
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.





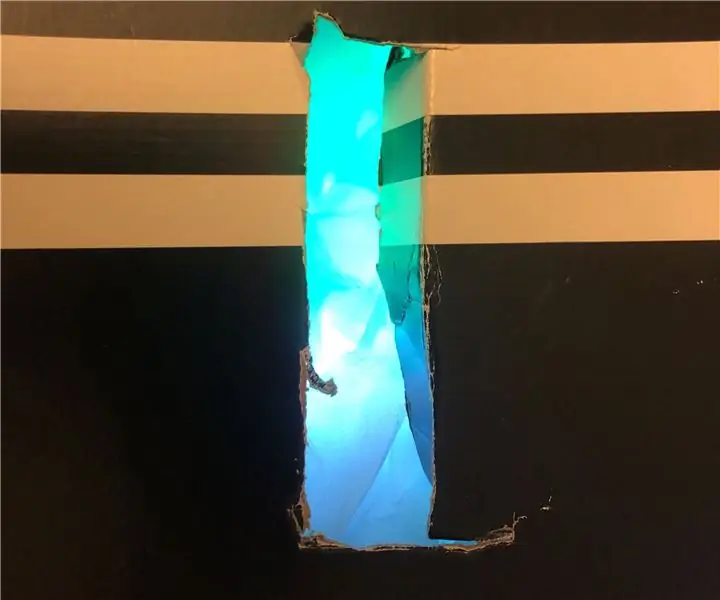
Tendo um fascínio que beira a obsessão pela luz, decidi criar uma seleção de pequenos PCBs modulares que poderiam ser usados para criar displays de luz RGB de qualquer tamanho. Depois de fazer o PCB modular, tropecei na ideia de organizá-los em um hexágono para criar uma tela 3D que poderia ser usada para criar qualquer coisa, desde uma simples luz noturna de quarto a uma luz ambiente que não estaria muito fora do lugar em uma mesa em um restaurante sofisticado.
É claro que outras formas também podem ser criadas usando os mesmos princípios.
Aqui estão algumas das animações atualmente em execução na luz.
- Incêndio
- Chuva
- Cobra (Retro)
- Jogo da vida
- Oscilações de forma de onda
- Farol
- Padrões de fiação (barbearia)
A luz é atualmente criada em dois tamanhos - Pequeno (96 LEDs) e Grande (384 LEDs), mas pode ser ampliado conforme necessário.
Suprimentos
LEDs WS2812B - AliExpress
PCBs - ALLPCB
Plástico preto cortado a laser de 3 mm - fornecedor de folha de plástico
Filamento de impressão 3D branco - Amazon
Componentes eletrônicos - Farnell / Newark
Parafusos e espaçadores roscados M3 - Amazon
Ferro de solda
Forno Torradeira - Montagem de componente de montagem em superfície
Etapa 1: Painel de PCBs



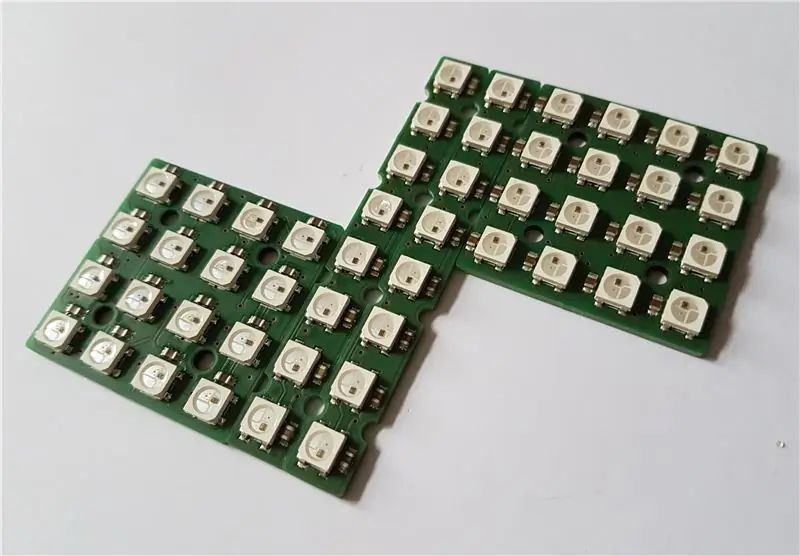
Começando a jornada, eu queria uma gama de pequenos PCBs que pudessem hospedar uma série de pixels de LED e serem unidos de uma maneira muito simples, sem a necessidade de fios ou conectores adicionais. Eu criei um design muito simples que permitiu que os LEDs do WS2812B fossem encadeados e depois passassem a cadeia para o próximo PCB.
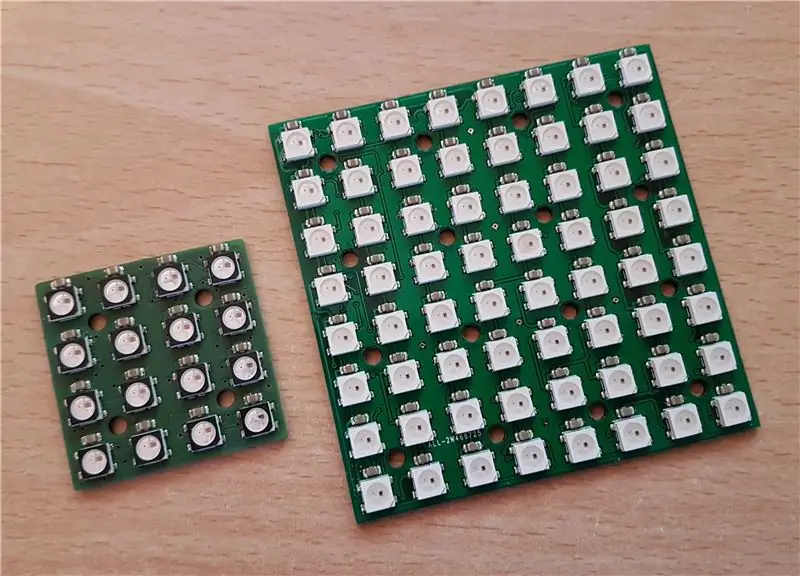
Criei três PCBs com as seguintes dimensões em pixels.
- 1 x 8 - 9 mm x 72 mm
- 4 x 4 - 36 mm x 36 mm
- 8 x 8 - 72 mm x 72 mm
Para este projeto, apenas as placas 4x4 e 8x8 são usadas para criar as luzes.
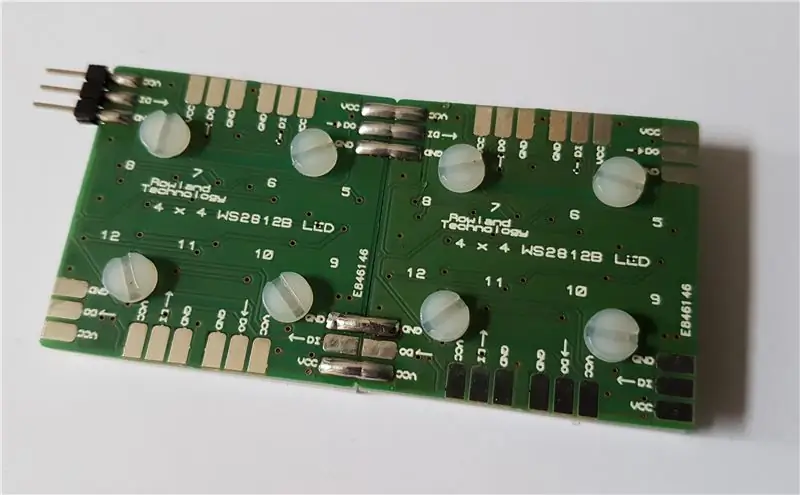
Os LEDs são organizados em uma grade de 9 mm nas dimensões X e Y, que é bastante fechada, mas oferece espaço suficiente para trabalhar ao levar em consideração os conectores de borda do PCB. Os PCBs são criados de forma que, quando unidos, a grade de LED de 9 mm seja mantida. As placas de circuito impresso são simplesmente conectadas entre si por meio de solda fluida de uma placa para a outra.
Cada LED tem seu próprio capacitor de 100nF para desacoplamento elétrico e para ajudar a fornecer corrente ao LED sob demanda.
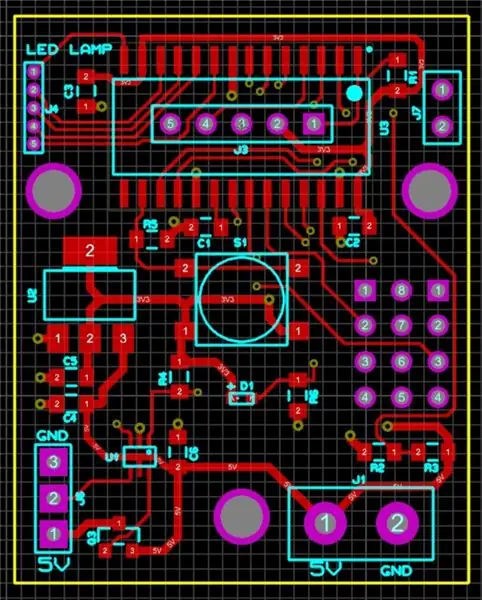
É mostrado o esquema da placa de pixel 4x4 completa com as camadas de cobre superior e inferior para ilustrar o layout do LED e o layout do conector de borda. Marcas foram adicionadas à tela de seda para tornar óbvia a direção da transferência de dados entre os conectores.
As placas também apresentam orifícios de montagem M3 em um passo de 18 mm por 18 mm para simplificar a montagem e fortalecer as conexões entre placas.
Adicionar uma folha de acrílico branco leitoso de 3 mm cortada a laser, conforme mostrado, fornece um bom efeito difuso para os LEDs.
As placas foram fabricadas por meio da aplicação de pasta de solda nas almofadas de montagem de superfície de cobre inferiores usando um estêncil. Em seguida, coloquei os componentes na placa verificando a orientação correta antes de assar na minha torradeira para que a solda flua. Eu abordei esse tipo de fabricação de PCB de baixo custo DIY em várias das minhas outras compilações de Instructables.
Aviso - NÃO USE nenhum forno usado para alimentos para cozinhar PCBs, pois isso pode levar a alimentos contaminados. Comprei meu miniforno PCB por £ 10 ($ 15) no eBay.
Etapa 2: PCB de controle



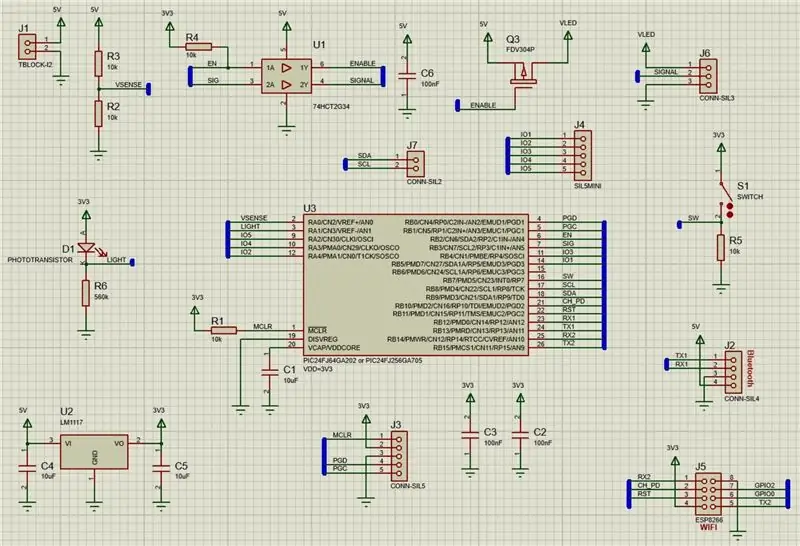
Com os LEDs prontos, eu queria poder controlar os LEDs de um microcontrolador. Comecei usando um Arduino nano e funcionou muito bem, mas eu queria adicionar mais algumas funcionalidades à luz e tornou-se cada vez mais difícil hackear a placa do Arduino. Portanto, decidi criar outro PCB personalizado para direcionar a luz.
Aqui estão alguns dos recursos que adicionei à minha placa controladora.
- Microcontrolador de alta velocidade com mais ROM e RAM.
- Nível lógico FET para me permitir ligar e desligar globalmente os LEDs - útil ao ligar e para operação de baixa energia.
- Buffer de alta velocidade para converter o sinal 3V3 do microcontrolador em 5V para acionar os LEDs.
- Alterne para permitir que o usuário controle a luz.
- Foto transistor - para dimensionar o brilho dos LEDs para se adequar aos níveis de luz ambiente.
- Monitoramento da fonte de alimentação - para garantir que não tentamos extrair mais corrente do que a fonte de alimentação pode fornecer.
- Conector Bluetooth - HC05 / HC06.
- Conector WIFI - ESP8266.
- Conector I2C.
- Conector de expansão futura.
O esquema da placa é mostrado, bem como as camadas de cobre superior e inferior. O documento BillOfMaterials em anexo lista os componentes que instalei no PCB de controle.
Um sensor de luz é bastante importante para o design, já que o brilho dos LEDs WS2812B pode muito rapidamente tornar-se muito visível e até mesmo doloroso com o brilho total. Ter um sensor de luz permite que o brilho do LED seja escalonado automaticamente, o que significa que a tela é sempre agradável de se olhar. Vívido em uma sala iluminada pelo sol, mas ainda confortável de se ver como uma luz noturna em uma sala escura.
Mais uma vez, para construir a placa, a pasta de solda foi aplicada usando um estêncil, os componentes colocados à mão com uma pinça e depois cozidos em minha torradeira de confiança.
O PCB é alimentado por uma fonte de 5 V DC, que pode vir diretamente de uma fonte de alimentação ou por meio de um conector de carregador USB 2A.
Também é mostrada minha tentativa anterior de usar um Arduino.
Etapa 3: esqueleto impresso em 3D



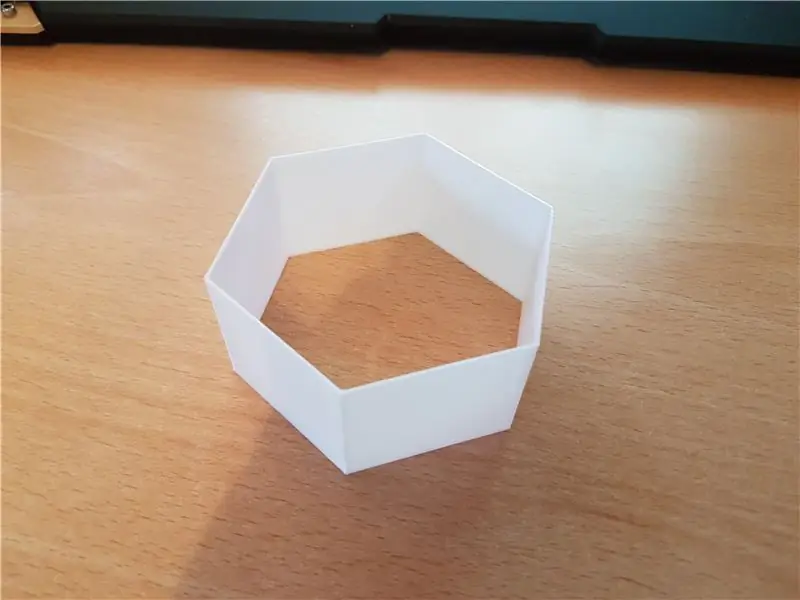
Eu originalmente brinquei com o uso de folhas de plástico cortadas a laser como difusores, mas isso deixou uma lacuna bastante feia entre cada um dos painéis. Acabei imprimindo em 3D o difusor ao redor, pois isso me permitiu criar um invólucro perfeito para os seis PCBs de LED. Também me permitiu diminuir a espessura do difusor, o que fornece uma exibição geral muito mais nítida.
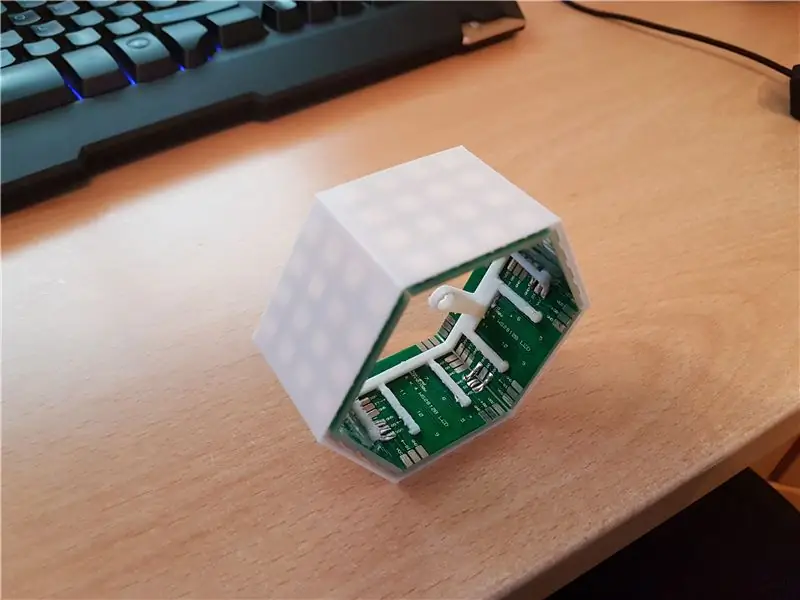
Internamente, os seis PCBs de LED são mantidos juntos usando um esqueleto impresso em 3D. Este esqueleto vai para os vários orifícios M3 nos PCBs da tela, segurando-os em um belo padrão hexagonal.
O esqueleto impresso em 3D também possui orifícios para permitir que a PCB de controle seja montada perto do painel de corte a laser superior, permitindo que o interruptor seja acessível e o sensor de luz obtenha uma boa leitura do nível de luz ambiente.
Com as placas posicionadas entre o esqueleto e o difusor, posso facilmente soldar as placas juntas, fluindo solda entre as almofadas de conexão do PCB. Eu começo adicionando solda na almofada mais distante e, em seguida, giro a luz em sua borda para permitir que a gravidade ajude no ato de fluir a solda para a almofada adjacente. Repita para as três conexões e, a seguir, passe para a próxima conexão placa a placa. Na sexta junção entre PCBs, eu apenas conecto os trilhos de alimentação e aterramento, deixando a conexão de dados desconectada. Isso fornece dois caminhos circulares de corrente para cada placa para coletar sua energia semelhante a como um anel principal funciona para a fiação da rede elétrica interna de sua casa.
Também usam a impressora 3D alguns espaçadores para permitir que os painéis cortados a laser superior e inferior sejam mantidos no lugar.
Os arquivos da impressora 3D foram projetados usando Sketchup e a fonte está anexada.
Etapa 4: corte a laser superior e inferior
As peças cortadas a laser têm formas hexagonais muito simples, com orifícios no lugar certo para os parafusos de montagem.
O painel superior apresenta um pequeno orifício para o sensor de luz e outro orifício maior para o interruptor de pressão. Enquanto o painel inferior apresenta um orifício para o cabo de alimentação USB, bem como dois pequenos orifícios para permitir que uma braçadeira seja usada para fornecer alívio de tensão para o cabo.
Os desenhos dessas peças estão incluídos no arquivo Sketchup na etapa anterior.
Etapa 5: Firmware


Eu escolhi o dispositivo PIC24FJ256GA702 como meu microcontrolador principal, já que ele roda bastante rápido em até 32 MHz usando seu oscilador interno e tem toneladas de memória de programa disponível e RAM para criar animações agradáveis.
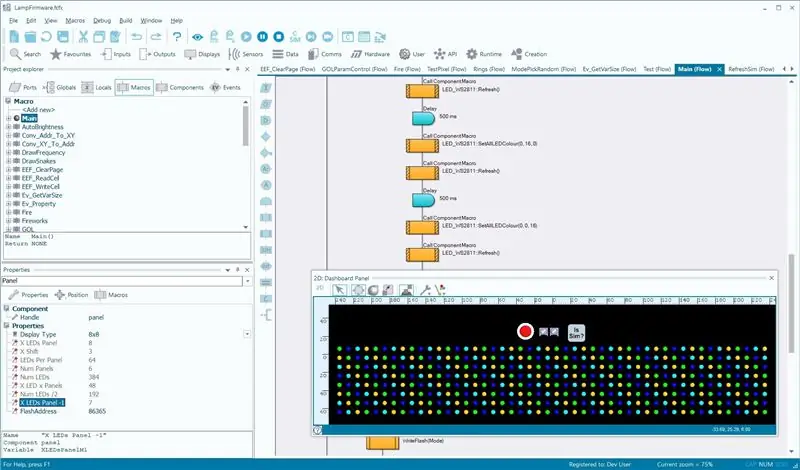
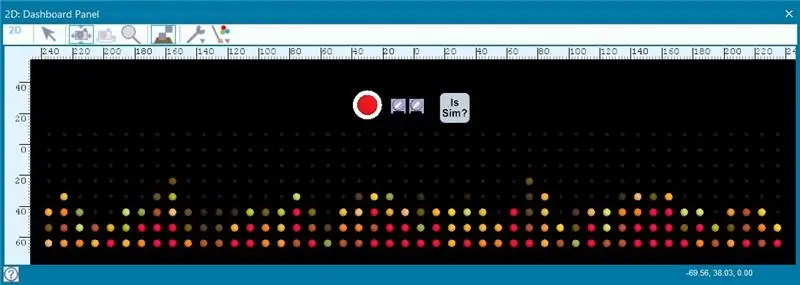
Para desenvolver o firmware, usei o Flowcode, pois me permitiu simular e depurar o código à medida que avançava, o que ajudou a produzir um código eficiente e agradável que roda em alta velocidade. O Flowcode está disponível gratuitamente totalmente desbloqueado por 30 dias e depois disso você pode optar por comprar ou simplesmente se inscrever para o teste novamente. Ele também tem uma boa comunidade online que está disposta a contribuir e ajudar caso eu acerte alguma barreira ao longo do caminho. Dizendo isso todo o software poderia ser feito usando o IDE Arduino ou similar, você simplesmente perderia a capacidade de simular.
Usei um PICkit 3 para programar o PIC na placa de minha placa de controle. Isso pode ser integrado ao Flowcode para que ele compile e programe por meio do PICkit com um único clique do mouse, semelhante ao botão de download do Arduino.
O microcontrolador que escolhi não tinha EEPROM integrado, o que inicialmente foi um problema porque eu queria salvar o modo de animação selecionado no momento. No entanto, ele tinha memória flash programável pelo usuário e, portanto, fui capaz de alcançar essa funcionalidade de maneira indireta.
O programa Flowcode que criei está anexado. A janela de propriedades permite que você selecione o tamanho do painel de exibição usado. ou seja, 4x4 ou 8x8 e isso configura uma série de parâmetros, como número de LEDs, etc., que conduzem as várias animações para que um programa possa ser usado em ambos os tamanhos de exibição.
A interface do usuário para a luz é bastante simples. Pressione o botão por menos de três segundos e a luz se moverá para o próximo modo. Antes de cada modo iniciar, o índice de modo é mostrado em cada painel de LED. Pressione o botão por mais de três segundos e a luz se apaga. Uma nova pressão do interruptor trará a luz de volta e de volta ao modo selecionado anteriormente. Uma perda de energia para a luz fará com que ela retome sua operação atual quando a energia for restaurada, incluindo o status ligado / desligado.
Aqui estão os vários modos de animação que a luz pode fazer atualmente com o firmware atual.
- Mancha de cor - cores misturadas em anéis
- Jogo da vida - simulação baseada na forma de vida
- Padrões giratórios - padrões animados de 2, 3 ou 4 cores
- Gerador de ondas - ondas senoidais coloridas
- Cor fixa - Seis painéis individuais de rotação de cores
- Sombra - Cores do painel animado Todos / Individual
- Farol - Painel único giratório
- Anéis - anéis horizontais animados
- Fogo - efeito de fogo animado
- Chuva - efeito de chuva colorido animado
- Fogos de artifício - Efeito de fogos de artifício coloridos animados
- Deslocamento - efeito de rolagem animado
- Snake - Batalhas de cobras retrô animadas
- Cobras - Cobras giratórias animadas
- Aleatório - Modos 1 a 14 com transição lenta (aproximadamente 60 segundos)
- Aleatório - Modos 1 a 14 com transição rápida (aproximadamente 30 segundos)
Cada modo tem um ou mais elementos aleatórios, incluindo velocidade de animação e outros parâmetros. Alguns modos também apresentam elementos aleatórios que podem flutuar ou variar com o tempo, permitindo animações mais dinâmicas. Por exemplo, o fogo tem uma quantidade aleatória de combustível que é adicionada em cada ciclo, essa quantidade fixou os limites superior e inferior. Com o tempo, esses limites podem aumentar ou diminuir, permitindo que a intensidade do fogo preencha a tela ou afunde apenas nos pixels inferiores.
Etapa 6: Conectividade


A placa de controle é conectada à fonte de alimentação usando um cabo USB A ou um cabo de soquete DC, ambos os quais podem ser adquiridos por preços muito baixos em sites como o eBay.
A placa de controle é conectada ao soquete IN não conectado da placa de vídeo usando um conector de borda acessível e um cabo de fita servo padrão de 3 vias.
As placas de corte a laser superior e inferior são então mantidas em posição usando parafusos de cabeça panela M3 e espaçadores roscados M3.
Atualizações futuras
Ter a opção de adicionar Bluetooth e WIFI à minha placa de controle permite atualizações futuras, como atualizações de animação e integração inteligente com coisas como Amazon Alexa por meio de serviços online como ITTT. Isso é algo que estou investigando no momento.
Seria bom poder definir a cor da lâmpada, o modo de animação ou até mesmo exibir uma mensagem de texto apenas conversando com seu assistente inteligente.
Obrigado por olhar para minha construção e espero ter inspirado você a seguir meus passos ou criar algo semelhante.


Vice-campeão no concurso Make it Glow
Recomendado:
Caixa de luz misteriosa (luz noturna): 4 etapas

Mystery Light Box (Night Light): E este é um pequeno projeto divertido e fácil de fazer, este projeto é referência em https://www.instructables.com/id/Arduino-Traffic-L…, Mas eu já mudei muito a estrutura do site original,. acrescento mais led e uso a caixa de sapato para embalá-lo, s
Lâmpada LED Animada de Dusty Wall Arduino com efeito de luz: 11 etapas (com fotos)

Dusty Wall Arduino Animated Led Lamp com efeito de luz: Acabei de ter um bebê e depois de arrumar o quarto dele, precisei de uma luz na parede. Como adoro muito LED decidi criar algo.Gosto também de avião em geral, então porque não colocar um avião de desenho animado na parede, aqui como começou e como fiz.Espero
Luz noturna com sensor de luz comutável: 8 etapas (com fotos)

Comutável Luz Noturna com Detecção de Luz: Este instrutível mostra como eu cortei um sensor de luz noturna para que ele possa ser desligado manualmente. Leia com atenção, preste atenção a quaisquer circuitos abertos e desligue sua área, se necessário, antes do teste de unidade
UVIL: luz negra retroiluminada luz noturna (ou lâmpada indicadora SteamPunk): 5 etapas (com fotos)

UVIL: Backlit Blacklight Nightlight (ou SteamPunk Indicator Lamp): Como montar uma lâmpada indicadora ultravioleta neo-retropostmoderna estranhamente brilhante. Isso mostra a construção das duas primeiras que fiz como uma forma de avaliar o processo de corrosão do PCB descrito em outro Instructable . Minha ideia é usar isso como eu
Luz noturna Glass Martini com detecção automática de luz: 3 etapas

Glass Martini Night Light com Auto Light Sense: um hack simples de uma luz noturna de LED com sensor de luz para criar uma luz noturna suave Ingredientes: Vidro de martini com garrafa de vidro servindo bandeja de vidro quebrado (dê um passeio no lado selvagem e encontre um local onde as pessoas invadem carros com frequência ) 3-6 LEDs (se quiser
