- Etapa 2: Criar um servidor da Web local
- Etapa 3: Instale o Apache
- Etapa 4: Faça uma página da web estática
- Meu Raspberry Pi tem um site
- Etapa 5: adicionar algum estilo
- Etapa 6: Instale o PHP
- Etapa 7: Crie uma página da web dinâmica
- Etapa 8: Crie um cliente de API do Tumblr
- Etapa 9: faça uma captura de tela do Tumblr e / ou site
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.

Nesta lição, você aprenderá como criar uma página da web, reunir dados usando a world wide web e usar APIs para postar imagens no Tumblr e no Twitter.
Etapa 1: cliente e servidor
Na computação, cliente-servidor é um modelo de software que consiste em duas partes: um cliente e um servidor. Ambos se comunicam em uma rede de computadores ou juntos no mesmo computador. O cliente é um programa ou computador com software que depende de fazer solicitações de serviço a um servidor. O servidor é um programa de computador ou um dispositivo que pode aceitar essas solicitações, processá-las e devolver as informações solicitadas ao cliente. Às vezes, é difícil descobrir qual é qual ao trabalhar com máquinas que executam várias tarefas ao mesmo tempo. Aqui estão algumas características para ajudá-lo a diferenciar um cliente de um servidor.
Características do cliente:
- É o primeiro ativo
- Envia solicitações para o servidor
- Ele espera e recebe respostas do servidor
- Normalmente interage diretamente com os usuários finais usando qualquer interface de usuário, como interface gráfica de usuário
Características do servidor:
- É inicialmente passivo
- Ele está ouvindo, pronto para responder às solicitações enviadas pelos clientes
- quando chega um pedido, responde com os dados solicitados aos clientes
- Os usuários finais normalmente não interagem diretamente com um servidor, mas usam um cliente.

Um exemplo comum de relacionamento entre cliente e servidor é um navegador da web (cliente) solicitando e recebendo arquivos de páginas da web hospedados em um servidor da web.
Etapa 2: Criar um servidor da Web local
O Raspberry Pi pode se tornar um servidor da web instalando e executando um aplicativo de servidor. Dois aplicativos de servidor de código aberto populares são: NGINX (pronuncia-se engine x) e Apache. Nesta lição, você usará o Apache porque, no momento em que este livro foi escrito, ele está mais documentado. Isso torna a busca de respostas online mais fácil conforme você aprende.
Seu Raspberry Pi hospedará um site que qualquer dispositivo na mesma rede pode acessar. Vamos começar!
Etapa 3: Instale o Apache
Instale o pacote apache2. O sinalizador -y responde à pergunta de segurança de pré-instalação para você.
sudo apt-get install apache2 -y
O Apache vem com um arquivo HTML de teste que gera uma página da Web de espaço reservado para testar a instalação. Este arquivo HTML de teste vem no diretório raiz do Apache. Por padrão, o Apache é configurado para procurar neste diretório por documentos da web para criar conteúdo em um navegador da web. Para dar uma olhada nesta página de teste e confirmar que o Apache realmente instalou corretamente, abra-o em seu navegador digitando este endereço de URL:
localhost /
Se o Apache estiver instalado corretamente, você verá a página da web de teste do Apache no navegador:

Encontre o endereço IP do seu Raspberry Pi
Você pode usar o endereço do host local para acessar a página da web enquanto estiver no Raspberry Pi. Para acessar a página da web de outro computador, você precisa do endereço IP do Raspberry Pi. Para encontrar o tipo de endereço IP no LXTerminal:
ifconfig

Você também pode encontrá-lo na área de trabalho se passar o cursor sobre o símbolo de recepção de wi-fi.

Etapa 4: Faça uma página da web estática
Seu Raspberry Pi agora pode hospedar uma página da web e todo o conteúdo que será publicado nela. Existem dois tipos básicos de páginas da web: estáticas e dinâmicas. Uma página estática possui conteúdo que não muda. Uma página dinâmica é capaz de exibir dados variáveis, como leituras do sensor ou a mudança de hora e data.
Vamos começar com uma página estática. Para criar um, você precisa usar uma linguagem chamada HTML. Quando você vai para uma página da web, a primeira coisa que você vê exibida é provavelmente uma página index.html. Esta página é a página padrão que um navegador mostra se outra página não for especificada. Por padrão, o Apache procura o arquivo index.html aqui:
/ var / www / html
Isso é chamado de raiz do documento e é uma pasta oculta. Ele é projetado para armazenar páginas da web. Vá lá e dê uma olhada:
cd / var / www / html
ls
Você verá o arquivo de teste index.html padrão listado. Se você deseja salvar o arquivo padrão, renomeie-o para algo como defaultIndex.html usando o comando mv.
sudo mv index.html defaultIndex.html
se não quiser salvá-lo, remova o arquivo usando o comando rm:
sudo rm index.html
Agora você pode criar e começar a editar seu próprio arquivo index.html:
sudo nano index.html
Lembre-se de usar sudo, os diretórios www e html são de propriedade do root, portanto, você precisa atuar como root para criar, editar e manipular quaisquer arquivos existentes nesses diretórios.
Página HTML básica
HTML é uma linguagem que vai fundo. Você pode fazer muito com isso. Se você estiver interessado em saber mais, visite o site da W3Schools, onde você pode encontrar muitos tutoriais sobre como usar HTML para construir um site. Começaremos com uma página HTML simples.
Primeiro, diga ao navegador qual versão de HTML você está usando. Este documento é declarado como um documento HTML5:
Comece com as tags html e body:
A maior parte do seu conteúdo vai a seguir, entre as tags do corpo. Faça da primeira linha um título com a tag h1. O número após o "h" define a importância do título que afeta o tamanho da fonte. Use a tag p para definir um parágrafo:
Meu Raspberry Pi tem um site
O que devo colocar aqui?
Conclua a página fechando o corpo, o html e as tags:
Salve o documento com o sufixo.html e visite localhost em seu navegador. Você verá sua página da web!

O que você deve colocar na página da web? Vamos colocar uma imagem, ou melhor ainda, o animateMe.gif! Para que qualquer ativo seja exibido nesta página da web, ele deve ser colocado na raiz do documento do Apache. Você deve copiar e colar para que fique no diretório boof / fotos também. Para copiar e colar um arquivo na linha de comando, use o comando cp. Primeiro, faça cd para o seu diretório inicial:
cd ~
Copie e cole o arquivo animateMe.gif:
sudo cp boof / fotos / animateMe-g.webp
Volte para o diretório html:
cd / var / www / html
Reabra o arquivo index.html para que você possa adicionar a imagem:
sudo nano index.html
Para definir e incorporar uma imagem em uma página HTML, use a tag img. Coloque a seguinte linha entre o título e o parágrafo.
Abra a página no navegador e ela ficará assim, exceto com seu próprio-g.webp

Etapa 5: adicionar algum estilo
A página parece um pouco sem graça. Sem cor e sem estilo. É aqui que entra o CSS. É uma linguagem que trabalha lado a lado com o HTML para tornar uma página da web mais atraente e visualmente criativa. Você só vai tocar aqui, mas se quiser saber mais, dirija-se às W3schools para saber mais.
Como exemplo, vamos mudar a cor de fundo adicionando CSS ao seu arquivo HTML. Existem várias maneiras de estilizar sua página da web usando CSS. Para esta aula, você usará as tags de estilo para incorporar CSS diretamente em seu arquivo HTML.
Coloque as seguintes linhas entre as primeiras tags html e body na parte superior de sua página HTML:
tags body {background-color: powderblue;}. Isso parecerá assim:

corpo {cor de fundo: azul pó;}

Etapa 6: Instale o PHP
Em vez de uma página estática, você pode criar uma página dinâmica que pode ser alterada sem que você envie arquivos manualmente para ela. Uma maneira popular de fazer isso é usar uma linguagem de script chamada PHP. Para usar o PHP no Raspberry Pi, você precisa instalá-lo primeiro com o pacote do módulo para Apache:
sudo apt-get install libapache2-mod-php5 php5 -y
Etapa 7: Crie uma página da web dinâmica
Combine PHP com HTMLAs, desde que o código PHP esteja contido em tags, você pode incluí-lo em uma estrutura de arquivo HTML. Como exemplo, combine seus scripts HTML e PHP atuais e aumente o texto usando tags HTML.
Vamos incluir um script PHP simples que exibe a data e a hora. Cole o seguinte em qualquer lugar entre as tags:
Salve o arquivo com Ctrl + o, mas mude a extensão de.html para.php, o que salvará um novo arquivo. Para não confundir o navegador, remova a versão.html antiga:
sudo rm index.html
Atualize o localhost em seu navegador. A saída será semelhante a esta:

Ok, então qual é a diferença? Parece uma página HTML normal, não é? Atualize a página e observe a magia. A mágica é que o tempo vai mudar! Isso é o PHP e sua função integrada date () trabalhando para você fazer uma página da web dinâmica.
Etapa 8: Crie um cliente de API do Tumblr
O Raspberry Pi pode solicitar e obter informações de outros aplicativos de software online por meio de uma API (Interface de Programação de Aplicativos). Uma API torna mais fácil para algo como o Raspberry Pi cortar todos os dados de um site para pegar apenas as coisas úteis. Faça com que seu Raspberry Pi converse no Tumblr, Twitter e weather.com para tweetar, postar imagens e exibir previsões do tempo.
Raspberry Pi e Tumblr
O exercício a seguir cria uma conversa entre seu Raspberry Pi e o Tumblr. Como cliente, seu Raspberry Pi pedirá ao Tumblr trechos de dados para que possa fazer upload de imagens para o servidor remoto do Tumblr, resultando em imagens postadas em uma conta do Tumblr. Para fazer um Raspberry Pi funcionar com uma API, provavelmente já haverá uma biblioteca disponível para você usar. Para o Tumblr, existe o Pytumblr. Um cliente é criado em um programa Python usando uma função integrada criada em Pytumblr. Esta função usa quatro códigos de autorização gerados pelo Tumblr:
- Chave do consumidor
- consumidor secreto
- chave de token
- segredo simbólico
Antes de usar a API do Tumblr, você deve obter quatro dessas chaves (semelhantes às senhas). Para obtê-los, siga estas etapas:
- Crie uma conta Tumblr gratuita e faça login.
- Registre um aplicativo. Você só precisa fornecer informações básicas como um título (tente "Meu Raspberry Pi"), descrição, e-mail e site (use este se você não tiver um). Após o registro, você receberá uma chave e um segredo do consumidor. Copie e cole-os em algum lugar seguro, como um arquivo de texto ou e-mail. Para acessá-los novamente, vá para a página da sua conta Tumblr, escolha Configurações no menu Conta e clique em Aplicativos.
- Faça login no console do desenvolvedor usando sua chave e códigos de autorização secretos. Clique em permitir quando perguntado se deseja postar em seu nome.
- Depois de fazer login no console do desenvolvedor, você verá o código de exemplo em vários idiomas diferentes. Clique na guia Python e copie o bloco OAuth ou, no menu superior, clique em Mostrar Chaves para ver a chave do token e os códigos secretos do token junto com os dois códigos que você já possui.
Vamos colocar esses códigos para funcionar e fazer um programa Python que poste o animateMe-g.webp
Primeiro instale o Pytumblr:
sudo apt-get update
sudo pip install pytumblr
Do seu diretório inicial, vá para a pasta boof e crie um arquivo Python:
cd boof
Crie seu arquivo usando o editor do IDLE para facilitar o corte e a colagem de seus códigos de autorização muito longos. Coloque isso em seu arquivo testPytumblr.py, atualizando as quatro chaves e seu nome de usuário:
importar pytumblr
# Autentica via OAuth, copie de https://api.tumblr.com/console/calls/user/info client = pytumblr. TumblrRestClient ('your_consumer_key', 'your_consumer_secret', 'your_token', 'your_token_secret') client.create_photo ('your_account_username', state = "publicado”, tags = [“raspberrypi”, “picamera”], data = “fotos / animateMe.gif") imprimir ("carregado")
O programa marca a foto enviada para você com "raspberrypi" e "picamera". Se desejar, você pode remover, substituir ou adicionar a essas tags. Eles são armazenados em uma variável chamada tags usadas em client.create_photo ().
Pressione F5 para executar o programa. Haverá um erro … mas você já instalou o Pytumblr, então por que o Python está dizendo que não consegue encontrar o módulo? Isso ocorre porque o Pytumblr não oferece suporte ao Python 3, ele só funciona no Python 2 *. Abra o editor Python 2 IDLE e recorte e cole seu código, sobrescreva o programa Python 3 e execute-o. Quando ele tiver carregado o GIF, "carregado" será impresso na janela do shell do Python.
Esta é a parte emocionante! Vá para a sua página do Tumblr e confira o GIF! Troque "publicado" em seu programa por "rascunho" se desejar criar rascunhos de postagens.

* Depois que esta classe foi publicada, outro usuário do github bifurcou o original, adicionando suporte para Python 3 para certos comandos.
Se a postagem não aparecer, verifique se você digitou corretamente as quatro chaves e o nome de usuário do Tumblr e se a conexão com a Internet do seu Pi está ativa. Você também pode executar seu script a partir da linha de comando usando Python 2 (cd para sua pasta boof se você ainda não estiver lá):
python testPytumblr.py
Etapa 9: faça uma captura de tela do Tumblr e / ou site
Crie um site para exibir um-g.webp
Recomendado:
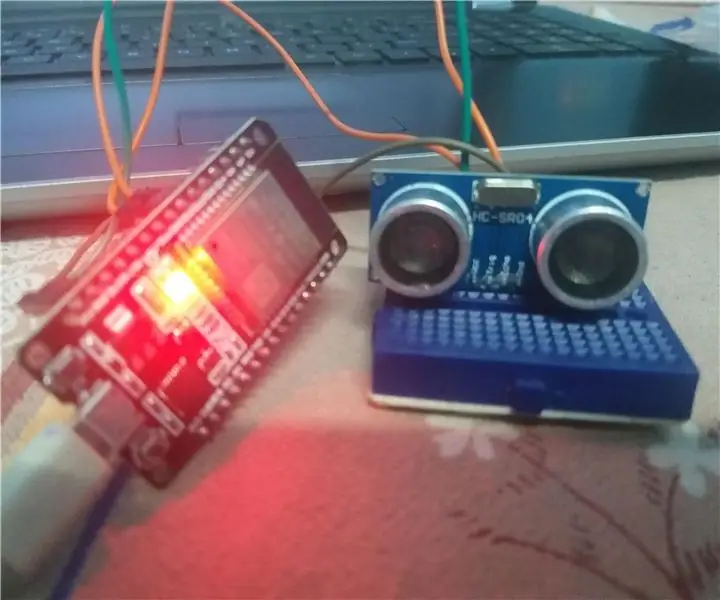
Conectando ESP 32 com sensor ultrassônico: 3 etapas

Conexão do ESP 32 com sensor ultrassônico: Os sensores ultrassônicos funcionam emitindo ondas sonoras em uma frequência alta demais para ser ouvida por humanos. Eles então esperam que o som seja refletido de volta, calculando a distância com base no tempo necessário. Isso é semelhante a como o radar mede o tempo que leva um
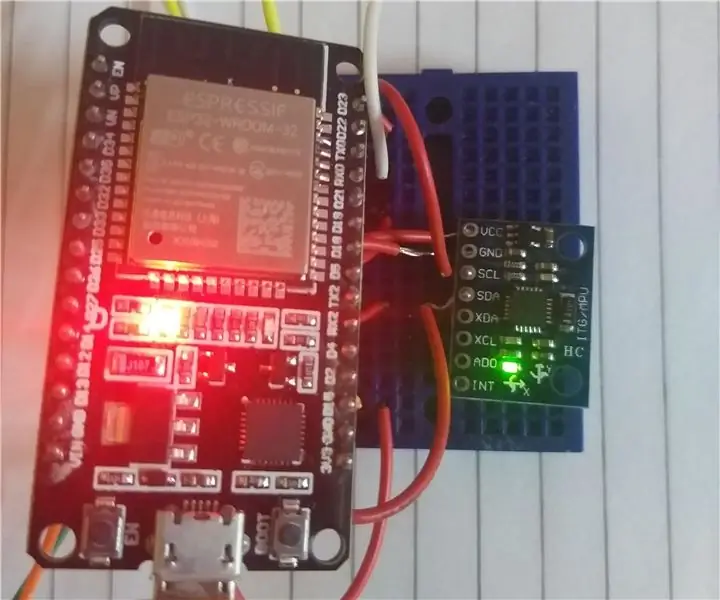
Conectando MPU6050 com ESP32: 4 etapas

Conectando MPU6050 com ESP32: Neste projeto, vou fazer a interface do sensor MPU6050 com a placa ESP32 DEVKIT V1. MPU6050 também é conhecido como sensor de 6 eixos ou sensor de 6 graus de liberdade (DOF). Os sensores de acelerômetro e girômetro estão presentes neste módulo único. Acelerômetro s
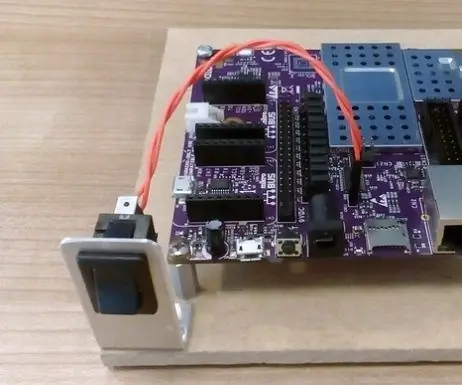
Conectando um botão liga / desliga ao Creator Ci40: 4 etapas

Conectando uma chave liga / desliga ao Creator Ci40: Montar a placa Creator Ci40 em um gabinete pode exigir o controle remoto da alimentação da placa. Este instrutível examina como adicionar opções passivas e ativas para controlar a fonte de alimentação DC para a placa. O que você precisa1 x Criador
Conectando o Arduino WiFi à nuvem usando ESP8266: 7 etapas

Conectando Arduino WiFi à nuvem usando ESP8266: Neste tutorial, vamos explicar como conectar seu Arduino à nuvem IoT através de WiFi. Vamos configurar uma configuração composta de um Arduino e um módulo WiFi ESP8266 como um IoT Thing e torná-lo pronto para se comunicar com a nuvem AskSensors.L
Guia de conexão PLSD: Conectando a Apple TVs via AirPlay [não oficial]: 10 etapas
![Guia de conexão PLSD: Conectando a Apple TVs via AirPlay [não oficial]: 10 etapas Guia de conexão PLSD: Conectando a Apple TVs via AirPlay [não oficial]: 10 etapas](https://i.howwhatproduce.com/images/009/image-24281-j.webp)
Guia de conexão de PLSD: Conectando a Apple TVs via AirPlay [Não oficial]: O guia a seguir é fornecido para ilustrar o processo de conexão a Apple TVs de salas de conferência via AirPlay. Este recurso não oficial é fornecido como cortesia para a administração, funcionários e convidados autorizados do distrito escolar local de Perkins
