
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.



Este projeto adiciona um toque único em uma impressão de tela padrão. Eu programei em 4 modos de iluminação diferentes, mas você poderia facilmente adicionar mais. O modo é alterado cada vez que você o desliga e liga, em vez de ter um botão separado para minimizar os danos ao quadro. As baterias devem durar mais de 50 horas de uso - não tenho certeza, mas fiz um projeto semelhante para um amigo e ele usou 5 vezes mais luzes e durou mais de 20 horas com um único conjunto de baterias.
Materiais
- Impressão em tela com espaço viável - encomendei o meu em https://www.easycanvasprints.com porque eles tinham bons preços e a parte de trás aberta. A moldura mais espessa de 1,5 "era perfeita e me deu muito espaço para dobrar os fios de fibra óptica. Além disso, você quer uma imagem que ofereça 3" por 8 "de espaço funcional para a bateria e o microcontrolador e as fitas de LED
- Fita LED - usei fitas LED WS2812 endereçáveis. Não se intimide, eles são realmente fáceis de usar com as bibliotecas FastLED ou Neopixel! Você também pode usar qualquer faixa de LED padrão, apenas não será capaz de controlar cada seção de luz individualmente sem muito mais fiação.
- Microcontrolador - usei um Arduino Uno, mas você pode usar praticamente qualquer coisa para este projeto.
- Pacote de bateria - Encomendei este no eBay (da China) e se chamava "Suporte para baterias de bateria 6 x 1,5 V AA 2A CELL"
- Fios de fibra óptica - mais uma vez, encomendados da China no eBay - "PMMA Plastic Fiber Optic Cable End Grow Led Light DIY Decor" ou "PMMA End Glow Fiber Optic Cable for Star Ceiling Light Kit". Usei os tamanhos 1mm e 1,5mm, na verdade recomendo usar menores do que isso.
- Chave liga / desliga - "Chaves de alternância em miniatura de 2 posições SPDT On / On"
- Clipes de organização de fios - ajudam a manter os fios de fibra ótica bonitos e organizados.
- Placa de espuma, fio conector de núcleo sólido, tubo termorretrátil
Ferramentas
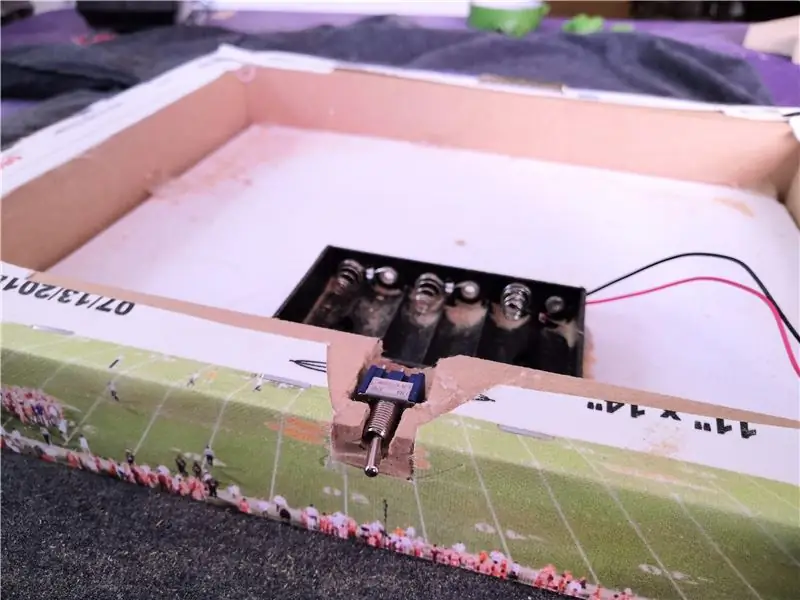
- Dremel - usado para aninhar o botão liga / desliga no porta-retratos. Isso poderia ser feito com uma furadeira e uma broca bem grande, mas não recomendo.
- Ferro de soldar - anexando fios à faixa de LED
- Pistola de cola quente - literalmente todas as etapas deste projeto
- Agulha de costura grande - para fazer furos na tela e placa de espuma para as luzes
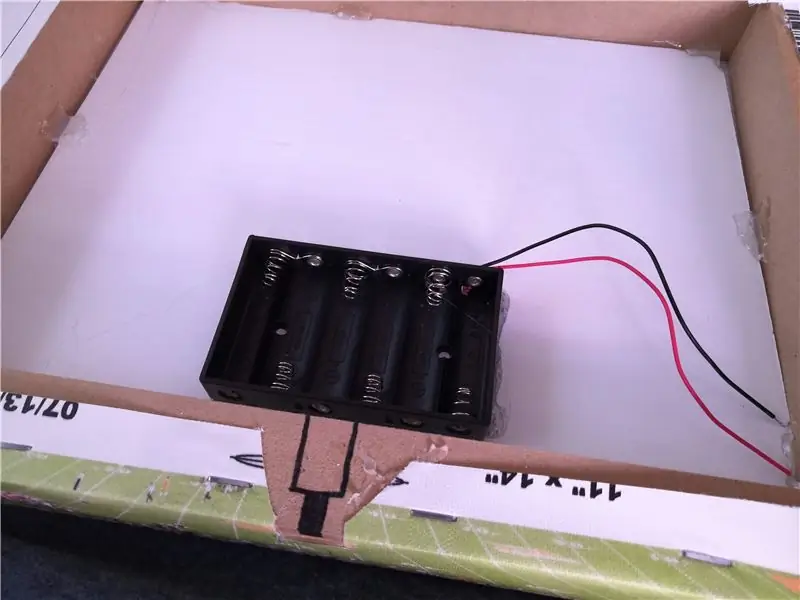
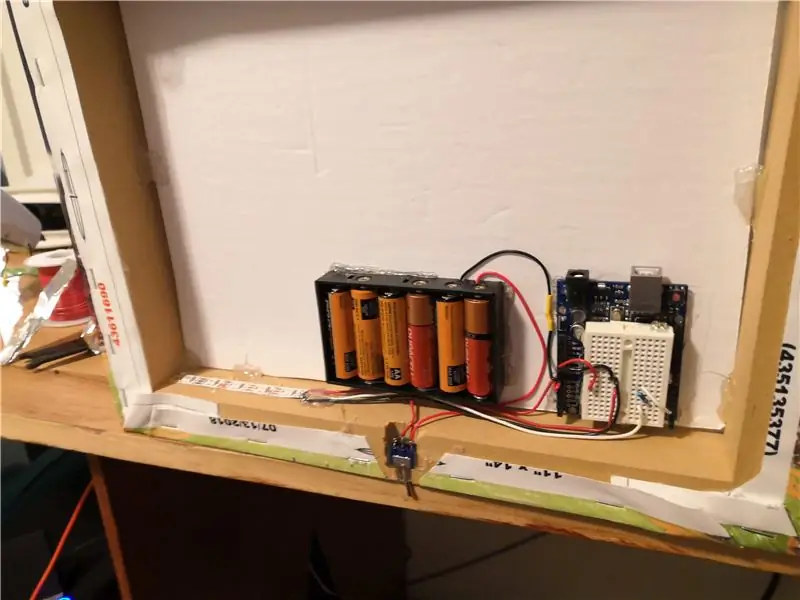
Etapa 1: placa de espuma, pacote de bateria e botão liga / desliga


Antes de mais nada, você precisa prender um pedaço de placa de espuma na parte de trás da impressão em tela. Isso nos dá uma boa superfície sólida para fixar todo o resto e ajuda a manter os fios de fibra ótica no lugar. Basta usar uma faca ou estilete para cortar um pedaço de placa de espuma no tamanho certo e colá-lo a quente em vários lugares. Eu recomendo o uso de placa de espuma preta para que não permita que tanta luz passe.
Usei a broca dremel que se parece com uma broca normal, mas na verdade é ótima para remover material. É um dos bits que deve vir com qualquer dremel. Use uma lata de ar comprimido para se livrar da serragem da dremel.
Cole tudo no lugar com cola quente. Certifique-se de que a bateria esteja bem instalada, pois é necessário um pouco de força para inserir / remover uma bateria e você não quer que o suporte da bateria vá a lugar nenhum.
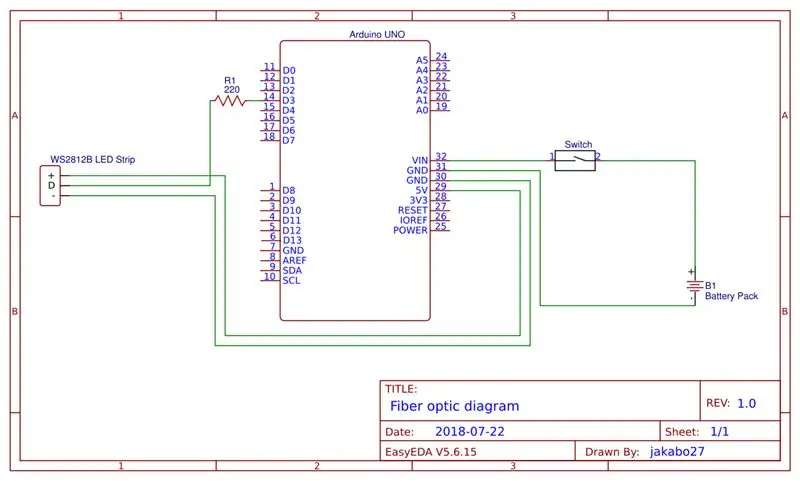
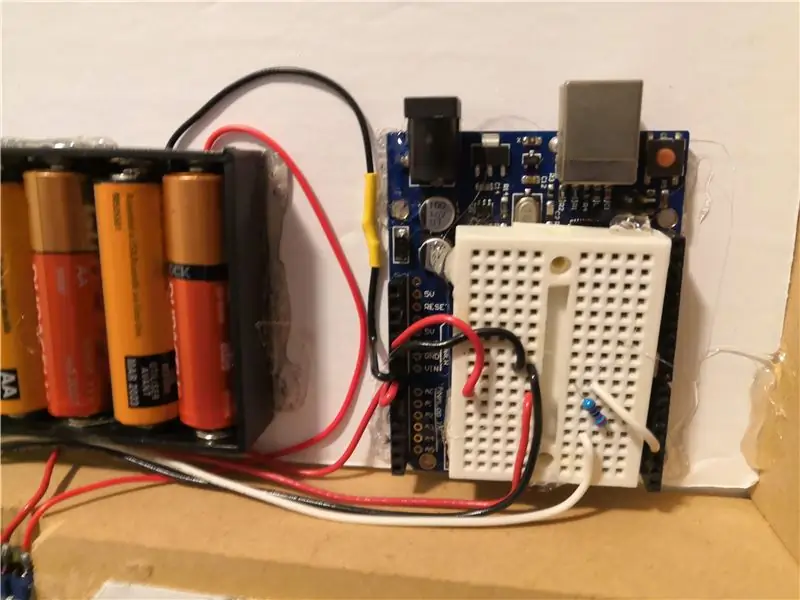
Etapa 2: Microcontrolador e circuito



Coloquei o botão liga / desliga antes do Arduino UNO para que, ao alternar o botão, nada esteja usando a energia das baterias. Isso deve ajudar as baterias a durar o máximo possível quando o projeto não estiver ligado. As placas Arduino são notoriamente ruins no gerenciamento de energia - usam muita corrente se estiverem ligadas, mesmo que não estejam fazendo nada ativamente.
Conecte a extremidade positiva da bateria no VIN (entrada de tensão) do microcontrolador para que use o regulador de tensão embutido do controlador para baixar a tensão para os 5 V de que precisa. Se estivéssemos alimentando mais luzes, talvez precisássemos usar nosso próprio regulador de tensão para elas, mas o UNO deve ser capaz de lidar com 5 LEDs.
Usei um resistor entre a saída de dados e a faixa de LED para suavizar o sinal - sem o resistor você pode obter pixels intermitentes aleatórios. O tamanho do resistor realmente não importa, qualquer coisa entre 50Ω e 400Ω deve funcionar.
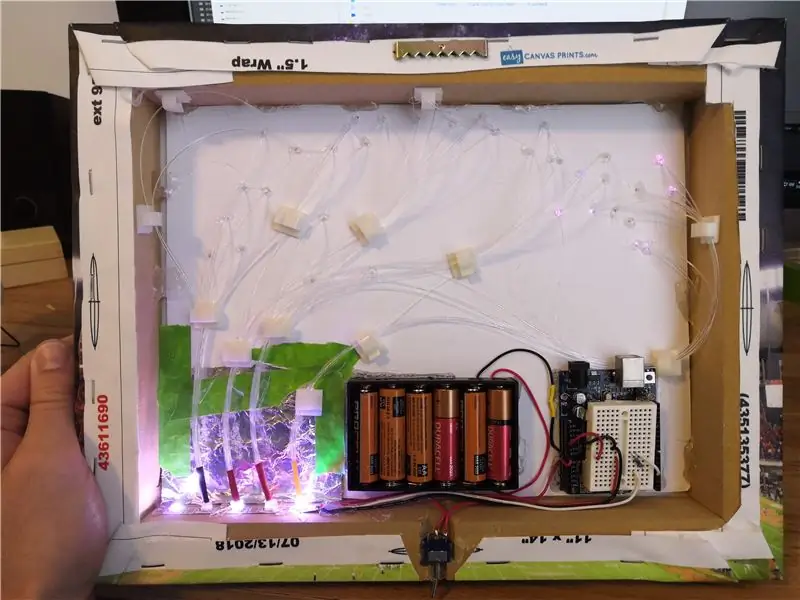
Etapa 3: Luzes de fibra óptica




Depois de algumas tentativas e erros, acabei descobrindo uma boa maneira de passar os fios de fibra ótica pela tela.
- Use a agulha de costura maior que você tiver para fazer um buraco na frente da tela e da placa de espuma. Eu recomendo fazer todos os buracos que você quiser bem no começo para que você possa virar e ver onde você pode / não pode colocar seus clipes de organização de cabos
- Pegue um alicate de ponta fina e agarre o fio de fibra óptica a menos de um centímetro da extremidade
- Passe o fio de fibra ótica pelo orifício que você fez com uma agulha
- Passe o fio por vários clipes de plástico até um ponto um pouco mais longo do que o necessário - vamos cortá-lo mais tarde
- Com sua pistola de cola quente na configuração de temperatura BAIXA (se houver essa opção), coloque uma gota de cola quente no fio de fibra ótica onde ela cutuca a placa de espuma. Alternativamente, você pode usar aquele material azul pegajoso. A cola quente deforma um pouco o fio, mas não parece mexer muito nas qualidades ópticas
- Corte o fio um pouco longe da tela com um alicate.
Para acelerar o processo, você pode furar várias fibras em uma fileira antes de aplicar a cola quente. Eles geralmente devem permanecer no lugar por conta própria.
Tenha cuidado para não quebrar ou esmagar os fios de fibra ótica na mesa - eles quebrarão e se deixar o fio muito curto, você ficará triste e terá que refazê-lo. Use a bateria como contrapeso para que o porta-retratos fique com menos da metade sobre a mesa.
Como usei placa de espuma branca em vez de preta, havia muita luz brilhando quando os LEDs estavam acesos. Como solução, colei um pouco de papel alumínio entre as luzes e a tela.
Use tubulação termorretrátil para manter cada feixe de fios de fibra óptica juntos.
- Corte os fios do feixe com aproximadamente o mesmo comprimento
- Coloque a seção através de um tubo termorretrátil
- Use uma pistola de ar quente ou ferro de solda para encolhê-lo. Se você estiver usando um ferro de solda, deixe a lateral do ferro tocar levemente o tubo e ele encolherá. Não deve derreter o tubo porque foi projetado para aquecer um pouco.
Eventualmente, usei cola quente para prender a extremidade do feixe a cada lâmpada LED. Usei muita cola quente para que as fibras realmente recebessem luz de cada diodo vermelho / verde / azul na luz - quando as fibras estão realmente perto da luz, uma cor "branca" (que na verdade é vermelha, verde e azul) então, algumas fibras serão apenas vermelhas e outras verdes, em vez de todas serem brancas. Isso poderia ser melhorado usando um pedaço de papel ou outra coisa para difundi-lo, mas a cola quente funcionou bem para mim.
Etapa 4: Programação
Na programação, usei três bibliotecas
FastLED - uma ótima biblioteca para controlar tiras de LED WS2812 (e muitas outras tiras de LED endereçáveis) -
Arduino Low Power - Não sei quanta energia isso realmente economiza, mas foi super fácil de implementar e deve ajudar a economizar um pouquinho de energia na função que consiste apenas em luzes brancas e atrasa para sempre.
EEPROM - Usado para ler / armazenar o modo atual do projeto. Isso permite que o projeto aumente o modo de cor cada vez que você o desliga e liga novamente, o que elimina a necessidade de um botão separado para alterar o modo. A biblioteca EEPROM é instalada sempre que você instala o Arduino IDE.
Também usei um esboço para piscar as luzes que outra pessoa instalou. Ele acende aleatoriamente um pixel de uma cor de base para uma cor de pico e depois desce novamente. https://gist.github.com/kriegsman/88954aae22b03a66 … (também usa a biblioteca FastLED)
Eu também usei o plugin vMicro para Visual Studio - esta é uma versão ampliada do IDE do Arduino. Ele tem uma tonelada de funções úteis de preenchimento automático e destaca problemas em seu código sem ter que compilá-lo. Custa US $ 15, mas vale a pena se você for fazer mais de um projeto Arduino e vai forçá-lo a aprender sobre o Visual Studio, que é um programa superpoderoso.
(Também estou anexando o arquivo de código.ino porque a hospedagem instrutiva de um Github Gist destrói muitos dos espaços em branco no arquivo)
O código do Arduino executando 4 modos de cores em um Arduino UNO para alguns LEDs WS2812B usando a biblioteca FastLED
| #incluir |
| #incluir |
| #incluir |
| // Configuração FastLED |
| # defineNUM_LEDS4 |
| # definePIN3 // Pino de dados para faixa de LED |
| CRGB leds [NUM_LEDS]; |
| // Configuração Twinkle |
| #defineBASE_COLORCRGB (2, 2, 2) // Cor de fundo de base |
| #definePEAK_COLORCRGB (255, 255, 255) // Cor de pico para cintilar até |
| // Quantidade para incrementar a cor em cada loop à medida que fica mais brilhante: |
| #defineDELTA_COLOR_UPCRGB (4, 4, 4) |
| // Quantidade para diminuir a cor em cada loop à medida que escurece: |
| #defineDELTA_COLOR_DOWNCRGB (4, 4, 4) |
| // Possibilidade de cada pixel começar a ficar mais claro. |
| // 1 ou 2 = alguns pixels de brilho por vez. |
| // 10 = muitos pixels brilhando por vez. |
| # defineCHANCE_OF_TWINKLE2 |
| enum {SteadyDim, GettingBrighter, GettingDimmerAgain}; |
| uint8_t PixelState [NUM_LEDS]; |
| byte runMode; |
| byte globalBright = 150; |
| byte globalDelay = 20; // Atrasar velocidade para piscar |
| endereço de byte = 35; // Endereço para armazenar o modo de execução |
| voidsetup () |
| { |
| FastLED.addLeds (leds, NUM_LEDS); |
| FastLED.setCorrection (TypicalLEDStrip); |
| //FastLED.setMaxPowerInVoltsAndMilliamps(5, maxMilliamps); |
| FastLED.setBrightness (globalBright); |
| // Obtenha o modo de execução |
| runMode = EEPROM.read (endereço); |
| // Incrementa o modo de execução em 1 |
| EEPROM.write (endereço, runMode + 1); |
| } |
| voidloop () |
| { |
| switch (runMode) |
| { |
| // Branco sólido |
| case1: fill_solid (leds, NUM_LEDS, CRGB:: White); |
| FastLED.show (); |
| DelayForever (); |
| pausa; |
| // Brilha bem devagar |
| case2: FastLED.setBrightness (255); |
| globalDelay = 10; |
| TwinkleMapPixels (); |
| pausa; |
| // Brilha rapidamente |
| case3: FastLED.setBrightness (150); |
| globalDelay = 2; |
| TwinkleMapPixels (); |
| pausa; |
| //Arco-íris |
| case4: |
| Executar Arco Íris (); |
| pausa; |
| // Índice fora do intervalo, redefina-o para 2 e execute o modo 1. |
| // Quando o arduino for reiniciado, ele executará o modo 2, mas, por enquanto, executará o modo 1 |
| predefinição: |
| EEPROM.write (endereço, 2); |
| runMode = 1; |
| pausa; |
| } |
| } |
| voidRunRainbow () |
| { |
| byte * c; |
| uint16_t i, j; |
| enquanto (verdadeiro) |
| { |
| para (j = 0; j <256; j ++) {// 1 ciclo de todas as cores na roda |
| para (i = 0; i <NUM_LEDS; i ++) { |
| c = Roda (((i * 256 / NUM_LEDS) + j) & 255); |
| setPixel (i, * c, * (c + 1), * (c + 2)); |
| } |
| FastLED.show (); |
| atraso (globalDelay); |
| } |
| } |
| } |
| byte * Wheel (byte WheelPos) { |
| byte estático c [3]; |
| if (WheelPos <85) { |
| c [0] = WheelPos * 3; |
| c [1] = 255 - WheelPos * 3; |
| c [2] = 0; |
| } |
| elseif (WheelPos <170) { |
| WheelPos - = 85; |
| c [0] = 255 - WheelPos * 3; |
| c [1] = 0; |
| c [2] = WheelPos * 3; |
| } |
| outro { |
| WheelPos - = 170; |
| c [0] = 0; |
| c [1] = WheelPos * 3; |
| c [2] = 255 - WheelPos * 3; |
| } |
| return c; |
| } |
| voidTwinkleMapPixels () |
| { |
| InitPixelStates (); |
| enquanto (verdadeiro) |
| { |
| para (uint16_t i = 0; i <NUM_LEDS; i ++) { |
| if (PixelState == SteadyDim) { |
| // este pixel é atualmente: SteadyDim |
| // então, aleatoriamente consideramos fazer com que comece a ficar mais brilhante |
| if (random8 () <CHANCE_OF_TWINKLE) { |
| PixelState = GettingBrighter; |
| } |
| } |
| elseif (PixelState == GettingBrighter) { |
| // este pixel é atualmente: GettingBrighter |
| // então, se estiver no pico da cor, mude para escurecer novamente |
| if (leds > = PEAK_COLOR) { |
| PixelState = GettingDimmerAgain; |
| } |
| outro { |
| // caso contrário, continue iluminando-o: |
| leds + = DELTA_COLOR_UP; |
| } |
| } |
| else {// ficando mais escuro novamente |
| // este pixel é atualmente: GettingDimmerAgain |
| // então, se estiver de volta à cor básica, mude para escurecimento constante |
| if (leds <= BASE_COLOR) { |
| leds = BASE_COLOR; // redefinir para a cor base exata, no caso de ultrapassarmos |
| PixelState = SteadyDim; |
| } |
| outro { |
| // caso contrário, continue reduzindo a intensidade: |
| leds - = DELTA_COLOR_DOWN; |
| } |
| } |
| } |
| FastLED.show (); |
| FastLED.delay (globalDelay); |
| } |
| } |
| voidInitPixelStates () |
| { |
| memset (PixelState, sizeof (PixelState), SteadyDim); // inicializa todos os pixels em SteadyDim. |
| fill_solid (leds, NUM_LEDS, BASE_COLOR); |
| } |
| voidDelayForever () |
| { |
| enquanto (verdadeiro) |
| { |
| atraso (100); |
| LowPower.powerDown (SLEEP_FOREVER, ADC_OFF, BOD_OFF); |
| } |
| } |
| voidshowStrip () { |
| FastLED.show (); |
| } |
| voidsetPixel (int Pixel, byte vermelho, byte verde, byte azul) { |
| // FastLED |
| leds [Pixel].r = vermelho; |
| leds [Pixel].g = verde; |
| leds [Pixel].b = azul; |
| } |
veja rawFiberOptic_ClemsonPic.ino hospedado com ❤ por GitHub
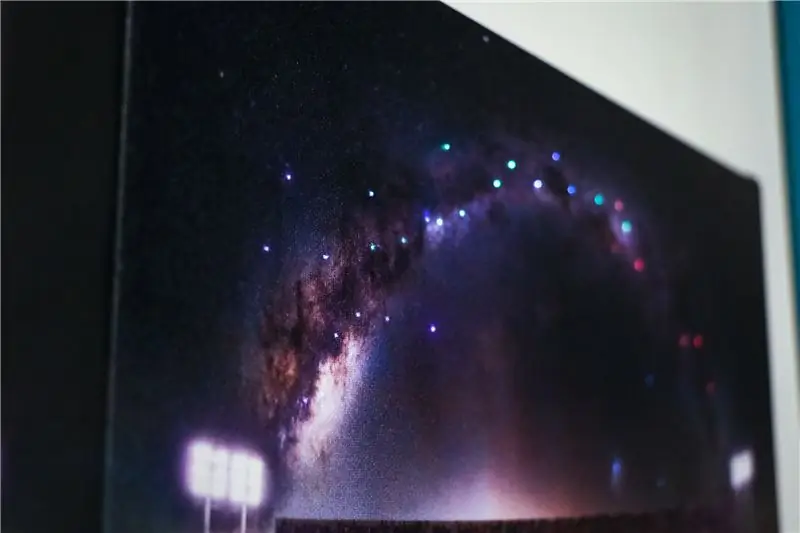
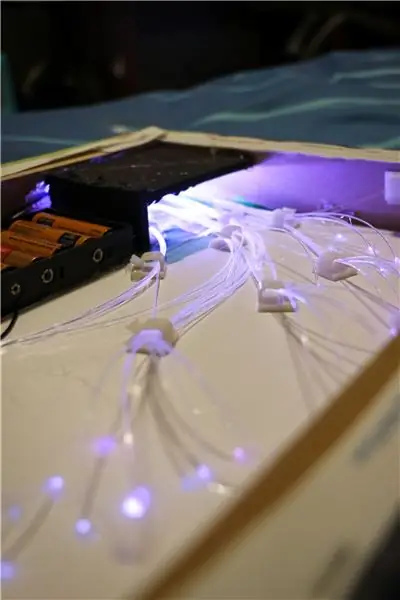
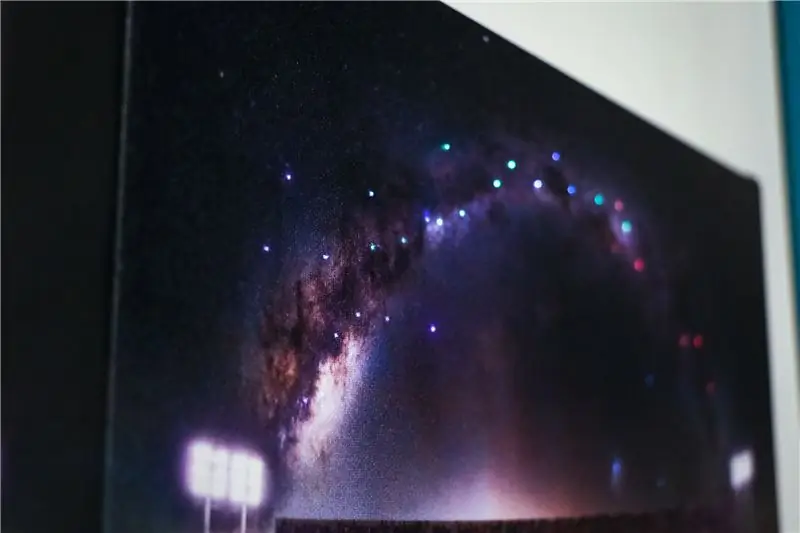
Etapa 5: Produto Final



Ta-da! Espero que este Instructable inspire alguém a fazer seu próprio projeto semelhante. Realmente não foi difícil de fazer e fiquei surpreso que ninguém o tivesse feito e escrito um instrutivo completo sobre isso ainda.
Recomendado:
Luzes do pub inglês dobrando a fibra óptica, acesas com um LED: 4 etapas

Luzes de pub inglesas dobrando fibra óptica, acesas com um LED: digamos que você queira fazer uma fibra com o formato de uma casa para colocar luzes de Natal nela. Ou talvez você queira subir uma parede externa e ter uma dobra em ângulo reto com a fibra. Bem, você pode fazer isso muito facilmente
Instalação de teto estrela de fibra óptica musical reativa: 11 etapas (com fotos)

Instalação de teto estrela de fibra óptica reativa a música: Quer um pedaço da galáxia em sua casa? Descubra como é feito abaixo! Durante anos foi o projeto dos meus sonhos e finalmente acabou. Demorou um pouco para ser concluído, mas o resultado final foi tão satisfatório que tenho certeza de que valeu a pena. Um pouco de bi
Impressão de cheques sem software especial ou impressora com MS Excel (impressão de cheques bancários): 6 etapas

Impressão de cheques sem software especial ou impressora com MS Excel (impressão de cheques bancários): Esta é uma pasta de trabalho simples do Excel, que será muito útil para qualquer empresa escrever muitos cheques bancários em segundo lugar para seus fornecedores. Você não precisa de impressora ou software especial, você só precisa de um computador com MS Excel e impressora normal. Sim, agora você pode
O primeiro relógio de vela de fibra óptica do mundo: 14 etapas (com fotos)

O primeiro relógio de vela de fibra óptica do mundo: decidi dar um presente para minha esposa e queria ter uma ideia original. Gostei da ideia de uma escultura em movimento e, depois de muita deliberação, surgiu o conceito de um relógio mecânico que brilhava e piscava usando cristais, velas e
Matriz de LED "Fibra Óptica": 9 etapas (com fotos)

Matriz de LED de "fibra ótica": neste projeto, criei uma matriz de " fibra ótica " Matriz LED usando fita LED WS2801 e bastões de cola. Os visores de luz têm uma aparência diferente de cubos de LED semelhantes e algumas vantagens. Primeiro, você não pode ver os LEDs reais na tela porque
