
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.

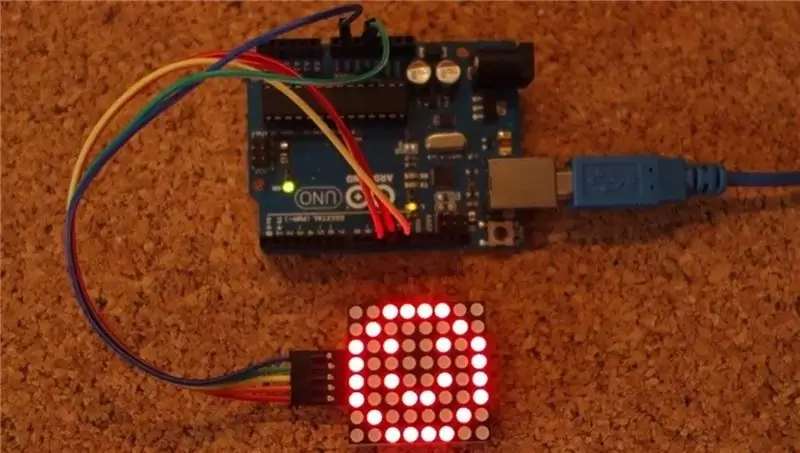
Olá, pessoal, neste instructables aprenderemos como usar o display de matriz de led com driver de display max7219 com Arduino para exibir animação e texto neste display de matriz de led.
Etapa 1: Coisas que você precisa



Para este instructables, precisaremos das seguintes coisas: Arduino unoLed Matrix display with max7219Jumper Wire Breadboard
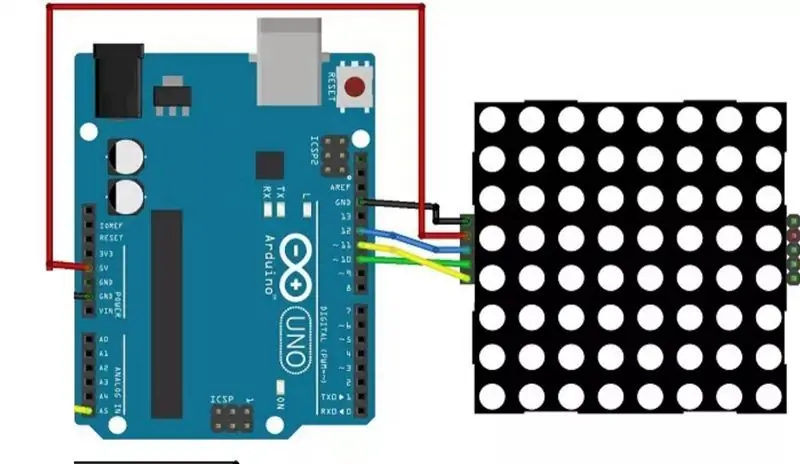
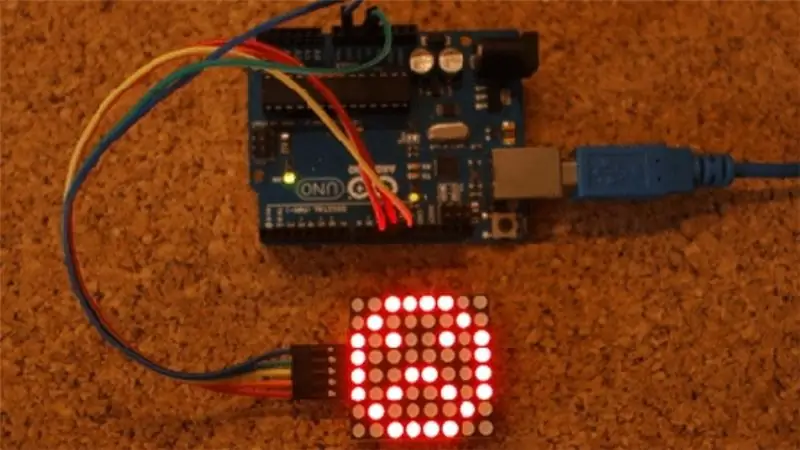
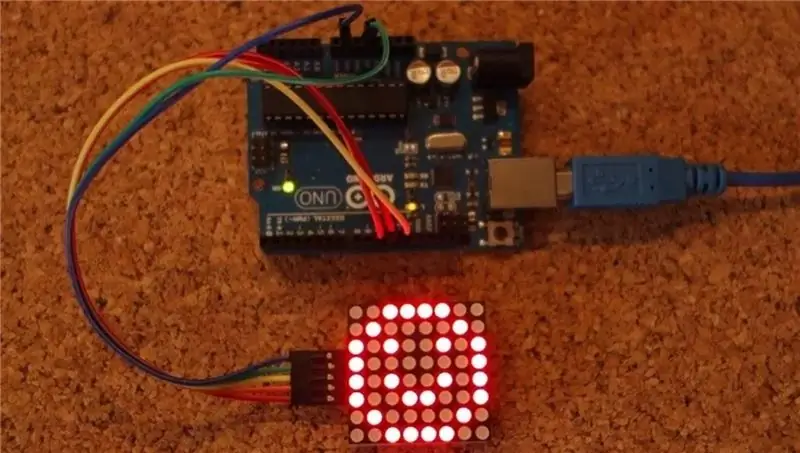
Etapa 2: conexões

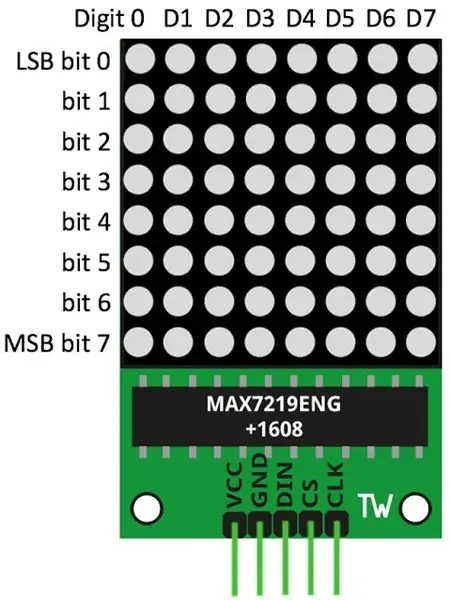
Antes de entrarmos em tudo isso, precisamos conectar tudo de acordo com a esquemática mostrada na imagem.
Etapa 3: Parte de codificação

você precisa baixar e instalar em seu Arduino IDE a biblioteca LedControl. Para instalar a biblioteca, siga estas etapas: Clique aqui para baixar a biblioteca LedControl:
Você deve ter uma pasta.zip em seus DownloadsUnzip a pasta.zip e deve obter a pasta LedControl-masterRenomeie sua pasta de LedControl-master para LedControl Mova a pasta LedControl para sua pasta de bibliotecas de instalação do IDE do Arduino. Por fim, reabra o IDE do Arduino utilizando a biblioteca LedControl funçõesA maneira mais fácil de exibir algo na matriz de pontos é usando as funções setLed (), setRow () ou setColumn (). Essas funções permitem que você controle um único led, uma linha ou uma coluna por vez. Aqui estão os parâmetros para cada função: setLed (addr, linha, col, estado) addr é o endereço de sua matriz, por exemplo, se você tiver apenas 1 matriz, o int addr será zero.row é a linha onde o led está localizado; col é a coluna onde o led está localizado; addr, row, value) setCol (addr, column, value) Copie o seguinte código e faça o upload para sua placa Arduino: #include "LedControl.h" #include "binary.h" / * DIN se conecta ao pino 12 CLK se conecta a pino 11 CS se conecta ao pino 10 * / LedControl lc = LedControl (12, 11, 10, 1); // tempo de atraso entre facesunsigned long delaytime = 1000; // happy facebyte hf [8] = {B00111100, B01000010, B10100101, B10000001, B10100101, B10011001, B01000010, B00111100}; // neutro facebyte nf [8] = {B00111100, B01000010, B10100101, B10000001, B10111101, B10000001, B01000010, B00111100}; // triste facebyte sf [8] = {B00111100, B01000010, B10100101, B10000001, B10011001, B10100101, B01000010, B00111100}; configuração vazia () {lc.shutdown (0, falso); // Defina o brilho para um valor médio lc.setIntensity (0, 8); // Limpa a exibição lc.clearDisplay (0); } void drawFaces () {// Exibir rosto triste lc.setRow (0, 0, sf [0]); lc.setRow (0, 1, sf [1]); lc.setRow (0, 2, sf [2]); lc.setRow (0, 3, sf [3]); lc.setRow (0, 4, sf [4]); lc.setRow (0, 5, sf [5]); lc.setRow (0, 6, sf [6]); lc.setRow (0, 7, sf [7]); atraso (delaytime); // Exibe a face neutra lc.setRow (0, 0, nf [0]); lc.setRow (0, 1, nf [1]); lc.setRow (0, 2, nf [2]); lc.setRow (0, 3, nf [3]); lc.setRow (0, 4, nf [4]); lc.setRow (0, 5, nf [5]); lc.setRow (0, 6, nf [6]); lc.setRow (0, 7, nf [7]); atraso (delaytime); // Exibir cara feliz lc.setRow (0, 0, hf [0]); lc.setRow (0, 1, hf [1]); lc.setRow (0, 2, hf [2]); lc.setRow (0, 3, hf [3]); lc.setRow (0, 4, hf [4]); lc.setRow (0, 5, hf [5]); lc.setRow (0, 6, hf [6]); lc.setRow (0, 7, hf [7]); delay (delaytime);} void loop () {drawFaces ();}
Etapa 4: saída


Depois de conectar tudo junto e enviar o código para o arduino, você poderá ver a animação do smiley como meu display mostrado na imagem.
Recomendado:
Exibição de matriz 8x8 com BT: 5 etapas (com imagens)

Display de matriz 8x8 com BT: comprei uma matriz 8x8 de 4 painéis no Ebay (China) há alguns meses. Fiquei um pouco desapontado quando percebi que estava conectado lado a lado, não de cima para baixo, para o qual a maioria dos exemplos em a rede está escrita! Veja a etapa 2. Acho que poderia ter mais
Matriz conduzida com Arduino: 8 etapas

Led Matrix com Arduino: Este Led Matrix usa 74HC595 Shift Register & CD4017 Decade Counter, é muito simples fazer este projeto se você seguir meus passos dados a seguir Simplifiquei os passos e expliquei tudo para melhor compreensão
Tutorial de exibição de 7 segmentos do Arduino MAX7219: 5 etapas

Arduino MAX7219 Tutorial de exibição de 7 segmentos: MAX7219 é um IC usado para acionar LEDs de 7 segmentos (até 8 dígitos), exibir blocos (exibições de barra) e 64 LEDs individuais que são cátodos comuns. Para se comunicar com um microcontrolador, o MAX7219 usa o sistema de comunicação SPI. Então, para dirigir 64 L
4 em 1 MAX7219 Tutorial do módulo de exibição de matriz de pontos usando o Arduino UNO: 5 etapas

4 em 1 MAX7219 Tutorial do módulo de exibição de matriz de pontos usando o Arduino UNO: Descrição: Procurando uma matriz de LED fácil de controlar? Este módulo 4 em 1 Dot Matrix Display deve ser adequado para você. O módulo completo vem em quatro matrizes de cátodo comum 8x8 RED equipadas com MAX7219 IC cada. Ótimo para exibir texto corrido a
Temperatura de exibição no módulo de exibição de LED P10 usando Arduino: 3 etapas (com imagens)

Exibir temperatura no módulo P10 LED Display usando Arduino: No tutorial anterior foi dito como exibir texto no módulo Dot Matrix LED Display P10 usando Arduino e conector DMD, que você pode verificar aqui. Neste tutorial, daremos um tutorial de projeto simples, utilizando o módulo P10 como meio de exibição
