
Índice:
- Etapa 1: Fiação e prática
- Etapa 2: Abra o Webduino em bloco e use a área de demonstração da Web
- Etapa 3: coloque uma "placa" na área de trabalho, preencha o nome da placa. Coloque um bloco "LED" na pilha
- Passo 4: Clique em "Voice Control" e coloque o bloco "Start Recognition" na pilha
- Etapa 5: defina os "resultados intermediários" no bloco "Controle de voz" para controlar como queremos que o reconhecimento de voz leia nossa fala
- Etapa 6: coloque um bloco "Mostrar texto" com um "Texto reconhecido" e defina as regras de reconhecimento
- Etapa 7: se você precisar de vários comandos, use um bloco de "Lista"
- Etapa 8: Verifique se a placa está online e "Executar blocos". Em seguida, "Permitir" que o Chrome use seu microfone
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.

O Webduino usa o navegador de Internet Chrome para controlar todos os tipos de componentes eletrônicos, então devemos ser capazes de usar todas as outras funções que o Chrome tem a oferecer. Neste exemplo de projeto, usaremos a API Speech do Chrome. Usando o reconhecimento de voz do Google, podemos controlar facilmente uma luz LED. O mesmo método pode ser usado com um relé, permitindo-nos controlar uma lâmpada, fechadura de porta ou eletrodomésticos.
Texto completo deste projeto:
Webduino Blockly:
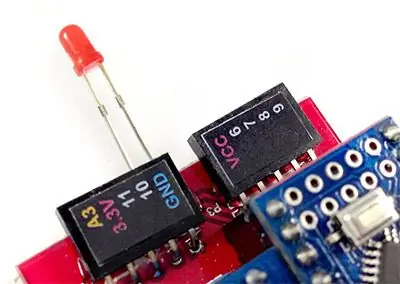
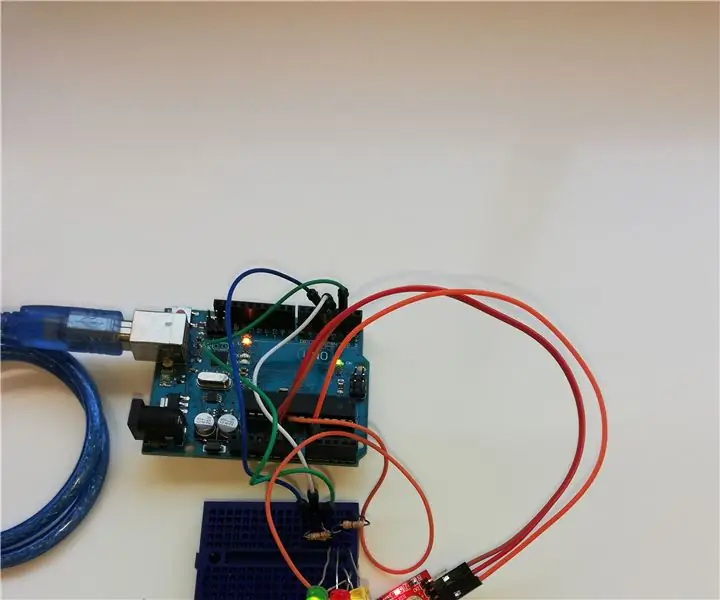
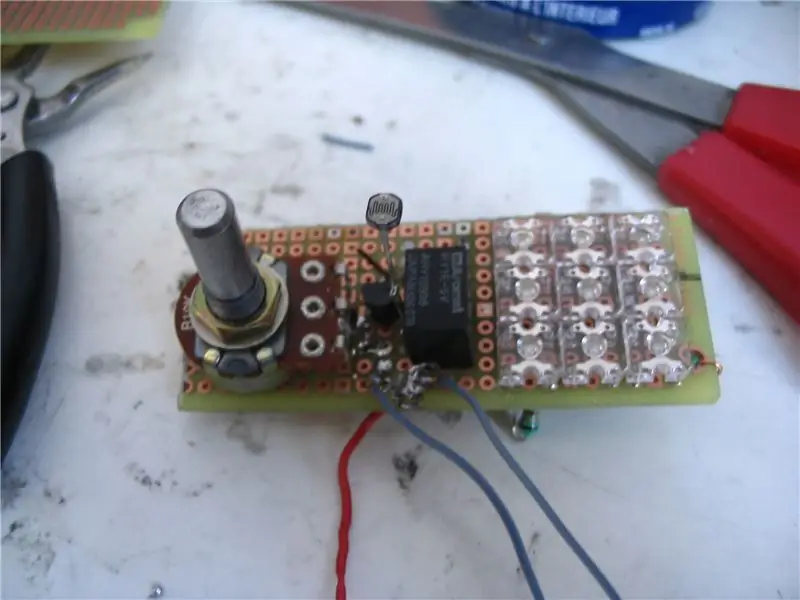
Etapa 1: Fiação e prática

A perna mais longa vai para alto potencial (pinos que têm um número) e a perna mais curta vai para baixo potencial (GND). Para este tutorial, conecte a perna mais longa a 10 e a perna mais curta ao GND.
Etapa 2: Abra o Webduino em bloco e use a área de demonstração da Web
Abra o Webduino Blocky Editor, clique no botão "Web Demo Area", clique no menu suspenso e escolha "Show Text".
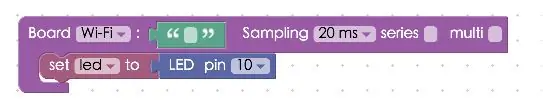
Etapa 3: coloque uma "placa" na área de trabalho, preencha o nome da placa. Coloque um bloco "LED" na pilha

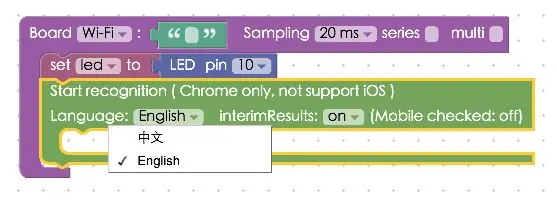
Passo 4: Clique em "Voice Control" e coloque o bloco "Start Recognition" na pilha

O reconhecimento de voz só funciona com um idioma de cada vez (aqui podemos escolher mandarim ou inglês).
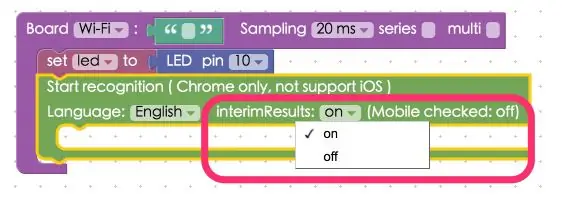
Etapa 5: defina os "resultados intermediários" no bloco "Controle de voz" para controlar como queremos que o reconhecimento de voz leia nossa fala

Se estiver definido como "on", reconhecerá todas as palavras faladas e, se estiver definido como "off", reconhecerá as pausas na criação de frases. Se você estiver usando um navegador em um computador, recomendamos defini-lo como "ligado" para obter melhores resultados. Se você estiver usando um telefone celular, defina-o como "desligado". O reconhecimento de fala funcionará apenas para telefones que rodam no Android.
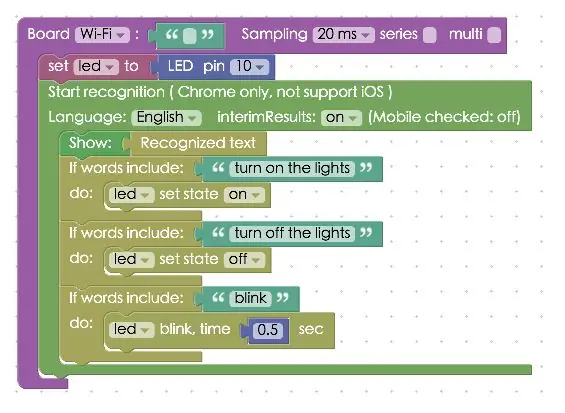
Etapa 6: coloque um bloco "Mostrar texto" com um "Texto reconhecido" e defina as regras de reconhecimento

Em seguida, coloque um bloco "if word include / do" dentro do bloco "Recognition" para programar uma ação. No exemplo, fazemos um LED acender e apagar quando dizemos "ligue as luzes" e "desligue as luzes". Ou, se dissermos "piscar", o LED piscará.
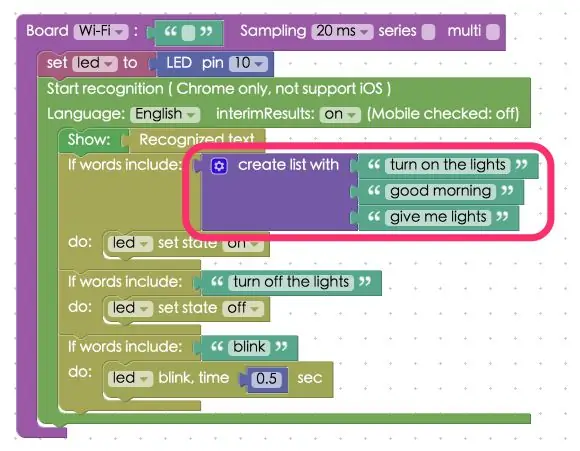
Etapa 7: se você precisar de vários comandos, use um bloco de "Lista"

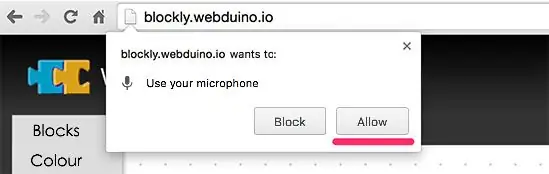
Etapa 8: Verifique se a placa está online e "Executar blocos". Em seguida, "Permitir" que o Chrome use seu microfone

Leia mais tutoriais do Webduino aqui.
Recomendado:
Matriz de LEDs ativados por aplausos: 4 etapas

Matriz de LEDs ativados por palmas: Ao final deste instrutível, você será capaz de construir um dispositivo que ouve ruídos altos como palmas e responde a eles ligando ou desligando 3 LEDs. Acima está uma imagem do resultado final
Dispositivos de mídia ativados por voz usando Alexa: 9 etapas (com imagens)

Dispositivos de mídia ativados por voz usando Alexa: A unidade desenvolvida aqui faz com que seus dispositivos como TV, amplificador, CD e DVD players controlem com comandos de voz usando Alexa e Arduino. A vantagem desta unidade é que você só precisa dar comandos de voz. Esta unidade pode funcionar com todos os aparelhos que
Pulso (LEDs ativados por volume): 7 etapas (com imagens)

Pulso (LEDs ativados por volume): você já quis construir algo com LEDs, mas não sabia por onde começar? Este guia lhe dará algumas etapas fáceis de seguir para projetar seu próprio código de visualização de volume para luzes LED endereçáveis. Este é um divertido medidor de ruído para desktop, rave de
Leds ativados por sombra / controle remoto: 5 etapas

Leds Ativados por Sombra / Controle Remoto .: Você sempre quis criar uma luz ativada pela noite ou uma sombra? Bem .. aqui está um instrutível sobre ele, mas há um extra: você pode acioná-lo por um controle remoto de RF. É tão poderoso que posso iluminar meu quarto
LEDs piscando ativados por luz: 4 etapas

LEDs piscantes ativados por luz: Neste Instrutível, mostrarei como montar um circuito de LED piscante que acende quando você acena com a mão sobre ele, pisca por um ou dois segundos e depois desaparece. Peguei o esquema do circuito intermitente com instruções de steven123654
