
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.


Você vai precisar de: Um computador Um micro-bit Um cabo USB miro Isso é tudo que você precisa, mas de preferência você deve ter o kit Micro-bit completo para fazer isso. Para fazer a codificação você também precisa ir ao makecode do site. Se você não está familiarizado com este site, deve experimentá-lo.
Etapa 1: faça o pássaro

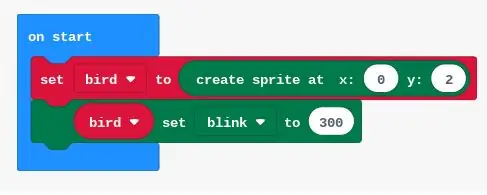
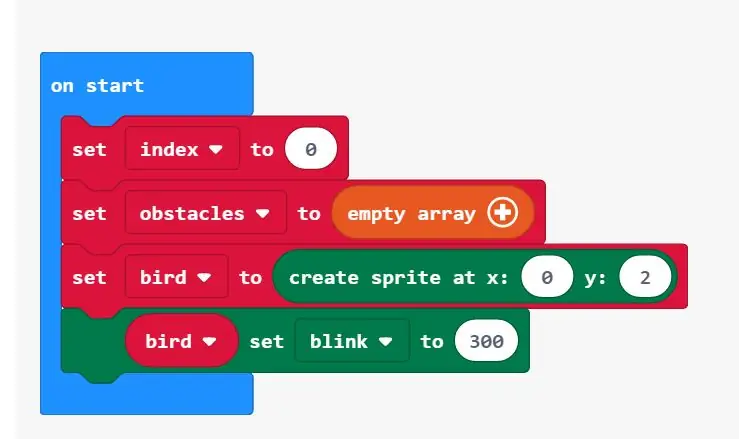
Para fazer o pássaro você deve primeiro fazer uma variável "pássaro" então você vai para a categoria "variáveis" e role para baixo e você encontrará "definir sprite para" em branco "" então vá para "jogo" e você encontrará "criar sprite em x em branco, y em branco ". Defina x em 0 ey em 2. Agora você deve ter um ponto ali, mas queremos fazê-lo piscar para que seja mais interessante. Então voltamos para a categoria de variável e lá você deve encontrar "espaço em branco para" no espaço em branco, você volta para as variáveis e coloca "pássaro" no primeiro espaço em branco e no segundo bloco escolhe piscar. O código deve ser semelhante à imagem no topo.
Etapa 2: Faça o movimento do pássaro

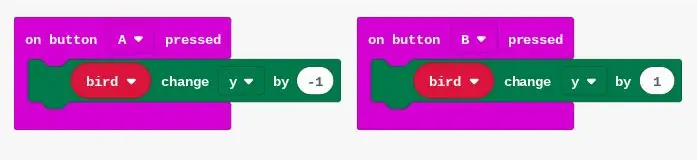
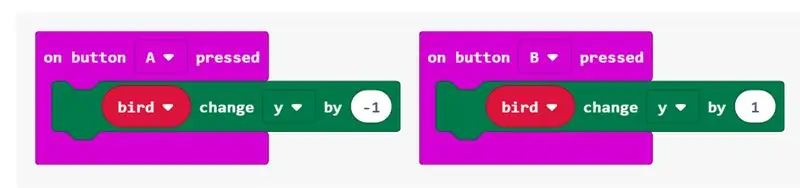
Portanto, queremos que o pássaro suba e que o pássaro desça. Para fazer isso é simples, você vai em "entrada", lá você encontrará "botão A pressionado" você deve colocar isso no seu código. Então vá para a categoria chamada "game" lá você encontrará "sprite change x by 1" pegue isso e coloque dentro "no botão A pressionado" então mude o x para yeo 1 para -1. Faça o mesmo, mas altere o A em "no botão A pressionado" para B e altere -1 para 1. Isso deve permitir que você mova seu pássaro. A imagem do código estará nas imagens acima.
Etapa 3: Faça os Obstáculos

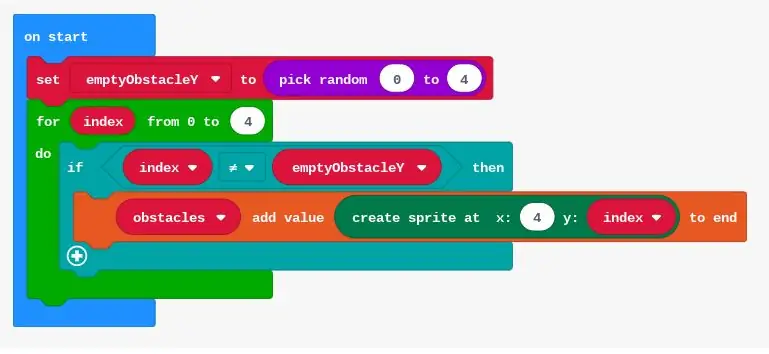
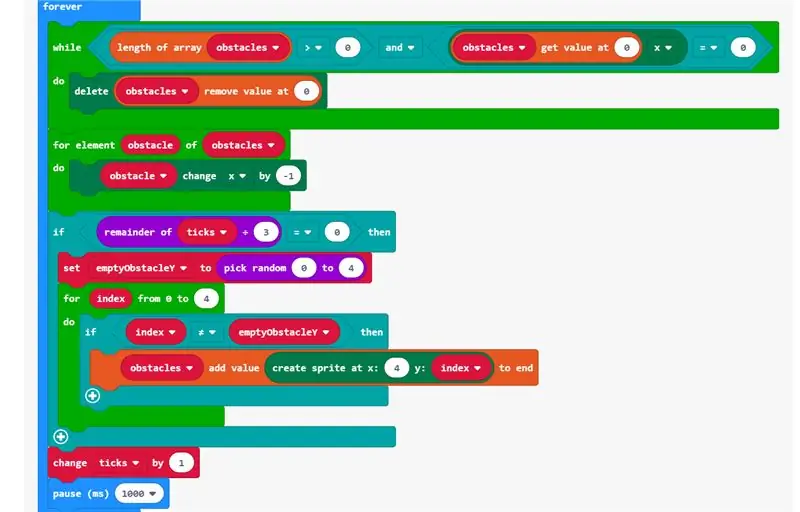
Ok, essa será uma etapa longa e muito complicada. Então vamos começar. Para começar, precisamos de todos os obstáculos em uma matriz ou linha. Então vamos fazer uma variável chamada "obstáculos" depois que você deve rolar para baixo para encontrar o botão "definir (escolher a variável) para (em branco)" você deve escolher a variável como "obstáculos" e então você deve ir para o categoria "arrays" lá você deve rolar para baixo para encontrar "array vazio" você deve pegar isso e colocar no espaço em branco. Então você quer que os obstáculos sejam aleatórios e também quer um buraco nos obstáculos para o pássaro passar. Para fazer isso, vamos primeiro fazer o buraco. Vamos primeiro fazer uma variável chamada "emptyobstacle". Então vamos usar o mesmo "conjunto (escolha a variável) para (em branco)" na variável vamos usar a variável "obstáculos vazios" no branco vamos para a categoria "matemática" lá você deve tenha "escolha aleatória de 0 a 10" pegue isso e coloque no espaço em branco. Em seguida, mude o 10 para um 4. Agora, isso permite que o buraco seja aleatório. Agora vamos fazer o loop "for" para criar um obstáculo para cada espaço aberto no array. Para fazer isso, vamos para os loops de categoria e lá temos um "para índice de 0 a 4 do" precisamos deste, então, colocamos em "on start", então vamos para a lógica e pegamos o "if true then" e colocá-lo no "para índice de 0 a 4" então voltamos para a categoria lógica e pegamos o "branco = branco" e substituímos true por ele. Na primeira lacuna colocamos "índice" e na segunda lacuna colocamos "obstáculos vazios". e mudamos o sinal "=" para o sinal diferente de ". Depois disso, vamos para a categoria" array "e, em seguida," adicionar uma variável adicionar valor em branco para terminar ", escolhemos a variável como" obstáculos "e vamos para a categoria "jogo" e lá pegamos "criar sprite em x: em branco, y: em branco" e colocamos isso no espaço em branco. Depois disso, substituímos o espaço em branco na categoria de jogo, substituímos x em branco por 4 e o outro com índice. Agora você deve ter um pássaro e obstáculos. O código vai subir nas imagens e verificar se você fez isso corretamente.
Etapa 4: faça os obstáculos se moverem

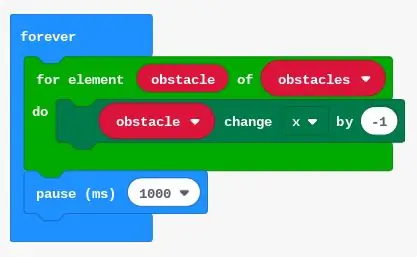
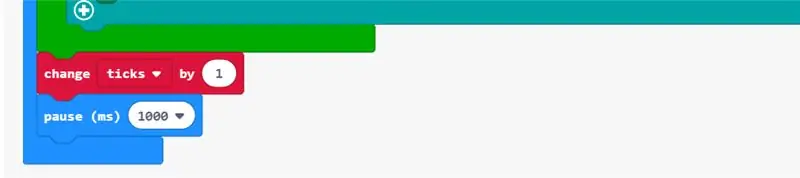
Agora precisamos que os obstáculos se movam, porque então o jogo pode continuar. Portanto, agora, para fazer isso primeiro, precisamos criar outra variável "obstáculos". Em seguida, vamos para a categoria de loop e pegamos "para o elemento em branco de escolher uma variável faça", então colocamos isso em "para sempre" e então vamos para a categoria de jogo e pegamos "escolha uma mudança de variável x em branco" escolhemos a variável como "obstáculo" e colocamos -1 em branco. Aí vamos para a categoria "básico" e aí colocamos "pausa ms em branco" e substituímos o branco por 200. Aí está o 4º passo. A imagem do código ficará no topo.
Etapa 5: faça com que os obstáculos desapareçam

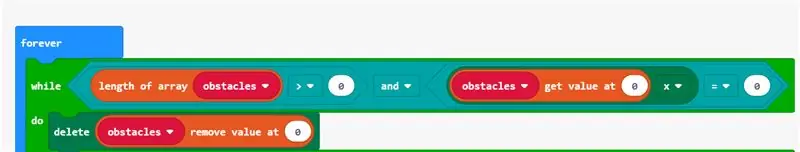
Agora precisamos fazer os obstáculos ultrapassados desaparecerem. Para fazer isso, precisamos primeiro ir para a categoria "loop" e lá pegar o "while blank do" e colocá-lo no "forever", então precisamos ir para a lógica e colocar o "blank and blank" no em branco. Então, precisamos voltar e colocar "blank = to blank" em ambos os espaços em branco do bloco lógico. Então precisamos ir para a categoria "array" e lá pegamos o "comprimento do espaço em branco do array" e substituímos o espaço em branco pela variável "obstáculos" e mudamos o sinal de igual para maior que e escrevemos 0 no espaço em branco. Então vamos para "jogo" e pegamos "x em branco", então vamos para a lógica e obtemos o mesmo bloco de antes, então vamos para "array" e pegamos "obter valor em branco" e colocamos 0 no espaço em branco. então colocamos = e substituímos o espaço em branco por 0. Então volte ao "jogo" e obtenha "deletar espaço em branco". Em seguida, vamos para a categoria "array" e encontramos "valor de remoção em branco em 0" e colocamos no espaço em branco. Agora isso fará com que os obstáculos desapareçam em x = 0 e o jogo não será limitado pelo número de obstáculos. A imagem do código estará no topo.
Etapa 6: gerar mais obstáculos

Agora temos que gerar mais obstáculos, então para isso precisamos colocar todo o código relacionado a obstáculos no bloco para sempre. Agora precisamos ter espaço entre os obstáculos e, para isso, precisamos apenas adicionar carrapatos. Podemos fazer isso indo para a categoria "variáveis" e colocando em "alterar marcações por 1" e também colocamos isso no bloco para sempre e então devemos ter espaços entre os obstáculos. O bloco para sempre estará na imagem no topo.
Etapa 7: Fim do jogo

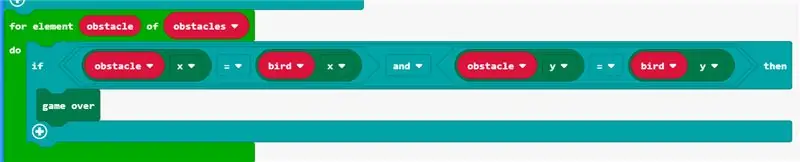
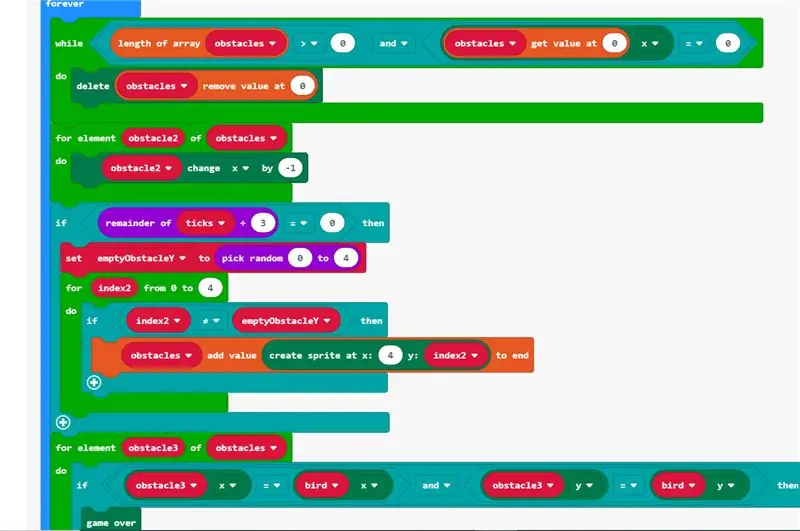
Agora precisamos que o jogo termine se o pássaro tocar nos obstáculos. Para fazer isso, precisamos agora fo para a categoria "loop" e aí precisamos pegar "para elemento em branco do espaço em branco faça" Então, precisamos colocar a variável "obstáculo" no primeiro espaço em branco e, em seguida, no próximo espaço em branco, precisamos coloque a variável "obstáculos". Agora precisamos ir para a categoria "lógica" e pegar "se verdadeiro, então faça" e colocar isso em do. Em seguida, voltamos à "lógica" e obtemos "em branco e em branco" e substituímos por verdadeiro. Em seguida, pegamos "em branco = em branco" da categoria lógica e o colocamos em ambos os espaços em branco. Então vamos para "jogo" e pegamos "sprite x" e colocamos no primeiro espaço em branco do "espaço em branco = espaço em branco" e pegamos novamente e colocamos no outro espaço em branco também. Em seguida, mudamos o primeiro sprite com a variável bird e o outro sprite com o obstáculo variável. Então, no outro espaço em branco do "espaço em branco e em branco", fazemos o mesmo, mas mudamos x para y para ambas as variáveis. Depois disso, vamos para a categoria de jogo novamente e pegamos o bloco do jogo e o colocamos no bloco "se então" sob "então". Agora seu jogo termina quando o pássaro toca nos obstáculos. Este código também deve estar no bloco para sempre. A imagem deste código estará na imagem no topo.
Etapa 8: a queda do pássaro




Agora também precisamos que o pássaro caia, por isso é mais difícil para o jogador. Você pode fazer isso indo para a categoria de jogo e pegando o "sprite mudar x por 1" e mudar "sprite" com a variável bird ex para y e colocar isso para sempre. O código final estará em fotos. Algumas mudanças que você pode fazer são ter uma música de fundo ou ter um contador de pontuação.
Recomendado:
Muscle Powered Flappy Bird: 9 etapas (com fotos)

Muscle Powered Flappy Bird: Você deve se lembrar de quando Flappy Bird conquistou o mundo de assalto, tornando-se tão popular que o criador o removeu das lojas de aplicativos para evitar publicidade indesejada. Este é o Flappy Bird como você nunca viu antes; combinando algumas composições prontas
Bird Feeder Monitor V2.0: 12 etapas (com imagens)

Bird Feeder Monitor V2.0: Este é um projeto para monitorar, fotografar e registrar a quantidade e o tempo gasto pelas aves em nosso comedouro. Vários Raspberry Pi's (RPi) foram usados para este projeto. Um foi usado como um sensor de toque capacitivo, Adafruit CAP1188, para detectar, registrar
Oradores Bird House: 5 etapas

Oradores da Bird House: Minha família passa muito tempo no quintal assistindo filmes, dando festas e curtindo o dia. Eu me peguei arrastando muito rádios e alto-falantes para fora. Claro que existe uma solução melhor. Meu objetivo era ter um sistema externo permanente, com f
Floppy Bird: 3 etapas

Floppy Bird: Hoje faremos um jogo usando um LCD TFT. Isso pareceria um jogo realmente popular e muitas pessoas ainda o jogam. O jogo é chamado Flappy Bird, mas é um pouco diferente porque a IU é diferente, assim como
Máquina de jogos Pocket Flappy Bird: 5 etapas

Pocket Flappy Bird Game Machine: Este é um console de jogos baseado em microcontrolador nodemcu esp8266 que pode jogar flappy bird e muitos outros jogos. Esta máquina também pode ser usada para fazer desautoria baseada no código spacehuhns em https://github.com/SpacehuhnTech/esp8266_deauther
