
Índice:
- Etapa 1: coleta de ferramentas
- Etapa 2: Criação da tela do TeaCelebration
- Etapa 3: Como criar uma conta de serviço para Fusion Tables com o Google Developers Console
- Etapa 4: Como criar tabelas para compartilhar
- Etapa 5: Determinar o URL da Fusion Table e o ID da Tabela
- Etapa 6: Fazendo blocos no MIT APP
- Etapa 7: Como fazer o upload do aplicativo na Google Play Store
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.

Você sempre quis fazer seu próprio aplicativo que pode estar disponível na loja do Google Play !!! Se você tem um negócio, este tutorial mudará sua vida. Depois de ler atentamente, você poderá fazer seu próprio aplicativo. Antes de começar com este Instructable, você precisa ler mais dois Instructables. O link desses dois é fornecido abaixo. Esses Instructables são os tutoriais básicos de desenvolvimento de aplicativos.
www.instructables.com/id/How-to-Use-MIT-Ap…
www.instructables.com/id/Course-on-MIT-App…
Portanto, para fazer um aplicativo, presumimos que estamos tendo uma pequena loja de chá com 20 números da variedade de chá, então, com a ajuda de seu próprio aplicativo, os clientes podem pedir o chá antes de chegar à sua loja de chá ou para entrega em casa.
Este tutorial presume que você esteja familiarizado com os fundamentos do App Inventor, incluindo o uso do Component Designer para construir uma interface de usuário e o uso do Blocks Editor para especificar o comportamento do aplicativo. Se você não estiver familiarizado com o básico, tente percorrer alguns dos tutoriais básicos antes de continuar.
Antes de tornar este Instrutível, passamos por muitas idéias diferentes, como faremos aplicativo para loja de remédios, restaurante, cosméticos, peças de automóveis, loja de livros, etc. Finalmente decidimos fazer um aplicativo para a loja de chá. O nome para este aplicativo foi decidido como "TeaCelebration".
O mesmo aplicativo pode ser usado para todos os tipos de negócios com quase nenhum investimento. Então vamos começar.
Etapa 1: coleta de ferramentas

A principal ferramenta para construir este projeto é estar familiarizado com o MIT APP Inventor, Google Fusion Table, Google Console, Google Play store. Um pequeno conhecimento deles é suficiente. Não há necessidade de se aprofundar nesses tópicos. No entanto, cobrimos todas as etapas necessárias para construir este projeto de maneira fácil.
Outras coisas necessárias antes de iniciar este projeto são: -
- Conectividade com a Internet.
- Aplicativo MIT Inventor instalado no celular.
- Conta do Gmail
- Fusion table - A Fusion Table é um serviço do Google que oferece suporte à coleta, gerenciamento, compartilhamento e visualização de dados. Os dados são armazenados na nuvem do Google. Todos os dados são armazenados em uma tabela (ou tabelas) pública que pode ser acessada via Google Drive e permite que diferentes usuários adicionem informações às tabelas.
Etapa 2: Criação da tela do TeaCelebration



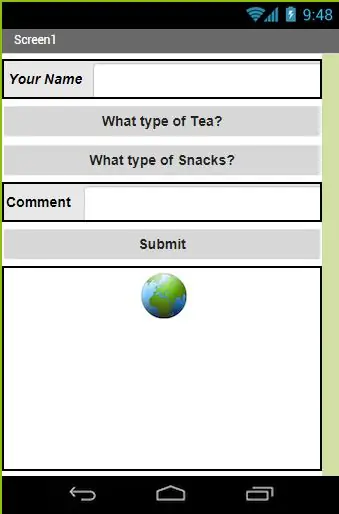
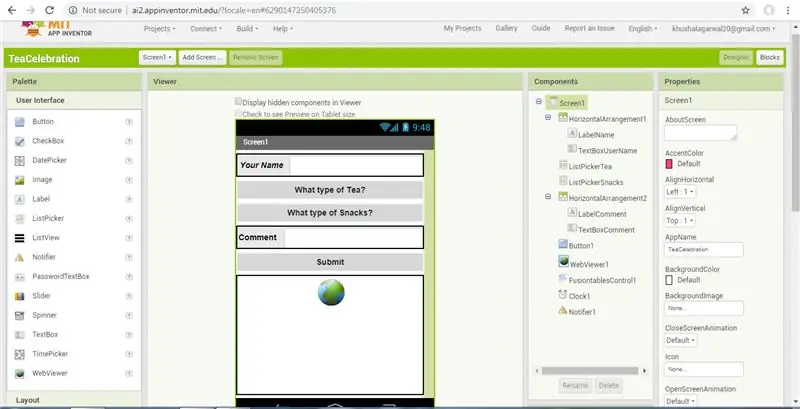
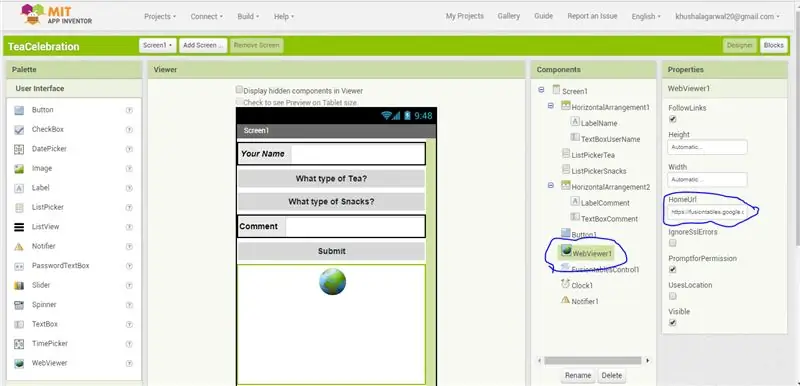
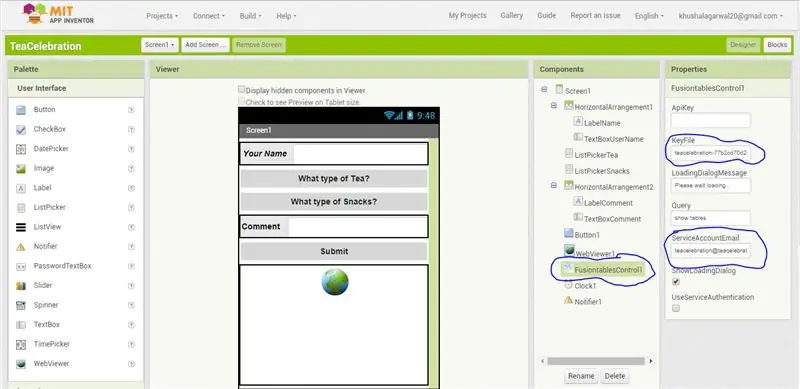
O aplicativo TeaCelebration usa vários outros tipos de componentes. Presume-se que você aprendeu como usá-los nos tutoriais mencionados anteriormente. Use a janela do designer para criar a interface para a TeaCelebration. Quando concluído, o designer deve se parecer com a figura anexada chamada Screen1.
Espero que você esteja familiarizado com o componente usado para fazer esta tela e como eles funcionam. Se você tiver algum problema com relação a esta tela, consulte a figura: - Componente1 e Componente2.
Etapa 3: Como criar uma conta de serviço para Fusion Tables com o Google Developers Console



Fusion Tables é uma ótima maneira baseada em nuvem de armazenar dados para seu aplicativo App Inventor. Antes de usar o Fusion Tables, você precisa configurar várias coisas.
1. Abra console.developers.google.com
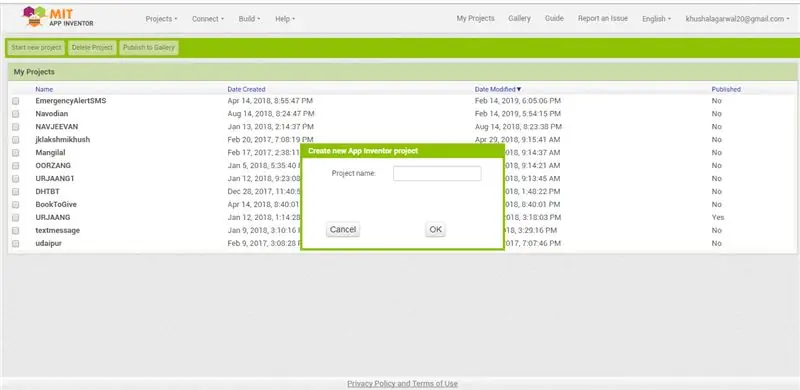
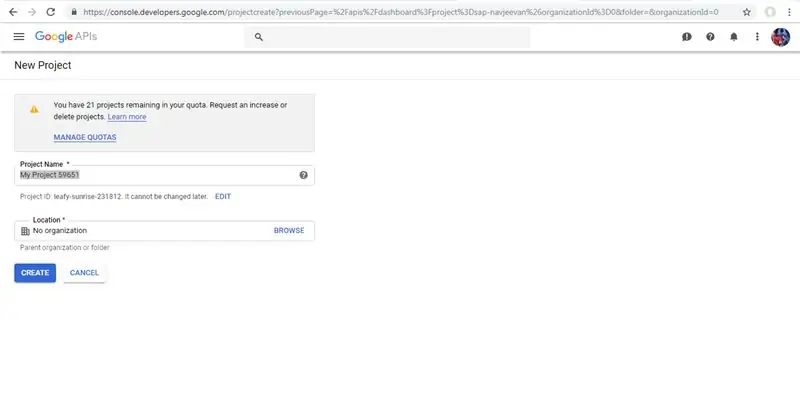
Clique em “Criar Novo Projeto” ou selecione o projeto na lista suspensa se você já tiver um projeto. O Google pedirá a você um nome de projeto. Escolha um nome que não inclua espaços. Aqui, selecionamos o nome do projeto TeaCelebration. O que pode ser visto na figura em anexo.
2. Depois de criar o projeto, clique no menu no canto superior esquerdo do console do desenvolvedor (três linhas horizontais).
3. clique no gerenciador de API
4. Se você ainda não estiver olhando para ele, clique em Gerenciador de API no menu do console do desenvolvedor.
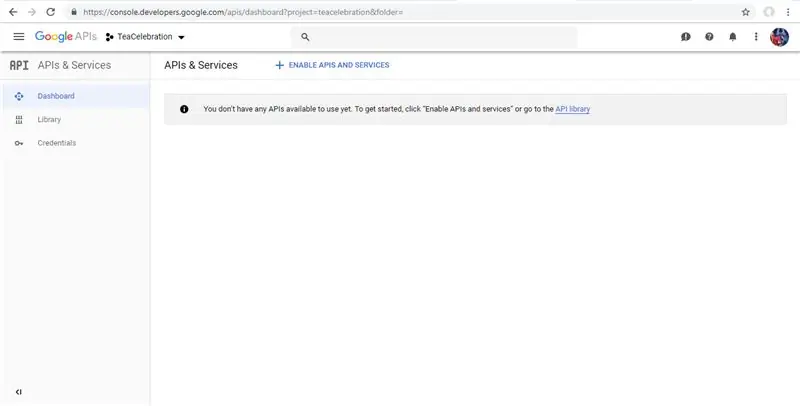
5. procure por "Fusion Tables" na lista de API e clique em Fusion Tables API
6. Clique em “Ativar”
Depois de habilitado, o botão mudará e solicitará que você crie credenciais. (A API só está habilitada para o projeto selecionado no momento. Se você tiver apenas uma, não há problema)
7. Clique no botão "Ir para credenciais" para continuar.
8. Se você veio do botão “Ir para credenciais” (7), encontre a frase que diz "Se desejar, pode pular esta etapa e criar uma chave de API, ID de cliente ou conta de serviço." Clique em "conta de serviço".
8.1 (Alternativa a 8) Se você não veio do botão "Ir para credenciais", selecione "Credenciais" após selecionar o Gerenciador de API no menu do console do desenvolvedor. Em seguida, clique em “Novas credenciais” e depois em “Chave da conta de serviço”
9. Clique em “Criar conta de serviço”
10. Dê a ele um nome simples sem espaços, como TeaCelebration.
Marque "Habilitar delegação em todo o domínio do Google Apps" Digite o nome do seu produto, que é o nome do aplicativo que você está construindo! Em seguida, clique em Criar. Depois de um momento, ele relatará "Conta de serviço criada". Clique em "fechar"
11. ID da conta de serviço - agora você deve ver uma página intitulada “IAM e Admin” que mostra as contas de serviço para seu projeto. Deve ser semelhante a abaixo, com a nova conta de serviço listada e um endereço de e-mail (longo), intitulado “ID da conta de serviço”. Você precisará desse endereço de e-mail posteriormente no App Inventor.
Se precisar voltar a esta página IAM e Admin, você pode encontrá-lo acessando o console do desenvolvedor https://console.developers.google.com e selecionando IAM e Admin no menu de três linhas horizontais no canto superior esquerdo. Em seguida, selecione Contas de serviço ou Permissões para ver o endereço de e-mail (id da conta de serviço).
12. Obtenha sua chave - Com uma conta de serviço agora configurada, você pode obter uma chave para trazer para o App Inventor. Na página de credenciais do API Manager, selecione sua conta de serviço. clique em “Criar credenciais”. Escolha se você deseja uma chave de conta de serviço. Escolha para qual conta deseja uma chave (você provavelmente só tem uma, a que acabamos de criar - selecione-a na lista suspensa e selecione o tipo de chave: P12. Clique em “Criar”.
Você baixará imediatamente um novo arquivo que termina em.p12. Este é o arquivo que você precisará carregar no App Inventor. Se este arquivo tiver espaços em seu nome, renomeie o arquivo para remover os espaços. O App Inventor rejeitará o arquivo se ele contiver espaços ou caracteres estranhos no nome, portanto, você também pode verificar agora.
Você também terá a opção de criar uma senha para a chave, com a senha inicial “notasecret”. Você pode deixar como está, a menos que queira tornar seu aplicativo App Inventor da conta de serviço.
Uau! Esse foi um longo processo. No final de tudo isso, você deve ter uma conta de serviço, juntamente com uma id de conta (endereço de e-mail) e uma chave de conta de serviço p12
Etapa 4: Como criar tabelas para compartilhar



Agora você pode compartilhar tabelas de fusão. Aqui, discutimos como criar tabelas para compartilhar.
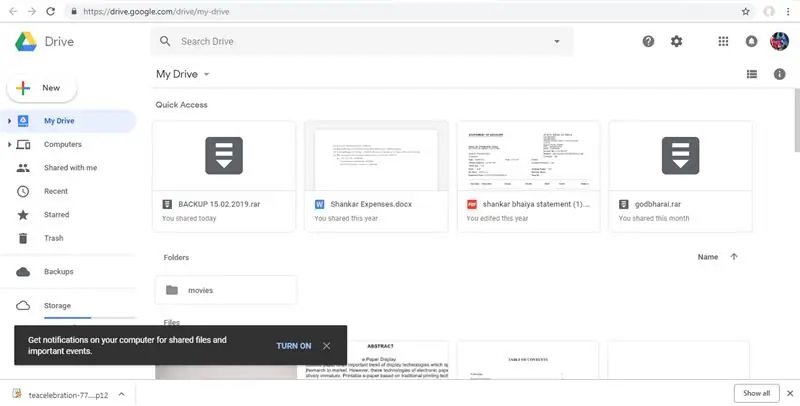
Abra o Google Drive em drive.google.com
1. "Conectando" Fusion Tables ao Drive
Clique em “NOVO”, depois em “Mais” e em “Conectar mais aplicativos”. (O Fusion Tables já pode estar disponível neste menu; nesse caso, você pode pular esta etapa.)
Procure por “tabelas de fusão” e clique em “CONECTAR” no cartão Fusion Tables.
2. Crie uma nova tabela
Clique em “NOVO” no Drive, selecione “Mais” e clique em “Google Fusion Tables”.
Ele perguntará se você deseja importar um arquivo de dados existente ou iniciar com uma nova tabela completamente vazia. As escolhas aqui são suas, e somente suas! Depois disso, ele o levará para sua nova Fusion Table.
Como configurar os dados e a estrutura da tabela depende do seu aplicativo.
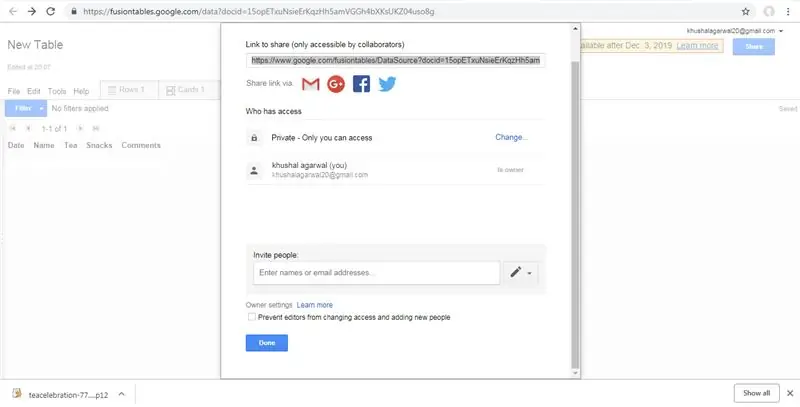
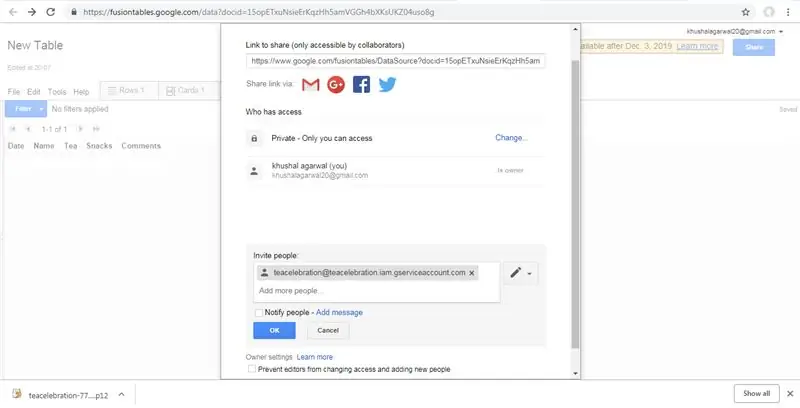
3. Compartilhe a tabela com a conta de serviço.
Para que o App Inventor possa acessar esta tabela, ela deve ser compartilhada com o e-mail da conta de serviço que você criou. Na Fusion Table, clique em "Compartilhar" Em "Convidar pessoas", insira o e-mail da sua conta de serviço, no console do desenvolvedor (por exemplo, myservice …@Developer.gserviceaccount.com) Certifique-se de que "Pode editar" esteja selecionado. Desmarque "notificar pessoas" (a conta do serviço não é uma pessoa real, então não se preocupa com a notificação) Clique em "OK" e quando disser "pular o envio de notificação?" Clique OK". Clique em “Concluído”
Etapa 5: Determinar o URL da Fusion Table e o ID da Tabela


No editor de blocos, você definirá a propriedade HomeURL do componente WebViewer para apontar para a URL de sua tabela. Para encontrar o URL de sua Fusion Table:
1. Em seu navegador, navegue até a Fusion Table que você acabou de criar.
2. Vá para o menu e selecione Ferramentas> Publicar.
3. Você verá um aviso dizendo: "Esta mesa é privada e não será visível".
4. Clique no link azul que diz "Alterar visibilidade". Na lista de "Quem tem acesso", clique no link azul "Alterar …" ao lado de "Privado - Somente pessoas listadas abaixo …"
5. Escolha "Público na web" ou "Qualquer pessoa com o link". Qualquer uma dessas configurações funcionará para este tutorial. No futuro, você deve decidir essa configuração com base na sensibilidade de seus dados.
6. Clique no botão verde Salvar e, em seguida, no botão azul Concluído.
7. De volta à página Fusion Table, vá para a barra de menus e selecione Tools> Publish. Selecione o URL na caixa de texto superior (rotulado "Enviar por e-mail ou mensagem instantânea"), copie o URL e retorne ao App Inventor. Você colará o URL no bloco de definição de TABLE_URL.
8. Você pode encontrar o ID da tabela navegando até sua tabela e selecionando Arquivo> Sobre esta tabela no menu.
Faça upload do seu arquivo de chave.p12
No designer, carregue o arquivo de chave que você baixou do console do desenvolvedor. Carregue-o em Mídia, da mesma forma que carregaria um arquivo de imagem. Clique no componente FusiontablesControl1 e encontre a propriedade KeyFile. Clique onde diz "nenhum" em KeyFile e selecione o arquivo.p12 que você carregou anteriormente.
Etapa 6: Fazendo blocos no MIT APP



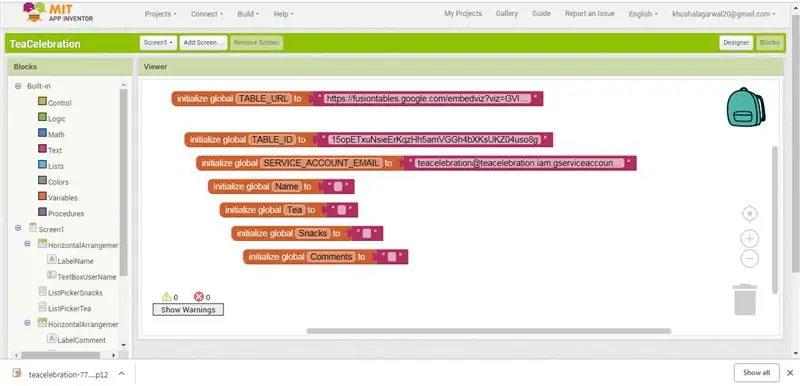
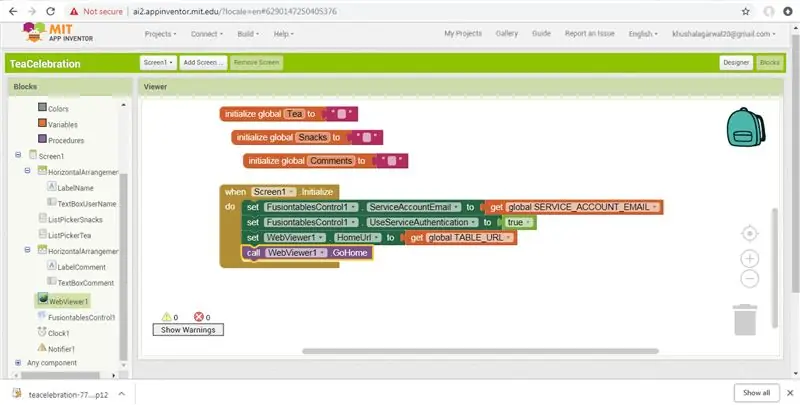
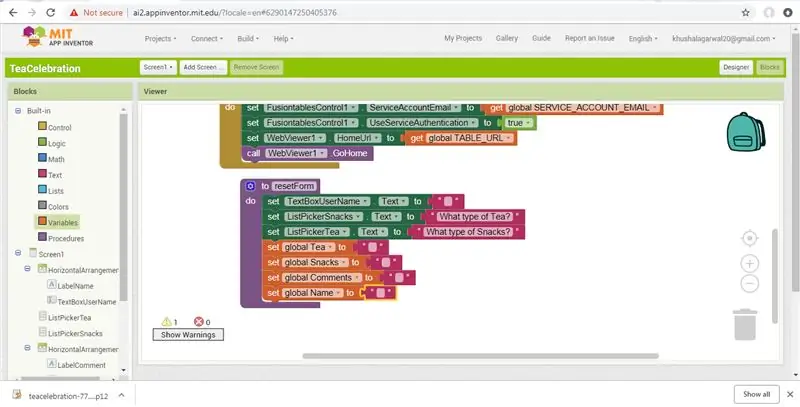
Abra o Editor de blocos para que você possa programar o comportamento do aplicativo. Antes de ler esta etapa, veja todas as capturas de tela anexadas, pois tenho certeza de que você pode facilmente fazer blocos conforme mostrado na captura de tela sem ler o procedimento abaixo.
1. É importante realizar algumas etapas de inicialização sempre que o aplicativo for iniciado. Isso é feito no bloco "Screen1. Initialize". Para este aplicativo, precisamos definir os valores iniciais para a propriedade da conta de serviço do componente FusionTable (definida como SERVICE_ACCOUNT_EMAIL global) e a propriedade HomeURL do componente WebViewer (definida como TABLE_URL global). Por favor, consulte a captura de tela em anexo para melhor compreensão.
2. Configure o procedimento "resetForm" conforme mostrado abaixo. Depois de registrar uma entrada, este procedimento restaura a interface de volta ao estado original.
3. Lista de blocos de seleção
No designer, você define as opções para os tipos de Chá e Lanches preenchendo a propriedade "Seleção" com listas separadas por vírgulas. Essas opções pré-programadas serão exibidas na interface do usuário para que o usuário possa selecionar seus chás e lanches. Suas seleções são armazenadas nas variáveis Chá e Lanches.
4. Inserindo dados na Fusion Table
O componente FusiontablesControl é usado para enviar os dados para a Fusion Table. Esta ação criará uma nova linha na Fusion Table, definindo os valores das várias colunas envolvidas. O App Inventor torna isso fácil de fazer, mas você deve ter cuidado para que a consulta de inserção seja formatada corretamente. Primeiro, há uma lista de nomes de coluna, seguida por uma lista de valores. A ordem dos nomes das colunas e dos valores deve estar na mesma ordem para que correspondam. Um exemplo de como isso pode ser está anexado. Primeiro, configure um novo Procedimento com Resultado que recebe uma string como argumento e retorna a mesma string entre aspas simples. O procedimento quotify é usado no procedimento InsertDataInTable para colocar aspas em torno de todos os valores na consulta. Ele também se encarrega de "escapar" de aspas simples ou apóstrofos inseridos pelo usuário. Você pode enviar apóstrofos simples como parte de um valor na consulta, portanto, o bloco "substituir tudo" adiciona uma aspa simples extra. Duas aspas simples consecutivas são interpretadas como uma aspa simples. As figuras a seguir mostram como fazer o procedimento. Observe que você precisa dizer ao bloco de procedimentos para adicionar um parâmetro. Você faz isso com o ícone azul que abre uma pequena janela onde você especifica quantos itens você precisa para atuar como parâmetros. Nesse caso, você só precisa de um. O App Inventor nomeará automaticamente o parâmetro "x", mas você pode renomeá-lo para "str" clicando no x e digitando diretamente no bloco. Da mesma forma, você pode renomear o procedimento de "procedimento" para "quotify" digitando diretamente no bloco.
Use o bloco InsertRow do componente Fusion Table. Para construir a lista de valores, usamos o bloco de texto de união do App Inventor.
Para este aplicativo, os nomes das colunas devem corresponder aos nomes das colunas da tabela que criamos anteriormente. Seus respectivos valores são retirados das variáveis globais do procedimento. Nota: Se você não usou essas palavras exatas para as colunas de sua tabela, certifique-se de usar os nomes das colunas de sua tabela ao construir sua consulta.
5. Depois de inserir o nome, as opções de chá e os comentários do usuário, o usuário clica no botão Enviar. O aplicativo testa para certificar-se de que os campos de nome, Chá e Lanches tenham valores neles e solicita que o usuário tente novamente se alguma das respostas necessárias estiver faltando. Observe que o bloco de texto de comparação é usado (encontre-o na paleta interna, gaveta de texto). Este bloco compara duas strings de texto para ver se são iguais. Se todas as informações necessárias estiverem presentes, ele chama o procedimento InsertDataInTable (ver figura em anexo).
6. Lidando com a resposta do Fusion Tables Service
O evento FusiontablesControl. GotResult será disparado quando o aplicativo receber uma resposta do Fusion Tables Service do Google. Para uma consulta de inserção, o serviço retornará o rowID da nova linha que foi inserida ou uma mensagem de erro se algo der errado. Neste exemplo simples, usamos o bloco "contém" (localize-o na paleta interna, gaveta de texto) para verificar se a string de resultado contém o rowID. Nesse caso, sabemos que o rowID foi recebido e, em seguida, invocamos o procedimento WebViewer. GoHome, que recarrega o "HomeURL" conforme especificado nas propriedades do WebViewer. Observe que esse conjunto de blocos também chama o procedimento resetForm. Depois de gravar uma entrada, ele redefine a interface de volta ao estado original.
Você Terminou! Empacote o aplicativo acessando Empacotar para telefone no Designer. Agora você pode testar o aplicativo para fins da TeaCelebration. Depois de entender este tutorial, você estará pronto para fazer novos Fusion Tables e modificar o aplicativo para coletar diferentes tipos de dados dos usuários.
Etapa 7: Como fazer o upload do aplicativo na Google Play Store

É muito fácil fazer upload do aplicativo na Google Play Store. Simplesmente google "How to upload App on Google Play Store" e você obterá todas as informações do próprio google. Abaixo está o link do google: -
support.google.com/googleplay/android-deve…
Só você precisa fazer o upload do arquivo APK no Play Console.
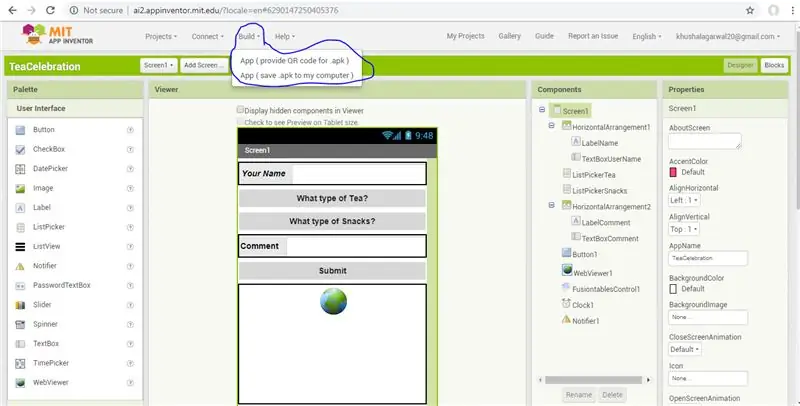
Para salvar o arquivo APK, vá em Build in MIT App e selecione a opção "Salvar.apk no meu computador".
Finalmente, depois de fazer tudo isso, seu aplicativo está pronto para ser usado. Se você não quiser fazer upload do aplicativo na Google Play Store, simplesmente compartilhe o aplicativo com os clientes / amigos etc.
Isso é apenas para fins de aprendizagem e agora você tem tantas opções para aumentar, diminuir, mostrar e ocultar a Fusion Table.
Este instrutível é muito original. Agora cabe a você usar o procedimento. Encontrará no próximo instrutível.
Obrigado pela leitura.
Recomendado:
Relógio de 7 segmentos - Edição para impressoras pequenas: 9 etapas (com imagens)

Relógio de 7 segmentos - Edição para impressoras pequenas: mais um relógio de 7 segmentos. Embora eu deva dizer que não parece tão louco quando vejo meu perfil do Instructables. Provavelmente fica mais irritante no momento em que você dá uma olhada no meu perfil do thingiverse. Então, por que eu me incomodei em fazer outro no
Vision 4all - Sistema Visão Assistida Para Deficientes Visuais Usando OpenCV, Dragonboard 410c E Aplicativo Android: 6 etapas

Vision 4all - Sistema Visão Assistida Para Deficientes Visuais Usando OpenCV, Dragonboard 410c E Aplicativo Android: DESCRI Ç Ã OO intuito do projeto é dar autonomia para deficientes visuais se locomoverem em ambientes internos como casas ou shopping centers e aeroportos.A locomo ç ã o em ambientes j á mapeados pode ou n ã o s
Rádio-controle RF 433MHZ usando HT12D HT12E - Fazendo um controle remoto Rf usando HT12E e HT12D com 433 MHz: 5 etapas

Rádio-controle RF 433MHZ usando HT12D HT12E | Fazendo um controle remoto Rf usando HT12E e HT12D com 433 mhz: Neste instrutível, vou mostrar como fazer um controle remoto RADIO usando o módulo receptor transmissor 433 mhz com codificação HT12E & IC decodificador HT12D. Neste instrutível, você poderá enviar e receber dados usando COMPONENTES muito baratos, COMO: HT
Fazendo um adaptador Bluetooth Pt.2 (Fazendo um alto-falante compatível): 16 etapas

Fazendo um adaptador Bluetooth Pt.2 (Como fazer um alto-falante compatível): Neste instrutível, mostrarei como utilizar meu adaptador Bluetooth para tornar um alto-falante antigo compatível com Bluetooth. * Se você não leu meu primeiro instrutivo sobre " Fazer um adaptador Bluetooth " Eu sugiro que você faça isso antes de continuar
DeskMagic - Fazendo um aplicativo para seu fone de ouvido Aryzon AR (TfCD): 22 etapas

DeskMagic - Fazendo um aplicativo para seu fone de ouvido Aryzon AR (TfCD): Neste Instructable, iremos passo a passo através do processo de criação de um aplicativo de realidade aumentada (AR) simples para o fone de ouvido Aryzon AR. Nenhuma codificação ou outra experiência é necessária. Embora o aplicativo seja bastante básico, é uma maneira divertida e fácil de
