
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.




O Time Assistant é o seu melhor assistente no que diz respeito ao seu horário de trabalho. Sou estudante de mecatrônica e trabalho na universidade. Quando comecei meu trabalho, escrevi minhas horas de trabalho em um bloco. Depois de um tempo, percebi que esse bloco está ficando confuso e pelo menos é difícil contar as horas juntos. Portanto, uma solução tinha que ser encontrada. Eu criei o TimeAssistant. Este pequeno dispositivo cabe em qualquer bolso e, portanto, pode ser levado para qualquer lugar no trabalho. Quando você começa seu trabalho pela manhã, tudo que você precisa fazer é apertar um botão e o TimeAssistant também começa a trabalhar próximo a você. No final do seu trabalho, você aperta o botão novamente e o dispositivo para de funcionar. Isso é tudo que você tem que fazer. O TimeAssistant faz todos os cálculos e documentação adicionais de suas horas de trabalho. Confira o vídeo para uma visão geral completa.
Etapa 1: Componentes
Para construir seu TimeAssistant, você precisa de:
- alguma madeira
- ESP8266 WIFI KIT 8 (versão A)
-LiPo Batterie 350mAh
-RTC DS3231
-10k Resistor
- mini LED azul
-2x mini botões
-mini Switch
- Cartão SD de 2 GB
- titular do cartão SD
- alguns fios
Observação! Certifique-se de que ESP8266 WIFI KIT 8 é a versão A! A versão B possui outros pinos de conector.
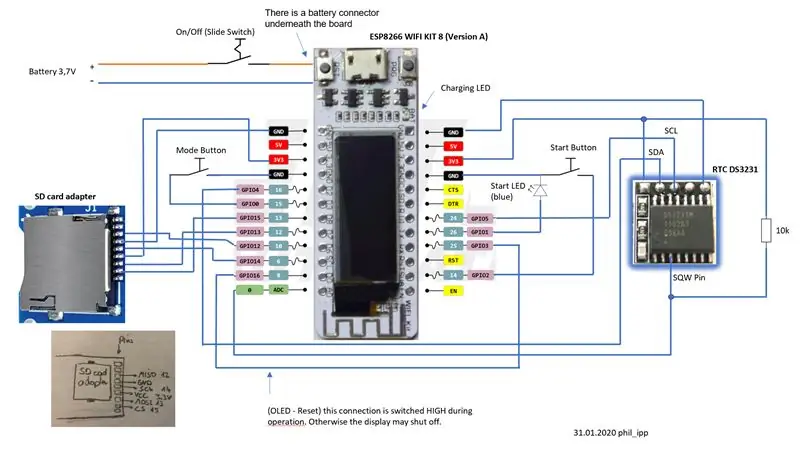
Etapa 2: Diagrama de Circuito




Nota: O adaptador do cartão SD é conectado à placa via SPI. Retire a solda do adaptador da blindagem para economizar espaço. Os pinos de conexão estão listados no Diagrama de Circuito.
O botão de modo é soldado diretamente na placa e o botão Iniciar é conectado por meio de um fio fino e isolado.
O RTC DS3231 usa a mesma conexão I2C que o display OLED. Puxe o pino SQW por meio de um resistor de 10k e conecte-o à entrada analógica da placa. O pino SQW é definido como 1 Hz. Isso é necessário para atualizar o tempo mostrado a cada segundo no visor. A única solução para obter o pino SQW com sucesso era usar a entrada analógica. Tentei usar outros pinos digitais, mas sem sucesso.
O Led azul também é soldado diretamente no GND próximo ao Led de carregamento e também conectado por meio de um fio fino isolado ao GPIO 1.
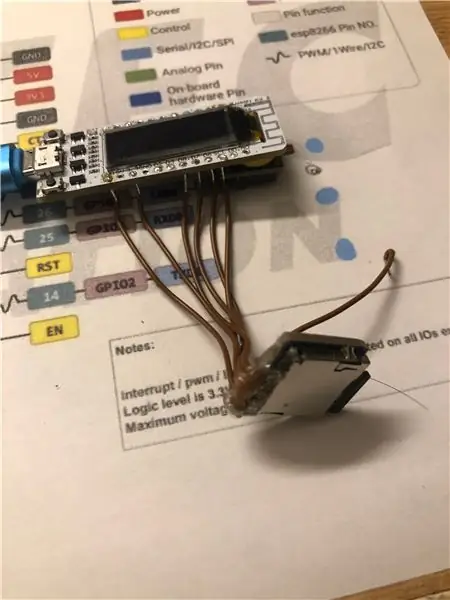
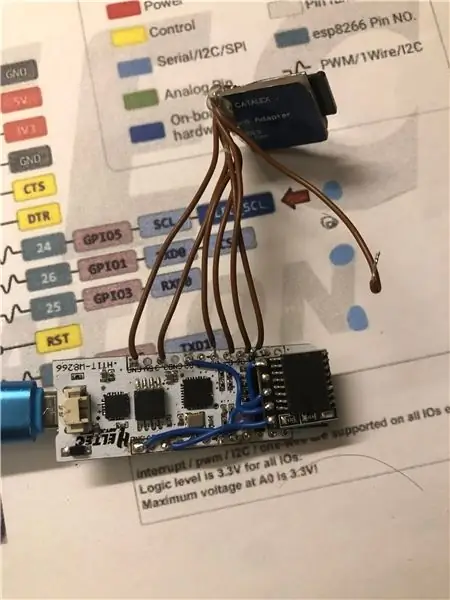
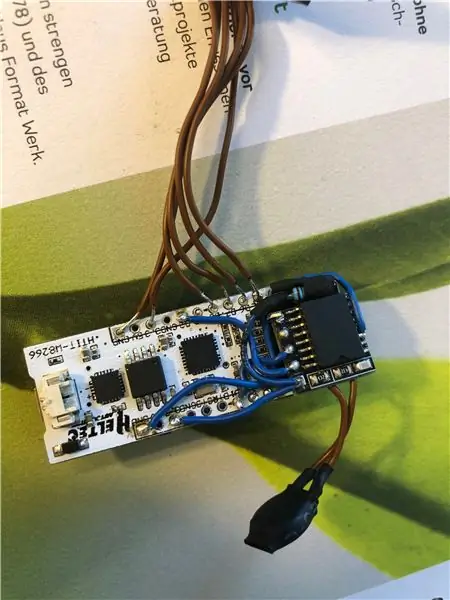
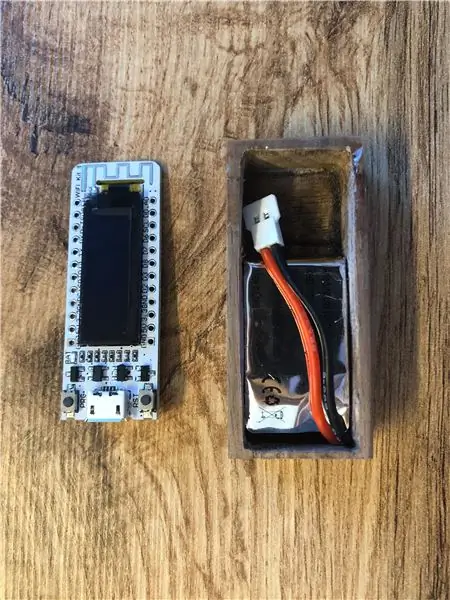
Etapa 3: Design e montagem



Sinta-se à vontade para projetar seu TimeAssistant. Minha solução é mostrada nas fotos.
Etapa 4: Outlook e mais informações

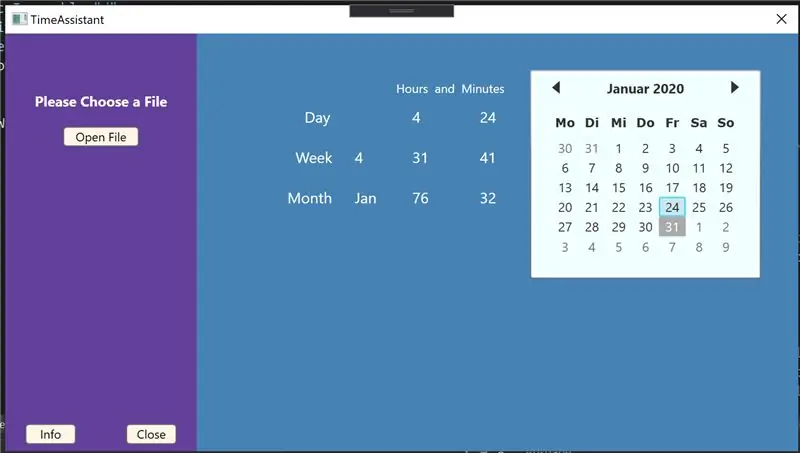
Eu também escrevi um aplicativo WPF para poder exibir as horas de trabalho com precisão. O aplicativo é mostrado na imagem e quando terminar irei carregá-lo. Eu poderia imaginar fazer a conexão do ESP8266 ao computador através da interface WLAN.
Os cálculos funcionam apenas com a formatação de dados conforme mostrado no arquivo de texto!
No futuro, irei melhorar o código e o plano de construção. Se precisar de ajuda ou houver problemas ou esqueci algo, por favor, comente.
Sry, há algo errado com o date.txt. A formatação do arquivo de texto deve ser assim:
É sempre de: para:
03.12.2019-13:1503.12.2019-19:00
04.12.2019-09:00
04.12.2019-12:00
04.12.2019-13:00
04.12.2019-16:00
05.12.2019-09:00
05.12.2019-11:45
Seria muito bom ver que alguém vai construí-lo. Divirta-se com o seu TimeAssistant:)
Recomendado:
Howto: Instalando Raspberry PI 4 Headless (VNC) com Rpi-imager e imagens: 7 etapas (com imagens)

Howto: Instalando Raspberry PI 4 Headless (VNC) com Rpi-imager e imagens: Eu pretendo usar este Rapsberry PI em um monte de projetos divertidos em meu blog. Sinta-se à vontade para dar uma olhada. Eu queria voltar a usar meu Raspberry PI, mas não tinha um teclado ou mouse no meu novo local. Já fazia um tempo desde que configurei um Raspberry
Gesture Hawk: robô controlado por gestos manuais usando interface baseada em processamento de imagens: 13 etapas (com imagens)

Gesture Hawk: Robô controlado por gestos manuais usando uma interface baseada em processamento de imagem: Gesture Hawk foi apresentado no TechEvince 4.0 como uma interface homem-máquina baseada em processamento de imagem simples. Sua utilidade reside no fato de que nenhum sensor adicional ou vestível, exceto uma luva, é necessário para controlar o carro robótico que funciona em diferentes
Como desmontar um computador com etapas e imagens fáceis: 13 etapas (com imagens)

Como desmontar um computador com etapas e imagens fáceis: Esta é uma instrução sobre como desmontar um PC. A maioria dos componentes básicos é modular e facilmente removível. No entanto, é importante que você seja organizado sobre isso. Isso ajudará a evitar que você perca peças e também a fazer a remontagem e
Salvando suas imagens para sua tarefa: 4 etapas (com imagens)

Salvando suas imagens para sua tarefa: 1. Abra um novo documento do Google e use esta página para proteger suas imagens.2. Use ctrl (control) e " c " chave para copy.3. Use ctrl (control) e " v " chave para colar
Fazendo imagens sem costura horizontal ou verticalmente apenas (para "The GIMP").: 11 etapas (com imagens)

Fazendo imagens sem costura horizontalmente ou verticalmente apenas (para "The GIMP") .: Se você tentar o plug-in "Make seamless" no GIMP, ele tornará a imagem contínua tanto horizontal quanto verticalmente ao mesmo tempo. Ele não permitirá que você faça isso perfeito em apenas uma dimensão. Este instrutível irá ajudá-lo a fazer ima
