
Índice:
- Etapa 1: Componentes necessários
- Etapa 2: Primeiros passos:
- Etapa 3: como atualizar a tela do Nextion
- Etapa 4: decodificar o quadro e codificar o quadro
- Etapa 5: cor da fonte, barra de progresso e comandos
- Etapa 6: cronômetro, variável e mudança de imagem
- Etapa 7: Gerador de código QR no display
- Etapa 8: Geração de forma de onda na tela
- Etapa 9: Animação na tela
- Etapa 10: Projeto: Automação residencial
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.


O Nextion Display é muito fácil de usar e possui interface fácil com o micro controlador. Com a ajuda do editor Nextion, podemos configurar o display e projetar a interface do usuário no display.
Portanto, com base em eventos ou comandos, a exibição do Nextion atuará no para exibir os comandos programados. A seguir está uma série de tutoriais que explicam como usar o Nextion junto com o arduino e com qualquer micro controlador.1. Use o Editor seguinte
2. Flash com USB para serial
3. Decodifique o quadro e como formá-lo para enviar ao display Nextion usando PIC e Arduino
4. Altere a cor da fonte e altere o texto no visor
5. Altere as imagens na tela do Nextion
6. Gere o código QR no Nextion Display
7. Gerar forma de onda no display
7. Crie animação no display
8. Projeto: Automação residencial
Etapa 1: Componentes necessários
Display básico Nextion Display DisplayNextion de 4,3 polegadas nos EUA -
Nextion Display no Reino Unido -
Nextion Display na Índia -
Etapa 2: Primeiros passos:

Este vídeo é para saber o que é a próxima exibição e o que este editor faz.
Baixe o editor do site oficial, nextion.itead.cc/resources/download/nextio…
Etapa 3: como atualizar a tela do Nextion

Este vídeo explica como piscar o display usando o cartão SD e usando o USB to Serial Converter. O diagrama de conexão mostra como conectar o display com USB ao Serial.
Etapa 4: decodificar o quadro e codificar o quadro

Este vídeo mostra como decodificar o quadro e como formar o quadro para enviar ao display Nextion usando PIC ou qualquer microcontrolador. A interface do display Nextion com Arduino é abordada nas partes a seguir.
Etapa 5: cor da fonte, barra de progresso e comandos

Este vídeo explica como alterar a cor da fonte e como alterar a sequência de texto no Display. Este vídeo também cobre a barra de progresso do display com base em um determinado valor.
Etapa 6: cronômetro, variável e mudança de imagem

Este tutorial do editor de exibição seguinte cobre o uso de imagem, comandos, temporizador interno e variável. Este tutorial cobre 3 maneiras de alterar as imagens em exibição. Com o recurso Timer podemos desenvolver um aplicativo-g.webp
Este vídeo cobre a interface sem o uso de pilha ou biblioteca. Neste tutorial, interface do controlador PIC com display usando UART.
Etapa 7: Gerador de código QR no display

Este tutorial de exibição Nextion aborda como gerar o código QR no display Nextion. Neste tutorial, os dados são dados por meio de uma conexão serial.
Este tutorial também cobre a interface com a miniplaca Arduino pro. Aqui está o código para o arduino.
Localização do Github para o arquivo QR HMI e o arquivo Arduino.ino.
Etapa 8: Geração de forma de onda na tela

Este tutorial cobre a exibição da forma de onda na tela seguinte. Neste tutorial, a mini placa arduino pro é usada para enviar os dados para exibição.
Etapa 9: Animação na tela

Neste tutorial de exibição Nextion, criamos um aplicativo de animação-g.webp
A tela Nextion usada aqui é de 3,5 polegadas.
Os arquivos HMI e. TFT estão no github
Etapa 10: Projeto: Automação residencial

Projeto de exibição de automação residencial usando Nextion 3,5 polegadas e ESP8266.
Este projeto possui página de login para acesso restrito ao sistema inicial. O login com base no teclado numérico é usado.
Código e link do arquivo TFT
Recomendado:
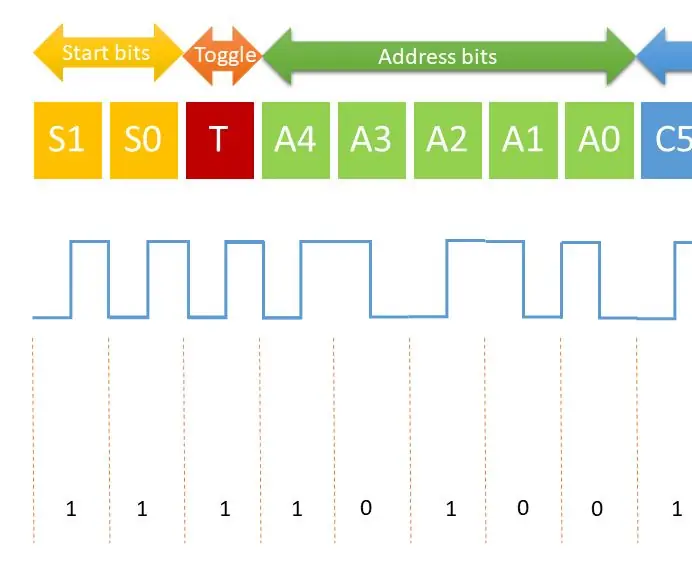
Decodificador de protocolo de controle remoto RC5 sem biblioteca: 4 etapas

Decodificador de protocolo de controle remoto RC5 sem biblioteca: antes de decodificar rc5, primeiro discutimos o que é o comando rc5 e qual é a sua estrutura. então, basicamente, o comando rc5 usado em controles remotos que são usados em televisores, reprodutores de cd, d2h, sistemas de home theater etc. ele tem 13 ou 14 bits dispostos em um
Relógio da Internet: Exibir data e hora com um OLED usando ESP8266 NodeMCU com protocolo NTP: 6 etapas

Relógio da Internet: Exibir data e hora com um OLED usando ESP8266 NodeMCU com protocolo NTP: Oi pessoal, neste instructables vamos construir um relógio da internet que obterá o tempo da internet para que este projeto não precise de nenhum RTC para rodar, só vai precisar de um conexão de internet funcionando E para este projeto você precisa de um esp8266 que terá um
Quadro de avisos digital usando Raspberry Pi e protocolo MQTT: 8 etapas

Quadro de avisos digital usando Raspberry Pi e protocolo MQTT: Quadros de avisos são usados em quase todos os lugares, como escritórios, escolas, hospitais e hotéis. Eles podem ser usados repetidamente para exibir avisos importantes ou anunciar eventos ou reuniões futuras. Mas o aviso ou os anúncios devem ser impressos
Compreendendo o protocolo de IR dos controles remotos do condicionador de ar: 9 etapas (com fotos)

Compreendendo o protocolo de IR dos controles remotos do condicionador de ar: Eu tenho aprendido sobre os protocolos de IR já há algum tempo. Como enviar e receber sinais IR. Neste ponto, a única coisa que resta é o protocolo IR dos controles remotos AC. Ao contrário dos controles remotos tradicionais de quase todos os dispositivos eletrônicos (por exemplo, uma TV) onde
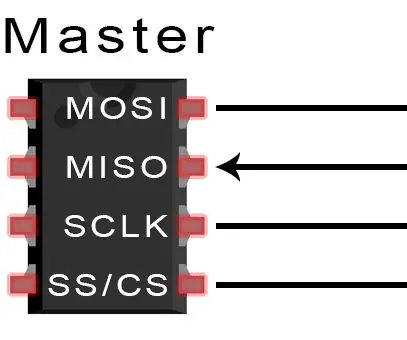
BÁSICOS DO PROTOCOLO DE COMUNICAÇÃO SPI: 13 etapas

NOÇÕES BÁSICAS DO PROTOCOLO DE COMUNICAÇÃO SPI: Quando você conecta um microcontrolador a um sensor, monitor ou outro módulo, você já pensou em como os dois dispositivos se comunicam? O que exatamente eles estão dizendo? Como eles conseguem se entender? Comunicação entre dispositivos eletrônicos
