
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.

Este instrutível mostrará como fazer um dispositivo Bluetooth de baixa energia da Internet das Coisas para monitorar a condutividade elétrica de uma solução nutritiva hidropônica.
O hardware será qualquer placa de desenvolvimento ESP32 e uma interface de sonda EC isolada uFire.
Exibiremos nossos dados em uma página simples da Web que se conecta ao nosso dispositivo por meio de Web Bluetooth.
Etapa 1: Coisas que você precisa
- Qualquer placa de desenvolvimento ESP32. Este parece razoável, mas qualquer um funcionará.
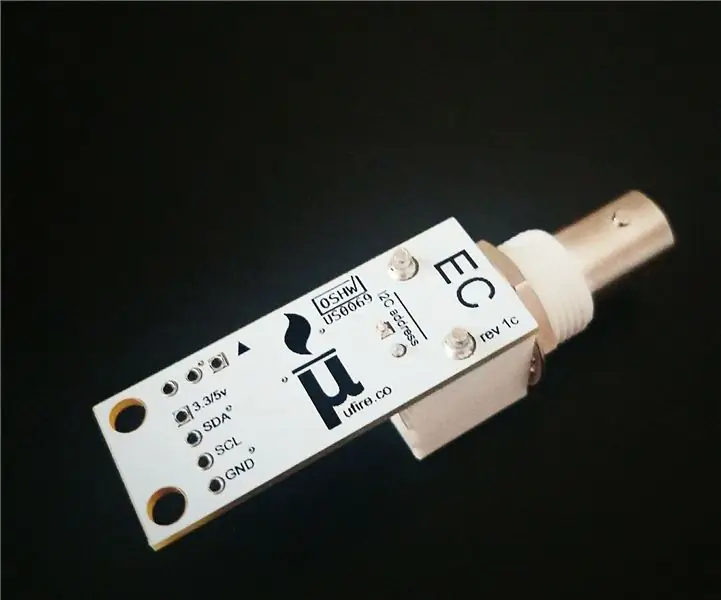
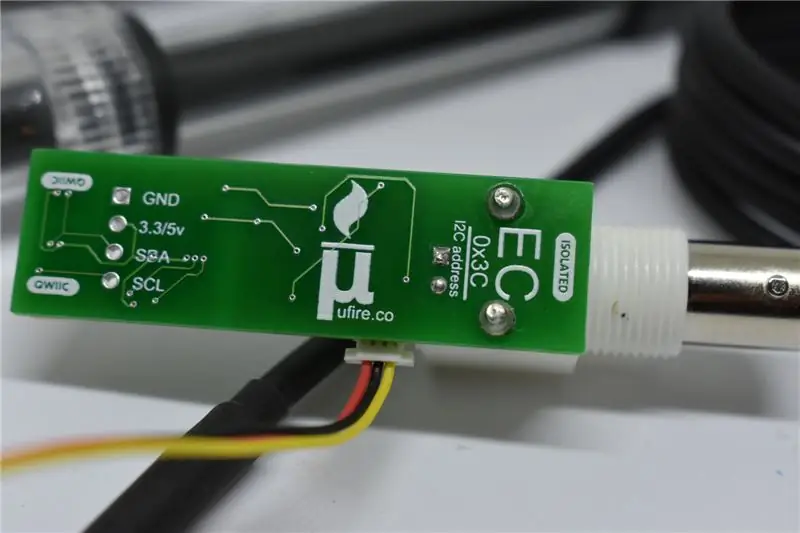
- Uma placa de interface de sonda EC isolada e uma sonda de condutividade K1. Você pode obter os dois em ufire.co
- Algumas bugigangas, como fios e cabos USB.
Etapa 2: conexões

O ESP32 que estamos usando tem interfaces WiFi e BLE, então só precisa de uma fonte de alimentação. Você provavelmente vai querer um cabo USB para fornecer energia à rede elétrica, mas uma bateria é outra opção. Muitos ESP32s podem ser comprados com circuitos de carregamento de bateria já na placa.
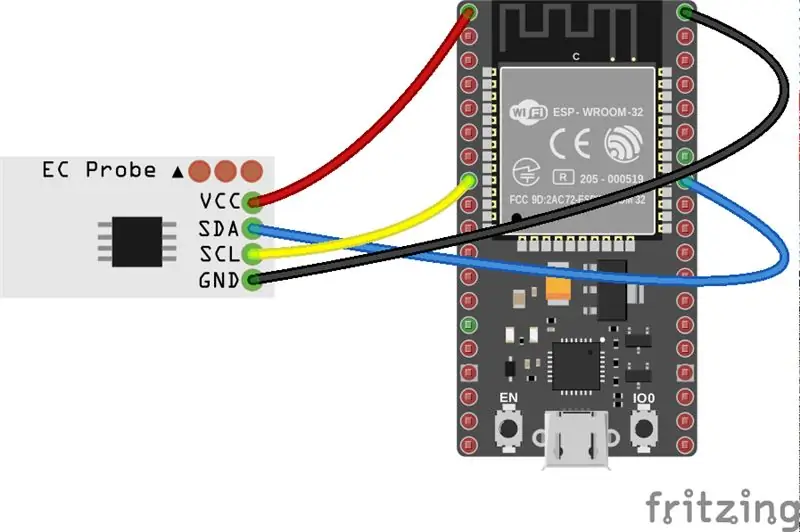
O dispositivo uFire que iremos medir CE e temperatura se conecta ao ESP32 pelo barramento I2C. Com o ESP32, você pode escolher quaisquer dois pinos para I2C. Ambos os dispositivos estarão no mesmo barramento, portanto, os pinos SCL e SDA serão os mesmos. Se você olhar o código, verá esta linha.
uFire_EC_BLE ec_ble (19, 23);
Decidi usar o pino 19 para SDA e o pino 23 para SCL. Portanto, conecte os 3,3 V do ESP32 (ou qualquer pino que possa ser chamado em sua placa em particular) ao pino de 3,3 / 5 V do dispositivo EC uFire, GND ao GND, 19 ao SDA e 23 ao SCL. Agora conecte a placa de pH do uFire à placa EC, pino por pino. Sua placa ESP32 pode ter uma pinagem diferente da imagem.
Etapa 3: o software
- Presumo que você esteja familiarizado com o Arduino, o IDE do Arduino, e já o tenha instalado. Caso contrário, siga os links.
- O próximo passo é instalar a plataforma ESP32. Por algum motivo, isso não foi simplificado pelos recursos de gerenciamento de plataforma disponíveis que o IDE tem a oferecer, então você precisará ir para a página do github e seguir as instruções de instalação apropriadas.
-
Agora, para as bibliotecas:
- No Arduino IDE, vá para Sketch / Include Library / Manage Libraries… e pesquise e instale 'Isolated EC Probe Interface'.
- Procure e instale 'ESP32 BLE Arduino'
Etapa 4: o esboço
O esboço para este projeto é rápido e fácil.
Você pode encontrá-lo na página do github. Também estará no exemplo BLE. E para uma boa medida, ele está anexado a este instrutível também.
#include "uFire_EC_BLE.h" // No ESP32, os pinos I2C podem ser escolhidos. Nesse caso, sda = 19 e scl = 23 uFire_EC_BLE ec_ble (19, 23); void setup () {// iniciar o servidor BLE ec_ble.startBLE (); } void loop () {// percorre e faz medições contínuas ec_ble.measureEC (); ec_ble.measureTemp (); }
Etapa 5: Exibindo nossos dados
Agora que o hardware está configurado, precisamos de uma maneira conveniente de exibir nossos dados. Para isso, faremos uma página web simples que utilize Web Bluetooth. Se você não estiver familiarizado com ele, é uma API Javascript que está disponível atualmente apenas no Chrome. Ele permite que você se conecte a um dispositivo BLE a partir de uma página da web.
Dê uma olhada no repositório do github.
Como uma visão geral rápida:
- ele usa bulma.io para estilizar
- Vue para framework de front-end
- app.js contém todo o código javascript
- index.html contém todo o html
Algumas coisas a ter em mente, se você deseja desenvolver sua própria página da web:
- ele precisa ser servido de um servidor https, você não pode acessá-lo de um arquivo local (arquivo: //). Aqui está um bom servidor da web https python para começar.
- Apenas a versão 55+ do Chrome funciona para esta implementação específica. Você pode escrever um aplicativo ou programa usando as APIs BLE mais tradicionais.
- Certifique-se de que os recursos da plataforma experimental da Web estejam ativados acessando chrome: // flags / # enable-experimental-web-platform-features e reiniciando o navegador. Em versões mais recentes do Chrome, isso é habilitado por padrão.
Etapa 6: usando a página da web
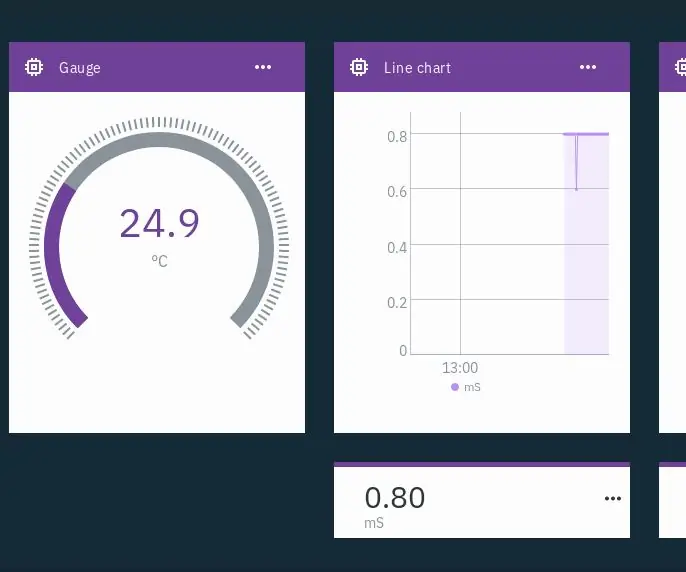
Agora que tudo está montado, programado e o site está sendo servido, podemos ver o resultado final.
Abra o site, no nosso caso, ele reside em https://ufire.co/uFire_BLE/, clique no ícone do Bluetooth no canto superior direito e escolha o dispositivo uFire EC. Agora você deve estar vendo a leitura de EC em mS e a temperatura em C.
Você também pode definir algumas opções de calibração.
Recomendado:
IOT fácil - Hub de sensor de RF controlado por aplicativo para dispositivos IOT de médio alcance: 4 etapas

IOT fácil - Hub de sensor de RF controlado por aplicativo para dispositivos IOT de médio alcance: nesta série de tutoriais, construiremos uma rede de dispositivos que podem ser controlados por meio de um link de rádio de um dispositivo de hub central. A vantagem de usar uma conexão de rádio serial de 433 MHz em vez de WIFI ou Bluetooth é o alcance muito maior (com bom
IoT APIS V2 - Sistema automatizado de irrigação de plantas habilitado para IoT autônomo: 17 etapas (com fotos)

IoT APIS V2 - Sistema Automatizado de Irrigação de Plantas habilitado para IoT: Este projeto é uma evolução do meu instrutível anterior: APIS - Sistema Automatizado de Irrigação de PlantasEstou usando APIS por quase um ano agora, e queria melhorar o design anterior: Capacidade de monitorar a planta remotamente. É assim
Módulo de energia IoT: Adicionando um recurso de medição de energia IoT ao meu controlador de carga solar: 19 etapas (com imagens)

Módulo de energia IoT: Adicionando um recurso de medição de energia IoT ao meu controlador de carga solar: Olá a todos, espero que todos estejam ótimos! Neste instrutível, vou mostrar como fiz um módulo de medição de energia IoT que calcula a quantidade de energia gerada por meus painéis solares, que está sendo utilizada por meu controlador de carregamento solar t
IoT Hydroponics - Usando Adafruit IO para EC, PH e registro de temperatura: 6 etapas

IoT Hydroponics - Usando Adafruit IO para EC, PH e registro de temperatura: Este instrutível mostrará como monitorar EC, pH e temperatura de uma configuração de hidroponia e carregar os dados para o serviço IO da Adafruit. O Adafruit IO é gratuito para começar. Existem planos pagos, mas o plano gratuito é mais do que suficiente para este profissional
IoT Hydroponics - Usando o Watson da IBM para medições de PH e EC: 7 etapas (com imagens)

IoT Hydroponics - Usando o Watson da IBM para medições de PH e EC: Este instrutível mostrará como monitorar EC, pH e temperatura de uma configuração de hidroponia e fazer upload dos dados para o serviço Watson da IBM. O Watson é gratuito para começar. Existem planos pagos, mas o plano gratuito é mais do que suficiente para este projeto
