
Índice:
- Suprimentos
- Etapa 1: Construindo o Circuito
- Etapa 2: Visão geral rápida do sistema de arquivos SPIFFS
- Etapa 3: instalação do SPIFFS Bootloader no Mac OS
- Etapa 4: instalação de bibliotecas
- Etapa 5: Crie um arquivo Index.html e Style.css com o seguinte conteúdo
- Etapa 6: Código Arduino
- Etapa 7: faça upload do código e dos arquivos do Arduino usando o carregador SPIFFS
- Etapa 8: determinar o endereço IP do servidor da web ESP32
- Etapa 9: Testar o servidor da Web local
- Etapa 10: Acesso a um servidor Web local de qualquer lugar do mundo usando Ngrok
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.

Visão Geral do Projeto
Neste exemplo, descobriremos como fazer um servidor da web baseado em ESP32 para controlar o estado do LED, que pode ser acessado de qualquer lugar do mundo. Você precisará de um computador Mac para este projeto, mas pode executar este software mesmo em um computador barato e de baixo consumo de energia como o Raspberry Pi.
Preparação do ESP32 com o Arduino IDE
Para começar a programar o ESP32 usando o IDE do Arduino e a linguagem de programação do Arduino, você precisará de um add-on especial. Leia sobre como preparar o Arduino IDE para ESP32 no Mac OS no link a seguir.
Suprimentos
Para este tutorial, você precisará dos seguintes itens:
- Placa de desenvolvimento ESP32 5 mm
- LEDResistor 220ohm
- Visor LCD 16x2 com módulo I2C
- Tábua de pão
- Fios de ligação
- Cabo micro usb
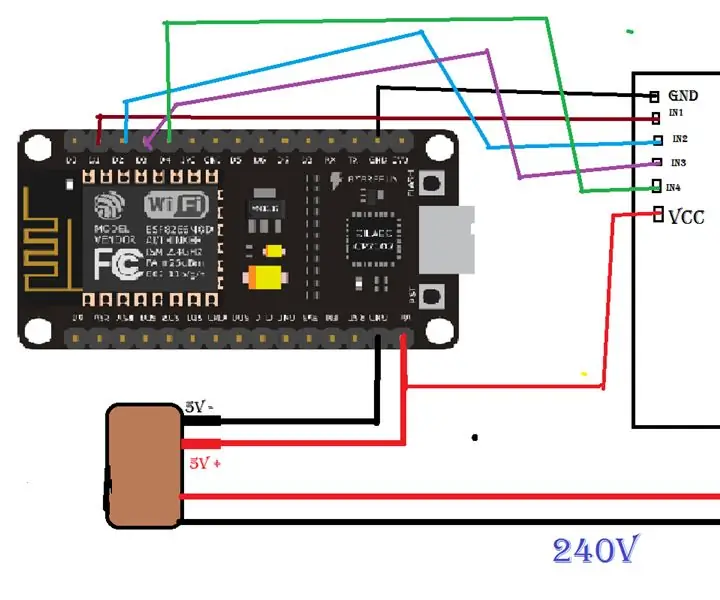
Etapa 1: Construindo o Circuito

Execute as conexões conforme mostrado no diagrama esquemático a seguir
Comece conectando a saída de tensão de alimentação 3V3 no ESP32 e GND à placa de ensaio. Conecte o LED via resistor ao ESP32 usando GPIO pino 23 como pino de saída digital. Depois disso, conecte o pino SDA do monitor LCD 16x2 ao pino 21 do GPIO e o SCL ao pino 22 do GPIO.
Etapa 2: Visão geral rápida do sistema de arquivos SPIFFS
SPIFFS significa "Sistema de arquivos Flash de interface periférica serial", ou seja, sistema de arquivos para memória flash que transfere dados por meio de SPI. Da mesma forma, o SPIFFS é um sistema de arquivos simplificado projetado para microcontroladores com chips flash que transmitem dados por meio do barramento SPI (como a memória flash ESP32).
SPIFFS é mais útil para uso com ESP32 nas seguintes situações:
- Criação de arquivos para armazenamento de configurações
- Armazenamento de dados permanente.
- Criação de arquivos para armazenar uma pequena quantidade de dados (em vez de usar um cartão microSD para isso).
- Armazenamento de arquivos HTML e CSS para a criação de um servidor web.
Etapa 3: instalação do SPIFFS Bootloader no Mac OS

Você pode criar, salvar e gravar dados em arquivos armazenados no sistema de arquivos ESP32 diretamente usando o plug-in no Arduino IDE.
Em primeiro lugar, certifique-se de ter a versão mais recente do Arduino IDE instalada e, em seguida, faça o seguinte:
- Abra o seguinte link e baixe o arquivo “ESP32FS-1.0.zip”
- Vá para o diretório IDE do Arduino, localizado na pasta Documentos.
- Crie uma pasta de ferramentas, se ela não existir. Dentro do diretório de ferramentas, crie outra pasta ESP32FS. Dentro do ESP32FS crie outro, que se chama ferramenta.
- Descompacte o arquivo ZIP baixado na etapa 1 para a pasta de ferramentas.
- Reinicie seu IDE Arduino.
- Para verificar se o plug-in foi instalado com sucesso, abra o Arduino IDE e clique em “Ferramentas” e verifique se existe um item “ESP32 Sketch Data Upload” neste menu.
Etapa 4: instalação de bibliotecas
As bibliotecas ESPAsyncWebServer e AsyncTCP permitem que você crie um servidor da web usando arquivos do sistema de arquivos do ESP32. Para obter mais informações sobre essas bibliotecas, verifique o seguinte link.
Instale a biblioteca ESPAsyncWebServer
- Clique aqui para baixar o arquivo ZIP da biblioteca.
- Descompacte este arquivo. Você deve obter a pasta ESPAsyncWebServer-master.
- Renomeie-o para "ESPAsyncWebServer".
Instale a biblioteca AsyncTCP
- Clique aqui para baixar o arquivo ZIP da biblioteca.
- Descompacte este arquivo. Você deve obter a pasta AsyncTCP-master.
- Renomeie-o para “AsyncTCP”.
Mova as pastas ESPAsyncWebServer e AsyncTCP para a pasta libraries, que está localizada dentro do diretório Documents.
Finalmente, reinicie o IDE do Arduino.
Etapa 5: Crie um arquivo Index.html e Style.css com o seguinte conteúdo
O modelo HTML / CSS para o botão de alternância foi obtido da seguinte fonte.
Etapa 6: Código Arduino
Principalmente, o código foi baseado no código do Arduino que foi obtido do ESP32 Web Server usando SPIFFS e How to Use I2C LCD com ESP32 no Arduino IDE.
Etapa 7: faça upload do código e dos arquivos do Arduino usando o carregador SPIFFS
- Abra a pasta de esboço do código do Arduino.
- Dentro desta pasta, crie uma nova pasta chamada “dados”.
- Dentro da pasta de dados, você precisa colocar o index.html e o style.css.
- Carregar código Arduino
- Em seguida, para fazer o upload dos arquivos, clique no IDE do Arduino em Ferramentas> Upload de dados do esboço ESP32
Etapa 8: determinar o endereço IP do servidor da web ESP32

Ele pode ser encontrado de duas maneiras.
- Monitor serial no IDE Arduino (Ferramentas> Monitor serial)
- No display LCD
Etapa 9: Testar o servidor da Web local

Em seguida, abra um navegador de sua escolha e cole o seguinte endereço IP na barra de endereços. Você deve obter uma saída semelhante à captura de tela abaixo.
Etapa 10: Acesso a um servidor Web local de qualquer lugar do mundo usando Ngrok

Ngrok é uma plataforma que permite organizar o acesso remoto a um servidor web ou algum outro serviço executado em seu PC a partir de uma Internet externa. O acesso é organizado por meio do túnel seguro criado no início do ngrok.
- Siga este link e inscreva-se.
- Depois de criar uma conta, faça o login e vá para a guia "Auth". Copie a linha do campo “Your Tunnel Authtoken”.
- Clique na guia “Download” na barra de navegação. Selecione a versão do ngrok que corresponde ao seu sistema operacional e faça o download.
- Descompacte a pasta baixada e execute a linha de comando.
- Conecte sua conta digitando o seguinte comando
./ngrok authtoken
Inicie um túnel HTTP na porta 80
./ngrok http Your_IP_Address: 80
Se tudo foi feito corretamente, o status do túnel deve mudar para “online” e um link de redirecionamento deve aparecer na coluna “Encaminhamento”. Ao inserir este link em seu navegador, você pode acessar o servidor web de qualquer lugar do mundo.
Recomendado:
Construa seu robô de streaming de vídeo controlado pela Internet com Arduino e Raspberry Pi: 15 etapas (com imagens)

Construa seu robô de streaming de vídeo controlado pela Internet com Arduino e Raspberry Pi: Sou @RedPhantom (também conhecido como LiquidCrystalDisplay / Itay), um estudante de 14 anos de Israel que estuda na Max Shein Junior High School para Ciências e Matemática Avançada. Estou fazendo este projeto para que todos possam aprender e compartilhar! Você pode ter pensado
O Corona Virus Slapper controlado pela Internet: 6 etapas

O Corona Virus Slapper controlado pela Internet: Vamos coletivamente desabafar nossas frustrações lançando um tapa no Corona Virus através da Internet! Só para deixar bem claro, este projeto tem o objetivo de fornecer algum alívio cômico durante esses tempos, não se destina a ignorar a gravidade do situação atual
LED controlado pela Internet usando NodeMCU: 6 etapas

LED controlado pela Internet usando NodeMCU: A Internet das Coisas (IoT) é um sistema de dispositivos de computação inter-relacionados, máquinas mecânicas e digitais, objetos, animais ou pessoas que são fornecidos com identificadores exclusivos e a capacidade de transferir dados através de uma rede sem exigir
Relógio de animação SMART LED conectado à web com painel de controle baseado na web, servidor de hora sincronizado: 11 etapas (com imagens)

Relógio de animação SMART LED conectado à web com painel de controle baseado na web, servidor de tempo sincronizado: a história desse relógio remonta há muito tempo - mais de 30 anos. Meu pai foi o pioneiro dessa ideia quando eu tinha apenas 10 anos de idade, muito antes da revolução do LED - na época em que os LEDs tinham 1/1000 do brilho de seu atual brilho ofuscante. Um verdadeiro
NODEMCU 1.0 (ESP8266) RELÉ CONTROLADO USANDO BLYNK (PELA WEB): 5 etapas (com imagens)

NODEMCU 1.0 (ESP8266) RELÉ CONTROLADO USANDO BLYNK (PELA WEB): OLÁ, MEU NOME É P STEVEN LYLE JYOTHI E ESTE É O MEU PRIMEIRO INSTRUÍVEL SOBRE COMO CONTROLAR RELÉS POR NODEMCU ESP8266-12E VIA BLYNK PELA INTERNET LYLE JYOTHI. MEU INGLÊS RUIM
