
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.

Vou tentar o meu melhor para soar como um veterano em programação e trabalho com arduinos, mas, verdade seja dita, na realidade só fui apresentado a essas coisas há alguns dias, daí a minha alegria avassaladora em criar e programar meu próprio projeto tão cedo.
Na verdade, esse projeto começou a partir de um desafio de um engenheiro amigo dos meus pais, no qual fui estagiário por alguns dias. Eu adoro desafios, há algo em ser desafiado que me excita e me dá uma enorme sensação de satisfação quando eu consigo, e espero que você também.
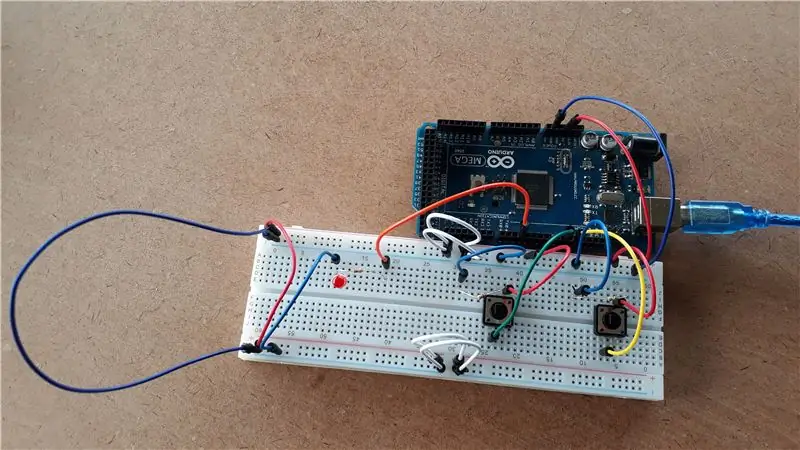
Neste instrutível, meu primeiro: D, vou mostrar como conectar o circuito para o que chamei de meu projeto Mark One, um circuito onde dois botões controlam o brilho do LED (um aumentará o brilho e o segundo irá diminuí-lo), bem como como programá-lo e projetar seus resultados na ferramenta de monitor serial. Vou mostrar exatamente o que você precisa, bem como um guia passo a passo sobre como construí-lo. Meu projeto incorpora elementos tanto do botão de ação quanto da lição de fade no site instructables e é muito comentado para minha conveniência e também a sua. Se você ainda não está familiarizado com a linguagem de programação, por favor, reserve um tempo, vale a pena.
Aproveitar!
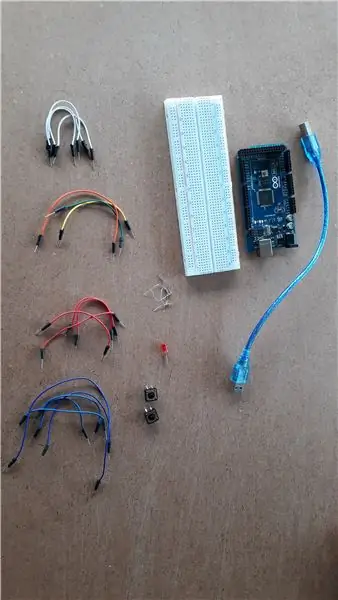
Etapa 1: Materiais + Ferramentas:

Materiais:
1. Uma placa Arduino (usei um Mega 2560)
2. Um breadboard (com pelo menos 60 linhas)
3. Um LED (qualquer cor, usei vermelho)
4. Dois botões padrão
5. Cinco fios azuis (para indicar a corrente negativa)
6. Três fios vermelhos (para indicar a corrente positiva)
7. Um fio laranja, verde e amarelo (fios de controle PWM para diferenciar entre os 3 componentes principais)
8. Quatro fios brancos (para conectar o circuito)
9. Três resistores de 10K ohm (marrom, preto, laranja, dourado)
Ferramentas:
1. Um laptop
2. O aplicativo Arduino IDE (para download na Microsoft Play Store
OU
2. O Arduino cria um site online (se preferir)
3. Mãos ágeis
4. Google (o site instructables me ajudou muito)
5. Muita paciência; D
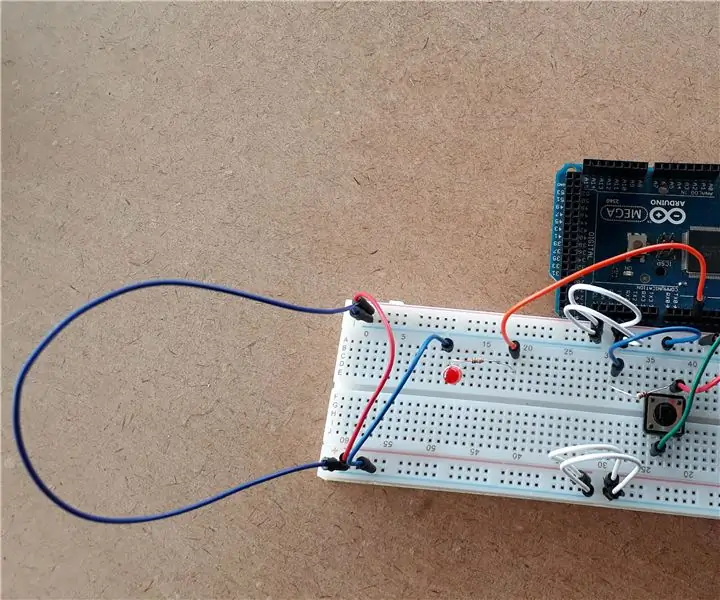
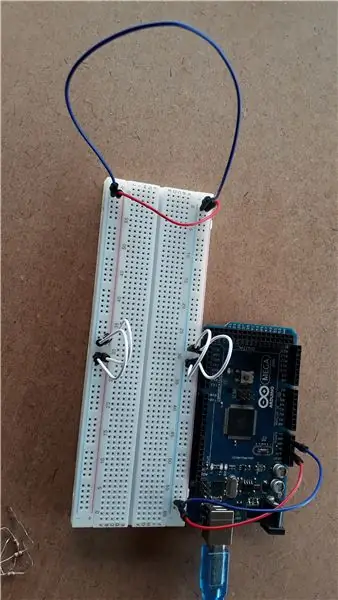
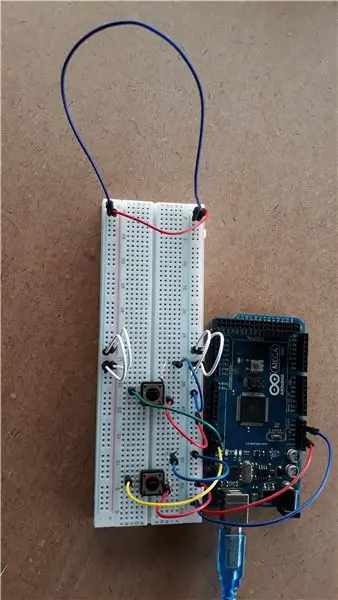
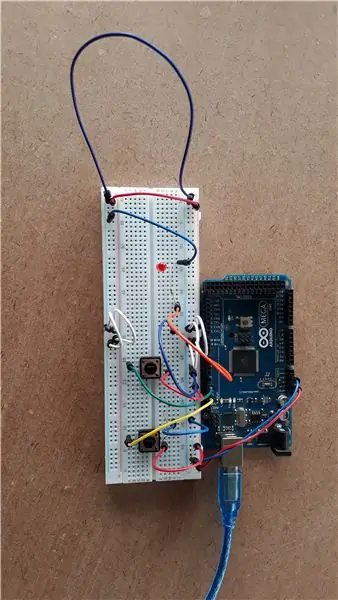
Etapa 2: Configure seu circuito analógico:

A diferença entre os sistemas analógico e digital é que os sistemas analógicos codificam para estados diferentes, como brilho diferente de um LED, enquanto os códigos digitais apenas para dois estados (LIGADO ou DESLIGADO).
Este circuito é analógico porque o objetivo era fazer com que a luz mudasse de brilho, não apenas acender ou apagar.
Para configurar:
1. Pegue um fio azul (para negativo) e conecte-o (no Arduino) em qualquer uma das portas GND (aterramento) nas portas de alimentação e conecte-o em qualquer lugar na placa de ensaio nas linhas próximas ao aterramento negativo azul.
2. Pegue um fio vermelho (positivo) e conecte-o (no Arduino) na porta de 5 V nas portas de alimentação e conecte-o a uma linha na placa de ensaio adjacente à linha de aterramento positiva vermelha [Familiarize-se com como a placa de ensaio o layout é configurado e quais linhas estão conectadas, etc. Instructables e o site do Arduino têm lições muito interessantes para fazer exatamente isso]
3. Na extremidade oposta da placa de ensaio, você usa um fio azul e um vermelho para conectar as linhas de aterramento.
4. Em seguida, use os quatro fios brancos para conectar as linhas de aterramento de positivo e negativo a cada lado da linha 30 do meio (eles devem preencher uma pequena lacuna)
Etapa 3: configurar os botões de pressão:

1. Agora pegue seus botões e conecte-os de forma que eles ocupem o espaço do meio da placa de ensaio em qualquer ponto (eu gosto de espalhar minhas coisas um pouco para que eu possa alterar e consertar as coisas com mais facilidade.
2. Pegue dois fios vermelhos e conecte a perna direita dos botões de pressão voltados para você com a linha de aterramento positiva.
3. Pegue dois fios azuis e conecte a linha de aterramento negativa azul com as linhas centrais algumas linhas à esquerda das pernas esquerdas dos botões de pressão, deixando espaço para os resistores.
4. Agora conecte os resistores de 10K (marrom, preto, laranja, dourado) com uma perna na mesma linha central que o fio azul negativo e a outra perna na mesma linha que a perna esquerda do botão de pressão
[Tudo isso ainda está conectado em um lado da divisão no meio da placa de ensaio, exceto os botões abrangendo a divisão e os fios branco, vermelho e azul para a configuração analógica)
5. Agora pegue o fio amarelo e verde e conecte a perna esquerda no lado oposto da divisão central com os pinos 9 e 11 [NB: O analógico só funciona no pino 3, 5, 6, 9, 10 e 11]. Esses fios são para comunicação com o Arduino.
Etapa 4: Configure o LED:

1. Pegue o LED (cor de sua escolha) e coloque-o do lado da divisória onde está a maioria das suas conexões.
2. Pegue um fio azul e conecte a linha de aterramento azul negativa com a mesma linha da perna curta (ânodo) do LED [O circuito só funcionará se a linha azul negativa estiver conectada à perna direita do LED i.o.w. o ânodo.
3. Pegue outro resistor de 10K ohm e conecte a fileira na qual o cátodo (perna longa positiva do LED) está conectado com uma fileira próxima no mesmo lado da divisão central.
4. Agora pegue o fio laranja e conecte o resistor com o pino 3 no Arduino
Seu circuito agora está completo, tudo o que resta agora é programar tudo
Etapa 5: Programação do circuito:
Sou um pouco novo em tudo isso, então me desculpe por apenas copiar o código e não criar um vídeo …
Aqui está o código do circuito:
// Meu primeiro projeto próprio (Altus Lourens): // Criado entre 29 e 30 de junho de 2018
// Nota para mim mesmo: AnalogWrite funciona apenas em 3, 5, 6, 9, 10 e 11
// NB: Analógico tem a ver com diferentes estados, Digital só funciona para ligado (ALTO) ou desligado (BAIXO)
// LED será emitido
// os botões serão entradas
// pushButton1 aumentará o brilho com um fadeAmount a cada pressionamento
// pushButton2 diminuirá o brilho com um fadeAmount a cada pressionamento
// constantes não mudam, defina os números dos pinos PWM
const int ledPin = 3; // número do pino PWM LED
const int fadeAmount = 50; // muda o brilho a cada toque no botão
const int buttonPin1 = 11;
const int buttonPin2 = 9; // número do pino do botão
// variável que mudará:
brilho interno = 5; // iniciando o brilho dos LEDs
int buttonState1 = 0; // especifica o botão começando como BAIXO
int buttonState2 = 0; // especifica o botão começando como BAIXO
void setup () {
// coloque seu código de configuração aqui, para ser executado uma vez:
// inicializa o pino do LED como saída:
pinMode (ledPin, OUTPUT);
// inicializar os botões como entradas:
pinMode (buttonPin1, INPUT);
pinMode (buttonPin2, INPUT);
Serial.begin (9600); // velocidade de comunicação no circuito
}
// buttonPin1 aumentará o brilho do LED
// buttonPin2 irá diminuir o brilho do LED
void loop () {
// coloque seu código principal aqui, para executar repetidamente:
// definir o brilho do pino 9:
analogWrite (ledPin, brilho); // brilho = 5, LED está ligado
brilho = restringir (brilho, 0, 255); // restringe o brilho entre 0 e 255
// leia o estado do valor do botão:
buttonState1 = digitalRead (buttonPin1);
buttonState2 = digitalRead (buttonPin2);
// verifique se os botões foram pressionados:
// se for -> buttonState = HIGH:
// botão 1:
if (buttonState1 == HIGH) {
brilho = brilho + fadeAmount; // aumenta o brilho:
analogWrite (ledPin, brilho + fadeAmount);
}
senão {// o brilho permanece no mesmo nível e o LED ainda está desligado:
analogWrite (ledPin, brilho);
}
// botão 2:
if (buttonState2 == HIGH) {
brilho = brilho - fadeAmount; // diminui o brilho:
analogWrite (ledPin, brilho - fadeAmount);
}
outro {
// o brilho permanece no mesmo nível, nenhuma mudança ocorre:
analogWrite (ledPin, brilho);
}
Serial.print ("brilho");
Serial.println (brilho); }
Agora você pode ajustar a velocidade de comunicação e brincar um pouco com ela até encontrar uma velocidade que funcione perfeitamente para a ferramenta de monitor serial [o 9600 Baud é apenas uma velocidade padrão]
Recomendado:
Circuito paralelo usando bug de circuito: 13 etapas (com imagens)

Circuito paralelo usando bug de circuito: bugs de circuito são uma maneira simples e divertida de apresentar as crianças à eletricidade e aos circuitos e vinculá-los a um currículo baseado em STEM. Este bug fofo incorpora um ótimo motor fino e habilidades criativas de artesanato, trabalhando com eletricidade e circuitos que
Circuito do botão de alarme de pânico usando 555 Timer IC (Parte 1): 4 etapas

Circuito do botão de alarme de pânico usando 555 Timer IC (Parte 1): Um circuito de alarme de pânico é usado para enviar um sinal de emergência imediatamente para as pessoas em um local próximo para pedir ajuda ou alertá-las. A possível situação de pânico pode ser qualquer, não se restringindo a algumas situações. Alguém poderia manter o
Como fazer um circuito de pisca-pisca de LED duplo na placa de circuito impresso: 11 etapas

Como fazer um circuito de pisca-pisca de LED duplo na placa de circuito impresso: Olá amigo, Hoje vou fazer um circuito de projeto de pisca-pisca de duplo LED. Este circuito é feito por Timer IC 555. Vamos começar
Circuito do botão de alarme de pânico usando 555 Timer IC (Parte 2): 3 etapas

Circuito do botão de alarme de pânico usando 555 Timer IC (Parte 2): Olá, pessoal! Lembre-se da Parte 1 deste instrutível. Se não, dê uma olhada aqui. Continuando mais … Um Circuito de Alarme de Pânico é usado para enviar um sinal de emergência imediatamente para as pessoas em um local próximo para pedir ajuda ou alertá-las. A panela possível
Microcontrolador AVR. Alterne os LEDs usando um botão de pressão. Botão Debouncing: 4 etapas

Microcontrolador AVR. Alterne os LEDs usando uma chave de botão. Push Button Debouncing: Nesta seção, aprenderemos como fazer o código do programa C para ATMega328PU para alternar o status dos três LEDs de acordo com a entrada de uma chave de botão. Além disso, exploramos uma solução para o problema de ‘Switch Bounce’. Como de costume, nós teremos
