
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.

MAX7219 é um IC usado para acionar LEDs de 7 segmentos (até 8 dígitos), telas de bloco (telas de barra) e 64 LEDs individuais que são cátodos comuns. Para se comunicar com um microcontrolador, o MAX7219 usa o sistema de comunicação SPI. Portanto, para acionar 64 LEDs, basta 3 portas do microcontrolador.
Neste artigo, vou mostrar como usar um módulo de 7 segmentos que usa IC MAX7219 como driver.
Componentes necessários:
- Módulo de 7 segmentos MAX7219
- Arduino Nano
- Jumper de fio
- Mini USB
Biblioteca necessária:
LedControl
Neste tutorial eu uso a placa Arduino Nano. Se você nunca o usou. Eu sugiro ler meu artigo anterior sobre "Como usar o Arduino Nano".
Etapa 1: montar todos os componentes

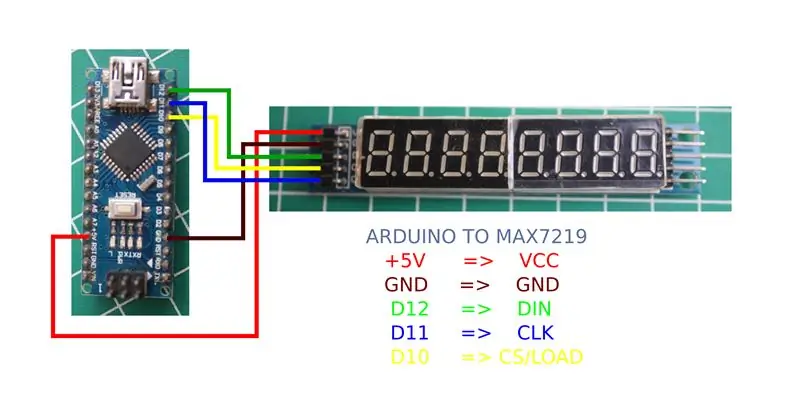
Conecte a placa Arduino ao módulo de 7 segmentos. Veja a imagem ou instrução que escrevi abaixo:
Arduino para 7 segmentos
+ 5V => VCC
GND => GND
D12 => DIN
D11 => CLK
D10 => CS / LOAD
Etapa 2: Adicionar Biblioteca

Depois que o circuito for concluído. Adicione a biblioteca "LedControl" ao IDE do Arduino.
Para adicionar uma biblioteca ao Arduino, você pode ler no artigo "Como adicionar uma biblioteca externa ao Arduino" que fiz anteriormente ".
Etapa 3: funções adicionais

Depois de adicionar a biblioteca LedControl. Você pode usar funções adicionais para controlar o módulo de 7 segmentos.
Argumento
addr - endereço do display
dígito - a posição do dígito no display (0..7) valor - o valor a ser exibido. (0x00..0x0F)
dp define o ponto decimal.
Função
setChar (addr, dígito, valor.dp); // para exibir o valor do tipo char para codificação ASCII de 7 bits
setDigit (addr, dígito, valor, bolean dp); // para exibir dígitos e caracteres em uma função setRow (addr, digit, value, boolean dp); // para exibir o objeto no dígito desejado
Para mais detalhes, leia aqui.
Etapa 4: fazer upload do esboço

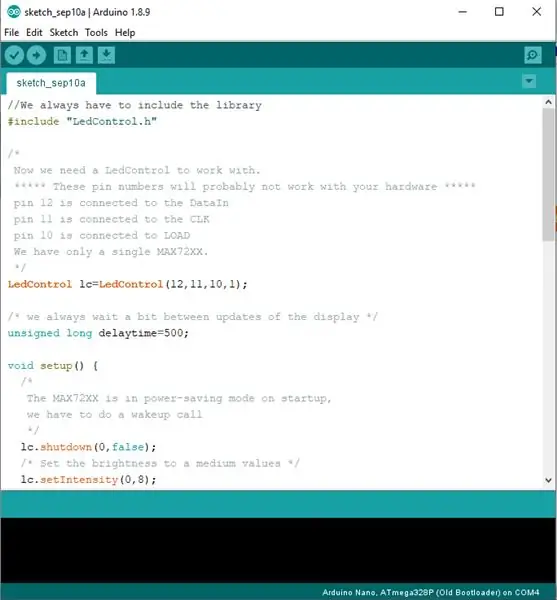
Eu esbocei para o teste deste módulo de 7 segmentos. Você pode copiar o código abaixo e colá-lo em seu esboço.
// Sempre temos que incluir a biblioteca
#include "LedControl.h"
/*
Agora precisamos de um LedControl para trabalhar. ***** Esses números de pinos provavelmente não funcionarão com o seu hardware *****
pino 12 está conectado ao DataIn
o pino 11 está conectado ao CLK
pino 10 está conectado a LOAD
Temos apenas um único MAX72XX.
*/
LedControl lc = LedControl (12, 11, 10, 1);
/ * sempre esperamos um pouco entre as atualizações do display * /
atraso longo sem sinal = 500;
void setup () {
/ * O MAX72XX está no modo de economia de energia na inicialização, temos que fazer uma chamada de ativação * /
lc.shutdown (0, falso);
/ * Defina o brilho para um valor médio * /
lc.setIntensity (0, 8);
/ * e limpar a tela * /
lc.clearDisplay (0);}
void hello () {
lc.setChar (0, 7, 'H', falso);
lc.setChar (0, 6, 'E', falso);
lc.setChar (0, 5, 'L', falso);
lc.setChar (0, 4, 'L', falso);
lc.setChar (0, 3, '0', falso);
lc.setChar (0, 2, '.', falso);
lc.setChar (0, 1, '.', falso);
lc.setChar (0, 0, '.', falso);
atraso (tempo de atraso + 1000);
lc.clearDisplay (0);
atraso (delaytime);
lc.setDigit (0, 7, 1, falso);
atraso (delaytime);
lc.setDigit (0, 6, 2, falso);
atraso (delaytime);
lc.setDigit (0, 5, 3, falso);
atraso (delaytime);
lc.setDigit (0, 4, 4, falso);
atraso (delaytime);
lc.setDigit (0, 3, 5, falso);
atraso (delaytime);
lc.setDigit (0, 2, 6, falso);
atraso (delaytime);
lc.setDigit (0, 1, 7, falso);
atraso (delaytime);
lc.setDigit (0, 0, 8, falso);
atraso (1500);
lc.clearDisplay (0);
atraso (delaytime);
}
void loop () {hello ();
}
Ou baixe o arquivo abaixo:
Etapa 5: Resultado

Aproveite o resultado.
Se houver perguntas, basta escrevê-las na coluna de comentários.
Vejo você no próximo artigo.
Recomendado:
Digital Ludo Dice com Arduino Projeto de exibição de 7 segmentos: 3 etapas

Ludo Dice digital com projeto de exibição de 7 segmentos Arduino: Neste projeto, a exibição de 7 segmentos é usada para exibir um número de 1 a 6 aleatoriamente sempre que pressionamos o botão. Este é um dos projetos mais legais que todo mundo gosta de fazer. Para aprender a trabalhar com display de 7 segmentos clique aqui: -7 segme
Controlando a exibição de sete segmentos usando Arduino e o registrador de deslocamento 74HC595: 6 etapas

Controlando a exibição de sete segmentos usando Arduino e o registrador de deslocamento 74HC595: Ei, e aí, pessoal! Akarsh aqui da CETech. Monitores de sete segmentos são bons de se olhar e são sempre uma ferramenta útil para exibir dados na forma de dígitos, mas há uma desvantagem neles que é que quando controlamos um monitor de sete segmentos na reali
Arduino Max7219 Tutorial de exibição de matriz conduzida: 4 etapas

Arduino Max7219 Tutorial de display de matriz de led: Olá pessoal, neste instructables aprenderemos como usar o display de matriz de led com driver de display max7219 com Arduino para exibir animação e texto neste display de matriz de led
4 em 1 MAX7219 Tutorial do módulo de exibição de matriz de pontos usando o Arduino UNO: 5 etapas

4 em 1 MAX7219 Tutorial do módulo de exibição de matriz de pontos usando o Arduino UNO: Descrição: Procurando uma matriz de LED fácil de controlar? Este módulo 4 em 1 Dot Matrix Display deve ser adequado para você. O módulo completo vem em quatro matrizes de cátodo comum 8x8 RED equipadas com MAX7219 IC cada. Ótimo para exibir texto corrido a
Temperatura de exibição no módulo de exibição de LED P10 usando Arduino: 3 etapas (com imagens)

Exibir temperatura no módulo P10 LED Display usando Arduino: No tutorial anterior foi dito como exibir texto no módulo Dot Matrix LED Display P10 usando Arduino e conector DMD, que você pode verificar aqui. Neste tutorial, daremos um tutorial de projeto simples, utilizando o módulo P10 como meio de exibição
