
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.

Muito me preguntan de como conectar la información that VIene by puerto serial of Arduino a Processing. Acá les muestro la manera en que yo lo resuelvo, no es la unica, pero es bastante efectiva, ya que en Processing, la recepción de datos ocurre como un evento, lo que significa que nenhum problema de sincronización con Arduino. Utilizo un acelerómetro LSM 303 para el ejemplo, pero puede ser con cualquier sensor.
Materiales
- Arduino UNO
- LSM303 Flora (cualquier)
Etapa 1: Conexiones En Arduino




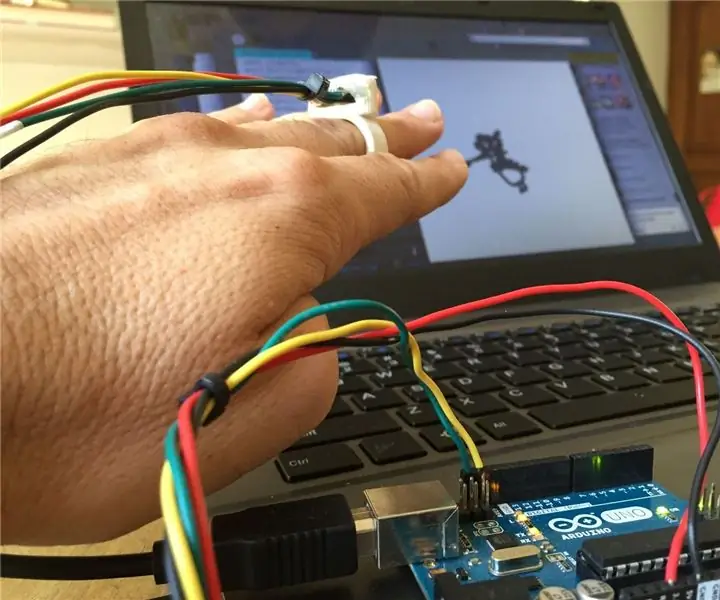
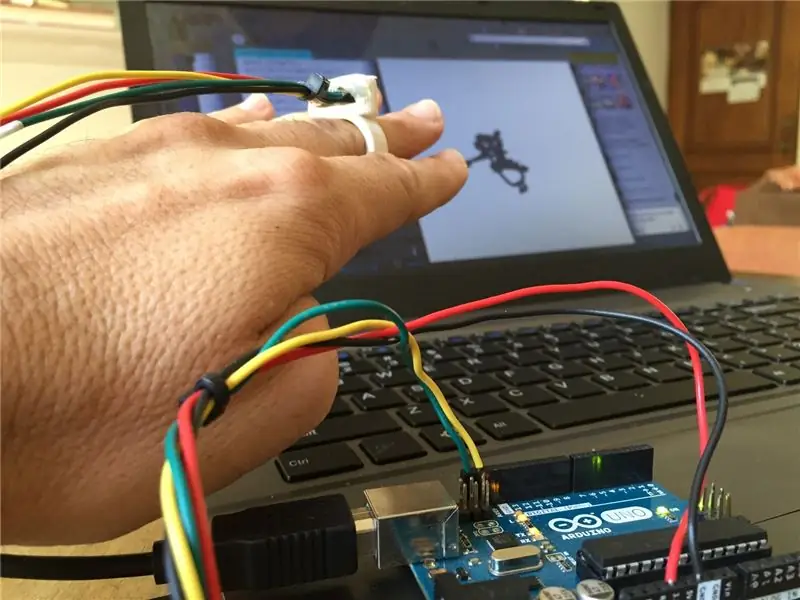
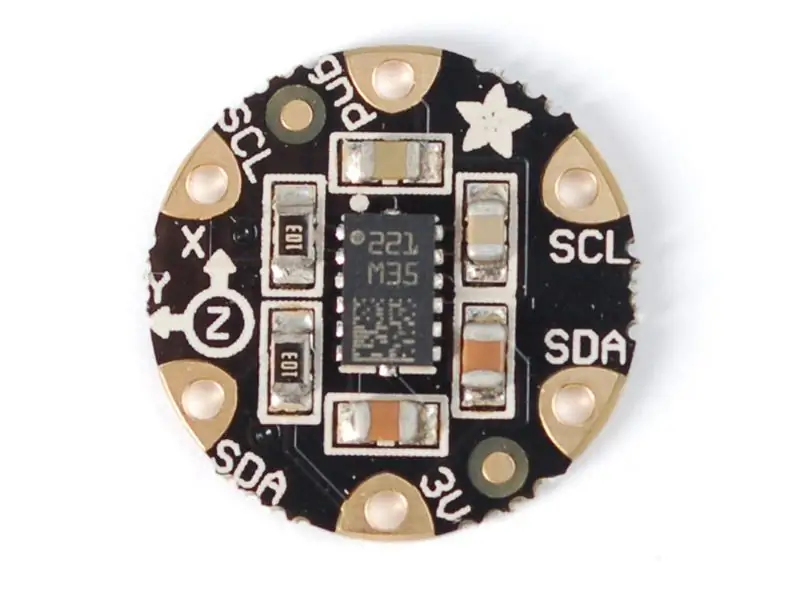
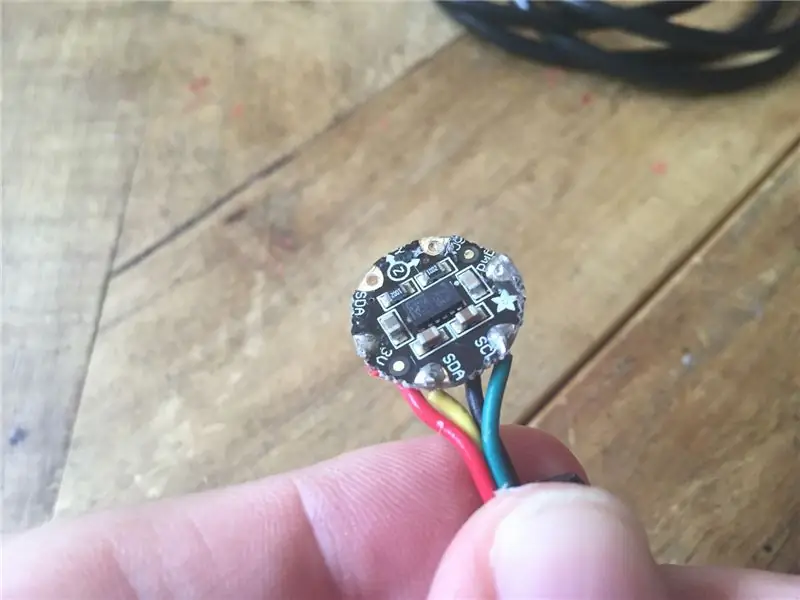
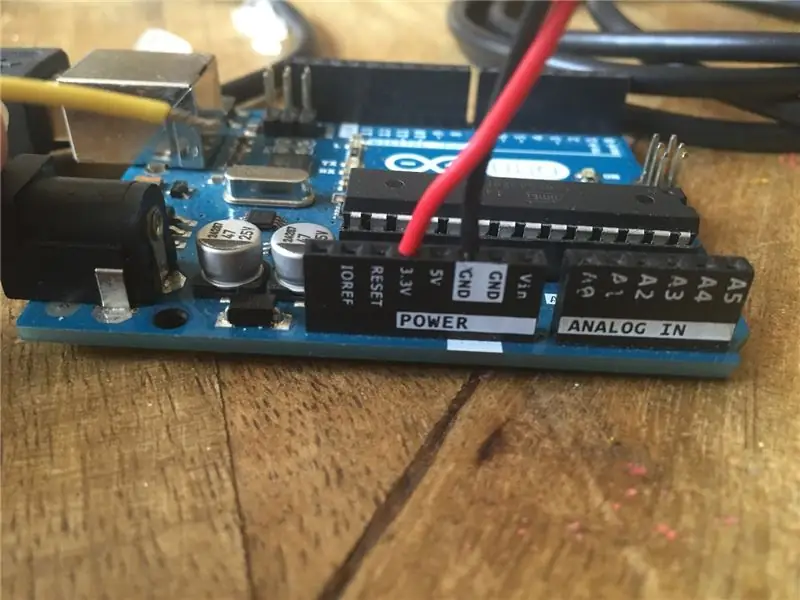
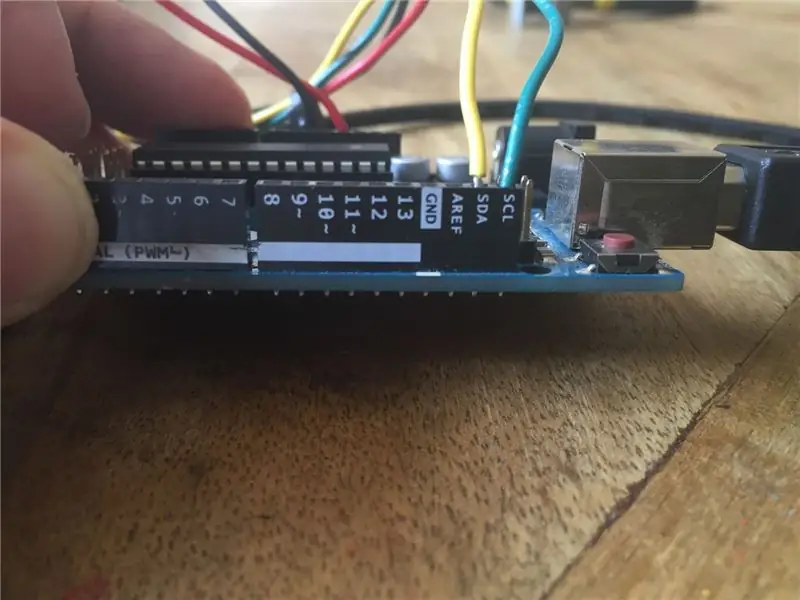
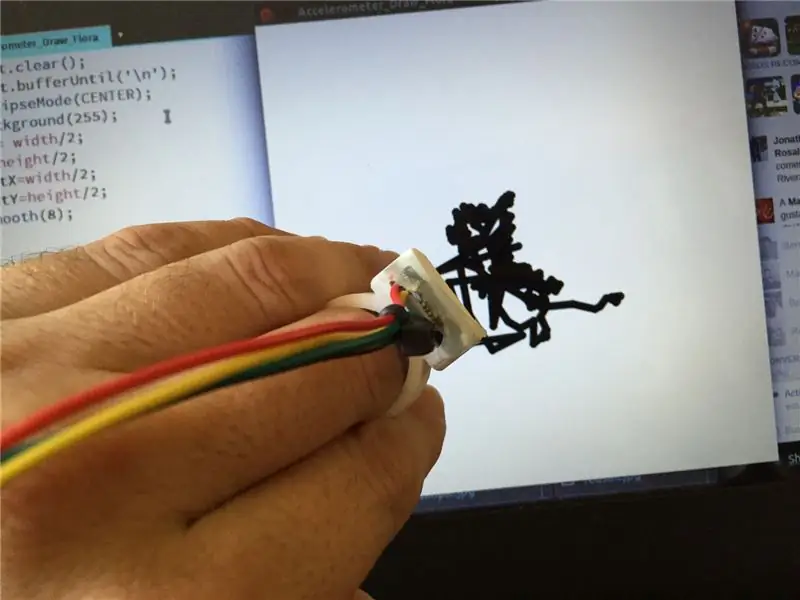
O acelerómetro LSM303 tem 4 conexões. SDA, SCL, vin, y gnd, Como se ve na foto. Yo soldé un cabo amarillo al SDA, un cabo verde al SCL, uno rojo a 3V, y uno negro a GND.
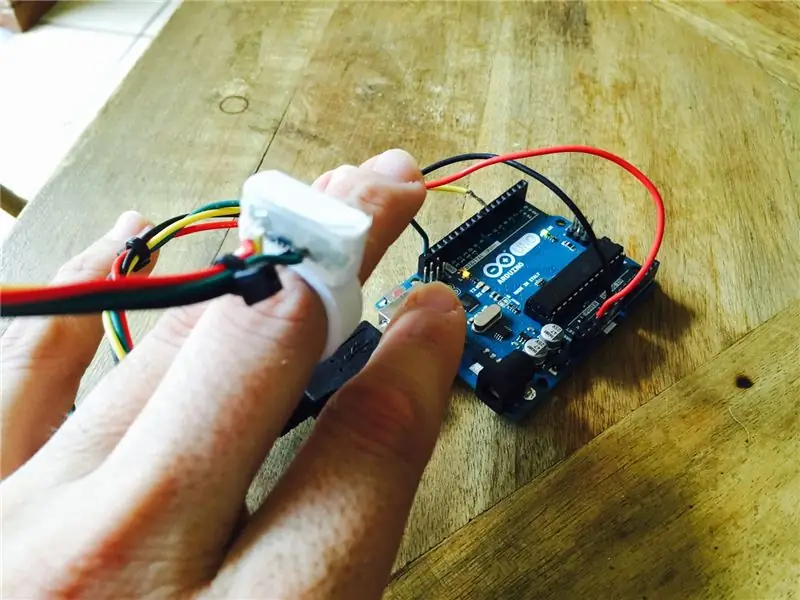
Conectar o sensor ao Arduino como se muestra nas fotos. Basicamente, na foto, o cabo amarelo é SDA e se conecta ao SDA do arduino, o cabo verde é SCL, e se conecta ao SCL do arduino. O cabo rojo para 3.3V, e o negro para GND no Arduino. En este ejemplo lo conecto direto na placa de arduino, pero pueden hacerlo a través de un breadboard.
Etapa 2: El Anillo


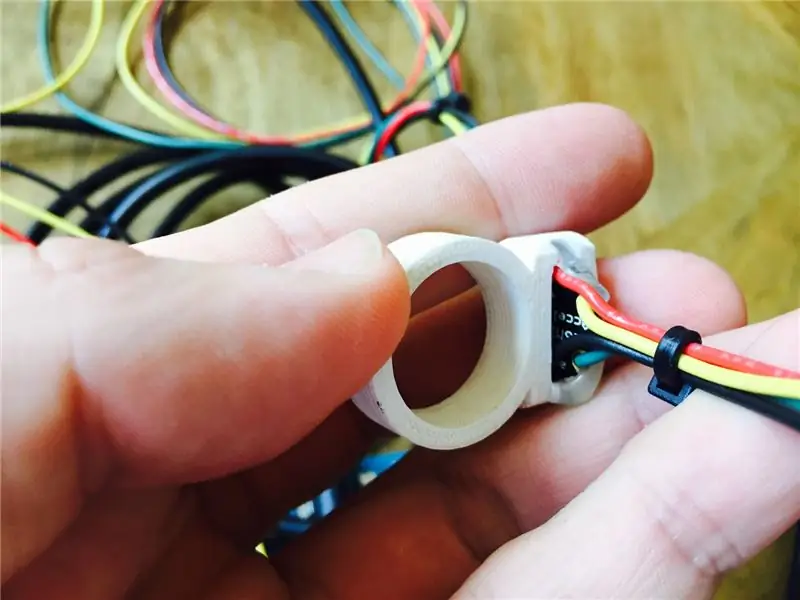
Para poder hacer um programa de dibujo en processing, faça um través del movimiento de la mano se pueda dibujar. Metemos el acelerómetro dentro de um desenho animado em 3D.
El modelo sencillo del anillo está acá. Pueden modificarlo allí mismo en tinkercad si hacen una cuenta. Se pode pegar com uma pistola de goma caliente ou presión.
Etapa 3: El Código Arduino

Todo o código do Arduino é importante para abrir a porta serial e a velocidade (no ejemplo 9600) deve ser igual ao código de processamento.
Código en el Arduino:
#incluir
#include // libreria de Adafruit
Adafruit_LSM303 lsm; // prepara o objeto
void setup () {
Serial.begin (9600); // inicializa o acelerômetro
lsm.begin ();
}
void loop () {
lsm.read (); // lee la informacion del sensor
// manda la lectura a serial
Serial.print ((int) lsm.accelData.x);
Serial.print (",");
Serial.print ((int) lsm.accelData.y);
Serial.print (",");
Serial.println ((int) lsm.accelData.z);
atraso (50);
}
Etapa 4: Processamento do Código En
No processamento, a estratégia é o registro de um evento para o porto de serviço, de cada vez que entra em infromación, processamento no fundo e a almacena em variáveis, sem importar a velocidade dos cuadros do cuerpo principal do código de processamento.
Código:
// criado por Tomas de Camino Beck // para sensor de movimento das mãos
import processing.serial. *; Porta serial;
float coord = novo float [3]; // arreglo para almacenar los datos
Dados da string = "0, 0, 0"; // string que almacena del puerto serial
float x, y, antX, antY; // para crear el dibujo
void setup () {
tamanho (600, 600);
println (Serial.list ());
porta = novo Serial (isto, "/ dev / ttyACM0", 9600);
port.clear ();
port.bufferUntil ('\ n');
x = largura / 2;
y = altura / 2;
antX = largura / 2;
antY = altura / 2;
liso (8);
}
void draw () {
strokeWeight (10);
float x = mapa de largura (coord [0], -2000, 2000, 0, largura);
float y = mapa de altura (coord [1], -2000, 2000, 0, altura);
se (coord [2] <0) {
fundo (255);
x = largura / 2;
y = altura / 2;
antX = largura / 2;
antY = altura / 2;
} outro {
encher (0, 150);
linha (antX, antY, x, y);
antX = x;
antY = y;
}
}
void serialEvent (porta serial) {
dados = port.readString (); // lee del puerto serial
coord = float (divisão (dados, ',')); // separa por comas los datos y los almacena en el arreglo
}
Etapa 5: Poner a Dibujar

Ahora simplemente dibujar. Al dar vuelta por completo el anillo, se borra todo lo dibujado.
Recomendado:
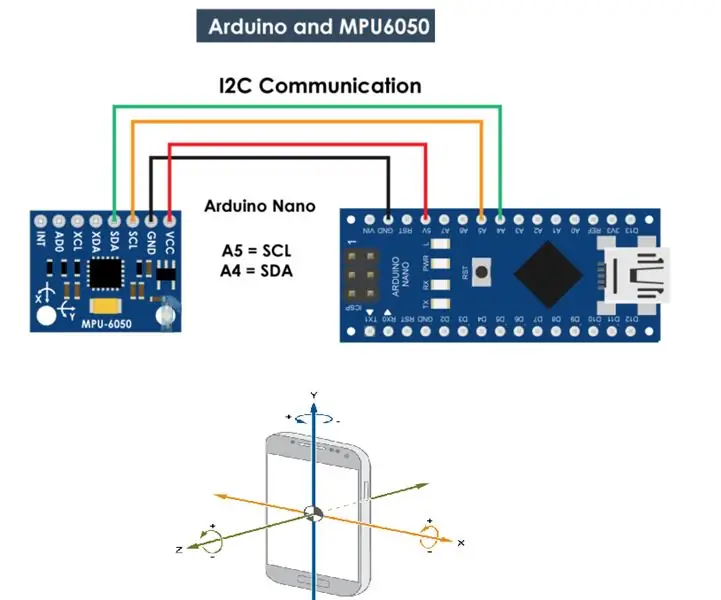
MPU 6050 Gyro, comunicação do acelerômetro com Arduino (Atmega328p): 5 etapas

MPU 6050 Gyro, comunicação do acelerômetro com Arduino (Atmega328p): O MPU6050 IMU tem acelerômetro de 3 eixos e giroscópio de 3 eixos integrados em um único chip. O giroscópio mede a velocidade rotacional ou taxa de mudança da posição angular ao longo do tempo, ao longo do Eixos X, Y e Z. As saídas do giroscópio são
Arduino Nano - MMA8452Q 3 eixos 12 bits / 8 bits acelerômetro digital Tutorial: 4 etapas

Arduino Nano - MMA8452Q 3 eixos 12 bits / 8 bits Acelerômetro digital Tutorial: O MMA8452Q é um acelerômetro inteligente, de baixo consumo de energia, capacitivo, microusinado e de três eixos com 12 bits de resolução. Opções flexíveis programáveis pelo usuário são fornecidas com o auxílio de funções incorporadas no acelerômetro, configuráveis para duas interrupções
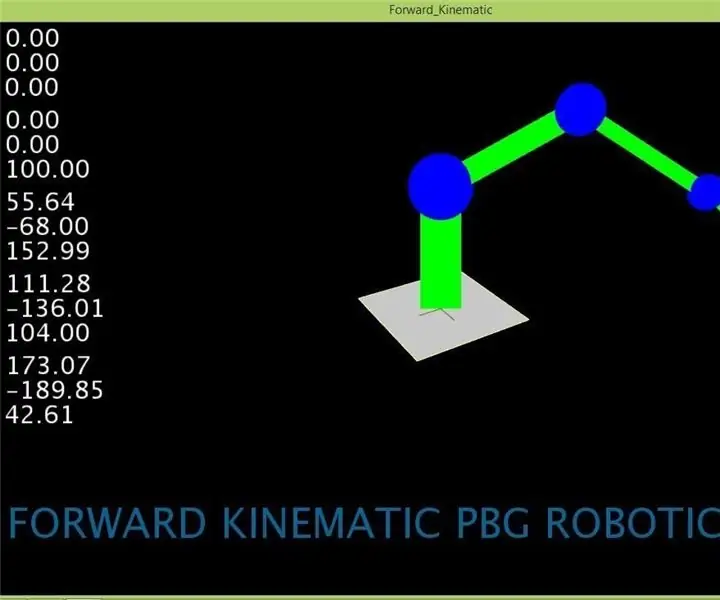
Forward Kinematic With Excel, Arduino & Processing: 8 etapas

Forward Kinematic With Excel, Arduino & Processing: Forward Kinematic é usado para encontrar valores de End Effector (x, y, z) no espaço 3D
Robô SCARA: Aprendendo sobre cinemática progressiva e inversa !!! (Plot Twist Aprenda a fazer uma interface em tempo real no ARDUINO usando PROCESSING !!!!): 5 etapas (com imagens)

Robô SCARA: Aprendendo sobre cinemática progressiva e inversa !!! (Plot Twist Aprenda a fazer uma interface em tempo real no ARDUINO usando PROCESSING !!!!): Um robô SCARA é uma máquina muito popular no mundo da indústria. O nome significa Braço do robô de montagem compatível com seletiva ou Braço do robô articulado com conformidade seletiva. É basicamente um robô de três graus de liberdade, sendo os dois primeiros displ
Dome LED interativo com Fadecandy, Processing e Kinect: 24 etapas (com fotos)

Cúpula LED interativa com Fadecandy, Processing e Kinect: WhatWhen in Dome é uma cúpula geodésica de 4,2 m coberta com 4378 LEDs. Os LEDs são todos mapeados individualmente e endereçáveis. Eles são controlados pelo Fadecandy and Processing em uma área de trabalho do Windows. Um Kinect está preso a um dos suportes da cúpula, então mo
