
Índice:
- Suprimentos
- Etapa 1: construir
- Etapa 2: Câmera
- Etapa 3: monitorar
- Etapa 4: Decoração
- Etapa 5: Programação
- Etapa 6: Preparando o Raspberry PI
- Etapa 7: Software
- Etapa 8: Programação - Visualização da câmera
- Etapa 9: Programação - Botão Big Dome
- Etapa 10: postar no Twitter
- Etapa 11: Combinando alguns elementos
- Etapa 12: Fiação
- Etapa 13: o MagicBox
- Autor John Day [email protected].
- Public 2024-01-31 10:23.
- Última modificação 2025-01-23 15:03.



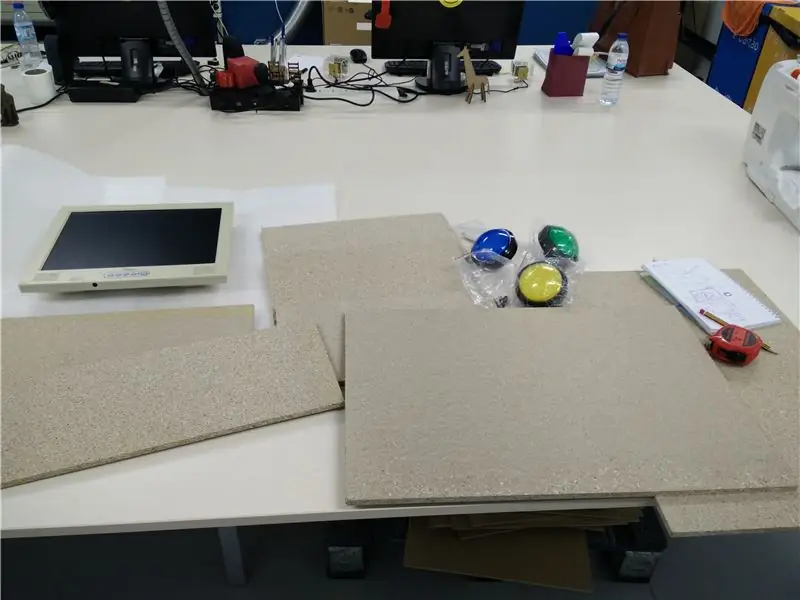
Há algum tempo, tive a ideia maluca de criar uma máquina fotográfica a partir de um PI Raspberry. Na minha cidade, havia um pequeno show onde as pessoas iam e mostravam o que estavam fazendo ou tinham feito usando eletrônicos, computadores, etc … Eu era como a Maker Faire de um homem pobre, mas em âmbito local.
Um estava chegando e, junto com minha esposa, construímos essa coisa.
Como funciona ?
Você pressiona o botão azul - ele começa a piscar - e depois de 3 segundos a foto é tirada. Do outro lado da câmera há um monitor que mostra uma contagem regressiva e depois que a foto é tirada, a visualização da foto.
Agora você pode escolher enviá-lo para o Twitter e Facebook ou cancelar e tentar novamente. É simples assim.
Tudo é programado em Python, fazendo uso do PI framebuffer - Sem Xorg, sem GUI são usados.
Aqui está um vídeo do projeto funcionando
Suprimentos
- Raspberry PI (estou usando a versão 2)
- Câmera Raspberry PI (usando a versão 1)
- 3 botões de pressão Big Dome
- Monitor TFT / LCD com VGA / HDMI
- MDF
- Dobradiças de metal, parafusos, etc.
- Ferramentas elétricas
- Tempo livre e muita diversão
Etapa 1: construir


Construir foi divertido. Muito corte, pintura e perfuração.
Usei painéis de MDF para construir a estrutura básica da câmera. Eles são leves e fáceis de trabalhar. Além disso, era um tipo de madeira que a máquina a laser da Fablab local conseguia cortar.
O acesso à fiação interna era feito pelo lado do monitor, utilizando dobradiças hidráulicas para auxiliar no levantamento do monitor.
Etapa 2: Câmera



Câmera
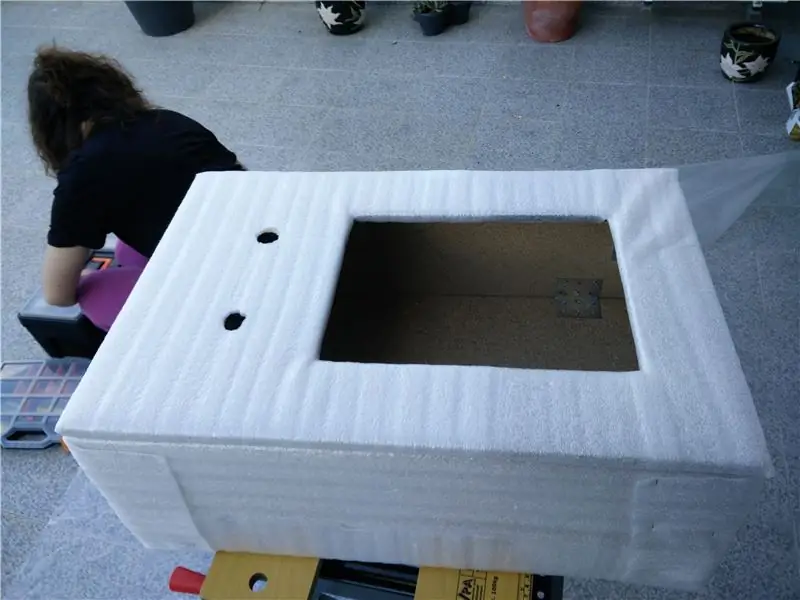
A câmera é uma caixa com as seguintes dimensões: 60cm x 40cm x 30cm A sua pode ser menor, maior, você decide. Só precisa acomodar o monitor que você vai usar. Os painéis de MDF foram cortados a laser no Fablab local. São necessários 3 orifícios na parte traseira - dois botões grandes de cúpula e um para o monitor. Na frente, 2 orifícios - um para um botão grande de cúpula e outro - menor - para a câmera Raspberry PI. Não tenho medidas específicas - imagine uma câmera e use-a.
Etapa 3: monitorar



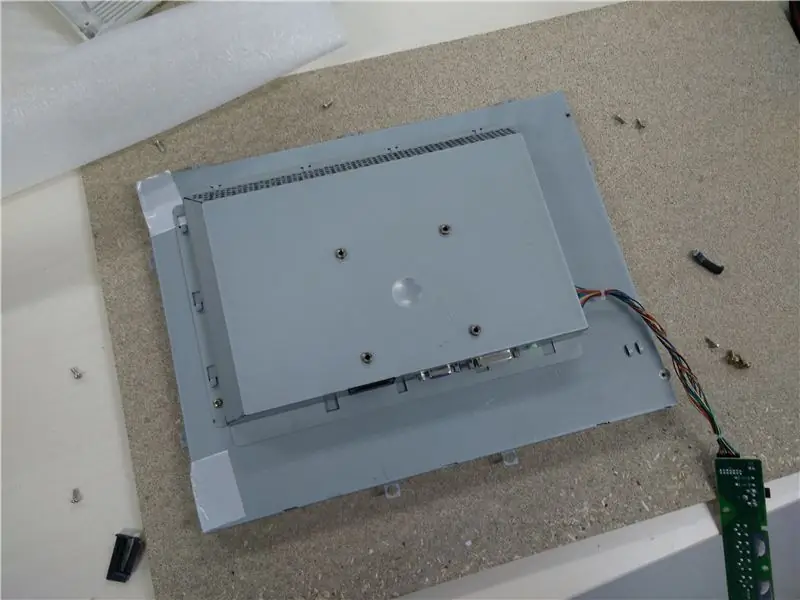
Monitor
O suporte do monitor foi feito adicionando pequenos pedaços de madeira para apoiá-lo dentro de suas dimensões.
Foi retirado da caixa de plástico e preso no lugar com parafusos. Para ajudar no levantamento, foram utilizadas duas dobradiças hidráulicas (usadas).
Etapa 4: Decoração




Como gosto muito do estilo do meu Fuji X-T30, fomos e fizemos algo semelhante.
Primeiro, nós o cobrimos com espuma e depois o pintamos de preto. Após a pintura, adicionamos papel alumínio para as peças de prata e envolvemos em
Para simular a lente, usamos apenas um Tupperware redondo onde fizemos um pequeno orifício para o módulo da câmera Raspberry PI sentar.
Etapa 5: Programação
Programar a Câmera foi um desafio, mas foi superdivertido.
Não há GUI - funciona no CLI e no Python versão 3.
Comecei testando e programando os botões, depois tirei fotos usando as ferramentas já fornecidas e a API Python. Em seguida, passei para a sobreposição de imagens na saída da câmera (para a contagem regressiva) e a seguir para interagir com o Twitter e o Facebook.
Depois de me sentir confortável com tudo isso, como um quebra-cabeça, juntei todas as peças. Aqui, vamos com o mesmo processo. Comece devagar e pequeno e vá rápido e grande.
Primeiro, vamos começar configurando o Raspberry PI
Etapa 6: Preparando o Raspberry PI



Não vou explicar como instalar o Raspbian no Raspberry PI - há muitos tutoriais por aí, até mesmo no site oficial do Raspberry PI.
Você só precisa ter acesso SSH a ele ou conectá-lo a um monitor e conectar um teclado e mouse.
NOTA: Ao iniciar a câmera Raspberry PI, você precisa conectá-la a um monitor. Até lá, todas as etapas podem ser feitas usando SSH.
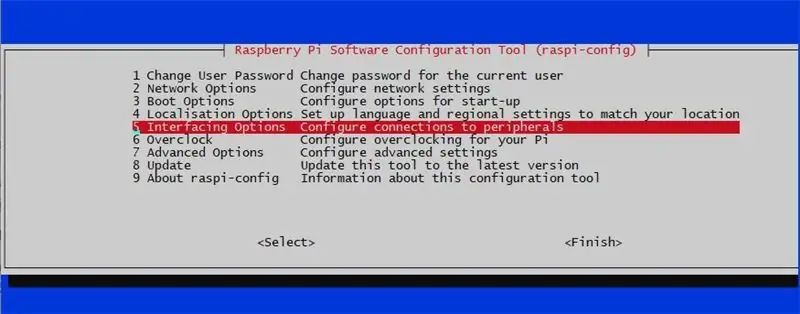
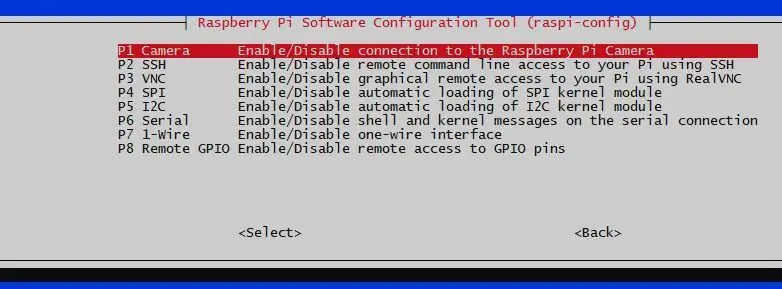
Após inicializar em seu Raspberry PI, precisamos habilitar a câmera Raspberry PI. Vamos usar a ferramenta raspi-config para isso.
sudo raspi-config
- Escolha a opção 5 - Opções de interface
- Escolha P1 - Habilitar / Desabilitar conexão com a câmera Raspberry PI
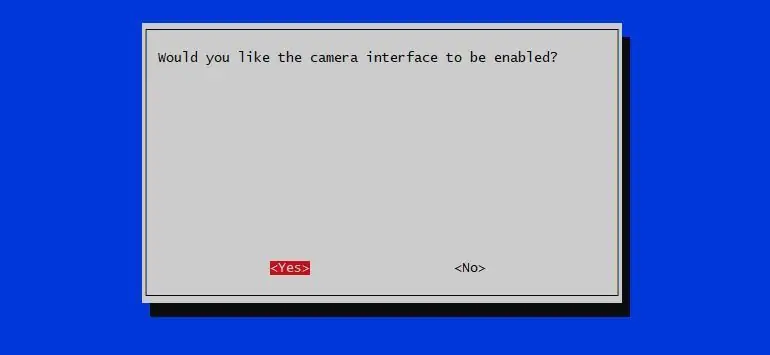
- Diga sim
- para OK
- Escolha Concluir
- Escolha Sim para reiniciar agora
Após a reinicialização, podemos prosseguir
Etapa 7: Software
Vamos precisar que algumas bibliotecas Python sejam instaladas. Este foi atualizado para a última versão do Raspbian - Buster
Primeiro, vamos definir o Python 3 como padrão. Siga este link para saber como configurá-lo em TODO O SISTEMA
Bibliotecas:
- python-pil.imagetk para manipular imagens
- python-rpi.gpio para acessar os PINS GPIO
- python-picamera para acessar a câmera Raspberry PI
- Tweepy para compartilhar a foto no twitter
- facebook-sdk para compartilhar em uma página do facebook
sudo apt-get install python3-pil.imagetk python3-rpi.gpio python3-picamera python3-tweepy python3-pip
Use Python pip para instalar o facebook-sdk
sudo pip3 install facebook-sdk
Etapa 8: Programação - Visualização da câmera




Um dos requisitos que defini para este projeto foi que o programa fosse executado no modo CLI. Portanto, precisamos exibir a imagem da câmera no console. Para isso, vamos usar Python Picamera. Depois disso, vamos usar pil.imagetk para exibir uma sobreposição na parte superior da visualização da câmera
Nosso pequeno programa (vamos desenvolver programas pequenos até um grande no final) exibirá a visualização da câmera.
#! / usr / bin / env python
import time import picamera from time import sleep camera = picamera. PiCamera () # Defina a resolução desejada camera.resolution = (1280, 1024) camera.framerate = 24 camera.start_preview () try: while (True): sleep (1) exceto (KeyboardInterrupt, SystemExit): print ("Saindo…") camera.stop_preview ()
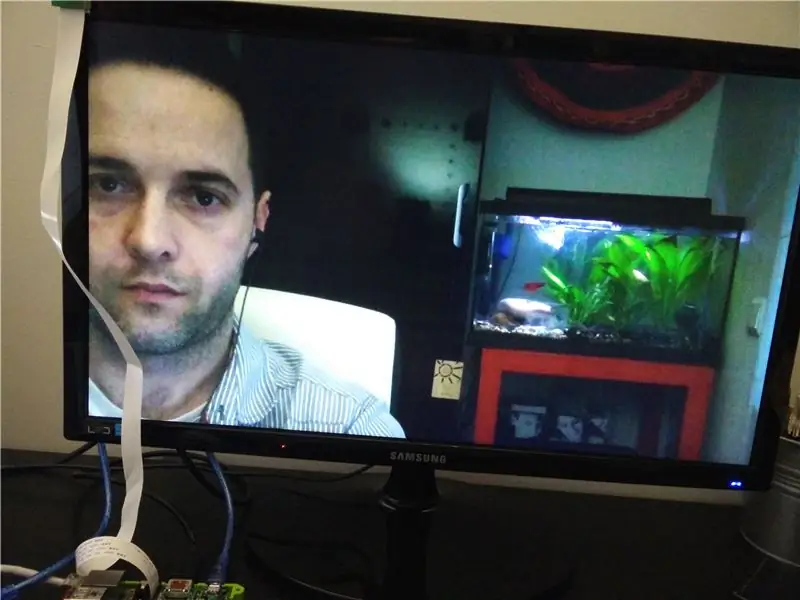
Para experimentar basta executá-lo
python cameraPreview.py
Visualize a câmera com imagens no topo
Como eu queria que uma contagem regressiva fosse exibida antes de tirar a foto, eu precisava que as imagens se sobrepusessem à visualização da câmera.
Crie uma imagem-p.webp" />
O código a seguir irá sobrepor 1-p.webp
import picamerafrom PIL import Image from time import sleep com picamera. PiCamera () como câmera: camera.resolution = (1920, 1080) camera.framerate = 24 camera.start_preview () # load image img = Image.open ('1-p.webp
Tente:
python imageOverlay.py
Vamos agora criar uma contagem regressiva com imagens de sobreposição. Como você criou a imagem 1.png, crie outras duas imagens com 2 e 3 nelas.
Depois disso, basta usar o seguinte código:
importar picamera
from PIL import Image from time import sleep com picamera. PiCamera () como câmera: camera.resolution = (1280, 1024) camera.framerate = 24 camera.start_preview () # load image img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1.png') # create pad = Image.new ('RGB', (((img1.size [0] + 31) / / 32) * 32, ((img1.size [1] + 15) // 16) * 16,)) pad.paste (img1, (0, 0)) o = camera.add_overlay (pad.tobytes (), size = img1.size) o.alpha = 128 o.layer = 3 sleep (2) #remove overlay camera.remove_overlay (o) pad.paste (img2, (0, 0)) o = camera.add_overlay (pad. tobytes (), size = img2.size) o.alpha = 128 o.layer = 3 sleep (2) # remove overlay anterior camera.remove_overlay (o) pad.paste (img3, (0, 0)) o = camera. add_overlay (pad.tobytes (), size = img3.size) o.alpha = 128 o.layer = 3 sleep (2)
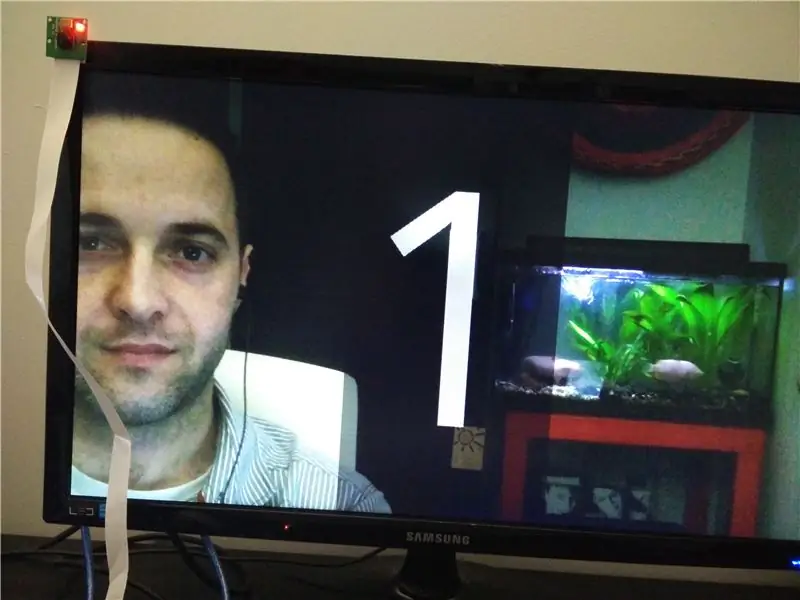
Agora execute-o:
python imageOverlayCounter.py
E veja a contagem regressiva
Uau - um pouco de código e nenhuma foto tirada … Vamos resolver isso combinando todos juntos - câmera de visualização, contagem regressiva e tirar uma foto
import picamerafrom PIL import Image from time import sleep def overlayCounter (): # load image img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1.-p.webp
Tente:
python pictureWithTimer.py
E aqui temos Yoda
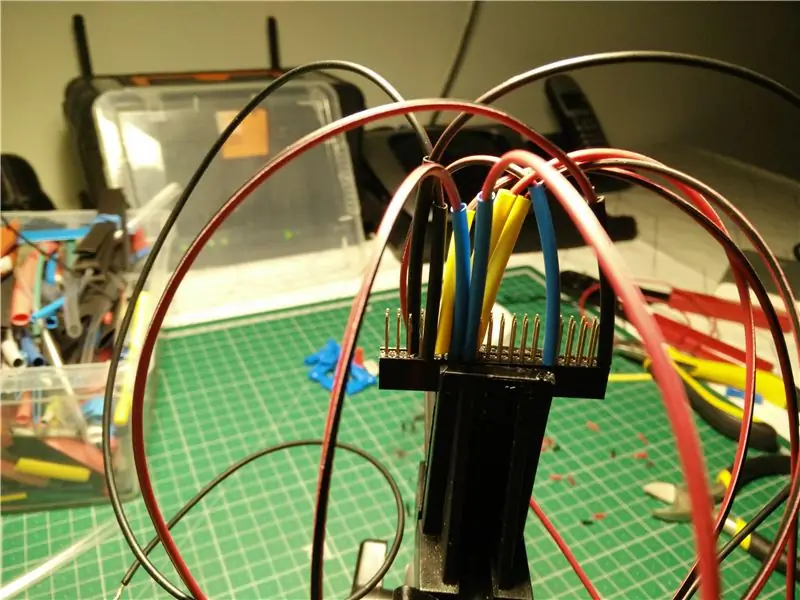
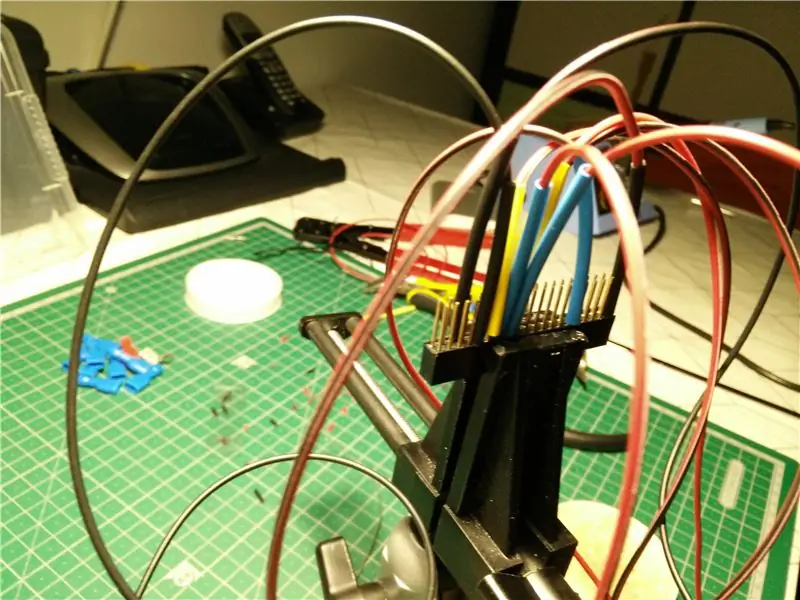
Etapa 9: Programação - Botão Big Dome


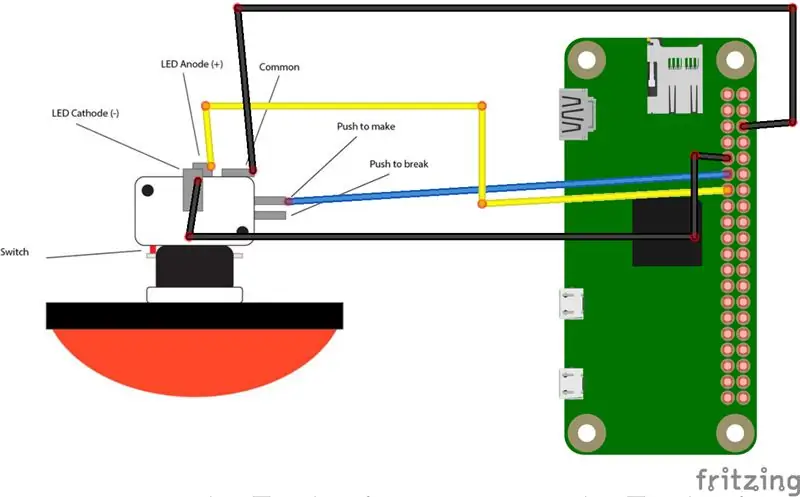
O grande botão de cúpula é um grande botão redondo - com cerca de 100 mm de diâmetro e um pequeno LED. Diz que funciona a 12 V, mas os 3,3 V do Raspberry PI são suficientes para iluminá-lo
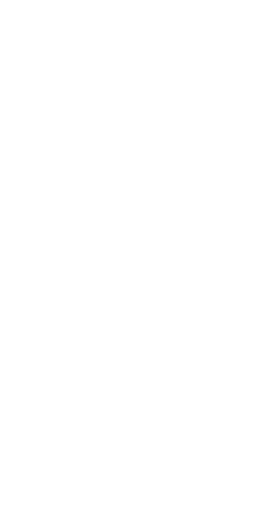
Use o esquema para teste
O código:
de RPi importar GPIO
takeButton = 17 ledButton = 27 GPIO.setmode (GPIO. BCM) GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (ledButton, GPIO. OUT) #Light led GPIO.output (ledButton, True) # Função de bloqueio GPIO.wait_for_edge (takeButton, GPIO. FALLING) print ("Botão pressionado") GPIO.output (ledButton, False) GPIO.cleanup ()
Algumas explicações do código Uma das formas de obter valores do GPIOS é por meio de interrupções (a outra é a pesquisa) - detecção de borda.
A borda é o nome da transição de HIGH para LOW (borda descendente) ou LOW para HIGH (borda ascendente). Quando o PIN não está conectado a nada, qualquer leitura será indefinida. Uma solução alternativa é ter um resistor pull up / down no referido PIN. O Raspberry PI permite configurar resistores pull up / down através de software.
A linha
GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP)
configura esse PIN para fazer exatamente isso - puxar para cima
Por que puxar? Bem, o botão de pressão grande tem 2 PINs - aperte para quebrar ou aperte para fazer (assim como os botões pequenos que geralmente vêm com os kits Arduino / Raspberry PI). Eu o conectei ao PIN "pressione para fazer" do botão. Quando pressionado, o circuito fecha e a eletricidade passa (normalmente aberta).
A linha
GPIO.wait_for_edge (takeButton, GPIO. FALLING)
irá aguardar (suspendendo efetivamente a execução do script) até detectar a queda do PIN - liberar o botão cortará o fluxo de eletricidade e o PIN passará de 3,3v para 0v
O PIN do LED serve apenas para acender o LED do botão
Mais informações sobre interruptores em Tutoriais do Arduino, Wikipedia em push to make ou push to break e interrupções GPIO
Agora, vamos combinar um botão de pressão com a câmera - tire uma foto apenas quando o botão for pressionado
import picamerafrom time import sleep from RPi import GPIO from PIL import Image # NOTA: Este é o que será o botão cancelar no programa principal # Estou apenas usando-o aqui por uma questão de clareza no vídeo takeButton = 24 ledCancel = 5 GPIO.setmode (GPIO. BCM) GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (ledCancel, GPIO. OUT) def onLeds (): GPIO.output (ledCancel, True) sleep (1) def offLeds (): GPIO.output (ledCancel, False) # Função para sobrepor a imagem def overlayCounter (): #load images img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1.png') # Criar uma sobreposição # Usado com img1 porque todos têm o mesmo tamanho pad = Image.new ('RGB', (((img1.size [0] + 31) // 32) * 32, ((img1.size [1] + 15) // 16) * 16,)) # cole a sobreposição - 3 pad.paste (img1, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img1.size) ov.alpha = 200 # layer is 3 porque a visualização da câmera está na camada 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) # cole a sobreposição - 2 pad.paste (img2, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img2.size) ov.alpha = 200 # a camada é 3 porque a visualização da câmera está na camada 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) # cole a sobreposição - 1 pad.paste (img3, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img3.size) ov.alpha = 200 # layer é 3 porque a visualização da câmera é na camada 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) camera = picamera. PiCamera () camera.resolution = (1280, 1024) camera.framerate = 24 camera.start_preview () GPIO.wait_for_edge (takeButton, GPIO. FALLING) onLeds () overlayCounter () camera.capture ('pushTesting.jpg') camera.stop_preview () offLeds () GPIO.cleanup ()
Um pouco de explicação do código
Ele inicia a visualização da câmera e aguarda até que um botão seja pressionado. Após o botão ser pressionado, o LED acende e a contagem regressiva começa. Ao chegar ao final, a foto é tirada e o LED apagado
Etapa 10: postar no Twitter



Agora, vamos usar Python e tweetar um tweet!:) Você precisará de uma imagem para postar - escolha com sabedoria.
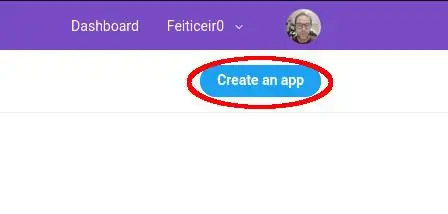
Primeiro, precisamos acessar a API do twitter e para isso precisamos criar um APP. Acesse https://apps.twitter.com para criar um novo aplicativo.
Você precisará se inscrever para uma conta de desenvolvedor - responda a algumas perguntas e confirme seu endereço de e-mail. Depois disso, você poderá criar um novo APP.
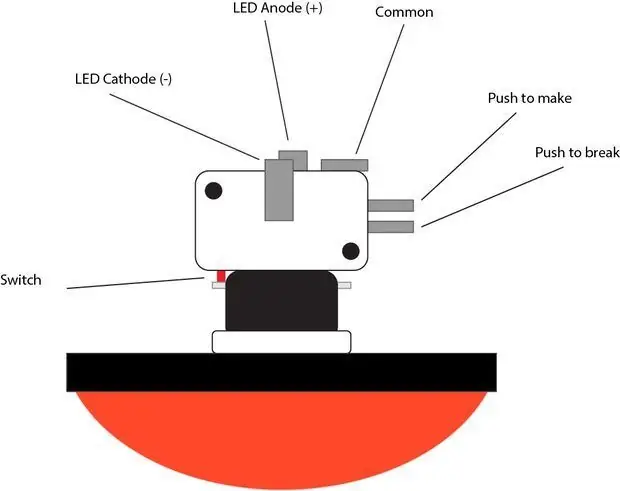
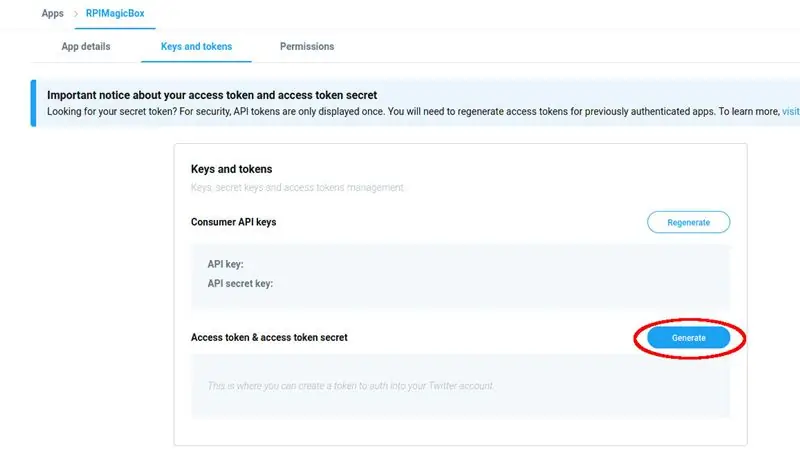
Depois de criar o aplicativo, navegue até Chaves e tokens e gere um token de acesso e um segredo de token de acesso. Será exibida uma janela com as Chaves APENAS UMA VEZ - COPIE-AS E GUARDE-AS DEPOIS.
Use o seguinte código para enviar uma foto para sua conta do Twitter. Não se esqueça de preencher:
- Chave do consumidor
- consumidor secreto
- access_token
- access_token_secret
mensagem do twitter é o texto a ser enviado no tweet.
jpg_foto_to_send é uma imagem que será anexada ao tweet. Por favor, tenha alguma imagem no mesmo diretório do script Python e mude o nome no código.
importar tweepy # configurações do Twitter def get_api (cfg): auth = tweepy. OAuthHandler (cfg ['consumer_key'], cfg ['consumer_secret']) auth.set_access_token (cfg ['access_token'], cfg ['access_token_secret']) retornar tweepy. API (auth) # Send to twitter def sendToTwitter (): cfg = {"consumer_key": "", "consumer_secret": "", "access_token": "", "access_token_secret": ""} api = get_api (cfg) # Status Message tweet = "Twitter message" status = api.update_with_media ("jpg_foto_to_Send", tweet) sendToTwitter ()
Verifique se há seu tweet no feed do Twitter.
Aqui está o Tweet
Ou abaixo:
#RaspberryPI MagicBox. Tire fotos, avalie-as e opte por enviá-las para o twitter e Facebook. Desenvolvido por Raspberry PI. @@ Raspberry_Pi # RaspberryPI # RaspberryPIProjectpic.twitter.com / cCL33Zjb8p
- Bruno Ricardo Santos (@ feiticeir0) 29 de fevereiro de 2020
Etapa 11: Combinando alguns elementos


Agora vamos combinar o botão Big Dome, pressionando-o, fazendo a contagem regressiva, tirar uma foto, decidir se vai ou não mandar para o twitter.
Vamos adicionar outra imagem de sobreposição e usar todos os três botões. Quando a foto é tirada, todos os LEDs dos 3 botões acenderão.
Adicionamos outra imagem, que mostra os ícones para postar nas redes sociais
SelectOption-p.webp
Aenviar-p.webp
No vídeo não é mostrado o botão Azul (frente da câmera), mas o LED fica aceso e começa a piscar assim que é pressionado.
O código está anexado se você preferir
Este é o código de teste final antes do programa principal.
# coding = utf-8 import picamera import _thread import subprocesso as sp from time import sleep from RPi import GPIO from PIL import Image import threading # Twitter import tweepy # Facebook import facebook # Botão para tirar foto takeButton = 17 # Botão SocialNetwork socialNetworkButton = 23 # Cancelar imagem cancelButton = 24 # LED do botão Tirar foto takePicButtonLed = 27 # LED do botão Postar na rede social postSNLed = 22 # LED do botão Cancelar cancelButtonLed = 5 GPIO.setmode (GPIO. BCM) GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (socialNetworkButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (cancelButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (takePicButtonLed, GPIO. OUT) GPIO.setup (postSNLed, GPIO. OUT) GPIO.setup (cancelButtonLed, GPIO. OUT) # Configurações do Twitter def get_api (cfg): auth = tweepy. OAuthHandler (cfg ['consumer_key'], cfg ['consumer_secret']) auth.set_access_token (cfg ['access_token'], cfg ['access_token_secret']) return tweepy. API (auth) # Send to twitter def sendToTwitter (): cfg = {"con sumer_key ":" "," consumer_secret ":" "," access_token ":" "," access_token_secret ":" "} api = get_api (cfg) # Status Message tweet =" Teste instrutível do MagicBox. #MagicBox #RaspberryPI #Raspberry #Instructables "status = api.update_with_media (" pushTesting.jpg ", tweet) # Facebook AOth def get_api_facebook (cfg): graph = facebook. GraphAPI (cfg ['access_token']) # Obter token de página para postar como a página. Você pode pular # o seguinte se quiser postar como você mesmo. resp = graph.get_object ('me / accounts') page_access_token = Nenhum para a página em resp ['data']: if page ['id'] == cfg ['page_id']: page_access_token = page ['access_token'] graph = facebook. GraphAPI (page_access_token) retornar gráfico # Send to facebook def sendToFacebook (): #Values for access cfg = {"page_id": "", "access_token": ""} api = get_api_facebook (cfg) caption = "legendar a imagem" albumid = "" api.put_photo (image = open ("pushTesting.jpg", "rb"), caption = "legendar a imagem ") # Light only TakePicButtonLed def onlyTakePicLed (): GPIO.output (takePicButtonLed, True) GPIO.output (postSNLed, False) GPIO.output (cancelButtonLed, False) # Light only Cancel and SocialNetwork button def cancelPostLEDS (): GPI O.output (takePicButtonLed, False) GPIO.output (postSNLed, True) GPIO.output (cancelButtonLed, True) # LED Pisca para tirar foto durante a contagem regressiva def countTimerPicture (): GPIO.output (takePicButtonLed, True) sleep (0,5) GPIO.output (takePicButtonLed, False) sleep (0,5) GPIO.output (takePicButtonLed, True) sleep (0,5) GPIO.output (takePicButtonLed,False) sleep (0,5) GPIO.output (takePicButtonLed, True) sleep (0,5) GPIO.output (takePicButtonLed, False) # Pisca postSNLed ao postar em redes sociais def blinkPosting (stop_event): # Start while (not stop_event.is_set ()): print ("off") GPIO.output (postSNLed, False) sleep (0,5) print ("on") GPIO.output (postSNLed, True) sleep (0,5) def timer (): GPIO.output (takePicButtonLed, True) sleep (1) GPIO.output (postSNLed, True) sleep (1) GPIO.output (cancelButtonLed, True) sleep (1) def showAllLeds (): GPIO.output (takePicButtonLed, True) GPIO.output (postSNLed, True) GPIO.output (cancelButtonLed, True) # Exibir uma visualização na camada 1 def displayPreview (imgName): # Como a exibição da imagem PIL é uma porcaria # usamos a sobreposição da câmera para exibir # a visualização img = Image.open (imgName) padding = Image.new ('RGB', (((img.size [0] + 31) // 32) * 32, ((img.size [1] + 15) // 16) * 16,)) padding.paste (img, (0, 0)) ov = camera.add_overlay (padding.tobytes (), size = img.size) ov.layer = 1 # Exibir uma visualização na camada 3 def displayPreview3 (imgName): # Uma vez que a exibição da imagem PIL é uma porcaria # usamos a sobreposição da câmera para exibir # a visualização img = Image.open (imgName) padding = Image.new ('RGB', (((img.size [0] + 31) // 32) * 32, ((img.size [1] + 15) // 16) * 16,)) padding.paste (img, (0, 0)) ov = camera.add_overlay (padding.tobytes (), size = img.size) ov.alpha = 150 ov.layer = 3 return ov # Função overlaySocialNetwork def overlaysn (): imgsn = Image.open ('SelectOption.png') # Create Teclado de sobreposição = Image.new ('RGB', (((imgsn.size [0] + 31) // 32) * 32, ((imgsn.size [1] + 15) // 16) * 16,)) # Cole a sobreposição pad.paste (imgsn, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = imgsn.size) ov.alpha = 100 ov.layer = 3 return ov # Função para sobrepor image def overlayCounter (): #load images img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1.png') # Criar uma sobreposição # Usado com img1 porque todos têm o mesmo tamanho pad = Image.new ('RGB', (((img1.size [0] + 31) // 32) * 32, ((img1.size [1] + 15) // 16) * 16,)) # cole a sobreposição - 3 pad.paste (img1, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img1.size) ov.alpha = 200 # a camada é 3 porque a visualização da câmera está na camada 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) # cole a sobreposição - 2 pad.paste (img2, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img2.size) ov.alpha = 200 # camada é 3 porque a visualização da câmera está na camada 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) # paste a sobreposição - 1 pad.paste (img3, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img3.size) ov.alpha = 200 # camada é 3 porque a visualização da câmera está na camada 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) # Função principal # Limpar a tela para que as mensagens de inicialização não estejam presentes # provavelmente seria melhor fazer isso em bash tmp = sp.call ('clear', shell = True) camera = picamera. PiCamera () camera.resolution = (1280, 1024) camera.framerate = 24 camera.brightness = 55 camera.sharpness = 0 camera.contrast = 0 # camera.exposure_co mpensation = 0 # camera.exposure_mode = 'auto' # camera.meter_mode = 'average' # Testando aqui, tente: while (True): camera.start_preview () #Show LED Apenas para Tirar Foto onlyTakePicLed () # Aguarde o botão tirar Imagem GPIO.wait_for_edge (takeButton, GPIO. FALLING) # Inicie um thread para contar com os LEDs enquanto as imagens são mostradas # Provavelmente poderia ser usado na função overlayCounter, # porque também possui temporizadores para mostrar as imagens, mas os efeitos de led não seria # o mesmo _thread.start_new_thread (ountingTimerPicture, ()) # Mostrar a sobreposição de imagens na câmera overlayCounter () # Mostrar todos os LEDS ao tirar a foto showAllLeds () camera.capture ('pushTesting.jpg') câmera. stop_preview () #display image displayPreview ('pushTesting.jpg') # Mostrar overlay oo = overlaysn () # Mostrar LEDs para cancelar ou postar em redes sociais cancelPostLEDS () GPIO.add_event_detect (socialNetworkButton, GPIO. FALLING) GPIO.add_event_det (cancelado, GPIO. FALLING) while (True): se GPIO.event_detecte d (socialNetworkButton): camera.remove_overlay (oo) GPIO.output (cancelButtonLed, False) o = displayPreview3 ('Aenviar.png') #print "Social Networks Button" sendToTwitter () sendToFacebook () camera.remove_overlay (o) break if GPIO.event_detected (cancelButton): #print "Cancelado" camera.remove_overlay (oo) break # reset GPIOS GPIO.remove_event_detect (socialNetworkButton) GPIO.remove_event_detect (cancelButton) GPIO.remove_event_event_detect (tirar teclado) "Saiu…") #offLeds () GPIO.cleanup ()
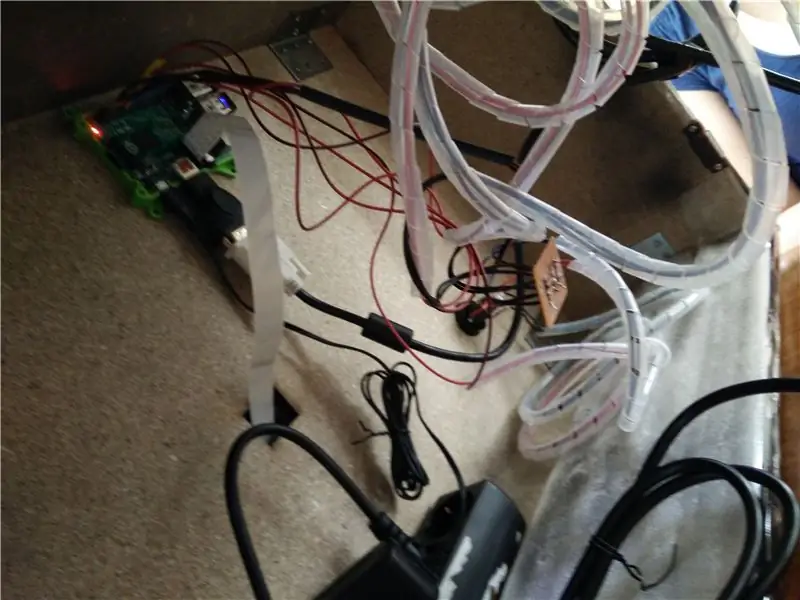
Etapa 12: Fiação




A fiação é apenas conectar os botões do Big Dome ao Raspberry PI.
Basta seguir o esquema de Fritzing.
As conexões são:
ConnectionRPI GPIO PIN GND Botão verde GND (# 3) GND Botão amarelo GND (# 9) GND Botão azul GND (# 39) Tirar foto (Botão azul "Push to make") 17 (BCM) Post to Social Networks (Green Push Botão "Push to make") 23 (BCM) Cancelar (Botão amarelo "Push to make") 24 (BCM) Botão azul LED27 (BCM) Botão verde LED22 (BCM) Botão amarelo LED5 (BCM)
O termorretrátil também é codificado por cores
- Preto são conexões GND
- Amarelo são conexões "push to make"
- Azul são conexões de LED
Números GPIO. BCM vs conexões GPIO. BOARD
Como minhas conexões são BCM, acho que agora é um bom momento para falar sobre isso e a diferença entre BCM e BOARD.
A principal diferença é como você se refere aos PINs GPIO, o que, por sua vez, determinará como você faz as conexões. GPIO.board referirá os PINs pelo número impresso em qualquer layout GPIO na internet.
GPIO. BCM se refere aos números PIN como o Broadcom SOC os vê. É provável que isso mude com as versões mais recentes do Raspberry PI.
No site pinout.xyz, os números da placa são aqueles ao lado dos pinos e o BCM são referidos assim - BCM X (onde X é o número)
Etapa 13: o MagicBox

O código anexado a esta etapa é o final.
Você pode executá-lo na inicialização do raspberry PI, mesmo sem precisar fazer o login. Para fazer isso, basta criar este pequeno script no diretório em que você colocou o código - altere os caminhos de acordo
#! / bin / bash
cd / home / pi / magicbox python MagicBox.py
Torne-o executável
chmod + x start_magicbox.sh
Agora, chame-o em /etc/rc.local, logo antes da instrução de saída 0
sudo vi /etc/rc.local
/home/pi/magicbox/start_magicbox.sh &
salve e saia.
Agora, a cada reinicialização, o programa Python será executado
NOTA: Todos os arquivos de imagem devem estar no mesmo diretório que o script. Você precisa ter:
- 1.png
- 2.png
- 3.png
- Aenviar.png
- SelectOption.png
Você pode obter todos esses arquivos no github do MagicBox.
Recomendado:
Moldura fotográfica útil: 4 etapas

Moldura fotográfica útil: esta é uma pequena versão portátil de uma moldura fotográfica feita apenas com uma caixa de fósforos vazia e alguns papéis coloridos usados. O projeto também pode ser feito para desenvolver grandes porta-retratos com o mesmo circuito embutido. O circuito não faz você
Câmera fotográfica digital usando a placa ESP32-CAM: 5 etapas

Câmera fotográfica digital usando a placa ESP32-CAM: neste artigo, aprenderemos como construir uma câmera fotográfica digital usando a placa ESP32-CAM. Quando o botão de reset é pressionado, a placa irá tirar uma imagem, armazená-la no cartão microSD e então voltar ao sono profundo. Usamos o EEPROM t
Caixa de luz fotográfica em papelão: 6 etapas (com fotos)

Caixa de luz fotográfica feita de papelão: Você já esteve em uma situação em que precisava tirar uma foto perfeita de algo e não tinha iluminação perfeita ou um fundo bonito? Você gosta de fotografar, mas não tem muito dinheiro para comprar equipamentos caros de estúdio? Se sim, este é
Como construir uma CAIXA DE LUZ FOTOGRÁFICA: 7 etapas (com fotos)

Como construir uma CAIXA DE LUZ DE FOTO: As caixas de luz são uma ótima maneira de capturar fotos de primeira linha. Eles podem ser feitos de qualquer material. Você pode até criar um com papelão. Para mim, preciso de algo resistente e durável. Embora seja ótimo dividir, eu não tenho um
Minha impressora fotográfica portátil: 5 etapas (com imagens)

Minha impressora fotográfica portátil: a impressora térmica é um dispositivo comum para imprimir recibos. E é popular para DIYers também. Você pode obter isso no link a seguir.https: //www.adafruit.com/? Q = Thermal% 20printerRecentemente, encontrei uma impressora térmica interessante em aliexpress.com. É f
