
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.


Neste tutorial, usaremos NodeMCU Mini, OLED Lcd e Visuino para exibir o tempo de Internet ao vivo do NIST Server no Lcd. Assista a um vídeo de demonstração. O crédito pela inspiração vai para o usuário do youtube "Ciprian Balalau".
Etapa 1: O que você precisa



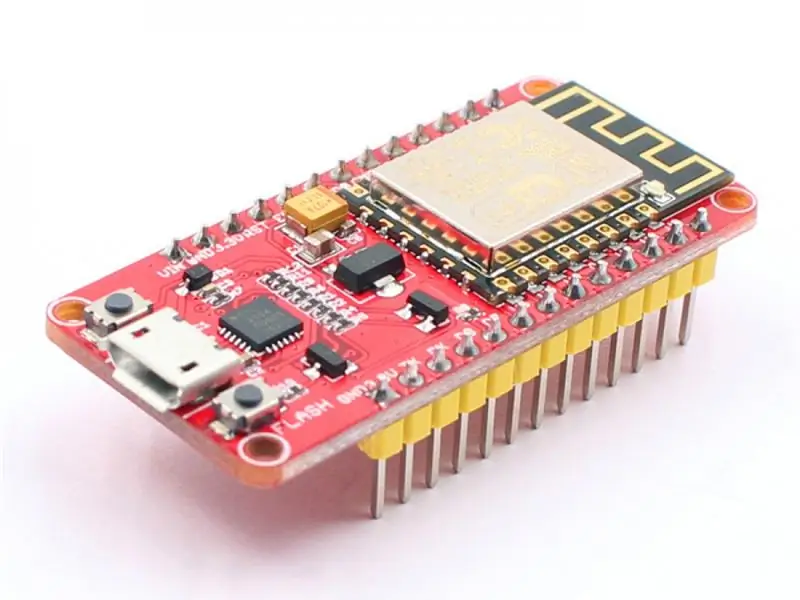
- NodeMCU Mini
- LED OLED LcdRed
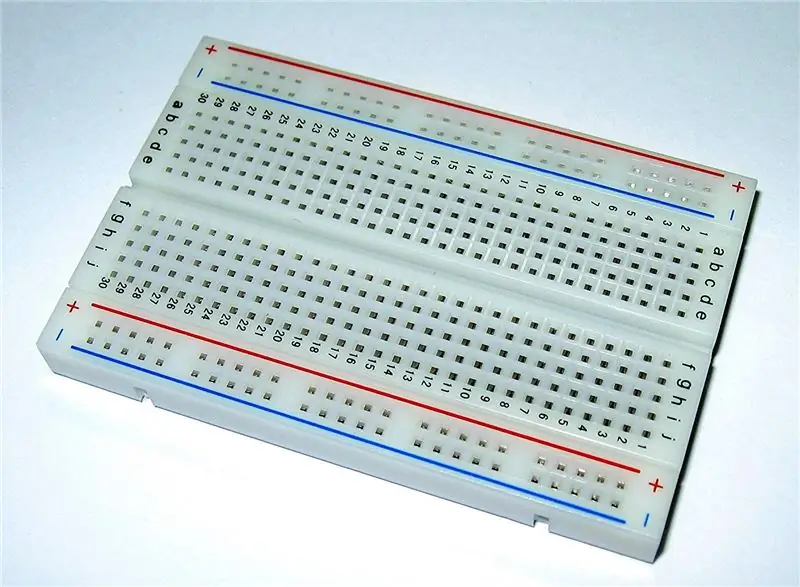
- Tábua de pão
- Fios de ligação
- Programa Visuino: Baixe o Visuino
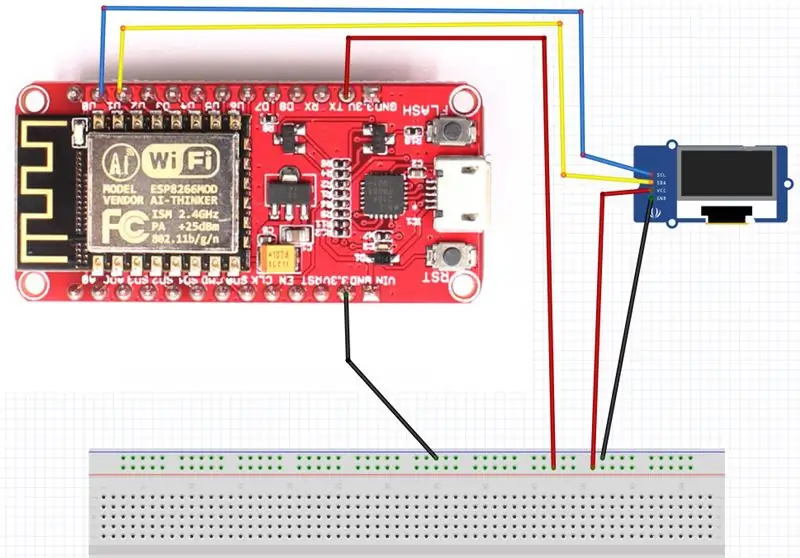
Etapa 2: o circuito

- Conecte o GND do NodeMCU ao pino da placa de ensaio (gnd)
- Conecte o pino 5V do NodeMCU ao pino da placa de ensaio (positivo)
- Conecte o pino 0 (SCL) do NodeMCU ao pino do LCD OLED (SCL)
- Conecte o pino 1 (SDA) do NodeMCU ao pino OLED LCD (SDA)
- Conecte o pino de LCD OLED (VCC) ao pino da placa de ensaio (positivo)
- Conecte o pino do LCD OLED (GND) ao pino da placa de ensaio (GND)
Etapa 3: inicie o Visuino e selecione o NodeMCU ESP-12


Para iniciar a programação do Arduino, você precisará ter o IDE do Arduino instalado aqui:
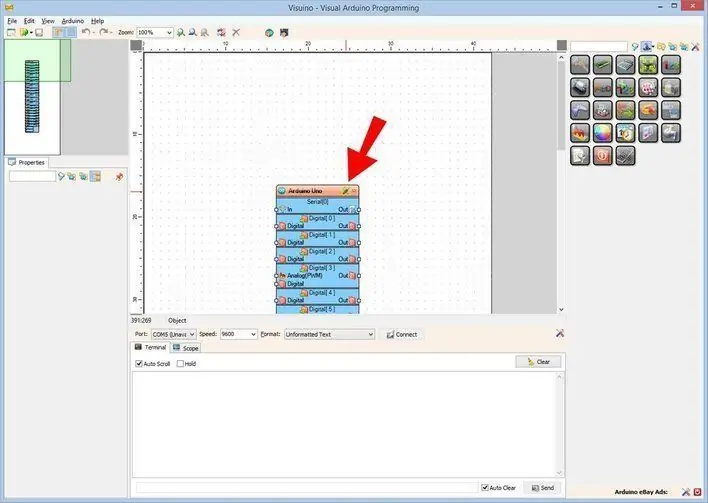
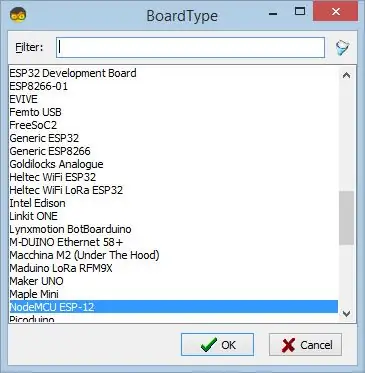
Esteja ciente de que existem alguns bugs críticos no Arduino IDE 1.6.6. Certifique-se de instalar 1.6.7 ou superior, caso contrário, este Instructable não funcionará! Se você não tiver feito, siga as etapas neste Instructable para configurar o IDE do Arduino para programar ESP 8266! O Visuino também precisa ser instalado. Inicie o Visuino conforme mostrado na primeira imagem Clique no botão "Ferramentas" no componente Arduino (Figura 1) no Visuino. Quando a caixa de diálogo aparecer, selecione "NodeMCU ESP-12" conforme mostrado na Figura 2
Etapa 4: Adicionar componentes no Visuino



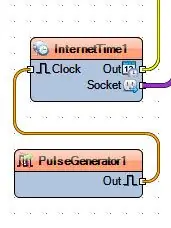
- Adicionar componente InternetTime
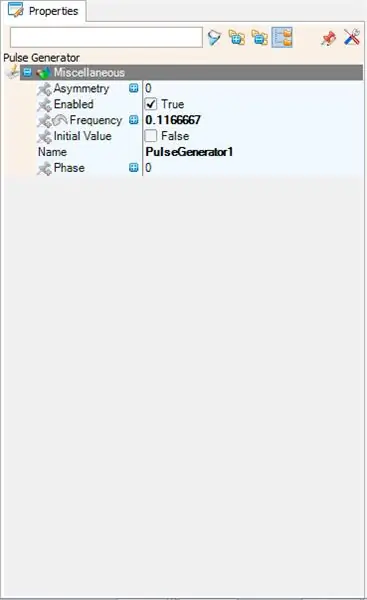
- Adicione o componente do gerador de pulso e defina a frequência para: 0,11666667
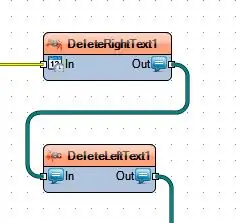
- Adicione o componente DeleteRightText e defina o comprimento para: 8
- Adicione o componente DeleteLeftText e defina o comprimento como 1
- Adicionar display OLED I2C
Clique duas vezes no componente de exibição OLED e arraste "Desenhar retângulo redondo" para o lado esquerdo (veja a imagem), defina Altura: 30, largura: 120, x: 4, Y: 15
também arraste "Campo de texto" para o lado esquerdo (veja a imagem), defina x: 17 Y: 30
Etapa 5: configuração de WiFi



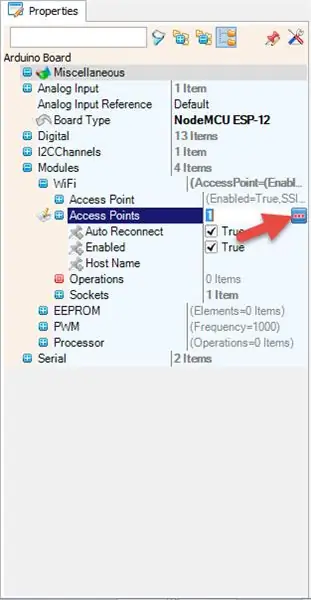
Selecione NodeMCU ESP-12 e no editor Módulos> WiFi> Pontos de acesso, clique no botão […], para que a janela "Pontos de acesso" seja aberta
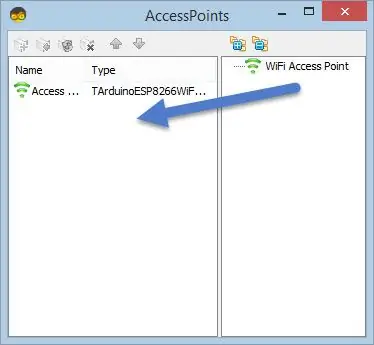
Neste editor, arraste o ponto de acesso WiFi para o lado esquerdo.
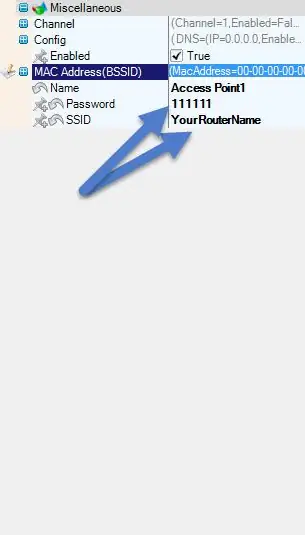
- Em "SSID" coloque o nome da sua rede WiFi
- Em "Senha" coloque a senha de acesso para sua rede WiFi
Feche a janela "Pontos de acesso"
À esquerda no editor, selecione Módulos> Wifi> Sockets, clique no botão […], para que a janela "Sockets" abra Arraste o Cliente TCP da direita para a esquerda
Na janela Propriedades, defina o host: time-b-g.nist.gov
Na janela Propriedades, defina a porta: 37
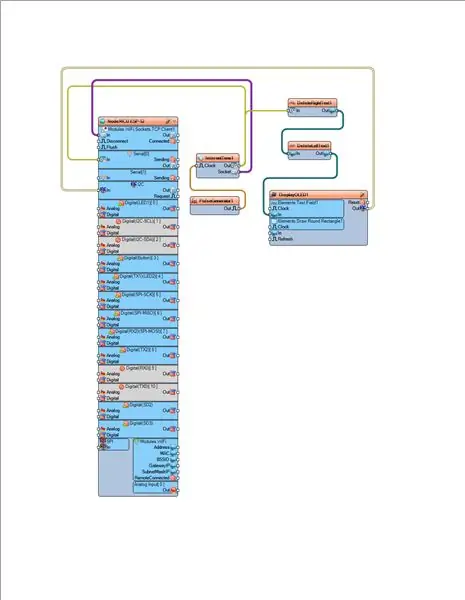
Etapa 6: No Visuino: conectando componentes

- Conecte NodeMCU ESP-12 Modules. WiFi. Sockets. TCPClient1 PIN [IN] ao InternetTime1 PIN [Socket]
- Conecte o PIN do PulseGenerator1 [OUT] ao PIN do InternetTime1 [Relógio]
- Conecte InternetTime1 PIN [Out] a NodeMCU ESP-12 Serial [0] PIN [IN] e a DeleteRightText1 PIN [IN]
- Conecte DeleteRightText1 PIN [OUT] a DeleteLeftText1 PIN [IN]
- Conecte DeleteLeftText1 PIN [OUT] a DisplayOLED1 Elements. Text Field1 PIN [IN]
- Conecte DisplayOLED1 PIN [OUT] ao NodeMCU ESP-12 I2C PIN [IN]
Etapa 7: gerar, compilar e fazer upload do código do Arduino


No Visuino, pressione F9 ou clique no botão mostrado na Figura 1 para gerar o código do Arduino e abra o IDE do Arduino
No IDE do Arduino, clique no botão Upload, para compilar e fazer upload do código (Figura 2)
Etapa 8: Jogue
Se você ligar o módulo NodeMCU, o OLED Lcd começará a mostrar a hora e a data atuais.
Parabéns! Você concluiu seu projeto Live Internet Time com Visuino. Também está em anexo o projeto Visuino, que criei para este Instructable. Você pode fazer o download e abri-lo no Visuino: Link para download
Recomendado:
Faça você mesmo como exibir o tempo no M5StickC ESP32 usando o Visuino - Fácil de fazer: 9 etapas

DIY Como exibir o tempo no M5StickC ESP32 usando o Visuino - Fácil de fazer: neste tutorial, aprenderemos como programar o ESP32 M5Stack StickC com Arduino IDE e Visuino para exibir o tempo no LCD
GPSDO YT, Disciplined Oscillator 10Mhz Reference Frequency. Baixo custo. Exato: 3 etapas

GPSDO YT, Disciplined Oscillator 10Mhz Reference Frequency. Baixo custo. Preciso.: *********************************************** ********************************** PARAR PARAR PARAR PARAR PARAR PARAR PARAR PARAR PARAR PARAR Este é um projeto obsoleto. nova versão de display lcd 2x16 disponível aqui: https: //www.instructables.com/id
Obtendo tempo na Internet usando o ESP8266 - Projeto NTP Clock com ESP8266 Nodemcu: 5 etapas

Obtendo tempo na Internet usando o ESP8266 | Projeto NTP Clock com ESP8266 Nodemcu: Neste tutorial, veremos como obter tempo usando o ESP8266 / nodemcu com Arduino IDE. Obter o tempo é especialmente útil no registro de dados para registrar a data e hora de suas leituras. Se o seu projeto ESP8266 tiver acesso à Internet, você pode obter tempo usando a Rede T
LED controlado pela Internet usando servidor da Web baseado em ESP32: 10 etapas

LED controlado pela Internet usando servidor da Web baseado em ESP32: Visão geral do projeto Neste exemplo, descobriremos como fazer um servidor da Web baseado em ESP32 para controlar o estado do LED, que pode ser acessado de qualquer lugar do mundo. Você precisará de um computador Mac para este projeto, mas você pode executar este software mesmo em um i
Exibição de tempo e tempo do Arduino 3 em 1: 11 etapas

Arduino 3 em 1 Time and Weather Display: Eu gosto de microcontroladores PIC e gosto de programar em linguagem assembly. Na verdade, nos últimos dois anos, postei cerca de 40 projetos em meu site com base nessa combinação. Recentemente, eu estava encomendando algumas peças de um dos meus favoritos dos EUA v
