
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.




Criar um sistema que pode lidar com grandes quantidades de dados de sensor, ter várias saídas e se conectar à Internet ou a uma rede local exige muito tempo e muito esforço. Com muita frequência, as pessoas que desejam criar suas próprias redes domésticas inteligentes têm dificuldade em encontrar e montar componentes personalizados em um sistema maior. É por isso que eu queria fazer uma plataforma modular e rica em recursos que tornasse mais fácil construir sensores e saídas conectados à IoT.
Obrigado ao DFRobot e PCBGOGO.com por patrocinar este projeto!
Para obter informações mais detalhadas, visite o repositório Github:
Suprimentos
-
DFRobot ESP32 FireBeetle
www.dfrobot.com/product-1590.html
-
Sensor DHT22
www.dfrobot.com/product-1102.html
-
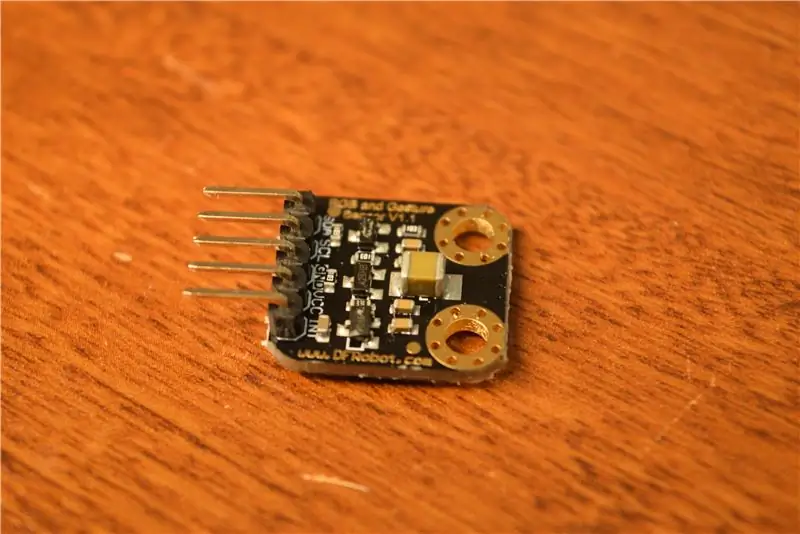
Sensor de luz e gestos APDS9960
www.dfrobot.com/product-1361.html
-
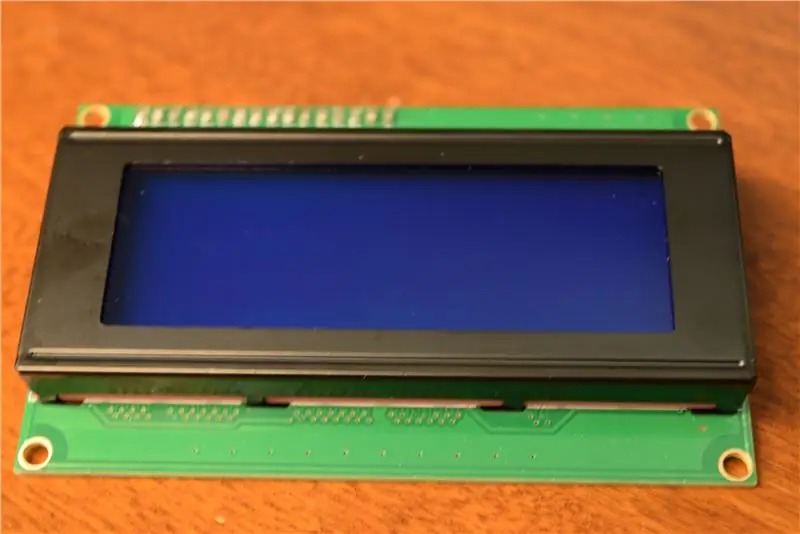
Módulo LCD I2C 20x4
www.dfrobot.com/product-590.html
-
Tira LED RGB Analógico
www.dfrobot.com/product-1829.html
- Drivers de motor de passo DRV8825
- Leitor de cartão SD
- Motores de passo NEMA17
Etapa 1: Recursos



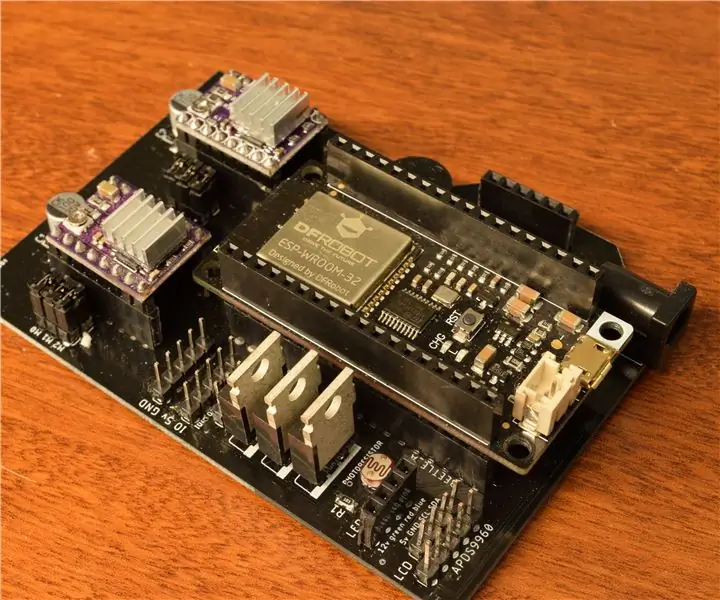
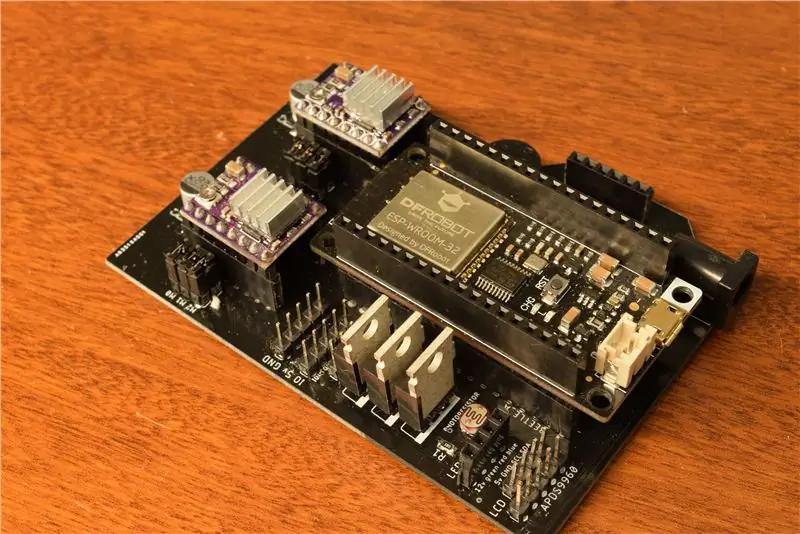
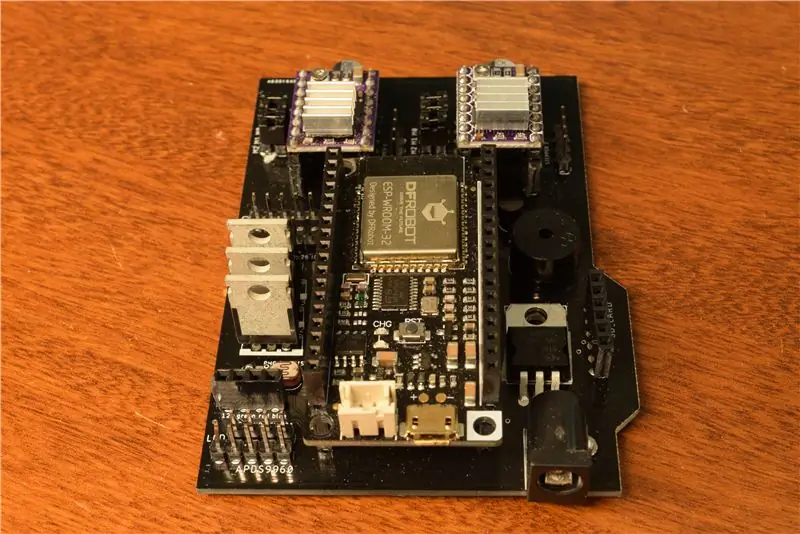
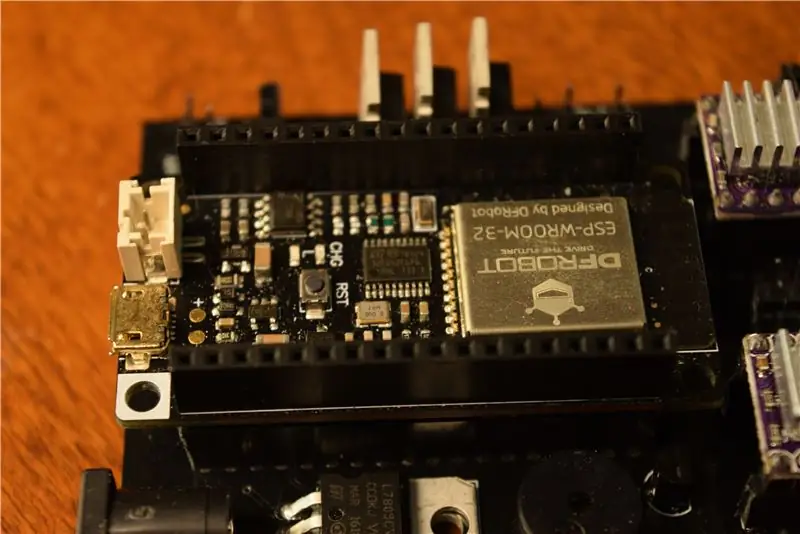
A principal característica desta placa é uma placa de desenvolvimento FireBeetle ESP32 que lida com todas as comunicações, leituras de sensores e saídas. Existem dois drivers de motor de passo que controlam dois motores de passo bipolares.
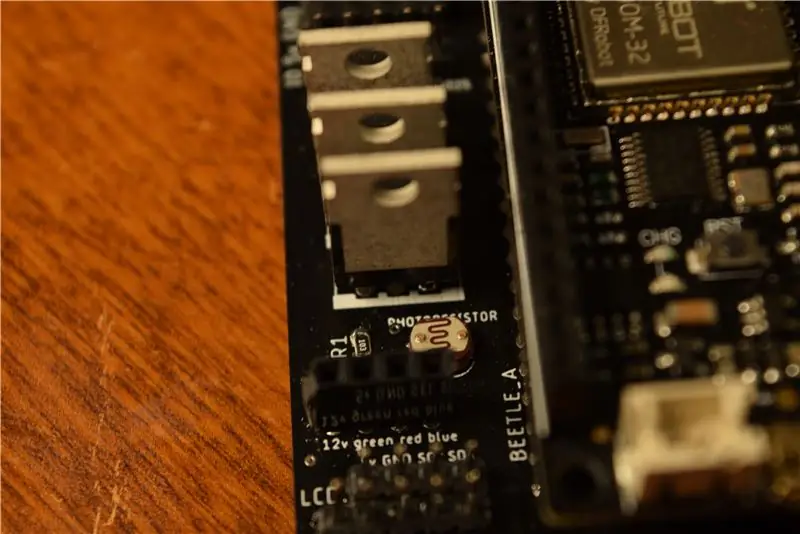
O barramento I2C também pode ser usado com componentes como o APDS9960 ou um LCD. Para a leitura da temperatura, existem pinos quebrados para conexão a um sensor DHT22, além de um fotorresistor para leitura dos níveis de luz ambiente.
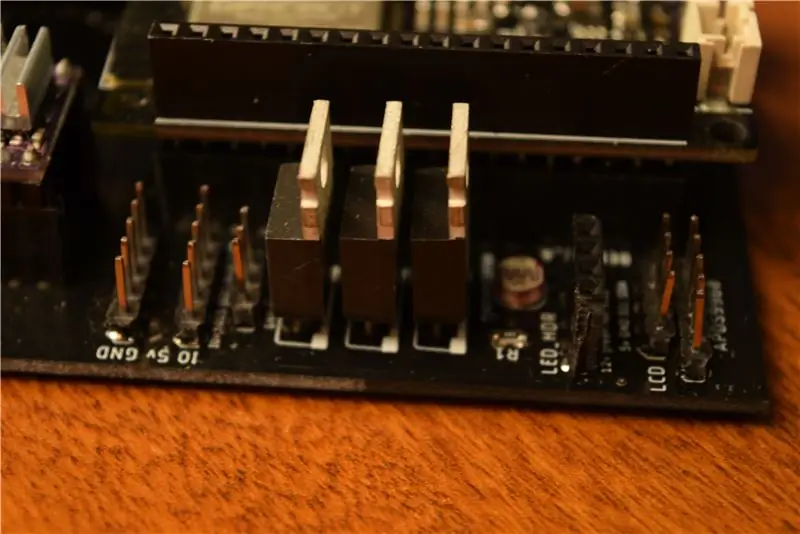
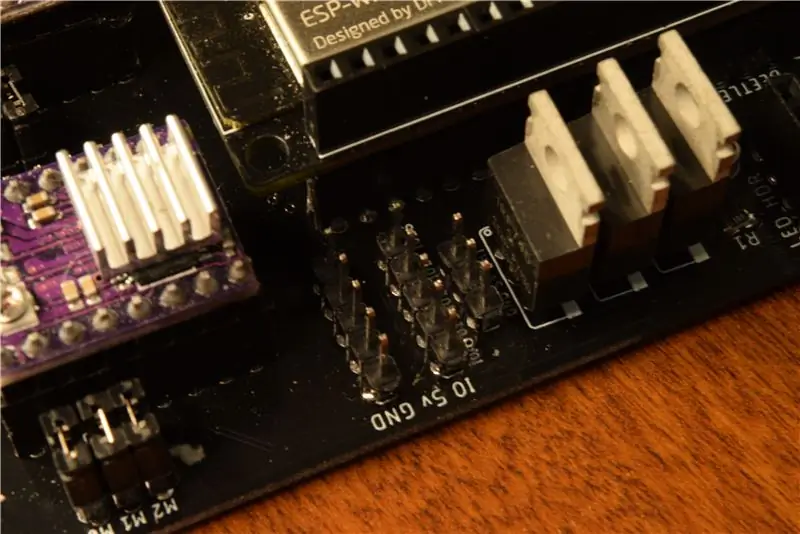
Há suporte para uma faixa de luz analógica na placa, que possui três MOSFETs para acionar as luzes LED.
Etapa 2: PCB




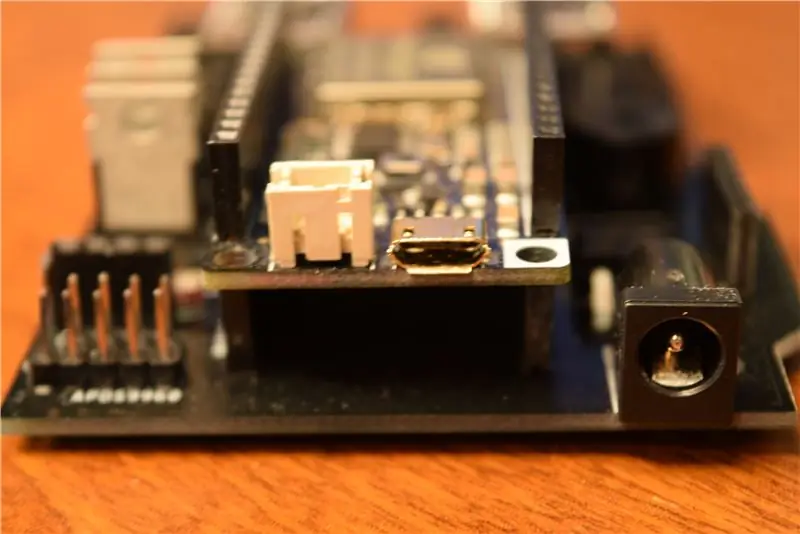
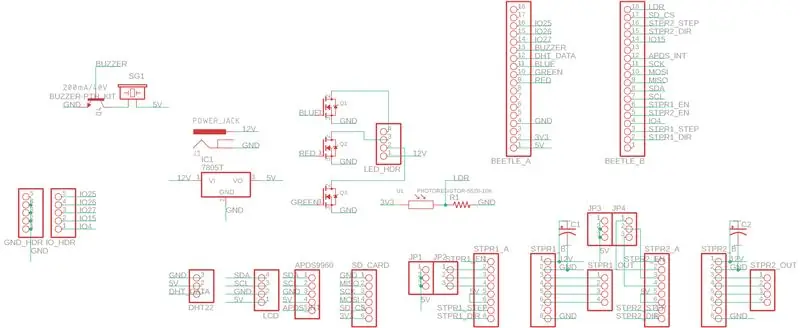
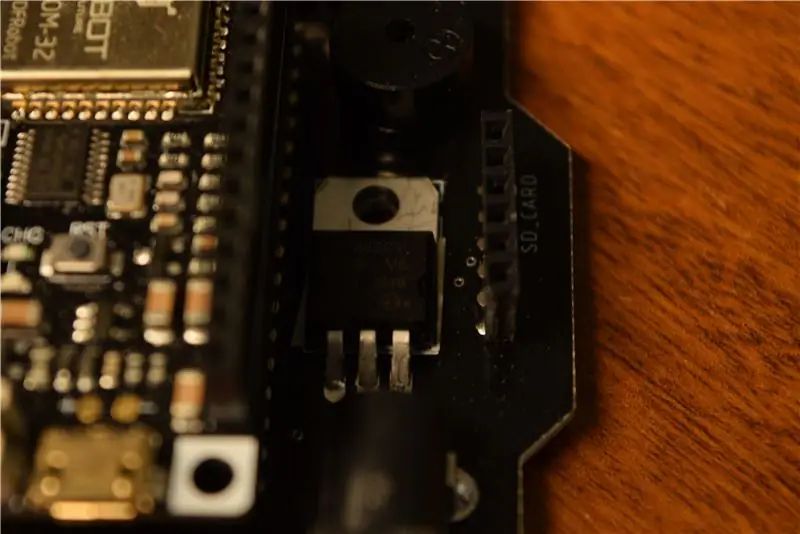
Comecei o processo de design do PCB criando primeiro um esquema no Eagle. Como não consegui encontrar uma biblioteca FireBeetle ESP32, usei apenas dois cabeçalhos de pino 1x18. Então, criei um circuito de gerenciamento de energia que poderia aceitar 12v por meio de um conector de barril DC e convertê-lo em 5v para alimentar os sensores e ESP32.
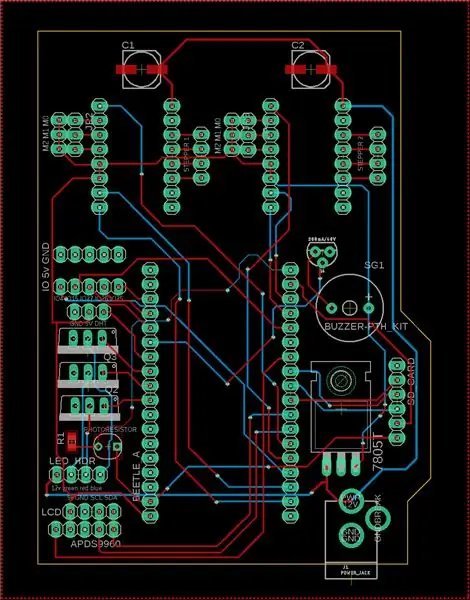
Depois que o esquema foi concluído, passei a projetar o próprio PCB.
Eu sabia que o plugue do cilindro DC teria que estar próximo à parte frontal da placa, e os capacitores de suavização da fonte de alimentação de 100uF precisariam estar próximos às entradas de energia do driver do motor de passo. Depois de tudo planejado, comecei a rotear os rastros.
Embora a Oshpark produza PCBs de ótima qualidade, seus preços são bastante altos. Felizmente, o PCBGOGO.com também fabrica excelentes PCBs a um preço acessível. Consegui comprar dez PCBs por apenas US $ 5, em vez de pagar US $ 52 por apenas três placas da Oshpark.com.
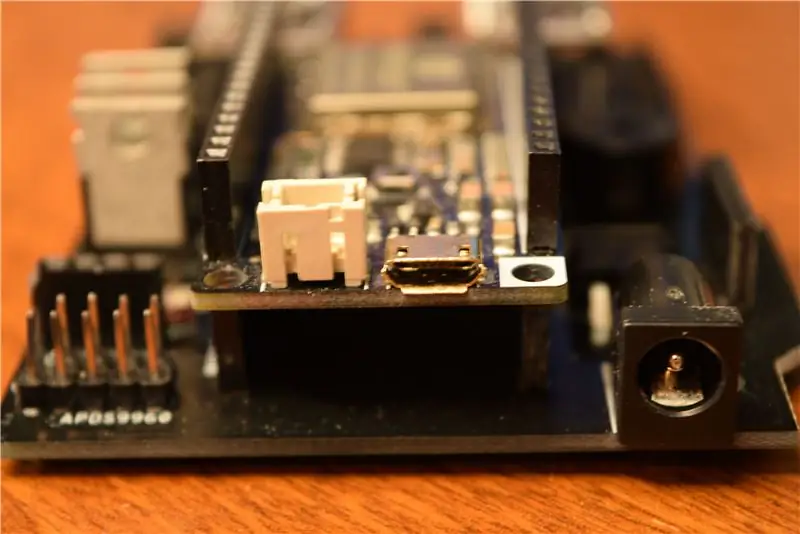
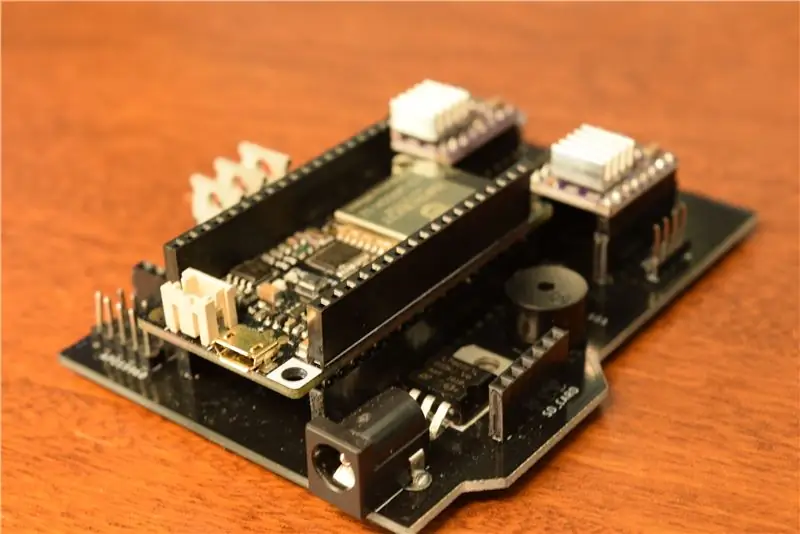
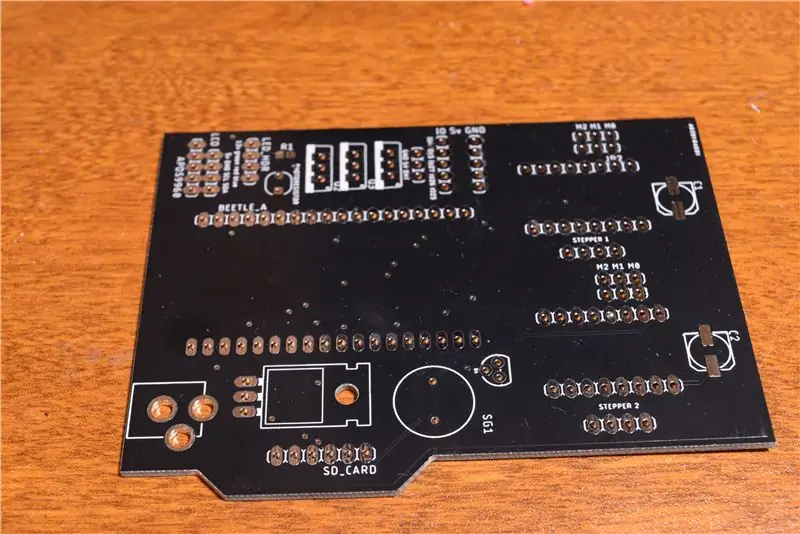
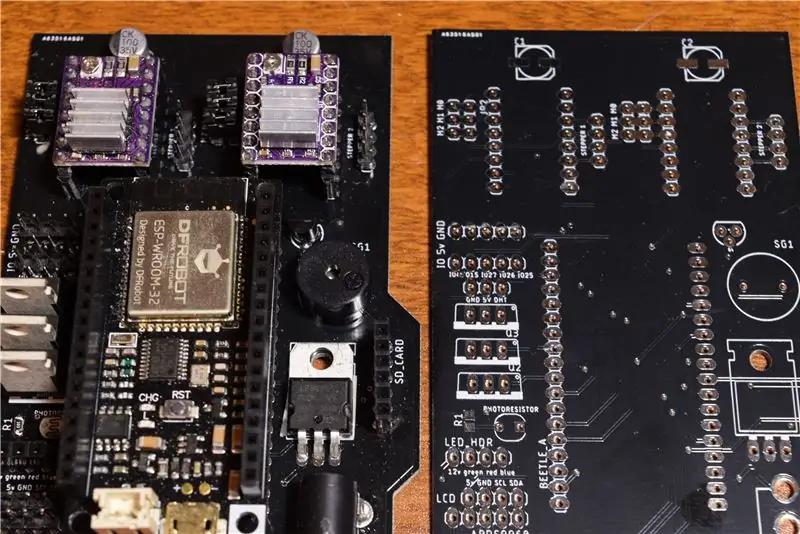
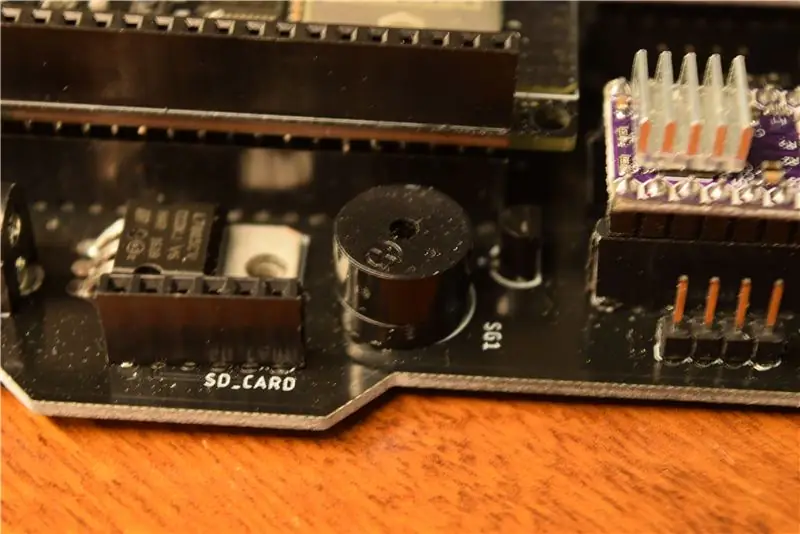
Etapa 3: Montagem



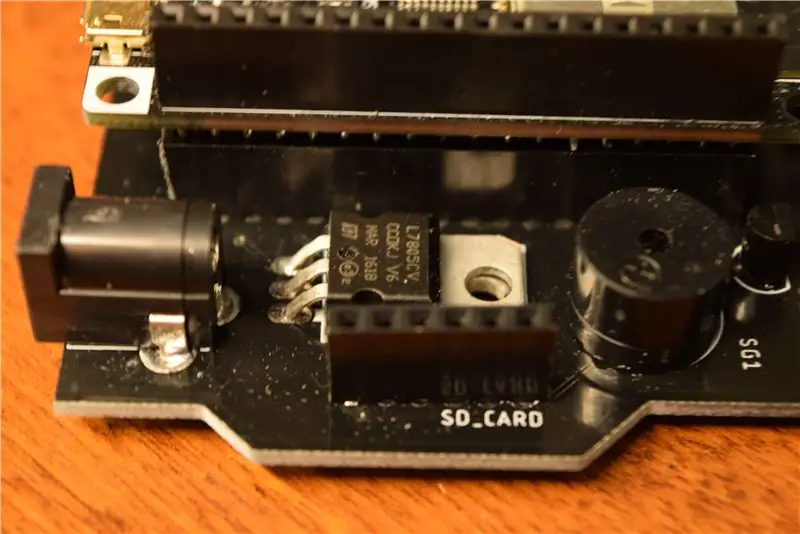
No geral, montar a placa foi bem fácil. Comecei soldando os componentes montados na superfície e, em seguida, conectando o conector do barril jack e o regulador. Em seguida, soldei os cabeçotes dos pinos para componentes como os drivers do motor e o FireBeetle.
Depois que a soldagem foi concluída, testei a placa para curto-circuito, colocando um multímetro no modo de medição de resistência e vendo se a resistência estava acima de um determinado valor. A placa passou, então pude conectar cada componente.
Etapa 4: Visão geral da programação
Eu queria que o código para esta placa fosse modular e fácil de usar. Isso significava ter várias classes que lidam com funções específicas, junto com uma classe de wrapper maior que combina as menores.
Etapa 5: entradas



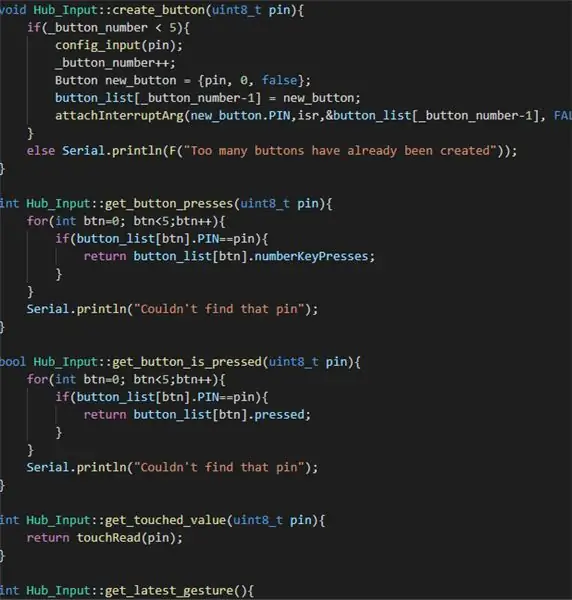
Para lidar com entradas, criei uma classe chamada “Hub_Inputs”, que permite que o hub doméstico se comunique com o APDS9960, juntamente com a criação e gerenciamento de botões e interfaces de toque capacitivas. Ele contém as seguintes funções:
Botão Criar
Veja se o botão está pressionado
Obtenha o número de pressionamentos de botão
Obtenha o último gesto
Obtenha valor de toque capacitivo
Os botões são armazenados como uma estrutura, com três atributos: is_pressed, numberPresses e pin. Cada botão, quando criado, é anexado a uma interrupção. Quando essa interrupção é acionada, a Rotina de Serviço de Interrupção (ISR) é passada para o ponteiro do botão (dado como o endereço de memória dele na matriz do botão) e incrementa o número de pressionamentos de botão, juntamente com a atualização do valor booleano is_pressed.
Os valores de toque capacitivo são muito mais simples. Eles são recuperados passando o pino de toque para a função touchRead ().
O gesto mais recente é atualizado pesquisando o APDS9960 e verificando se algum novo gesto foi detectado e, se algum foi detectado, defina a variável de gesto privado para esse gesto.
Etapa 6: saídas



O hub de casa inteligente apresenta várias maneiras de enviar informações e alterar as luzes. Existem pinos que quebram o barramento I2C, permitindo que os usuários conectem um LCD. Até agora, apenas um tamanho de LCD é suportado: 20 x 4. Usando a função “hub.display_message ()”, os usuários podem exibir mensagens no LCD passando um objeto string.
Há também um cabeçalho de pino para conectar uma série de LEDs analógicos. Chamar a função “hub.set_led_strip (r, g, b)” define a cor da faixa.
Os dois motores de passo são acionados usando um par de placas de driver DRV8825. Decidi usar a biblioteca BasicStepper para lidar com o controle do motor. Quando a placa é inicializada, dois objetos de passo são criados e ambos os motores são habilitados. Para escalonar cada motor, a função “hub.step_motor (motor_id, steps)” é usada, onde a id do motor é 0 ou 1.
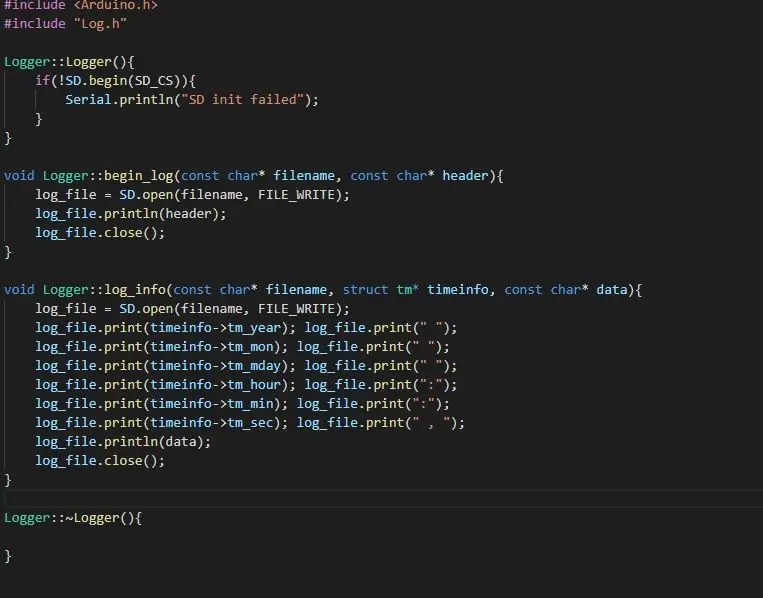
Etapa 7: registro



Como a placa tem vários sensores, eu queria a capacidade de coletar e registrar dados localmente.
Para iniciar o registro, um novo arquivo é criado com “hub.create_log (nome do arquivo, cabeçalho)”, onde cabeçalho é usado para fazer uma linha de arquivo CSV que denota colunas. A primeira coluna é sempre um carimbo de data / hora no formato Ano Mês Dia Hora: Min: Seg. Para obter a hora, a função hub.log_to_file () obtém a hora com a função basic_functions.get_time (). A estrutura de tempo tm é então passada por referência para a função de registro, junto com os dados e o nome do arquivo.
Etapa 8: Campainha

De que serve uma placa IoT se você não consegue tocar música? É por isso que incluí uma campainha com uma função para reproduzir sons. Chamar “hub.play_sounds (melody, duration, length)” começa a tocar uma música, com a melodia sendo um array de frequências de notas, duration como um array de durações de notas e length como o número de notas.
Etapa 9: Integrações de IoT externas



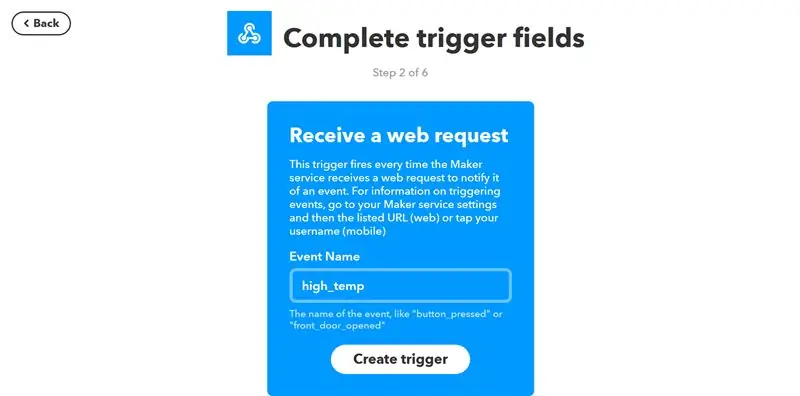
O hub atualmente oferece suporte a webhooks IFTTT. Eles podem ser acionados chamando a função Hub_IoT.publish_webhook (url, dados, evento, chave) ou Hub_IoT.publish_webhook (url, dados). Isso envia uma solicitação POST para o URL fornecido com os dados anexados, junto com um nome de evento, se necessário. Para configurar um exemplo de integração IFTTT, primeiro crie um novo miniaplicativo. Em seguida, selecione o serviço webhook que dispara quando uma solicitação é recebida.
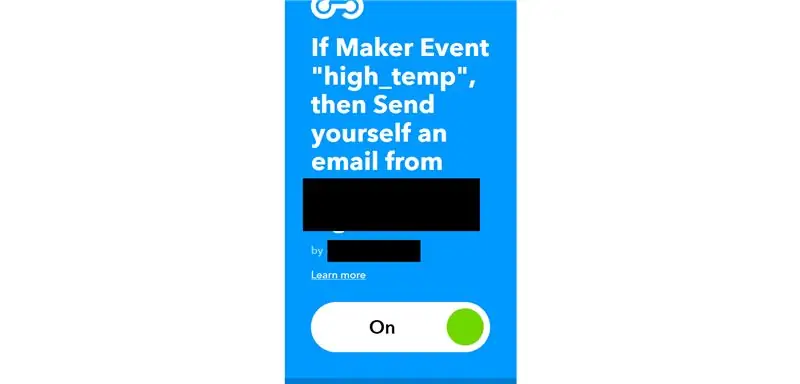
Em seguida, chame o evento “high_temp” e salve-o. Em seguida, selecione o serviço do Gmail para a parte “Isso” e escolha a opção “Enviar um e-mail para mim”. Dentro da configuração do serviço, coloque “A temperatura está alta!” para o assunto, e então coloco “Temperatura medida de {{Value1}} em {{OccurredAt}}”, que mostra a temperatura medida e a hora em que o evento foi disparado.
Depois de configurá-lo, basta colar a URL do webhook que é gerada pelo IFTTT e colocar “high_temp” na seção de eventos.
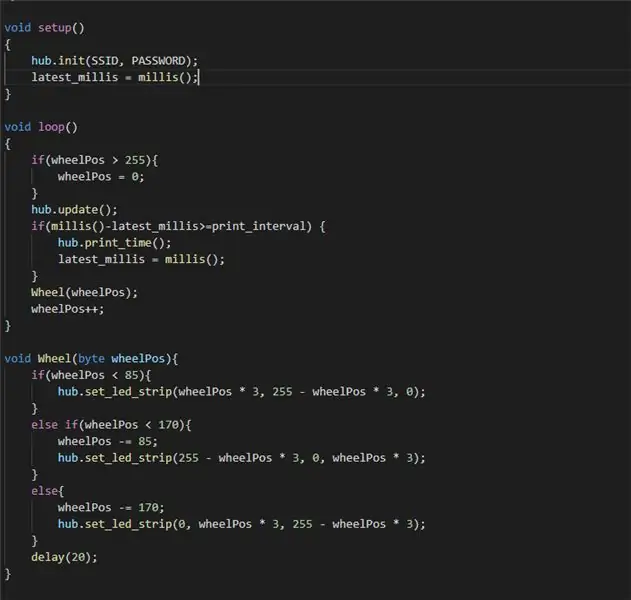
Etapa 10: Uso




Para usar o Smart Home Hub, basta chamar todas as funções necessárias em configuração () ou loop (). Já coloquei chamadas de função de exemplo, como imprimir a hora atual e chamar um evento IFTTT.
Etapa 11: Planos Futuros
O sistema Smart Home Hub funciona muito bem para tarefas simples de automação residencial e coleta de dados. Ele pode ser usado para quase tudo, como definir a cor de uma faixa de LED, monitorar a temperatura de uma sala, verificar se uma luz está acesa e uma série de outros projetos potenciais. No futuro, gostaria de expandir ainda mais a funcionalidade. Isso pode incluir a adição de um servidor da web mais robusto, hospedagem de arquivos locais e até mesmo Bluetooth ou mqtt.
Recomendado:
Smart Home by Raspberry Pi: 5 etapas (com imagens)

Smart Home da Raspberry Pi: Já existem vários produtos que tornam o seu apartamento mais inteligente, mas a maioria deles são soluções proprietárias. Mas por que você precisa de uma conexão com a Internet para ligar a luz do seu smartphone? Essa foi uma das razões para eu construir meu próprio Smar
Introdução ao ESP32 - Instalando placas ESP32 no IDE Arduino - Código ESP32 Blink: 3 etapas

Introdução ao ESP32 | Instalando placas ESP32 no IDE Arduino | ESP32 Blink Code: Neste instructables veremos como começar a trabalhar com esp32 e como instalar placas esp32 no IDE do Arduino e iremos programar esp 32 para executar o código blink usando arduino ide
Sonoff B1 Firmware Home Automation Openhab Google Home: 3 etapas

Sonoff B1 Firmware Home Automation Openhab Google Home: Eu realmente gosto do firmware Tasmota para meus interruptores Sonoff. Mas a não estava muito feliz com o firmware Tasmota no meu Sonoff-B1. Não consegui integrá-lo totalmente ao meu Openhab e controlá-lo por meio do Google Home. Portanto, escrevi minha própria empresa
Interface Honeywell Vista Alarme com Smart Hub (Wink / Smartthings): 7 etapas (com fotos)

Interface Honeywell Vista Alarme com Smart Hub (Wink / Smartthings): Olá! Eu queria dar um breve tutorial sobre como fiz meu sistema de alarme Honeywell Vista integrado em meu hub inteligente. Estou usando o Wink para este tutorial, mas ele deve funcionar com qualquer hub inteligente (Smartthings / Iris / etc.) Antes de começarmos, você vai
Faça você mesmo no Google Home com alto-falante Bluetooth no hub de encaixe Raspberry Pi Zero: 7 etapas (com imagens)

Faça você mesmo no Google Home com alto-falante Bluetooth no hub de encaixe Raspberry Pi Zero: Temos um instrutível no DIY Amazon Echo Alexa - Alexa Voice Assistant no Raspberry Pi Zero Docking Hub. Desta vez, queremos mostrar a você como construir um DIY Google Home. Neste instrutível, mostraremos como instalar e configurar o Google Assistant
