
Índice:
- Etapa 1: Importando
- Etapa 2: Configurando um Método Principal
- Etapa 3: Declarando o scanner
- Etapa 4: Número de opções
- Etapa 5: Verificar o número de opções
- Etapa 6: Inicializando o Array
- Etapa 7: fazer o loop
- Etapa 8: Opções de prompt
- Etapa 9: Analise as opções
- Etapa 10: declaração aleatória
- Etapa 11: Gerando um número aleatório
- Etapa 12: Imprimir a escolha
- Etapa 13: Parabéns
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.

Este conjunto de instruções mostrará como construir um programa java que fará uma escolha em uma lista de opções inseridas pelo usuário. Um conhecimento básico de trabalho de java e um IDE para construir o programa. Cada etapa não deve demorar mais do que 2 minutos.
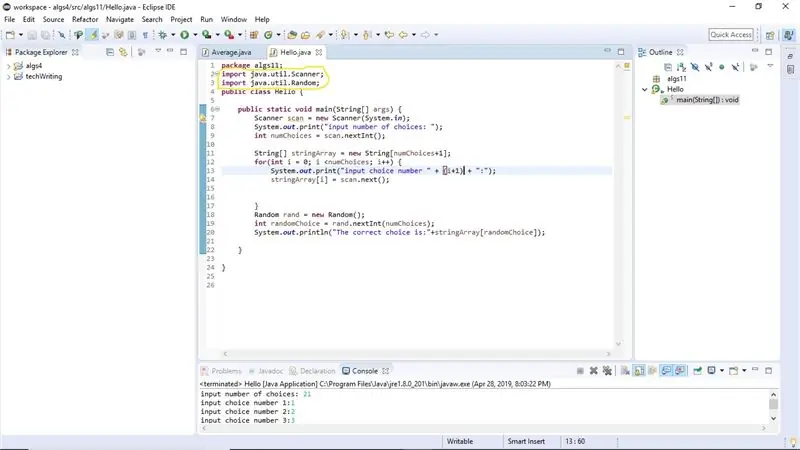
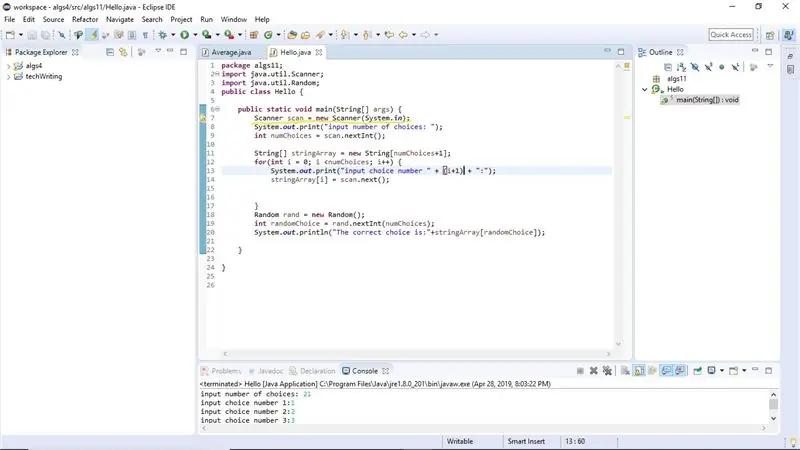
Etapa 1: Importando

Importe o scanner e as classes aleatórias em java
import java.util. Scanner;
import java.util. Random;
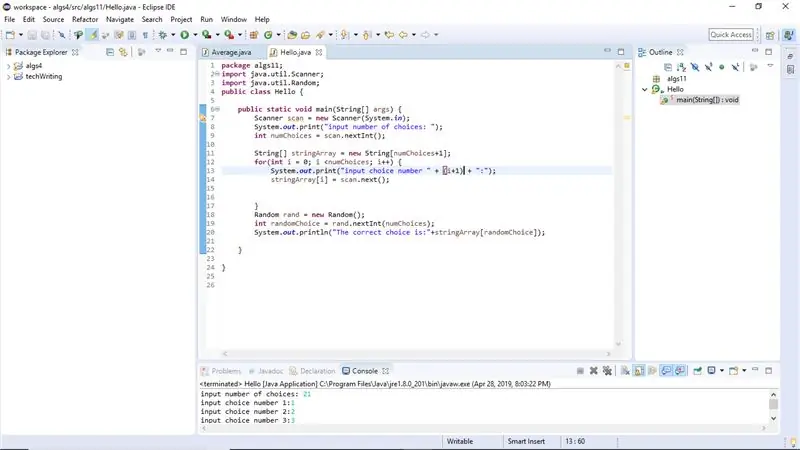
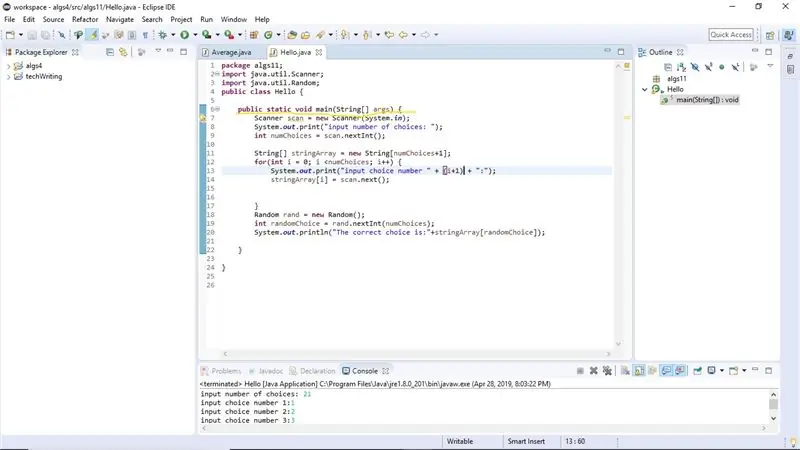
Etapa 2: Configurando um Método Principal

Configure uma função principal em java
public static void main (String args) {}
Etapa 3: Declarando o scanner

Inicialize e declare uma variável para o scanner, neste caso, chamei a variável scan
Scanner scan = novo Scanner (System.in);
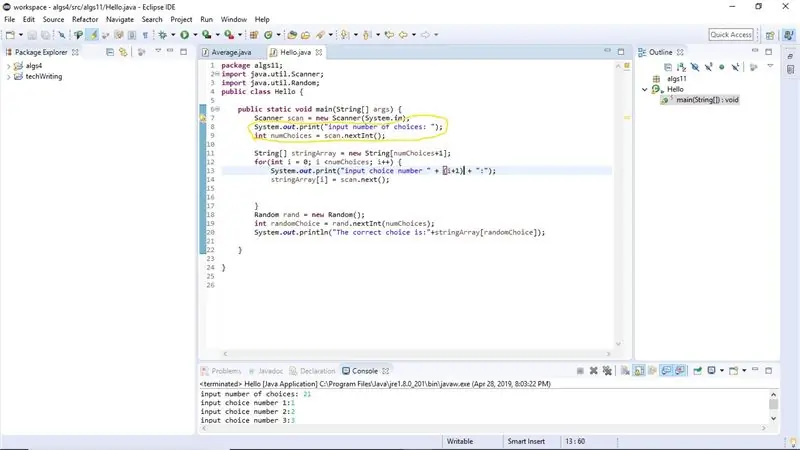
Etapa 4: Número de opções
Solicite ao usuário o número de opções.
Etapa 5: Verificar o número de opções

Use o objeto scanner para inserir o número de escolhas e armazenar em uma variável, neste caso numChoices
int numChoices = scan.nextInt ();
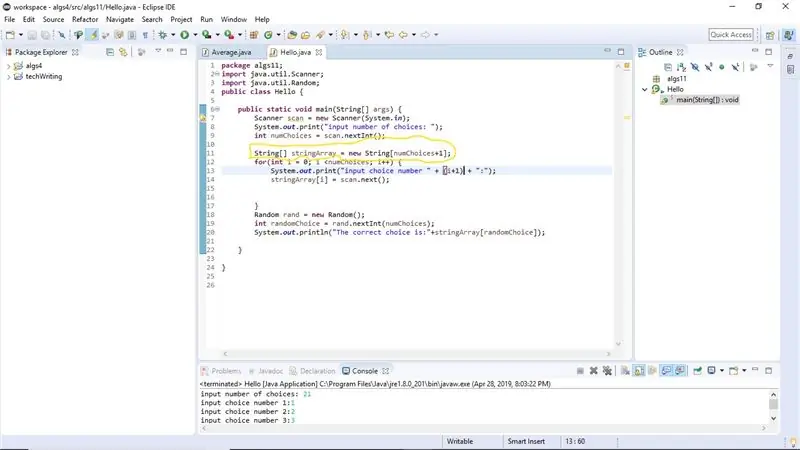
Etapa 6: Inicializando o Array

Inicialize uma matriz com quantos elementos você tiver opções neste caso stringArray
String stringArray = new String [numChoices + 1];
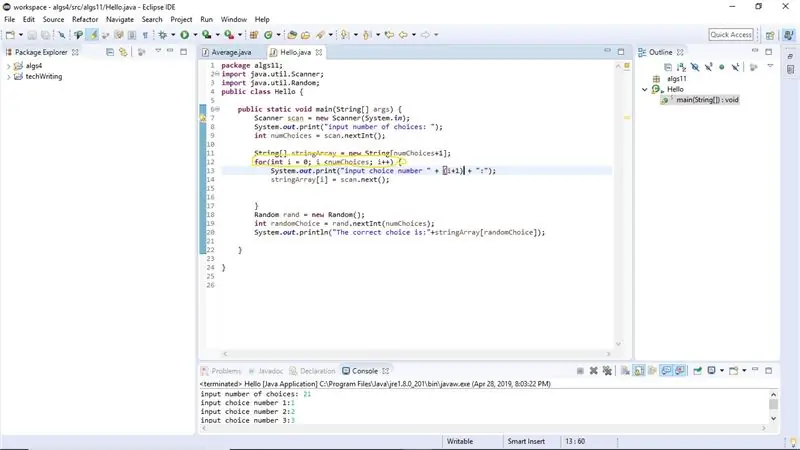
Etapa 7: fazer o loop

Escreva um loop for usando um contador inicializado em 0 para percorrer o array
para (int i = 0; i <stringArray.length; i ++) {}
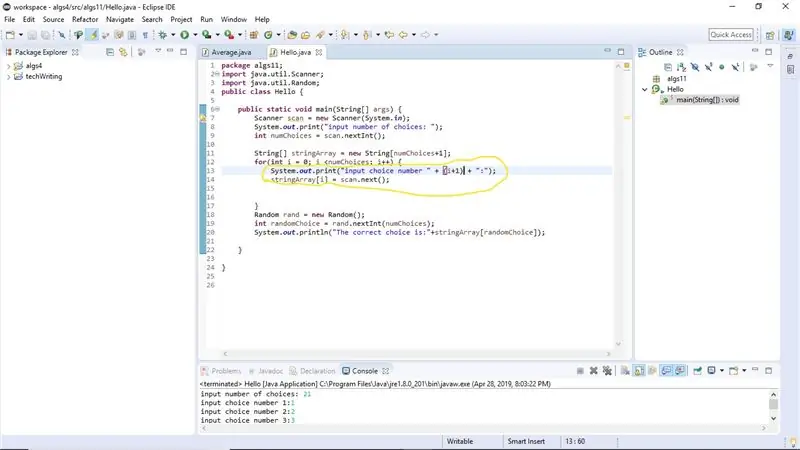
Etapa 8: Opções de prompt
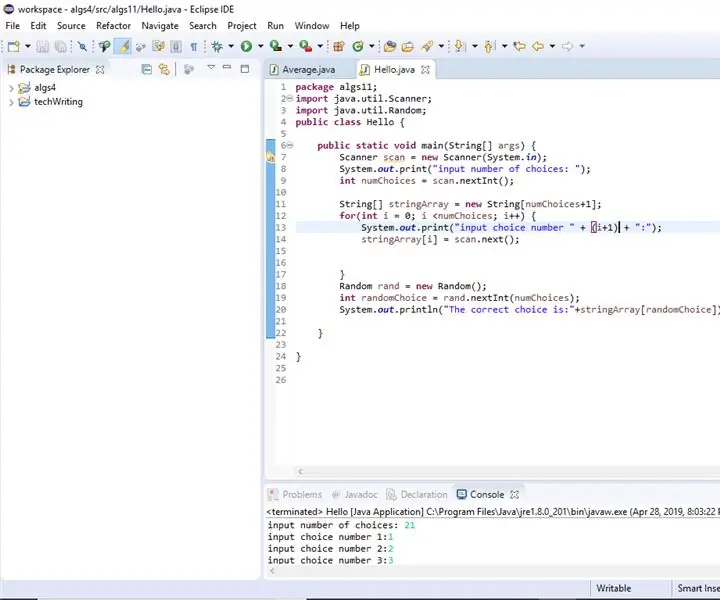
Solicitar ao usuário as escolhas
Etapa 9: Analise as opções

Use o scanner para inserir suas escolhas na matriz
stringArray = scanner.nextLine ();
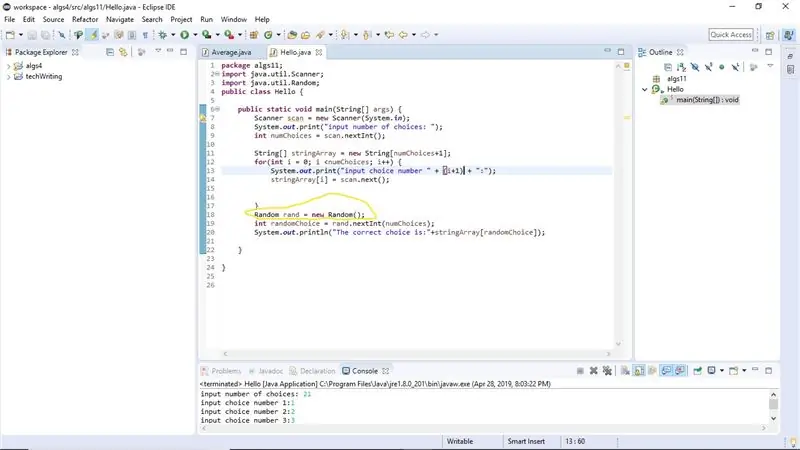
Etapa 10: declaração aleatória

Declare a variável como aleatória, neste caso ela é chamada de rand (certifique-se de fazer isso fora do loop)
Random rand = novo Random ();
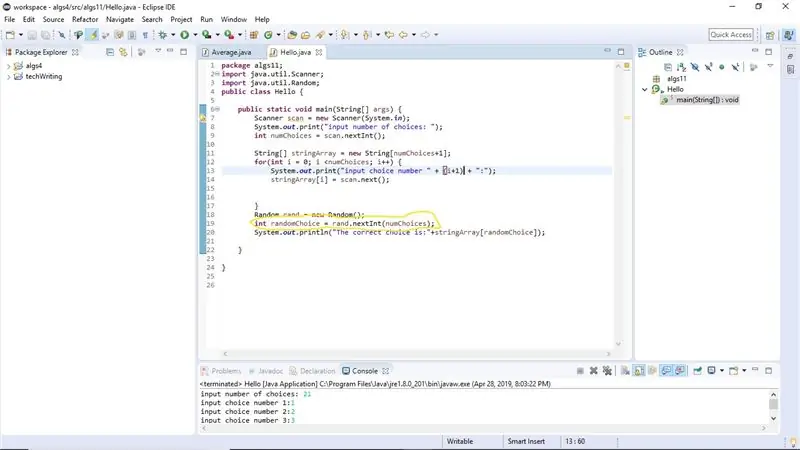
Etapa 11: Gerando um número aleatório

Gere um número aleatório usando rand e atribua a ele uma variável, neste caso randomChoice
int randomChoice = rand.nextInt (numChoices);
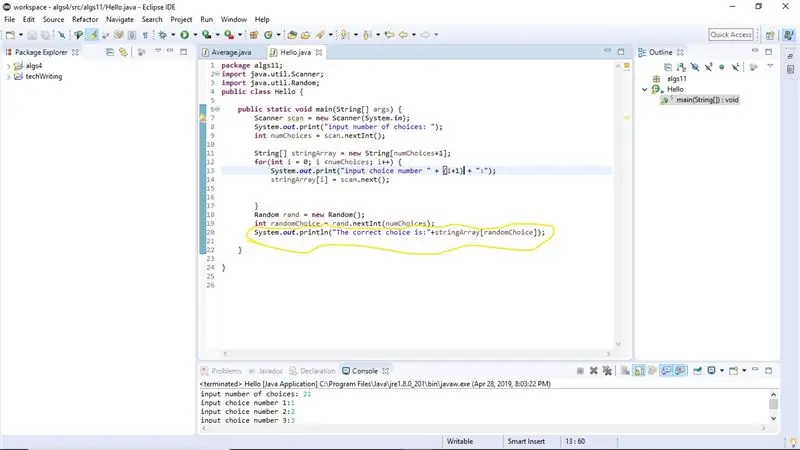
Etapa 12: Imprimir a escolha

Use o número gerado aleatoriamente na matriz e imprima o elemento nesse índice
System.out.print (stringArray [randomChoice]);
Etapa 13: Parabéns
Você deve ter um programa que escaneia uma série de opções e imprime uma delas aleatoriamente.
Se você estiver obtendo um erro de índice de array fora dos limites, verifique seu contador de loop. Certifique-se de verificar seu código quanto ao uso adequado de ponto-e-vírgula. lembre-se de que o java diferencia maiúsculas de minúsculas!
Recomendado:
Monty - o monstro de medição Maker Faire: 6 etapas (com fotos)

Monty - o Monstro de Medição da Maker Faire: Adoramos ir às Maker Faires, mas 2020 decidiu o contrário. Então, em vez disso, estamos construindo um substituto adequado chamado Monty, que irá capturar a atmosfera e compartilhá-la com todos
Placa de ativação de circuito DIY com clipes de papel - MAKER - STEM: 3 etapas (com imagens)

Placa de ativação de circuito DIY com clipes de papel | MAKER | STEM: Com este projeto você pode alterar o caminho da corrente elétrica para passar por diferentes sensores. Com este design, você pode alternar entre acender um LED azul ou ativar uma campainha. Você também tem a opção de usar um resistor dependente de luz com
DIY MIST / FOG MAKER USANDO IC 555: 6 etapas (com imagens)

DIY MIST / FOG MAKER USANDO IC 555: Neste tutorial estou mostrando como construir um mist / fog Maker usando um circuito muito simples IC 555. Isso também é conhecido como umidificador, atomizador, vamos começar
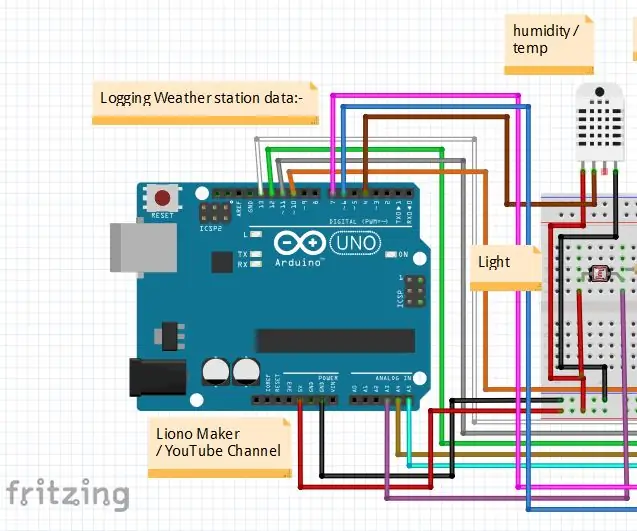
Como registrar dados da estação meteorológica. Liono Maker: 5 etapas

Como registrar dados da estação meteorológica. Liono Maker: Introdução: Olá, aqui é #LionoMaker. Este é meu código aberto e canal oficial do YouTube. Aqui está o link: Liono Maker / YOUTUBE CHANNELNeste projeto, aprenderemos como fazer " Registro de dados de estação meteorológica ". isso é muito interessante pr
Como fazer registro de data e hora. Liono Maker: 5 etapas

Como fazer registro de data e hora. Liono Maker: Introdução: -Neste tutorial, aprenderemos como fazer registro de data e hora com o Arduino. Para este propósito, estou usando DS3231 & Módulos de cartão Micro SD. O módulo principal que é usado para time & o registro de data é DS3231. DS3231 é um RTC (real ti
