
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.

Neste instrutivo, vou ensiná-lo a fazer um jogo de aposta simples. Para este guia passo a passo simples, você usará 9 categorias usando um método de codificação em bloco. Cada categoria faz coisas diferentes para o seu micro bit. Para fazer o jogo funcionar, você só precisa usar 6 categorias, mas não será tão bom. as outras 3 categorias eu direi a você como implementar, mas seria depois que as etapas necessárias fossem concluídas.
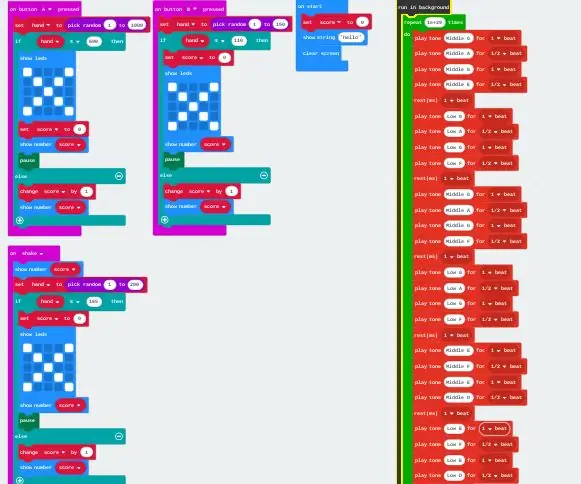
No final, ele deve se parecer com algo parecido com a imagem acima.
Etapa 1: Abrindo o site:


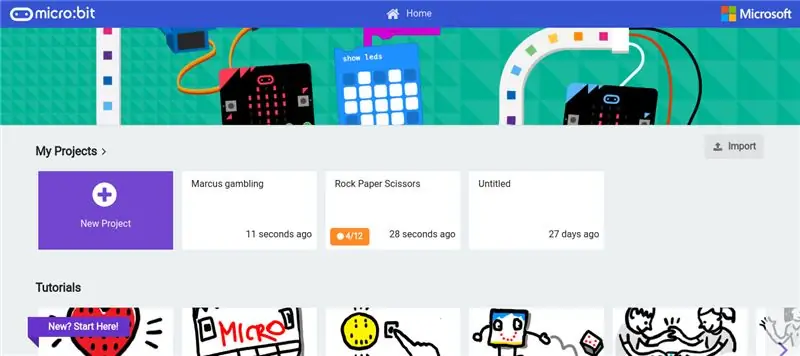
Para iniciar o projeto, abra seu navegador da web e pesquise (www. Makecode.microbit.org). Ao pesquisar no site, você verá uma página da Web semelhante a esta. Para começar, você deseja clicar em "Novo Projeto".
Etapa 2: Preparação:

Ao abrir o site, você verá dois blocos ("no início" e "para sempre"). Já que não precisamos do bloco "para sempre", você pode escolher clicar nele com o botão esquerdo e arrastá-lo para a área da seção (para excluí-lo) ou deixá-lo lá em um canto, já que não deve mudar nada, desde que você não coloque nada nele.
Etapa 3: Criação de variáveis:



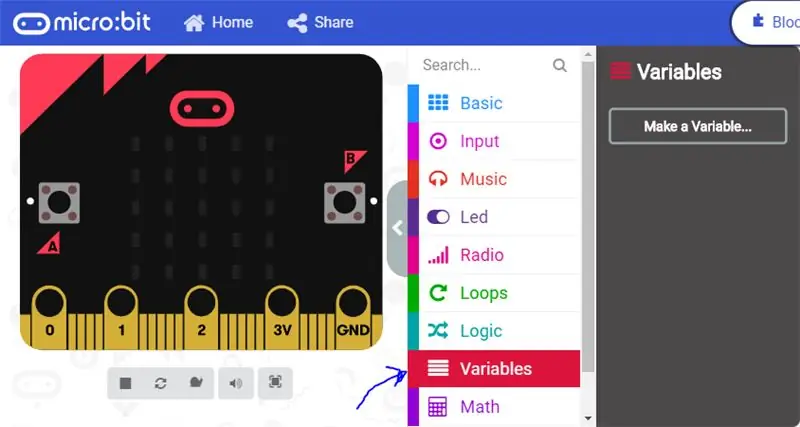
Depois de fazer isso, podemos começar na seção inicial. Antes de fazer qualquer coisa, você deve criar duas variáveis. Isso ocorre porque precisamos de algo para ser a pontuação e algo para atuar como o randomizador. para fazer isso clique em "variáveis" (você encontrará "variáveis" na área da seção do bloco como mostra a imagem acima). Depois de clicar em "variável", você verá um bloco que diz "Faça uma variável". Depois de ver a opção "criar nova variável", clique com o botão esquerdo e deverá aparecer um pop-up que diz "Nome da nova variável:". Abaixo dele, há uma seção para escrever um nome, você pode escrever qualquer nome, mas é mais fácil escrever "pontuação". Isso ocorre porque essa variável vai acompanhar a pontuação. Em seguida, você vai querer criar outra variável e chamá-la de "mão". Esta variável de mão irá acompanhar a parte aleatória deste jogo de azar (você não precisa usar a variável de mão na próxima etapa, mas será necessária nas etapas seguintes).
Etapa 4: no início:


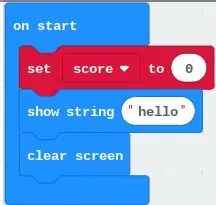
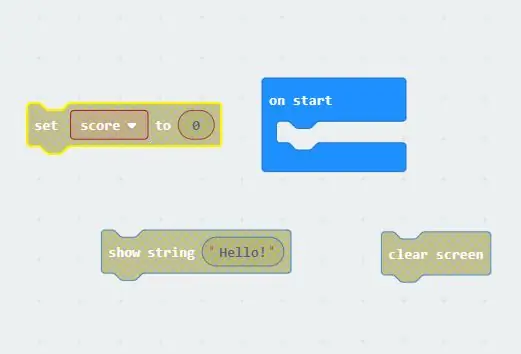
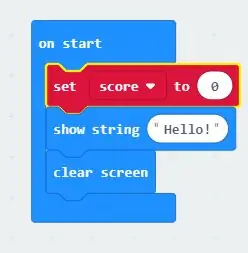
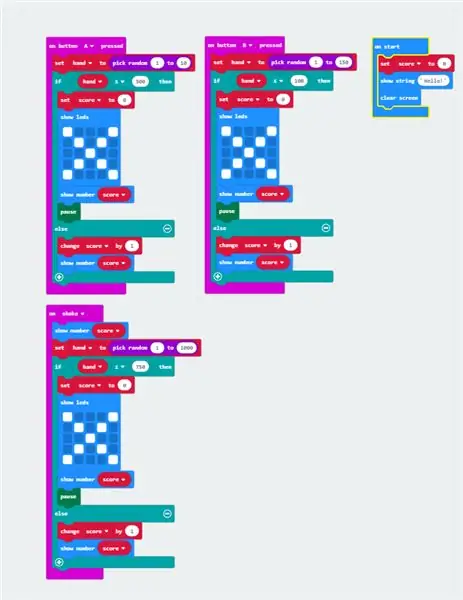
Para fazer o "on start" funcionar, precisamos de três blocos. O bloco número um e dois são encontrados na seção "básico". Primeiro, vamos arrastar esses blocos para fora. depois de clicar na seção básica, você arrastará o "show start hello!" e também o bloco "limpar tela". O bloco "limpar a tela" não será encontrado no básico, mas logo abaixo dele, onde agora deveria dizer mais. Depois de arrastar os dois blocos, arraste o terceiro bloco que está na seção "variável". Depois de clicar na variável, você deseja arrastar o "definir … para 0". Vai ter a variável mão ou a variável de pontuação no "…." seção. Depois de arrastar todos os 3 blocos, seu local de trabalho deve se parecer com o da imagem acima. em seguida, verifique se a mão vermelha do bloco "mão" ou "pontuação" no mini bloco interno. se tiver "mão", clique no minibloco e mude para pontuação. Depois de fazer isso, os três blocos iniciam na ordem mostrada acima na segunda imagem.
Etapa 5: Bloco aleatório:

Todos os três botões usados possuem a mesma codificação por trás deles. a única diferença são os números que você coloca no bloco "escolher aleatório". Isso ocorre porque cada botão tem suas próprias probabilidades.
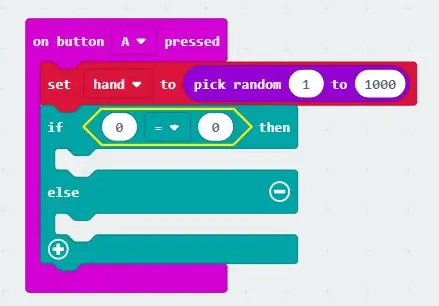
Primeiro vamos fazer o "botão A pressionado". Para encontrar isso vá para "entrada" e deve ser a primeira opção. Em seguida, vamos voltar para a seção "variável" para obter o "conjunto … para 0". coloque isso dentro do "botão ligado A pressionado" ao invés de pontuar desta vez teremos a variável "mão". outra diferença é que vamos mudar o 0 para "pick random". Para encontrar a seleção aleatória, você clica na seção Matemática e é uma das opções inferiores. arraste "aleatório" e coloque-o onde 0 está no bloco "definir pontuação" e ele deve ser colocado no lugar. Deve haver dois números por enquanto, coloque 1 na primeira seção de números e 1000 na segunda seção de números.
Etapa 6: Lógica:


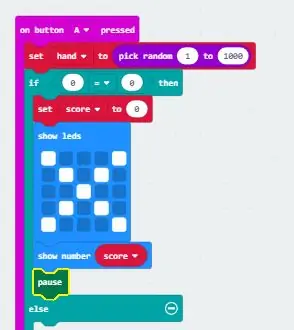
Para a próxima parte, você tem que ir para a seção de lógica e arrastar o "if true then", mas certifique-se de que é aquele com "else" nele. Precisamos da lógica porque, como estamos calculando as probabilidades, ele dirá se o número for igual ou superior a 500, você perde, mas se o seu número for inferior a 500, você ganha. Para obter isso, volte para a seção "lógica" e role para baixo até encontrar "0 = 0". Depois de arrastá-lo para o local de trabalho, coloque-o entre o "se então". para o primeiro "0" coloque a variável "mão" lá e para o segundo "0" altere-a para 500. A última coisa que temos a fazer é alterar o sinal de igual para "maior ou igual a". Agora deve ser igual à imagem acima.
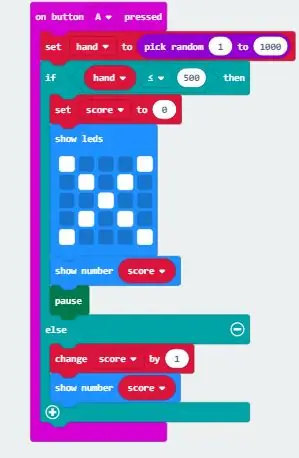
Dentro do bloco Você deseja adicionar o bloco "pontuação até 0" (mesmo bloco usado no bloco "na partida"). logo abaixo que você deseja colocar no "show leds". Você encontra esse bloco na seção básica e, ao colocá-lo, desenhe um X. Isso é para mostrar que neste momento específico eles perderam. Em seguida, coloque "mostrar número", que também se encontra na seção básica, mas em vez de escrever um número, arraste a variável "pontuação". Finalmente, antes de passarmos para a seção else, coloque o bloco de "pausa". Este bloco torna o jogo mais lento e você o encontra clicando na seção avançada, então clique na seção "jogo" e finalmente clique em "mais". Depois de fazer isso, ela deve se parecer com a segunda imagem
Para terminar esta parte, vamos fazer a parte "else" do bloco lógico. isso é para se eles ganharam. Tudo o que você precisa é inserir "alterar pontuação por 1" e "mostrar pontuação por número" conforme usado acima.
Etapa 7: Botão B pressionado e agitado:

Repita as duas últimas etapas, mas em vez de "no botão A pressionado" altere para "no botão B pressionado" e "Agitando". Altere também as probabilidades de cada um. Para fazer isso, você pode alterar o número 500 para qualquer coisa. Se você alterar para 600, eles terão 40% de chance de ganhar. Depois de ter feito todos os três, você deve ter algo parecido com a imagem acima.
Etapa 8: (opcional) música de fundo:
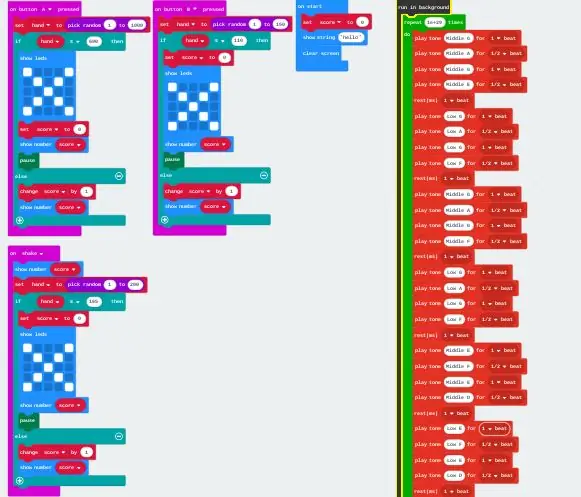
Para fazer isso, você precisa clicar em avançado e rolar para a direita até o final, onde você encontra o controle. Depois de clicar no controle, pegue o bloco "executar em segundo plano". Isso faz com que esta música toque em segundo plano. Em seguida, vá para loops e arraste o bloco "repetir" e coloque-o em "executar no fundo". Você tem que usar a repetição porque não pode colocar para sempre dentro do bloco "executar em segundo plano", então onde você pode alterar o número, altere-o para 10.000. Isso garante que ele funcionará pelo que parece uma eternidade. Em seguida vá para a música e divirta-se. Optei por usar apenas o bloco "play tone", mas divirta-se e experimente. Depois disso, você deve ter feito tudo e deve ter um jogo de azar totalmente funcional.
Recomendado:
Jogo eletrônico do jogo da velha em uma caixa de madeira: 5 etapas

Jogo eletrônico do jogo da velha em uma caixa de madeira: Olá, eu apresento o jogo engraçado do jogo da velha em uma nova edição. Pesquisei na web por projetos semelhantes, mas a ideia aqui é única. ESPERO:) Então, vamos começar agora
Jogo Aruduino LED Jogo de dois jogadores com cliques rápidos: 8 etapas

Aruduino LED Game Jogo de dois jogadores com cliques rápidos: Este projeto é inspirado em @HassonAlkeim. Se você estiver disposto a dar uma olhada profunda, aqui está um link que você pode verificar https://www.instructables.com/id/Arduino-Two-Player-Fast-Button-Clicking-Game/. Este jogo é uma versão melhorada do Alkeim. É um
Micro: jogo de memória de bits: 4 etapas

Micro: Jogo da Memória de bits: Um jogo de memória simples, onde você tem que lembrar uma sequência e responder se na segunda vez, a sequência foi exatamente a mesma. A cada rodada, uma etapa adicional é adicionada à sequência
Controlador de jogo DIY baseado em Arduino - Controlador de jogo Arduino PS2 - Jogando Tekken com gamepad Arduino DIY: 7 etapas

Controlador de jogo DIY baseado em Arduino | Controlador de jogo Arduino PS2 | Jogando Tekken com DIY Arduino Gamepad: Olá pessoal, jogar é sempre divertido, mas jogar com seu próprio controlador de jogo DIY personalizado é mais divertido. Portanto, faremos um controlador de jogo usando arduino pro micro neste instructables
Controlador de jogo Arduino com luzes que respondem ao seu jogo Unity :: 24 etapas

Controlador de jogo Arduino com luzes que respondem ao seu jogo Unity :: Primeiro, escrevi isso em palavras. Esta é a primeira vez que uso instructable so sempre que digo: escreva código assim, saiba que estou me referindo à imagem no topo dessa etapa. Neste projeto eu uso 2 arduino ’ s para executar 2 bits separados
