
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.



Projetos Tinkercad »
Vamos aprender como controlar LEDs multicoloridos usando as saídas analógicas do Arduino. Vamos conectar um LED RGB ao Arduino Uno e compor um programa simples para mudar sua cor.
Você pode acompanhar virtualmente usando os Circuitos Tinkercad. Você pode até mesmo ver esta lição de dentro do Tinkercad (login gratuito necessário)! Explore o circuito de amostra (clique em Iniciar simulação para observar a mudança de cor do LED) e construa o seu próprio ao lado dele. Circuitos Tinkercad é um programa baseado em navegador gratuito que permite construir e simular circuitos. É perfeito para aprender, ensinar e criar protótipos.
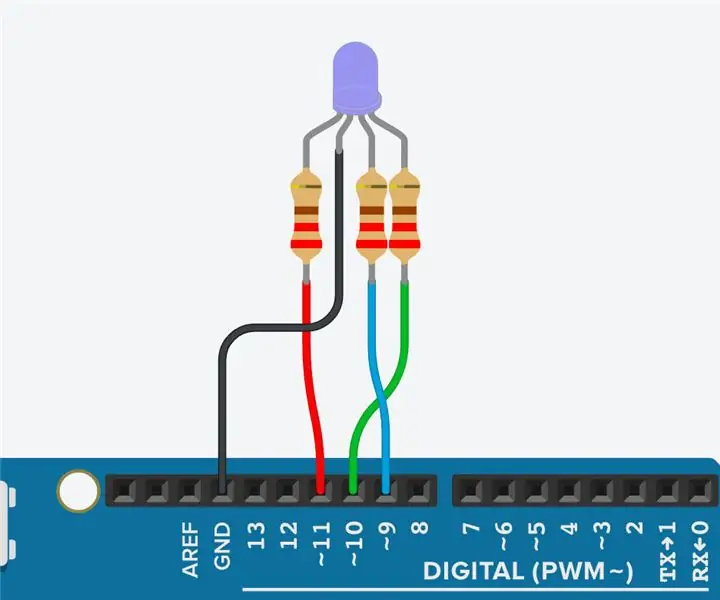
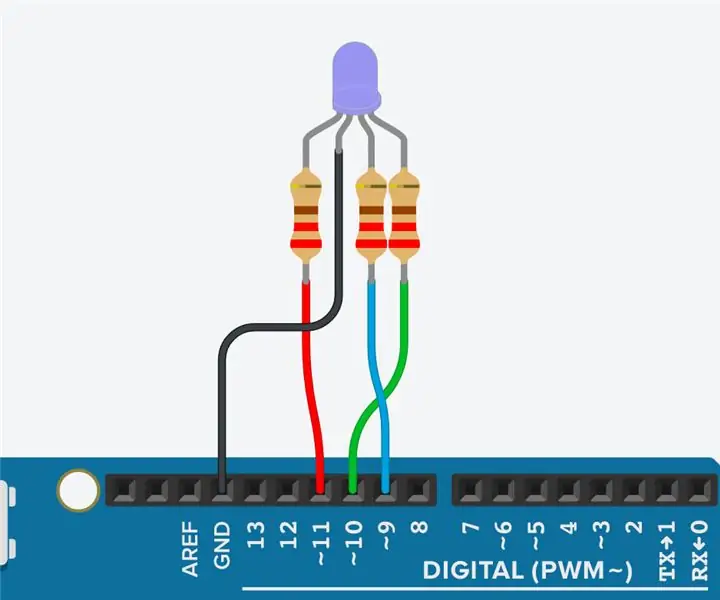
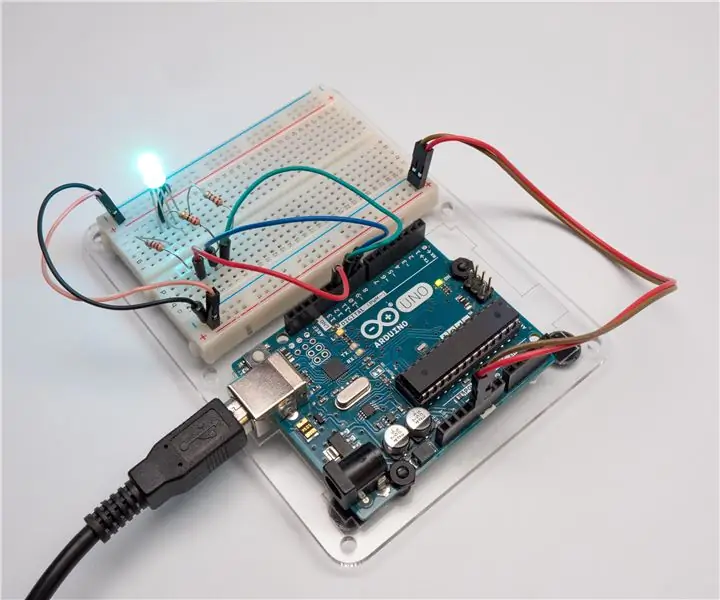
Como você pode ser novo no uso de uma placa de ensaio, também incluímos a versão com fio deste circuito para comparação. Você pode construir de qualquer maneira no editor de circuitos do Tinkercad, mas se também estiver construindo um circuito com componentes físicos, a placa de ensaio ajudará seu circuito virtual a ter a mesma aparência.
Encontre este circuito no Tinkercad
Opcionalmente, pegue seus suprimentos eletrônicos e construa
junto com um Arduino Uno físico, cabo USB, placa de ensaio, LED RGB, resistores (qualquer valor de 100-1K ohms servirá) e alguns fios da placa de ensaio. Você também precisará de um computador com o software Arduino gratuito (ou plug-in para o editor da web).
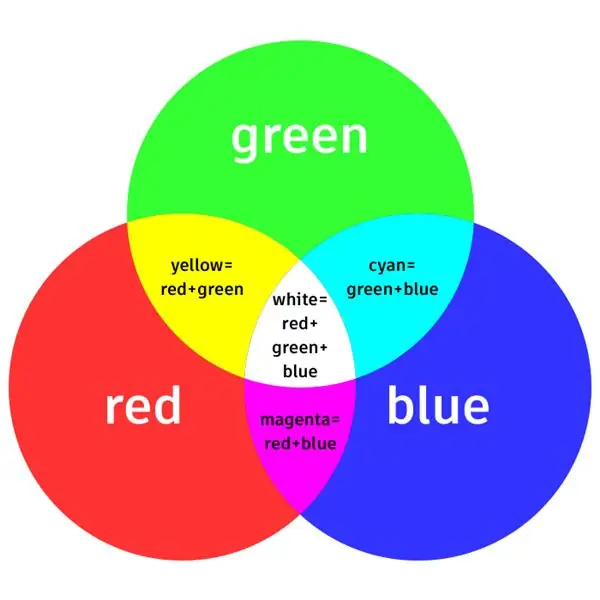
A cor aditiva ou à base de luz tem três cores primárias: vermelho, verde e azul. Misturar essas três cores em diferentes níveis de intensidade pode criar quase todas as cores de luz. Os LEDs que mudam de cor funcionam da mesma maneira, mas os LEDs estão todos juntos em um pequeno pacote que chamamos de LED RGB. Eles têm quatro pernas, uma para cada cor e outra para aterramento ou alimentação, dependendo da configuração. Os tipos são chamados de "cátodo comum" e "ânodo comum", respectivamente.
Etapa 1: construir o circuito

Encontre este circuito no Tinkercad
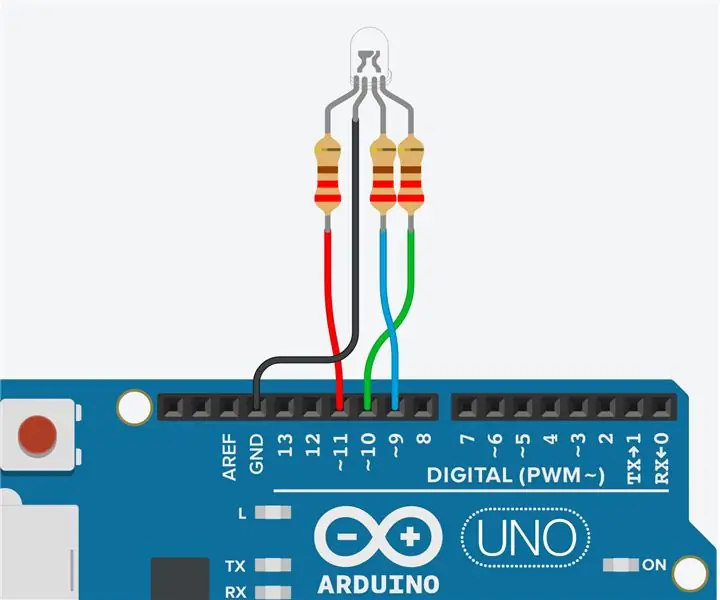
No painel de componentes do Tinkercad Circuits, arraste um novo Arduino e uma placa de ensaio ao lado da amostra e prepare sua placa de ensaio conectando o Arduino 5V ao barramento de alimentação e o Arduino GND ao barramento de aterramento.
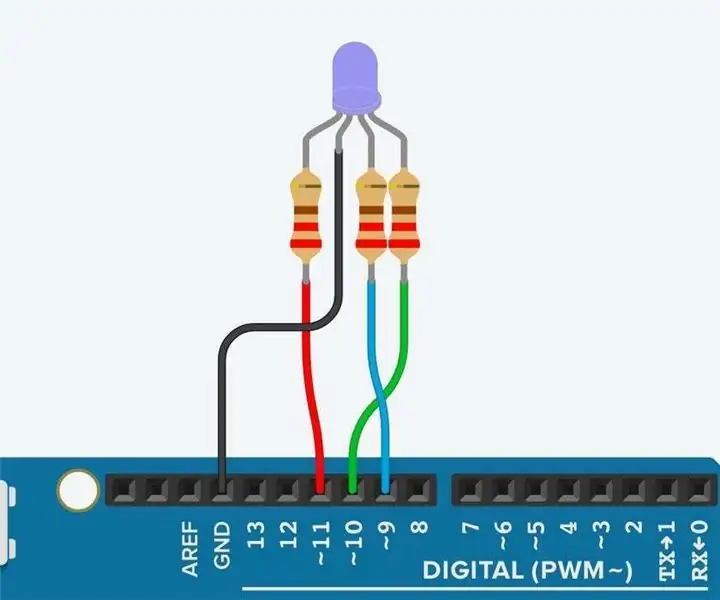
Adicione um LED RGB e coloque-o em quatro linhas diferentes da placa de ensaio. O LED RGB no simulador tem um cátodo comum (negativo, aterramento) em sua segunda perna, portanto, conecte esta linha / pino ao aterramento.
Adicione três resistores (arraste todos os três ou crie um e, em seguida, copie / cole) e mova-os para as fileiras da breadboard para os três pinos de LED restantes, fazendo uma ponte entre a lacuna central da breadboard para três fileiras separadas do outro lado.
Conecte os fios das extremidades livres do resistor e a três dos pinos do Arduino com capacidade para PWM, marcados com um
til (pequeno rabisco).
Organize seus fios ajustando suas cores (lista suspensa ou teclas numéricas) e criando curvas (clique duplo).
Embora você possa ficar tentado a consolidar e usar um único resistor no pino comum, não faça isso! Cada LED precisa de seu próprio resistor, pois eles não consomem exatamente a mesma quantidade de corrente que o outro.
Crédito extra: você pode aprender mais sobre LEDs na aula gratuita Instructables LEDs e iluminação.
Etapa 2: código de mistura de cores com blocos

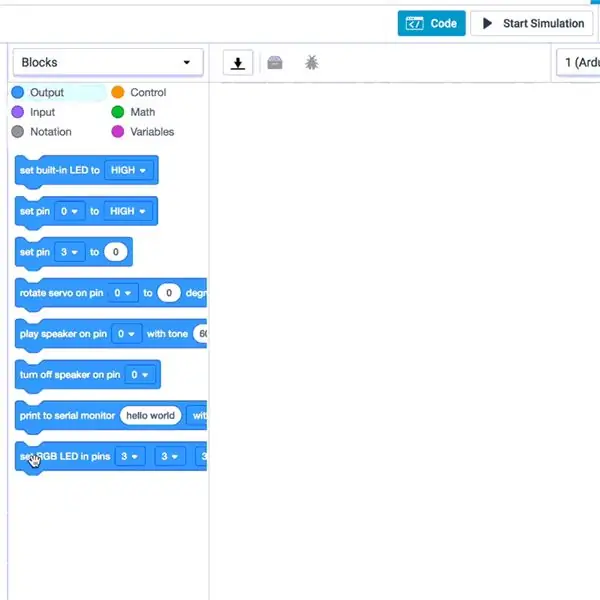
Em Tinkercad Circuits, você pode facilmente codificar seus projetos usando blocos. Usaremos o editor de código para testar a fiação e ajustar a cor do LED. Clique no botão "Código" para abrir o editor de código.

Você pode alternar entre o código de amostra e seu próprio programa, selecionando a respectiva placa Arduino no plano de trabalho (ou no menu suspenso acima do editor de código).
Arraste um bloco de saída de LED RGB para um programa em branco e ajuste os menus suspensos para corresponder aos pinos que você conectou anteriormente (11, 10 e 9).
Escolha uma cor e clique em “Iniciar Simulação” para ver o LED RGB acender. Se a cor não parece certa, você provavelmente precisará trocar dois dos pinos de sua cor, seja na fiação ou no código.
Crie um show de luz colorido duplicando seu bloco de saída RGB (clique com o botão direito-> duplicar) e alterando a cor, então adicionando alguns blocos de espera entre eles. Você pode simular uma contagem regressiva de pista de corrida ou mudanças de cor para combinar com sua música favorita. Verifique também o bloco de repetição - qualquer coisa que você colocar dentro acontecerá na repetição pelo número especificado de vezes.
Etapa 3: Explicação do código do Arduino

Quando o editor de código estiver aberto, você pode clicar no menu suspenso à esquerda e selecionar "Blocos + Texto" para revelar o código do Arduino gerado pelos blocos de código.
void setup ()
{pinMode (11, SAÍDA); pinMode (10, SAÍDA); pinMode (9, SAÍDA); } void loop () {analogWrite (11, 255); analogWrite (10, 0); analogWrite (9, 0); atraso (1000); // Aguarde 1000 milissegundos (s) analogWrite (11, 255); analogWrite (10, 255); analogWrite (9, 102); atraso (1000); // Aguarde 1000 milissegundos (s)}
Depois de configurar os pinos como saídas na configuração, você pode ver que o código usa
analogWrite ()
como na última lição sobre o esmaecimento de um LED. Ele grava cada um dos três pinos com um valor de brilho diferente, resultando em uma cor combinada.
Etapa 4: construir o circuito físico (opcional)

Para programar seu Arduino Uno físico, você precisará instalar o software livre (ou plug-in para o editor da web) e, em seguida, abri-lo.
Conecte o circuito do Arduino Uno conectando componentes e fios para corresponder às conexões mostradas em Circuitos Tinkercad. Se o LED RGB físico for um ânodo comum, o segundo pino deve ser conectado à alimentação em vez de aterrado, e os valores de brilho de 0 a 255 são invertidos. Para uma explicação mais detalhada sobre como trabalhar com sua placa Arduino Uno física, verifique a classe gratuita Instructables Arduino (um circuito semelhante é descrito na segunda lição).
Copie o código da janela de código do Tinkercad Circuits e cole-o em um esboço vazio em seu software Arduino ou clique no botão de download (seta voltada para baixo) e abra
o arquivo resultante usando o Arduino.

Conecte o cabo USB e selecione a placa e a porta no menu Ferramentas do software.
Faça upload do código e observe a mudança de cor do LED!
Etapa 5: Em seguida, tente …

Agora que você sabe como controlar LEDs RGB, é hora de comemorar suas conquistas de saída digital e analógica! Usando as habilidades que você aprendeu nas lições anteriores sobre como controlar vários LEDs e usar analogWrite () para esmaecer, você criou um único pixel exatamente como os (muito menores) dentro das telas de seu dispositivo móvel, TV e computador.
Tente cobrir seu LED com diferentes materiais de difusão para alterar a qualidade da luz. Você pode tentar fazer difusores de LED de qualquer coisa que deixe a luz passar, como bolas de pingue-pongue, preenchimento de fibra de poliéster ou impressão 3D.
Em seguida, em sua jornada com o Arduino, tente aprender a detectar a entrada com botões e
digitalRead ()
Você também pode aprender mais habilidades em eletrônica com as aulas gratuitas de Instructables em Arduino, Eletrônica Básica, LEDs e Iluminação, Impressão 3D e muito mais.
Recomendado:
Lâmpada de mistura de luz LED RGB DIY com Arduino: 3 etapas

Lâmpada DIY RGB LED de mistura de luz com Arduino: A fonte original do meu projeto é baseada neste site: Aqui, neste projeto, criei uma lâmpada com um LED RGB e um sensor LDR. Ao usar o sensor LDR como um interruptor, a lâmpada começaria a brilhar quando a luminosidade estiver baixa. A lâmpada pode ser usada como
Cores do Rainbow-Tinkercad: 4 etapas

Cores do Rainbow-Tinkercad: Olá! Im Kalani Tops, e hoje apresentarei um projeto meu, que você também pode fazer, se tiver o que é preciso. Tornei este projeto especialmente fácil porque sou lento e outras pessoas que podem estar lendo isso podem ser como eu! Então
Masherator 1000 - Controlador de temperatura de mistura de infusão: 8 etapas

Masherator 1000 - Controlador de Temperatura de Mistura de Infusão: Esta é a quinta versão de um controlador de temperatura para meu processo de fabricação de cerveja. Eu normalmente tenho usado os controladores PID de prateleira, baratos, alguns eficazes e um tanto confiáveis. Assim que comprei uma impressora 3-D, decidi projetar uma a partir do scrat
MESOMIX - Máquina Automatizada de Mistura de Tintas: 21 Passos (com Imagens)

MESOMIX - Máquina automática de mistura de tintas: você é um designer, um artista ou uma pessoa criativa que adora jogar cores em sua tela, mas muitas vezes é uma luta quando se trata de fazer a tonalidade desejada. Portanto, esta instrução de arte-tecnologia desaparecerá aquela luta no ar. Como este dispositivo, você
Seletor de cores Arduino RGB - Escolha cores de objetos da vida real: 7 etapas (com imagens)

Arduino RGB Color Picker - Escolha cores de objetos da vida real: escolha facilmente cores de objetos físicos com este seletor de cores RGB baseado em Arduino, permitindo recriar as cores que você vê em objetos da vida real em seu PC ou telefone celular. Basta apertar um botão para escanear a cor do objeto usando um TCS347 barato
