
Índice:
- Suprimentos
- Etapa 1: o que ele faz?
- Etapa 2: Que placa é essa?
- Etapa 3: o esboço do Arduino
- Etapa 4: Vá para o gerente da diretoria
- Etapa 5: Encontrar placas ESP8266
- Etapa 6: Selecione o quadro
- Etapa 7: o esboço do Arduino
- Etapa 8: Variáveis configuráveis pelo usuário
- Etapa 9: Divirta-se e não obtenha Rekt
- Etapa 10: Gabinete para impressão em 3D
- Etapa 11: arquivos.stl para gabinete
- Etapa 12: Imagem do Módulo de Bateria Recarregável 18650 Opcional
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.

Você perdeu o aumento noturno no preço do Bitcoin de $ 7.500 para $ 10300 em 25 de outubro de 2019? Bem, eu fiz. Esse tipo de coisa acontece no mundo criptográfico.
O que você precisa, pessoal, é o
Rekt-O-Matic Turbo S
Este é um ticker de preços Bitcoin com uma bela tela OLED, um gráfico de tendências e alertas quando mudanças repentinas no preço acontecem
Esta é uma placa de custo muito baixo. O S significa esporte, obviamente. Rekt é um termo usado em círculos criptográficos para designar uma perda de muito dinheiro.
Vários projetos BTC Ticker já existem e de fato eu mesmo produzi um Instructable passado usando uma placa Adafruit Feather Huzzah conectada por WiFi, que é compatível com Arduino, baseada no ESP8266 e foi conectada a um display OLED de 128x64 pixels separado.
Existem algumas placas realmente legais disponíveis agora da China que contêm todos os elementos acima, incluindo a tela, tudo em uma placa, que é vendida por menos de $ 10, um preço bem menor do que a combinação acima. A desvantagem é que, como de costume, eles vêm quase sem documentação ou esboços de exemplo. Tudo o que sabemos é que eles (deveriam ser) compatíveis com o Arduino.
Aqui, mais ou menos repliquei meu projeto anterior usando:
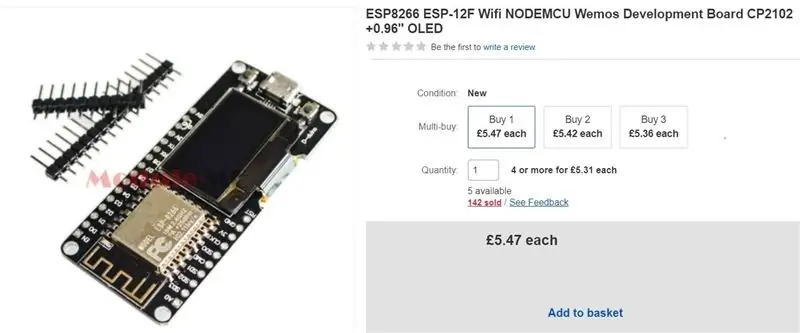
ESP8266 ESP-12F Wifi NODEMCU Wemos Development Board CP2102 +0,96 OLED
Este é o fórum para pesquisar online.
No entanto, tive que vasculhar a web por muito tempo para encontrar uma maneira de fazer com que qualquer coisa fosse exibida na tela e então tive que alterar todo o meu código original para que os mesmos valores fossem exibidos antes. O esboço do Arduino, portanto, é um pouco um mashup e um tanto desordenado, mas agora funciona. Reconheci as várias fontes para diferentes partes do código e inspiração. Os dados são solicitados na API CoinDesk. A API é atualizada a cada minuto, então o código solicita uma atualização a cada 30 segundos.
Há apenas um componente para comprar para este projeto, a placa Wemos. Em seguida, você carrega o código como se fosse uma placa Arduino. Eu suportei a frustração de fazer esta placa funcionar para que você não precise fazer isso!
Suprimentos
ESP8266 ESP-12F Wifi NODEMCU Wemos Development Board CP2102 +0,96 OLED
Possivelmente um cabo micro USB para dados USB (cuidado: não apenas um cabo de carregamento, eles podem ter a mesma aparência) para conectá-lo ao seu laptop. Algumas dessas placas não vêm com cabo.
Etapa 1: o que ele faz?

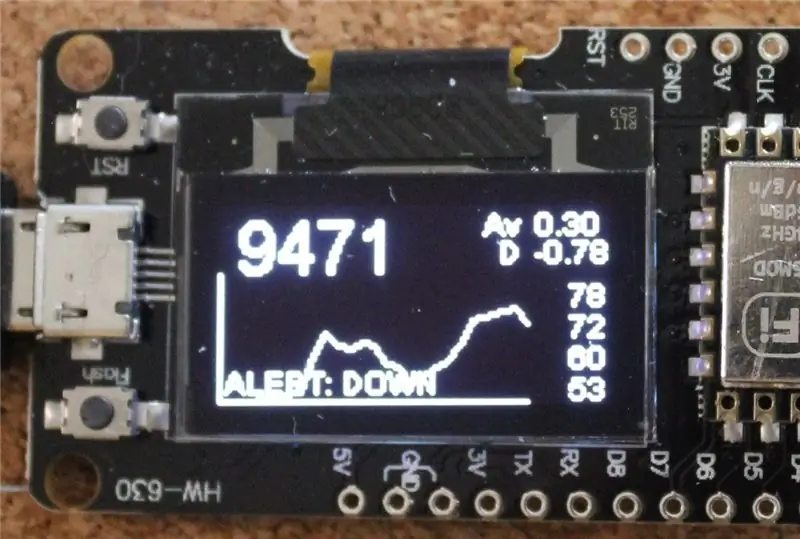
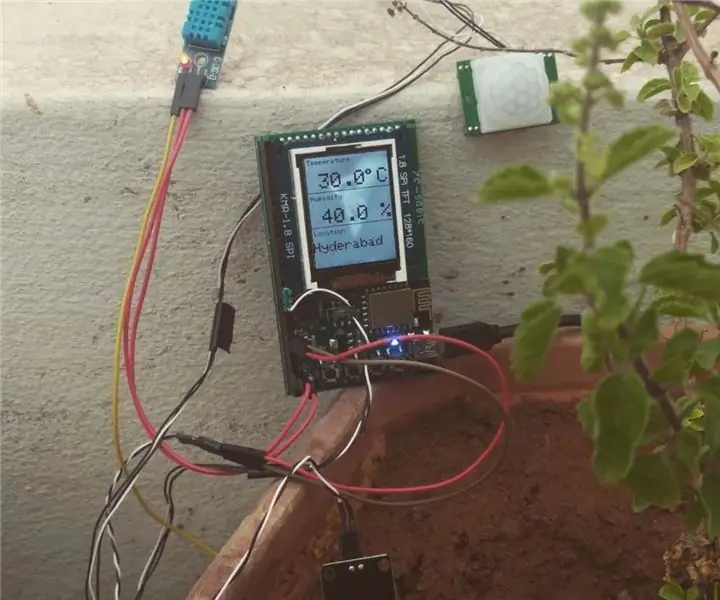
Conforme visto nesta imagem, a tela mostra o seguinte:
a) O preço do Bitcoin em dólares obtido no site CoinDesk.
b) Um gráfico que mostra as tendências nas últimas 24 leituras.
c) Os últimos 2 dígitos das últimas 4 leituras são exibidos em uma coluna à direita da tela, o valor mais recente para cima.
d) O valor D é a variação percentual do valor atual em relação ao valor anterior x10. Isso apenas dá uma ideia da magnitude da mudança desde o último preço.
e) O valor Av é um indicador que descobri que reflete a variabilidade no preço nas últimas leituras, ou seja, está oscilando para cima e para baixo rapidamente ou mantendo um valor razoavelmente estável.
f) Se houver uma grande mudança, (em relação ao índice de variabilidade anterior), avisos de alerta irão aparecer na tela. Nessas partes de alerta do meu código, você pode, por exemplo, adicionar algum código extra seu para ligar um LED, ou talvez soar uma campainha piezoelétrica. Minha versão anterior agora tem uma campainha piezo ligada aos alertas, o que pode ser irritante à noite, ou um recurso para economizar dinheiro dependendo do seu ponto de vista.
Etapa 2: Que placa é essa?

Esta é a placa Wemos com display OLED de que você precisa.
Existem coisas adicionais que você pode comprar para ele, como um suporte de bateria recarregável e assim por diante.
Você também precisa de um cabo micro-USB para USB para conectá-lo ao seu laptop e programá-lo, pois o cabo não vem com ele.
Etapa 3: o esboço do Arduino

Abra o Arduino em seu laptop. Você precisa ter uma versão razoavelmente atualizada, 1.8 ou superior.
Abra o esboço do Arduino (ou seja, o programa), que será anexado a uma etapa posterior.
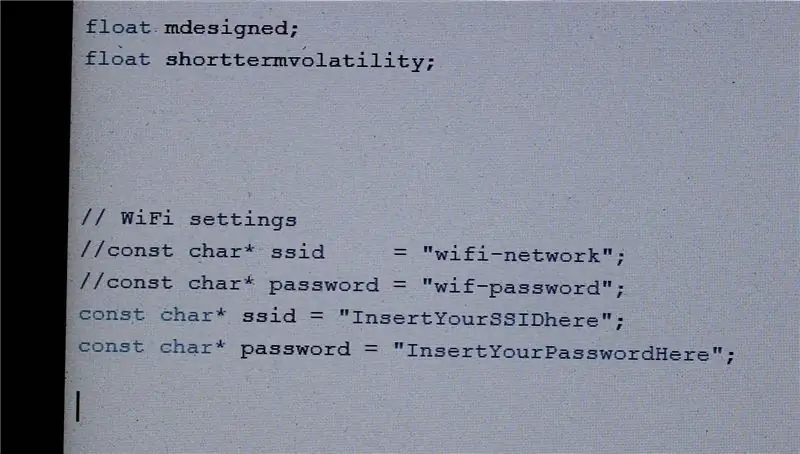
No esboço, você precisa inserir seus próprios detalhes de WiFi, ou seja, o código SSID e sua senha, conforme mostrado nesta captura de tela.
Salve o esboço.
Agora, você precisa colocá-lo no quadro do Wemos de alguma forma.
Etapa 4: Vá para o gerente da diretoria

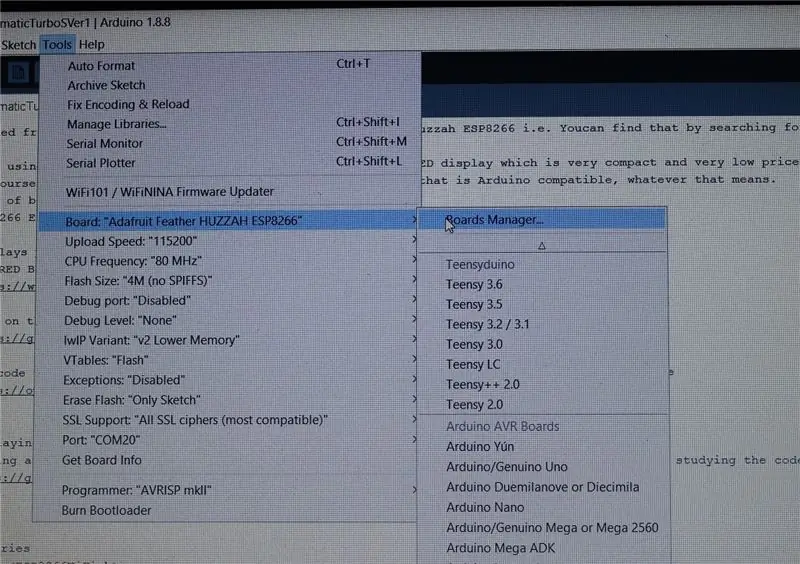
Encontre a opção Board Manager e, em seguida, comece a procurar o AdaFruit Feather Huzzah, pois queremos fazer o download dos drivers para ele.
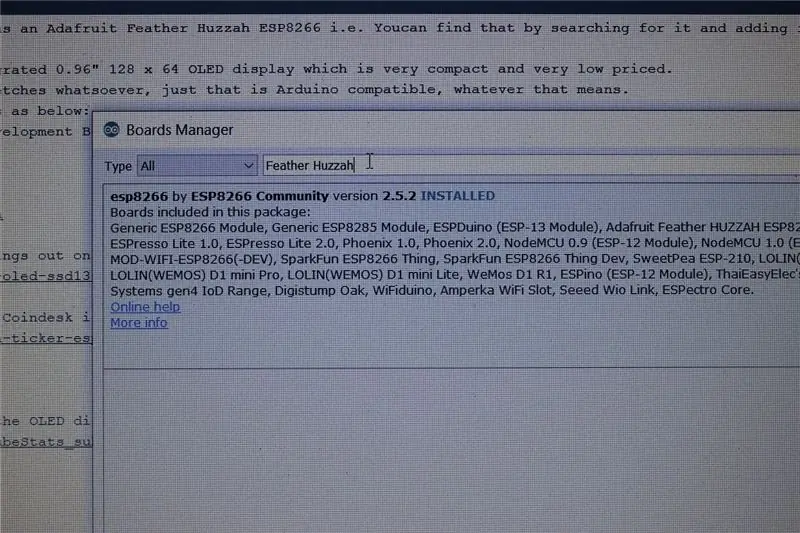
Etapa 5: Encontrar placas ESP8266

Você encontrará este conjunto de placas que são carregadas como um grupo de placas, todas baseadas no chip ESP8266. Lá está o Adafruit Feather Huzzah. Instale este driver para todo o conjunto de placas ESP8266.
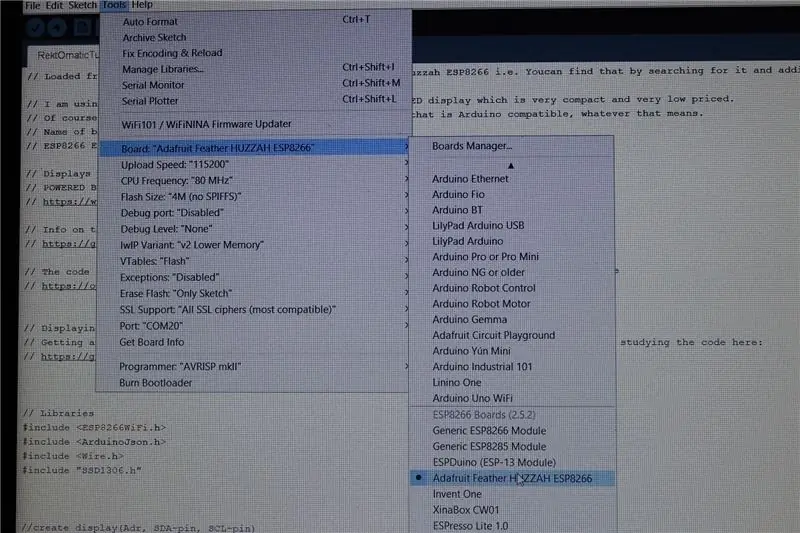
Etapa 6: Selecione o quadro

Agora, quando você conecta sua placa Wemos ao seu laptop através do cabo USB e procura por ela, você realmente deseja procurar a placa Adafruit Feather Huzzah, que agora deve aparecer na lista como uma das placas disponíveis para você usar.
Você deseja selecioná-lo (alguns dos outros na lista também podem funcionar bem, mas eu sei com certeza que a variante Adafruit Feather Huzzah funciona) e carregue seu esboço como se seu quadro não fosse um quadro Wemos, mas como se fosse foram um Adafruit Feather Huzzah.
Se carregar bem, basta aguardar cerca de 20 a 30 segundos e os valores devem começar a aparecer na tela.
NOTA: O primeiro valor pode ser zero. As primeiras leituras no gráfico serão uma porcaria, apenas ignore-as e deixe o dispositivo se acalmar por um tempo, depois do qual tudo estará bem.
Etapa 7: o esboço do Arduino
Aqui está o esboço do Arduino.
Sketch é a palavra do Arduino para um programa de computador para torná-lo menos assustador, assim como o Windows viu recentemente a necessidade de se referir a quaisquer programas que você possa baixar como aplicativos no caso de nossos cérebros explodirem diante de tamanha complexidade.
O código permite que você opcionalmente coloque uma campainha entre o Pin6 e o GND. No entanto, quando tentei fazer isso na vida real, um guincho horrível veio da campainha e parecia não ter relação com o fato de você ligar ou desligar o alfinete. Portanto, sugiro que você não faça isso.
Etapa 8: Variáveis configuráveis pelo usuário
Além de adicionar LEDs de aviso (lembre-se de que cada pino levará apenas 10mA, então escolha resistores para combinar com seus LEDs que limitam a corrente a essa quantidade) e talvez uma campainha piezoelétrica, existem algumas variáveis que você pode alterar que alteram a aparência do gráfico. A explicação está nos comentários dentro do esboço do Arduino, conforme mostrado abaixo. O valor do acionador de mudança repentina afeta o quanto o preço deve mudar antes que o aviso de alarme apareça na tela.
// ****************************** VARIÁVEIS CONFIGURÁVEIS PELO USUÁRIO **************** ************************ // O topo e a base do eixo Y são configurados automaticamente, cada vez que o gráfico é renovado, para ser o maior valor anterior mais o valor mais-menos e o valor anterior mais baixo menos o valor mais-menos // Definir o mais-menos para cerca de 20 ou 30, portanto, parece razoável. Aumente-o talvez em tempos de volatilidade de curto prazo muito alta.
flutuar mais menos = 30;
float suddenchangetrigger = 0,8;
// Se mais do que isso, fica furioso como um aviso de que algo repentino aconteceu
// Isso ocorre para que as oscilações de preço se tornem mais óbvias, mesmo se forem pequenas // ******************************* *************************************************** *********************************
Etapa 9: Divirta-se e não obtenha Rekt
Espero que você goste.
Vou atualizar o código de vez em quando.
Etapa 10: Gabinete para impressão em 3D

Também desenvolvi um gabinete para impressão em 3D que também abrigará um dos módulos de bateria recarregáveis LiPo, se você quiser. Os arquivos.stl são anexados à próxima etapa
Etapa 11: arquivos.stl para gabinete
Arquivos.stl para o gabinete imprimível 3D.
Etapa 12: Imagem do Módulo de Bateria Recarregável 18650 Opcional

Isso pode ser combinado com a placa Wemos por meio de um botão liga / desliga, tornando um pequeno dispositivo que você pode carregar usando um cabo USB e, em seguida, localizá-lo em qualquer lugar da casa. Ambos caberão no invólucro para impressão 3D descrito nas etapas anteriores.
Recomendado:
Bitcoin Ticker com gráfico: 8 etapas

Bitcoin Ticker With Graph: Fiz isso com base em um projeto para um ticker de preços BTC, que obtém informações de preços de coinmarketcap.com originalmente escrito por Brian Lough. Ele usou a ESP8266, que é uma placa compatível com Arduino que vem com WiFi embutido. Como ele descreve
Ticker Bitcoin simples: 6 etapas

Ticker de Bitcoin Simples: Este é um Bitcoin Simples ou qualquer outro Ticker de moeda ALT. Exibindo um Preço de Moeda Única em Display de 8x 7 segmentos. Impressão e criação fáceis.Código id bas
10 projetos básicos do Arduino para iniciantes! Faça pelo menos 15 projetos com uma única placa !: 6 etapas

10 projetos básicos do Arduino para iniciantes! Faça pelo menos 15 projetos com uma única placa !: Projeto Arduino & Tutorial Board; Inclui 10 projetos básicos do Arduino. Todos os códigos-fonte, o arquivo Gerber e muito mais. Sem SMD! Solda fácil para todos. Componentes fáceis removíveis e substituíveis. Você pode fazer pelo menos 15 projetos com um único bo
Estação meteorológica usando placa única - SLabs-32: 5 etapas

Estação meteorológica usando placa única - SLabs-32: Neste instrutível, estaremos fazendo uma estação meteorológica que mede temperatura, umidade do ar e umidade do solo com nossa placa SLabs-32 que também envia esses dados para a nuvem Cayenne para aquisição de dados. Nós também obtemos simultaneamente o curren
Cérebro de robô: construir um computador de placa única em uma noite: 11 etapas

Cérebro do robô: construir um computador de placa única em uma noite: ficar sem memória no seu Picaxe ou Arduino? Mas um PC é um exagero para o trabalho? Dê uma olhada neste computador de placa única de código aberto que pode ser programado em linguagens como C, Basic, Forth, Pascal ou Fortran. Esta placa usa CIs baratos e del
