
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.

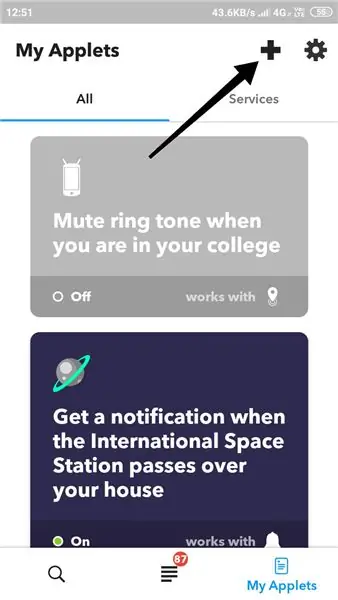
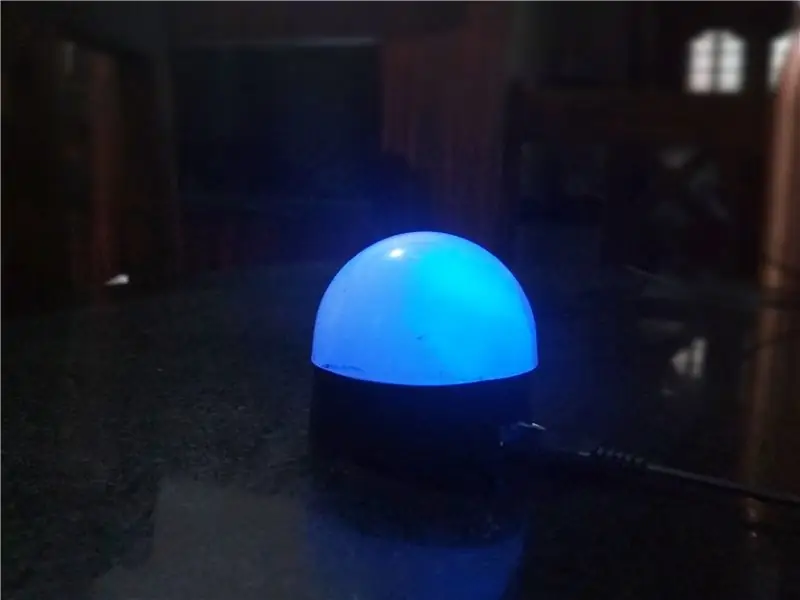
Olá! Quantas vezes aconteceu de você estar se resfriando sob o ar condicionado do seu quarto, sem saber o quanto está quente lá fora. Imagine a condição do seu animal de estimação. Não tem ar condicionado nem ventoinha. Pode não ser muito comum, mas acontece poucas vezes. Então, eu apresento a vocês a lâmpada meteorológica! Esta é na verdade uma versão atualizada da lâmpada ISS que construí há alguns dias. Este projeto irá mostrar como é fácil construir e personalizar a lâmpada. Chega de falar. O que a lâmpada realmente faz? Bem, é simplesmente uma lâmpada de humor que brilha em azul. Se a temperatura externa subir acima de um limite definido, a lâmpada ficará vermelha. Tão simples como isso. Se você acha que é muito básico, você pode personalizá-lo com LED RGB para fazer quase tudo. Eu mantive isso simples para iniciantes. Então vamos começar!
Suprimentos
NodeMcu (esp8266)
Led Vermelho e Azul
Fios de jumper fêmea para fêmea (opcional)
Caixa de difusão de papel gráfico preto (ou você pode imprimi-lo em 3D)
Adaptador 5v DC com cabo micro usb
Aplicativos Blynk e ifttt
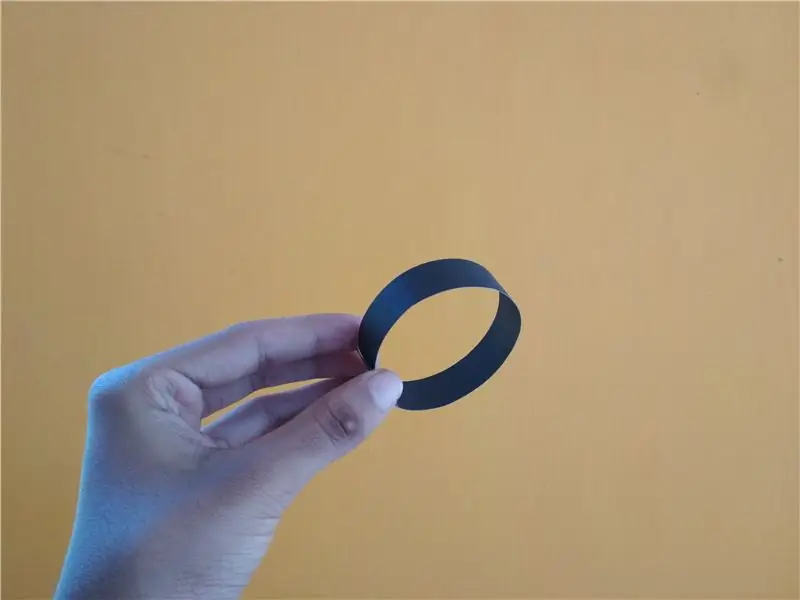
Etapa 1: o gabinete


Construir a estrutura é fácil. Usei o mesmo com o qual fiz a lâmpada ISS. Basicamente, eu apenas abri uma velha luz de LED da sala e usei a parte de difusão superior. Para a base, cortei um anel circular do gráfico que se encaixa perfeitamente no gabinete superior.
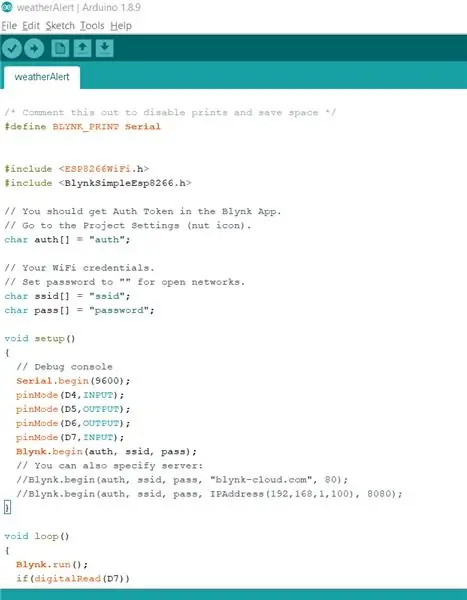
Etapa 2: codificar …

O programa é bastante simples. Use meu código e altere a parte que diz "Auth" com o token Auth que você receberá após criar um projeto blynk. Substitua "ssid" pelo seu nome WiFi e "senha" pela sua senha WiFi. Tudo o que ele faz é se conectar ao aplicativo blynk. Quando ifttt app obtém um acionador de meteorologia subterrânea (serviço), aciona blynk, que por sua vez aciona o pino selecionado do NodeMcu. Isso se tornou uma overdose? Não se preocupe, você pode apenas baixar meu código e fazer o upload para o seu NodeMcu. Deve funcionar bem. Ah, e certifique-se de ter as bibliotecas esp8266 e blynk instaladas.
Não sabe como instalar essas bibliotecas? Clique aqui para nodemcu e aqui para blynk
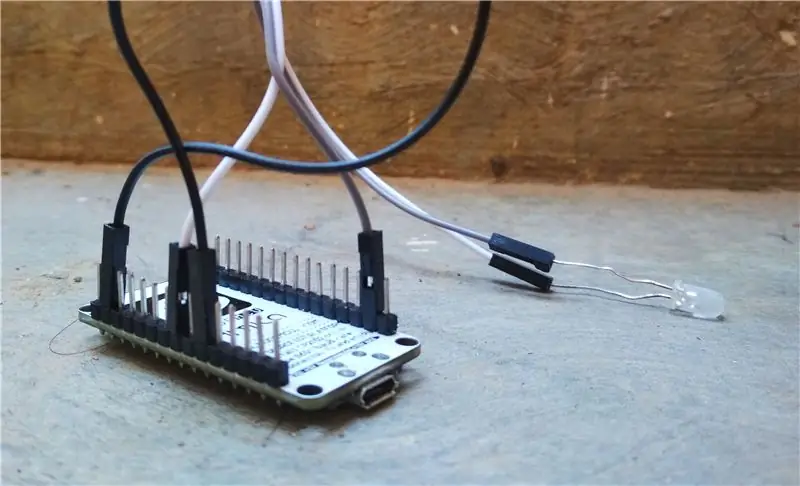
Etapa 3: Faça as conexões


Isso é simples. Conecte os pinos D1 a D7 e D2 a D4. Agora conecte o pino positivo do Led vermelho ao D5 e o pino positivo do Led azul ao D6. Os pinos negativos de ambos os LEDs podem ser conectados ao gnd do nó mcu. Feito. Veja, fácil.
Etapa 4: configurar o Blynk




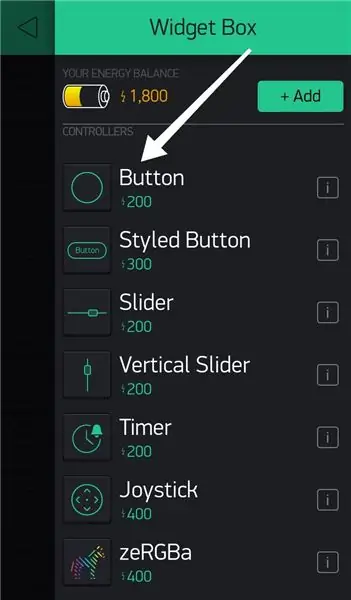
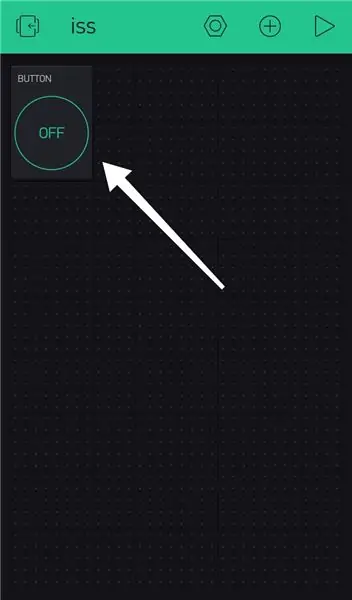
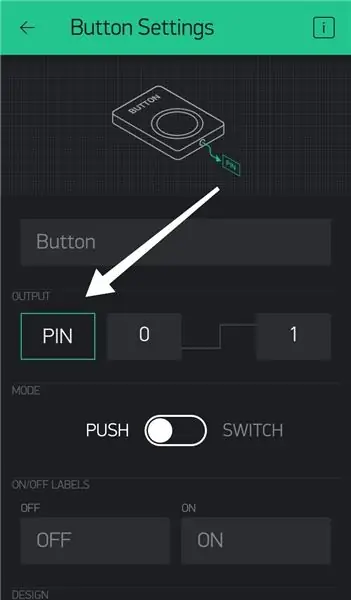
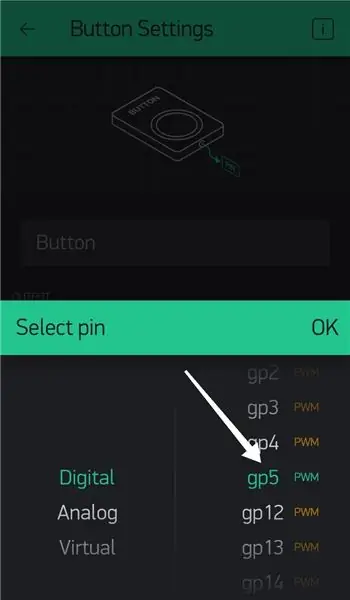
Certifique-se de que você se inscreveu no blynk e fez login no aplicativo. Crie um novo projeto e o token de autenticação será enviado para você. No blynk, clique em qualquer lugar na tela preta para ver a caixa do widget aparecer. Na caixa do widget, clique em "botão". Você verá que um widget de botão foi adicionado. Clique nele e selecione "PIN". Selecione gp5 na lista. Da mesma forma, crie outro botão, mas desta vez selecione gp4.
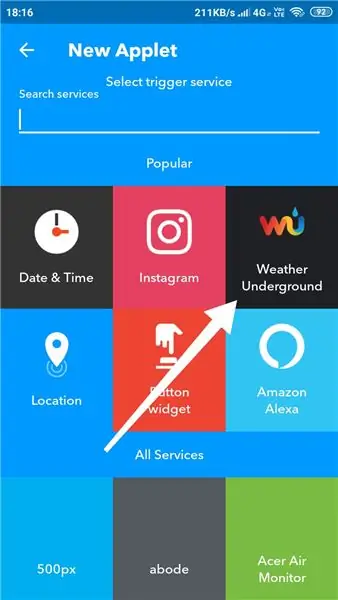
Etapa 5: Configurar IFTTT



Faça login em ifttt. Clique na terceira guia (canto inferior direito) e selecione o símbolo "+" no canto superior direito. A partir daí, clique em "este" que deve estar na cor azul. Clique no clima subterrâneo. Clique em "a temperatura atual sobe acima", insira a temperatura (digamos 35) e selecione Celsius. Em seguida, selecione sua localização.
Agora clique em "aquele" e procure por "webhooks" na barra de pesquisa. Clique em "fazer uma solicitação na web" e digite o URL. Selecione "put" na seção de método e selecione "application / json" no tipo de conteúdo. No corpo, digite ["1"]
O formato do URL é https:// IP / Auth / update / D5, substitua Auth pelo token Auth do projeto blynk e IP pelo IP da nuvem blynk de seu país. Para obter o IP, abra o prompt de comando e digite "ping blynk-cloud.com". Para a Índia, o IP é 188.166.206.43
Da mesma forma, crie outro miniaplicativo, mas desta vez selecione "a temperatura atual cai abaixo" em Clima subterrâneo. Além disso, o URL desta vez é https:// IP / Auth / update / D4 All set! Foram realizadas!
Etapa 6: Ligue




Basta conectar a fonte de 5 V ao nodeMcu, isso é tudo. Porém, não é instantâneo. O clima subterrâneo demora um pouco para atualizar a temperatura. De qualquer forma, se você deixar a lâmpada ligada, deve funcionar bem. Este projeto é uma atualização da lâmpada ISS construída anteriormente. Minha intenção ao fazer isso foi mostrar como é fácil personalizar a lâmpada de acordo com as suas necessidades. Por exemplo, eu adicionei outro LED e agora ele brilha em vermelho em temperaturas altas, azul em temperaturas frias e amarelo em temperaturas normais. Você certamente começará a desfrutar do IOT assim que começar a fazer esses projetos e brincar com o código. Portanto, desta vez não estou fazendo uma revisão do código. Caso você esteja confuso, pode dar uma olhada na lâmpada ISS que construí anteriormente, onde fiz um passeio por um código semelhante.
Espero poder inspirá-lo a experimentar esses projetos diy. Obrigado!
Recomendado:
Lâmpada de cubo Rubik sem fio de fácil mudança de cor baseada na inclinação: 10 etapas (com imagens)

Lâmpada Rubik's Cube sem fio com mudança de cor baseada na inclinação fácil: Hoje vamos construir esta lâmpada Rubik's Cube incrível que muda de cor com base no lado que está para cima. O cubo funciona com uma pequena bateria LiPo, carregada por um cabo micro-usb padrão e, em meus testes, tem uma bateria com duração de vários dias. Esse
Lâmpada Stencil - Uma Lâmpada Muitos tons: 5 etapas

Lâmpada Stencil - One Lamp Many Shades: Este instrutível irá mostrar como fazer uma lâmpada simples com cortinas selecionáveis (é um abajur)
Estação meteorológica NaTaLia: Estação meteorológica com energia solar Arduino Feito da maneira certa: 8 etapas (com fotos)

Estação meteorológica de NaTaLia: Estação meteorológica com energia solar Arduino feito da maneira certa: após 1 ano de operação bem-sucedida em 2 locais diferentes, estou compartilhando meus planos de projeto de estação meteorológica movida a energia solar e explicando como ela evoluiu para um sistema que pode realmente sobreviver por muito tempo períodos de energia solar. Se você seguir
Lâmpada Zwift Ambilight e lâmpada inteligente de zona de frequência cardíaca: 4 etapas

Zwift Ambilight e lâmpada Smartbulb de zona de frequência cardíaca: aqui criamos uma GRANDE melhoria para Zwift. Você tem no final uma ambilight para mais diversão no escuro. E você tem uma lâmpada (Yeelight) para suas zonas de frequência cardíaca. Eu uso aqui 2 PI de framboesa, se você quer apenas o Yeelight você precisa de apenas 1 PI se
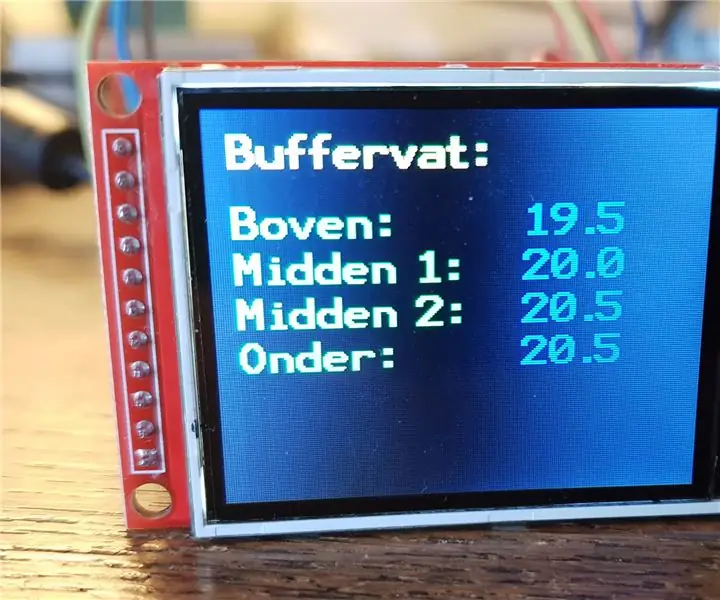
Termômetro com cor relativa da temperatura em um display TFT de 2 "e sensores múltiplos: 5 etapas

Termômetro com cor relativa da temperatura em uma tela TFT de 2 "e sensores múltiplos: fiz uma tela que mostra as medições de vários sensores de temperatura. O legal é que a cor dos valores muda com a temperatura: > 75 graus Celsius = VERMELHO > 60 > 75 = LARANJA > 40 < 60 = AMARELO > 30 < 40
