
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.

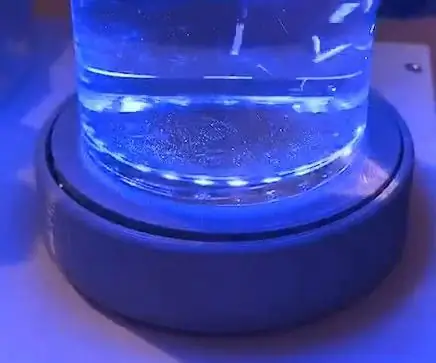
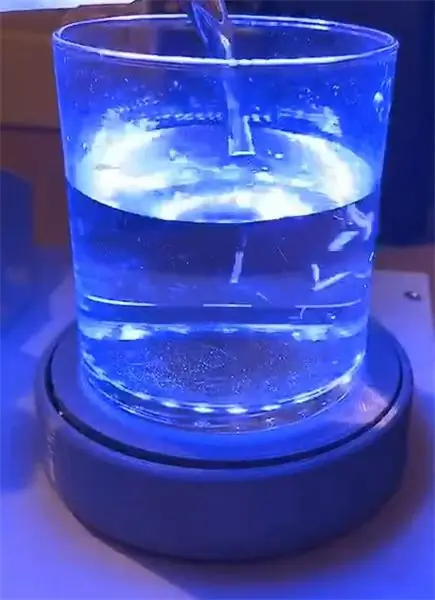
Este Instructable permitirá que você construa uma base para bebidas com um sensor de peso nela. O sensor determinará a quantidade de líquido no copo colocado na montanha-russa e enviará essa informação por WiFi para uma página da web. Além disso, a montanha-russa tem luzes LED instaladas que mudam de cor dependendo da quantidade de líquido.
A limitação atual neste projeto é que ele assume que o peso do vidro e do líquido é constante. Outras modificações precisam ser feitas para resolver essas limitações.
O repositório com todo o código e arquivos necessários para completar pode ser encontrado em:
github.com/JoseReyesRIT/HCIN-WeightSensing…
Nota: Este Instructable foi criado como um projeto para uma aula. Os resultados podem variar.
Suprimentos
- Microcontrolador de fótons de partículas (kit Particle Maker)
- Concha impressa em 3D
- Tábua de pão
- Célula de carga de 5kg + Conversor ADC HX711
- Partícula PWRSHLD Photon Power Shield
- Anel Neopixel Adafruit 24 RGB LED
- YDL 3.7V 250mAh 502030 Bateria de lipo recarregável de íon de polímero de lítio com conector JST
Etapa 1: certifique-se de que a partícula de fóton está configurada corretamente
Antes de começar a montar a montanha-russa com detecção de peso, você deve se certificar de que o microcontrolador do Particle Photon está configurado corretamente e funcionando no site do Particle. Inclui a criação de uma conta que permite:
- Reivindique o Fóton de Partículas como seu.
- Escreva o código usando o Web IDE no site
- Flash o código em seu dispositivo.
As especificações sobre como configurar adequadamente e garantir que seu Particle Photon esteja funcionando estão além do escopo deste Instructable.
Etapa 2: Crie o circuito

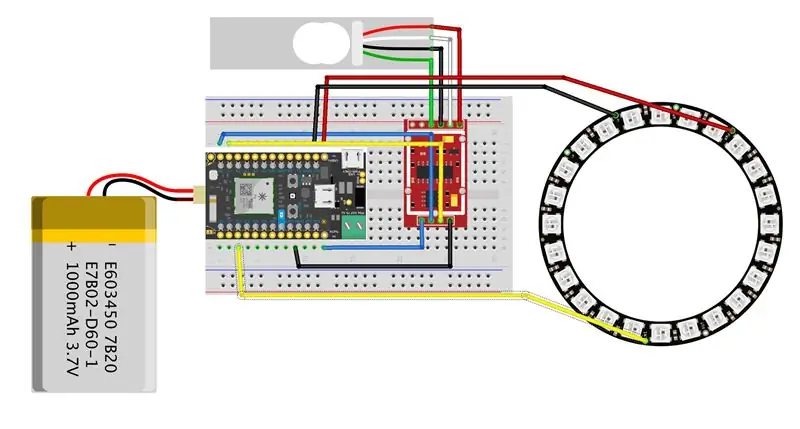
Crie o circuito em sua placa de ensaio. Isso permitirá que você certifique-se de que todos os componentes da montanha-russa estejam funcionando conforme planejado antes de soldá-los. Usando os esquemas ilustrados acima como referência, siga estas instruções:
- Monte o Photon e o Photon Power Shield junto com o slot USB do Photon apontando na direção oposta do slot da bateria LiPo e coloque-os na placa de ensaio.
- Conecte a bateria 3,7 V LiPo ao Power Shield. A bateria pode ser carregada através da porta USB na blindagem de energia. O Photon funcionará durante o carregamento.
-
Conecte o anel de neopixel RGB LED ao fóton como segue: (LED → pinos de fóton)
- Entrada de dados → D2
- VDD → VIN
- GND → GND
-
Conecte a Célula de Carga e o Conversor ADC HX711 ao Fóton da seguinte maneira: (Conversor ADC → Pinos de Fóton)
- DT → A1
- SCK → A0
- VCC → 3V3
- GND → GND.
Etapa 3: código de teste


Acesse o Web IDE no site do Particle e crie um novo aplicativo. Copie o código aqui para o novo arquivo principal do aplicativo. Flash o código em sua partícula de fóton.
Depois que o código piscar, o anel de LED RGB deve ligar. Quando a pressão é aplicada à célula de carga, o LED deve mudar de cor correspondentemente.
Etapa 4: Gabinete de impressão 3D


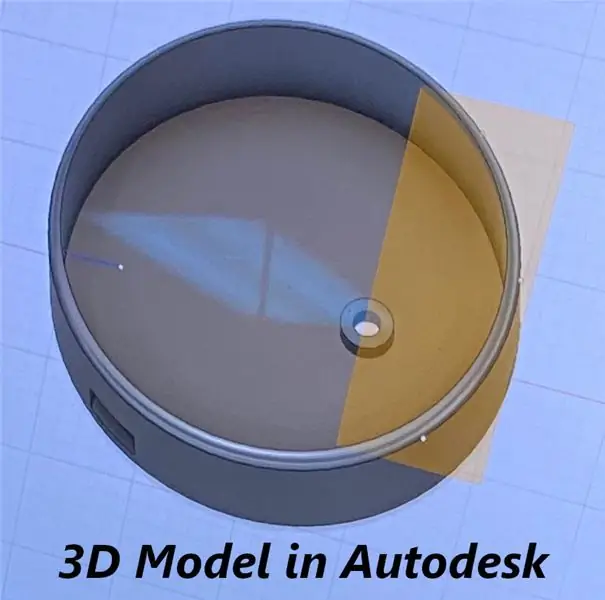
Usando os modelos localizados aqui, imprima a casca externa que abrigará seu circuito e servirá como uma montanha-russa.
Etapa 5: Tampa de plástico cortada a laser

Corte a laser um círculo com diâmetro de 97 mm usando um material semitransparente. Esta será a capa da montanha-russa. Tem duas finalidades: protege a caixa do líquido gerado pelo vidro através da condensação e ajuda a reduzir o brilho das luzes LED RGB
Etapa 6: Circuito de solda e montagem



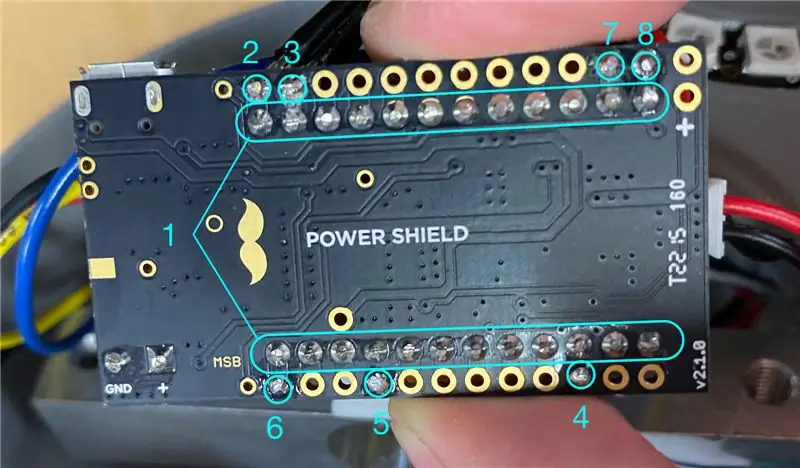
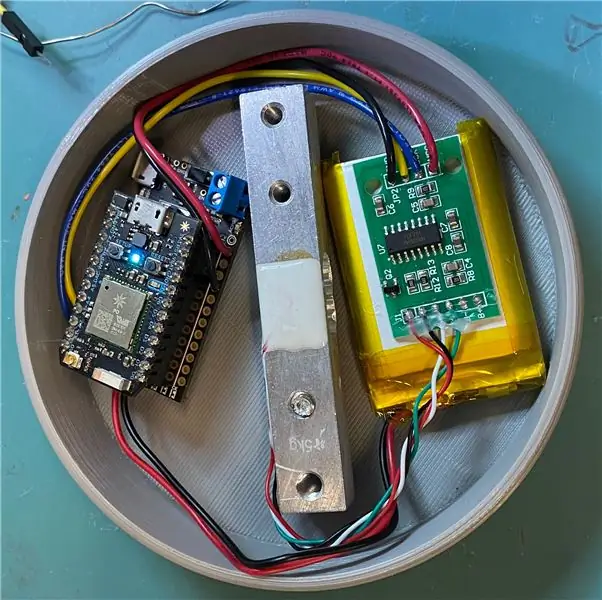
Seguindo as instruções abaixo e usando a imagem acima como referência, solde o circuito e coloque-o dentro do invólucro impresso em 3D.
- Corte os cabeçalhos na parte de trás do Power Shield (Área 1).
-
Solde o anel de Neopixel RGB LED da seguinte maneira:
- VDD → 2
- GND → 3
- Entrada de dados → 4
-
Solde o ADC HX711 da seguinte forma:
- GND → 5
- VCC → 6
- DT → 7
- SCK → 8
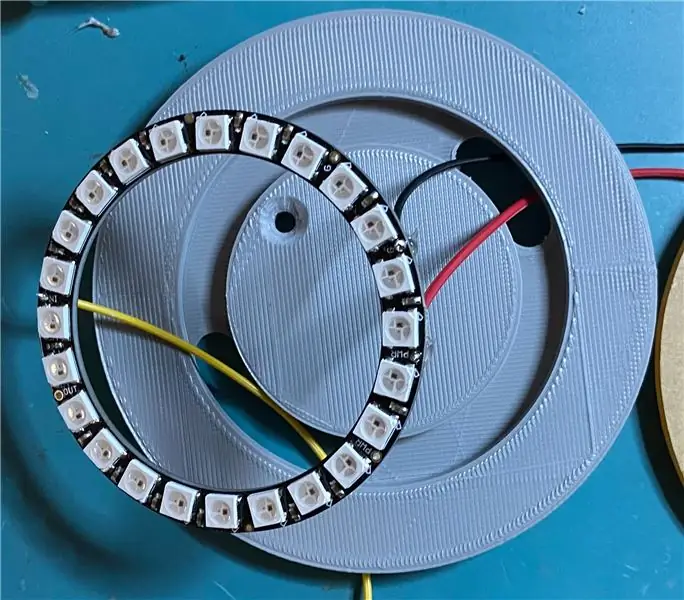
- Monte o circuito na caixa impressa em 3D conforme mostrado nas imagens acima. Você pode usar uma pistola de cola para segurar a bateria e o circuito.
- Monte a tampa superior e a conexão.
Etapa 7: hospedar o site

Usando os arquivos de código localizados aqui, hospede um site que permitirá que você acompanhe o estado atual da montanha-russa. O site visualiza a quantidade de líquido dentro do vidro que fica na montanha-russa. Dependendo do nível de líquido no vidro, a visualização simula um orbe sendo preenchido e muda as cores da seguinte forma:
- Vermelho: o copo está quase vazio.
- Amarelo: o copo está aproximadamente meio cheio.
- Verde: o copo está quase cheio.
Etapa 8: Pronto
Sua montanha-russa está pronta para ser usada.
Recomendado:
Circuito de peso para iluminar o desenho: 4 etapas

Circuito de peso para iluminar desenho: este é um circuito muito simples, crie luz para iluminar um desenho
LED-coaster / LED-onderzetter: 7 etapas (com imagens)

LED-coaster / LED-onderzetter: Voor een project op school moesten wij een lichtarmatuur ontwerpen waarin geplooid plexiglas wordt gebruikt.In het begin werd gedacht om een onderzetter te maken die oplicht als het glas leeg de bijna leeg is, , café, … de o
Equilíbrio, Escala de Peso Inteligente: 7 Passos

Equilíbrio, Escala de Peso Inteligente: Olá! Hoje vou tentar mostrar como fazer uma balança inteligente do zero
Obtenha um sensor de peso suspenso de uma balança de bagagem para seu projeto Arduino: 4 etapas

Obtenha um sensor de peso suspenso de uma balança de bagagem para seu projeto Arduino: Neste tutorial, mostro como obter um sensor de peso suspenso para um projeto Arduino de uma balança de pesca / bagagem comum e barata e o módulo ADC HX711 frequentemente usado. Histórico: Para um projeto, eu precisava de um sensor para medir um certo peso que é ha
Sacola com sensor de peso: 5 etapas

Sacola com sensor de peso: Esta é instrutível para uma bolsa com sensor de peso. Ele ajuda as pessoas que carregam muito em suas malas e melhora a balança, fornecendo feedback ambiental constante e um alerta automático de alerta para excesso de peso. Como funciona Funciona usando uma força
